So richten Sie Dinge in CSS aus
Veröffentlicht: 2022-03-10Wir haben heute eine ganze Reihe von Möglichkeiten, Dinge in CSS auszurichten, und es ist nicht immer eine offensichtliche Entscheidung, welche zu verwenden ist. Wenn Sie jedoch wissen, was verfügbar ist, können Sie immer ein paar Taktiken ausprobieren, wenn Sie auf ein bestimmtes Ausrichtungsproblem stoßen.
In diesem Artikel werde ich einen Blick auf die verschiedenen Ausrichtungsmethoden werfen. Anstatt einen umfassenden Leitfaden für jeden bereitzustellen, werde ich einige der Knackpunkte erklären, die die Leute haben, und auf vollständigere Referenzen für die Eigenschaften und Werte verweisen. Wie bei einem Großteil von CSS können Sie viel erreichen, indem Sie die grundlegenden Dinge über das Verhalten der Methoden verstehen und dann einen Ort benötigen, an dem Sie die feineren Details nachschlagen können, um das gewünschte Layout zu erreichen.
Ausrichten von Text und Inline-Elementen
Wenn wir Text und andere Inline-Elemente auf einer Seite haben, wird jede Inhaltszeile als Zeilenbox behandelt. Die Eigenschaft text-align richtet diesen Inhalt beispielsweise auf der Seite aus, wenn Sie Ihren Text zentriert oder im Blocksatz haben möchten. Manchmal möchten Sie jedoch möglicherweise Dinge innerhalb dieses Zeilenfelds an anderen Dingen ausrichten, z. B. wenn neben Text ein Symbol oder Text unterschiedlicher Größe angezeigt wird.
Im folgenden Beispiel habe ich Text mit einem größeren Inline-Bild. Ich verwende vertical-align: middle auf dem Bild, um den Text an der Mitte des Bildes auszurichten.
Siehe das Beispiel für die vertikale Stiftausrichtung von Rachel Andrew.
Die line-height Eigenschaft und Ausrichtung
Denken Sie daran, dass die Eigenschaft line-height die Größe der Line-Box ändert und daher Ihre Ausrichtung ändern kann. Das folgende Beispiel verwendet einen großen Zeilenhöhenwert von 150 Pixel, und ich habe das Bild an top ausgerichtet. Das Bild wird am oberen Rand des Zeilenfelds und nicht am oberen Rand des Textes ausgerichtet. Entfernen Sie diese Zeilenhöhe oder machen Sie sie kleiner als die Größe des Bildes, und das Bild und der Text werden am oberen Rand des Textes ausgerichtet.
Siehe Pen Vertical Alignment and line-height von Rachel Andrew.
Es stellt sich heraus, dass line-height und die Größe des Textes ziemlich kompliziert sind, und ich werde in diesem Artikel nicht auf dieses Kaninchenloch eingehen. Wenn Sie versuchen, Inline-Elemente präzise auszurichten und wirklich verstehen möchten, was vor sich geht, empfehle ich die Lektüre von „Deep Dive CSS: Font Metrics, line-height And vertical-align “.
Wann kann ich die Eigenschaft vertical-align verwenden?
Die Eigenschaft vertical-align ist nützlich, wenn Sie ein Inline-Element ausrichten. Dazu gehören Elemente mit display: inline-block . Der Inhalt von Tabellenzellen kann auch mit der Eigenschaft vertical-align ausgerichtet werden.
Die Eigenschaft vertical-align hat keine Auswirkungen auf Flex- oder Grid-Elemente und wird daher, wenn sie als Teil einer Fallback-Strategie verwendet wird, nicht mehr angewendet, sobald das übergeordnete Element in einen Grid- oder Flex-Container umgewandelt wird. Zum Beispiel habe ich im nächsten Stift eine Reihe von Elementen mit display: inline-block und das bedeutet, dass ich die Möglichkeit habe, die Elemente auszurichten, auch wenn der Browser keine Flexbox hat:
Siehe Pen Inline-Block und Vertical-Align von Rachel Andrew.
