CSS-Generatoren
Veröffentlicht: 2022-03-10Letzte Woche haben wir uns CSS-Auditing-Tools angesehen, und diese Woche werden wir uns nützliche Generatoren für alles CSS ansehen: von Farbverläufen über Schlagschatten und Bézierkurven bis hin zu Dreiecken und Schriftskalen. Nur ein paar nützliche Werkzeuge für Ihren Werkzeuggürtel, um ihn immer griffbereit zu haben.
Mehr zu CSS:
- CSS-Audit-Tools
- Dinge, die Sie heute mit CSS machen können
- Nützliche DevTools-Tipps und Verknüpfungen
- Abonnieren Sie auch unseren Newsletter, um die nächsten nicht zu verpassen.
CSS-Schattengenerator
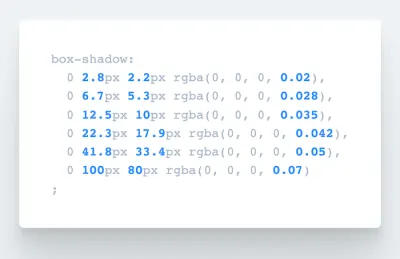
Suchen Sie nach einem Tool, das automatisch CSS-Code für wirklich glatte, geschichtete Box-Shadows generiert? Nun, Sie werden SmoothShadow lieben. Inspiriert von einem Artikel von Tobias Ahlin Bjerrome wurde dieses raffinierte Tool entwickelt, um jedem zu helfen, den benötigten Code sofort zu generieren.

Wenn Sie es einmal ausprobiert haben, wird es schwierig sein, es nicht zu verwenden. Mit dem kleinen Tool können Sie einen geschichteten glatten Box-Schatten visuell gestalten, aber auch Alpha, Offset und Unschärfe mit individuellen Easing-Kurven optimieren. Und es kommt noch besser: Der Schöpfer des Tools, Philipp Brumm, hat SmoothShadow auch als Figma-Plugin veröffentlicht, damit Sie Ihren Workflow so optimieren können, wie Sie es sich schon immer gewünscht haben.
CSS Border-Radius Generator
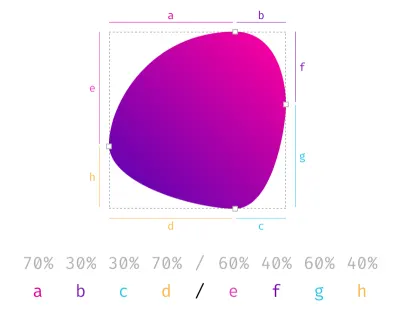
Wenn wir an border-radius denken, denken wir normalerweise an ein paar einfache Werte – vielleicht 8px oder 11px oder vielleicht 16px. border-radius kann jedoch ziemlich ausgefallen sein, und der Fancy-Border-Radius-Generator ermöglicht es Ihnen, sie einfach zu generieren. Das Tool bietet eine Visualisierung nicht nur einfacher runder Formen, sondern auch organischer Formen, indem es acht Werte kombiniert verwendet. Im Wesentlichen erstellen wir überlappende Ellipsen, die die endgültige Form bilden. Das Tool ist auch als CLI-Tool verfügbar, sodass Sie es auch lokal ausführen können.

Kubisch-Bezier-Kurven-Generator
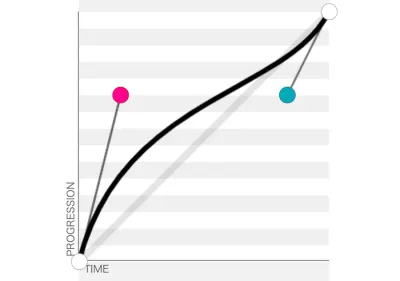
Manchmal fühlt sich eine Animation einfach nicht richtig an, oder? Vielleicht ist die Dauer ausgeschaltet oder die Lockerung ist eigenartig, und es kann einige Zeit dauern, dies herauszufinden. Mit dem kubischen Bezier von Lea Verou können Sie Animationen in der Vorschau anzeigen und vergleichen , sie verlangsamen und sogar visuell anpassen. Kopieren Sie dann das CSS-Snippet und fügen Sie es ein, um es sofort in Ihr Projekt einzufügen.

