CSS-Übergänge in Vuejs und Nuxtjs
Veröffentlicht: 2022-03-10Übergänge sind ein CSS-Modul, mit dem Sie allmähliche Übergänge zwischen den Werten bestimmter CSS-Eigenschaften erstellen können. Das Verhalten dieser Übergänge kann durch Angabe ihrer Timing-Funktion, Dauer und anderer Attribute gesteuert werden. Die Verwendung dieser Übergänge in Ihren Anwendungen und Websites schafft ein besseres visuelles Erlebnis und zieht und hält manchmal die Aufmerksamkeit des Benutzers, während eine Information auf dem Bildschirm eingeführt oder verlassen wird. Laut Can I Use werden Übergänge von den meisten Browsern unterstützt, obwohl es einige kleinere Probleme mit Internet Explorer und Safari gibt.

Vue.js ist ein Open-Source-JavaScript-Framework zum Erstellen von clientseitigen Webanwendungen und Single-Page-Anwendungen (SPA). Eines der Features dieses Frameworks ist die Möglichkeit, Übergänge nahtlos zu einer App hinzuzufügen, um entweder zwischen Seiten oder Komponenten zu wechseln, und wir werden uns in diesem Tutorial ansehen, wie das geht.
Nuxt.js ist auch ein JavaScript-Framework, das auf Vue.js aufbaut (und oft als Framework eines Frameworks bezeichnet wird), um serverseitige Webanwendungen, statisch generierte Websites sowie SPAs zu erstellen. Es funktioniert genauso wie Vue.js, also wenn Sie Vue.js kennen, sollten Sie nicht viele Probleme haben, mit Nuxt.js zu beginnen. Nuxt.js verfügt über zwei Eigenschaften zum Hinzufügen von Übergängen zu einer App, die wir in diesem Tutorial ebenfalls behandeln werden.
Dieses Tutorial erfordert Grundkenntnisse in Vue.js oder Nuxt.js. Alle Codeausschnitte in diesem Tutorial finden Sie auf GitHub.
Was ist ein Übergang?
Nach dem Oxford Dictionary kann ein Übergang definiert werden als:
„Eine Textpassage, die zwei Themen oder Abschnitte nahtlos miteinander verbindet.
Der Prozess oder eine Periode des Wechsels von einem Zustand oder Zustand zu einem anderen.“
Physikalisch ist ein Übergang wie folgt definiert:
„Ein Wechsel eines Atoms, Kerns, Elektrons usw. von einem Quantenzustand in einen anderen unter Emission oder Absorption von Strahlung.“
Aus diesen Definitionen bekommen wir eine Vorstellung davon, was ein Übergang ist. Die Definitionen beinhalten alle zwei verschiedene Dinge oder Zustände. In Bezug auf den Code ist ein Übergang nicht so unterschiedlich.
Was ist ein CSS-Übergang?
Laut Mozillas Webdokumentation:
„CSS Transitions ist ein CSS-Modul, mit dem Sie allmähliche Übergänge zwischen den Werten bestimmter CSS-Eigenschaften erstellen können. Das Verhalten dieser Übergänge kann durch Angabe ihrer Timing-Funktion, Dauer und anderer Attribute gesteuert werden.“
Das bedeutet, dass wir einen CSS-Übergang definieren können als: die Änderung der CSS-Eigenschaft eines oder mehrerer Elemente von einem Wert zu einem anderen.
