25 kostenlose CSS3-Social-Media-Schaltflächen-Sets
Veröffentlicht: 2016-04-30Mit dem Aufstieg des digitalen Marketings sind soziale Medien zu einem der wichtigsten Werbekanäle geworden. Wir alle wissen, dass Social Media eine großartige Möglichkeit ist, Besucher auf eine Website zu locken. Bei richtiger Anwendung hilft es Ihnen, Ihre Markenbekanntheit und Ihre gesamte Online-Präsenz zu steigern.
Da soziale Medien so weit verbreitet sind, haben fast alle Websites auf ihren Homepages Links zu ihren sozialen Plattformen. Webdesigner haben diesen Trend gespürt und begonnen, kostenlose Social-Media-Icons zu erstellen, entweder als Bilder oder als CSS3-Social-Media-Buttons . Attraktiv, sauber und abwechslungsreich, diese CSS3-Social-Media-Buttons helfen Ihnen, Ihre Social-Media-Präsenz im Handumdrehen auszubauen!
Wir haben unten 25 kostenlose CSS3-Social-Media-Buttons ausgewählt. Einige der Elemente in dieser Liste enthalten auch umfassende Tutorials, denen Sie folgen und lernen können, wie Sie selbst CSS3-Buttons für soziale Medien erstellen!
Hier sind sie! Laden Sie die benötigten Sets herunter!
Erstellen Sie 3D-Buttons für soziale Medien mit CSS3
Sie können jetzt ganz einfach 3D-Social-Media-Schaltflächen mit CSS3 erstellen, also können Sie diese Schaltflächen in Ihren Projekten verwenden und neue erstellen, indem Sie das unten stehende Tutorial als Ausgangspunkt verwenden.
Kostenlose CSS3-Buttons für soziale Medien
Hier ist eine coole Reihe von Social-Media-Schaltflächen, die vollständig mit CSS3 erstellt wurden und die Sie gerne in Ihren Projekten verwenden werden. Diese werden großartig aussehen, egal ob Sie sie in ihrer ursprünglichen Größe oder kleiner als diese anzeigen oder wenn Sie hineinzoomen. Wählen Sie die Größe aus, in die Sie den Code einfügen möchten!
Einfache CSS3-Symbole für soziale Netzwerke
Hier ist eine Reihe einfacher flacher CSS3-Symbole für soziale Medien. Dieses Set enthält alles, was Sie brauchen, und die Symbole eignen sich für fast jedes Webdesign-Projekt. Diese Symbole sind quadratisch und können für verschiedene Arten von Social-Media-Websites verwendet werden.
Social Share-Abonnement-Widget
Dies ist ein großartiges Social-Abo-Widget, das Sie Ihrer Seitenleiste hinzufügen können. Sie können den Code dieser Freigabe-Widgets im obigen Link überprüfen.
CSS-Social-Share-Button
Wenn Sie Ihre Website nicht mit Tonnen von Social-Media-Buttons überladen möchten, dann ist dieser CSS3-Social-Share-Button die perfekte Wahl für Sie! Sie sind quadratisch und verwenden ein flaches Design. Unter dem obigen Link finden Sie den Code, den Sie studieren und in Ihr eigenes Designprojekt implementieren können.
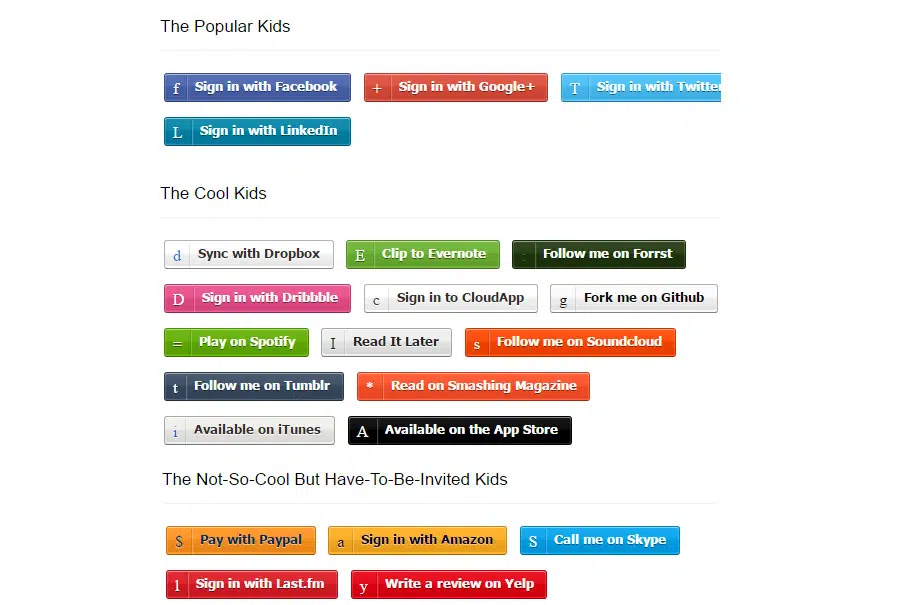
Zocial (Soziale Medien) CSS3-Schaltflächen
Mit Zocial erhalten Sie eine Reihe kostenloser CSS3-Buttons für soziale Medien, indem Sie diesen kostenlosen Code verwenden. Diese Knöpfe gibt es in vielen Farbvariationen. So finden Sie bestimmt das, was Sie sich für Ihr Projekt wünschen.
