11 Schritte zum Erstellen des perfekten Website-Farbschemas
Veröffentlicht: 2020-01-24Der Mensch ist visuell getrieben. Die visuellen Reize leiten uns bei fast allem, was wir tun. Erfolgreiche Marken auf der ganzen Welt haben eine starke Assoziation mit einem unverwechselbaren Farbschema in ihrer Markenidentität. Daher ist der Aufbau einer soliden Markenidentität für jedes Unternehmen von entscheidender Bedeutung. Es ist eine wichtige Komponente, um Vertrauen aufzubauen und das Komfortniveau bei den Verbrauchern zu entwickeln. Es ist auch entscheidend für die Schaffung von Markenbotschaftern in der Zielgruppe. Apropos Marke, eines der wichtigsten Elemente ist das Logo. Das Farbschema muss auf die Marke und das Logo abgestimmt sein, da es das Verständnis der Verbraucher für Ihr Unternehmen unterstützt. Es ist auch etwas, das absolut ausgerichtet und synchronisiert sein muss, da es mit der Markenidentität verbunden ist. Über 90 % der schnellen Kaufentscheidungen basieren auf der Farbgebung und ihrer Wahrnehmung. Die Wahl des richtigen Website-Farbschemas ist sehr wichtig, um einen bleibenden Eindruck zu hinterlassen. Schließlich erhöht Farbe laut der Studie die Markenbekanntheit um fast 80 %. Bei der Entwicklung und Gestaltung einer Website ist es unerlässlich, die Farbauswahl sorgfältig abzuwägen, da unterschiedliche Farben unterschiedliche Botschaften an den Verbraucher senden. Hier erfahren Sie, wie Sie dies knacken und das perfekte Farbschema erhalten.
1. Farbpsychologie verstehen:
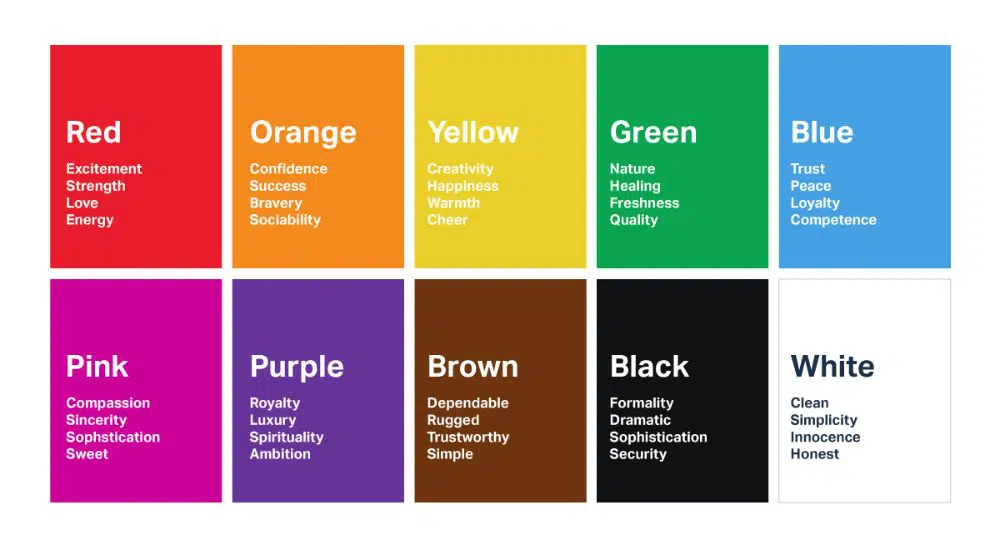
Sie müssen sich mit der Farbpsychologie vertraut machen, bevor Sie versuchen, die Farbpalette zusammenzustellen. Jede Farbe spricht die Menschen auf andere Weise an. Unterschiedliche Farben rufen bei den Menschen gemischte Gefühle hervor. Dies kann jedoch je nach Demographie variieren. Analysieren Sie basierend auf dem Produkt die Zielgruppe – die Persönlichkeit und die Emotionen. Stellen Sie sich die Frage, was Sie bei der Zielgruppe hervorrufen möchten. Wählen Sie dementsprechend die am besten geeignete Grundfarbe für das Farbschema Ihrer Website. Wenn die Marke zum Beispiel mit Finanzen zu tun hat, ist es am besten, sich für die Farbe Blau zu entscheiden, da sie Vertrauen und Verlässlichkeit ausdrückt. Wenn Sie es mit einer Marke zu tun haben, die ein Bio-Lebensmittelunternehmen ist, wäre die Farbe Grün die beste, da sie mit Gesundheit und Natur in Verbindung gebracht wird.
