9 CSS-Techniken, die Sie 2017 verwenden müssen
Veröffentlicht: 2017-07-25Webdesign konzentriert sich stark auf visuelle Attraktivität und Designer verlassen sich auf CSS, um diesen Effekt zu erzielen. CSS ist eine Stylesheet-Sprache, die verwendet wird, um das Layout eines Dokuments wie einer Webseite zu bestimmen, die in einer Auszeichnungssprache geschrieben ist.
In der Praxis „sagt“ Ihr CSS Ihrer HTML-Datei, wie Elemente auf einer Webseite angezeigt werden sollen und wie sie sich verhalten sollen. Es spart viel Arbeit, da Sie damit das Layout mehrerer Webseiten gleichzeitig ändern können.
Als Frontend-Entwickler kann die Art der CSS-Technik, die Sie verwenden, einen erheblichen Einfluss darauf haben, wie Ihr Webprodukt, wie beispielsweise eine Webanwendung, von Benutzern wahrgenommen wird.
In diesem Beitrag werden wir CSS-Techniken diskutieren, die für Ihr Webdesign von entscheidender Bedeutung sein können.
1. Animierte Formulare

Das menschliche Auge wird von Bewegung angezogen. Je natürlicher und flüssiger die Bewegung im Webdesign ist, desto angenehmer ist die Benutzererfahrung. Um diesen Effekt zu erzielen, haben Webdesigner großen Wert darauf gelegt, wie verschiedene Elemente auf Webseiten übergehen.
Übergänge in Lead-Erfassungsseiten wie Webformularen sind ein gutes Beispiel. Alles, von der Farbe bis zur Struktur von Webformularen, kann sich auf Leads auswirken. Und in letzter Zeit haben Designer damit begonnen, das gesamte Erlebnis (das Ausfüllen des Formulars) selbst zu bereichern, indem sie subtile Animationen verwenden:
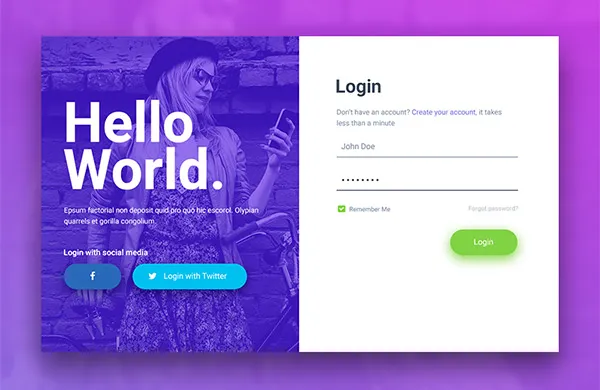
- Animierte Formulareingabefelder : Manchmal kann sogar so etwas wie ein animiertes Häkchen angenehm erscheinen. Betrachten Sie dieses Formular mit animierten Checkbox-Eingaben, die mit CSS-Übergangseffekten erstellt wurden.
- Animierte Aktionsschaltflächen : Animierte Aktionsschaltflächen in Ihrem Webformular können die Benutzererfahrung ebenfalls verbessern. Betrachten Sie als Beispiel diese Technik. Jede Aktion in der User Journey, vom E-Mail-Eintrag bis zum Drücken des Senden-Buttons, wird von einer zugehörigen Animation begleitet, die das Erlebnis verbessert.
2. Parallax-Scrolling

