20 elegante CSS-Animationen und -Effekte
Veröffentlicht: 2017-03-16Wenn Sie nach atemberaubenden CSS-Animationen und -Effekten suchen, die Ihre Website verbessern, sehen Sie sich diese an! In diesem Artikel haben wir einige wirklich coole CSS-Animationen in dieser nützlichen Sammlung von Premium-Elementen zusammengestellt, die Ihre Website definitiv attraktiver machen und mehr Benutzer anziehen werden. Sehen Sie, welches dieser hochwertigen Elemente zu Ihrem Stil passt und verwenden Sie es in Ihren aktuellen oder kommenden Projekten.
CSS bietet viele nette Funktionen, die Ihnen endlose Möglichkeiten geben, verschiedene interaktive Objekte zu erstellen, die Sie in Ihre Websites integrieren können.
In dieser Liste finden Sie Animationen für Loader, Hover-Effekte, Bildfilter, Spinner, Preloader, Bubbles, Tooltips, Schatten, Scroll-Effekte und mehr.
Schau sie dir an!
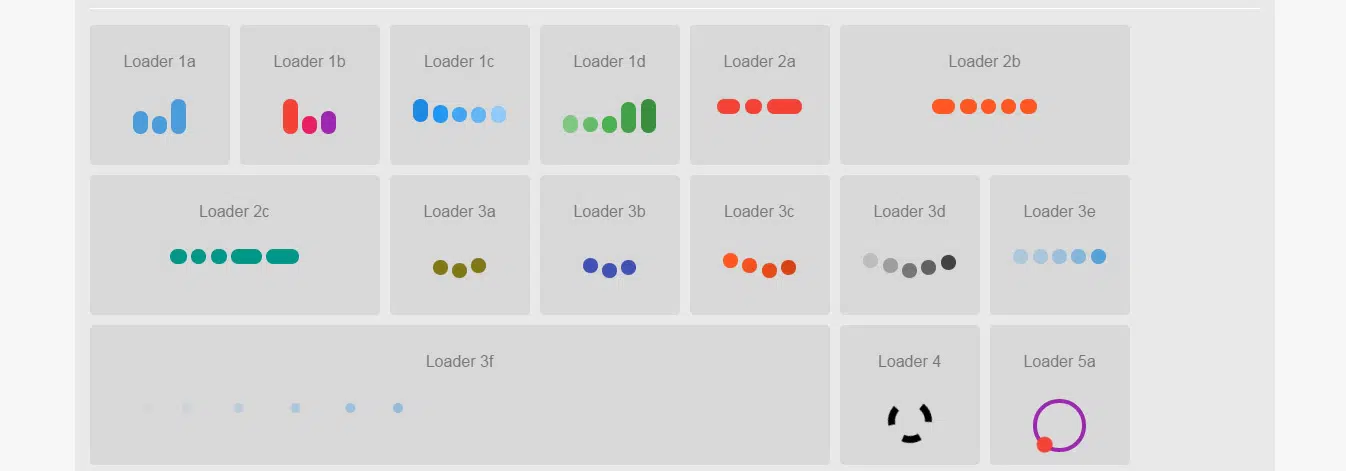
CSS3 Spinner- und Loader-Animationen
Hier ist eine schöne Sammlung von 37 Ladeanimationseffekten, die nur mit CSS erstellt wurden. Diese Elemente sind mit allen gängigen Browsern kompatibel.