Und wenn Sie grundlegende oder komplexe CSS-@Keyframe-Animationen benötigen, bietet Keyframes.app einen visuellen Timeline-Editor , ähnlich einer Videobearbeitungssoftware. Sie können Schritte hinzufügen, Größe und Position ändern, Transformationen und Farbänderungen anwenden und das CSS auch zum Kopieren und Einfügen bringen. Ah, und nicht zu vergessen das Animationsfenster in Chrome und Firefox zum Debuggen.
Abschwächung von Farbverläufen
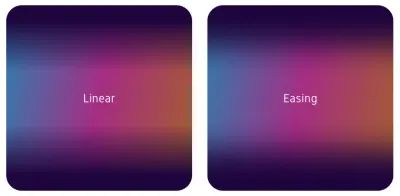
Bei Farbverläufen verlassen wir uns oft auf lineare Farbverläufe, die von einer Farbe zur anderen übergehen. Lineare Farbverläufe haben jedoch harte Kanten, wo sie beginnen oder enden. Es gibt eine Möglichkeit, die Farbverläufe mit Beschleunigungsfunktionen etwas zu verbessern. Also hat Andreas Larsen einen kleinen Editor, Easing Gradients Editor, gebaut, der es uns ermöglicht, Easing Gradients in CSS zu erstellen und in der Vorschau anzuzeigen. Das Tool ist auch als Sketch-Plugin und als PostCSS-Plugin verfügbar. Sie können einen Farbwähler verwenden, aber leider noch keinen tatsächlichen HEX-Farbwert hinzufügen.

Farbpaletten für die Datenvisualisierung
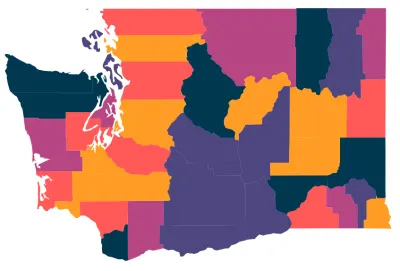
Manchmal benötigen Sie eine ganz bestimmte Art von Farbe für eine ganz bestimmte Aufgabe. Wenn Sie beispielsweise an einem Datenvisualisierungsprojekt arbeiten – z. B. Tortendiagramme, gruppierte Balkendiagramme, Karten – benötigen Sie wahrscheinlich eine Reihe von Farben, die visuell äquidistant sind . Dann kann LearnUI Data Color Picker sehr nützlich werden. In solchen Fällen ist es besser, eine Reihe von Farbtönen zu verwenden, damit Benutzer die Unterschiede schneller erkennen können. Es ist in der Tat einfacher, Gelb von Orange zu unterscheiden als Blau von Blau – aber 15 % heller .

Mit dem Tool wählen Sie aus, wie viele Farben Sie benötigen und ob Sie eine helle oder dunkle Hintergrundfarbe benötigen, und wählen, ob Sie eine Standardpalette, eine einzelne Farbtonpalette oder eine abweichende Farbskala wünschen. Sobald Sie es haben, können Sie Hex-Werte kopieren und als SVG exportieren, um sie in Sketch, Figma oder Adobe XD zu verwenden.

LearnUI bietet auch einen zugänglichen Farbgenerator und einen ziemlich ausgefallenen Verlaufsgenerator mit verschiedenen Verlaufstypen, Interpolation, Winkel, Easing und wie glatt Sie den Verlauf haben möchten.
Von CSS-Farbtönen über Dreiecke bis hin zu gefälschten Daten
Stellen Sie sich vor, Sie müssten nur CSS-Dreiecksstile für Elemente und Pseudoelemente finden. Oder vielleicht verfeinern Sie die Farbpalette ein wenig, indem Sie Tönungen und Schattierungen einer bestimmten Farbe erkunden. Oder generieren Sie vielleicht einen linearen und radialen CSS-Verlauf für einen Abschnitt der Seite. Es ist nicht nötig, alles manuell zu erledigen oder zu versuchen, diese CSS-Snippets im ganzen Web zu finden. Sie können sie immer auf Omatsuri finden.

Omatsuri bedeutet Festival auf Japanisch, und die Seite ist ein nettes kleines Festival von Open-Source-Browser-Tools für den täglichen Gebrauch. Auf der Website finden Sie einen Dreiecksgenerator, einen Farbtongenerator, einen Gradientengenerator, Seitenteiler, einen SVG-Kompressor, einen SVG → JSX-Konverter , einen gefälschten Datengenerator, CSS-Cursor und Tastaturereigniscodes. Entworfen und gebaut von Vitaly Rtishchev und Vlad Shilov. Der Quellcode der Seite ist ebenfalls verfügbar.
CSS-Overlay mit Generator für hohen Kontrast
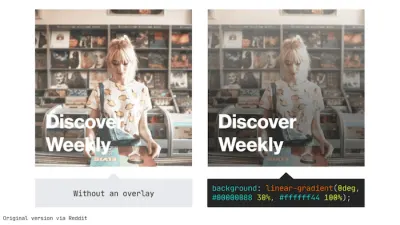
Wenn Sie möchten, dass sich Text besser von einem Hintergrundbild abhebt, gibt es einen kleinen Trick: Sie können ein CSS linear-gradient mit einer bestimmten Deckkraft über dem Bild verwenden, um den Farbkontrast zu verbessern. Spotify verwendet beispielsweise die Technik.

