8 Schritte zur Gewährleistung der Cross-Browser-Kompatibilität für Websites
Veröffentlicht: 2020-05-21Cross-Browser-Kompatibilitätstests sind die Praxis, die Website so zu entwickeln, dass die Website in allen Webbrowsern auf einem Computersystem korrekt funktioniert. Eine der Aufgaben des Website-Entwicklers besteht darin, die Website so zu entwickeln, dass die Website für alle Benutzer funktionsfähig ist.
Als Entwickler von Website-Anwendungen sollten Sie sich um folgende Punkte kümmern:
- Sie sollten sich um die CSS-Elemente kümmern, die Sie in allen Internetbrowsern verwenden. Es besteht die Möglichkeit, dass die neuesten CSS- und JavaScript-Elemente in diesen alten Webbrowsern nicht funktionieren.
- Der Benutzer kann ein Mobiltelefon, ein Tablet, einen Desktop oder Laptop mit älteren oder veralteten Versionen der Browser verwenden. Schließlich muss der Website-Entwickler alle Sorgfalt walten lassen, um die Website so zu gestalten, dass sie mit allen diesen Geräten und Webbrowsern kompatibel ist.
- Es gibt viele Menschen mit Behinderungen, die Hilfseinrichtungen nutzen, um auf das Internet zuzugreifen. Dann gibt es Technokraten, die nur die Tastatur verwenden, um auf das Internet zuzugreifen, und keine Maus verwenden. Daher sollte die Website für alle Benutzer zugriffsfreundlich sein.
Wenn der Begriff „Cross Browsing“ verwendet wird, müssen wir bestimmte Aspekte davon betrachten. Die Benutzererfahrung der Website sollte also fast ähnlich sein, was die Zugänglichkeit der Website betrifft. Es ist immer noch akzeptabel, wenn die Website in verschiedenen Browsern keine identischen Ergebnisse liefert. Die Kernfunktionen der Websites funktionieren effektiv.
Es kann ein Element geben, das in den neuesten Browsern animiert und optisch ansprechend aussieht, in veralteten Browsern jedoch wie eine flache, bildähnliche Grafik aussieht. Dies ist noch akzeptabel, wenn es den Zweck des Elements noch erfüllt. Es ist jedoch nicht akzeptabel, dass ein sehbehinderter Benutzer den Bildschirmleser nicht dazu bringen kann, die Inhalte der Website laut vorzulesen.
Wir sagen, dass „Entwicklung für akzeptable Browser“ nicht bedeutet, dass Sie die Website in allen Browsern testen. Sie sollten jedoch auf die grundlegenden Browser abzielen, die vom Website-Eigentümer verwendet werden, sowie auf die Zielgruppe. Allerdings sollten Sie die Website-Programmierung so umsetzen, dass jeder Browser eine Chance bekommt, auf Ihre Inhalte zuzugreifen.
Gründe für die Schwierigkeiten bezüglich der Cross-Browser-Kompatibilität:
Es gibt so viele Gründe, warum bestimmte Websites auf bestimmten Plattformen nicht richtig funktionieren.
- Die Website-Elemente können sich bei manchen Browsern aufgrund der Browserversion anders verhalten.
- Das vom Benutzer verwendete Gerät und auch die Browsing-Einstellungen des Benutzers können variieren. Diese Unterschiede können dazu führen, dass Websites nicht richtig funktionieren.
- Bevor Sie mit Cross-Browsing-Problemen umgehen, sollten Sie den Code debuggen und alle Fehler im Code beheben, die angezeigt werden, bevor Sie die Website über das Internet hosten.
- Es besteht die Möglichkeit, dass die Browserimplementierung Fehler aufweist. Früher, in den 90er Jahren, in der Ära von Netscape Navigator und Internet Explorer, war die Webentwicklung viel schwieriger, weil die Browser-Programmierer Browser so entwickelten, dass die Website-Elemente in verschiedenen Versionen der Browser unterschiedlich dargestellt wurden. Diese Browser-Unternehmen haben sich bewusst an solche Konventionen gehalten, um sich einen Wettbewerbsvorteil gegenüber den anderen konkurrierenden Unternehmen zu verschaffen. Daher wurde es für Entwickler zu einer schlimmeren Situation und machte das Surfen im Internet auch für die Benutzer zur Hölle. Heutzutage befolgen Browser-Unternehmen Entwicklungsstandards, wodurch die Erfahrung für Entwickler und Benutzer viel besser wird.
