CSS-Audit-Tools
Veröffentlicht: 2022-03-10Wie groß ist Ihr CSS? Wie repetitiv ist es? Was ist mit Ihrem CSS-Spezifitäts-Score? Können Sie einige Deklarationen und Anbieterpräfixe sicher entfernen, und wenn ja, wie erkennen Sie sie schnell? In den letzten Wochen haben wir daran gearbeitet, unser CSS zu überarbeiten und zu bereinigen, und als Ergebnis sind wir auf ein paar nützliche Tools gestoßen, die uns dabei geholfen haben, Duplikate zu identifizieren. Lassen Sie uns also einige von ihnen überprüfen.
Mehr zu CSS:
- CSS-Generatoren
- Umfassender Leitfaden zum CSS-Layout
- CSS Z-Index verwalten
- So richten Sie Dinge in CSS aus
- Dinge, die Sie heute mit CSS machen können
- Nützliche DevTools-Tipps und Verknüpfungen
- Abonnieren Sie auch unseren Newsletter, um die nächsten nicht zu verpassen.
CSS-Statistiken
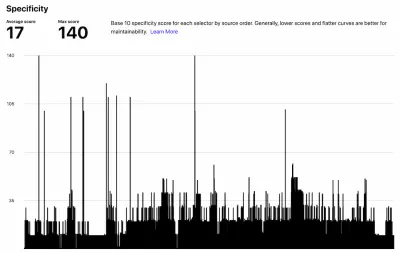
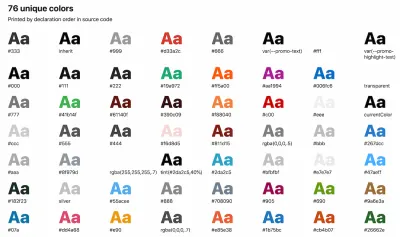
CSS Stats führt eine gründliche Prüfung der auf einer Seite angeforderten CSS-Dateien durch. Wie viele ähnliche Tools bietet es eine Dashboard-ähnliche Ansicht von Regeln, Selektoren, Deklarationen und Eigenschaften sowie Pseudoklassen und Pseudoelementen. Außerdem werden alle Stile in Gruppen unterteilt , von Layout und Struktur bis hin zu Abständen, Typografie, Schriftstapeln und Farben.

Eine der nützlichen Funktionen, die CSS Stats bietet, ist der CSS-Spezifitäts-Score , der zeigt, wie unnötig spezifisch einige der Selektoren sind. Niedrigere Werte und flachere Kurven sind besser für die Wartbarkeit.

Es enthält auch eine Übersicht über die verwendeten Farben, gedruckt nach Deklarationsreihenfolge, und eine Punktzahl für Deklarationen insgesamt vs. eindeutig , zusammen mit den Vergleichstabellen, die Ihnen helfen können, zu identifizieren, welche Eigenschaften die besten Kandidaten für die Erstellung von Abstraktionen sind. Das ist ein guter Anfang, um zu verstehen, wo die Hauptprobleme in Ihrem CSS liegen und worauf Sie sich konzentrieren sollten.
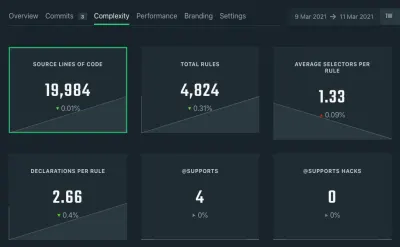
Gelbe Laborwerkzeuge
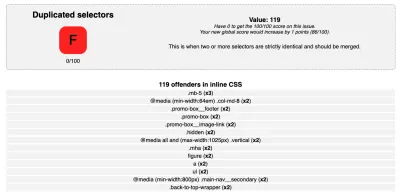
Yellow Lab Tools ist ein kostenloses Tool zum Auditieren der Webleistung, enthält aber auch einige sehr hilfreiche Helfer zum Messen der Komplexität Ihres CSS – und bietet auch umsetzbare Einblicke in die Lösung dieser Probleme.

Das Tool hebt doppelte Selektoren und Eigenschaften , alte IE-Korrekturen, alte Herstellerpräfixe und redundante Selektoren sowie komplexe Selektoren und Syntaxfehler hervor. Natürlich können Sie tief in die einzelnen Abschnitte eintauchen und untersuchen, welche Selektoren oder Regeln speziell überschrieben oder wiederholt werden. Das ist eine großartige Option, um einige der tief hängenden Früchte zu entdecken und sie schnell zu lösen.

Wir können aber noch ein bisschen tiefer gehen. Sobald Sie auf die Übersicht alter Anbieterpräfixe tippen, können Sie nicht nur die Übeltäter überprüfen, sondern auch, für welche Browser diese Präfixe geeignet sind. Dann können Sie zu Ihrer Browserslist-Konfiguration gehen, um zu überprüfen, ob Sie nicht zu viele Anbieterpräfixe bedienen, und Ihre Konfiguration auf Browsersl.ist oder über Terminal testen.
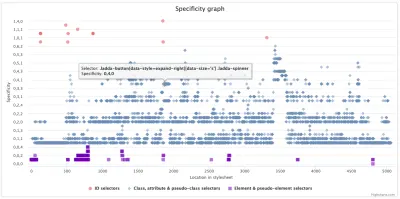
CSS-Spezifitätsvisualisierer
CSS-Spezifitäts-Visualizer bietet einen Überblick über CSS-Selektoren und ihre Besonderheiten in einer CSS-Datei. Sobald Sie ein Stylesheet übermittelt haben, gibt das Tool ein Spezifitätsdiagramm zurück. Die x-Achse zeigt die physische Position der Selektoren im CSS, angeordnet von links nach rechts, mit dem ersten links und dem letzten rechts. Die y-Achse zeigt die tatsächliche Spezifität der Selektoren , beginnend mit dem am wenigsten spezifischen unten und endend mit dem spezifischsten oben.


