40 CSS jQuery-Diagramme und -Grafiken | Skripte + Tutorials
Veröffentlicht: 2016-05-09Datenvisualisierung ist das moderne Äquivalent der visuellen Kommunikation und beinhaltet die Erstellung und Untersuchung der visuellen Darstellung von Daten. Es transformiert Informationen in eine abstrakte, schematische und visuelle Form.
Das Ziel der Datenvisualisierung ist es, Informationen klar und effizient zu kommunizieren, und dies geschieht über Diagramme, Grafiken, Diagramme usw. Diese verwenden Punkte, Linien oder Balken, um eine Botschaft visuell zu kommunizieren.
Erfahren Sie, wie Sie einfache, übersichtliche und ansprechende HTML5-basierte CSS-jQuery-Diagramme erstellen. Durch Analysieren, Verwenden und Befolgen der Tutorials und Skripte in der folgenden Liste lernen Sie, wie Sie aus beliebigen Daten aussagekräftige Diagramme erstellen, die die angemessene Menge an Details liefern und gleichzeitig das Gesamtbild im Auge behalten und die Informationen darstellen benutzerfreundlich erscheinen.
Es sind viele Plugins für jQuery-Diagramme verfügbar, mit denen Sie interaktive Datenvisualisierungen erstellen können. In dieser Liste finden Sie einige davon sowie eine Reihe großartiger CSS -jQuery- Diagramme und Diagrammskripte.
Durch die Verwendung dieser CSS jQuery-Skripte und -Tutorials für Diagramme und Grafiken sowie einiger großartiger und nützlicher Plugins verschwenden Sie keine Zeit und Mühe und können Datenvisualisierungen schnell und ansprechend erstellen.
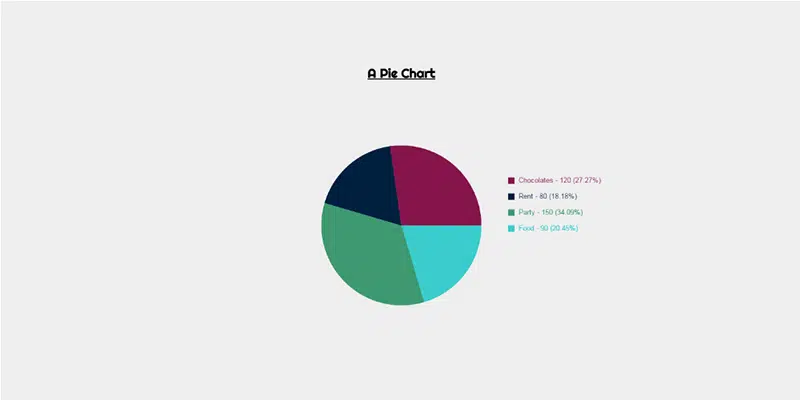
CSS3 Kreisdiagramm
Erfahren Sie, wie Sie dieses CSS3-Kreisdiagramm erstellen, das mehrere Farben verwendet, und verwenden Sie es gerne in Ihren eigenen Projekten. Codes werden bereitgestellt.
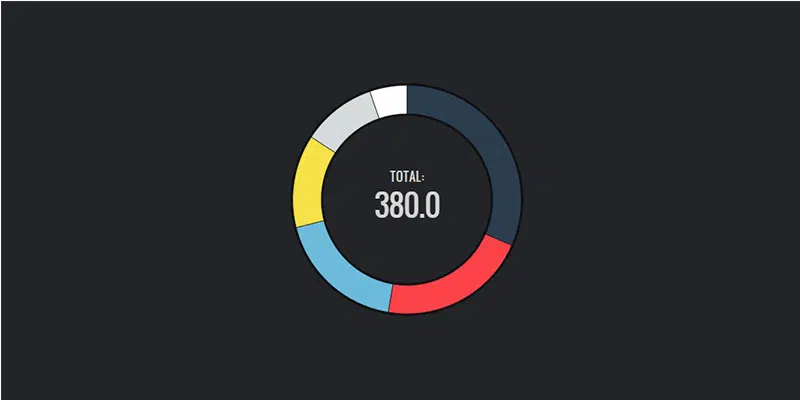
Anpassbares animiertes Donut-Diagramm
Sie können jetzt ein sauberes und minimalistisches animiertes Diagramm erstellen, das auch vollständig anpassbar ist. Dieses animierte Donut-Diagramm kann in Bezug auf die Datendarstellung sehr effektiv sein, also achten Sie darauf, die von diesem Webentwickler bereitgestellten Codes genau zu befolgen.
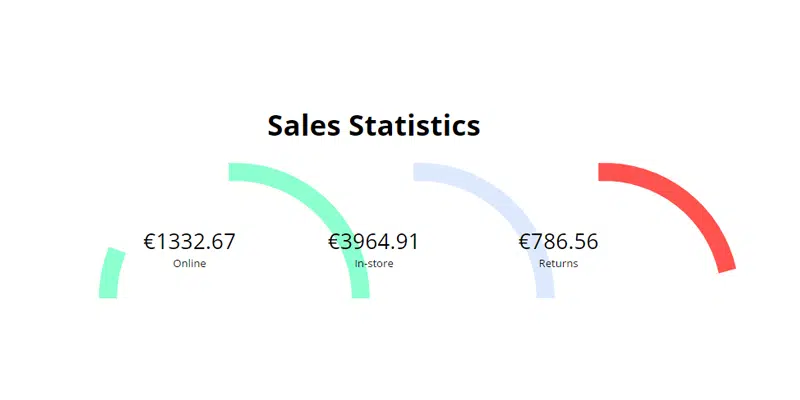
Kreis-Balkendiagramm
Dies ist ein schönes, kreisförmiges Balkendiagramm mit einem Verlaufseffekt, der Ihre Aufmerksamkeit erregen wird. In diesem Link können Sie lernen, wie Sie es selbst erstellen können, indem Sie die Codes dieses Webentwicklers analysieren.