Wenn Sie jemals Super Mario Brothers gespielt haben, ist Ihnen wahrscheinlich aufgefallen, dass sich die Hügel im Hintergrund mit einer etwas anderen Geschwindigkeit bewegten als alle anderen Charaktere im Vordergrund. Es gab dem Gameplay viel mehr Tiefe als Spiele mit statischen Hintergründen.
Und jetzt ist es auch im Webdesign zu einem heißen Trend geworden.
Der als Parallax-Scrolling bekannte Designtrend besteht darin, dass sich der Hintergrund einer Webseite langsamer bewegt als der Vordergrund.
Bei Verwendung auf einer Website vermittelt ein Parallax-Scrolling-Effekt den Benutzern ein Gefühl von Aktion und Tiefe für:
- Erzählen Sie eine Geschichte : Parallax vermittelt den Besuchern ein Gefühl von Dreidimensionalität. Einige Designer verwenden dies, um ihre Geschichte zu erzählen, ohne sich auf starke grafische Elemente zu verlassen. Die Website Jess and Russ zum Beispiel nutzt die Technik, um eine schöne Geschichte zu erzählen.
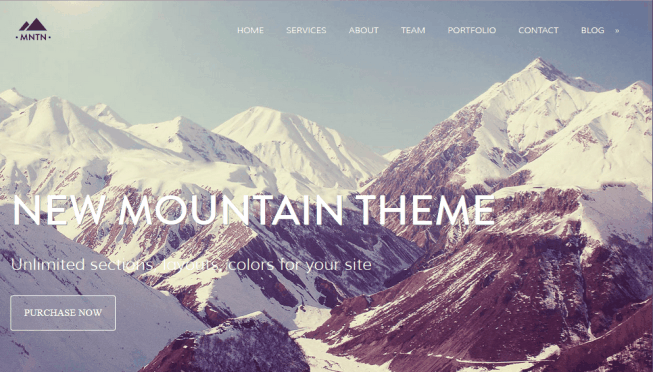
- Dienstleistungen und Produkte hervorheben : Neben der Verbesserung der Benutzererfahrung verwenden Webdesigner auch Parallax Scrolling, um ihre Angebote stärker in den Mittelpunkt zu rücken. Betrachten Sie die Myriad-Website, die einen cleveren Parallax-Effekt verwendet, um verschiedene Möglichkeiten in Bezug auf die Einrichtung zu präsentieren. Während Sie durchblättern, zieht die Seite interessante Möbelarrangements ein.
3. Skalierbare Vektorgrafiken (SVG)

Um Animationen im Webdesign zu erstellen, wenden sich Designer oft der Verwendung von CSS in HTML zu. Doch nicht jedes Muster und jede Form lässt sich damit allein herstellen. Aus diesem Grund sind SVG (Scalable Vector Graphics) heute ein großer Teil des Webdesigns.
SVG wird von allen modernen Browsern unterstützt und ist ein XML-basiertes Dateiformat, mit dem Entwickler und Designer dynamische Grafiken erstellen können, die sich perfekt für hochauflösende Displays eignen, die für Computer und mobile Geräte erforderlich sind. Zusätzlich:
- Sie haben keine pixelbasierten Einschränkungen von PNG- oder JPEG-Bildern
- Sie sind interaktiv
- Sie sind skalierbar
- Sie können per CSS gesteuert werden
Betrachten Sie zur Veranschaulichung Fleximize Squad. Die Website des Kreditgebers basiert vollständig auf SVG-Animationen und kombiniert dies mit Storytelling, um den Benutzern ein dynamischeres Erlebnis zu bieten.
4. Vertikale Navigation

Nicht viele Websites nutzten vertikale Gleitnavigation, aber der Trend hat in letzter Zeit wieder Fahrt aufgenommen. Der Trend ist eine erfrischende Abwandlung des traditionellen Webdesigns, wie horizontale Navigationsmenüs. Plus:
- Es verwirrt die Besucher nicht, wo sie klicken müssen, wie es oft der Fall ist, wenn eine unkonventionelle Navigation verwendet wird
- Es lenkt Besucher nicht vom Hauptinhalt der Seite ab
- Es gibt Designern die Freiheit, bei Bedarf weitere Links hinzuzufügen
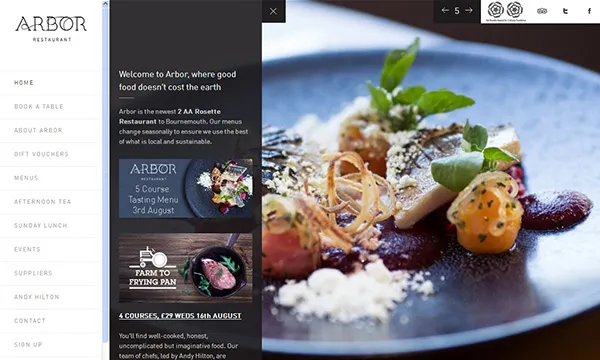
Betrachten Sie zur Veranschaulichung die Website des Arbor Restaurants. Die feste vertikale Navigationsleiste befindet sich auf der linken Seite, was ziemlich gut ist, wenn man bedenkt, dass unsere Augen normalerweise in diese Richtung wandern, wenn wir eine Webseite betrachten. Und da die Navigationsleiste fixiert ist, bleibt sie beim Scrollen jederzeit sichtbar und zugänglich.
5. Typografie