In diesem nächsten Stift habe ich den inline-block als Fallback für das Flex-Layout behandelt. Die Ausrichtungseigenschaften gelten nicht mehr und ich kann align-items hinzufügen, um die Elemente in Flexbox auszurichten. Sie können erkennen, dass die Flexbox-Methode im Spiel ist, da die Lücke zwischen den Elementen, die Sie erhalten, wenn Sie display: inline-block verwenden, verschwunden ist.
Siehe Pen Inline-Block Flex Fallback von Rachel Andrew.
Die Tatsache, dass vertical-align auf Tabellenzellen funktioniert, ist der Grund dafür, dass der Trick, ein Element mit display: table-cell vertikal zu zentrieren, funktioniert.
Da wir jetzt bessere Möglichkeiten haben, Boxen in CSS auszurichten (wie wir uns das im nächsten Abschnitt ansehen werden), müssen wir die Eigenschaften vertical-align und text-align nicht an anderen Stellen als den inline- und text-Elementen verwenden die sie entworfen wurden. Sie können jedoch weiterhin in diesen Text- und Inline-Formaten verwendet werden. Denken Sie also daran, wenn Sie versuchen, etwas Inline auszurichten, sind es diese Eigenschaften und nicht die Box-Ausrichtung, nach denen Sie greifen müssen.
Box-Ausrichtung
Die Box-Alignment-Spezifikation befasst sich damit, wie wir alles andere ausrichten. Die Spezifikation enthält die folgenden Ausrichtungseigenschaften:
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
Sie können sich diese Eigenschaften bereits als Teil der Flexbox-Spezifikation oder vielleicht Grid vorstellen. Die Geschichte der Eigenschaften ist, dass sie als Teil von Flexbox entstanden sind und immer noch in der Level-1-Spezifikation existieren; Sie wurden jedoch in ihre eigene Spezifikation verschoben, als sich herausstellte, dass sie allgemeiner nützlich waren. Wir verwenden sie jetzt auch im Grid-Layout, und sie sind auch für andere Layout-Methoden spezifiziert, obwohl die aktuelle Browser-Unterstützung bedeutet, dass Sie sie noch nicht verwenden können.
Wenn Ihnen also das nächste Mal jemand im Internet sagt, dass die vertikale Ausrichtung der schwierigste Teil von CSS ist, können Sie ihm das sagen (was sogar in einen Tweet passt):
.container { display: flex; align-items: center; justify-content: center; } In Zukunft können wir möglicherweise sogar auf display: flex verzichten, sobald die Box-Alignment-Eigenschaften für das Block-Layout implementiert sind. Im Moment ist es jedoch der Weg, die horizontale und vertikale Ausrichtung zu erreichen, indem Sie das übergeordnete Element der gewünschten Zentrierung zu einem Flex-Container machen.
Die zwei Arten der Ausrichtung
Beim Ausrichten von Flex- und Grid-Elementen haben Sie zwei Möglichkeiten zum Ausrichten:
- Sie haben den freien Platz im Gitter- oder Flex-Container (sobald die Gegenstände oder Spuren ausgelegt wurden).
- Sie haben auch das Objekt selbst innerhalb des Rasterbereichs, in dem Sie es platziert haben, oder auf der Querachse innerhalb des Flex-Containers.
Ich habe Ihnen oben eine Reihe von Eigenschaften gezeigt, und die Ausrichtungseigenschaften können als zwei Gruppen betrachtet werden. Diejenigen, die sich mit der Verteilung des freien Speicherplatzes befassen, und diejenigen, die das Element selbst ausrichten.
Umgang mit freiem Speicherplatz: align-content und justify-content
Bei den Eigenschaften, die auf -content enden, geht es um die Platzverteilung. Wenn Sie also align-content oder justify-content , verteilen Sie den verfügbaren Platz zwischen Grid-Tracks oder Flex-Elementen. Sie ändern nicht die Größe der Flex- oder Grid-Elemente selbst; Sie verschieben sie, weil sie ändern, wohin der freie Platz geht.