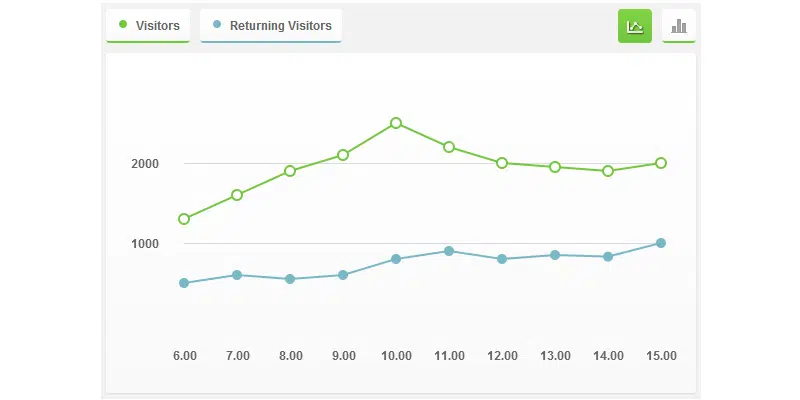
Dashboard-Diagramm
Holen Sie sich die HTML-, CSS- und JS-Codes für dieses Dashboard-Diagramm, das ein schönes Design hat, und sehen Sie, wie Sie es in Ihr Projekt integrieren können.
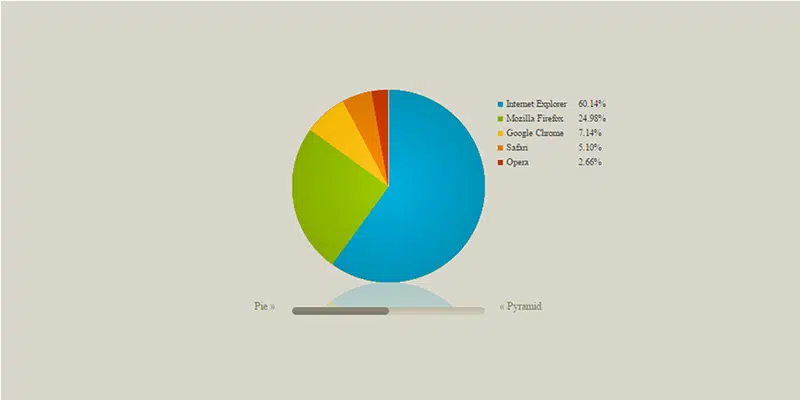
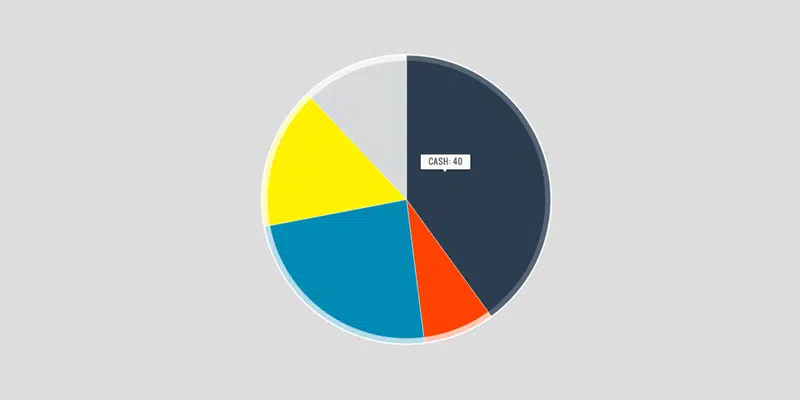
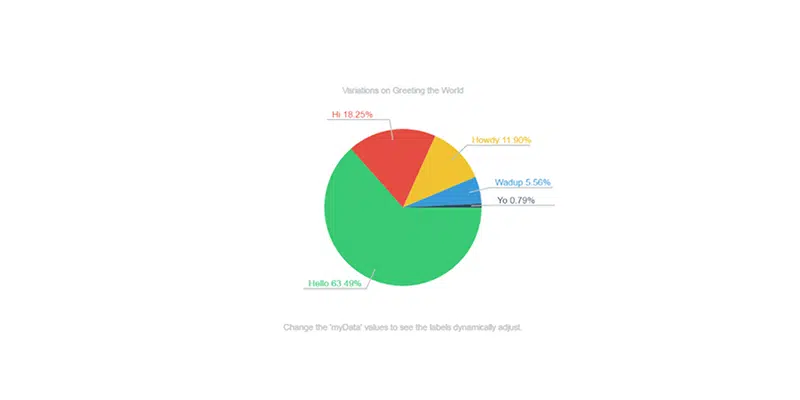
SVG-Kreisdiagramm mit Tooltip und Mauseffekten
Erstellen Sie dieses SVG-Kreisdiagramm mit Tooltip- und Mauseffekten selbst für Ihre eigenen Projekte, indem Sie diese Codes verwenden. Dieses Tortendiagramm hat ein minimalistisches und effektives Design.