2. Gehen Sie mit Branchenwissen auf Nummer sicher:
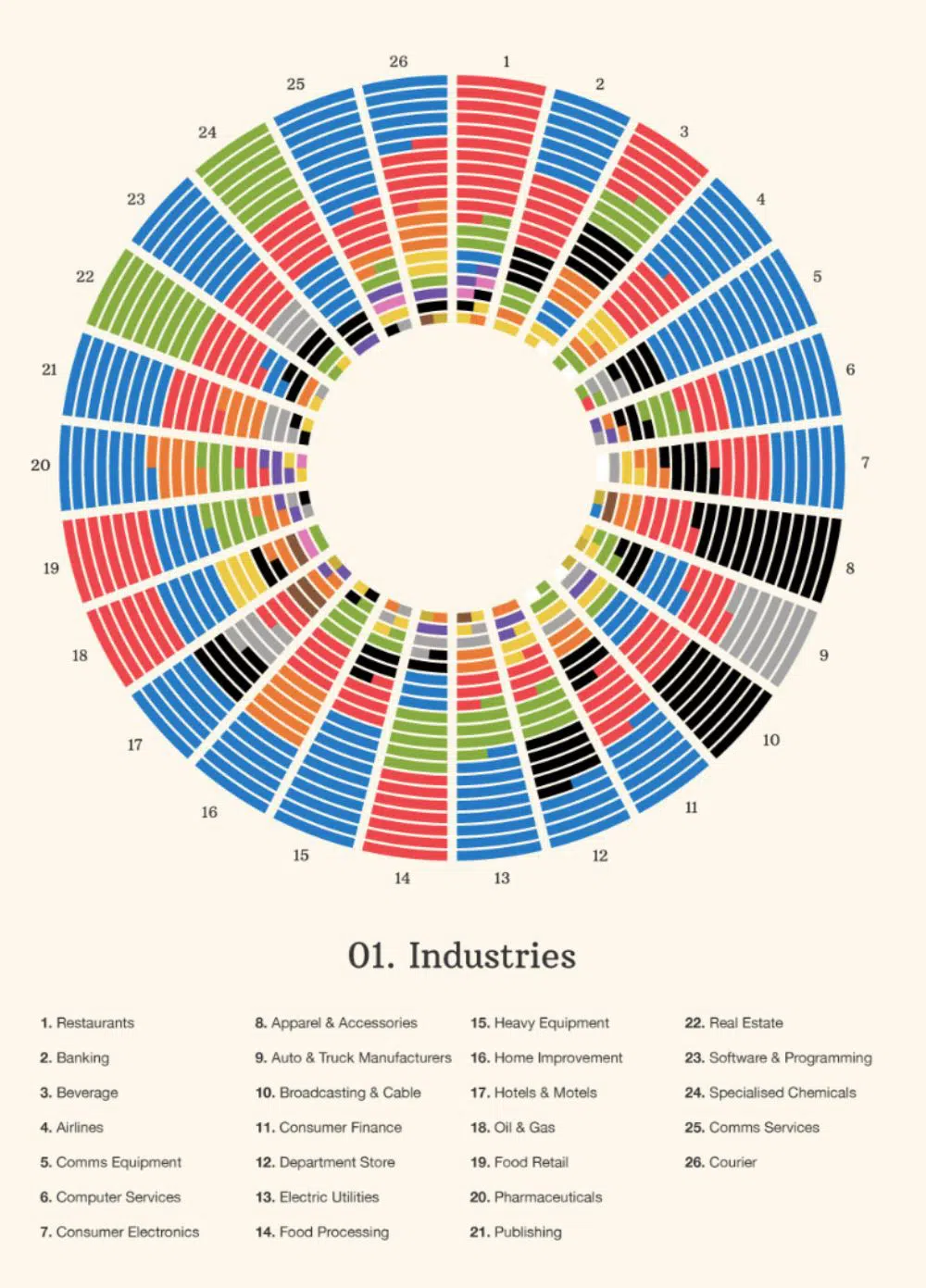
Verstehen Sie die Branche und die Nische des Kunden. Farbpsychologie ist entscheidend für die Marke und ihre Identität. Jede Farbe und Schattierung hat eine andere psychologische Wirkung auf das Bewusstsein der Verbraucher. Verschiedene Branchen bevorzugen je nach Produkt oder Dienstleistung unterschiedliche Farben. Dadurch versuchen sie, bestimmte Emotionen hervorzurufen und branchenbezogene Assoziationen zu schaffen. Hier ist die Studie, die 520 Logos mit einer Reihe von Branchen analysiert hat, um festzustellen, welche Branchen welche Farbe bevorzugen. Die Ergebnisse zeigen die Top-20-Marken in jedem Sektor und ihre dominierenden Farben.