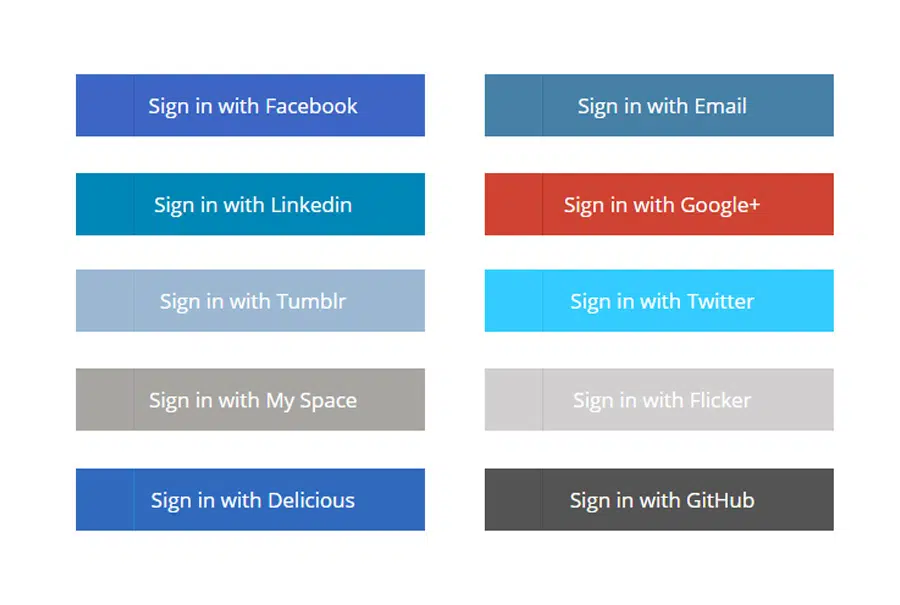
Flache soziale Schaltflächen
Flat Design ist derzeit der heißeste Webdesign-Trend! Machen Sie auch Ihre Social-Media-Buttons flach, mit nur wenigen Klicks! Diese Buttons sind kostenlos und es gibt sie in vielen Farbvariationen. Fügen Sie diesen CSS3-Code auf Ihrer Website hinzu und beginnen Sie, diese Schaltflächen für Ihre Anmeldeseite für soziale Medien zu verwenden. Mit diesen flachen Social-Media-Buttons werden Ihre Projekte modern und auffällig aussehen.