Wenn man bedenkt, dass die durchschnittliche Aufmerksamkeitsspanne des typischen Webbenutzers weniger als ein paar Sekunden beträgt, ist es nicht verwunderlich, warum Designer sich heute mehr auf Typografie konzentrieren. Sicher, Sie könnten argumentieren, dass Bilder auch die gleiche Wirkung haben können, indem sie die Aufmerksamkeit der Benutzer auf sich ziehen; Aber denken Sie daran, sobald Besucher auf Ihrer Seite landen, erwarten sie eine gute Erfahrung.
Sie wollen wissen, was für sie drin ist. Und Ihre Wahl der typografischen Elemente könnte dazu führen, dass sie bleiben, um den Rest von dem zu lesen, was Sie auf Ihrer Webseite zu sagen haben.
In diesem Sinne sind hier ein paar Techniken, die Sie anwenden können, um Ihre Typografie zu verbessern:
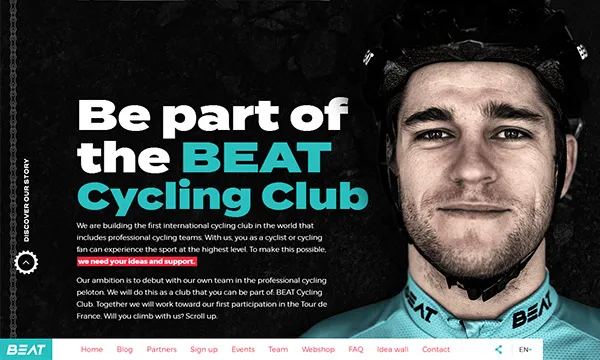
- Große Schrift : Sie sagen, dass größer besser ist, und größer ist definitiv das, was einige Designer in Bezug auf typografische Elemente zu bevorzugen scheinen. Sehen Sie sich die Website von Beat Cycling an. Der übergroße Text am Ende „Be Part of the Beat Cycling Club“ ist ein echter Hingucker und animiert zum Weiterlesen.
- 3D-Texteffekte : Spezialeffekte können typografischen Elementen eine besondere Note verleihen, und dank CSS3-Transformationen können Designer jetzt jede Seite oder jedes Textelement einfach bearbeiten. Betrachten Sie zur Veranschaulichung diese 3D-CSS-Typografie von Noah Blon. Für den Bruchteil einer Sekunde lässt es Sie stehen bleiben und es bewundernd anstarren. Es ist subtil, aber effektiv.
6. Eine Vielzahl von Farben


