Unsere 50 beliebtesten CSS-Bibliotheken, Frameworks und Tools aus dem Jahr 2019
Veröffentlicht: 2020-01-05Schnellsprung: CSS-Frameworks, CSS-Bibliotheken, CSS-Animation, CSS-Typografie, CSS-Tools und -Generatoren und CSS-Inspiration.
CSS-Frameworks
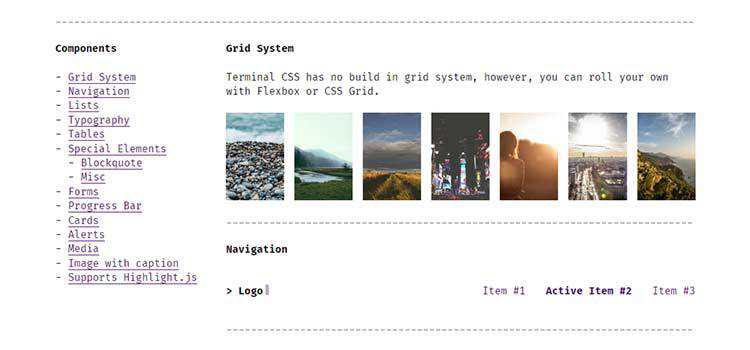
Terminal-CSS – Terminal-Liebhaber aufgepasst, jetzt gibt es ein CSS-Framework für Sie. 
xstyled – Ein konsistentes themenbasiertes CSS für gestylte Komponenten. 
Fomantic-UI – Ein kostenloses, „benutzerfreundliches“ Entwicklungs-Framework zum Erstellen responsiver Websites. 
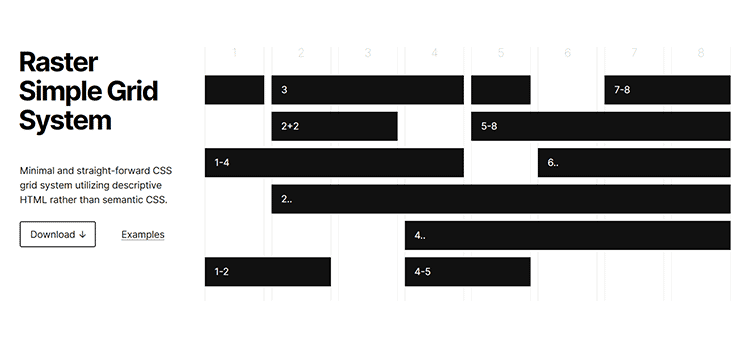
Raster – Ein einfaches CSS-Rastersystem, das beschreibendes HTML verwendet. 
Diez – Ein kostenloses Open-Source-Designsprachen-Framework. 
Butter Cake – Schauen Sie sich dieses moderne, leichtgewichtige CSS-Framework an. 
CSS-Bibliotheken
Destyle.css – Eine „meinungsstarke“ CSS-Reset-Bibliothek. 
Unveränderliche Stile – Eine Bibliothek zum Gestalten von Weboberflächen mit Fokus auf Vorhersagbarkeit und Robustheit. 
Matter – Eine Sammlung von Material Design-Komponenten in reinem CSS. 
Water.css – Einfache Stile und semantischer Code für Ihre statische Website. 
Flexbox-Fallstudien – Tutorials, die Ihnen helfen, gängige Flexbox-Layouts zu erreichen. 
IsometricSass – Eine Sass-Bibliothek zum Erstellen von isometrischem 2D ohne JavaScript. 
css-fx-layout – Eine leichtgewichtige CSS-Flexbox-Bibliothek, die sowohl Klassen als auch HTML-Datenattribute enthält. 
a11y-css-reset – Ein Satz globaler CSS-Regeln zur Verbesserung der Zugänglichkeit Ihrer Projekte. 
augmented-ui – Ein Tool zum Erstellen einer „futuristischen, Cyberpunk-inspirierten Benutzeroberfläche“ mit CSS. 
CSS-Animation
CSS Wand – Kopieren, Einfügen und Anpassen einer Vielzahl nützlicher Animationsstile. 
CSSFX – Eine Sammlung animierter CSS-Schaltflächen, Hover-Effekte, Eingaben und Loader zur Verwendung in Ihren Projekten. 
CSS-EffekteSnippets. – Eine Sammlung praktischer CSS-Animationen, die Sie kopieren und einfügen können. 