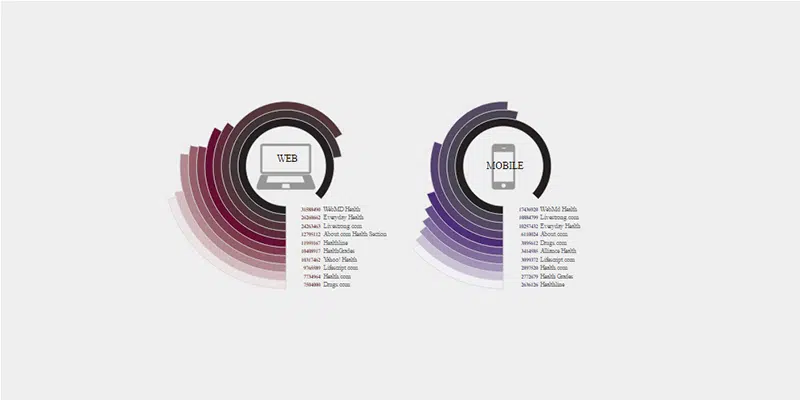
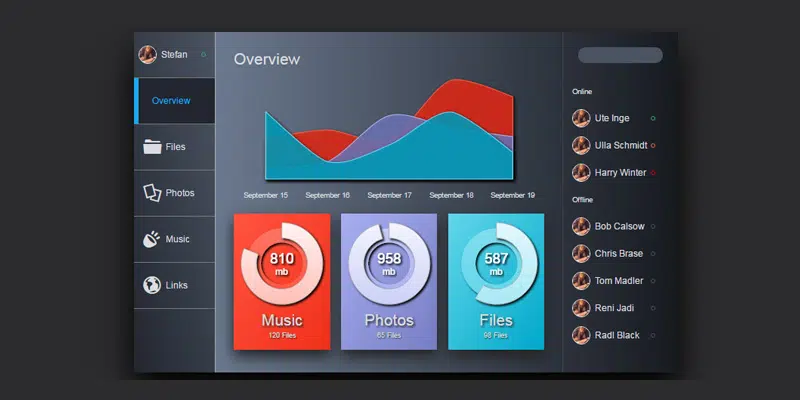
Cloud-Speicher-Benutzeroberfläche
Dies ist eine komplexe Cloud-Speicher-Benutzeroberfläche. Es enthält ein Menü mit den Registerkarten Dateien, Fotos, Musik und Links sowie einige andere schöne CSS jQuery-Diagramme und -Grafiken, mit denen Sie sofort lernen möchten, wie man codiert.
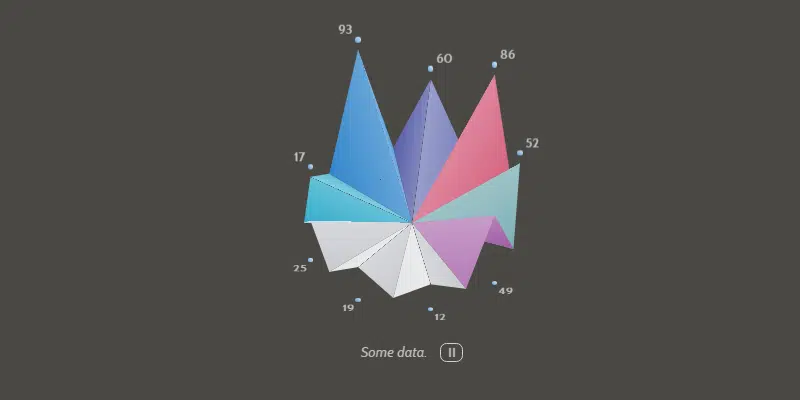
Animiertes CSS 3D-Diagramm
Dies ist ein einzigartig aussehendes 3D-CSS-animiertes Diagramm mit wunderschönen Effekten und Design. Die gute Nachricht ist, dass Sie die Codes kostenlos erhalten können!
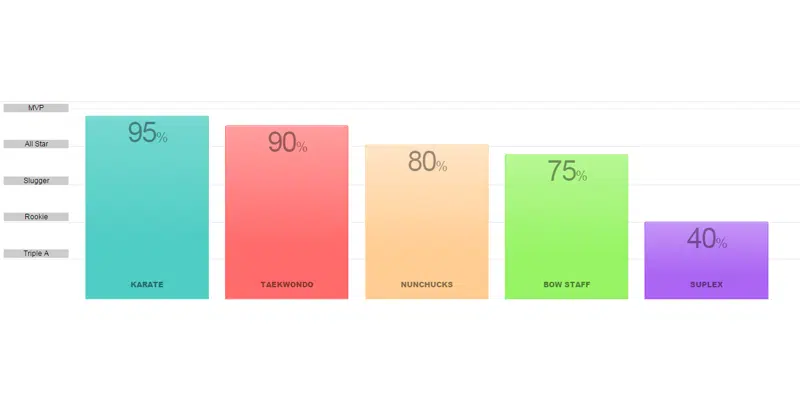
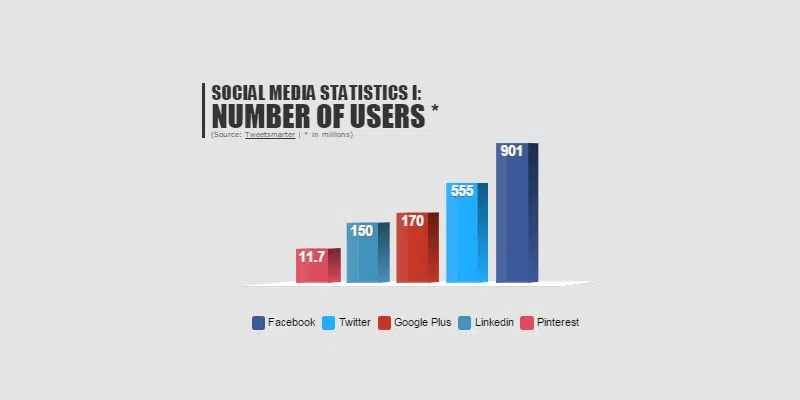
Reaktionsfähiges CSS-Balkendiagramm
Dies ist ein einfach zu erstellendes, ansprechendes CSS-Balkendiagramm mit mehreren Farben, das auf jedem Gerät gut aussieht. In diesem Link können Sie lernen, wie Sie es erstellen und vollständig an Ihre Bedürfnisse anpassen.
SVG-Donut-Diagramm mit Animation und Tooltip
Dies ist ein einfaches SVG-Donut-Diagramm mit Animation und Tooltip, das in alle Arten von Webprojekten integriert werden kann. Codes finden Sie im obigen Link.