3. Wettbewerbsanalyse:
Sie können sich immer ein oder zwei Notizen von den Wettbewerbern in der Branche machen. Schauen Sie sich ihre Websites an und studieren Sie das Logo, Branding und die verwendeten Farben. Beobachten Sie die Ähnlichkeiten in der Verwendung von Farben und analysieren Sie sie. Diese Analyse würde Ihnen auch eine sehr gute Vorstellung von den Tönen geben, die in der Branche verwendet werden. Sie haben dann zwei Möglichkeiten – entweder Sie gehen mit dem Strom und verwenden das konventionelle Farbschema, das zur Rechnung passt, oder Sie gehen in die entgegengesetzte Richtung und differenzieren die Marke. In jedem Fall müssen Sie sicherstellen, dass die Markenbotschaft und die Geschichte so transportiert und wahrgenommen werden, wie sie sein sollen.
4. Korrigieren Sie Ihre Primärfarbe:
Diese primäre oder dominante Farbe ist die Markenfarbe. Die Marke und die Website würden von den Verbrauchern mit dieser Primärfarbe in Verbindung gebracht. Diese Farbe wäre besonders hilfreich, um bestimmte Emotionen oder Gefühle hervorzuheben, wenn Verbraucher oder potenzielle Verbraucher auf Ihre Website gelangen. Dies ist die Farbe, an die sich Ihre Zielgruppe erinnern soll, wenn sie an die Marke denkt. Wenn das Logo bereits vorhanden ist, stellen Sie sicher, dass Ihre Primärfarbe eine der im Logo verwendeten Farben ist, vorzugsweise die Primärfarbe. Verwenden Sie diese dominante Farbe an den richtigen Stellen, anstatt sie einfach überall einzufügen. Die Farbe sollte den Inhalt und die Website hervorheben und sollte verwendet werden, um die Funktionen oder Details hervorzuheben, auf die sich Ihr Publikum konzentrieren soll.
5. Legen Sie die Anzahl der Farben fest:
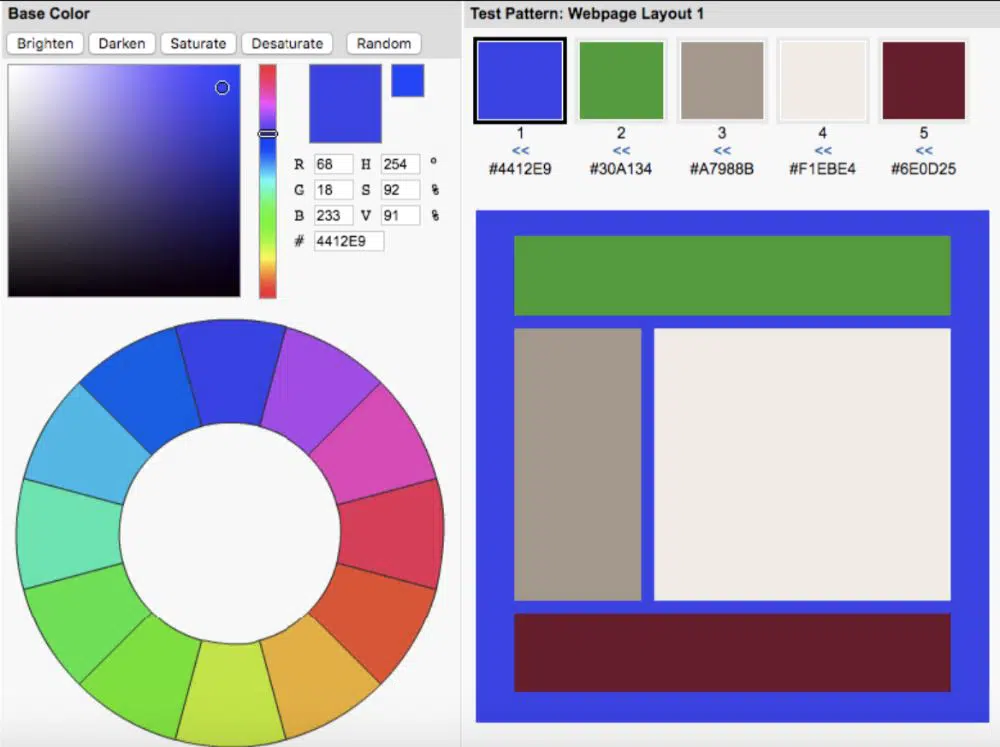
Die Verwendung von nur einer Farbe, begleitet vom Negativraum, ist einfach zu langweilig und langweilig. Bestimmen Sie den Farbsatz, den Sie verwenden möchten. Machen Sie Ihr Design interessanter und optisch ansprechender, indem Sie Akzentfarben verwenden. Dadurch können Sie verschiedene Funktionen Ihrer Website