Unsere 50 beliebtesten CSS-Bibliotheken, Frameworks und Tools aus dem Jahr 2020
Veröffentlicht: 2020-12-23Bei all den Veränderungen und schnellen Fortschritten, die CSS in den letzten Jahren durchgemacht hat, sollten wir uns nicht wundern, wie viele Open-Source-Ressourcen und -Tools ständig veröffentlicht werden.
Diese zeitsparenden CSS-Bibliotheken, Frameworks und Tools wurden entwickelt, um unser Leben ein wenig einfacher zu machen und auch ein Lernfenster in die CSS-Bereiche zu bieten, die wir möglicherweise nicht vollständig verstehen.
In dieser Sammlung finden Sie 50 unserer beliebtesten CSS-Bibliotheken, Frameworks, Ressourcen und Tools, die alle dieses Jahr veröffentlicht wurden. Kein Zweifel, Sie werden etwas Nützliches finden!
Schnellsprung: CSS-Bibliotheken, CSS-Frameworks, webbasierte CSS-Tools und -Generatoren, nützliche CSS-Cheatsheets, nützliche CSS-Elemente.
CSS-Bibliotheken
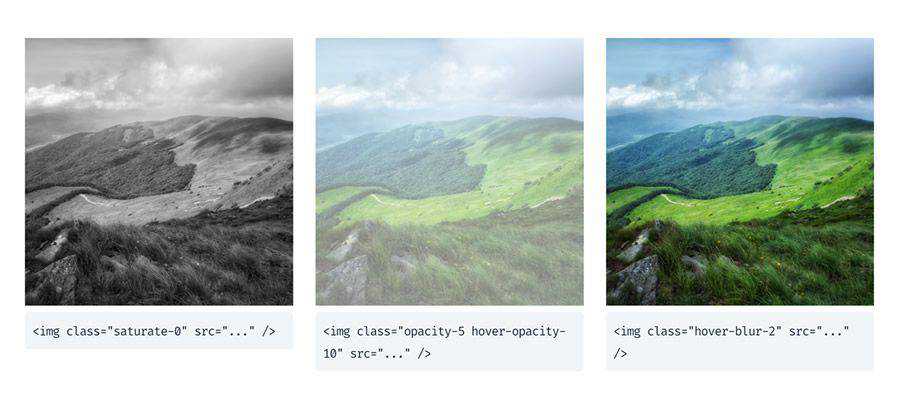
filter.css – Eine winzige CSS-Bibliothek zum Anwenden von Farbfiltern auf Bilder und mehr. 
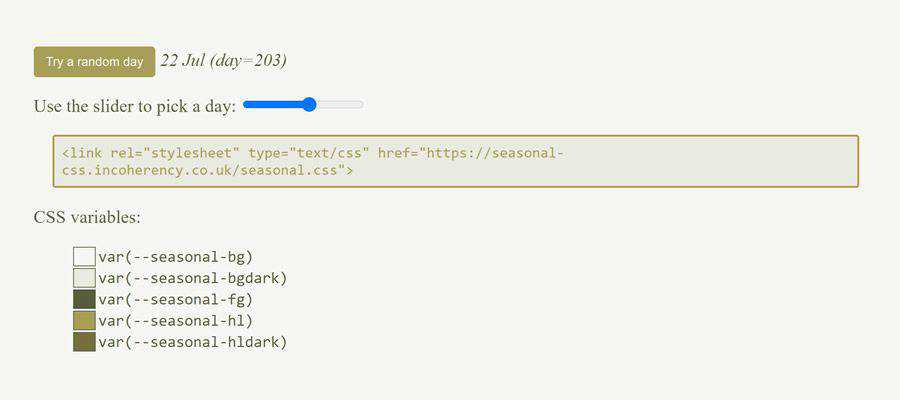
Saisonal.css – Ein CSS-Framework, das ein saisonales Farbschema basierend auf dem Datum anzeigt. 
Checka11y.css – Verwenden Sie dieses Stylesheet, um einige allgemeine Probleme mit der Barrierefreiheit schnell zu erkennen. 
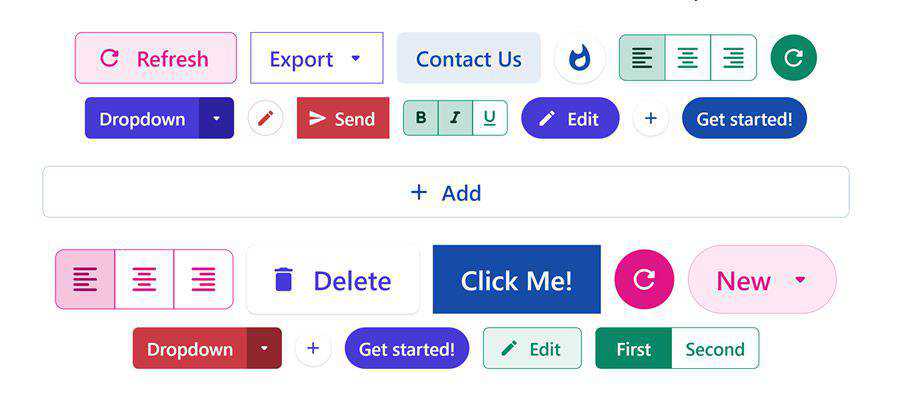
Knopf.css – Ein modernes, modulares, erweiterbares CSS-Button-System. 
grxdients – Eine CSS-Bibliothek, die das Hinzufügen von Farbverläufen zu Ihren Projekten unglaublich einfach macht. 
