So versenden Sie ein benutzerdefiniertes Anmeldeformular in wenigen Minuten – ohne gesponserte Codierung
Veröffentlicht: 2019-02-14Wenn Sie in wenigen Minuten – und ohne Codierung – ein Benutzeranmeldeformular für Ihr Produkt oder Ihre App erstellen können, müssen Sie etwas Illegales oder Magisches tun. Oder Sie verwenden Mason, eine Plattform zum Erstellen von Funktionen, die für die Zusammenarbeit von Teams beim Entwerfen, Erstellen und Bereitstellen von Front-End-Funktionen entwickelt wurde.
Lassen Sie uns zuerst erklären, was Mason ist. Anschließend zeigen wir Ihnen, wie einfach es ist, ein Anmeldeformular in nur wenigen Minuten zu erstellen, zu gestalten und bereitzustellen.
Mason ist eine Front-End-as-a-Service-Plattform, auf der Sie voll funktionsfähige Funktionen für Softwareanwendungen entwerfen, erstellen und bereitstellen können. Sie erhalten die vollständige Kontrolle über die Verwaltung Ihrer Front-End-Erfahrungen in Ihrer Codebasis, sodass Sie innerhalb von Minuten ein Live-Feature erstellen können.

Mason eliminiert effektiv die Notwendigkeit, Dokumentation für die Entwicklung bereitzustellen und auf den nächsten Bereitstellungszyklus warten zu müssen; wodurch Wochen, wenn nicht Monate aus Ihrem Arbeitsplan eliminiert werden. Sie werden Prototyping, QA und Engineering konsolidieren, um blitzschnell voranzukommen.
So verwenden Sie Mason:
- Wählen Sie eine Komponente oder Komponenten von der Plattform aus, die Sie verwenden werden, um das Feature zu entwerfen, das Sie erstellen möchten; in diesem Fall entweder eine Einzelbenutzeranmeldung oder ein Anmeldeablauf mit seinen verschiedenen Befehlen und Optionen.
- Wählen Sie eine Vorlage aus, mit der Sie arbeiten möchten, oder erstellen Sie Ihre eigene. In jedem Fall können Sie es bis zum letzten Pixel anpassen.
- Schnappen Sie sich einen Entwickler für ein paar Minuten, lassen Sie sich von ihm helfen, Ihre API-Endpunkte zu verbinden, klicken Sie auf „Veröffentlichen“ und Ihre neu erstellte Funktion ist in Sekundenschnelle live. Jetzt können Sie Ihr Feature exportieren und mit einer einzigen Codezeile in Ihre Codebasis einfügen.
So erstellen Sie ein Anmeldeformular, ohne Code zu schreiben
Wie Sie im Video-Tutorial sehen werden, ist es überhaupt nicht schwierig. Alles, was Sie tun müssen, ist auf Play zu drücken, sich zurückzulehnen und sich darauf vorzubereiten, beeindruckt zu sein, wie einfach es sein kann.
Wenn Sie die Anweisungen noch einmal durchgehen möchten, um sicherzustellen, dass Sie alles richtig gemacht haben, wiederholen wir sie zu Ihrem Vorteil.
Sie verwenden Mason Canvas und Mason Builder , um das Benutzeranmeldeformular zu erstellen.
Mason Canvas ist ein virtuelles Whiteboard, auf dem Sie Ihr Frontend-Design visuell erstellen. Es ist keine Programmierung erforderlich, und Sie müssen Ihr Design nicht an ein Entwicklungsteam übergeben.

Mit Mason Builder können Sie Funktionen für eine Website oder App erstellen und anpassen und diese mit dem bereits vorhandenen Backend verbinden.