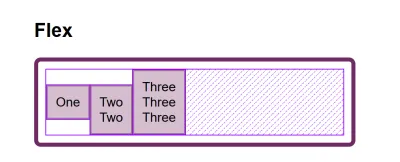
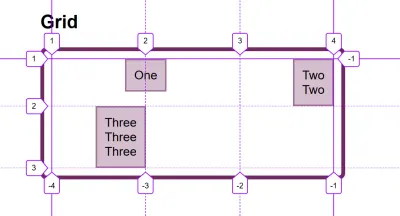
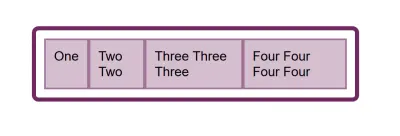
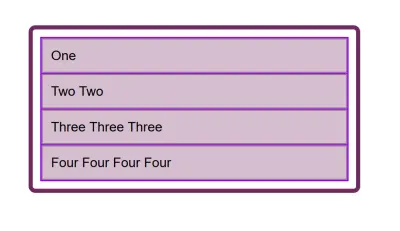
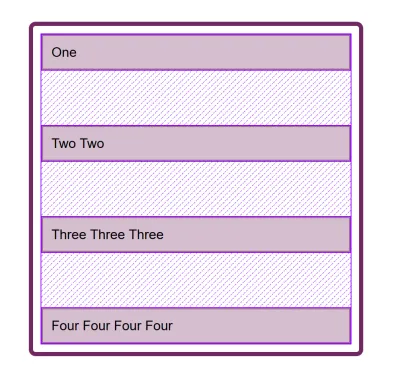
Unten habe ich ein Flex-Beispiel und ein Grid-Beispiel. Beide haben einen Container, der größer als erforderlich ist, um die Flex-Elemente oder Rasterspuren anzuzeigen, sodass ich align-content und justify-content verwenden kann, um diesen Raum zu verteilen.
Siehe Pen Justify-Content und Align-Content von Rachel Andrew.
Elemente verschieben: justify-self , align-self , justify-items und align-items
Wir haben dann „ align-self und justify-self “, wie sie auf einzelne Flex- oder Grid-Elemente angewendet werden; Sie können auch align-items und justify-items für den Container verwenden, um alle Eigenschaften auf einmal festzulegen. Diese Eigenschaften beziehen sich auf das eigentliche Flex- oder Grid-Element, dh das Verschieben des Inhalts innerhalb des Grid-Bereichs oder der Flex-Linie.
- Gitterstruktur
Sie erhalten beide Eigenschaften, da Sie das Element auf der Block- und Inline-Achse verschieben können, da wir einen definierten Rasterbereich haben, in dem es sich befindet. - Flex-Layout
Sie können nur an der Querachse ausrichten, da die Hauptachse allein durch die Raumverteilung bestimmt wird. Wenn Ihre Elemente also in einer Reihe angeordnet sind, können Sie sie mithilfe vonalign-selfinnerhalb der Flex-Linie nach oben und unten verschieben und sie gegeneinander ausrichten.
In meinem Beispiel unten habe ich einen Flex- und einen Grid-Container und verwende align-items und align-self in Flexbox, um die Elemente auf der Querachse nach oben und unten gegeneinander zu verschieben. Wenn Sie Firefox verwenden und das Element mit dem Firefox Flexbox Inspector untersuchen, können Sie die Größe des Flex-Containers sehen und wie die Elemente darin vertikal verschoben werden.

Im Raster kann ich alle vier Eigenschaften verwenden, um die Elemente innerhalb ihres Rasterbereichs zu verschieben. Auch hier ist der Grid Inspector von Firefox DevTools nützlich, wenn Sie mit der Ausrichtung spielen. Wenn die Rasterlinien überlagert sind, können Sie den Bereich sehen, in den der Inhalt verschoben wird:

Spielen Sie mit den Werten in der CodePen-Demo herum, um zu sehen, wie Sie Inhalte in jeder Layoutmethode verschieben können:
Siehe den Stift Justify-Self, Align-Self, Justify-Items, Align-Items von Rachel Andrew.
Verwirrt von align und justify
Eines der genannten Probleme mit Leuten, die sich an die Ausrichtungseigenschaften in Grid und Flexbox erinnern, ist, dass sich niemand daran erinnern kann, ob er ausrichten oder rechtfertigen soll. Welche Richtung ist welche?