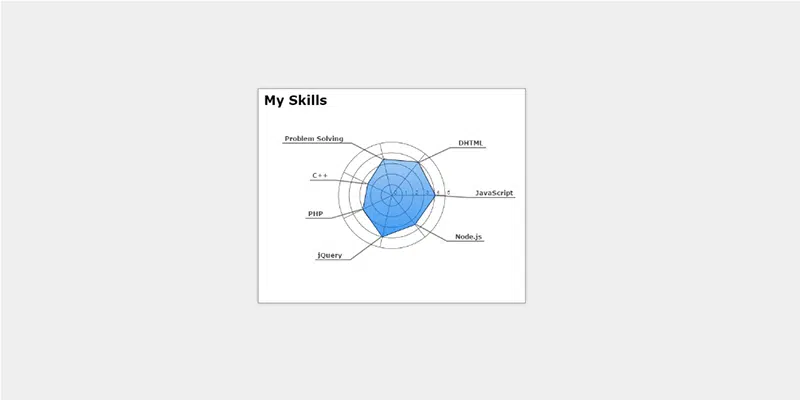
jQuery-Plugin für Radardiagramme
Dies ist ein einfaches jQuery-Plugin für Radardiagramme mit subtilen Animationen, die Daten sauber darstellen. Erhalte es kostenlos.
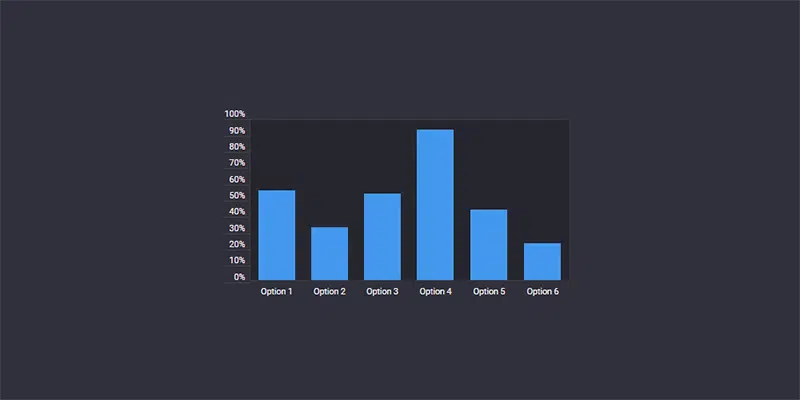
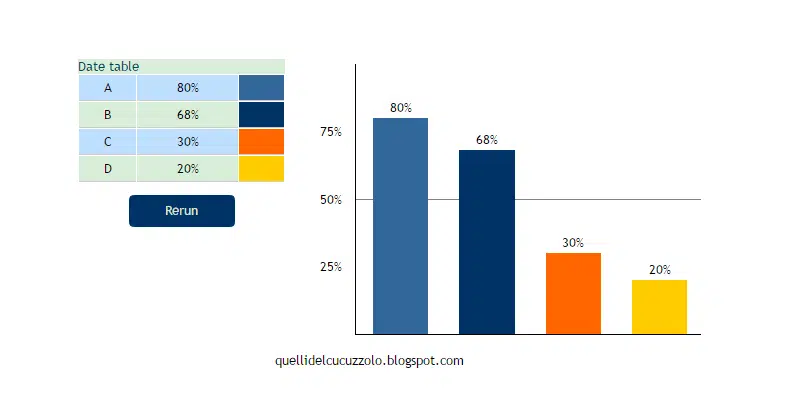
Animiertes Balkendiagramm
Erfahren Sie, wie Sie ein einfaches Balkendiagramm für Ihr Webprojekt erstellen und es mit CSS und jQuery animieren!
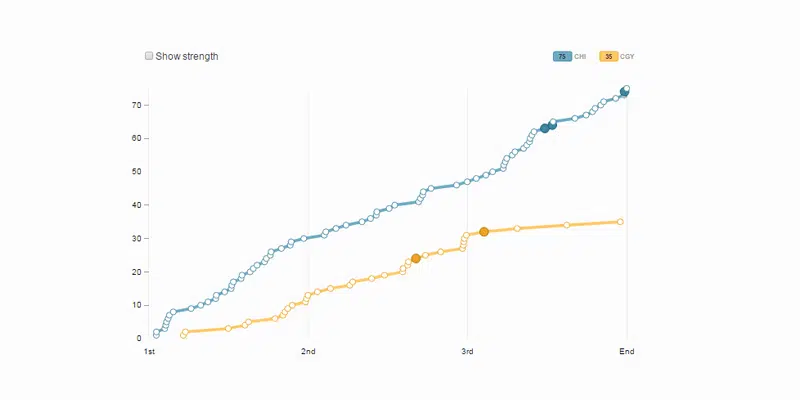
D3 Liniendiagramm Plotten von Schussversuchen
Erstellen Sie dieses schöne und einfache Diagramm basierend auf den bereitgestellten Codes und lernen Sie, wie Sie es selbst codieren.
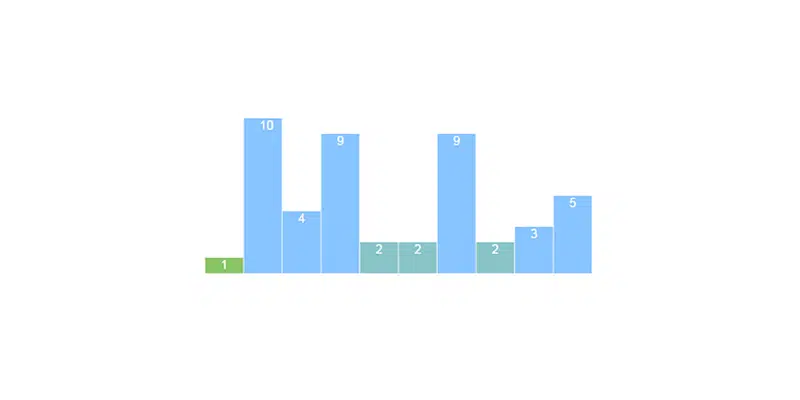
Balkendiagramm mit JS
Dies ist ein einfaches blaues und grünes Balkendiagramm, das mit JS, HTML und CSS erstellt wurde und von dem Sie lernen können, wie Sie es selbst erstellen können.