hervorheben, wie Schaltflächen, Zitate oder Registerkarten. Das Mischen und Anpassen von Farben kann sehr schwierig sein, insbesondere ohne das Verständnis der Farbtheorie. Daher ist es am besten, das „Farbrad“ zu konsultieren. Wählen Sie entweder Analogfarben oder Komplementärfarben. Um den Prozess weiter zu rationalisieren, können Sie auch Tools wie Colorspire verwenden. Durch Tools wie dieses können Sie sich eine klare Vorstellung davon machen, wie Ihr Farbschema auf der Website aussehen würde. Idealerweise sollten Sie 3 Farben haben und einer 60-30-10-Regel folgen.
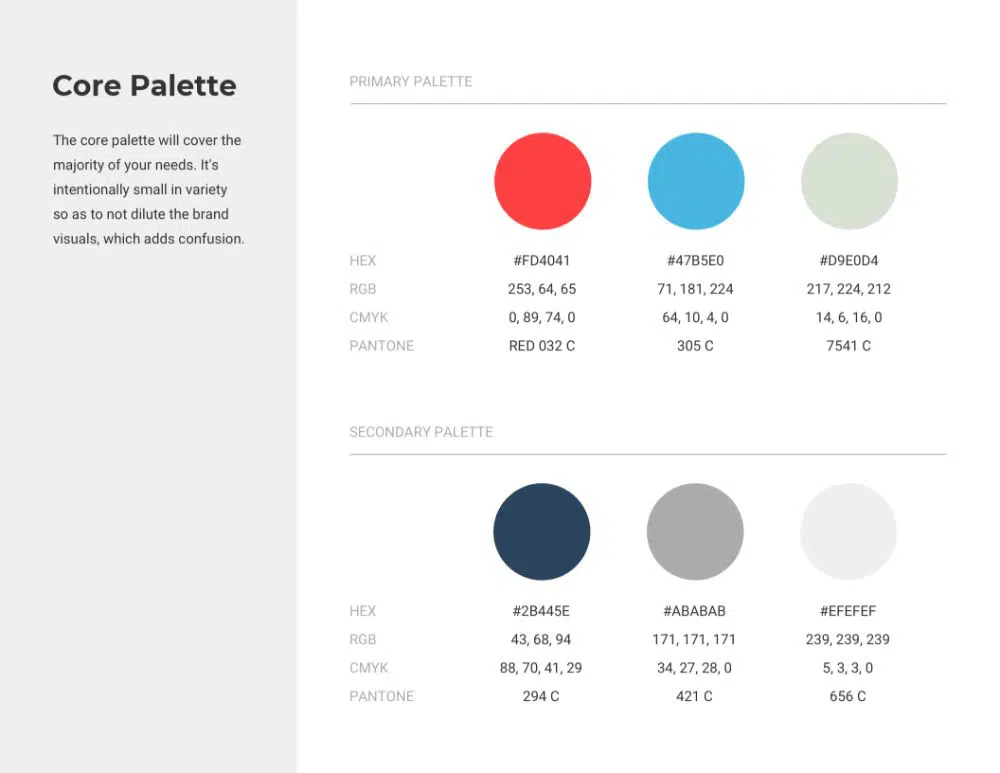
6. Verwendung von Neutral- und Sekundärfarben:

Das Anpassen der Sekundärfarben an die Primärfarben kann manchmal ein großer Kampf sein. Es gibt jedoch viele kostenlose Tools, die Ihnen die Arbeit erleichtern können. Farbraum- und verschiedene andere Farbpalettengeneratoren sind verfügbar, die Sie durch die Verwirrung führen können. Sie müssen nur den Hex-Code eingeben und haben mehrere Optionen. Bestimmte Designs erfordern die Verwendung von Sekundärfarben – insbesondere für Websites, die mit Inhalten, Zielseiten, Produkten, herunterladbaren Assets usw. gefüllt sind. Gleichzeitig müssen Sie auch neutrale Farben verwenden, um einen Kontrast für die wichtigen Elemente zu schaffen. Die häufigsten neutralen Farben sind Weiß, Grau und Schwarz. Es ist immer gut, eine helle / neutrale Farbe und eine dunkle Farbe für verschiedene Fälle zu haben.
7. Farbplatzierung:
Nun kommt die kritische Frage sowie das Interessensgebiet – wie setzt man das Farbschema der Website idealerweise fort?
Primärfarben gehen normalerweise zum „Hotspot“ der Webseiten. Verwenden Sie diese kräftigen und lebendigen Farben, um die Besucher dazu zu bringen, „die Aktion zu ergreifen“. Sie sollten verwendet werden, um maximale Aufmerksamkeit und Klicks zu erzielen. CTA-Schaltflächen oder -Tabs und andere wichtige On-Page-Elemente müssen mit den Primärfarben hervorgehoben werden.