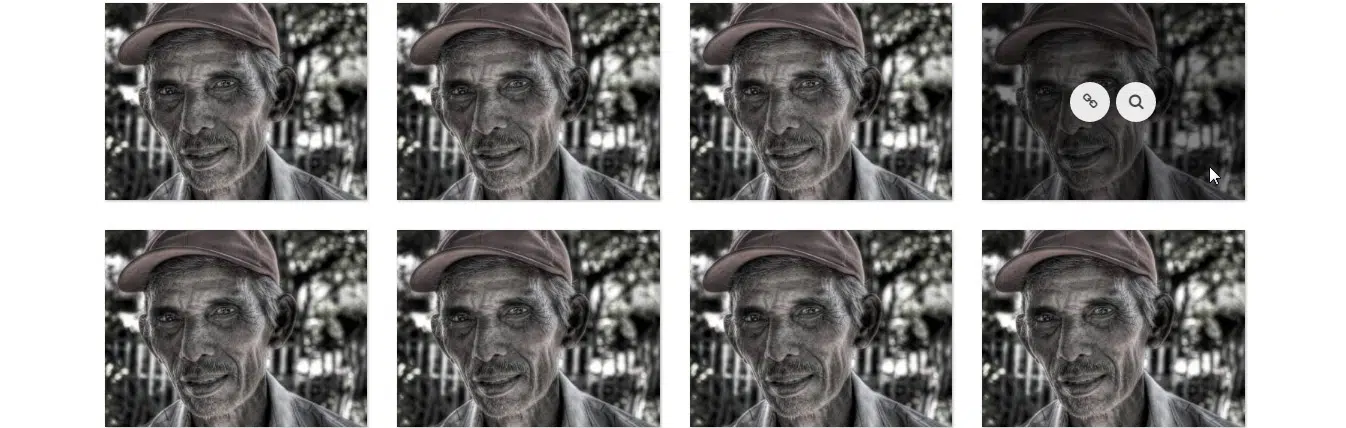
Killer – Hover-Effekte
Dies ist ein schöner Satz verschiedener Hover-Effekte, die Sie auf Bilder anwenden können. In diesem Paket finden Sie 26 Schaltflächen-Overlay-Effekte, 31 Bild-Overlay-Effekte, 32 Detail-Overlay-Effekte, 18 Untertitel-Overlay-Effekte,
6 Bildeffekte und 4 Social-Media-Leisteneffekte.
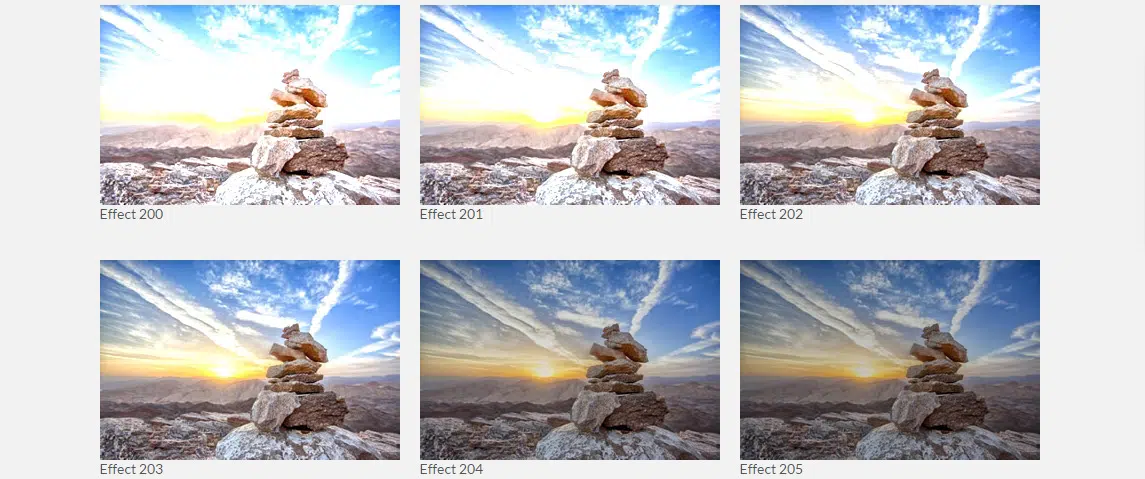
CSS-Bildfilter
Dies ist eine beeindruckende Auswahl an CSS-Bildfiltern, die Sie auf jedes Bild Ihrer Website anwenden können. Sie können zwischen mehr als 150 einzigartigen Filtern wählen.