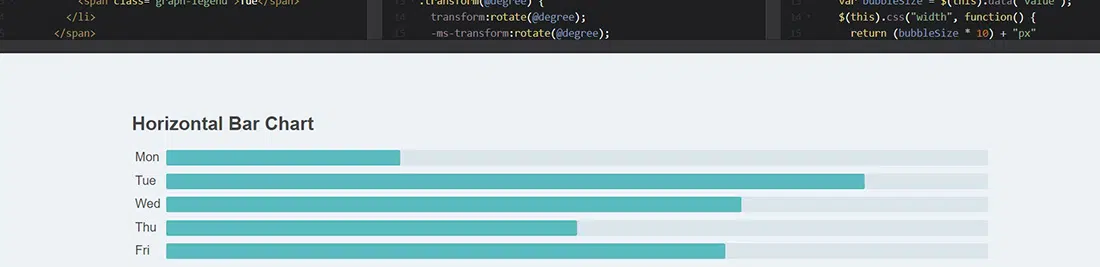
HTML-Grafiken mit horizontalem Balkendiagramm
Dies war ein Versuch, eine wirklich schöne grafische Darstellung nur mit HTML-Elementen zu erstellen. Dies ist ein horizontales Balkendiagramm, das mit seinem Code geliefert wird. Aus dieser Studie lernte der Programmierer, wie man ein Modellsystem auf der Basis von SVG entwickelt.
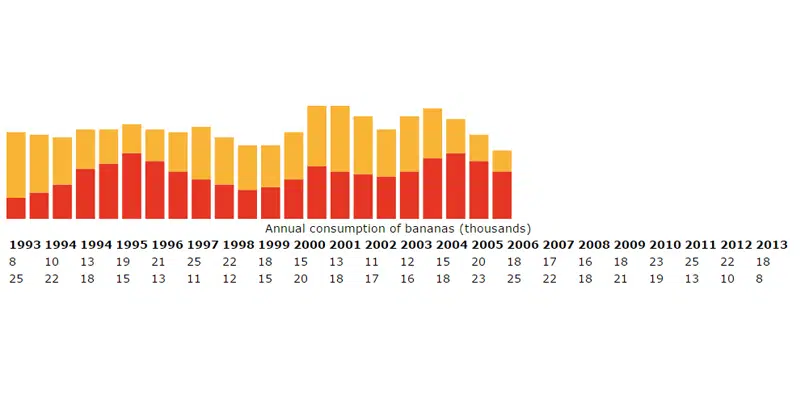
D3.js-Balkendiagramm mit Übergängen
Dies ist ein D3.js-Balkendiagramm mit Übergängen, die ebenfalls mit HTML, CSS und etwas jQuery erstellt wurden. Sie können die Codes erhalten und sie so anpassen, dass sie am besten zu Ihren Projekten passen.
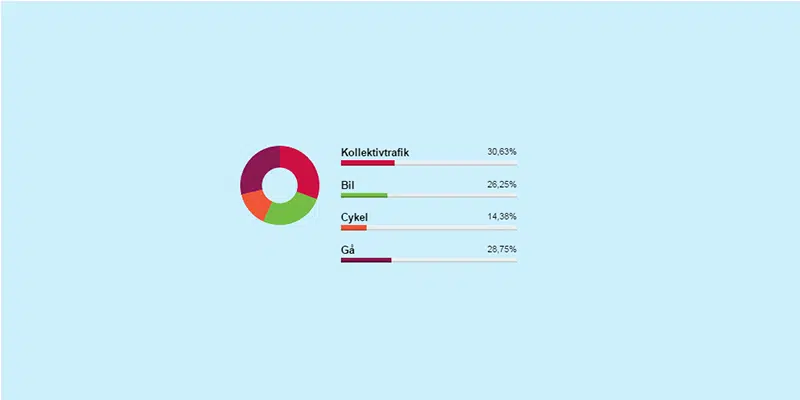
Canvas-Kreisdiagramm mit CSS-Balkendiagramm-Fallback
Dies ist ein Canvas-Kreisdiagramm mit CSS-Balkendiagramm-Fallback, das ein einfaches und freundliches Design hat. Es ist schön animiert und Sie können die Codes erhalten, um es an Ihre Bedürfnisse anzupassen.
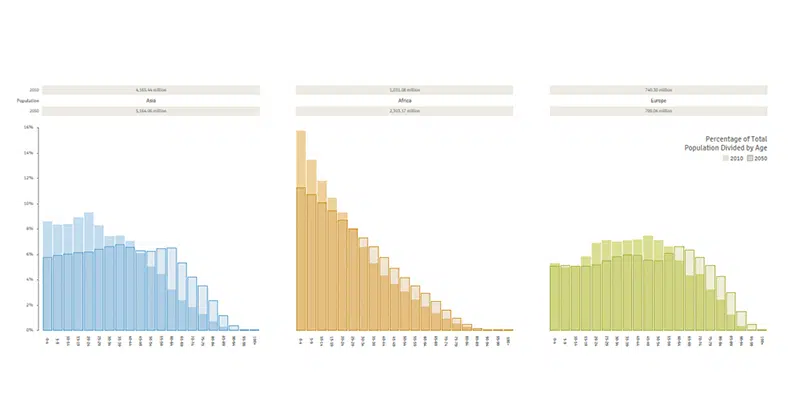
Beispiel für mehrere Diagramme
Erfahren Sie, wie Sie mit diesem coolen Code, der von diesem Webentwickler bereitgestellt wird, einfache Diagramme erstellen. Sie können jetzt ganz einfach lernen, wie Sie mehrere Diagramme erstellen.
Animiertes Diagramm mit jQuery
Dies ist ein einfaches animiertes Diagramm, das mit jQuery, HTML und CSS erstellt wurde. Holen Sie sich die Codes und lernen Sie, wie Sie es selbst erstellen können.

Erstellen Sie ein interaktives Diagramm mit CSS3 und jQuery
In diesem Tutorial codieren Sie ein interaktives Diagramm mit jQuery und CSS3. Sie lernen, wie Sie das beliebte Plot-Plugin von jQuery namens „Flot“ verwenden. Flot ist eine reine JS-Plotbibliothek für jQuery.