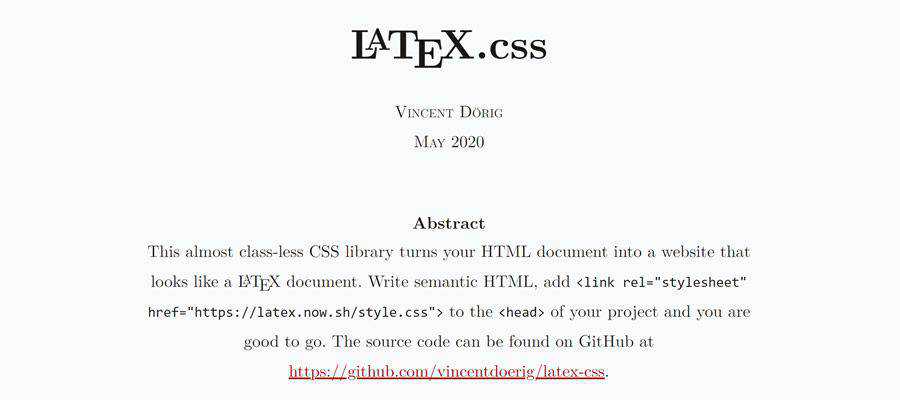
LaTeX.css – Eine minimale, fast klassenlose CSS-Bibliothek, die jede Website wie ein LaTeX-Dokument aussehen lässt. 
CUBE-CSS – Eine auf Einfachheit und Konsistenz ausgerichtete CSS-Methodik mit einer gehörigen Portion Pragmatismus. Das sagen sie zumindest. 
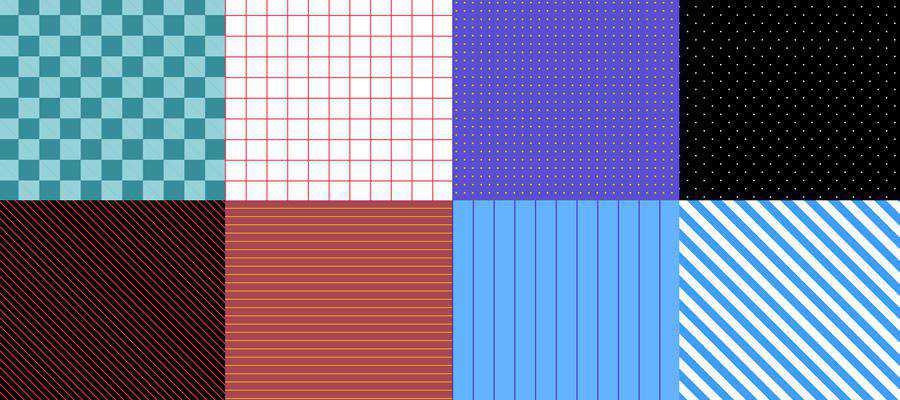
Muster.css – Eine reine CSS-Bibliothek zum Hinzufügen von Hintergrundmustern zu Ihren Projekten. 
98.css – Vermissen Sie die gute alte Computerzeit? Verwenden Sie dieses Designsystem, um diese klassischen Benutzeroberflächen neu zu erstellen. 
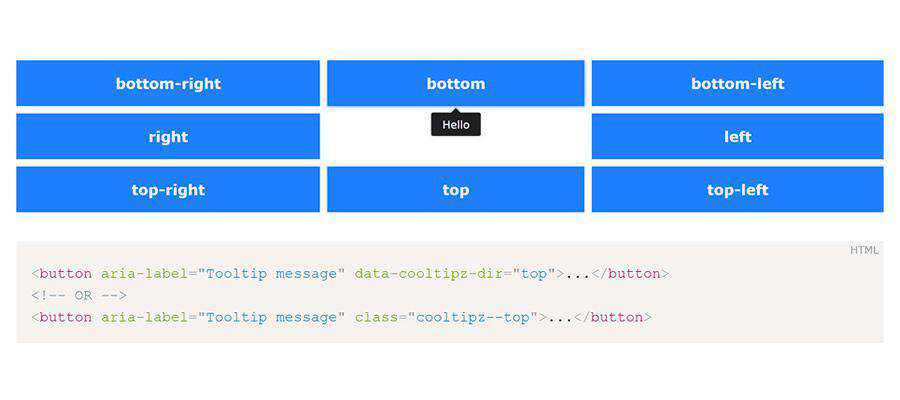
Cooltipz.css – Eine Bibliothek zum Hinzufügen von reinen CSS-Tooltips zu bestehenden HTML-Elementen. 
MVP.css – Ein minimalistisches Stylesheet für HTML-Elemente. 