Es ist wichtig zu beachten, dass jede Änderung an einer Funktion automatisch in gültiges HTML/CSS übersetzt wird; Code, der kein Debugging erfordert, das den Bereitstellungszyklus verlangsamen könnte.
Mit diesen Tools in der Hand können Sie fortfahren, indem Sie diese Schritt-für-Schritt-Anleitung befolgen:
Schritt 1. Gestalten Sie Ihr Anmeldeformular
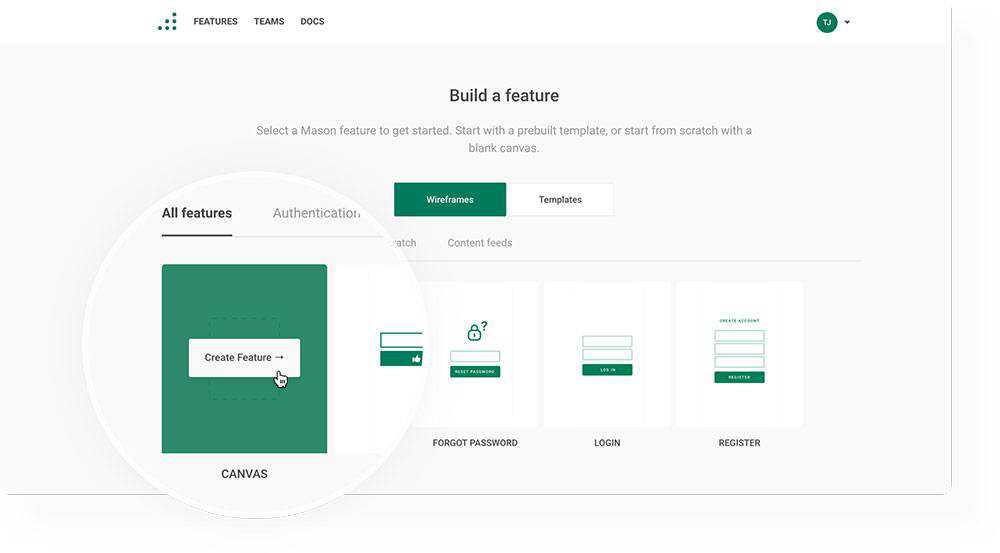
Wenn Sie sich bei Ihrem Mason -Konto anmelden, sehen Sie die Schaltfläche „+Neue Funktion“. Wenn Sie darauf klicken, werden verschiedene Optionen angezeigt. Klicken Sie auf die Option „Leinwand“.
+Neue Funktion → Leinwand