Während für all dies nur eine Codezeile erforderlich ist, bleibt noch eine Frage zu beantworten: Wie bestimmt man die Deckkraft, die für das Overlay verwendet werden soll? Der Optimal Overlay Finder hilft Ihnen dabei, es herauszufinden. Sie laden ein Bild hoch, geben Ihren Text ein und wählen Ihre Überlagerung und Textfarben aus, und das Tool zeigt Ihnen eine Vorschau, wie die Überlagerung aussieht, wenn sie auf Ihr Bild angewendet wird, sowie die optimale Deckkraft der Überlagerung. Ein kleines Detail mit großer Wirkung.
CSS-Farbpaletten-Generator
Es gibt viele fantastische Tools, um Ihre Farbpalette zu erstellen, aber Coolors.co ist ein kleines raffiniertes Tool, das gerade genug tut, um Paletten zu erstellen und verschiedene Schattierungen einer Farbe zu erkunden. Sie können eine Palette aus dem Foto oder eine Fotocollage erstellen, auf Farbenblindheit testen und Farbton, Sättigung, Helligkeit und Temperatur schnell anpassen. Offensichtlich verfügt es auch über trendige Farbpaletten.

Sie können auch eine Verlaufspalette zwischen zwei Farben erstellen und Ihren eigenen Verlauf als CSS erstellen und exportieren. Das Tool ist als iOS-App, Adobe-Add-On und Chrome-Erweiterung verfügbar.

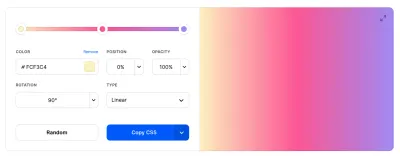
Und wenn Sie etwas Ausgefeilteres für Farbverläufe in Ihrer Toolbox benötigen, ist CSSGradient.io ein weiteres Tool für alle Ihre Farbverlaufsanforderungen – seien es lineare oder radiale Farbverläufe, Farbschattierungen oder Farbverlaufshintergründe.
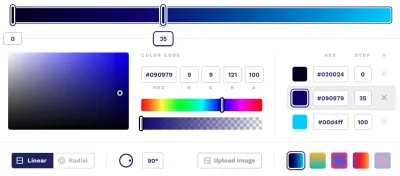
Außerdem generiert Gradient Generator 1 bis 40 gestufte Farbverläufe aus zwei Farben Ihrer Wahl. Jeder Farbverlauf wird automatisch in den Formaten HEX, HSL und RGB dargestellt – Sie müssen lediglich auf den Wert klicken, und er wird sofort in Ihre Zwischenablage kopiert.
CSS-Farbverlaufsgenerator
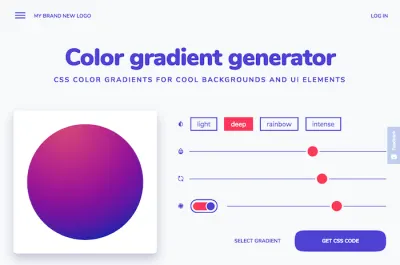
Die Handauswahl von Farben für einen Farbverlauf erfordert Designerfahrung und ein gutes Verständnis der Farbharmonie. Wenn Sie einen Farbverlauf für einen Hintergrund oder für UI-Elemente benötigen, sich aber nicht sicher genug fühlen, um die Aufgabe selbst anzugehen (oder wenn Sie es eilig haben), hat der Farbverlaufsgenerator, den die Leute von My Brand New Logo erstellt haben, einen Ich halt dir den Rücken frei.

Angetrieben von Farbverlaufsalgorithmen erstellt der Generator ausgewogene Farbverläufe basierend auf einer von Ihnen ausgewählten Farbe. Es gibt vier verschiedene Farbverlaufsstile, die von dezent über einen Perlmutteffekt bis hin zu einem intensiven, tiefen Farbverlauf reichen. Sie können den Verlauf mit Schiebereglern anpassen und, sobald Sie mit dem Ergebnis zufrieden sind, den generierten CSS-Code kopieren und einfügen, um ihn in Ihrem Projekt zu verwenden.
CSS Type Scale Generator
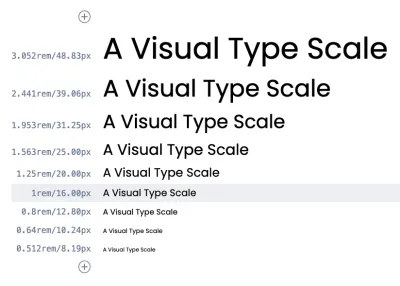
Was also, wenn Sie ein zuverlässiges typografisches System erstellen möchten, das sowohl auf Mobilgeräten als auch auf dem Desktop gut funktioniert? Normalerweise würden Sie sich auf etablierte typografische Skalen verlassen, die eine typografische Hierarchie für alles von Absätzen bis hin zu Bildunterschriften und Überschriften bereitstellen. Type-Scale von Jeremy Church ist ein fantastisches kleines Tool, mit dem Sie eine typografische Skala erstellen und in CSS exportieren können. Kleine Maßstäbe eignen sich normalerweise gut für mobile Ansichten, mittlere Maßstäbe eignen sich gut für die Desktop-Ansicht und große Maßstäbe eignen sich gut für Marketing-Websites.