useAnimations – Eine kostenlose CSS-Bibliothek mit symbolbasierten Mikrointeraktionen. 
extra.css – Verwenden Sie diese CSS-Houdini-Bibliothek, um atemberaubende Effekte hinzuzufügen. 
Izmir ImageHover CSS Library – Eine Mini-CSS-Bibliothek, die von Ciaran Walsh erstellt wurde, um schnell wunderschön animierte Bild-Hover-Elemente zu erstellen. 
CSS Animo – Eine Sammlung von CSS-Animationseffekten zum Kopieren und Einfügen. 
CSS-Typografie
CSSans Pro – Eine kostenlose farbenfrohe und freche Schriftart. 
RFS – Eine reaktionsschnelle Schriftgrößen-Engine, die die Größe automatisch basierend auf dem Browser-Darstellungsbereich berechnet. 
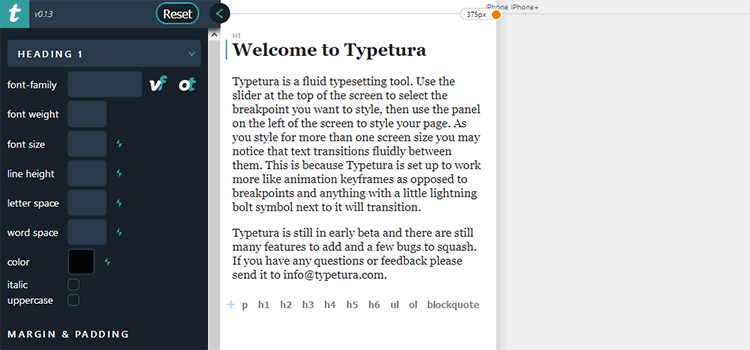
Typetura – Ein Werkzeug für den flüssigen Satz, basierend auf der Bildschirmgröße. 
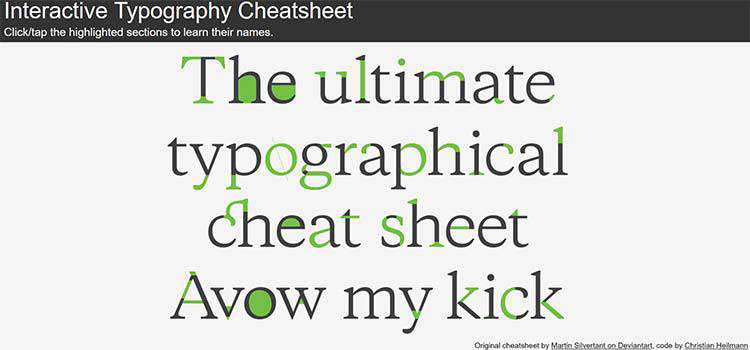
Interaktiver Typografie-Spickzettel – Ein unterhaltsames Tool zum Erlernen der verschiedenen Komponenten einer Buchstabenform. 
TypeSafe CSS – Ein winziges (unter 1 KB) responsives CSS-Framework mit Fokus auf Lesen und Schreiben. 
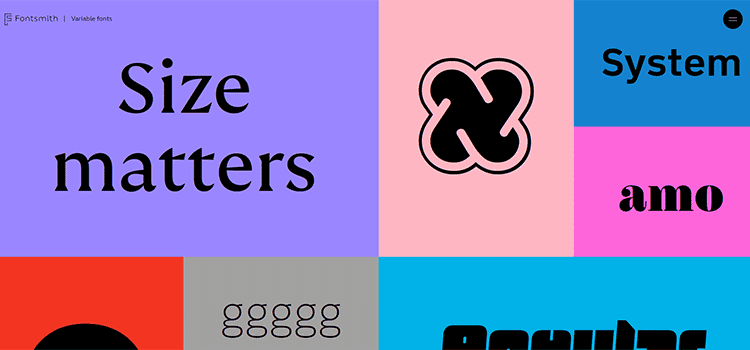
Fontsmith Variable Fonts – Erfahren Sie mehr über diese viel gepriesene Entwicklung in der Typografie – komplett mit Beispielen. 