- Einige Browser unterstützen Technologien unterschiedlich. Ein Entwickler kann die neueste Website-Entwicklungscodierung und -syntax verwenden, um das Beste aus einer Website herauszuholen, aber das alles ist bedeutungslos, wenn der Benutzer eine alte Version des Browsers verwendet. Daher kann ein alter Browser die Website nicht so darstellen, wie der Entwickler es orchestriert hat. Wenn Sie auch die ältere Version des Browsers unterstützen, müssen Sie den Code in eine altmodische Syntax umwandeln, während Sie eine Art Cross-Compiler verwenden.
- Das größte Problem in der heutigen Zeit ist, dass der Benutzer das Internet über verschiedene Geräte durchsucht. Wenn die Website nicht so entwickelt wurde, dass sie auf allen möglichen Geräten funktioniert, kann es auf bestimmten Geräten zu Fehlfunktionen kommen. Zum Beispiel kann die Website, die nur für einen Desktop-Computerbildschirm entworfen wurde, auf dem Desktop-Bildschirm blitzblank aussehen, aber sie kann auf einem mobilen Gerät oder einem Tablet wie ein Sammelsurium aussehen.
- Es besteht die Möglichkeit, dass die Ladezeit auch das Aussehen einer Website auf den Bildschirmen verändert. Wenn der Benutzer Ihre Website über ein schnelles High-End-Gerät durchsucht, funktioniert die Website möglicherweise korrekt, im Gegensatz zu dem Benutzer, der dieselbe Website auf einem anderen, aber veralteten Gerät durchsucht.
Zu verstehen, wie wichtig es ist, dass eine Webanwendung fast auf ähnliche Weise funktioniert, und das Gleiche zu implementieren, sind zwei verschiedene Dinge, und beide sind schwierige Aufgaben, um erfolgreich zu sein. Es gibt jedoch Möglichkeiten, sicherzustellen, dass die Website unabhängig vom Webbrowser normalerweise funktioniert und eine konsistente Benutzererfahrung bietet. Werfen wir einen Blick auf sie:
1. Vereinfachen Sie Ihren Code:
Ein einfacher Code kann Wunder für Ihre Webanwendung bewirken. Und es gilt immer Qualität vor Quantität. Sie sollten nicht 20 Codezeilen schreiben, wo 10 Codezeilen gerade richtig funktionieren können. Der Grund dafür ist, dass alle Browser den vereinfachten Code reibungslos ausführen können. Sie arbeiten effizienter als sehr komplexer Code. Außerdem wäre es für den Entwickler einfacher, den Code zu debuggen, die Fehler zu verfolgen und sie zu beheben, während es auch einfach ist, den Code zu warten.
2. Rahmen:
Ein CSS-Framework wie Bootstrap und Foundation stellt Webentwicklern den Stilcode zur Verfügung. Sie bieten bis zu einem gewissen Grad Cross-Browser-Kompatibilität. Sie müssen etwas Zeit investieren, um die Funktionsweise der Funktionen zu verstehen. Sie können responsive Webanwendungen erstellen, die in fast allen Browsern problemlos funktionieren.
Die meisten gängigen Web-Frameworks werden von Grund auf entwickelt und auf die neueste Technologie aktualisiert, damit die Website mit so vielen Browsern wie möglich funktioniert. Und die oben genannten Frameworks sollen mit fast allen Browsern kompatibel sein. Es hilft auch bei der Entwicklung der Website, die auf allen Gerätebildschirmen, einschließlich der mobilen Bildschirme, ideal dargestellt wird.
Aber Sie als Entwickler sollten die Dokumentation überprüfen, bevor Sie das Framework implementieren. Das Dokument spricht alles über die Kompatibilität des Frameworks mit den Browsern und Sie können die Cross-Browser-Kompatibilitätsdetails in der Dokumentation finden.