Die CSS- transition ermöglicht es uns, jedem gültigen Element einen Übergangseffekt hinzuzufügen. Es besteht aus bis zu vier weiteren Eigenschaften (fünf, wenn wir die transition selbst mitzählen), die einzeln verwendet oder als Abkürzung kombiniert werden können. Jede Eigenschaft hat eine andere Funktion.
transition-property
Die transition-property Eigenschaft, auf die wir auf Änderungen achten möchten und deren Änderungsprozess wir überführen möchten. Es sieht aus wie das:
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }Aber diese Eigenschaft macht nichts ohne die nächste Eigenschaft.
transition-duration
Die Eigenschaft transition-duration gibt die Zeit an, die die Änderung des Elements/der Elemente in der transition-property soll. Diese Eigenschaft ist erforderlich, damit der Übergang funktioniert. Wenn es nicht gesetzt ist (mit einem Wert größer als 0s ), würde der Standardwert von 0s bedeuten, dass es nicht ausgeführt wird. Legen wir also eine Dauer für diesen Übergang fest:
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } Hier haben wir ein Element mit dem Klassennamen btn und einer Breite von 200px . Wir verwenden hier sowohl die transition-property als auch die transition-duration Eigenschaft. Das bedeutet: „Hey, CSS, pass auf, wenn sich die width -Eigenschaft ändert, und wenn dies passiert, lass es 2s dauern, bis sich der Effekt ändert.“
Wenn wir also eine Schaltfläche mit dem Klassennamen btn haben, würde die Datei index.html so aussehen:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> Hier haben wir eine HTML-Datei, die eine Schaltfläche mit einer Klasse enthält, die über transition-property und transition-duration verfügt, die auf Änderungen an der Breite des Elements achten.
Eine Sache, die zu beachten ist, ist, dass wir, damit der Übergang auf unserer Schaltfläche funktioniert, die Breite dieses Elements tatsächlich ändern müssen, entweder durch manuelles Anpassen der Breite mit den Entwicklertools im Browser oder durch Verwendung eines der CSS-Pseudo -Klassen oder mithilfe von JavaScript. Für dieses Tutorial verwenden wir die CSS-Pseudoklasse :hover , um die Breite der Schaltfläche zu ändern:
// existing styles .btn:hover { width: 300px; } Wenn wir nun den Mauszeiger über diese Schaltfläche bewegen, sollten wir sehen, dass die Breite der Schaltfläche über die eingestellte Zeit, die 2s beträgt, allmählich zunimmt.
Sehen Sie sich die Pen-Übergangseigenschaft und Übergangsdauer von Timi Omoyeni (@timibadass) auf CodePen an.
transition-timing-function
Die Eigenschaft transition-timing-function bestimmt die Geschwindigkeit, mit der der Übergangseffekt auftritt. Für diese Eigenschaft sind fünf Werte verfügbar:
-
ease
Dies (die Standardeinstellung) legt einen Übergangseffekt fest, der langsam beginnt, dann schnell wird und dann langsam endet. -
linear
Dies spezifiziert einen Übergangseffekt mit der gleichen Geschwindigkeit von Anfang bis Ende. -
ease-in
Dies spezifiziert einen Übergangseffekt mit einem langsamen Start. -
ease-out
Dies spezifiziert einen Übergangseffekt mit einem langsamen Ende. -
ease-in-out
Dies gibt einen Übergangseffekt mit langsamem Start und Ende an. -
cubic-bezier(n,n,n,n)
Auf diese Weise können Sie Ihre eigenen Werte in einer kubischen Bezier-Funktion definieren.
Wenn wir unserem Button also eine Beschleunigung ease-in , sollten wir die Geschwindigkeit bemerken, mit der sich width und height ändern, im Vergleich zu der Geschwindigkeit, mit der der Button in seinen normalen Zustand zurückkehrt. Hier ist unser aktualisiertes styles.css -Blatt:
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } Wenn wir einen dramatischeren Geschwindigkeitseffekt oder die Freiheit wünschen, einen bestimmten Geschwindigkeitseffekt festzulegen, können wir cubic-bezier(n,n,n,n) verwenden:
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } Siehe die Pen-Übergangs-Timing-Funktion von Timi Omoyeni (@timibadass) auf CodePen.
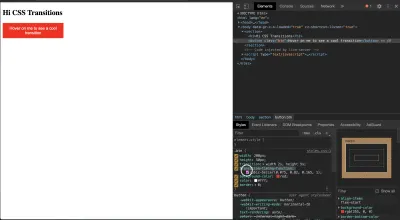
Interessant an diesem Wert ist, dass Sie ihn mit den Entwicklertools direkt im Browser bearbeiten können.