Für das Rasterlayout müssen Sie wissen, ob Sie in Block- oder Inline-Richtung ausrichten. Die Blockrichtung ist die Richtung, in der Blöcke auf Ihrer Seite angeordnet sind (in Ihrem Schreibmodus), dh für Englisch ist dies vertikal. Die Inline-Richtung ist die Richtung, in der Sätze laufen (also für Englisch horizontal von links nach rechts).

Um Dinge in der Blockrichtung auszurichten, verwenden Sie die Eigenschaften, die mit align- beginnen. Sie verwenden align-content , um den Abstand zwischen den Rasterspuren zu verteilen, wenn im Rastercontainer freier Speicherplatz vorhanden ist, und align-items oder align-self , um ein Element innerhalb des Rasterbereichs zu verschieben, in dem es platziert wurde.
Das folgende Beispiel hat zwei Rasterlayouts. Der eine hat den writing-mode: horizontal-tb (was der Standard für Englisch ist) und der andere den writing-mode: vertical-rl . Dies ist der einzige Unterschied zwischen ihnen. Sie können sehen, dass die Ausrichtungseigenschaften, die ich angewendet habe, auf der Blockachse in beiden Modi genau gleich funktionieren.
Siehe Pen Grid Block Axis Alignment von Rachel Andrew.
Um Dinge in Inline-Richtung auszurichten, verwenden Sie die Eigenschaften, die mit justify- beginnen. Verwenden Sie justify-content , um den Abstand zwischen Rasterspuren zu verteilen, und justify-items oder justify-self , um Elemente in ihrem Rasterbereich in Inline-Richtung auszurichten.
Ich habe noch einmal zwei Grid-Layout-Beispiele, damit Sie sehen können, dass Inline immer Inline ist – egal, welchen Schreibmodus Sie verwenden.
Siehe Pen Grid Inline Alignment von Rachel Andrew.
Flexbox ist etwas kniffliger, da wir eine Hauptachse haben, die in row oder column geändert werden kann. Denken wir also zuerst über diese Hauptachse nach. Sie wird mit der Eigenschaft flex-direction festgelegt. Der Anfangs- (oder Standard-) Wert dieser Eigenschaft ist row , wodurch die Flex-Elemente im derzeit verwendeten Schreibmodus als Reihe angeordnet werden. Aus diesem Grund erhalten wir bei der Arbeit auf Englisch Elemente, die horizontal angeordnet sind, wenn wir a erstellen Flex-Container. Sie können dann die Hauptachse in flex-direction: column und die Elemente werden als Spalte angeordnet, was bedeutet, dass sie für diesen Schreibmodus in Blockrichtung angeordnet sind.
Da wir diese Achsenumschaltung durchführen können, ist der wichtigste Faktor in Flexbox die Frage: „Welche Achse ist meine Hauptachse?“ Sobald Sie das wissen, verwenden Sie für die Ausrichtung (wenn Sie sich auf Ihrer Hauptachse befinden) einfach justify-content . Es spielt keine Rolle, ob Ihre Hauptachse Zeile oder Spalte ist. Sie steuern den Abstand zwischen den Flex-Elementen mit justify-content .
Sehen Sie sich den Pen justfy-content in Flexbox von Rachel Andrew an.
Auf der Querachse können Sie align-items die die Elemente innerhalb des Flex-Containers oder der Flex-Linie in einem mehrzeiligen Flex-Container ausrichten. Wenn Sie einen mehrzeiligen Container mit flex-wrap: wrap haben und Platz in diesem Container haben, können Sie align-content verwenden, um den Platz auf der Querachse zu verteilen.
Im folgenden Beispiel machen wir beides mit einem Flex-Container, der als Zeile und als Spalte angezeigt wird:
Sehen Sie sich die Ausrichtung der Stiftkreuzachse in Flexbox von Rachel Andrew an.