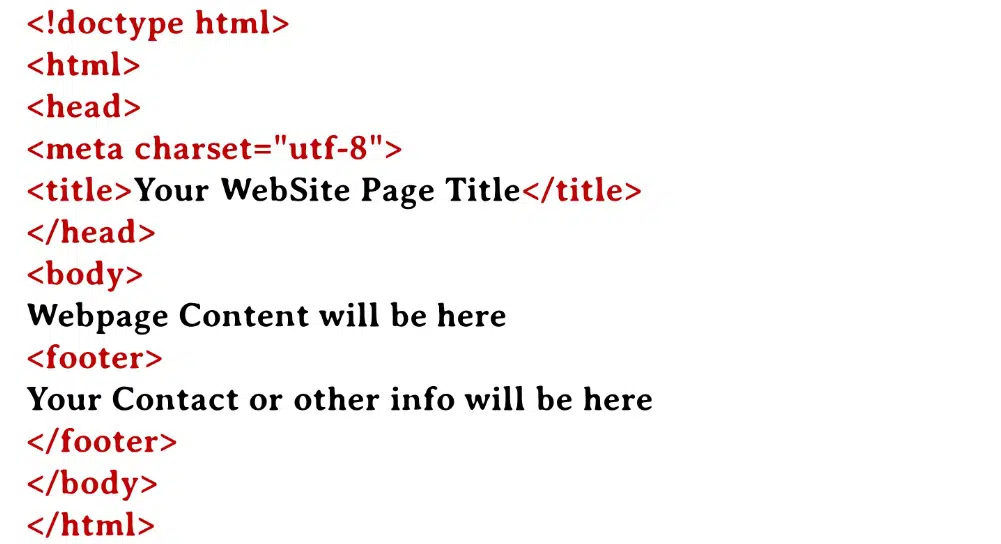
3. Definition gültiger Doctype:
Ein Doctype ist die Deklaration der Auszeichnungssprache an den Webbrowser. Der Doctype ist kein HTML-Tag oder ein HTML-Element; es ist nur eine Anweisung an den Browser über die Version der Auszeichnungssprache, die für die genannte Website verwendet wurde.
Wenn Sie die Auszeichnungssprache nicht in Doctype definieren, macht der Browser im Allgemeinen eine Vermutung. Wenn es also darum geht, die Cross-Browsing-Kompatibilitätsprobleme anzugehen, dann müssen Sie den Doctype korrekt definieren, sonst errät der Browser den Doctype, und dies kann zu Fehlern und Fehlern beim Rendern der Website sowie beim Funktionieren führen. Daher sind diese Fehler und Inkonsistenzen die Probleme, die wir vermeiden möchten.

4. Zurücksetzen des CSS:
Ein CSS-Reset ist das Zurücksetzen aller Styling-Elemente von HTML auf einen konsistenten Wert. Die CSS-Elemente sehen in allen Webbrowsern unterschiedlich aus. Diese Elemente sollen die Website lesbarer und zugänglicher machen. Beispielsweise kann die Schaltfläche „Senden“ in einem Browser anders dargestellt und in einem anderen anders angezeigt werden.
Ein weiterer Aspekt davon ist, dass die Browser dazu neigen, den CSS-Elementen ein gewisses Maß an Polsterung hinzuzufügen; Machen Sie beispielsweise die nicht besuchten Links standardmäßig blau und die besuchten Links violett. Ein weiteres Beispiel ist die Anwendung korrekter Schriftgrößen auf die Titel und die Verwendung von H1-, H2-Tags gemäß der Hierarchie der Titel. Daher schaffen solche Änderungen Engpässe für die Website-Entwickler beim Schreiben ihres Codes. Um diese Probleme zu beseitigen, sollte der CSS-Reset verwendet werden, um jeden Browser zu zwingen, alle Stile mit dem Nullwert zu haben, wodurch Cross-Browsing-Schwierigkeiten vermieden werden.
5. Validieren:
Es gibt Anwendungen wie CSS Validator und HTML Validator, die die Syntax überprüfen, die Sie für die Entwicklung einer Website verwendet haben. Syntaxfehler wie nicht geschlossene Tags, vergessene Anführungszeichen und andere Faktoren können dazu führen, dass eine Website ganz anders aussieht, als der Entwickler sich vorgestellt hat. Es kann sein, dass es in verschiedenen Webbrowsern nicht einmal richtig gerendert wird. Die manuelle Überprüfung und Korrektur der HTML- und CSS-Syntax ist sowohl einschüchternd als auch eine riesige Aufgabe. Daher ist der Einsatz von Validatoren entscheidend, wenn es darum geht, die CSS- und HTML-Syntax auf Fehler zu prüfen.
6. Bedingte Kommentare:
Wenn eine Website entworfen und entwickelt wird, ist es unerlässlich, verschiedene Regeln zu verwenden, damit die Website in fast allen in Betracht gezogenen Webbrowsern funktioniert. Dadurch können fast alle Fehler behoben werden, die bei der Nutzung der Website über verschiedene Browserversionen hinweg auftreten. Daher können Sie mit dem von Microsoft eingeführten Mechanismus namens Bedingte Kommentare je nach Browser unterschiedliche CSS-Stile und Skripte anwenden. Durch die Implementierung können die Cross-Browser-Kompatibilitätsprobleme in größerem Umfang beseitigt werden.