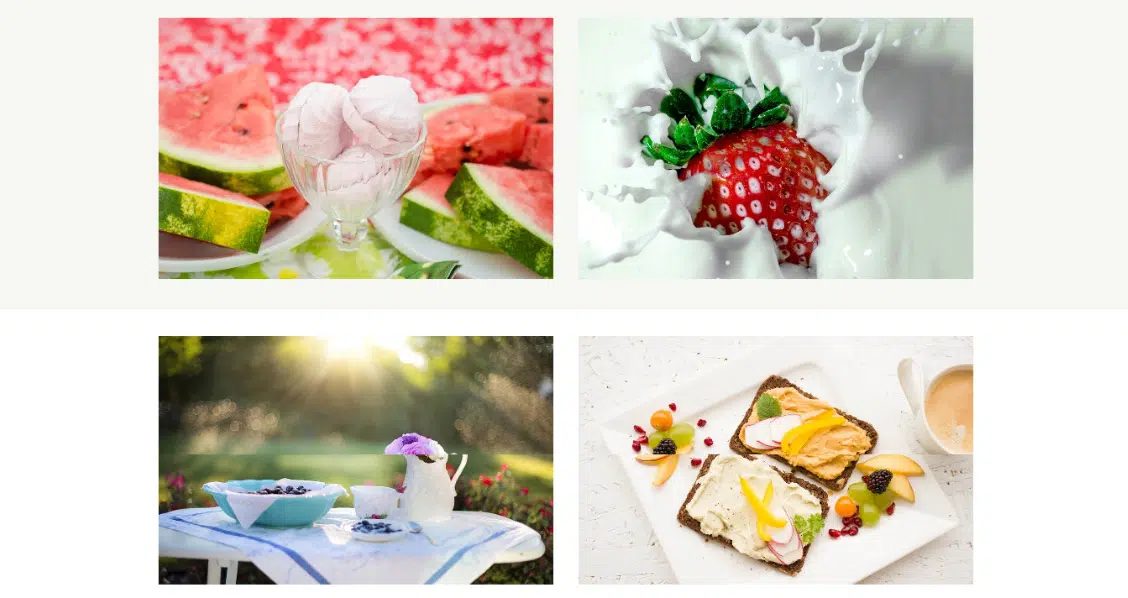
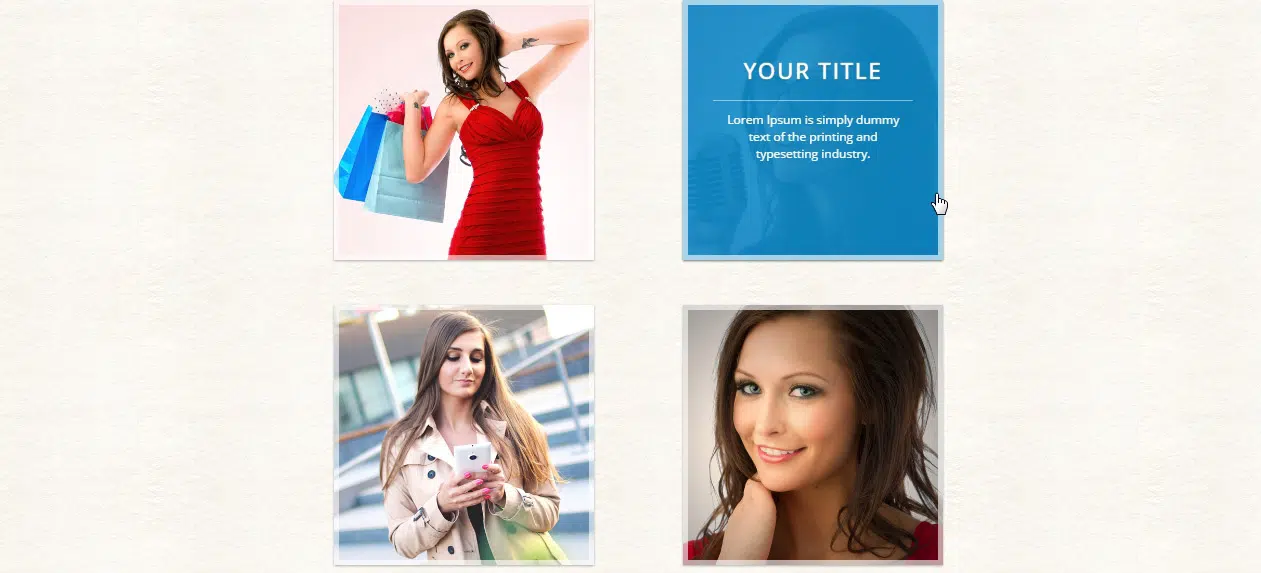
Flutter – CSS-Bild-Hover-Effekte und Lightbox
Schauen Sie sich dieses großartige CSS-Paket an und verwenden Sie es, das 12 Effekte für den Bild-Hover, ein 2- und 3-Spalten-System, 4 Arten von Leuchtkästen und mehr andere nette Elemente enthält.