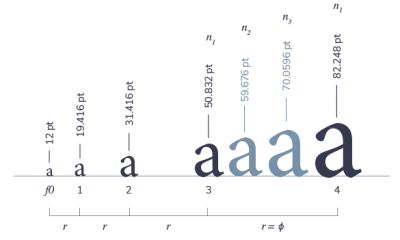
Das Tool bietet 8 vordefinierte harmonische Schriftskalen (aber Sie können auch eine benutzerdefinierte definieren), von der großen Terz bis zur perfekten Quinte, und generiert eine Folge von Schriftgrößen mit einem bestimmten geometrischen Inkrementierungsverhältnis. Sie können die Einstellungen wie line-height und Körpergewicht anpassen, den Vorschautext verfeinern und das generierte CSS abrufen – oder es mit einem Schriftmuster auf CodePen bearbeiten. Alternativ können Sie auch Tim Browns gute alte ModularScale.com besuchen.

Ein weiteres nettes Werkzeug ist ein typografischer Skalenrechner von Jean-Lou Desire, der im Gegensatz zu den Werkzeugen von Tim und Jeremy eine modulare Skala mithilfe von drei definierenden Eigenschaften (dem Anfangsterm, dem Inkrementverhältnis und der Anzahl der Größen in der Skala) ähnlich dem generiert musikalische Tonleiter. Das Ergebnis ist eine glattere Größenanpassung für Designer, mit ein paar mehr Optionen, aus denen mehr Werte zusammengesetzt werden können – zB für kleinere Randnotizen oder große Blockzitate.
Zeilenhöhenrechner
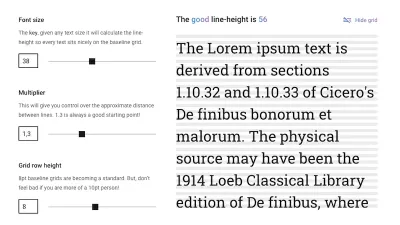
Wenn Sie eine Schriftskala basierend auf einem Grundlinienraster erstellen, muss eine knifflige Frage beantwortet werden: Was ist die richtige Zeilenhöhe für jede Textgröße auf Ihrer Skala? Der Good Line-Height-Rechner von Fran Perez rechnet für Sie.

Um die Ergebnisse zu berechnen, müssen Sie nur drei Parameter eingeben: Schriftgröße, Multiplikator und Rasterzeilenhöhe. Die Schriftgröße ist der Schlüssel, um sicherzustellen, dass Ihr Text unabhängig von der Textgröße gut auf dem Grundlinienraster sitzt. Der Multiplikator gibt Ihnen die Kontrolle über den Abstand zwischen den Zeilen, und die Rasterzeilenhöhe definiert die Höhe jeder Zeile in Ihrem Grundlinienraster.
Fluid Heading Generator
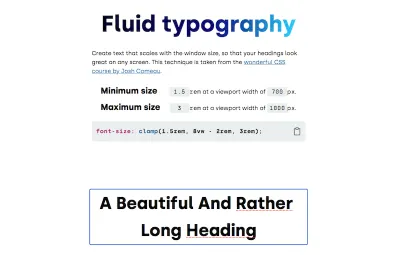
Dank clamp() können Sie eine Schriftgröße einstellen, die mit dem Ansichtsfenster wächst, aber die von Ihnen definierte minimale und maximale Schriftgröße nicht unter- oder überschreitet. Um Ihnen dabei zu helfen, die perfekten CSS-Werte für Ihre flüssige Überschrift zu finden und zu steuern, wie sie in verschiedenen Ansichtsfenstern skaliert wird, hat Erik Andre Jakobsen das Fluid-Typografie-Tool entwickelt.

clamp() Regel, um Ihre Überschriften flüssig zu machen. (Große Vorschau) Sie geben die minimale und maximale Schriftgröße sowie die minimale und maximale Viewport-Breite ein, und das Tool berechnet nicht nur die clamp() Regel für Sie, sondern zeigt Ihnen auch eine Demo, wie die Vorgaben aussehen, wenn sie auf eine tatsächliche Überschrift angewendet werden.