Wenn Sie auf den hervorgehobenen Teil Ihrer Entwicklertools klicken, erhalten Sie eine Benutzeroberfläche zum Ändern der Optionen für cubic-bezier :

Wenn Sie die beiden Punkte verschieben, ändern sich die Werte von (n,n,n,n) , und Sie sehen eine Darstellung (rot hervorgehoben), wie der Geschwindigkeitseffekt aussehen wird. Dies kann sehr nützlich sein, wenn Sie einen bestimmten Geschwindigkeitseffekt im Auge haben.
transition-delay
Die Eigenschaft transit transition-delay legt fest, wie lange (in Sekunden) der Übergang warten muss, bevor seine Wirkung eintritt. Diese Zeit unterscheidet sich von der transition-duration Eigenschaft, die angibt, wie lange der Übergangseffekt stattfinden wird.
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } Wenn Sie dies im Browser versuchen, werden Sie eine Verzögerung bemerken, bevor sich die width des Elements ändert. Dies liegt an der transition-delay Eigenschaft und dem Wert, den wir festgelegt haben.
Sehen Sie sich die Pen-Übergangsverzögerung von Timi Omoyeni (@timibadass) auf CodePen an.
Kurzschrift-Eigenschaft
Die Verwendung der einzelnen Übergangseigenschaften kann mühsam sein. Aus diesem Grund haben wir das Kürzel Property: transition . Es akzeptiert alle Eigenschaften in einer definierten Reihenfolge:
{ transition: abcd; }Hier korrespondieren die Buchstaben wie folgt:
- a:
transition-property - b:
transition-duration - c:
transition-timing-function - d:
transition-delay
Wir können unseren bestehenden Übergang zur Arbeit mit dieser Kurzschrifteigenschaft umgestalten:
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }Wenn wir diesen Code im Browser ausprobieren, erhalten wir denselben Übergangseffekt, den wir bei der Verwendung der einzelnen Eigenschaften erhalten haben.
Sehen Sie sich die Eigenschaft Pen using shorthand von Timi Omoyeni (@timibadass) auf CodePen an.
Übergänge in Vue.js
Vue.js bietet zwei verschiedene Möglichkeiten, einer Anwendung Übergänge hinzuzufügen. Das bedeutet nicht, dass wir Übergänge nicht auf CSS-Weise verwenden können. Es bedeutet nur, dass die Entwickler von Vue.js auf CSS aufgebaut haben, um die Verwendung von Übergängen zu vereinfachen. Schauen wir sie uns nacheinander an.
Übergang einzelner Elemente und Komponenten
Eine Möglichkeit, Übergänge in Vue.js zu verwenden, besteht darin, die transition mit einer der folgenden Methoden um ein Element oder eine Komponente zu wickeln:
- bedingtes Rendern (mit
v-if), - bedingte Anzeige (mit
v-show), - dynamische Komponenten,
- Komponentenwurzelknoten.
Wenn wir eine Anwendung entwickeln, gibt es Fälle, in denen wir dem Benutzer Daten in Abhängigkeit von einem Wert (z. B. einem booleschen Wert) anzeigen möchten. Hier ist ein Beispiel dafür, wie dies funktioniert, entnommen aus der Datei index.vue :
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> Wir haben dieser Seite zwei Absätze hinzugefügt, die abhängig vom Wert von show . Wir haben auch eine Schaltfläche, die den Wert von show ändert, wenn sie angeklickt wird. Wir fügen diese Seite unserer App.vue -Datei hinzu, indem wir sie wie folgt importieren:
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>Wenn wir den Browser öffnen, sollten wir unseren Absatz und unsere Schaltfläche sehen:

Im Moment ändert das Klicken auf die Schaltfläche nur den Wert von show , wodurch sich der sichtbare Text ändert:

Das Hinzufügen eines Übergangs zu diesem Absatz kann durch Umbrechen beider Absätze in der transition erfolgen. Diese Komponente akzeptiert eine name , was für den Übergang zur Arbeit sehr wichtig ist.
