CSS3-Kompatibilitätstools für Internet Explorer
Veröffentlicht: 2015-09-13CSS3 ist das Coolste, was dem Webdesign seit langem passiert ist. Mit all seinen unglaublichen neuen Eigenschaften, border-radius , box-shadow , border-image , transform , um nur einige zu nennen, ist ein neuer Morgen angebrochen und hat eine Vielzahl von leistungsstarken und aufregenden Optionen eröffnet, die die Webdesign-Community erfrischt haben als Ganzes. Ja, wir lieben es!
Nicht jeder liebt es, naja, noch nicht jedenfalls. Sie sind natürlich Internet Explorer, und wie Sie wahrscheinlich wissen, versuchen sie, ihn zu lieben, wenn auch sehr langsam. Bis sie bereit sind, können wir den IE entweder überhaupt nicht unterstützen und unseren Besuchern einfach erlauben, die CSS3-Erfahrung über Safari, Chrome und Firefox zu genießen, oder Sie könnten einige der Tools verwenden, die wir in diesem Artikel haben, und den IE in die Einreichung schlagen und CSS3 unterstützen.
Sizzle JavaScript-Auswahlbibliothek

Sizzle ist eine vollständig eigenständige (keine Bibliotheksabhängigkeiten) reine JavaScript-CSS-Selektor-Engine, die so konzipiert ist, dass sie einfach in eine Host-Bibliothek eingefügt werden kann. Es unterstützt praktisch alle CSS3-Selektoren – dazu gehören sogar einige Teile, die selten implementiert werden, wie Escape-Selektoren („.foo\\+bar“), Unicode-Selektoren und Ergebnisse, die in Dokumentreihenfolge zurückgegeben werden.

Transformie

Transformie ist ein winziges (5 KB) jQuery-Plugin, das Sie in Webseiten einbetten können, die CSS-Transformationen rendern, indem Sie die native IE-Filter-API den CSS-Übergängen zuordnen, wie von Webkit vorgeschlagen.
CSS3 PIE: CSS3-Dekorationen für IE

3 Pie (Download) ist eine Reihe von CSS-„Verhaltensweisen“, die über das Verhaltenselement an jede CSS-Datei angehängt werden können, um Internet Explorer 6, 7 oder 8 Rendering-Unterstützung für die beliebteren CSS3-Rendering-Funktionen hinzuzufügen: border-radius ; box-shadow ; border-image ; mehrere Hintergrundbilder; linear-gradient als Hintergrundbild.
cssSandpaper – eine CSS3-JavaScript-Bibliothek

Die JavaScript-Bibliothek cssSandpaper betrachtet die Stylesheets in einem HTML-Dokument und glättet, wo möglich, die Browser-Unterschiede zwischen CSS3-Eigenschaften wie transform , opacity , box-shadow und anderen. Dieses Skript ist nicht nur für Entwickler nützlich, die CSS3 unterstützen möchten, sondern auch für andere Browser, die ihre eigenen herstellerspezifischen Varianten dieser Eigenschaften implementieren.
Modernizr

Modernizr ist eine kleine und einfache JavaScript-Bibliothek, die Ihnen dabei hilft, neue Webtechnologien (CSS3, HTML 5) zu nutzen und gleichzeitig ein gewisses Maß an Kontrolle über ältere Browser zu behalten, die diese neuen Technologien möglicherweise noch nicht unterstützen.
Modernizr verwendet die Feature-Erkennung, um den aktuellen Browser gegen kommende Features wie rgba(), border-radius, CSS Transitions und viele mehr zu testen. Diese werden derzeit browserübergreifend implementiert und mit Modernizr können Sie sie sofort verwenden, mit einer einfachen Möglichkeit, die Fallbacks für Browser (z. B. IE) zu steuern, die sie noch nicht unterstützen.
YUI 2: Auswahldienstprogramm – Javascript CSS3-Selektor

Das YUI-Auswahldienstprogramm bringt die CSS3-Auswahlsyntax in JavaScript und bietet eine kompakte Kurzform zum Sammeln, Filtern und Testen von HTML-Elementen.
YUI funktioniert auch gut mit mobilen Browsern, die auf A-Grade-Browsergrundlagen basieren. Beispielsweise verwenden die Telefone der N-Serie von Nokia, einschließlich des N95, einen auf Webkit basierenden Browser.
eCSStender

eCSStender ermöglicht es Entwicklern, die CSS-Unterstützung in Browsern zu patchen und mit neuen Funktionen zu experimentieren. Es ermöglicht Designern auch, browserspezifische Hacks aus ihren CSS-Dateien herauszuhalten.
52Framework – HTML5- und CSS3-Framework

Das 52framework bietet einen einfachen Einstieg in die Verwendung von HTML5 und CSS und unterstützt gleichzeitig alle modernen Browser (einschließlich ie6).
Bitte CSS3! Der Cross-Browser-CSS3-Regelgenerator