Leinwand-Kreisdiagramm
Erstellen Sie ein einfaches, aber effektives und schön animiertes Canvas-Kreisdiagramm und sehen Sie, auf wie viele Arten Sie es in Ihre Projekte integrieren können, um die Daten besser zu visualisieren. Holen Sie sich die Codes und lernen Sie, wie Sie es selbst erstellen können.
Vertikales CSS-Diagramm
Dies ist ein vertikales CSS-Diagramm mit einem schönen 3D-Effekt. Der Code wird Ihnen beibringen, wie Sie die Schatten, Formen und alle Details erstellen.
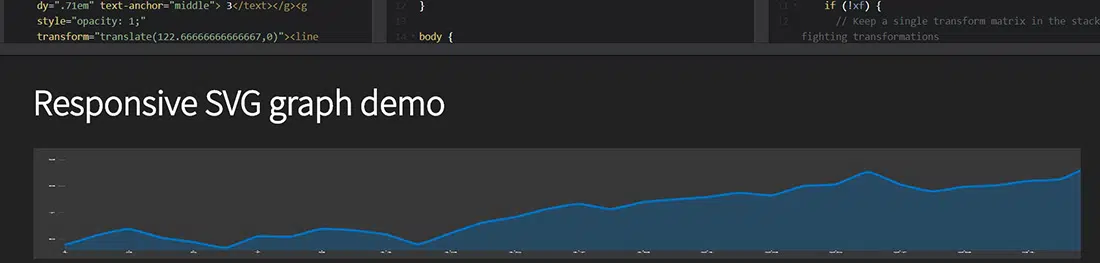
Reaktionsfähiges SVG-Diagramm
Dies ist ein reaktionsfähiges SVG-Diagramm, das unverzerrt bleibt, wenn seine Größe basierend auf der Fenstergröße des Geräts geändert wird. Unter diesem Link finden Sie auch den Code, der in Ihr eigenes Webprojekt implementiert werden kann.
Anpassbares Kreisdiagramm
Erstellen Sie für sich selbst ein anpassbares Tortendiagramm, indem Sie diesen nützlichen Codes folgen und sie analysieren.
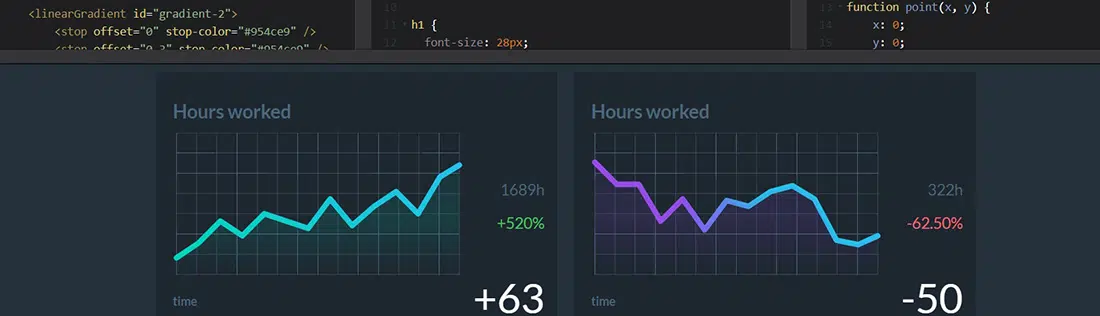
Animierte Statistiken und Grafiken
Dies ist ein schöner und animierter Statistik- und Grafikcode, den Sie mit Zuversicht verwenden können. Dieses Beispiel ist wirklich schön und würde in Ihren Webdesign-Projekten großartig aussehen. Es kann zeigen, wie viele Stunden Sie gearbeitet haben.
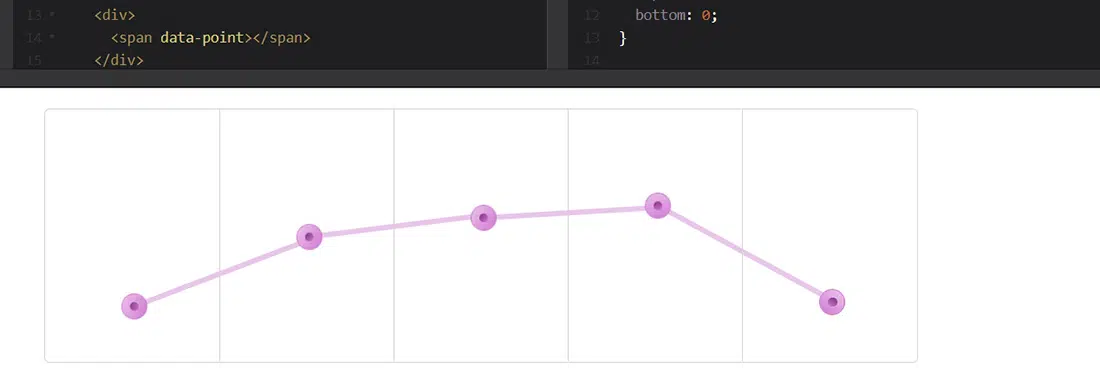
Animiertes CSS3-Diagramm
Dieses animierte CSS3-Diagramm sieht wirklich gut aus und Ihr Projekt wird es auch, wenn Sie sich entscheiden, es zu verwenden. Dies ist ein reines HTML- und CSS3-Liniendiagramm. Es hat ein effektives Design, das einen Abschnitt mit einer Bildunterschrift hervorhebt. Es wird in regelmäßigen Abständen mit Angular JS gefüllt und aktualisiert. Um die Punkte zu verbinden, wurde manuell eine Rotationstransformation angewendet und die Animation wird durch einen einfachen CSS3-Übergang bereitgestellt.
