Wenn CSS nicht ausreicht: JavaScript-Anforderungen für barrierefreie Komponenten
Veröffentlicht: 2022-03-10Als Autor von ModernCSS.dev bin ich ein großer Befürworter von CSS-Lösungen. Und ich liebe es zu sehen, wie clever Leute CSS für wirklich sofort einsatzbereite Designs und Interaktivität verwenden! Ich habe jedoch einen Trend zur Förderung von „Nur-CSS“-Komponenten mit Methoden wie dem „Checkbox-Hack“ festgestellt. Leider führen Hacks wie diese dazu, dass eine beträchtliche Anzahl von Benutzern Ihre Benutzeroberfläche nicht verwenden kann.
In diesem Artikel werden mehrere gängige Komponenten behandelt und warum CSS nicht ausreicht, um die Barrierefreiheit abzudecken, indem die JavaScript-Anforderungen detailliert beschrieben werden. Diese Anforderungen basieren auf den Richtlinien für barrierefreie Webinhalte (WCAG) und zusätzlichen Untersuchungen von Zugänglichkeitsexperten. Ich werde keine JavaScript-Lösungen oder Demo-CSS vorschreiben, sondern untersuchen, was bei der Erstellung der einzelnen Komponenten berücksichtigt werden muss. Ein JavaScript-Framework kann sicherlich verwendet werden, ist aber nicht notwendig, um die besprochenen Ereignisse und Funktionen hinzuzufügen.
Die aufgeführten Anforderungen sind im Großen und Ganzen nicht optional – sie sind notwendig, um die Zugänglichkeit Ihrer Komponenten sicherzustellen.
Wenn Sie ein Framework oder eine Komponentenbibliothek verwenden, können Sie anhand dieses Artikels beurteilen, ob die bereitgestellten Komponenten die Barrierefreiheitsanforderungen erfüllen . Es ist wichtig zu wissen, dass viele der genannten Punkte nicht vollständig von automatisierten Tools zum Testen der Barrierefreiheit wie aXe abgedeckt werden und daher einige manuelle Tests erfordern. Oder Sie können ein Testframework wie Cypress verwenden, um Tests für die erforderliche Funktionalität zu erstellen.
Beachten Sie, dass sich dieser Artikel darauf konzentriert, Sie über JavaScript-Überlegungen für jede Schnittstellenkomponente zu informieren. Dies ist keine umfassende Ressource für alle Implementierungsdetails zum Erstellen vollständig barrierefreier Komponenten, wie z. B. erforderliche Arie oder sogar Markup. Für jeden Typ sind Ressourcen enthalten, die Ihnen dabei helfen, mehr über die allgemeineren Erwägungen für jede Komponente zu erfahren.
Bestimmen, ob Nur-CSS eine geeignete Lösung ist
Hier sind ein paar Fragen, die Sie sich stellen sollten, bevor Sie mit einer reinen CSS-Lösung fortfahren. Wir werden einige der hier vorgestellten Begriffe zusammen mit ihren verwandten Komponenten in größerem Kontext behandeln.
- Ist das zu Ihrem eigenen Vergnügen?
Dann setzen Sie auf CSS, gehen Sie an die Grenzen und lernen Sie, was die Sprache alles kann! - Umfasst die Funktion das Ein- und Ausblenden von Inhalten?
Dann benötigen Sie JS, um Arie mindestens umzuschalten und das Schließen aufEsczu aktivieren. Bei bestimmten Arten von Komponenten, die auch den Status ändern, müssen Sie möglicherweise auch Änderungen kommunizieren, indem Sie Updates innerhalb einer ARIA-Live-Region auslösen. - Ist die natürliche Fokusreihenfolge die idealste?
Wenn die natürliche Reihenfolge die Beziehung zwischen einem Auslöser und dem von ihm ausgelösten Element verliert oder ein Tastaturbenutzer nicht einmal über die natürliche Tab-Reihenfolge auf den Inhalt zugreifen kann, benötigen Sie JS, um die Fokusverwaltung zu unterstützen. - Bietet das stilisierte Steuerelement die richtigen Informationen über die Funktionalität?