Ein weiterer hilfreicher Generator, der Ihnen hilft, die clamp() Regel für Ihr Projekt herauszufinden, stammt von Maxime Roudier. Es funktioniert ähnlich wie Eriks Tool, lässt Sie aber auch eine Schriftfamilie und einen Bereich auswählen, die Sie mit einem Schieberegler anpassen, anstatt konkrete Minimal- und Maximalwerte einzugeben.
CSS-Capsize-Generator
Um verwirrende und teure Layoutverschiebungen während des Ladens zu minimieren, müssen wir die Fallback-Schriftart mit der Webschriftart abgleichen. Der Font-Style-Matcher von Monica Dinculescu ermöglicht es uns, die störende Verschiebung zu minimieren, indem wir die Fallback-Schriftart und die x-Höhen und -Breiten der beabsichtigten Webfonts anpassen, und wir könnten F-Mods verwenden, um dasselbe mit neuen CSS-Eigenschaften zu tun.

Viele Schriftarten verfügen standardmäßig über vordefinierte Ränder und Zeilenabstände. Wenn sich also eine Fallback-Schriftart und eine Webschriftart unterscheiden, ändert sich das gesamte Layout erheblich. Capsize passt die Schriftgröße so an, dass die Höhe von Großbuchstaben ein Vielfaches Ihres Rasters ist. Dazu wird der Abstand über Großbuchstaben und unter der Grundlinie gekürzt. Indem die gleiche Zeilenhöhe in einem Fallback-Font und einem Web-Font beibehalten wird, generiert das Tool „magische Zahlen“, um sicherzustellen, dass der Wechsel nahtlos erfolgt.
CSS Generator für komplexe Selektoren
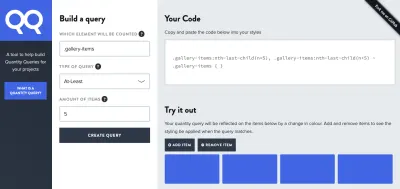
Stellen Sie sich vor, Sie müssen eine Tabelle mit Elementen erstellen. Vielleicht möchten Sie sie in derselben Reihe belassen, wenn es 3 oder weniger Artikel gibt, aber dann zwei volle Zeilen für 6 und 8 Artikel überspannen, während sie nur eine Liste von Karten mit 10 Artikeln und mehr sind. Wie würdest du es bauen? Während viele dieser Situationen mit CSS Grid und Flexbox behoben werden können, könnten Sie manchmal mit einer ziemlich komplexen Situation enden, die einen ziemlich komplexen CSS-Selektor erfordern würde.

Zu diesem Zweck hat Drew Minns einen Generator für Mengen-Selektoren entwickelt – komplexe CSS-Selektoren, die es ermöglichen, Stile basierend auf der Anzahl von Geschwistern auf Elemente anzuwenden. Wenn Sie beispielsweise Stile auf alle Elemente anwenden möchten, wenn es mindestens 5 Elemente und gleichgeordnete Elemente oder höchstens 10 oder vielleicht zwischen 3 und 5 Elemente gibt.
Der endgültige Selektor ist jedoch möglicherweise nicht leicht zu verstehen, daher sollten Sie sicherstellen, dass Sie im Code eine angemessene Erklärung dessen angeben, worauf er abzielen soll.
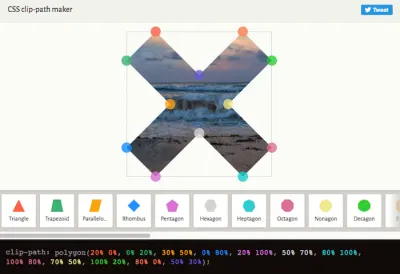
CSS clip-path Generator
Dank der clip-path Eigenschaft können wir komplexe Formen in CSS erstellen, indem wir ein Element auf eine Grundform beschneiden, sei es ein einfacher Kreis, ein ausgefallenes Polygon oder sogar eine SVG-Quelle. Der CSS clip-path Ersteller Clippy ist ein visuelles Tool, mit dem Sie Clip-Pfade direkt in Ihrem Browser erstellen und anpassen können.

Zu Beginn wählen Sie eine Form und einen Demo-Hintergrund aus dem Menü von Clippy aus. Sie können dann die Punkte der Form ziehen, um eine beliebige Form zu erstellen – das farbcodierte CSS spiegelt Ihre Änderungen nicht nur sofort wider, sondern hebt sie auch hervor, damit Sie verstehen, wie Ihre Auswahl den Code beeinflusst.
Wenn Ihnen das ganze clip-path Ding immer noch ein bisschen abstrakt vorkommt oder Sie nach einem coolen Beispiel suchen, wie Sie es in einem tatsächlichen Projekt verwenden können, sehen Sie sich unbedingt den Pop-out-Effekt an, den Mikael Ainalem mit clip-path erstellt hat clip-path .
CSS-Grid-Layout-Generator
Das CSS-Grid-Layout kann recht einfach sein, aber manchmal möchten Sie vielleicht mit den Grid-Eigenschaften spielen, um herauszufinden, was genau das richtige Verhalten für Ihr Layout wäre. Zu Beginn können wir den CSS-Grid-Generator von Sarah Drasner, Griddy von Drew Minns, den CSS-Cheat-Sheet-Generator von Ali Alaa und LayoutIt von LenioLabs verwenden es generiert das CSS sofort. Wenn Sie weitere Anleitungen zu Flexbox benötigen, enthält Flexbox Patterns viele Beispiele zum Spielen.