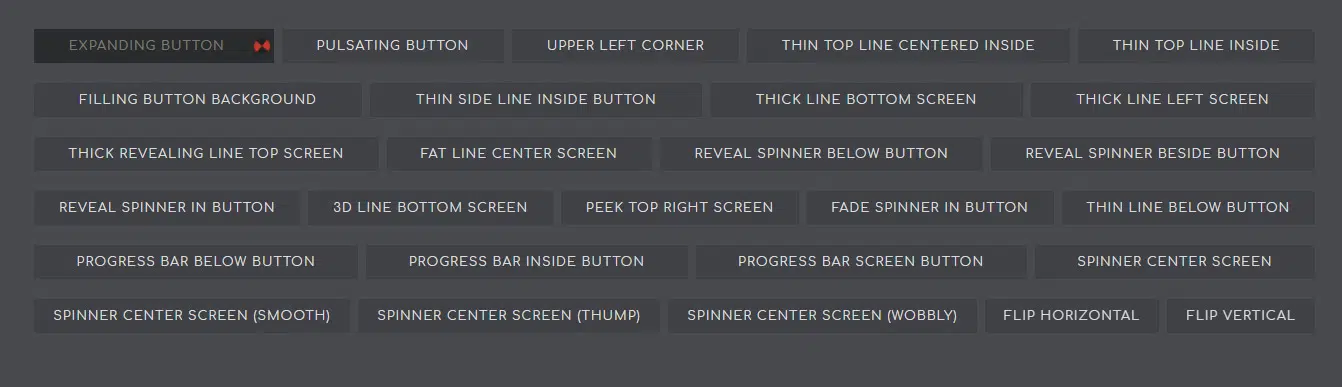
HoverMe – Ein CSS3-Animationspaket
Werfen Sie einen Blick auf dieses wunderbare CSS3-Animationsset, das 4 Schaltflächenbilder, 10 Ladeschaltflächen, 8 erweiterte Animationen und viele andere enthält.
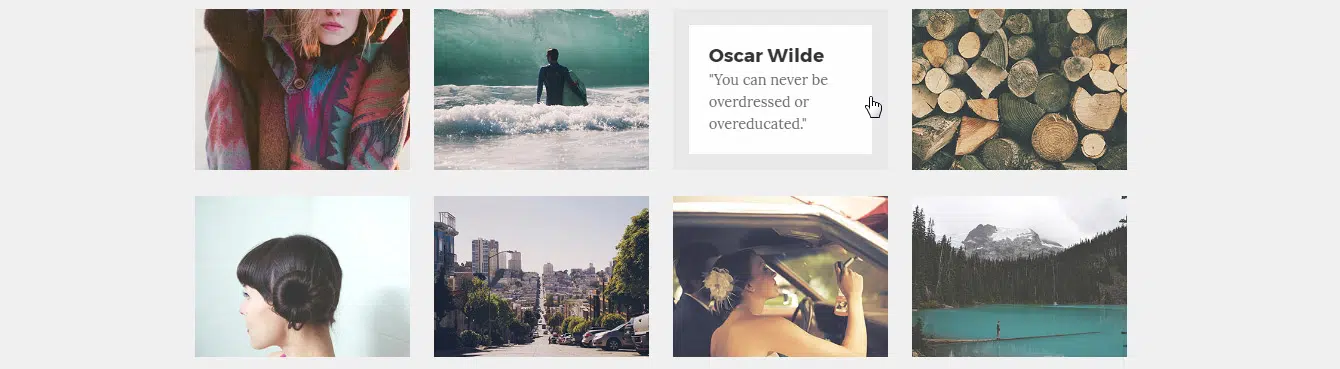
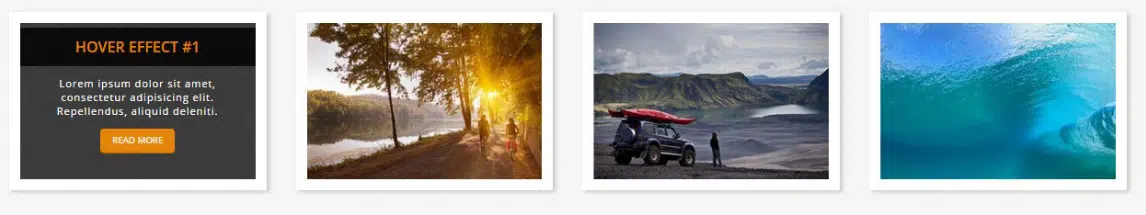
CSS3-Bild-Hover-Effekte
Hier ist ein großartiger Bild-Hover-Effekt mit 22 verschiedenen Hover-Effekten, die Sie für jedes Ihrer Bilder verwenden können. Probieren Sie es aus und sehen Sie, ob es für Ihre Website nützlich ist.