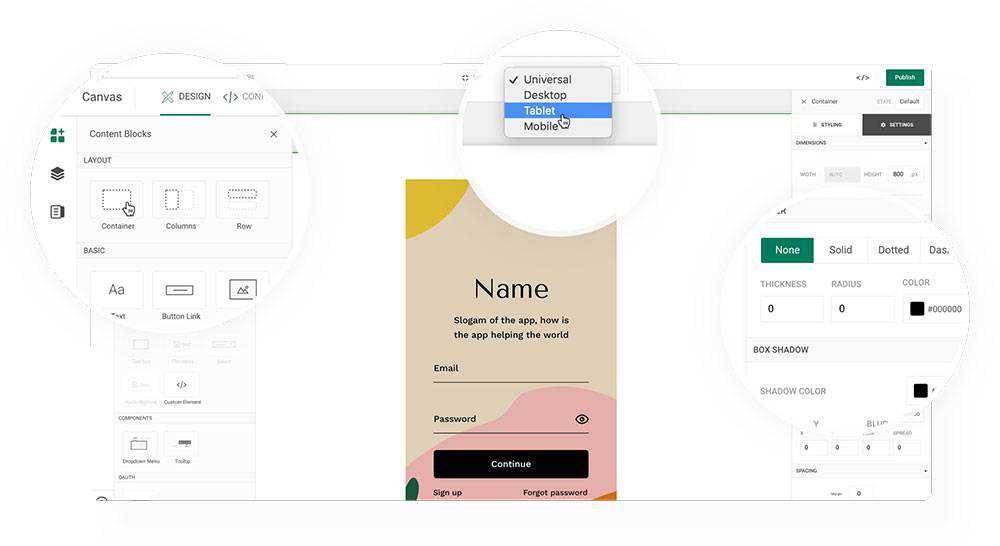
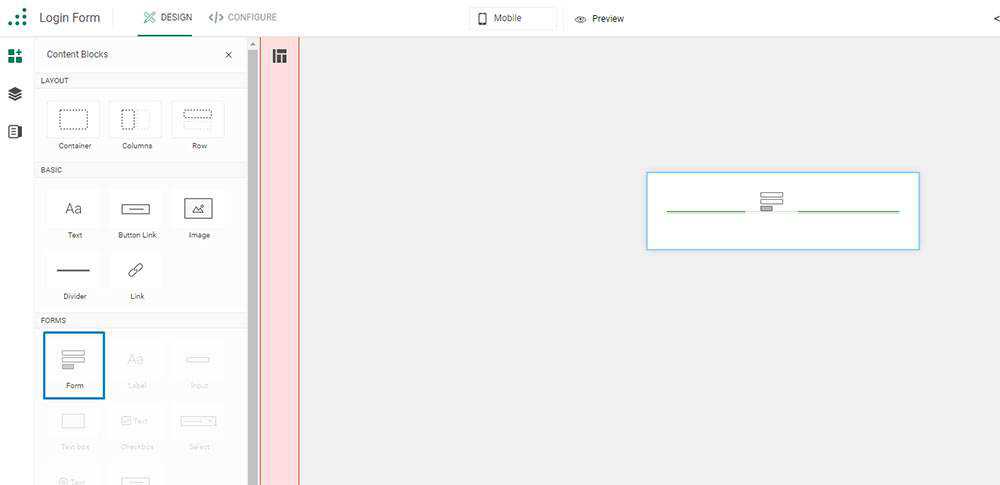
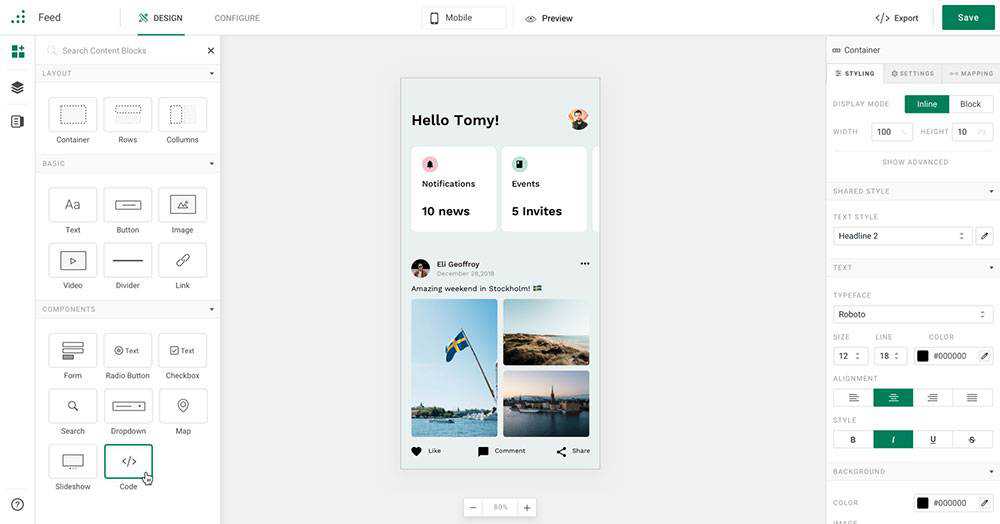
Klicken Sie als Nächstes auf die Registerkarte „Elemente“ (links) und gehen Sie zum Abschnitt „Formulare“. Wählen Sie ein Formular aus und ziehen Sie es per Drag & Drop in den Container, der sich bereits auf der Leinwand befindet.
Elemente → Formulare → Drag-and-Drop-Formular aus Canvas

Klicken Sie auf den weißen Bereich um das Formular, um den Container auszuwählen. Wenn Sie dies tun, sehen Sie rechts eine Leiste. Wichtig: Überprüfen Sie die Leiste, um sicherzustellen, dass die Höhe auf 100 % eingestellt ist, bevor Sie fortfahren.