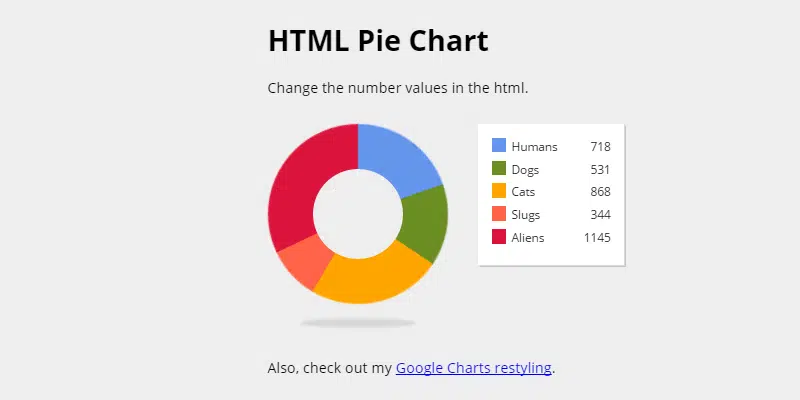
Machen Sie Google Charts responsiv
In diesem Tutorial erfahren Sie, wie Sie mit diesem großartigen Code-Tutorial Google Charts responsiv machen, damit es auf allen Browsern und Geräten großartig aussieht. Die Ergebnisse werden überzeugend sein und Ihre Fähigkeiten im Diagrammdesign verbessern.
Dynamisches Liniendiagramm mit Raphael.js
Dies ist ein animiertes dynamisches Liniendiagramm, das ein benutzerdefiniertes Datenobjekt verwendet. Dieses Beispiel kann sehr praktisch sein und enthält auch den gesamten Code, der für die Implementierung in Ihrem Webprojekt erforderlich ist. Es gibt viele dynamische Diagramme, die Sie im Internet finden können, aber keines ist so anpassbar wie dieses. Dieses Beispiel ist mit allen Funktionen gefüllt, die Sie tatsächlich benötigen.
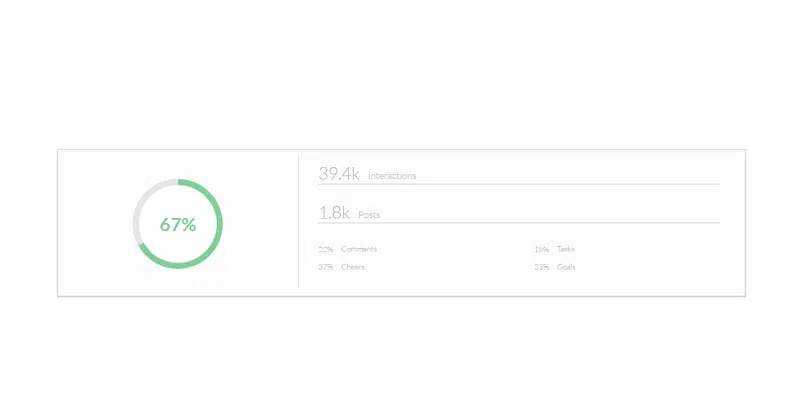
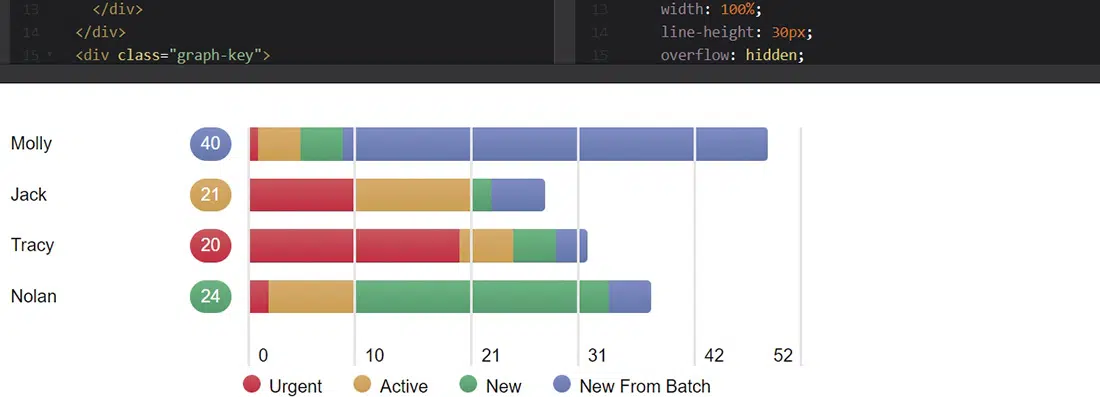
Dashboard-Diagramm
Dies ist ein frühes Konzeptdiagramm für ein Admin-Dashboard und es sieht großartig aus. Dieses Beispiel kann eine großartige Inspirationsquelle sein und dank des im Link bereitgestellten Codes auch Ihre Programmierkenntnisse verbessern. Sie können bequem zwischen der Teamübersicht und den individuellen Benutzerdaten wechseln. Jeder Wert wird basierend auf den vorhandenen Daten berechnet und Marker werden entsprechend angepasst.
Liniendiagramm mit Chart.js
Erfahren Sie, wie Sie dieses einfache und moderne Liniendiagramm mit Chart.js erstellen und Ihrem Projekt hinzufügen.
JS Kreisdiagramm V2
Dies ist ein weiteres JS-Kreisdiagramm mit einem verbesserten Code, von dem Sie lernen können! Dieses Tortendiagramm sieht gut aus und präsentiert Daten auf effektive Weise.
Einfaches AngularJS-Diagramm
Angular Js ist ein nettes Tool, das beim Codieren von Diagrammen verwendet werden kann. Es ist das perfekte Werkzeug zur Visualisierung von Daten und diese erstaunliche Grafik ist der Beweis. Durch die Verwendung von Winkeldatenwerten im Inline-Stil können Sie ganz einfach Balkendiagramme, Diagramme oder Tortendiagramme erstellen. Verschwende keine Zeit mehr und lerne, wie man dieses tolle Tool benutzt!
Triple-Donut-Diagramm
Die Datenvisualisierung ist mit diesem Beispiel gerade einfacher geworden! Sie können dieses brillante Dreifach-Donut-Diagramm jetzt ganz einfach mit mehreren Farben erstellen, indem Sie auch HTML, CSS und etwas JS verwenden.