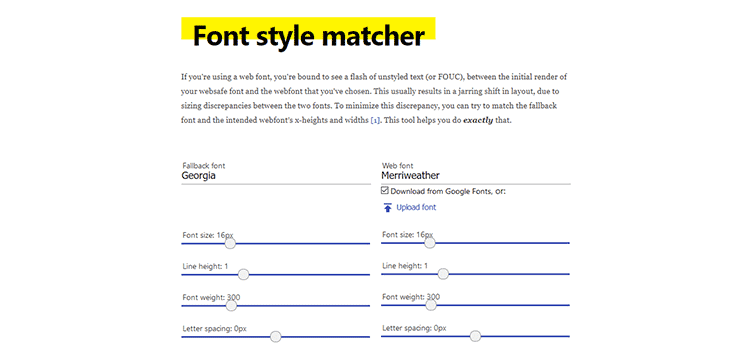
Font Style Matcher – Ein Tool, das hilft, die Diskrepanz zwischen einer Webschriftart und ihrem Fallback zu minimieren. 
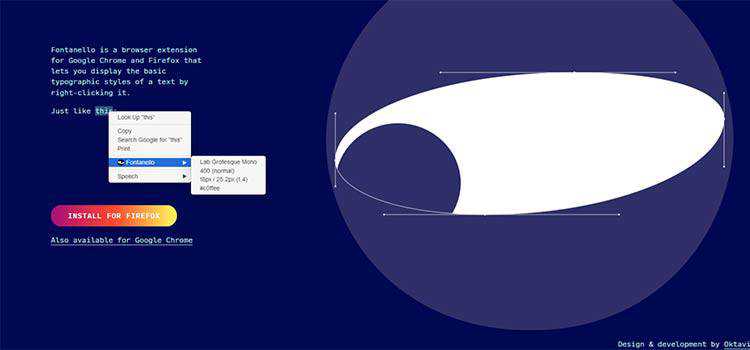
Fontanello – Eine Browsererweiterung, die typografische Stile per Rechtsklick anzeigt. 
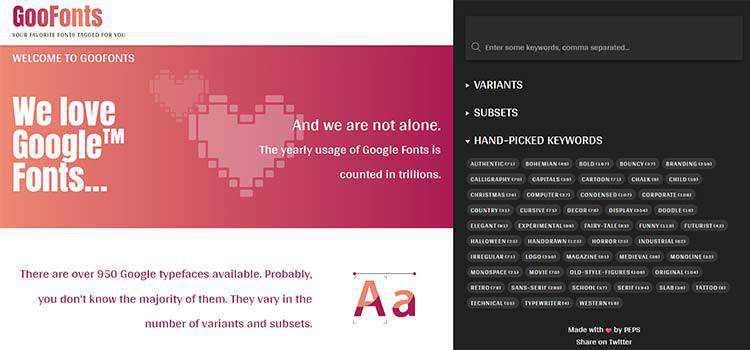
GooFonts – Verwenden Sie diese Ressource, um Google Fonts basierend auf Tags zu finden. Ideal zum Entdecken weniger bekannter Gegenstände. 
CSS-Tools und -Generatoren
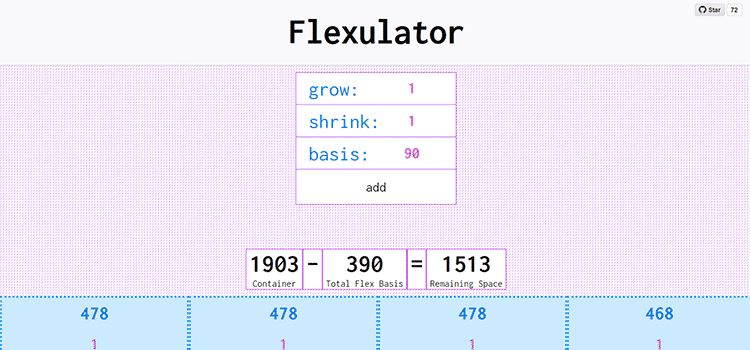
Flexulator – Ein interaktiver CSS Flexbox Raumverteilungsrechner. 
CSS Grid Layout Generator – Erstellen Sie mit diesem visuellen Tool komplexe Grids. 
gebrandmarkt. – Ein kostenloses Tool zum Erstellen und Pflegen von Styleguides. 
CSS Grid Generator – Erstellen Sie mit diesem Tool komplexe Grid-Layouts per Drag-and-Drop. 
Überlagerung – Eine App, die die Design-Token von Ihrer Website extrahiert, um sie in Ihrem bevorzugten Design-Tool zu verwenden. 