Benutzer von Hilfstechnologien wie Bildschirmlesegeräten erhalten Informationen basierend auf Semantik und ARIA, die ihnen helfen, zu bestimmen, was ein Steuerelement tut. Und Benutzer der Spracherkennung müssen in der Lage sein, die Bezeichnung oder den Typ der Komponente zu identifizieren, um den Ausdruck zu erarbeiten, der zum Bedienen der Steuerelemente verwendet werden soll. Wenn Ihre Komponente beispielsweise wie Registerkarten gestaltet ist, aber Optionsschaltflächen verwendet, um wie Registerkarten zu „funktionieren“, hört ein Bildschirmleser möglicherweise „Optionsschaltfläche“ und ein Sprachbenutzer versucht möglicherweise, das Wort „Registerkarte“ zu verwenden, um sie zu bedienen. In diesen Fällen benötigen Sie JS, um die Verwendung der entsprechenden Steuerelemente und Semantik zu ermöglichen, um die gewünschte Funktionalität zu erreichen. - Hängt der Effekt vom Schweben und/oder Fokus ab?
Dann benötigen Sie möglicherweise JS, um bei einer alternativen Lösung zu helfen, um einen gleichberechtigten Zugriff oder dauerhaften Zugriff auf den Inhalt zu ermöglichen, insbesondere für Benutzer von Touchscreens und Benutzern, die einen Desktop-Zoom von 200 % oder mehr oder Vergrößerungssoftware verwenden.
Kurzer Tipp : Eine weitere Referenz, wenn Sie benutzerdefinierte Steuerelemente erstellen, ist die Checkliste für die barrierefreie Entwicklung benutzerdefinierter Steuerelemente aus dem W3-Leitfaden „Using ARIA“. Dies erwähnt mehrere Punkte oben, mit ein paar zusätzlichen Überlegungen zum Design und zur Semantik.
Kurzinfos
Das Eingrenzen der Definition eines Tooltips ist etwas schwierig, aber in diesem Abschnitt sprechen wir über kleine Textbeschriftungen, die beim Bewegen der Maus in der Nähe eines auslösenden Elements angezeigt werden. Sie überlagern andere Inhalte, erfordern keine Interaktion und verschwinden, wenn ein Benutzer den Mauszeiger oder Fokus entfernt.

Die reine CSS-Lösung hier mag völlig in Ordnung erscheinen und kann mit etwas wie dem folgenden erreicht werden:
<button class="tooltip-trigger">I have a tooltip</button> <span class="tooltip">Tooltip</span> .tooltip { display: none; } .tooltip-trigger:hover + .tooltip, .tooltip-trigger:focus + .tooltip { display: block; }Dies ignoriert jedoch eine ganze Reihe von Bedenken hinsichtlich der Barrierefreiheit und schließt viele Benutzer vom Zugriff auf den Tooltip-Inhalt aus.
Eine große Gruppe ausgeschlossener Benutzer sind diejenigen, die Touchscreens verwenden, bei denen :hover möglicherweise nicht ausgelöst wird, da auf Touchscreens ein :hover -Ereignis synchron mit einem :focus -Ereignis ausgelöst wird. Das bedeutet, dass jede verwandte Aktion, die mit dem auslösenden Element verbunden ist – wie z. B. eine Schaltfläche oder ein Link – neben dem angezeigten Tooltip ausgelöst wird. Dies bedeutet, dass der Benutzer möglicherweise den Tooltip verpasst oder keine Zeit hat, seinen Inhalt zu lesen.
Für den Fall, dass der Tooltip an ein interaktives Element ohne Ereignisse angehängt ist, kann der Tooltip angezeigt, aber nicht ausgeblendet werden, bis ein anderes Element den Fokus erhält, und kann in der Zwischenzeit Inhalte blockieren und einen Benutzer daran hindern, eine Aufgabe auszuführen.
Darüber hinaus stoßen Benutzer, die Zoom- oder Vergrößerungssoftware zum Navigieren verwenden müssen, auch auf eine ziemliche Hürde bei der Verwendung von QuickInfos. Da QuickInfos beim Hovern angezeigt werden, kann es dazu führen, dass diese Benutzer verschwinden, wenn sie ihr Sichtfeld ändern müssen, indem sie den Bildschirm schwenken, um die QuickInfo zu lesen. QuickInfos entziehen dem Benutzer auch die Kontrolle, da es oft nichts gibt, was dem Benutzer sagen kann, dass ein Tooltip im Voraus angezeigt wird. Die Überlagerung von Inhalten kann sie daran hindern, eine Aufgabe auszuführen. Unter bestimmten Umständen, z. B. bei einer QuickInfo, die an ein Formularfeld gebunden ist, können mobile oder andere Bildschirmtastaturen den QuickInfo-Inhalt verdecken. Und wenn sie nicht richtig mit dem auslösenden Element verbunden sind, wissen einige Benutzer von Hilfstechnologien möglicherweise nicht einmal, dass ein Tooltip angezeigt wird.