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Dieser Name teilt Vue.js mit, welcher Übergang auf die Elemente oder Komponenten innerhalb dieser transition angewendet werden soll. Wenn wir an dieser Stelle auf die Schaltfläche klicken, würden wir noch keinen Übergang bemerken, da wir die Konfiguration für unseren Übergang in Form von CSS-Klassen noch hinzufügen müssen.
Beachten Sie Folgendes: Wenn Sie einen Übergang zwischen zwei Elementen desselben Tags verwenden, müssen wir für jedes Element ein Schlüsselattribut angeben, damit der Übergang stattfindet.
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.js hat sechs Übergangsklassen, die auf die Elemente oder Komponenten innerhalb der transition angewendet werden, und jede dieser Klassen repräsentiert einen Zustand im Übergangsprozess. Wir werden uns nur einige davon ansehen.
v-enter
Die Klasse v-enter repräsentiert den „Startzustand für enter“. Dies ist der Punkt, an dem eine Bedingung ( v-if oder v-else ) erfüllt ist und das Element sichtbar gemacht werden soll. An diesem Punkt wurde die Klasse dem Element hinzugefügt und sie wird entfernt, sobald das Element hinzugefügt wurde. Der an die transition angehängte name (in diesem Fall fade ) wird diesem Klassennamen vorangestellt, jedoch ohne das v . Dieses v kann standardmäßig verwendet werden, wenn kein name angegeben wird. Daher können wir diese Klasse zu unserer index.vue -Datei hinzufügen:
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> Zuerst fügen wir allen Absätzen auf der Seite eine green color hinzu. Dann fügen wir unsere erste Übergangsklasse hinzu, fade-name . Innerhalb dieser Klasse ändern wir die color in Rot und verwenden die Eigenschaft transform und translateY , um den Absatz um 20px entlang der y-Achse (vertikal) zu verschieben. Wenn wir versuchen, erneut auf die Schaltfläche zu klicken, werden wir feststellen, dass während des Wechsels nur sehr wenig oder kein Übergang stattfindet, da wir diese nächste Klasse hinzufügen müssen, die wir uns ansehen werden.

v-enter-active
Die Klasse v-enter-active repräsentiert den „vollständigen Eintrittszustand“ eines Übergangselements. Dies bedeutet, dass diese Klasse hinzugefügt wird, kurz bevor das Element eingefügt wird oder sichtbar wird, und sie wird entfernt, wenn der Übergang beendet ist. Diese Klasse ist wichtig, damit v-enter funktioniert, da sie verwendet werden kann, um die CSS- transition zusammen mit ihren Eigenschaften ( transition-property , transition-duration , transition-timing-function und transition-delay ) zur Klasse hinzuzufügen. Einige davon werden benötigt, damit der Übergangseffekt funktioniert. Lassen Sie uns diese Klasse zu unserer App hinzufügen und sehen, was passiert:
.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Siehe Pen Vue Transition Enter State von Timi Omoyeni (@timibadass) auf CodePen.
Wenn wir jetzt auf die Schaltfläche klicken, werden wir den Übergang der Farbe und die Position jedes Textes bemerken, wenn er sichtbar wird. Aber der Übergang von visible zu hidden ist nicht glatt genug, weil kein Übergang stattfindet.
v-leave-active
Die Klasse v-leave-active stellt den gesamten Zustand dar, in dem ein Element von visible nach hidden wechselt. Dies bedeutet, dass diese Klasse von dem Moment an angewendet wird, an dem ein Element beginnt, die Seite zu verlassen, und dass sie entfernt wird, sobald der Übergang endet. Diese Klasse ist wichtig, damit ein leave -Übergang angewendet werden kann, da sie die CSS- transition übernimmt, die auch andere Übergangseigenschaften übernimmt. Lassen Sie uns dies zu unserer App hinzufügen und sehen, was passiert:
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Siehe Pen Vue Transition Leave Active State von Timi Omoyeni (@timibadass) auf CodePen.