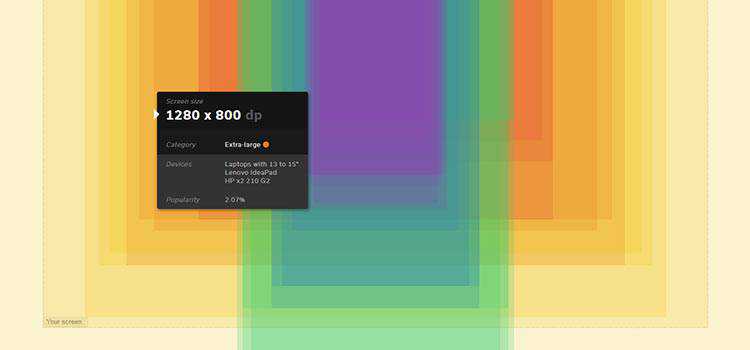
Bildschirmgrößenkarte – Eine interaktive Karte, die verschiedene Bildschirmauflösungen und Nutzungsstatistiken anzeigt. 
Animierter CSS-Hintergrundgenerator – Verwenden Sie dieses Tool, um atemberaubende Hintergründe für Ihre Website zu erstellen. 
DropCSS – Ein kostenloses Tool, das ungenutztes CSS schnell und gründlich bereinigt. 
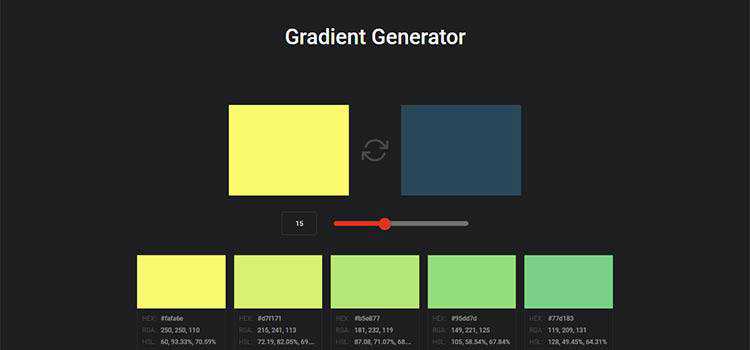
Verlaufsgenerator – Nehmen Sie zwei Farben und erstellen Sie eine Vielzahl von benutzerdefinierten CSS-Verläufen. 
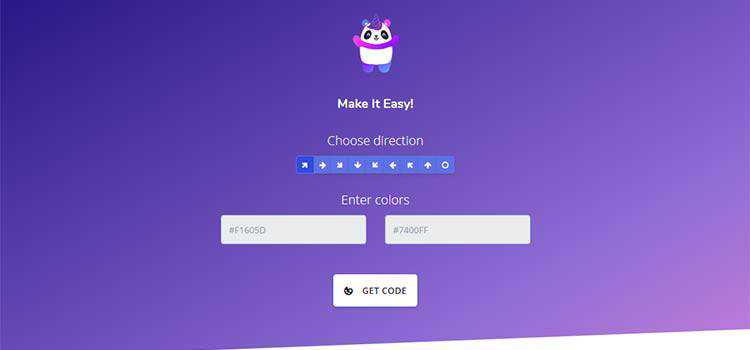
Mycolorpanda – Erstellen Sie mit diesem einfachen Tool im Handumdrehen CSS-Verläufe. 
Amino – Ein Live-CSS-Editor für Google Chrome. 
CSS-Lernleitfäden und Cheatsheets
CSS Selectors Cheatsheet – Eine Kombination aus einem Spiel, einer Kurzanleitung und einem druckbaren Cheatsheet. 
CSS-Layout neu lernen – Lernen Sie, die Algorithmen zu nutzen, die Browser und CSS antreiben, um bessere Layouts zu erstellen. 
CSS-Richtlinien – Ein ausführliches Dokument, das Ihnen hilft, besser skalierbares und überschaubares CSS zu schreiben. 
The Complete Guide To SCSS/SASS – Die Vor- und Nachteile des beliebten CSS-Präprozessors. 
CSS-Layout – Eine Sammlung beliebter CSS-Layouts und Muster. 
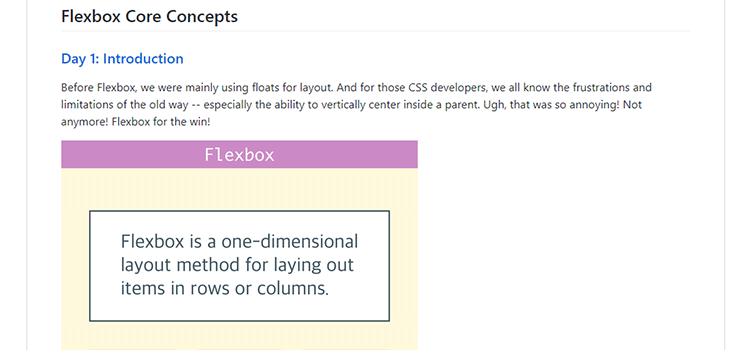
Flexbox30 – Ein Leitfaden zum Erlernen von CSS Flexbox in 30 Tagen anhand von 30 Code-Leckerbissen. 