Anleitungen zum Verhalten von Tooltips stammen aus WCAG-Erfolgskriterium 1.4.13 – Inhalt beim Schweben oder Fokussieren. Dieses Kriterium soll sehbehinderten Benutzern und Benutzern von Zoom- und Vergrößerungssoftware helfen. Zu den Leitprinzipien für Quickinfos (und andere Inhalte, die beim Hovern und Fokussieren angezeigt werden) gehören:
- Ablehnbar
Der Tooltip kann geschlossen werden, ohne den Mauszeiger oder den Fokus zu bewegen - Schwebefähig
Der angezeigte Tooltip-Inhalt kann mit der Maus bewegt werden, ohne dass er verschwindet - Hartnäckig
Der zusätzliche Inhalt verschwindet nicht basierend auf einer Zeitüberschreitung, sondern wartet darauf, dass ein Benutzer den Mauszeiger oder Fokus entfernt oder ihn anderweitig verwirft
Um diese Richtlinien vollständig zu erfüllen, ist etwas JavaScript-Unterstützung erforderlich, insbesondere um das Verwerfen des Inhalts zu ermöglichen.
- Benutzer von Hilfstechnologien werden davon ausgehen, dass das Entlassungsverhalten an die Esc -Taste gebunden ist, die einen JavaScript-Listener erfordert.
- Laut den im nächsten Abschnitt beschriebenen Recherchen von Sarah Higley würde das Hinzufügen einer sichtbaren „Schließen“-Schaltfläche innerhalb des Tooltips auch JavaScript erfordern, um das Schließereignis zu verarbeiten.
- Es ist möglich, dass JavaScript Ihre Styling-Lösung erweitern muss, um sicherzustellen, dass ein Benutzer über den Tooltip-Inhalt fahren kann, ohne dass er geschlossen wird, während der Benutzer seine Maus bewegt.
Alternativen zu Tooltips
Tooltips sollten der letzte Ausweg sein. Sarah Higley – eine Expertin für Barrierefreiheit, die sich besonders dafür einsetzt, von der Verwendung von QuickInfos abzuraten – bietet diesen einfachen Test an:
„Warum füge ich diesen Text zur Benutzeroberfläche hinzu? Wo könnte es sonst hingehen?“
— Sarah Higley aus der Präsentation „Tooltips: Investigation Into Four Parts“
Basierend auf Recherchen, an denen Sarah für ihre Rolle bei Microsoft beteiligt war, ist eine alternative Lösung ein dedizierter „Toggletip“. Im Wesentlichen bedeutet dies, ein zusätzliches Element bereitzustellen, mit dem ein Benutzer absichtlich das Ein- und Ausblenden zusätzlicher Inhalte auslösen kann . Im Gegensatz zu Tooltips können Toggletips die Semantik von Elementen innerhalb des offenbarten Inhalts beibehalten. Sie geben dem Benutzer auch die Kontrolle über das Umschalten zurück und behalten die Auffindbarkeit und Bedienbarkeit durch mehr Benutzer und insbesondere Touchscreen-Benutzer.
Wenn Sie sich daran erinnern, dass das title existiert, wissen Sie einfach, dass es unter denselben Problemen leidet, die wir bei unserer Nur-CSS-Lösung festgestellt haben. Mit anderen Worten – verwenden Sie den title nicht unter der Annahme, dass es sich um eine akzeptable Tooltip-Lösung handelt.
Weitere Informationen finden Sie in Sarahs Präsentation auf YouTube sowie in ihrem ausführlichen Artikel über Tooltips. Um mehr über Tooltips im Vergleich zu Toggletips zu erfahren und ein bisschen mehr darüber zu erfahren, warum man title nicht verwenden sollte, lesen Sie den Artikel von Heydon Pickering aus Inclusive Components: Tooltips and Toggletips.