7. Gehen Sie die Unterschiede durch:
Das Beheben aller Fehler und Probleme garantiert immer noch nicht, dass die Website so funktioniert, wie Sie es sich wünschen. Egal, wie sehr Sie es versuchen, bestimmte Elemente werden sich zwangsläufig falsch verhalten, und Parameter werden wahrscheinlich variieren, wenn sich der Browser und die Geräte, die die Website durchsuchen, ändern.
Daher sollte der Fokus nicht darauf liegen, dass die Website auf allen Plattformen identisch aussieht. Der Fokus sollte auf der Funktionalität und Zugänglichkeit der Website liegen. Die Elemente der Website können in verschiedenen Browserversionen auf dem Bildschirm fehlplatziert aussehen. Wenn sie jedoch gut funktionieren und den gewünschten Zweck erfüllen, sollte das Aussehen keine große Rolle spielen. Es sollte den Benutzer nicht daran hindern, auf bestimmte Funktionen zuzugreifen, selbst wenn er die Website von einem veralteten Gerät oder Browser oder beidem nutzt.
8. Cross-Browser-Tests:
Abgesehen von den oben genannten Tipps ist es auch unerlässlich, die Webanwendung auf verschiedenen Plattformen zu testen. Egal, was Sie versuchen und vermeiden, es ist einfach für Sie, individuellen Code zu schreiben, der in Ihrem Browser gut funktioniert. Es kann jedoch bei einem anderen Browser oder sogar einer anderen Version des Browsers zu Fehlfunktionen kommen.
Daher sollte die Website auf verschiedenen Plattformen getestet werden, bevor sie an den Eigentümer der Website geliefert wird. Dafür stehen verschiedene Tools zur Verfügung, um die entwickelte Website auf so vielen Webbrowser-Plattformen zu testen. Sie geben Ihnen einen Einblick, wie die Website zu funktionieren scheint.
Das größte Problem, auf das ein Website-Entwickler beim Testen einer Website auf Cross-Browser-Kompatibilität stößt, ist, dass es so viele Browser auf dem Markt gibt. Aber die grundlegenden Browser abzudecken, ist der Schlüssel zum erfolgreichen Testen. Als Website-Entwickler sollten Sie Ihre Website in den folgenden 5 Browsern testen:
- Google Chrome
- Safari
- Feuerfuchs
- UC-Browser
Microsoft Edge hat es nicht auf die obige Liste geschafft, weil sein Marktanteil sehr gering ist. Aber es wäre eine gute Konvention, immer noch auf Microsoft Edge zu testen, um sicherzustellen, dass die Website wie gewünscht funktioniert.
Das Installieren verschiedener Browser und das Testen Ihrer Website auf jedem von ihnen kann eine mühsame Aufgabe sein. Aus diesem Grund gibt es so viele Online-Tools, mit denen Sie Cross-Browsing-Tests online durchführen können.
Die oben genannten Schritte sind die notwendigen Schritte, die wir uns bei der Entwicklung einer funktionalen Website ansehen können. Mit dem neuesten technologischen Fortschritt ist es schwierig, aber nicht unmöglich, Cross-Browser-Kompatibilität zu erreichen. Mit Browsern, die bestimmte W3C-Standards einhalten, ist es einfacher als je zuvor, Probleme mit der Cross-Browser-Kompatibilität anzugehen.
Das bedeutet jedoch nicht, dass der Entwickler die Wichtigkeit der Behebung der Cross-Browser-Kompatibilitätsprobleme untergraben sollte. Manchmal sind die Probleme erheblich, es macht den gesamten Zweck, die Website überhaupt zu haben, zunichte, weil es nur nach hinten losgeht, wie es auf bestimmten Browsern funktioniert.
Fazit:
Dieser Artikel bietet Ihnen einen Einblick, wie Probleme mit der browserübergreifenden Kompatibilität aussehen und wie diese Probleme angegangen werden können. Menschen auf der ganzen Welt verwenden unterschiedliche Webbrowser. Daher wird es zu einer schwierigen Aufgabe, die Website auf allen Webbrowser-Plattformen korrekt funktionieren zu lassen. Wenn eine Website mit den neuesten High-End-Skripten entwickelt wird, sollte der Code der älteren Browserversionen, die auf die Website zugreifen, ordnungsgemäß heruntergestuft werden. Dadurch kann der Browser die Website sichtbar und funktionsfähig darstellen. Wenn die Website gut entwickelt ist, sollte sie daher auf allen Plattformen stabil funktionieren.