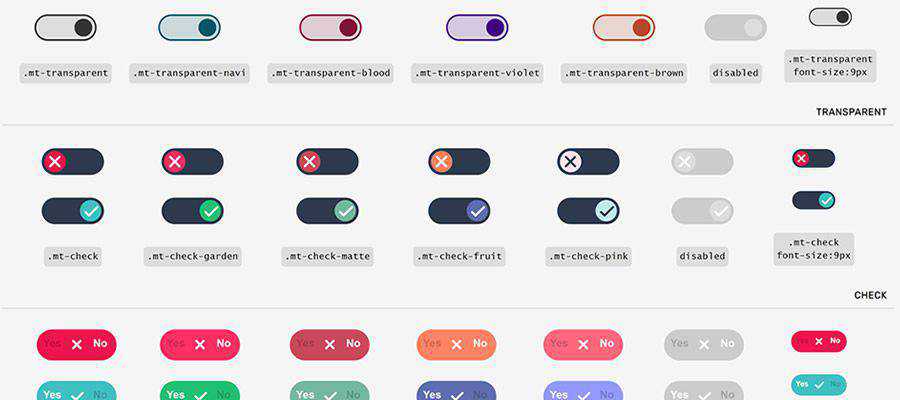
MoreToggles.css – Eine reine CSS-Bibliothek, die Ihnen stilvolle Toggles zur Verfügung stellt. 
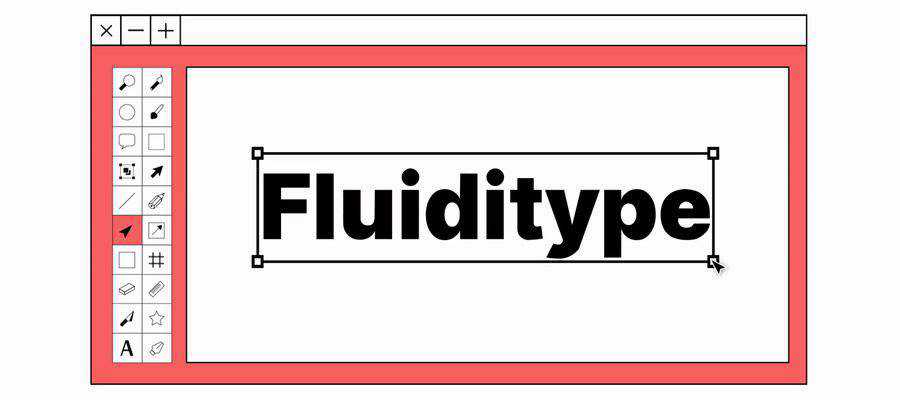
Fluidität – Eine kleine CSS-Bibliothek, die sich auf reinen Schriftfluss über alle Bildschirmgrößen hinweg konzentriert. 
CSS-Frameworks
Cirrus.CSS – Ein komponenten- und dienstprogrammorientiertes SCSS-Framework, das für Rapid Prototyping entwickelt wurde. 
OrbitCSS – Schauen Sie sich dieses moderne CSS-Framework an, das auf Flexbox basiert. 
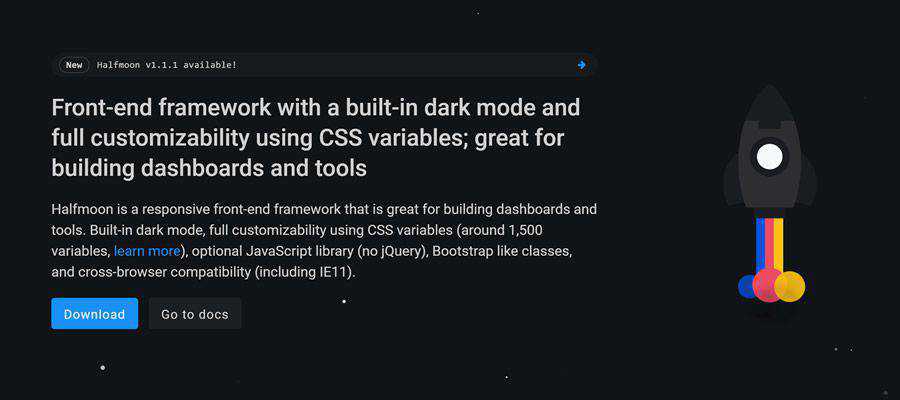
Halbmond – Ein Front-End-Framework mit integriertem Dunkelmodus und vollständiger Anpassbarkeit mithilfe von CSS-Variablen. 
Mono/Farbe – Ein kleines, reaktionsschnelles CSS-Framework mit zwei Themen. 

neu.css – Ein klassenloses CSS-Framework zum Erstellen von Nur-HTML-Websites. 
Bienenwabe – Ein konfigurierbares, mobiles, flüssiges SCSS-Framework für Ihre Webprojekte. 
Kurzschrift – Ein kostenloses und Open-Source-CSS-Framework, mit dem Sie einzigartige und moderne Designs erstellen können, ohne CSS schreiben zu müssen. 
Bratpfanne – Ein modernes CSS-Framework, das mit CSS Grid und Flexbox erstellt wurde. 
Flash-Gitter – Ein neues leichtes (1 KB verkleinertes und gezipptes) Rastersystem basierend auf CSS Grid Layout. 