Sekundärfarben werden im Allgemeinen verwendet, um weniger kritische Informationen hervorzuheben. Dazu gehören die Unterüberschriften, sekundäre Schaltflächen sowie aktive Menüpunkte, FAQs, Erfahrungsberichte und andere unterstützende Inhalte. Neutrale Farben können normalerweise sowohl für den Text als auch für den Hintergrund verwendet werden, aber sie sind in den lebendigen und farbenfrohen Bereichen der Website sehr nützlich. Die neutralen Farben würden auch dazu beitragen, dass die Website abgeschwächt wird, und die Neufokussierung des Auges unterstützen.
8. Vorlieben loslassen:
Jeder hat das Recht auf Meinungen und Entscheidungen. Jeder hat seine eigenen Lieblingsfarben, was dazu führen kann, dass man auch Vorlieben und Vorurteile gegenüber bestimmten Farben hat. Mehrere Marken lassen sich von diesen Vorurteilen und Vorlieben beeinflussen, während sie sich für die Farbpalette im Website-Design entscheiden. Es ist wichtig zu beachten, dass es normalerweise nicht mit der Farbpsychologie übereinstimmt. Es ist zweifellos verlockend, sich für die Lieblingsfarbe zu entscheiden, aber die Branche und die Zielgruppe zu analysieren. Wenn die Marke auf eine weibliche Bevölkerungsgruppe ausgerichtet ist und die Produktpalette aus Kosmetik besteht, kann es eine gute Idee sein, unabhängig von den persönlichen Vorlieben oder Vorurteilen auf die rosa Töne oder Schattierungen zu setzen.
9. Vergleichen Sie Schemata in der Nähe:
Es ist kein Zwang, sich auf das allererste Farbschema festzulegen, das Sie erstellen. Dies kann sowohl Ihre Arbeit als auch Ihre Kreativität sehr einschränken. Es ist ratsam, 3-4 Optionen mit unterschiedlichen Farbschemata zu haben. Auf dieser Grundlage können Sie das allgemeine Erscheinungsbild der Website besser einschätzen. Dieser Vergleich wird auch bei der Planung des Layouts der Website hilfreich sein. Sie können auch die Meinung Ihrer Kunden sowie Kollegen oder Teammitglieder einholen und besser verstehen, was funktioniert und was nicht. Danach können Sie es eingrenzen, bis Sie sich auf das Farbschema konzentrieren können, das perfekt zu den Anforderungen der Website passt.