Keine Farbpalette dominiert dieses Jahr in CSS. Webdesigner haben ihrer Kreativität freien Lauf gelassen, indem sie mit verschiedenen Farbtönen, Kombinationen und Kontrasten experimentiert haben. Hier sind einige der beliebtesten Techniken, die wir gesehen haben:
- Neutrale Farbpaletten : Einige Webdesigns sind auf ihren Webseiten mit natürlichen Farben zu sehen. Die Verwendung milder Farbpaletten ist eine gute Wahl für Designer, die Layouts minimalistisch und Themen konsistent halten möchten. Neutrale Farben (wie hellbraune, grüne oder blaue Farbtöne) sind ebenfalls praktisch, wenn Sie ein Produkt bewerben möchten und möchten, dass es im Mittelpunkt steht. Betrachten Sie zum Beispiel die Farben, die auf der Website von Paul Valentine verwendet werden. Die sanften rosa Farbtöne lenken unseren Fokus auf die Kollektion hochwertiger Uhren des Unternehmens.
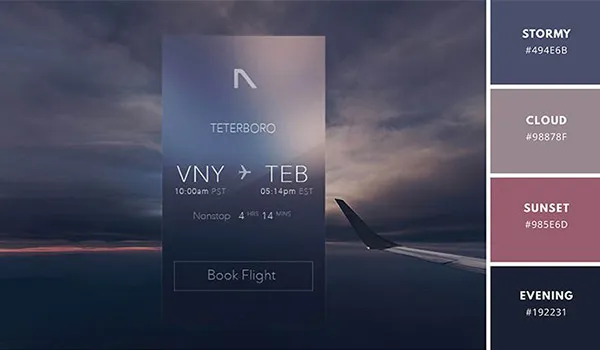
- Dunkle Hintergründe : Milde Farbtöne halten die minimalistische Benutzeroberfläche und die Benutzererfahrung konsistent. Wir sehen jedoch auch eine Rückkehr dunklerer Hintergründe. Die Verwendung unglaublich dunkler Hintergründe (wie Schwarz) mag kontraproduktiv erscheinen, aber einige Designer haben es zum Laufen gebracht, indem sie andere Elemente (wie Inhalt) daneben verwendet haben. Betrachten Sie hier den dunklen Hintergrund. Der weiße Text ist auf dem schwarzen Hintergrund gut sichtbar und lenkt den Fokus auf das Essen.
- Extreme Farbkontraste : Kontrastierende Farben, die gut zusammenpassen, können Wunder für eine Webseite bewirken. Aber was ist mit Farben, die im Kontrastspektrum zu weit voneinander entfernt sind oder zusammen generell fürchterlich aussehen würden? Dies scheint in diesem Jahr kein großes Problem zu sein, da einige Designer solche Themen in ihren Entwürfen zeigten. Zum Beispiel würde eine Farbkombination aus Lila und Grün nicht gut aussehen, aber sie funktioniert gut für diese Seite von Intesys Srl
- Bunt, aber nicht kollidierend : Um Schnittstellen sauber und übersichtlich zu halten, halten sich Webdesigner normalerweise an zwei oder drei Farben. Aber dieses Jahr haben wir einige Designer gesehen, die mit dieser Tradition brechen. Betrachten Sie diese Website von Yoke. Um es weniger überwältigend zu halten, kollidieren die Farben nicht zu sehr und sind auch etwas gedämpft, was einen angenehmen Effekt ergibt.
- Farbverläufe: Farbabstufungen , die einst als schlechte Praxis galten, als flaches Design regierte, feiern dieses Jahr ein Comeback. Die Änderung ist offensichtlicher, da Designer jetzt Farbverläufe in helleren Farbtönen (Wechsel zwischen zwei hellen Farben) beibehalten. Die Spotify-Website war eine der ersten, die diesen Duotone-Effekt im vergangenen Jahr gezeigt hat. MailChimp hat es dieses Jahr aufgegriffen.
- Vintage-Farbtöne : Verblasste oder stumpfe Farbtöne wie Grau sind schwierig zu verarbeiten. Wie verwendet man sie in einem Layout, ohne dass sie alt und veraltet aussehen? Sie werden kreativ und schlau in Ihrer Farbauswahl. Schauen Sie sich zur Veranschaulichung die Palette auf der Seite von Cafe Frida an. Es verwendet warme Farben wie Grün, Braun, mattes Gold und gebrochenes Weiß, um einen charmanten Effekt zu erzielen.
7. Verrückte Schnittstellen