Oder Sie könnten eine einzelne Zeile von CSS-Lösungen verwenden. Una Kravets hat 1-Line Layouts entwickelt, eine Sammlung von zehn modernen CSS-Layout- und Größenanpassungstechniken. Beginnend mit dem größten Mysterium von allen (Zentrierung) und von dem klassischen Holy Grail Layout und dem „Deconstructed Pancake“ bis hin zur Anwendung von clamp() und der Einhaltung des Seitenverhältnisses, ist Unas Sammlung voller kleiner Leckerbissen, die Ihr Leben bestimmt verbessern werden als Entwickler einfacher.
Jede Technik wird mit einer Demo, einem CodePen zum Basteln und Informationen zur Browserunterstützung geliefert. Una hat auch ein Video aufgenommen, in dem sie jedes einzeilige Wunder genauer erklärt. Egal, ob Sie Anfänger oder Profi sind, diese Ressource wird sich sicher als nützlich erweisen.
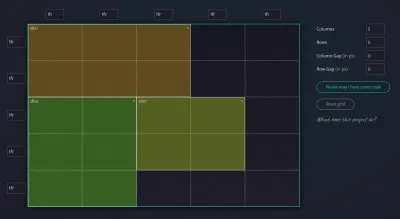
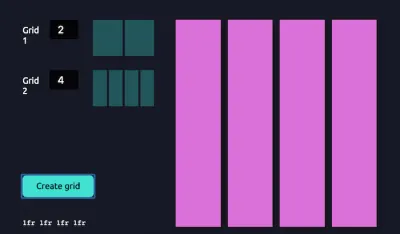
CSS Compound Grids-Generator
Verbundgitter bieten enorme Flexibilität und viel Raum für Kreativität. Sie bestehen aus zwei oder mehr Rastern beliebigen Typs (Säule, modular, symmetrisch und asymmetrisch) auf einer Seite und können separate Bereiche einnehmen oder sich überlappen.

Ein kleines Tool, das Ihnen dabei hilft, zusammengesetzte Gitter zu erzeugen und Zeit beim Zeichnen endloser Variationen zu sparen, kommt jetzt von Michelle Barker: der Generator für zusammengesetzte Gitter. Alles, was Sie tun müssen, ist die Anzahl der Spalten für jedes Ihrer Raster einzugeben, und sie werden zu einem zusammengesetzten Raster zusammengeführt. Eine tolle Ergänzung für Ihren digitalen Werkzeugkasten. Und wenn Sie für Ihr Druckprojekt ein modulares Raster, ein mehrspaltiges Raster oder ein Manuskriptraster erstellen müssen, bietet Modular Grid Calculator eine ausführliche Erklärung, wie Sie dies in InDesign erreichen können.
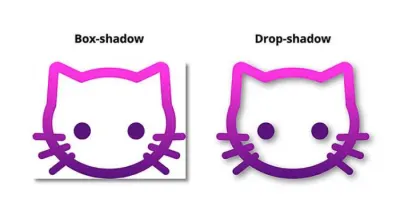
Generator für CSS-Filter und Mischmodi
Der CSS drop-shadow Filter hat eine hervorragende Unterstützung, wird aber eher unterschätzt – eine echte Schande angesichts der Tatsache, dass er Ihnen viel Zeit beim Herumhacken mit box-shadow ersparen könnte.