CSS-Inspiration
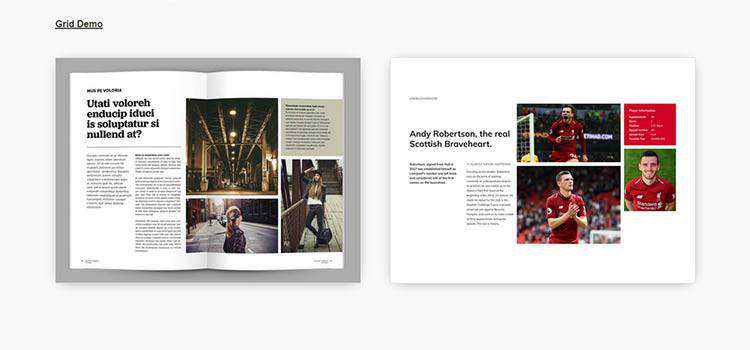
Print to CSS – Schauen Sie sich eine Sammlung von druckinspirierten Layouts an, die mit CSS neu erstellt wurden. 
Und schlussendlich…
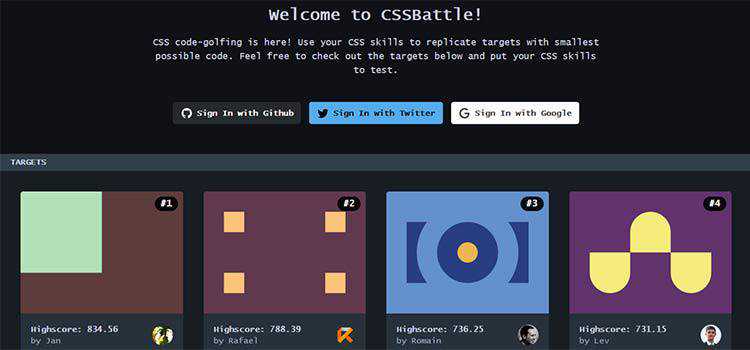
CSSBattle – Verwenden Sie Ihre CSS-Fähigkeiten, um Ziele mit dem kleinstmöglichen Code in diesem golfähnlichen Spiel zu replizieren. 
Unsere CSS-Snippets-Sammlungen
- 10 CSS-Snippets für animierte Unterstreichungs-Texteffekte
- 10 erweiterte Bild-Hover-Effekt-Snippets
- 8 Tip-Top Toggle Switch CSS-Snippets
- 10 Zeichendesigns, die vollständig mit HTML und CSS erstellt wurden
- 10 unglaubliche Beispiele für CSS-, JS- und SVG-Logodesign
- 10 Beispiele für unorthodoxe Formen, die mit CSS erstellt wurden
- 9 kostenlose Fortschrittsbalken-JavaScript-Plugins für Webdesigner
- 8 Code-Snippets, die die Leistungsfähigkeit von CSS Grid demonstrieren
- 10 kostenlose CSS- und JavaScript-Select-Box-Snippets
- 8 Möglichkeiten, das Suchfeld mit CSS sexy zu machen
- 9 Benutzerdefinierte Open-Source-Datei-Upload-Feld-Snippets
- 10 aufregende CSS- und JavaScript-Seitenübergangseffekte
- 8 atemberaubende CSS- und JavaScript-Code-Snippets zur Verbesserung der Illustration
- 10 Snippets zum Erstellen von Split-Screen-Layouts
- 10 erstaunliche CSS- und JavaScript-Textanimationsausschnitte
- 10 erstaunliche Bibliotheken und Sammlungen von CSS-Schaltflächen
- Kostenlose modale Fensterbibliotheken und Plugins
Weitere CSS-Ressourcen
Vielleicht möchten Sie auch einen Blick auf unsere früheren CSS-Sammlungen werfen: 2018, 2017, 2016, 2015, 2014 oder 2013.
Und wenn Sie nach noch mehr CSS-Frameworks, Tools, Snippets oder Vorlagen suchen, sollten Sie in unseren umfangreichen und ständig aktualisierten CSS-Archiven stöbern.