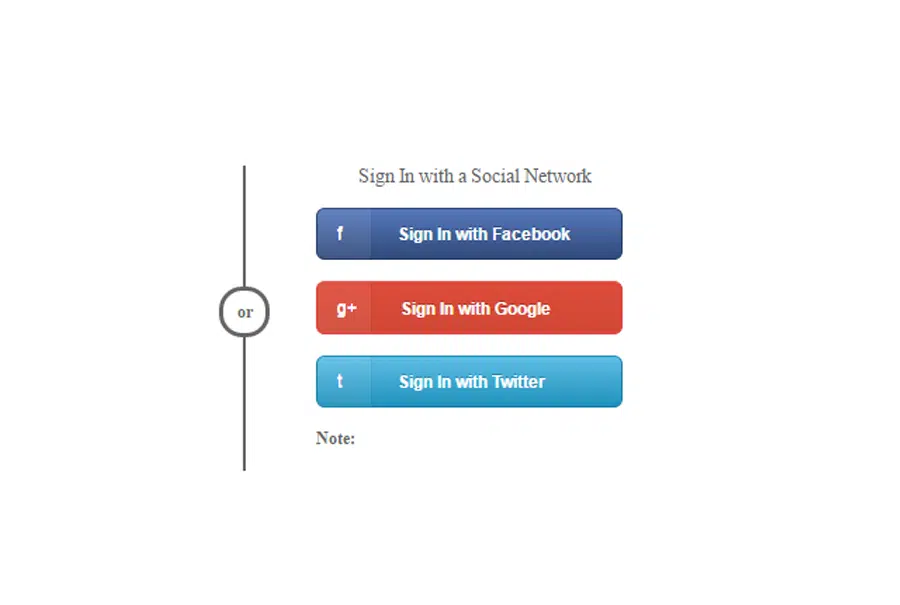
Anmeldeschaltfläche mit einem sozialen Netzwerk
Wenn Sie kein großer Fan von flachen Schaltflächen sind, wie den oben gezeigten, sollten Sie diese subtilen und klassischen 3D-Social-Media-Anmeldeschaltflächen ausprobieren. Der HTML- und CSS-Code wird Ihnen im Link zur Verfügung gestellt, damit Sie beide ausprobieren, genau studieren und in Ihren Webprojekten implementieren können.
CSS3 Soziale Symbole
Egal, ob Sie runde oder quadratische Social-Media-Schaltflächen wünschen, mit diesem CSS3-Set sind Sie bestens gerüstet! Dieses Set enthält viele CSS-Buttons für soziale Medien, die Sie in Ihren Projekten verwenden können. Sie sind sowohl in Graustufen- als auch in Farbversionen erhältlich und würden in Ihrem Projekt großartig aussehen.
Animierte CSS3-Social-Buttons
Hier ist ein weiteres cooles Set von CSS3-Buttons für soziale Medien, die Sie sicherlich Ihrer Sammlung hinzufügen möchten. Diese blauen Social-Media-Buttons können Sie mit wenigen Klicks nutzen. Alles, was Sie tun müssen, ist, die Codes auf Ihrer Website zu kopieren und Ihre aktuellen sozialen Symbole zu aktualisieren.
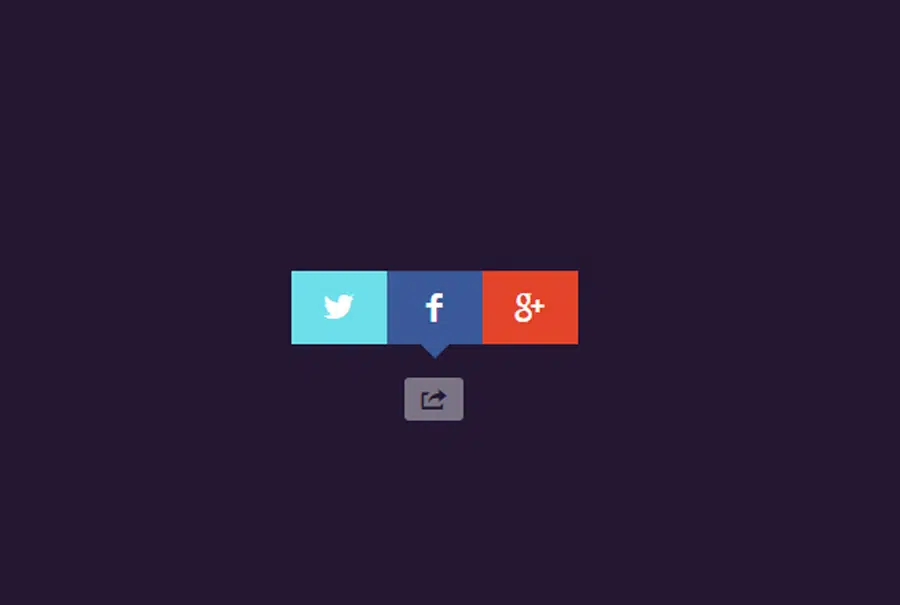
CSS3 Social-Block
Auch der Metro-Stil ist auf dem Vormarsch. Wenn Ihre Website diesem Designtrend folgt, sollten Ihre Social-Media-Buttons die gleichen Prinzipien respektieren. Hier ist ein großartiger sozialer CSS3-Block, den Sie zur Seitenleiste Ihrer Website hinzufügen können. Sie sind modular aufgebaut, ihre Hintergrundgröße ist viel größer als üblich und die Symbole sind im Vergleich kleiner. Alles in allem ist dies ein wirklich cooles Set von CSS-Social-Media-Boxen.