Wie Michelle Barker in einem Blogbeitrag erklärt, können Sie mit drop-shadow Werte für x-Offset, y-Offset, Unschärferadius und Farbe verwenden – genau wie bei seinem prominenteren Geschwister box-shadow . Es gibt jedoch einen großen Vorteil: Der Schatten entspricht nicht dem Begrenzungsrahmen eines Elements (wo bei der Verwendung von box-shadow häufig das Hacken beginnt), sondern den nicht transparenten Teilen eines Bildes. Perfekt, wenn Sie beispielsweise einen Schlagschatten auf ein transparentes PNG- oder SVG-Logo oder sogar auf eine ausgeschnittene Form anwenden möchten.
Es gibt viele CSS-Filter, wenn Sie also genau die richtigen Filter für Ihr Projekt finden müssen, Mads Stoumanns CSS Filter Editor zum Testen aller unterstützten Filter , zusammen mit einigen Geschenken, die Mads ebenfalls bereitgestellt hat. Natürlich wird auch das CSS on the fly generiert.
Neben Filtern gibt es auch viele Optionen für CSS-Mischmodi. Wenn Sie in einer Vorschau sehen möchten, wie einige der visuellen Effekte zusammenarbeiten könnten, können Sie den CSS Duotone Generator von Rick Metzger verwenden. Das Tool enthält Optionen zum Zoomen, Abstand, Weichzeichnen und Bilddeckkraft, aber auch alle Mischmodi für Vorder- und Hintergrundbilder. Natürlich generiert das Tool auch HTML und CSS.
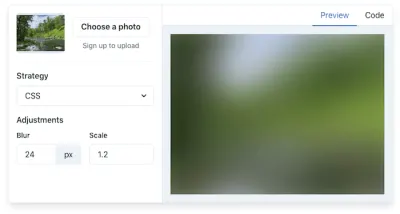
Platzhalter-Generator für unscharfe Bilder
Ein Bildplatzhalter ist eine effiziente Möglichkeit, die wahrgenommene Leistung einer Website zu verbessern, wenn ein Bild geladen wird. Auf seiner Suche nach den schnellsten und am besten aussehenden Bildhaltern für das Web beschloss Joe Bell, selbst eine Lösung zu finden. Das Ergebnis: Platzhalter.

Angetrieben von einer Sammlung von Node.js-Helfern verwandelt Plaiceholder Ihre Bilder in leichte, unscharfe Platzhalterbilder. Es stehen mehrere Ansätze zur Auswahl: CSS (empfohlen), SVG, Base 64, Blurhash und das experimentelle Blurhash to CSS.
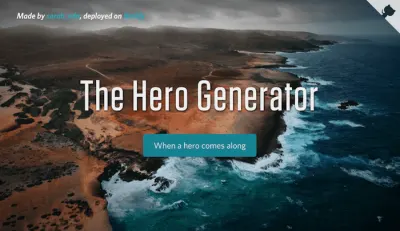
Heldengenerator
Sind Sie es leid, immer und immer wieder denselben Helden zu implementieren? Der Hero Generator von Sarah Drasner hilft Ihnen dabei. Mit nur wenigen Klicks können Sie basierend auf Ihren Vorlieben reaktionsschnelle Helden generieren.

Sie entscheiden, welche Art von Farbverlauf Sie auf Ihr Heldenbild anwenden möchten, die Farbverlaufsreduzierung und den Titelabstand. Und wenn Sie eine Schaltfläche einfügen möchten, bietet Ihnen der Generator auch Optionen zum Anpassen der Farben der Schaltfläche (einschließlich Hover- und Verlaufsfarbe) und des Schaltflächenradius. Wenn Sie mit dem Ergebnis zufrieden sind, können Sie den Code kopieren und einfügen und sofort in Ihrem Projekt verwenden. Eine echte Zeitersparnis!
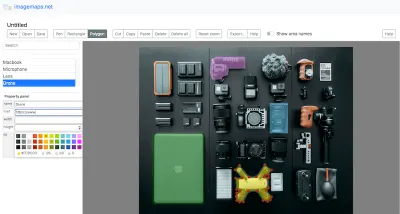
Imagemaps-Generator
Mit Imagemaps können Sie anklickbare Bereiche auf einem Bild erstellen. Wenn Sie eine Imagemap erstellen möchten, aber nicht mit Koordinaten herumhantieren möchten, um die anklickbaren Regionen zu definieren, ist imagemaps.net hier, um Ihnen zu helfen.

Die Website verfügt über eine grafische Benutzeroberfläche, um den Prozess einfacher zu gestalten. Sobald Sie Ihr Bild hochgeladen haben, können Sie die Werkzeuge Stift, Rechteck und Polygon verwenden, um Ihre anklickbaren Bereiche zu zeichnen. Um sie anzupassen und vor allem ihre Funktionalität zu verleihen, können Sie dann jede Region benennen, ihr einen Link zuweisen und ihre Farbe, Höhe und Breite anpassen. Ein Klick auf die Schaltfläche „Exportieren“ liefert Ihnen die HTML-Map und den React-Code, den Sie kopieren und in Ihr Projekt einfügen können.
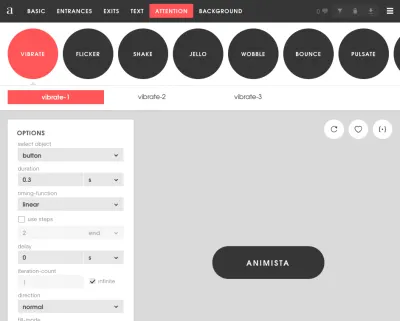
CSS-Animationsgenerator
Es ist ziemlich einfach, einen Unterschied zwischen einer Animation zu erkennen, die ein bisschen daneben zu sein scheint, und einer Animation, die einfach gut gemacht ist. Das manuelle Anpassen der Keyframe-Animationen oder -Übergänge kann jedoch sehr zeitaufwändig sein. Animista bietet eine Bibliothek mit Animationen und Übergängen , die Sie sofort verwenden können. Es gibt viele Voreinstellungen für Ein- und Ausgänge, Texthervorhebungen, Tastenaktionen und Hintergrundeffekte. Nachdem Sie eine Animation definiert haben, können Sie das CSS-Snippet der Animation zusammen mit dem von Autoprefixer generierten Code kopieren und einfügen.