Wenn wir jetzt auf die Schaltfläche klicken, werden wir feststellen, dass das Element, das gehen soll, etwa 2 Sekunden wartet, bevor es verschwindet. Dies liegt daran, dass Vue.js erwartet, dass die nächste Klasse mit diesem Übergang hinzugefügt wird, damit er wirksam wird.
v-leave-to
Der v-leave-to Übergang stellt den „Verlassens“-Zustand dar, d. h. den Punkt, an dem ein Element zu gehen beginnt und sein Übergang ausgelöst wird. Es wird einen Frame hinzugefügt, nachdem ein verlassender Übergang ausgelöst wurde, und entfernt, wenn der Übergang oder die Animation beendet ist. Lassen Sie uns diese Klasse zu unserer App hinzufügen und sehen, was passiert:
.fade-leave-to { transform: translateX(100px); color: cyan; }Wenn Sie auf die Schaltfläche klicken, werden wir feststellen, dass jedes Element, das es verlässt, nach rechts gleitet, wenn sich die Farbe ändert.
Sehen Sie sich den Pen vue Transition Leave to State von Timi Omoyeni (@timibadass) auf CodePen an.
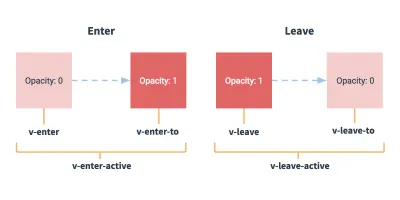
Nachdem wir nun verstanden haben, wie Übergänge in Vue.js funktionieren, ist hier ein Bild, das alles zusammenbringt:

Beachten Sie schließlich den nicht ganz so glatten Übergang, der während der Eintritts- und Austrittszustände von Elementen auftritt, die sich im Übergang befinden. Dies liegt daran, dass die Übergänge von Vue.js gleichzeitig erfolgen. Vue.js hat eine mode -Prop, die uns hilft, einen sehr reibungslosen Übergangsprozess zu erreichen. Diese Requisite akzeptiert einen der folgenden Werte:
-
in-out
Das neue Element wechselt zuerst hinein und dann, wenn es fertig ist, geht das aktuelle Element hinaus. -
out-in
Das aktuelle Element wird zuerst ausgeblendet, und wenn es fertig ist, wird das neue Element eingeblendet.
Wenn wir diesen mode zu unserer index.vue -Datei hinzufügen und es erneut versuchen, sollten wir einen besseren Übergang sehen:
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> Wenn wir jetzt auf die Schaltfläche klicken, werden wir feststellen, dass ein Element geht, bevor ein anderes eintritt. Dies ist ein Ergebnis des mode , den wir für diesen Übergang ausgewählt haben. Wenn wir den anderen Modus ausprobieren, erhalten wir ein anderes Verhalten.
Sehen Sie sich den Pen-Vue-Übergang mit Modus von Timi Omoyeni (@timibadass) auf CodePen an.
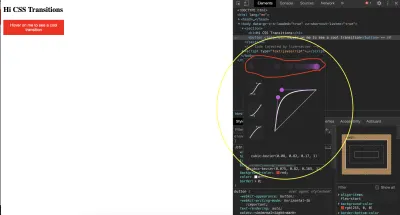
Übergänge auflisten
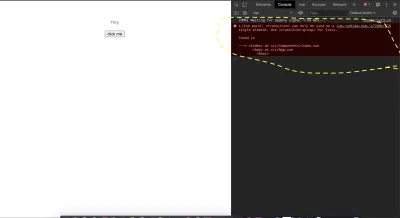
Wenn Sie jemals versuchen, mithilfe der transition Übergänge zu mehr als einem Element gleichzeitig hinzuzufügen, wird ein Fehler auf der Konsole ausgegeben:

Dies liegt daran, dass die transition nicht mehr als ein Element gleichzeitig rendern soll. Wenn wir zwei oder mehr Elemente gleichzeitig überführen oder eine Liste rendern möchten (mit v-for ), verwenden wir die transition-group . Diese Komponente akzeptiert auch eine name , weist jedoch einige Unterschiede zur transition auf, einschließlich der folgenden:
- Für jedes Element innerhalb dieser Komponente ist ein Schlüsselattribut erforderlich.