Animiertes Loader-KIT
Diese großartige Sammlung von Loadern und Preloadern ist sehr einfach zu installieren und zu bearbeiten. Alle von ihnen basieren auf HTML und reinem CSS und sind für maximale Wirkung animiert.
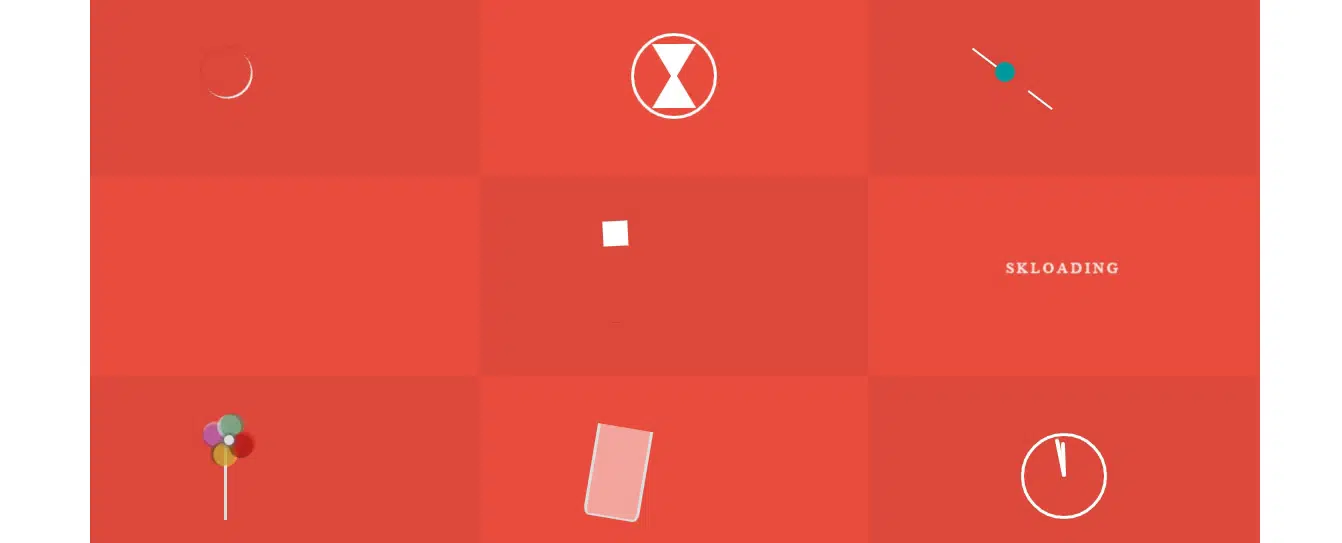
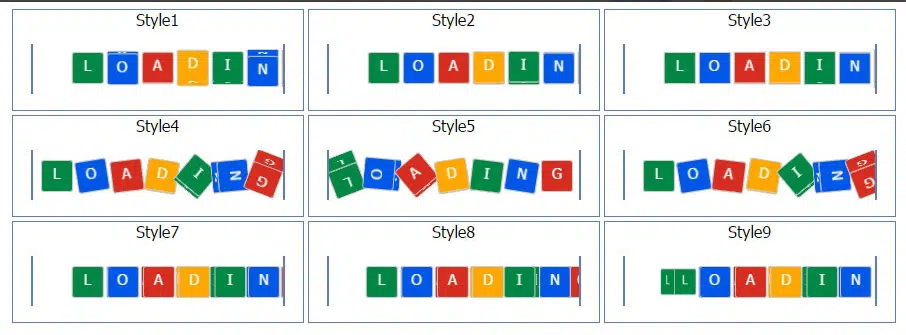
Skloading – CSS3-Animationen
Sehen Sie sich diese atemberaubenden CSS3-Animationen mit vollständig anpassbaren Designs an. Laden Sie sie herunter und verwenden Sie sie in Ihren anstehenden Projekten.