Sie haben jetzt nur noch 3 Klicks, um Ihr Login-Formular zu gestalten! Gut gemacht!
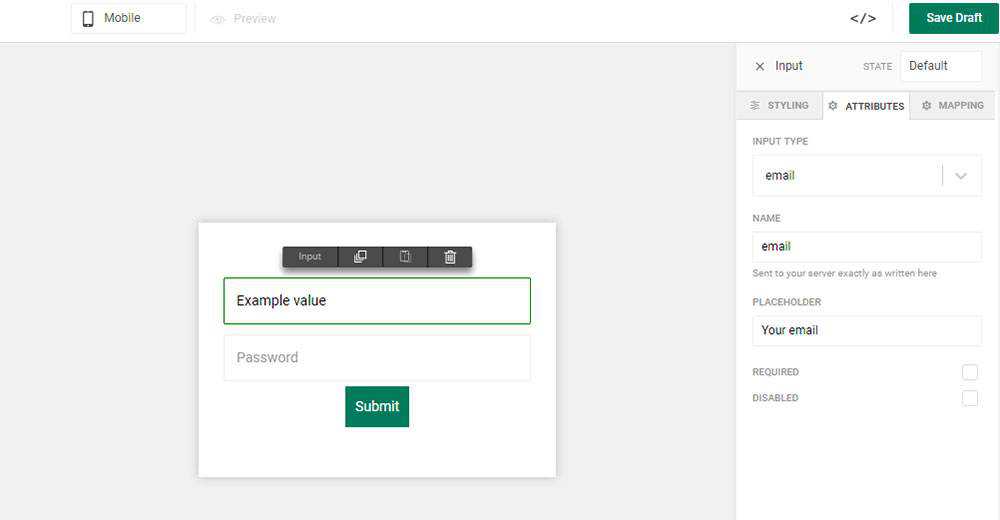
Wählen Sie das Eingabeformular „Daten“ in Ihrem Formular aus und klicken Sie oben auf die Registerkarte „Klonen“, um so viele Eingabefelder hinzuzufügen, wie Sie benötigen. Wechseln Sie dann zur Registerkarte „Attribute“ in der Leiste auf der rechten Seite, um die Art der Eingabe auszuwählen, die Sie für jedes Feld benötigen – Text, Zahl, URL usw.
Daten → Klonen → Eingabefelder hinzufügen
Daten → Attribute → Eingabetyp für jedes Eingabefeld auswählen

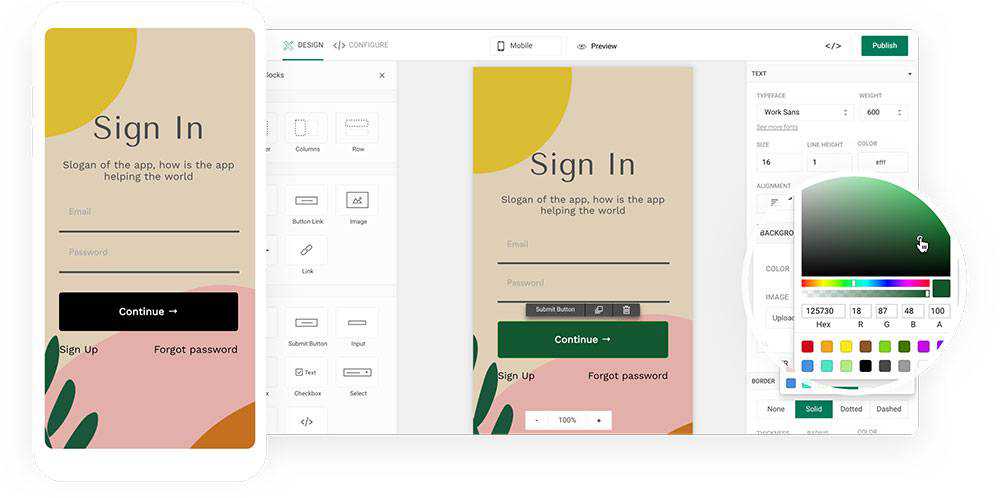
Schritt 2: Anpassen Ihres Formulars
Das Anpassen eines Formulars mit Mason ist im Wesentlichen ein Kinderspiel. Wählen Sie Ihr Formular noch einmal aus und suchen Sie nach der Seitenleiste „Styling“. Mit „Styling“ können Sie Ihr Formular nach Belieben gestalten, einschließlich der Änderung farbiger Bearbeitungsrahmen, der Änderung der Größe oder des Hintergrunds und mehr.
Sobald Sie den gewünschten Stil erreicht haben, wechseln Sie zur Schaltfläche „Senden“, die Sie übrigens auch anpassen können.
Alles, was übrig bleibt, ist, auf „Veröffentlichen“ zu klicken.
Vergessen Sie nicht, auch regelmäßig auf „Speichern“ zu klicken, um Ihre Arbeit zu speichern!
Schritt 3: Es ist Zeit, Ihr Formular voll funktionsfähig zu machen
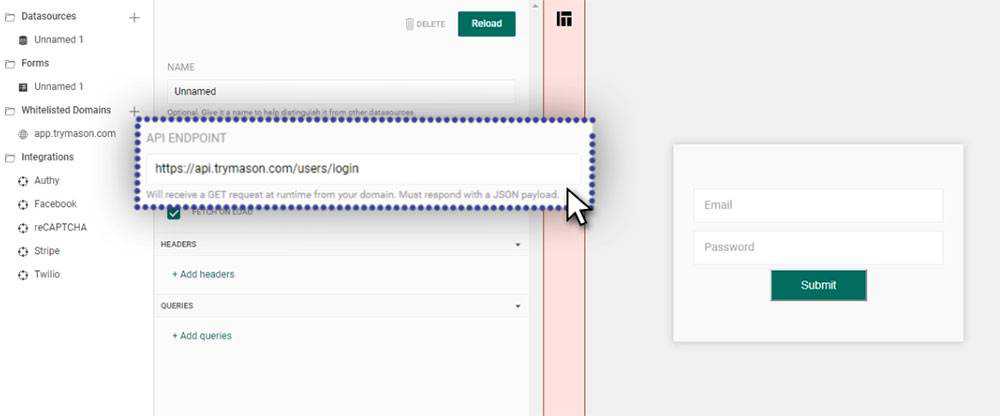
Um Ihr Formular voll funktionsfähig zu machen, müssen Sie zu Konfigurieren gehen und „Datenquellen“ auswählen. Hier geben Sie Ihren API-Endpunkt ein. Ein Entwickler in Ihrem Team kann Ihnen dabei in nur wenigen Minuten helfen, wenn Sie kein technischer Produktbenutzer sind.
Falls Sie sich nicht sicher sind, was ein API-Endpunkt ist, ist es eine Adresse (URL), die es Benutzern ermöglicht, auf Ihre Anwendung zuzugreifen (in diesem Fall sich anzumelden).
Datenquellen → API-Endpunkt ausfüllen