Webbasierte CSS-Tools und -Generatoren
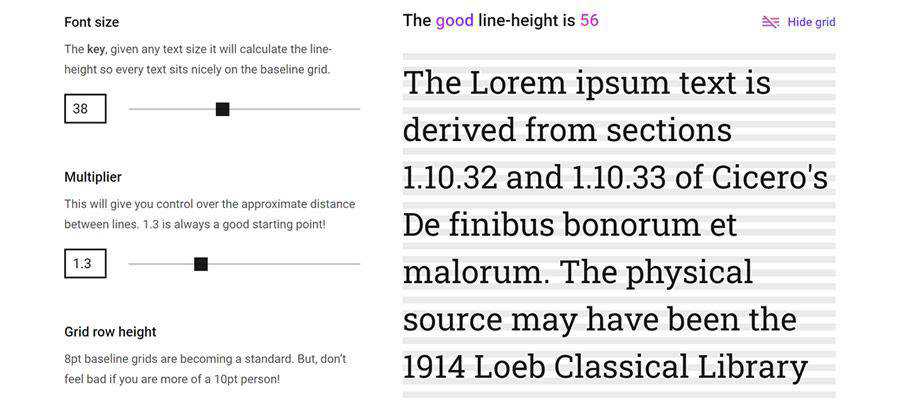
Die gute line-height – Verwenden Sie dieses Tool, um ganz einfach die perfekte CSS-Zeilenhöhe für jede Textgröße in Ihrer Skala zu berechnen. 
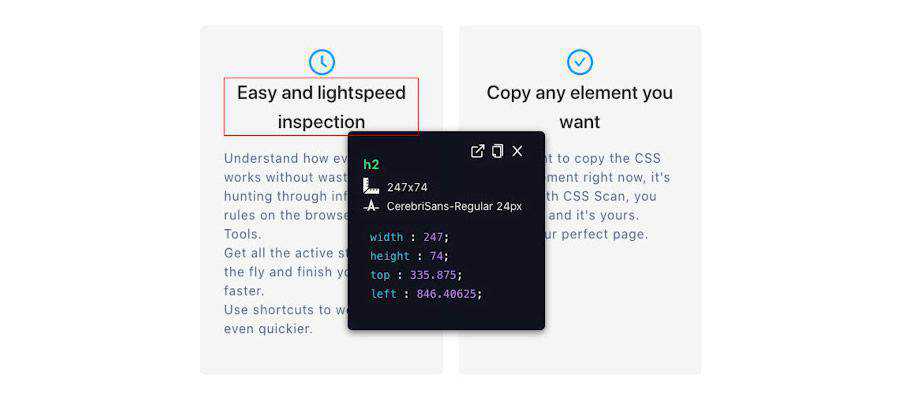
CSS-Spider – Diese Chrome-Erweiterung gilt als die schnellste und bequemste Methode zum Kopieren, Visualisieren, Bearbeiten und Exportieren von CSS. 
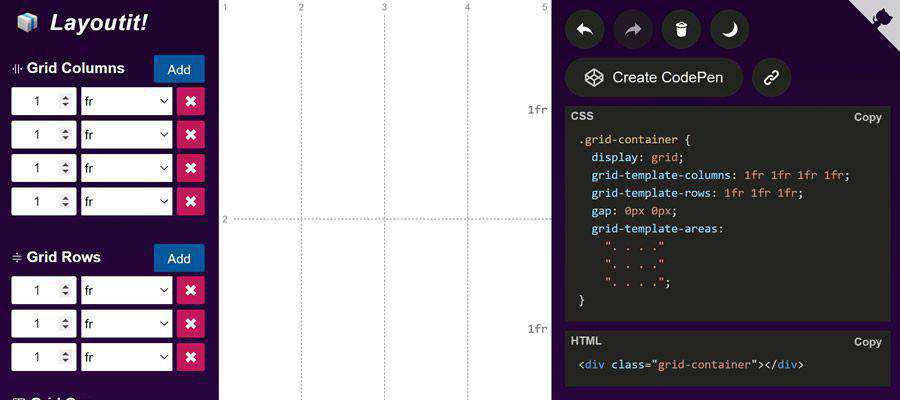
Layoutit-Raster – Erstellen Sie mit diesem Online-Tool Ihr ideales CSS-Raster. 
Schöne CSS box-shadow Beispiele – Wählen Sie aus dieser Sammlung von über 80 Schattenstilen zum Kopieren und Einfügen. 
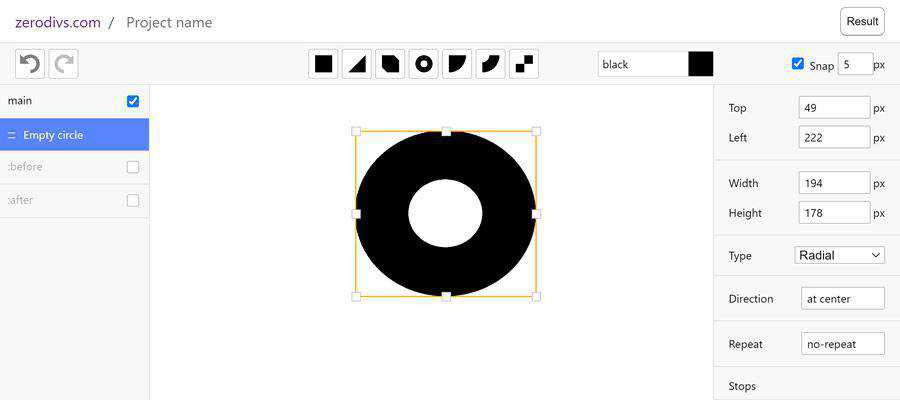
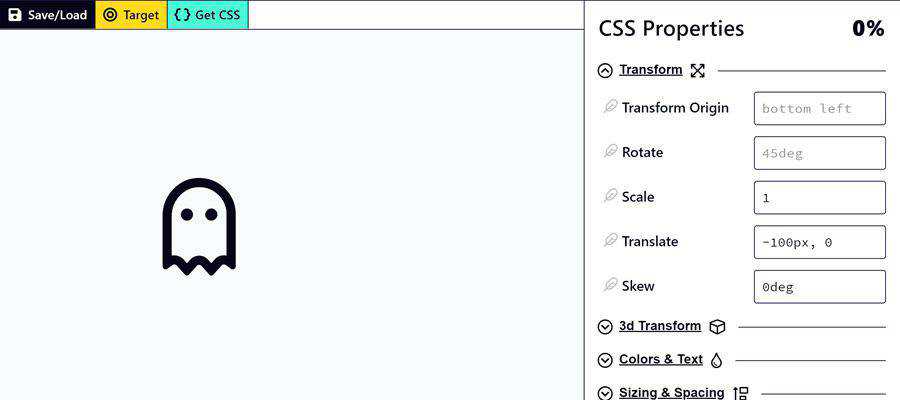
zerodivs.com – Probieren Sie diesen experimentellen UI-Editor aus, um Illustrationen basierend auf der Anwendung von Stilen (CSS) auf ein einzelnes HTML-Element zu erstellen. 