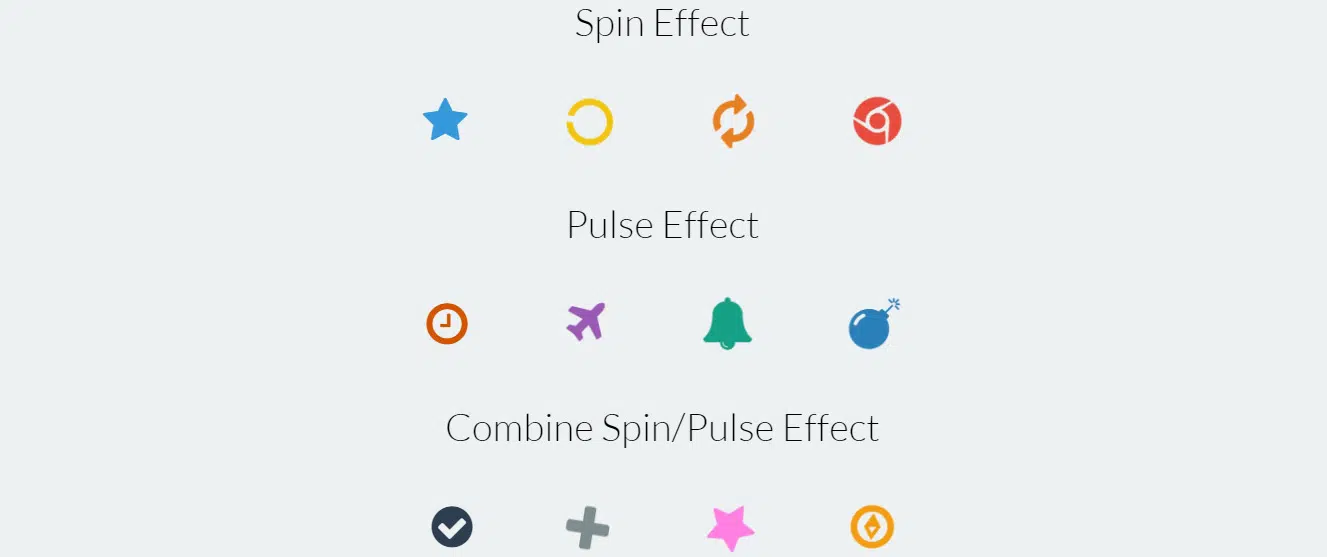
Midix – CSS3-Animationseffekte ohne Jquery
Hier ist ein großes Paket mit atemberaubenden Animationseffekten, die mit CSS3 erstellt wurden. Sie haben hier einen Satz von 16 Premium-Artikeln mit einstellbarer Geschwindigkeit, Verzögerung und anderen Funktionen. Schau mal!

CSS3 Spinner & Loader
Sehen Sie sich dieses großartige Set von CSS3-Loadern und -Spinnern an, die sich irgendwann als nützlich erweisen werden. Durchsuchen Sie alle und sehen Sie, welche Sie in Ihren Projekten verwenden können.