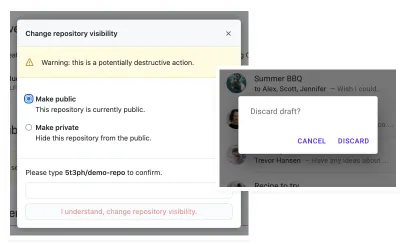
Modale
Modale – auch Leuchtkästen oder Dialoge genannt – sind In-Page-Fenster, die nach einer auslösenden Aktion erscheinen. Sie überlagern andere Seiteninhalte, können strukturierte Informationen einschließlich zusätzlicher Aktionen enthalten und haben oft einen halbtransparenten Hintergrund, um das modale Fenster vom Rest der Seite zu unterscheiden.

Ich habe einige Variationen eines Nur-CSS-Modals gesehen (und bin schuldig, eines für eine ältere Version meines Portfolios erstellt zu haben). Sie können den „Checkbox-Hack“ verwenden, das Verhalten von :target nutzen oder versuchen, es von :focus abzuändern (was wahrscheinlich wirklich ein übergroßer Tooltip ist).
Beachten Sie beim HTML dialog , dass es nicht als umfassend zugänglich gilt. Obwohl ich die Leute unbedingt ermutige, natives HTML vor benutzerdefinierten Lösungen zu verwenden, bricht diese Idee leider diese Idee. Sie können mehr darüber erfahren, warum auf das HTML dialog nicht zugegriffen werden kann.
Im Gegensatz zu Tooltips sollen Modals strukturierte Inhalte ermöglichen. Dies bedeutet möglicherweise eine Überschrift, einige Absatzinhalte und interaktive Elemente wie Links, Schaltflächen oder sogar Formulare. Damit die meisten Benutzer auf diese Inhalte zugreifen können, müssen sie in der Lage sein, Tastaturereignisse zu verwenden , insbesondere Tabulatoren. Bei längeren modalen Inhalten sollten die Pfeiltasten auch die Fähigkeit zum Scrollen behalten. Und wie Tooltips sollten sie mit der Esc -Taste geschlossen werden können – und es gibt keine Möglichkeit, dies nur mit CSS zu aktivieren.

JavaScript ist für die Fokusverwaltung innerhalb von Modals erforderlich. Modale sollten den Fokus einfangen , was bedeutet, dass ein Benutzer, sobald sich der Fokus innerhalb des Modals befindet, nicht in der Lage sein sollte, mit der Tabulatortaste aus ihm heraus in den dahinter liegenden Seiteninhalt zu gelangen. Aber zuerst muss der Fokus auf das Modal gerichtet werden, was auch JavaScript für eine vollständig zugängliche modale Lösung erfordert.
Hier ist die Abfolge von modalbezogenen Ereignissen , die mit JavaScript verwaltet werden müssen:
- Ereignis-Listener auf einer Schaltfläche öffnet das Modal
- Der Fokus wird innerhalb des Modals platziert; welches Element je nach modalem Inhalt variiert (siehe Entscheidungsbaum)
- Der Fokus ist im Modal gefangen, bis es entlassen wird
- Vorzugsweise ist ein Benutzer in der Lage, ein Modal mit der Esc -Taste zusätzlich zu einer dedizierten Schließschaltfläche oder einer destruktiven Schaltflächenaktion wie „Abbrechen” zu schließen, wenn eine Bestätigung des Modalinhalts erforderlich ist
- Wenn Esc erlaubt ist, sollten Klicks auf den modalen Hintergrund auch das Modal schließen
- Wenn beim Verwerfen keine Navigation stattgefunden hat, wird der Fokus wieder auf das auslösende Schaltflächenelement gelegt
Modaler Fokus-Entscheidungsbaum
Basierend auf dem WAI-ARIA Authoring Practices Modal Dialog Example ist hier ein vereinfachter Entscheidungsbaum dafür, wo der Fokus platziert werden soll, sobald ein Modal geöffnet wird. Der Kontext wird hier immer die Wahl diktieren, und idealerweise wird der Fokus weiter verwaltet als nur „das erste fokussierbare Element“. Tatsächlich müssen manchmal nicht fokussierbare Elemente ausgewählt werden.