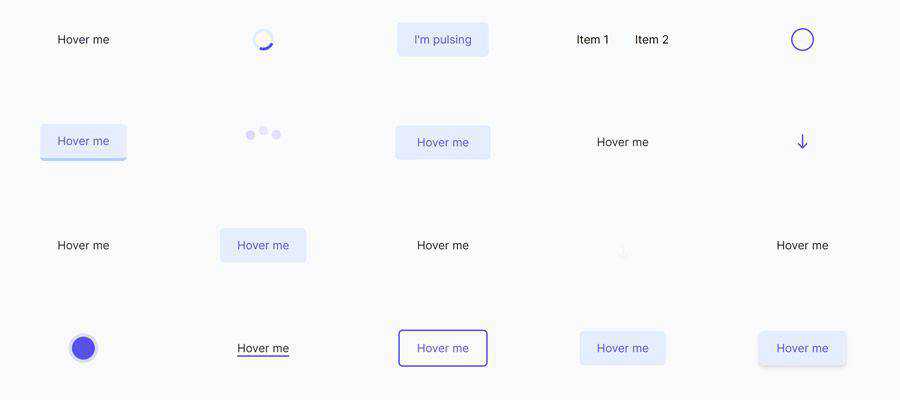
CSS-Effekte – Eine Sammlung von Click-to-Copy-CSS-Spezialeffekten. 
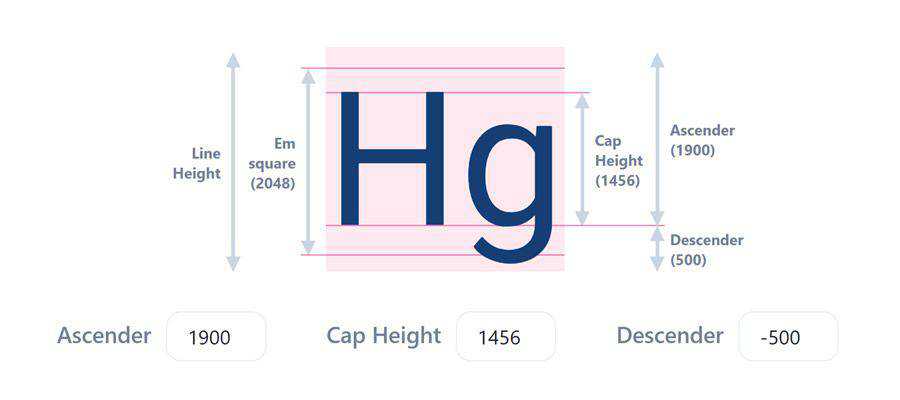
Kentern – Ein Online-Tool zum Definieren von Typografie in CSS. 
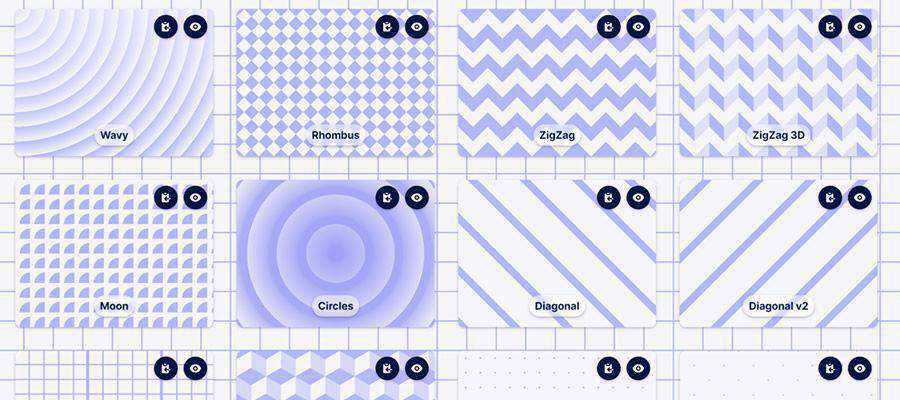
CSS-Hintergrundmuster – Erstellen Sie Ihr eigenes nahtloses Hintergrundmuster. 