- Es besteht keine Notwendigkeit für die
modeda mehr als ein Element gleichzeitig gerendert würde. - Ein
span-Element wird standardmäßig gerendert, kann aber geändert werden, indem beim Definieren dertransition-groupeinetagProp angegeben wird. Schauen wir uns ein Beispiel an (in unserer DateilistTransition.vue):
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> Hier haben wir ein Array von users , die wir mit v-for durchlaufen und den Namen in unserem Vorlagenabschnitt anzeigen. Um diese Liste anzeigen zu können, müssen wir diese Komponente in die App.vue Seite importieren:
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> Beachten Sie, dass wir bei Verwendung der transition-group unsere Liste nicht mit einem ul -Tag (oder einem anderen Tag, an das wir denken) umschließen, sondern um die transition-group und das Tag wie folgt zur tag Prop hinzufügen:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> Hier haben wir das ul -Tag durch die transition-group ersetzt und das ul als tag Prop-Wert hinzugefügt. Wenn wir die aktualisierte Seite in den Entwicklertools untersuchen, sehen wir, dass die Liste in das Element eingeschlossen wird, das wir in der tag Prop angegeben haben (d. h. ul ).

Wir haben dieser Komponente auch eine Übergangsnamensstütze mit dem Wert slide-fade hinzugefügt, mit Stilregeln unten im style , die dieser name folgen. Damit dies funktioniert, müssen wir unserer Datei die folgenden Codezeilen hinzufügen:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> Im Vorlagenabschnitt fügen wir jeder Schaltfläche in der Schleife ein Klickereignis hinzu und übergeben die user.id an die Methode removeUser , die an dieses Klickereignis angehängt ist. Wir erstellen diese Funktion dann im script unserer Datei. Diese Funktion akzeptiert eine id als Argument. Dann durchlaufen wir unsere vorhandenen Benutzer und filtern den Benutzer mit der an diese Funktion übergebenen id heraus. Wenn dies erledigt ist, speichern wir unser neues Array von Benutzern in den Daten unserer Seite.
Wenn Sie an dieser Stelle auf eine der Schaltflächen für die Benutzer klicken, wird ein Übergangseffekt angewendet, da der Benutzer aus der Liste entfernt wird.
Sehen Sie sich den Übergang der Pen Vue-Liste von Timi Omoyeni (@timibadass) auf CodePen an.
Übergänge in Nuxt.js:
Das Hinzufügen von Übergängen zu einer Nuxt.js-Anwendung ist ganz anders, als Sie es vielleicht in Vue.js gewohnt sind. In Nuxt.js wird die transition automatisch für Sie zur Anwendung hinzugefügt. Alles, was Sie tun müssen, ist einer der folgenden Schritte.
Fügen Sie es zu einer einzelnen Seitenkomponente hinzu
Nuxt.js ermöglicht es uns, Übergänge nahtlos zu einer einzelnen Seitenkomponente hinzuzufügen. Dieser Übergang wird angewendet, während der Benutzer zu dieser Seite navigiert. Alles, was wir tun müssen, ist, dem script der Komponente eine transition hinzuzufügen. Diese Eigenschaft kann eine Zeichenfolge, eine Funktion oder ein Objekt sein. Einige der akzeptierten Eigenschaften sind:
-
name, -
mode, -
css.