Wenn justify-content oder align-content nicht funktionieren
Bei den Eigenschaften justify-content und align-content in Grid und Flexbox geht es darum , zusätzlichen Platz zu verteilen . Überprüfen Sie also, ob Sie zusätzlichen Speicherplatz haben.
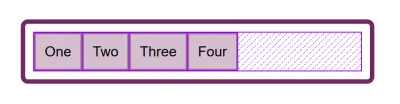
Hier ist ein Flex-Beispiel: Ich habe flex-direction: row gesetzt und ich habe drei Elemente. Sie nehmen nicht den gesamten Platz im Flex-Container ein, also habe ich freien Platz auf der Hauptachse, der anfängliche Wert für justify-content ist flex-start und meine Elemente reihen sich daher alle am Anfang und am zusätzlichen Platz auf ist am ende. Ich verwende den Firefox Flex Inspector, um das Leerzeichen hervorzuheben.

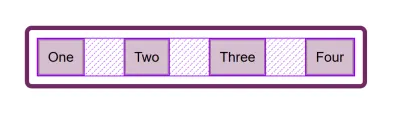
Wenn ich flex-direction in space-between ändere, wird dieser zusätzliche Platz jetzt zwischen den Elementen verteilt:

Wenn ich meinen Artikeln jetzt weitere Inhalte hinzufüge, damit sie größer werden und kein zusätzlicher Platz mehr vorhanden ist, dann tut justify-content nichts – einfach weil kein Platz zum Verteilen vorhanden ist.

Eine häufig gestellte Frage ist, warum justify-content nicht funktioniert, wenn flex-direction column ist. Dies liegt im Allgemeinen daran, dass kein Platz zum Verteilen vorhanden ist. Wenn Sie das obige Beispiel nehmen und es zu flex-direction: column machen, werden die Elemente als Spalte angezeigt, aber es gibt keinen zusätzlichen Platz unter den Elementen wie bei flex-direction: row . Dies liegt daran, dass Sie beim Erstellen eines Flex-Containers mit display: flex einen Flex-Container auf Blockebene haben. dies nimmt den gesamten möglichen Platz in der Inline-Richtung ein. In CSS strecken sich die Dinge nicht in Blockrichtung, also kein zusätzlicher Platz.

Fügen Sie dem Container eine Höhe hinzu und – solange dies mehr ist, als für die Anzeige der Elemente erforderlich ist – haben Sie zusätzlichen Platz und daher funktioniert justify-content in Ihrer Spalte.

Warum gibt es in Flexbox kein justify-self ?
Grid-Layout implementiert alle Eigenschaften für beide Achsen, da wir im Grid-Layout immer zwei Achsen behandeln müssen. Wir erstellen Spuren (die in beiden Dimensionen zusätzlichen Platz im Grid-Container lassen können) und können diesen Platz mit align-content oder justify-content verteilen. Wir haben auch Rasterbereiche, und das Element in diesem Bereich nimmt möglicherweise nicht den gesamten Platz des Bereichs ein, daher können wir align-self oder justify-self verwenden, um den Inhalt im Bereich zu verschieben (oder align-items , justify-items um die Ausrichtung aller Elemente zu ändern).
Flexbox hat keine Spuren wie das Grid-Layout. Auf der Hauptachse müssen wir nur mit der Raumverteilung zwischen den Gegenständen spielen. Es gibt kein Konzept einer Spur, in die ein Flex-Element platziert wird. Es wird also kein Bereich erstellt, in dem das Element herumbewegt werden kann. Deshalb gibt es in Flexbox keine justify-self Eigenschaft auf den Hauptachsen.
Manchmal möchten Sie jedoch ein Element oder einen Teil der Elementgruppe anders ausrichten können. Ein gängiges Muster wäre eine geteilte Navigationsleiste, bei der ein Element aus der Gruppe herausgelöst wird. In dieser Situation empfiehlt die Spezifikation die Verwendung von automatischen Rändern.