Animierter CSS-Hintergrundgenerator – Erstellen Sie mit diesem Tool Ihren eigenen atemberaubenden animierten Hintergrund. 
Keyframes.app – Generieren Sie tolle CSS-Animationen mit diesem webbasierten Tool. 
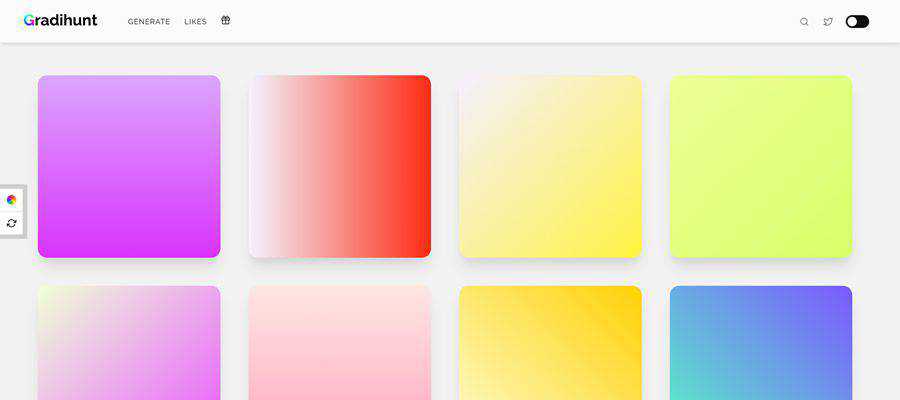
Gradijagd – Finden oder generieren Sie den perfekten CSS-Verlauf für Ihre Projekte. 
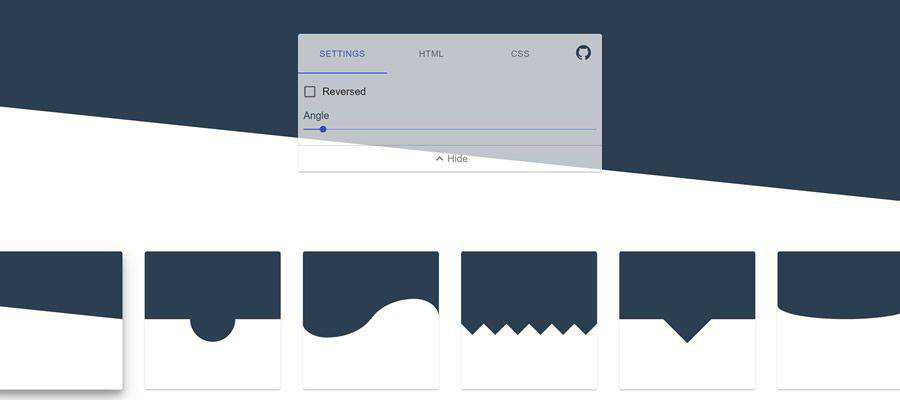
CSS-Abschnittstrenner-Generator – Verwenden Sie dieses Tool, um einzigartige Trennzeichenformen mit reinem CSS zu erstellen. 
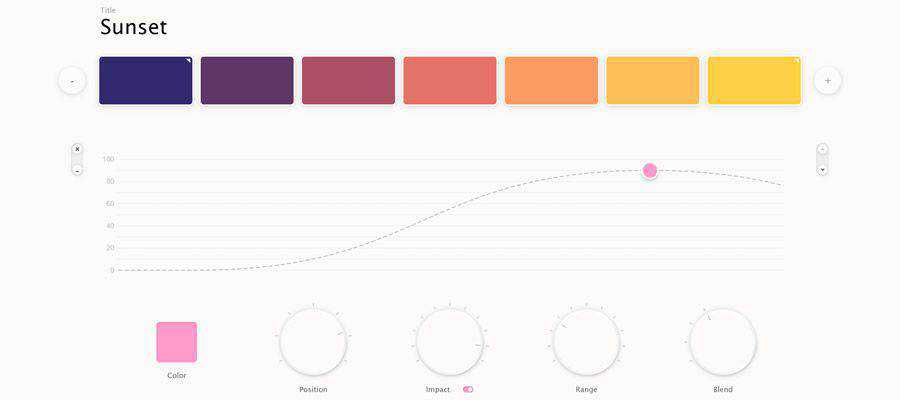
Parametrischer Farbmischer – Erstellen Sie Ihre eigene benutzerdefinierte Farbpalette und exportieren Sie sie nach CSS oder SVG. 
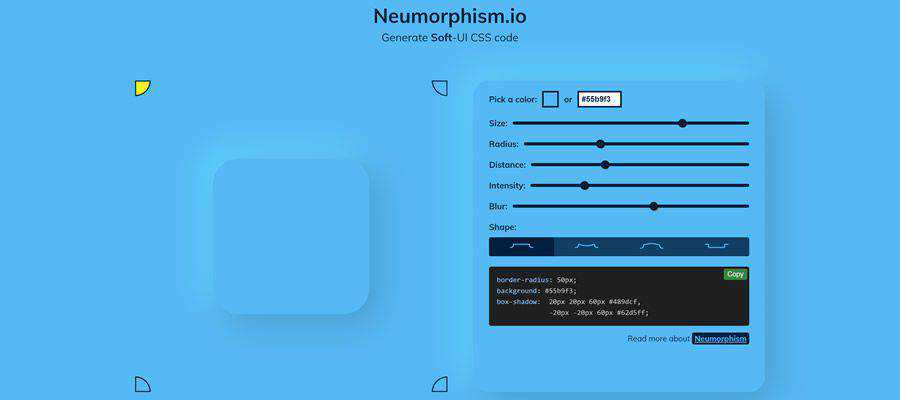
Neumorphismus.io – Ein Tool zum Erstellen von Soft-UI-CSS-Code. 