CSS Wand bietet Hover- und Ladeanimationen , aber Sie können auch Ladda-Animationen (Schaltflächen mit integrierten Ladeindikatoren) und Eric Spinners (mit Vue.js-Integration) verwenden. Und vielleicht möchten Sie den Hover-Übergängen mit Boop! – Denken Sie nur daran, mit Pseudoelementen zu skalieren und Bewegungspräferenzen für Benutzer zu respektieren, die sich für reduzierte Bewegung entscheiden.
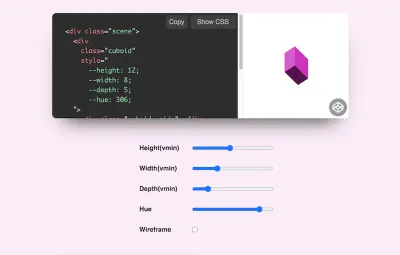
3D-CSS-Quader-Generator
Jhey Tompkins ist bekannt für seine lustigen 3D-CSS-Kreationen. Vielleicht haben Sie schon seinen Hubschrauber gesehen, der sich magisch bewegt, wenn Sie die Maus bewegen? Die Basis für den Helikopter und andere Experimente dieser Art sind responsive CSS-Quader, die mit Scoped CSS Custom Properties steuerbar sind.

Wenn Sie jetzt auch Ihre 3D-Ideen zum Leben erwecken möchten, hilft Ihnen der 3D-CSS-Cuboid-Generator von Jhey. Passen Sie einfach die Schieberegler an, um Höhe, Breite, Tiefe und Farbton Ihres Quaders zu bestimmen, und Sie haben bereits den Code, den Sie benötigen, um die Dinge ins Rollen, Drehen, Gleiten oder was auch immer Sie sonst noch vorhaben zu bringen. Habe Spaß!
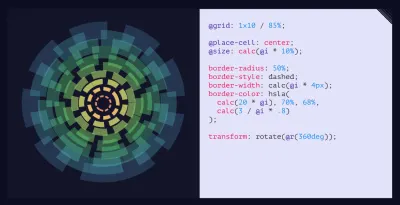
CSS-Doodles-Generator
Mit CSS können wir die anspruchsvollsten Layouts zum Leben erwecken, aber wir können auch verspielte Kunstwerke und Kritzeleien generieren. Yuan Chuan gebaut hatdiv s. Der Quellcode ist auch auf GitHub verfügbar.

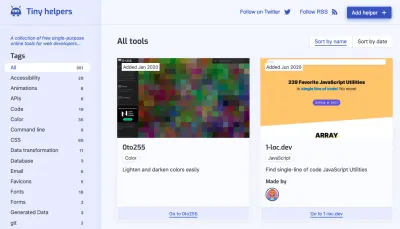
Nützliche kleine Web-Entwickler-Helfer
Wenn Sie in Ihrem Leben noch ein paar Tools benötigen, gibt es glücklicherweise viele gute alte Webentwickler, die ihre bevorzugten nützlichen Tools an einem Ort namens Tiny Helpers sammeln. Unter der Pflege von Stefan Judis finden Sie sicher alle Arten von Tools: von APIs, Zugänglichkeit und Farbe bis hin zu Schriftarten, Leistung, regulären Ausdrücken, SVG und Unicode.

Natürlich gibt es noch viele weitere auf anderen Plattformen geteilt, wie zum Beispiel den sehr nützlichen Twitter-Thread von Josh W. Comeau, aber auch von Stefan Judis selbst. Was auch immer Sie schon immer gesucht haben, um Ihre Arbeit besser und schneller zu erledigen, Sie werden es dort bestimmt finden!
Einpacken
Es gibt buchstäblich Hunderte von Ressourcen, und wir hoffen, dass sich einige der hier aufgeführten bei Ihrer täglichen Arbeit als nützlich erweisen werden – und Ihnen vor allem dabei helfen, einige zeitraubende Routineaufgaben zu vermeiden. Viel Spaß beim Generieren!
Mehr zu CSS:
- CSS-Audit-Tools
- Dinge, die Sie heute mit CSS machen können
- Nützliche DevTools-Tipps und Verknüpfungen
- Abonnieren Sie auch unseren Newsletter, um die nächsten nicht zu verpassen.