Im Allgemeinen ist eine hohe Spezifität normalerweise ein Warnsignal , also achten Sie auf eine stachelige Grafik und viel Rauschen. Andererseits kann ein nach oben tendierender Graph mit insgesamt niedriger Spezifität und geringem Rauschen als „gut“ angesehen werden. Sie können auch über einzelne Datenpunkte fahren, um den genauen Selektor anzuzeigen oder interessante Bereiche zu vergrößern.
Projekt Wallace
Im Gegensatz zu anderen Tools speichert Project Wallace, erstellt von Bart Veneman, zusätzlich den Verlauf Ihres CSS über die Zeit. Sie können Webhooks verwenden, um CSS bei jedem Push in Ihrem CI automatisch zu analysieren. Das Tool verfolgt den Zustand Ihres CSS im Laufe der Zeit, indem es spezifische CSS-bezogene Metriken untersucht, wie z.

Parker
Katie Fenns Parker ist ein Befehlszeilen-Stylesheet-Analysetool, das Metriken für Ihre Stylesheets ausführt und Berichte über deren Komplexität erstellt. Es läuft auf Node.js und im Gegensatz zu CSS Stats können Sie es ausführen, um Ihre lokalen Dateien zu messen, z. B. als Teil Ihres Build-Prozesses.
DevTools-CSS-Überwachung
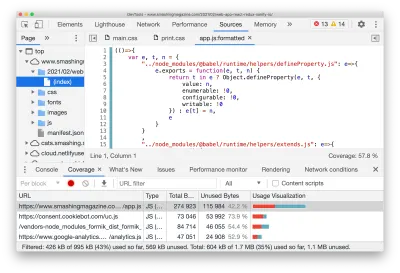
Natürlich können wir auch das CSS-Übersichtsfenster von DevTools verwenden. (Sie können es in den „Experimentellen Einstellungen“ aktivieren). Sobald Sie eine Seite erfasst haben, bietet sie einen Überblick über Medienabfragen, Farben und Schriftartdeklarationen, hebt aber auch nicht verwendete Deklarationen hervor, die Sie sicher entfernen können.
Außerdem gibt die CSS-Abdeckung eine Übersicht über ungenutztes CSS auf einer Seite zurück. Sie könnten sogar noch etwas weiter gehen und ungenutztes CSS/JS mit Puppeteer massenweise finden.

Wenn die „Codeabdeckung“ vorhanden ist, gehen wir einige Szenarien durch, die viel Antippen, Tabulatoren und Ändern der Fenstergröße beinhalten, und exportieren auch Abdeckungsdaten, die DevTools als JSON sammelt (über das Export-/Download-Symbol). Darüber hinaus könnten Sie Puppeteer verwenden, das auch eine API zum Sammeln von Abdeckung bereitstellt.
Wir haben einige der Details und einige weitere DevTools-Tipps in Chrome , Firefox und Edge in Nützliche DevTools-Tipps und Verknüpfungen hier im Smashing Magazine hervorgehoben.
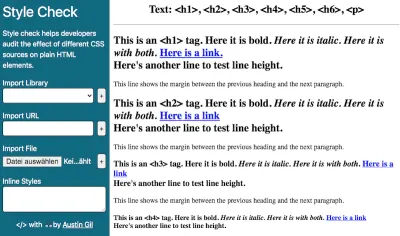
Style-Check
Wie überprüfen Sie normalerweise die Wirkung Ihres CSS auf HTML-Elemente? Direkt in Ihrem Projekt oder haben Sie eine dedizierte Test-HTML-Datei, die alle von Ihnen verwendeten HTML-Elemente enthält, um das gesamte Styling auf einen Blick zu sehen? Austin Gill hat ein kleines Tool entwickelt, das einen ähnlichen Ansatz verfolgt: Style Check. Der Vorteil: Sie müssen keine Test-HTML-Datei selbst erstellen, das erledigt das Tool für Sie.

Laden Sie einfach Ihre .css -Datei auf Style Check hoch, um ihre Wirkung auf einfache HTML-Elemente zu überprüfen. Sie können auch eine Bibliothek auswählen (Bedrocss, Bootstrap, Eric Meyers CSS Reset und Normalize.css sind verfügbar) oder Inline-Stile eingeben. Die Elemente reichen von Überschriften und Absätzen über Medien, Listen und Tabellen, Schaltflächen, Formulare sowie andere Eingabearten bis hin zu Details wie Tief- und Hochstellung, Code, Anführungszeichen und vielem mehr. Ein praktischer kleiner Helfer.
Welche Tools verwenden Sie?
Idealerweise würde ein CSS-Audit-Tool Aufschluss darüber geben, wie stark sich CSS auf die Rendering-Leistung auswirkt und welche Vorgänge zu teuren Layout-Neuberechnungen führen . Es könnte auch hervorheben, welche Eigenschaften das Rendering überhaupt nicht beeinflussen (wie es Firefox DevTools tut), und vielleicht sogar vorschlagen, wie man etwas effizientere CSS-Selektoren schreibt.
Dies sind nur einige Tools, die wir entdeckt haben – wir würden gerne Ihre Geschichten und Ihre Tools hören, die gut funktionieren, um Engpässe zu identifizieren und CSS-Probleme schneller zu beheben. Bitte hinterlassen Sie einen Kommentar und teilen Sie Ihre Geschichte in den Kommentaren!
Sie können auch unseren freundlichen E-Mail-Newsletter abonnieren, um die nächsten Beiträge wie diesen nicht zu verpassen. Und natürlich viel Spaß beim CSS-Auditing und -Debugging!