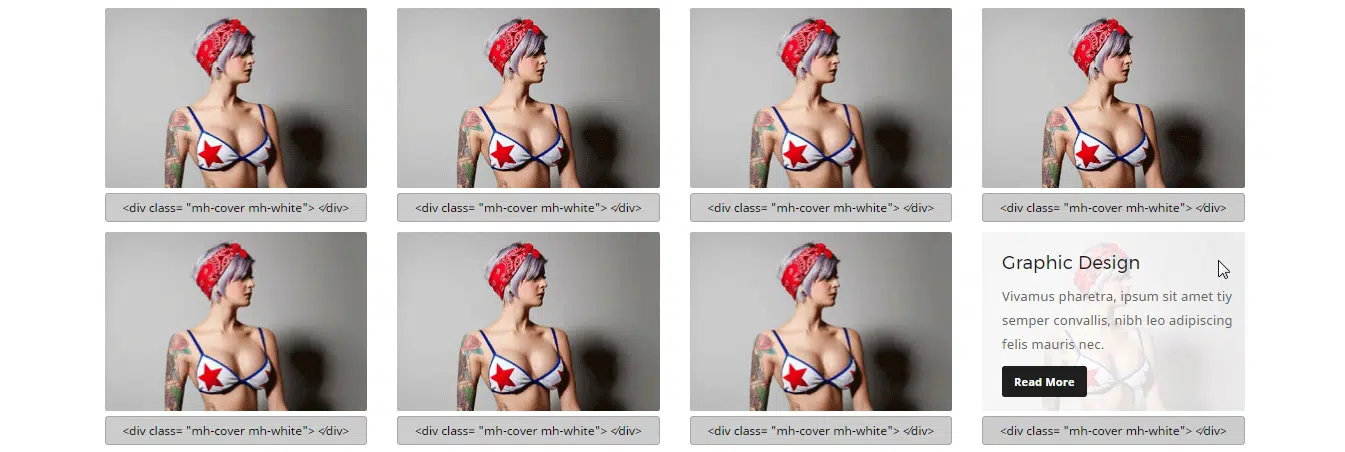
Image Hover CSS-Bibliothek
Dies ist eine großartige Sammlung wunderschöner Bild-Hover-Effekte, die mit CSS erstellt wurden. Sie haben eine riesige Auswahl an 58 Hover-Effekten zur Auswahl.
Viavi CSS3 Scroll-Effekte
Hier ist ein schönes Set von CSS3-Scroll-Effekten, die definitiv die Aufmerksamkeit Ihrer Benutzer auf sich ziehen werden. Diese haben ein vollständig ansprechendes Design und passen sich jeder Bildschirmgröße an.
Pure CSS 3D Cube Preloader-Animationen
Dies ist eine einfache, aber effektive CSS-3D-Würfel-Preloader-Animation, die Sie einfach anpassen und in Ihre Projekte einfügen können. Schau sie dir an!
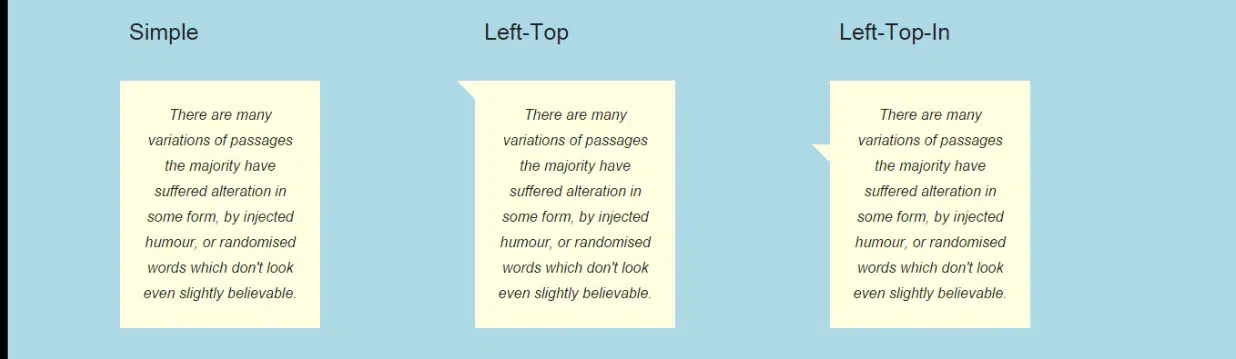
CSS-Blasen und Tooltips
Dies sind schöne CSS-Blasen und Tooltips, die verwendet werden können, um Ihre Aufmerksamkeit auf bestimmte Elemente zu lenken. Schauen Sie sich um und sehen Sie, ob Ihre Projekte davon profitieren.