CSS3, bitte! ist ein kleines Dienstprogramm, mit dem Sie das Dokument in Echtzeit bearbeiten und Ihre eigene personalisierte Cross-Browser-CSS3-Regel erstellen können.
css3-mediaqueries-js
css3-mediaqueries.js sorgt dafür, dass CSS3 Media Queries in allen Browsern funktionieren. Es handelt sich um eine JavaScript-Bibliothek, die IE 5+, Firefox 1+ und Safari 2 transparent analysiert und es Ihnen ermöglicht, CSS3-Medienabfragen zu testen und anzuwenden.
CSS3-Unterstützung in Internet Explorer 6, 7 und 8 (.htc)
IE-CSS3 ist ein .htc-Skript (HTML-Komponentendatei), das Internet Explorer-Unterstützung für einige neue Stile bietet, die im kommenden CSS3-Standard verfügbar sind. Dieses Skript erstellt einige der Elemente in der Vector Markup Language (VML), einer IE-spezifischen Vektorzeichensprache, neu. VML unterstützt Dinge, die in der CSS-Implementierung von IE fehlen, wie abgerundete Ecken und Unschärfeeffekte.
curve-corner.htc (HTML-Elemente mit abgerundeten Ecken, die CSS3 verwenden)
Dies ist eine Verhaltens-.htc-Datei für Internet Explorer, damit die CSS3-Eigenschaft "border-radius" in allen Browsern funktioniert.
Google Chrome Frame für IE (.htc)
Google Chrome Frame ist ein Open-Source-Plug-in, das die offenen Webtechnologien und die schnelle JavaScript-Engine von Google Chrome nahtlos in Internet Explorer bringt.
Damit können Sie sofort mit der Verwendung offener Webtechnologien – wie HTML5 und CSS3 – beginnen, sogar mit Technologien, die in Internet Explorer 6, 7 oder 8 noch nicht unterstützt werden.
CSS3-Kompatibilitätsreferenz und Dienstprogramme
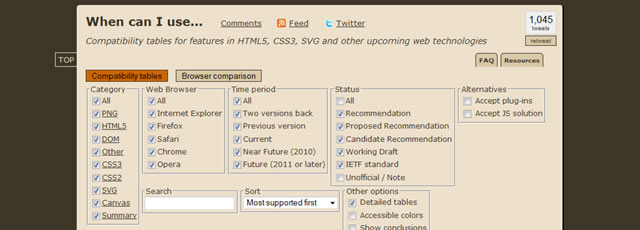
Wann kann ich …

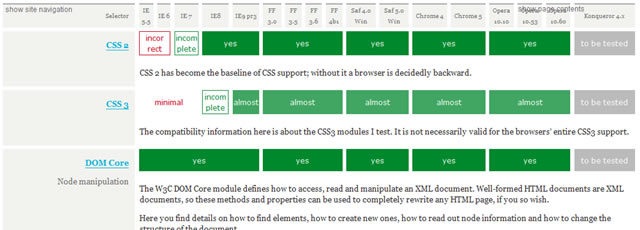
When can I use… ist eine Kompatibilitätstabelle für Funktionen in HTML5, CSS3, SVG und anderen aufstrebenden Webtechnologien.
Kompatibilitäts-Master-Tabelle

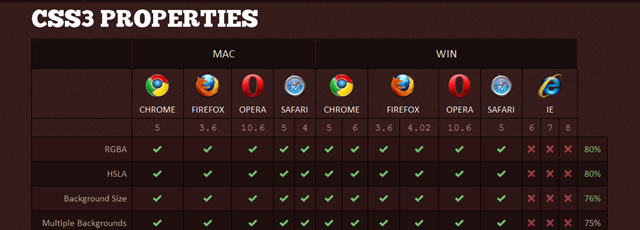
FindMeByIP – CSS3-Eigenschaften

CSS-Kompatibilität und Internet Explorer
Wenn Ihre Website auf Browser abzielt, die frühere Versionen von Internet Explorer enthalten, möchten Sie den Grad der CSS-Konformität für diese Versionen kennen. Dieser Artikel bietet einen Überblick über die CSS-Konformität in den neuesten Versionen von Internet Explorer, einschließlich der Unterstützung in Internet Explorer 8.
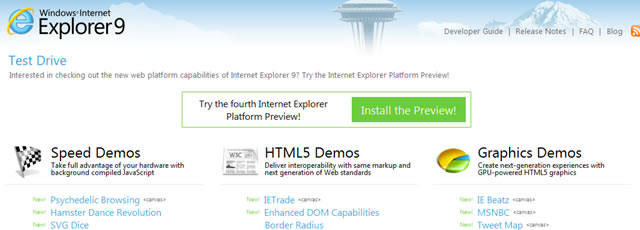
Internet Explorer 9-Testversion – Vorschau der Internet Explorer-Plattform

Sind Sie daran interessiert, sich die neuen Webplattformfunktionen des kommenden Internet Explorer 9 anzusehen? Sie können die Vorschau der Internet Explorer-Plattform ausprobieren. Sie enthält HTML5- und CSS3-Demos sowie Geschwindigkeitsdemos.