3D-Animationsdiagrammleiste
Erstellen Sie fantastische Statistikdiagramme und Grafiken, indem Sie lernen, wie Sie diese 3D-Animationsdiagrammleiste erstellen.
Animiertes Datenbalkendiagramm und Diagramm
Dies ist ein animiertes Datenbalkendiagramm und eine Grafik, die Sie sicherlich gerne in Ihren eigenen Projekten verwenden werden. Es wurde mit CSS und jQuery erstellt und der Code wird im obigen Link bereitgestellt.
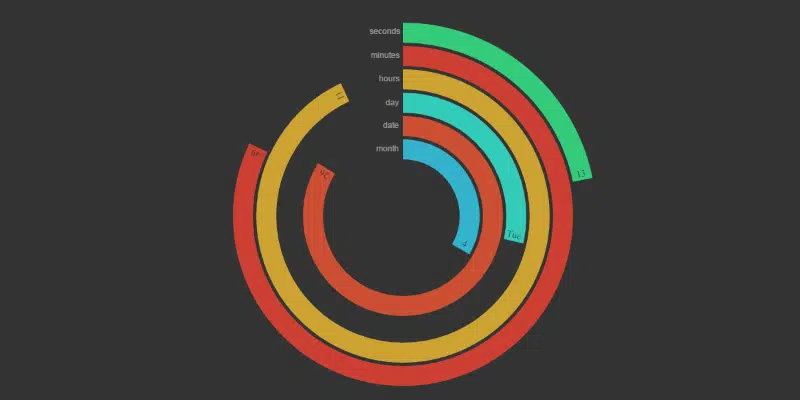
HTML 5 Canvas Polaruhr
Erstellen Sie eine einfache HTML 5-Leinwand-Polaruhr mit subtilen Animationen, indem Sie sich diesen Code ansehen.
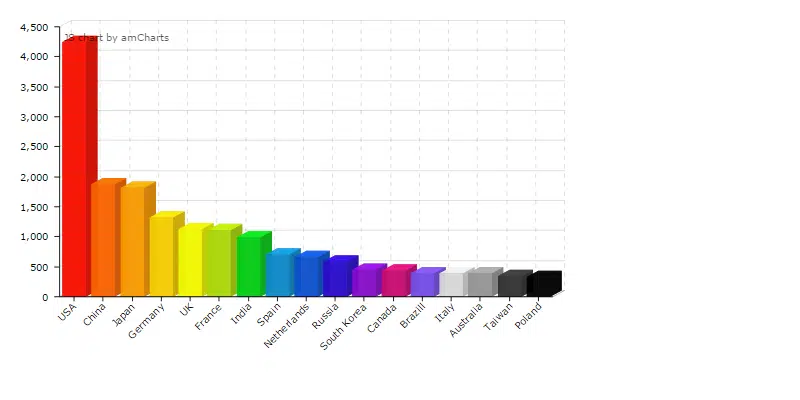
Länderbalkendiagramm 3D
Dies ist ein ziemlich einfaches Länder-Balkendiagramm, das in 3D mit HTML, CSS und etwas JS erstellt wurde.
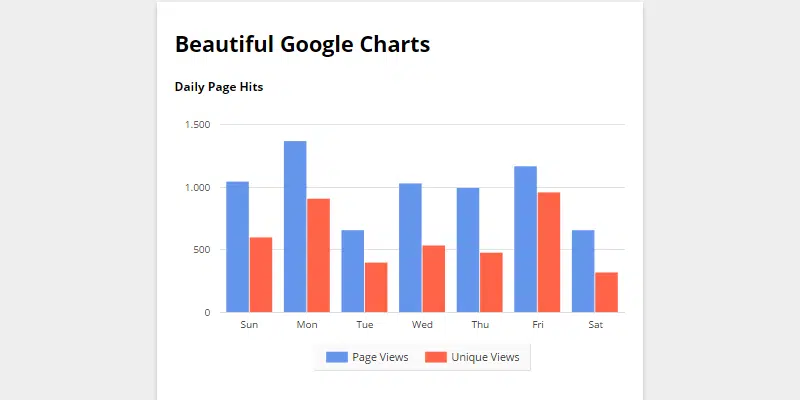
Spielen mit Google Charts
Erfahren Sie, wie Sie mit Google-Diagrammen spielen und selbst fantastische CSS-jQuery-Diagramme erstellen.
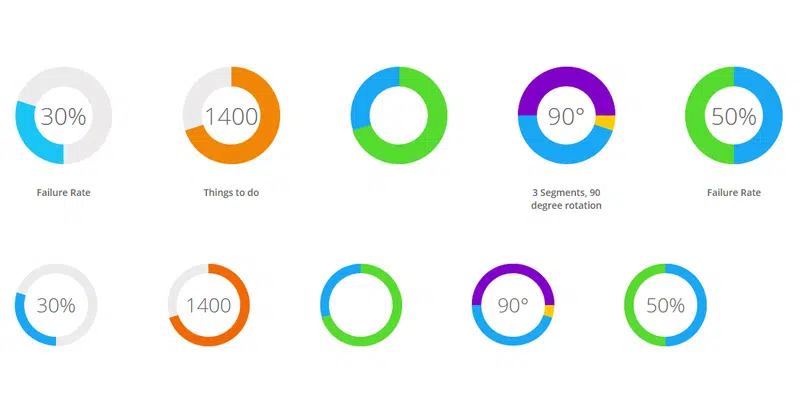
jQuery Donut-Diagramm-Widget
Erstellen Sie mit diesem coolen codierten Tutorial fantastische jQuery-Donut-Diagramm-Widgets. Sehen Sie, wie sie codiert wurden, und lernen Sie, wie Sie sie selbst herstellen können!
Animierte 3D-Balkendiagramme
In diesem Lernprogramm erfahren Sie, wie Sie halbtransparente animierte 3D-Balkendiagramme erstellen, indem Sie den hier bereitgestellten Codes folgen.