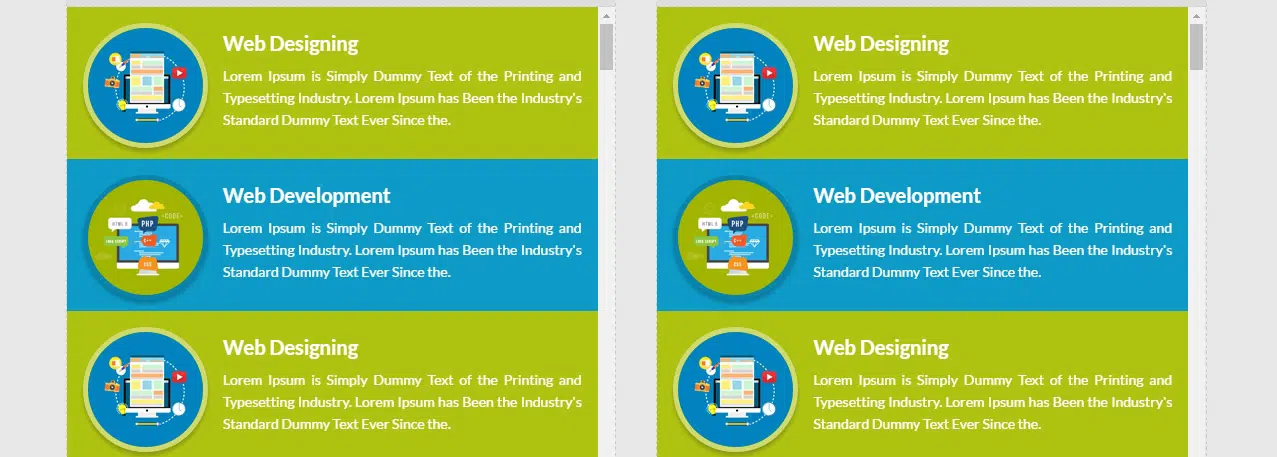
Viavi CSS3 Hover-Effekte
Hier ist eine wunderbare CSS3-Sammlung von 30 nützlichen Hover-Effekten, die sofort einsatzbereit sind. Diese Premium-Artikel haben ein vollständig ansprechendes Layout, das sich perfekt an jede Bildschirmgröße anpasst.
MegaHover-Mouseover-Effekte
Sehen Sie sich diese erstaunlichen Hover-Effekte an, die Sie schnell zu Ihren Websites hinzufügen können. Sie können ihr Design anpassen, bis Sie mit dem Ergebnis zufrieden sind.
SolidEffects | CSS3-Bild-Hover-Effekte
Dies ist eine großartige Sammlung nützlicher CSS3-Bild-Hover-Effekte mit bearbeitbaren Funktionen. Diese haben ein responsives Design, das sich an jede Bildschirmgröße anpasst.
CSS-Trennzeichen und Bänder
Schauen Sie sich diese schönen Artikel an, die für viele Projekte sehr nützlich sind. Sie können zwischen 30 verschiedenen Trennzeichen, 15 Farbbändern und mehr wählen.
Animatia – CSS-Bild-Hover-Effekte
Dies ist eine große Sammlung verschiedener nützlicher CSS-Elemente, die Sie einfach in Ihre Websites integrieren können. Sie haben ähnliche Schaltflächenstile, Überlagerungseffekte, Bildeffekte und mehr.
CSS-Box und Textschatten
Hier haben Sie einen Satz von 40 Schattenstilen, die Sie auf jedes Element Ihrer Website anwenden können. Probieren Sie sie aus und sehen Sie, ob Sie sie in Ihren Projekten verwenden können.