Wie Vue.js hat Nuxt.js einen Standardnamen, der einer Übergangsklasse zugewiesen wird name name wird, und er heißt page . Mal sehen, wie das funktioniert, wenn wir es zu unserer Anwendung in transition.vue hinzufügen:
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> Auf dieser Seite haben wir „lorem ipsum“ im Vorlagenbereich angezeigt. Wir haben auch die transition -Eigenschaft hinzugefügt, an die wir ein Objekt übergeben haben, dessen name auf fade und dessen mode auf out-in gesetzt ist. Schließlich haben wir im Stilabschnitt einige style hinzugefügt, die den Übergang steuern, wenn der Benutzer zwischen dieser Seite und einer anderen navigiert.
Damit dieser Übergang funktioniert, müssen wir zu /transition navigieren, aber wir würden keinen Übergang bemerken, wenn wir diese Route manuell in unseren Browser eingeben. Lassen Sie uns also einen Link zu dieser Seite auf der Seite index.vue .
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> Wenn wir nun auf einer der beiden Seiten auf den Link klicken, werden wir einen gleitenden Übergang bemerken, wenn der Browser zur und von der /transition Route wechselt.
pageTransition
Das Hinzufügen von Übergängen zu einzelnen Seiten kann schwierig sein, wenn wir sie allen Seiten in der Anwendung hinzufügen möchten. Hier kommt pageTransition ins Spiel. Diese Eigenschaft ermöglicht es uns, eine allgemeine Konfiguration für alle unsere Seiten in der Datei nuxt.config.js . Diese Eigenschaft akzeptiert sowohl eine Zeichenfolge als auch ein Objekt als Option. Mal sehen, wie das in nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } Hier haben wir den Link zu einer CSS-Datei hinzugefügt, die wir in Kürze erstellen werden. Wir haben der Datei auch die pageTransition Eigenschaft zusammen mit ihrer Konfiguration hinzugefügt. Lassen Sie uns nun unsere CSS-Datei transition.css erstellen und ihr die folgenden Stile hinzufügen:
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } Wir haben die Klassen und Stile hinzugefügt, die auf den Übergang zwischen einer Route und der anderen angewendet werden. Wenn wir die Übergangskonfiguration von der Seite „ transition.vue “ entfernen und versuchen, zwischen den beiden Seiten zu navigieren, erhalten wir einen Übergangseffekt.
layoutTransition
Die Eigenschaft layoutTransition ermöglicht es uns, Übergänge basierend auf dem Layout anzuwenden, in dem sich die Seite befindet. Es funktioniert auf die gleiche Weise wie pageTranslation , außer dass es auf layout basiert . Der Standardübergangsname ist layout . Hier ist ein Beispiel dafür, wie es funktioniert, in nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } Beachten Sie, dass fade der Name des Layouts sein muss, damit der Übergang mit seinem Layout funktioniert. Lassen Sie uns dieses neue Layout in newLayout.vue erstellen, um zu sehen, was ich meine:
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>Fazit
Wir haben etwas über CSS transition-property , transition-duration , transition-timing-function und transition-delay ) und die abgekürzte transition verwendet. Wir haben auch behandelt, wie Sie diese Übergänge sowohl in Vue.js als auch in Nuxt.js anwenden. Aber das ist nicht alles. Vue.js bietet uns mehr Möglichkeiten, Übergänge in einer Anwendung anzuwenden:
- „CSS-Animationen“, Vue.js
- „Übergang zwischen Komponenten“, Vue.js
- „Zustandsübergänge“, Vue.js
Ähnliche Resourcen
- „CSS-Übergänge“, MDN Web Docs
- „Übergang“ (Definition), Lexico
- „CSS-Übergänge“, W3Schools
- „Betreten/Verlassen und Übergänge auflisten“, Vue.js
- Grafik eingeben/verlassen, Vue.js
- „API: Die Seitenübergangseigenschaft“,
transition - „API: Übergangseigenschaften“, Nuxt.js
- „Seiten- und Layoutübergänge in Nuxt.js“, Debbie O'Brien, DEV