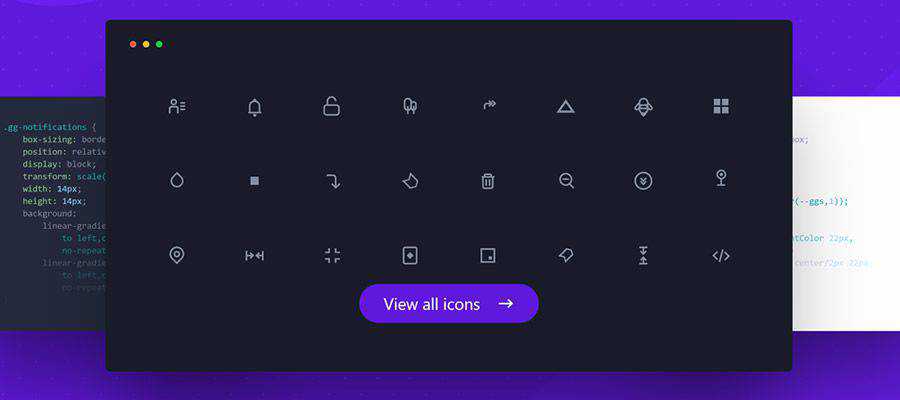
Über 700 CSS-Icons – Eine Sammlung kostenloser Symbole, die in CSS, SVG und anderen gängigen Formaten verfügbar sind. 
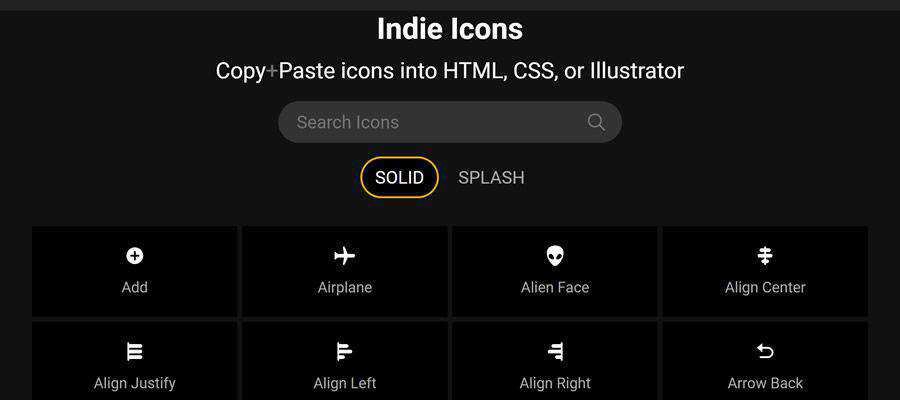
Indie-Ikonen – Eine Sammlung von Symbolen, die Sie kopieren und in CSS, HTML und Illustrator einfügen können. 
Nützliche CSS-Cheatsheets
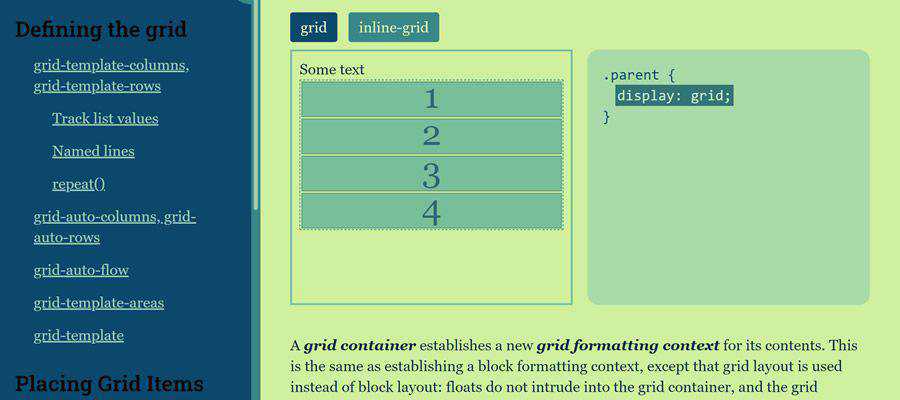
Grid-Cheatsheet – Eine praktische Referenz zum Erlernen der Feinheiten von CSS Grid. 
BEM-Spickzettel – Verwenden Sie diese Anleitung, um Ihre CSS-Klassen-Benennungsfähigkeiten zu verbessern. 