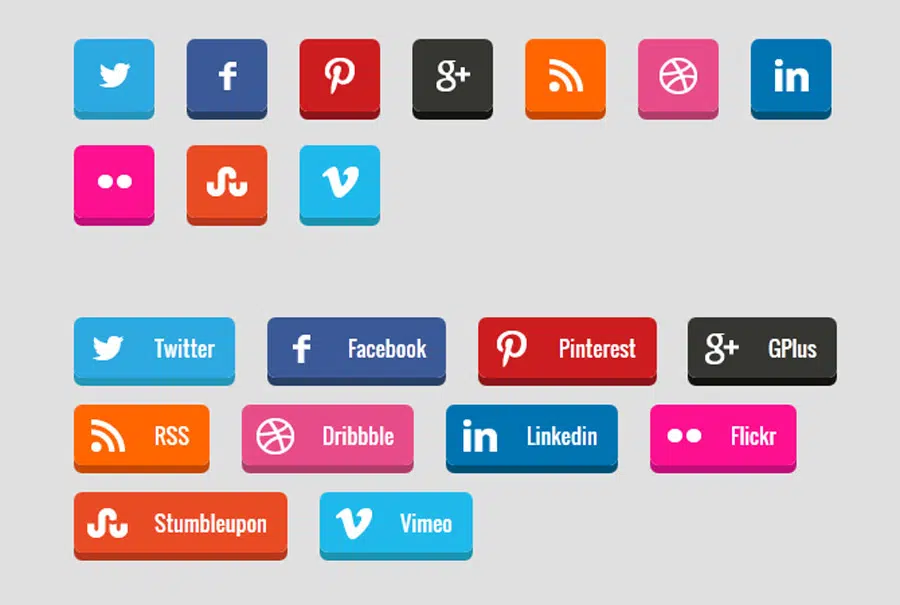
3D-Social-Buttons
Diese einzigartigen Social-Media-Buttons haben einen 3D-Effekt, der Ihnen sofort gefallen wird und Sie werden sie zu Ihrem Webprojekt hinzufügen wollen. Verwenden Sie sie auf Ihrer Website oder der Website Ihres Kunden.
Responsive Sliding Social Media Buttons mit reinem CSS3
Möchten Sie Ihren Social-Media-Buttons einen einzigartigen CSS3-Effekt hinzufügen? Wenn ja, dann müssen Sie sich unbedingt diese verschiebbaren, reaktionsschnellen Social-Media-Schaltflächen ansehen, die auf jedem Gerät und in jedem Browser großartig aussehen! Sie wurden mit reinem CSS3 erstellt und basieren auf einem flachen Design, das heutzutage ziemlich trendy ist.
Social Media Icons inklusive CSS Slide Effect
Dieses Set enthält 15 Social-Media-Icons, die mit einem eigenen CSS-Folieneffekt geliefert werden. Diese Symbole sind einfarbig und haben ein minimalistisches Design. Ihr Hintergrund wird orange, wenn Sie mit der Maus darüber fahren.
Runde soziale Symbole
Hier ist ein tolles Set eleganter, runder Social-Media-Icons, die Sie gerne in Ihren Webprojekten verwenden werden. Dieses Beispiel enthält 64 Pixel perfekte, vollständig bearbeitbare Vektorsymbole, die jeweils von einem 48 x 48 Pixel großen Quadrat in der Markenfarbe umgeben sind.