Bisher haben wir gesehen, dass Webdesigner kreative Wege genutzt haben, um Weboberflächen interessanter zu gestalten, von Hover-Animationen bis hin zu SVGs und vertikaler Bildlaufnavigation. Aber all dies repräsentiert spezifische Teile von Benutzeroberflächen und spezifische Benutzererfahrungen.
In letzter Zeit haben einige Designer Möglichkeiten eingeführt, ganze Webseiten selbst zu Erlebnissen zu machen. Betrachten Sie als Beispiel diese Website, die das Portfolio des Designers Nick Jones präsentiert. Im Gegensatz zu einer typischen Bildlaufansicht dreht, dreht und zoomt die Benutzeroberfläche, während Sie durch sie navigieren.
8. Geteilte Ansichtsfenster

Die bildschirmübergreifende Kompatibilität wird im Webdesign schnell zu einer Priorität. Und einige Designer experimentieren zu diesem Zweck mit verschiedenen Layouts und Seherlebnissen. Geteilte Betrachtungsöffnungen sind ein Beispiel.
Ein Viewport ist ein Bereich einer Webseite, der für Besucher sichtbar ist. Die Größe variiert je nach Gerät. Um das Seherlebnis auf allen Geräten konsistent zu gestalten, werden Designer kreativ und basteln an Schnittstellen.
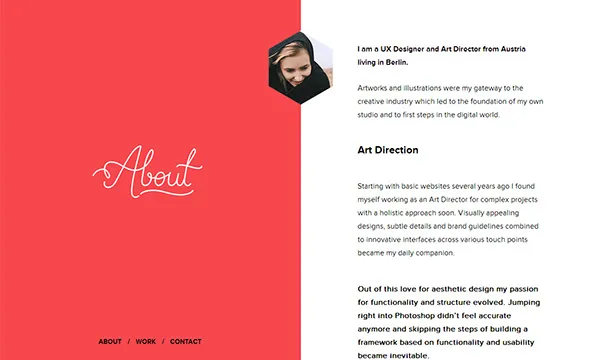
Betrachten Sie zum Beispiel den Darstellungsbereich auf der persönlichen Website der UX-Designerin Melania David. Das Layout ist in zwei Hälften geteilt, mit dem Inhalt rechts und den Abschnittstiteln links. Der beste Teil ist, wenn Sie bis zum Ende scrollen und eine gehackte Version der Illustration (Hand) im Takt der Schriftrolle zusammenkommt.
9. Hover-Animation

Animationen, die Benutzer über die Aktionen informieren, die auf einer Benutzeroberfläche ausgeführt werden können, sind eine großartige Möglichkeit für Designer, die Navigation auf ihren Webseiten zu verbessern. Animierte Effekte wie Spin, Bump oder Farb- oder Textänderungen sorgen dafür, dass sich die Benutzer auf die nächste Aktion konzentrieren, die sie ausführen können, und machen das Erlebnis außerdem glatter und flüssiger.
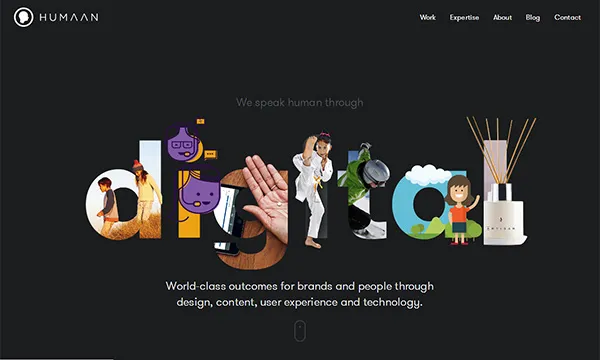
Betrachten Sie zur Veranschaulichung die Humanaan-Website. Das Logo oben links animiert (ändert sich) zur Home-Schaltfläche, wenn Sie den Mauszeiger darüber bewegen.
Fazit
Die Technologie befindet sich in einem ständigen Wandel. Und wenn sich die Webdesign-Praktiken ändern, ändern sich auch die Anforderungen der Benutzer. Wenn Sie möchten, dass Ihr Weblayout für Besucher heute beeindruckend genug ist, können Ihnen die oben genannten CSS-Techniken einen ziemlich guten Vorsprung verschaffen.