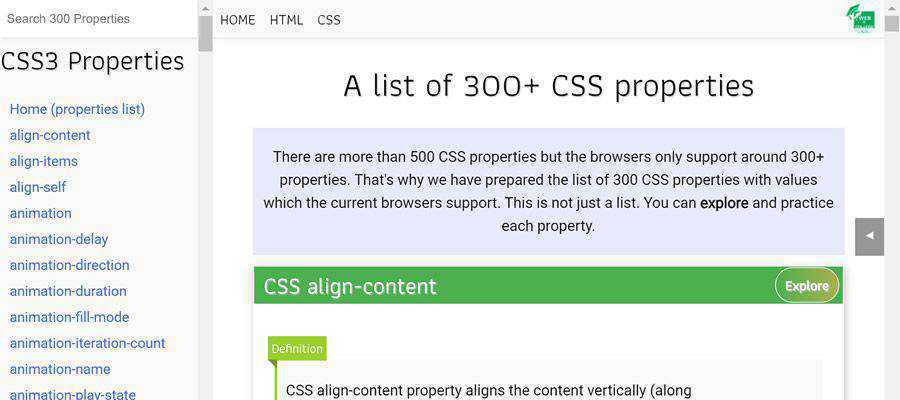
Eine Liste mit über 300 CSS-Eigenschaften – Eine hilfreiche Liste von CSS-Eigenschaften, die von Browsern unterstützt werden. 
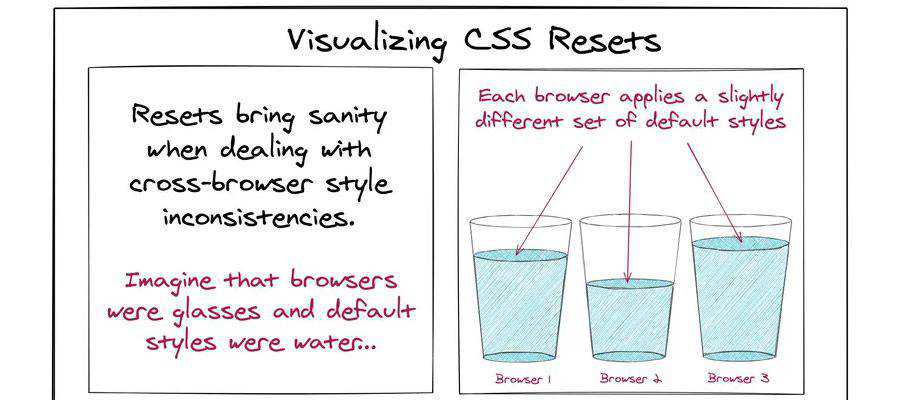
Visualisierung von CSS-Resets – Verwenden Sie diese hilfreiche Infografik, um besser zu verstehen, was CSS-Resets bewirken. 
Selektoren erklärt – Übersetzen Sie CSS-Selektoren in einfaches Englisch. 
Nützliche CSS-Elemente
Was bedeutet 100 % in CSS? 
CSS-Haltepunkte, die von gängigen CSS-Frameworks verwendet werden – Verwirrt darüber, welche CSS-Breakpoints implementiert werden sollen? Sehen Sie sich an, was die größten Frameworks zur Inspiration nutzen. 
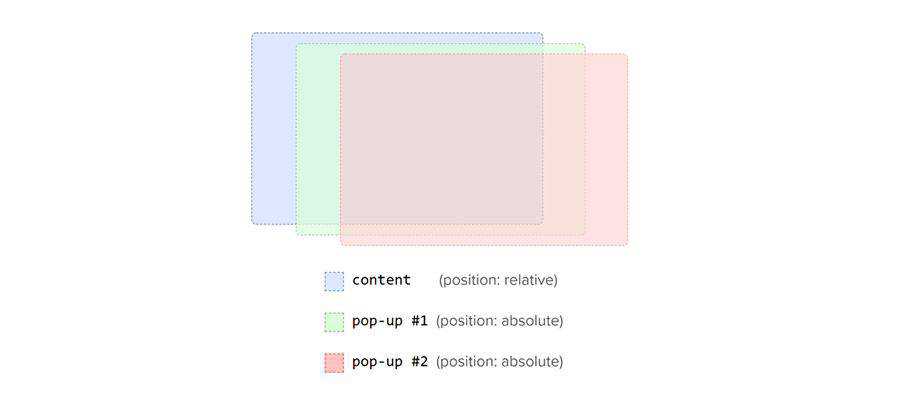
Lernen Sie Z-Index mit einem Visualisierungstool – Der CSS z-index kann schwer zu verstehen sein. Diese visuelle Anleitung kann Ihnen helfen, den Dreh raus zu bekommen. 
Farbthema-Umschalter – Erfahren Sie, wie Sie Ihrer Website mehrere Farbschemata über CSS hinzufügen. 
Die CSS-Kaskade – Erfahren Sie, wie Webbrowser konkurrierende CSS-Stile auflösen. 
Was fehlt in CSS? – Ein zufälliger Blick auf die Antworten auf die jährliche CSS-Umfrage. Sehen Sie etwas, dem Sie zustimmen? 
Favoriten aus den vergangenen Jahren
- Unsere beliebtesten CSS-Bibliotheken, Frameworks und Tools aus dem Jahr 2019
- Unsere beliebtesten CSS-Bibliotheken, Frameworks und Tools aus dem Jahr 2018
- Unsere beliebtesten CSS-Bibliotheken, Frameworks und Tools aus dem Jahr 2017
- Unsere beliebtesten CSS-Bibliotheken, Frameworks und Tools aus dem Jahr 2016
- Unsere beliebtesten CSS-Bibliotheken, Frameworks und Tools aus dem Jahr 2015
- Unsere liebsten CSS-Bibliotheken, Frameworks und Tools aus dem Jahr 2014
- Unsere liebsten CSS-Bibliotheken, Frameworks und Tools aus dem Jahr 2013