- Primäres Subjekt des Modals ist ein Formular.
Konzentrieren Sie sich auf das erste Formularfeld. - Modaler Inhalt hat eine beträchtliche Länge und verdrängt modale Aktionen aus dem Blickfeld.
Fokussieren Sie eine Überschrift, falls vorhanden, oder den ersten Absatz. - Der Zweck des Modals ist prozedural (Beispiel: Aktionsbestätigung) mit mehreren verfügbaren Aktionen.
Konzentrieren Sie sich basierend auf dem Kontext auf die „am wenigsten destruktive“ Aktion (Beispiel: „OK“). - Der Zweck des Modals ist prozedural mit einer Aktion.
Konzentrieren Sie sich auf das erste fokussierbare Element
Kurztipp : Wenn Sie ein nicht fokussierbares Element wie eine Überschrift oder einen Absatz fokussieren müssen, fügen tabindex="-1" hinzu, wodurch das Element programmgesteuert mit JS fokussierbar wird, es aber nicht zur DOM-Tab-Reihenfolge hinzugefügt wird .
Weitere Informationen zu anderen Anforderungen für die Einrichtung von ARIA und zusätzliche Details zur Auswahl des Elements, auf das der Fokus gelegt werden soll, finden Sie in der modalen WAI-ARIA-Demo. Die Demo enthält auch JavaScript, um die Fokusverwaltung zu veranschaulichen.
Für eine sofort einsatzbereite Lösung hat Kitty Giraudel einen 11y-Dialog erstellt, der die von uns besprochenen Funktionsanforderungen enthält. Adrian Roselli hat auch die Verwaltung des Fokus von modalen Dialogen untersucht und eine Demo erstellt und Informationen darüber zusammengestellt, wie verschiedene Kombinationen aus Browser und Screenreader das fokussierte Element kommunizieren.
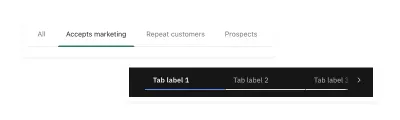
Registerkarten
Benutzeroberflächen mit Registerkarten umfassen eine Reihe von Auslösern, die die entsprechenden Inhaltsbereiche nacheinander anzeigen. Die CSS-Hacks, die Sie dafür finden können, beinhalten die Verwendung von stilisierten Optionsfeldern oder :target , die beide nur das Anzeigen eines einzigen Panels auf einmal ermöglichen.

Hier sind die Registerkartenfunktionen, die JavaScript erfordern:
- Umschalten des Attributs „
aria-selected“ auf „true“ für die aktuelle Registerkarte und „false“ für nicht ausgewählte Registerkarten - Erstellen eines Roving-Tabindex , um die Tabulatorauswahl vom Fokus zu unterscheiden
- Bewegen Sie den Fokus zwischen Registerkarten, indem Sie auf Pfeiltastenereignisse reagieren (und optional auf
HomeundEnd).
Optional können Sie festlegen, dass die Registerkartenauswahl dem Fokus folgt – d. h. wenn eine Registerkarte fokussiert ist, wird sie auch ausgewählt und zeigt das zugehörige Registerkartenfeld an. Die WAI-ARIA-Autorenpraktiken bieten diesen Leitfaden zum Treffen einer Entscheidung darüber, ob die Auswahl dem Fokus folgen soll.
Unabhängig davon, ob die Auswahl dem Fokus folgt oder nicht, verwenden Sie JavaScript auch, um auf Pfeiltastenereignisse zu lauschen, um den Fokus zwischen Registerkartenelementen zu verschieben. Dies ist ein alternatives Muster, um die Navigation durch Tabulatoroptionen zu ermöglichen, da die Verwendung eines wandernden Tabindex (als nächstes beschrieben) die natürliche Tastatur-Tabulator-Fokusreihenfolge ändert.
Über Roving tabindex
Das Konzept eines Roving-Tabindex besteht darin, dass der Wert des tabindex Werts programmgesteuert gesteuert wird, um die Fokusreihenfolge von Elementen zu verwalten. In Bezug auf Tabs bedeutet dies, dass nur der ausgewählte Tab Teil der Fokusreihenfolge ist, indem tabindex="0" festgelegt wird, und nicht ausgewählte Tabs werden auf tabindex="-1" gesetzt, wodurch sie aus der natürlichen Tastaturfokusreihenfolge entfernt werden.