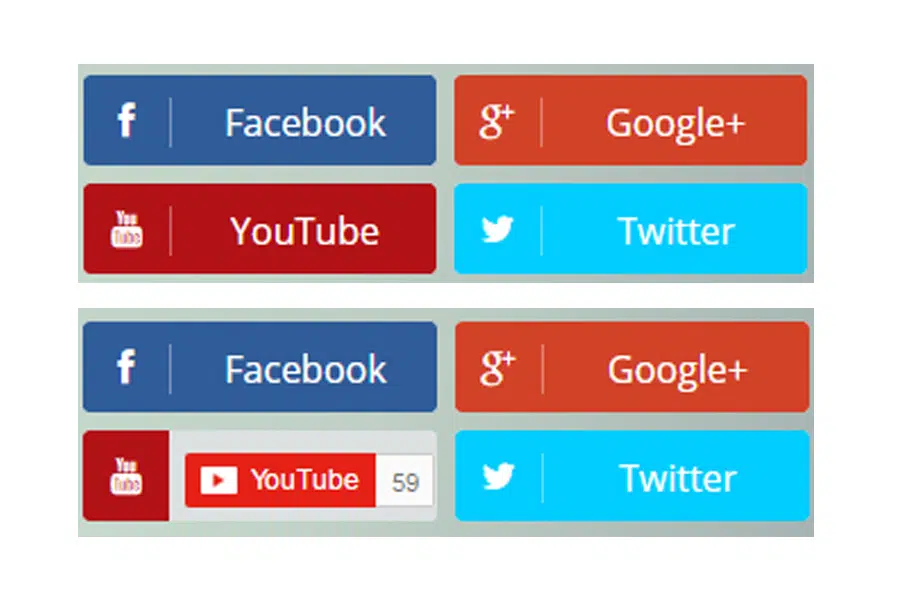
NeatNait CSS3 Social Share Buttons
Dies ist ein einzigartiges Konzept für Social-Share-Buttons. Es zeigt sowohl die Links zu Ihren Social-Media-Konten als auch die Anzahl der Shares, die Sie darauf erhalten haben. Diese Schaltflächen zeigen die Anzahl der Freigaben auf saubere, minimalistische Weise an. Fügen Sie den Code zu Ihrer Website hinzu und beginnen Sie noch heute mit der Verwendung.
Flache soziale Schaltflächen in CSS3
Hier ist ein weiterer Satz flacher Schaltflächen für soziale Netzwerke, die vollständig mit CSS3 erstellt wurden. Diese Buttons sind ein echter Hingucker und verwenden eine coole Schriftart. Facebook-, Twitter- und G+-Buttons sind in diesem Set enthalten.
Kurzinfo zum Teilen in sozialen Netzwerken
Verfügt Ihre Website über eine natürliche, erdfarbene Farbpalette? Wenn ja, dann müssen Sie sich dieses Beispiel ansehen. Dies ist ein großartiger Social-Share-Tooltip, den Sie in Ihren Webprojekten verwenden können.
Navigation in sozialen Netzwerken
Dies ist eine großartige Social-Share-Navigation, die mit CSS3 erstellt wurde. Es hat auch schöne Farben. Wenn Sie sich ein wenig mit CSS auskennen, können Sie es ganz einfach an Ihre Bedürfnisse anpassen. Verpassen Sie nicht die Chance, diese Social-Share-Navigation in Ihrer Sammlung zu haben.
CSS3-Social-Sharing-Menü mit Hover
Einfacher geht es nicht, wenn es um Social-Sharing-Icons geht. Wenn Sie sich diese Ikonen genauer ansehen, werden Sie von ihrem Minimalismus überrascht sein. Sie zeigen nur die Farbe des Social-Media-Netzwerks und die Anzahl der Shares. Diese sind super sauber, einfach und haben einen schönen Schwebeeffekt.
Soziale Schaltflächen mit Symbolschriften
Dies sind einige großartige horizontale soziale Schaltflächen, die Sie zu Ihrer Website hinzufügen können. Diese Knöpfe sind schön. Sie verwenden die Social-Media-Icons und ihre eigenen Schriftarten. Die soziale Zählung ist nicht enthalten, aber sie haben die Symbole sowie Texte hinzugefügt.
Social-Media-Hover-Symbole mit Popup-Titeln
Transparente Social-Media-Icons werden jeden Tag mehr verwendet und hier ist ein cooles Set voll davon. Sie sind einfach, unaufdringlich und effektiv und versprechen, Ihre Website überzeugender aussehen zu lassen. Hier ist ein kleines Set mit den wichtigsten Social-Media-Icons, erstellt mit CSS3.
Minimale Symbole für soziale Medien
Dies ist ein weiteres extra-minimalistisches Social-Media-Icon-Set, das Sie gerne verwenden werden. Keine Worte, keine Symbole, nur ein Buchstabe und eine repräsentative Farbe für jedes Symbol. Diese Symbole werden auf Ihrer Website großartig aussehen.