Nächster Schritt: Gehen Sie zurück zum Abschnitt „Formulare“ und wählen Sie „Posten“ als Übermittlungsmethode. Alles, was übrig bleibt, ist, auf „Veröffentlichen“ zu klicken und auf die Schaltfläche „Vorschau“ zu klicken, um zu überprüfen, ob alles in Ordnung ist.
Abschnitt Formulare → Posten → Veröffentlichen → Vorschau
Schritt 4: Testen des Anmeldeformulars
Da Sie diese Anweisungen befolgt haben, können Sie sicher sein, dass alles funktioniert, aber es schadet nie, es zu überprüfen. Sie können dies tun, indem Sie die Netzwerkanfrage mit einem Chrome-Entwicklertool überprüfen.
Gehen Sie einfach zu „Inspect – Network“, wo Sie die Anfragen des Browsers sehen können. Durch Ausfüllen einiger Testanmeldeinformationen können Sie überprüfen, ob Ihr Formular wie geplant funktioniert.
Andere coole Dinge, die Mason tun kann und warum Sie es versuchen sollten

Während das Entwerfen und Erstellen funktionaler Teile für eine Benutzeroberfläche leicht Wochen oder sogar Monate dauern kann, können Sie mit Mason das gleiche Ergebnis in Minuten erzielen und Ihre Kreationen in Sekunden testen – und dabei Zeit, Geld und Ressourcen sparen.
Außerdem erhalten Sie diese zusätzlichen Vorteile:
- Blitzschnelle Turnarounds bei der Bereitstellung funktionaler Lösungen werden Ihre Kunden in Erstaunen versetzen, indem sie ihre Erwartungen weit übertreffen.
- Sie werden nicht wochenlang an einem einzigen Projekt hängen bleiben. Stattdessen können Sie zusätzliche Arbeit übernehmen und Platz für neue Kunden schaffen.
- Die von Ihnen erstellten Funktionen stimmen mit den Styleguides der Marke überein. Wenn sich etwas ändert, z. B. eine Farbe oder Schriftart, ändern Sie es einfach in Mason, klicken Sie auf „Veröffentlichen“, und Ihre Änderungen werden live an Ihre bereits funktionierende Frontend-Funktion übertragen.
Mason ist teamorientiert. Indem Sie die gesamte Arbeit am Front-End erledigen, fühlen sich Ihre Teammitglieder ermächtigt, und die Zusammenarbeit zwischen Teammitgliedern, Kunden und anderen Projektbeteiligten wird zur zweiten Natur.
Das Beste ist, dass Ausfallzeiten und Bereitstellungszyklen, die Sie einst ertragen mussten, der Vergangenheit angehören, da sich jede autorisierte Person anmelden, Änderungen vornehmen und die aktualisierte Funktion live schalten kann.
Steigern Sie die Produktivität Ihres Teams mindestens um den Faktor 10 – Mason ist offen und bereit für Sie, und der Start ist kostenlos, also klicken Sie hier, um es auszuprobieren!