Der Grund dafür ist, dass, wenn eine Registerkarte ausgewählt wird, die nächste Registerkarte den Fokus eines Benutzers innerhalb des zugeordneten Registerkartenbereichs landet. Sie können das Element, das das Registerkartenfeld ist, fokussierbar machen, indem Sie ihm tabindex="0" , oder dies ist möglicherweise nicht erforderlich, wenn es eine Garantie für ein fokussierbares Element innerhalb des Registerkartenfelds gibt. Wenn der Inhalt Ihres Registerkartenbereichs variabler oder komplexer sein wird, können Sie den Fokus gemäß dem Entscheidungsbaum verwalten, den wir für Modale überprüft haben.
Beispiel-Tab-Muster
Hier sind einige Referenzmuster zum Erstellen von Registerkarten:
- Tabpanel-Demo von der Deque University
- Tab-Widget-Tests von Scott O'Hara (testet mehrere Funktionsmuster)
- Tabbed Interfaces von Heydon Pickering's Inclusive Components , das zeigt, wie Tabs eine progressive Erweiterung eines Inhaltsverzeichnisses sein können
Karussells
Karussells, auch Diashows oder Schieberegler genannt, umfassen eine Reihe rotierender Inhaltsbereiche (auch „Folien“ genannt), die Steuerungsmechanismen enthalten. Diese finden Sie in vielen Konfigurationen mit unterschiedlichsten Inhalten. Sie gelten notorisch als schlechtes Designmuster.

Der knifflige Teil bei reinen CSS-Karussells ist, dass sie möglicherweise keine Steuerelemente anbieten oder unerwartete Steuerelemente verwenden, um die Karussellbewegung zu manipulieren. Sie können beispielsweise erneut den „Checkbox-Hack“ verwenden, um das Karussell zum Übergang zu veranlassen, aber Checkboxen vermitteln den Benutzern von Hilfstechnologien die falsche Art von Informationen über die Interaktion. Wenn Sie die Kontrollkästchenbeschriftungen außerdem so gestalten, dass sie visuell als Vorwärts- und Rückwärtspfeile erscheinen, vermitteln Sie Benutzern von Spracherkennungssoftware wahrscheinlich einen falschen Eindruck davon, was sie sagen sollten, um das Karussell zu steuern.
In jüngerer Zeit ist die native CSS-Unterstützung für Scroll-Snap gelandet. Auf den ersten Blick scheint dies die perfekte Nur-CSS-Lösung zu sein. Aber selbst die automatische Barrierefreiheitsprüfung kennzeichnet diese als nicht navigierbar für Tastaturbenutzer, falls es keine Möglichkeit gibt, sie über interaktive Elemente zu navigieren. Es gibt andere Bedenken hinsichtlich der Zugänglichkeit und der Benutzererfahrung mit dem Standardverhalten dieser Funktion, von denen ich einige in meine Scroll-Snap-Demo auf SmolCSS aufgenommen habe.
Trotz der großen Bandbreite, wie Karussells aussehen, gibt es einige Gemeinsamkeiten. Eine Option besteht darin, ein Karussell mit Tab-Markup zu erstellen, da es sich im Grunde um dieselbe zugrunde liegende Benutzeroberfläche mit einer veränderten visuellen Präsentation handelt. Im Vergleich zu Registerkarten bieten Karussells möglicherweise zusätzliche Steuerelemente für den vorherigen und den nächsten Inhalt und pausieren auch, wenn das Karussell automatisch abgespielt wird.
Die folgenden JavaScript-Überlegungen hängen von Ihren Karussellfunktionen ab:
- Paginierte Steuerelemente verwenden
Fokussieren Sie bei Auswahl eines nummerierten Elements programmgesteuert die zugeordnete Karussellfolie. Dazu gehört das Einrichten von Foliencontainern mit Roving Tabindex, sodass Sie die aktuelle Folie fokussieren, aber den Zugriff auf Off-Screen-Folien verhindern können. - Verwenden von Auto-Play
Fügen Sie ein Pausensteuerelement ein und aktivieren Sie auch das Anhalten, wenn die Folie bewegt oder ein interaktives Element darin fokussiert wird. Darüber hinaus können Sie in JavaScript nach Präferenzen fürprefers-reduced-motionsuchen, um die Diashow in einem angehaltenen Zustand zu laden, um die Benutzereinstellungen zu berücksichtigen. - Verwenden der Steuerelemente „Zurück/Weiter“.