Ein automatischer Rand nimmt den gesamten Platz in der Richtung ein, in der er angewendet wird, weshalb wir einen Block (z. B. unser Hauptseitenlayout) mit einem linken und rechten Rand von auto zentrieren können. Bei einem automatischen Rand auf beiden Seiten versucht jeder Rand, den gesamten Platz einzunehmen und schiebt so den Block in die Mitte. Mit unserer Reihe von Flex-Elementen können wir margin-left: auto zu dem Element hinzufügen, für das die Teilung erfolgen soll, und solange im Flex-Container Platz verfügbar ist, erhalten Sie eine Teilung. Dies passt gut zu Flexbox, denn sobald kein Platz mehr verfügbar ist, verhalten sich die Elemente wie normale Flex-Elemente.
Siehe Stiftausrichtung mit automatischen Rändern von Rachel Andrew.
Flexbox und Mikrokomponenten
Eines der Dinge, die meiner Meinung nach oft übersehen werden, ist, wie nützlich Flexbox für kleine Layout-Jobs ist, bei denen Sie vielleicht denken, dass die Verwendung der vertical-align der richtige Weg ist. Ich verwende Flexbox oft, um kleine Muster ordentlich auszurichten; B. das Ausrichten eines Symbols neben Text, das Ausrichten von Grundlinien zweier Dinge mit unterschiedlichen Schriftgrößen oder das richtige Ausrichten von Formularfeldern und Schaltflächen. Wenn Sie Schwierigkeiten haben, etwas mit vertical-align gut auszurichten, versuchen Sie es vielleicht mit Flexbox. Denken Sie daran, dass Sie mit display: inline-flex auch einen Inline-Flex-Container erstellen können, wenn Sie möchten.
Sehen Sie sich das Beispiel Pen inline-flex von Rachel Andrew an.
Es gibt keinen Grund, Flexbox oder sogar Grid nicht für kleine Layout-Jobs zu verwenden. Sie sind nicht nur für große Layouts geeignet. Probieren Sie die verschiedenen Dinge aus, die Ihnen zur Verfügung stehen, und sehen Sie, was am besten funktioniert.
Menschen sind oft sehr daran interessiert zu wissen, was der richtige oder falsche Weg ist, Dinge zu tun. In Wirklichkeit gibt es oft kein Richtig oder Falsch; Ein kleiner Unterschied in Ihrem Muster könnte bedeuten, dass Flexbox am besten funktioniert, wo Sie sonst vertical-align verwenden würden.
Einpacken
Zum Abschluss habe ich eine kurze Zusammenfassung der Grundlagen der Ausrichtung. Wenn Sie sich an diese wenigen Regeln erinnern, sollten Sie in der Lage sein, die meisten Dinge mit CSS auszurichten:
- Richten Sie Text oder ein Inline-Element aus? In diesem Fall müssen Sie
text-align,vertical-alignundline-height. - Haben Sie ein oder mehrere Elemente, die Sie in der Mitte der Seite oder des Containers ausrichten möchten? Wenn ja, machen Sie den Container zu einem Flex-Container und setzen Sie dann
align-items: centerundjustify-content: center. - Bei Grid-Layouts funktionieren die Eigenschaften, die mit align beginnen, in
align-; diejenigen, die mitjustify-beginnen, arbeiten in der Inline-Richtung. - Bei Flex-Layouts funktionieren die Eigenschaften, die mit
align-beginnen, auf der Querachse; diejenigen, die mitjustify-beginnen, arbeiten auf der Hauptachse. - Die Eigenschaften
justify-contentundalign-contentverteilen zusätzlichen Platz. Wenn Sie keinen zusätzlichen Platz in Ihrem Flex- oder Grid-Container haben, werden sie nichts tun. - Wenn Sie glauben, dass Sie
justify-selfmüssen, wird Ihnen die Verwendung eines automatischen Rands wahrscheinlich das Muster geben, nach dem Sie suchen. - Sie können Grid und Flexbox zusammen mit den Ausrichtungseigenschaften für kleine Layout-Jobs sowie Hauptkomponenten verwenden – experimentieren Sie!
Weitere Informationen zur Ausrichtung finden Sie in diesen Ressourcen:
- CSS-Box-Ausrichtung (MDN-Webdokumentation)
- Alles, was Sie über die Ausrichtung in Flexbox wissen müssen
- Cheatsheet zur Box-Ausrichtung