Fügen Sie ein visuell verborgenes Element hinzu, das alsaria-live="polite"gekennzeichnet ist, und füllen Sie bei Aktivierung dieser Steuerelemente die Live-Region mit einer Angabe der aktuellen Position, z. B. „Folie 2 von 4“.
Ressourcen für den Bau barrierefreier Karussells
- Ausführliche Implementierungsdetails und Überlegungen sowie ein vollständiges Codebeispiel aus dem W3C Web Accessibility Tutorial zu Karussells
- Das Beispiel der Deque University zur Erweiterung einer Registerkartenschnittstelle zu einem Karussell
- Das WAI-ARIA Authoring Practices-Beispiel eines sich automatisch drehenden Bildkarussells
- Eine Auswahl von Karussell-Ressourcen in Smashings Zusammenfassung zugänglicher Komponenten
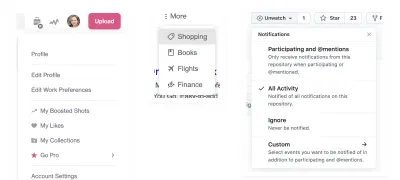
Dropdown-Menüs
Dies bezieht sich auf eine Komponente, bei der eine Schaltfläche eine Liste mit Links öffnet, die normalerweise für Navigationsmenüs verwendet wird. CSS-Implementierungen, die damit aufhören, das Menü auf :hover oder :focus anzuzeigen, übersehen nur einige wichtige Details.

Ich gebe zu, ich dachte sogar, dass wir mit der neueren Eigenschaft :focus-within sicher eine reine CSS-Lösung implementieren könnten. Sie werden sehen, dass mein Artikel über CSS-Dropdown-Menüs geändert wurde, um Hinweise und Ressourcen zum erforderlichen JavaScript aufzunehmen (ich habe den Titel beibehalten, damit andere, die nach dieser Lösung suchen, hoffentlich auch die JS-Implementierung abschließen werden). Sich nur auf CSS zu verlassen, bedeutet insbesondere einen Verstoß gegen das WCAG-Erfolgskriterium 1.4.13: Inhalt auf Hover oder Fokus, von dem wir durch Tooltips erfahren haben.
Wir müssen JavaScript für einige Techniken hinzufügen, die an dieser Stelle vertraut klingen sollten:
- Umschalten von
aria-expandedauf der Menüschaltfläche zwischentrueundfalsedurch Abhören vonclick - Schließen eines geöffneten Menüs bei Verwendung der Esc -Taste und Zurückkehren des Fokus auf die Menü-Umschalttaste
- Schließen Sie vorzugsweise offene Menüs, wenn der Fokus außerhalb des Menüs bewegt wird
- Optional : Implementieren Sie Pfeiltasten sowie
HomeundEnd-Tasten für die Tastaturnavigation zwischen Menü-Umschalttasten und Links in den Dropdowns
Kurztipp : Stellen Sie die korrekte Implementierung des Dropdown-Menüs sicher, indem Sie die Menüanzeige dem Selektor von .dropdown-toggle[aria-expanded= " true " ] + .dropdown , anstatt die Menüanzeige auf das Vorhandensein eines zusätzlichen JS- hinzugefügte Klasse wie active . Dies entfernt auch etwas Komplexität aus Ihrer JS-Lösung!
Dies wird auch als „Offenlegungsmuster“ bezeichnet und Sie finden weitere Einzelheiten im Beispiel-Offenlegungs-Navigationsmenü der WAI-ARIA Authoring Practices.
Zusätzliche Ressourcen zum Erstellen barrierefreier Komponenten
- Smashing's Complete Guide to Accessible Front-End Components
- Carie Fishers Artikel Good, Better, Best: Untangling The Complex World of Accessible Patterns
- Demos und Informationen zu gängigen Entwurfsmustern und Widgets sind in den WAI-ARIA Authoring Practices 1.2 verfügbar
- Codebibliothek der Deque University
- Zugängliche Komponenten von Scott O'Hara
- Inklusive Komponenten von Heydon Pickering