10. Überarbeiten und Brainstorming:
Wenn Sie den Prozess der Auswahl des Farbschemas abgeschlossen haben, müssen Sie es noch einmal auf die Probe stellen. Sie müssen die Tatsache analysieren, ob dieses Farbschema in anderen Formaten funktionieren würde oder nicht. Stellen Sie Ihr gewähltes Farbschema in verschiedenen Szenarien auf die Probe. Stellen Sie sich vor, wie es in gedruckter Form oder in einem Warensortiment aussehen würde. Sie können auch ein wenig mehr recherchieren, um die Wirkung zu ermitteln, die dies auf die Besucher haben würde. Die Farbschemata sind nicht so schwer zu bekommen, mit vielen im Internet verfügbaren Tools. Diese Tools sind eine große Hilfe bei der Fertigstellung der Farbschemata und können auch kostenlos verwendet werden. Es ist sehr wahrscheinlich, dass Sie diesen Prozess wiederholt durchlaufen müssen, bis Sie das richtige Farbschema gefunden haben, das am besten funktioniert und in alle Szenarien und Formate passt. In beiden Fällen erhalten Sie alternative Optionen, falls der Kunde oder Arbeitgeber die beste Option ablehnt oder sie nicht gut funktioniert.
11. Farbrichtlinien:
Es ist wichtig, sich daran zu erinnern, dass das Farbschema keine Art „Gemälde“ ist. Ja, die Website beruht auf der Tatsache, dass das Design ansprechend genug sein muss, um Verkäufe zu erzielen, und dynamisch ist. Das Design ist jedoch dem Inhalt untergeordnet. Denken Sie daran, dass der Zweck eines Farbschemas darin besteht, den Inhalt der Website und die verschiedenen Funktionen hervorzuheben. Design und Farbgebung dürfen den Inhalt der Website nicht überlagern. Das Farbschema und der Inhalt müssen aufeinander abgestimmt sein, und das Farbschema muss im Hintergrund sein und den Inhalt in den Vordergrund drängen. Die verwendeten Farben können entweder mit den Branchenkonventionen übereinstimmen oder etwas anderes sein – in jedem Fall müssen sie vorzugsweise kontrastierend sein. Es sollten nur wenige Farben verwendet werden, damit die Website ansprechend und nicht zu grell wirkt. Sie können das Farbquiz machen, falls Sie in der Klemme sind. Bei der Auswahl der Farbpalette für die Website müssen demografische Merkmale und die Zielgruppe ebenfalls im Vordergrund stehen.
Es kann schwierig sein, ein praktikables, funktionales und ansprechendes Schema zu finden, das einfach perfekt passt. Sie müssen jedoch nicht besonders erfahren und hochqualifiziert sein, um dies zu tun. Sie können dies immer noch knacken, auch wenn Sie relativ neu sind. Nutzen Sie die im Internet verfügbaren Tools, wenn Sie nicht weiterkommen oder wegen der Farben verwirrt sind. Es ist jedoch für jeden Designer sehr wichtig, die Farbpsychologie und die Theorie zu verstehen, bevor er mit der eigentlichen Arbeit beginnt. Sie müssen die Emotionen und Gefühle kennen, die mit jeder Farbe verbunden sind, und die Reaktion der Verbraucher auf bestimmte Farben. Es ist auch notwendig, ein grundlegendes und funktionierendes Verständnis des Farbkreises und der 60-30-10-Theorie zu haben. Mit ausgiebigem Experimentieren und mehreren Trial-and-Error-Versuchen können Sie das optimale Farbschema für die Website finden. Dieses Farbschema wäre ein entscheidendes Element für den Wiedererkennungswert und den Wiedererkennungswert der Marke. Eine wirkungsvolle Farbgebung der Website ist dafür verantwortlich, eine emotionale Verbindung mit den Besuchern herzustellen. Dies kann zu einer niedrigeren Absprungrate beitragen, was dazu führen würde, dass mehr Zeit auf der Website verbracht wird, was wiederum zu einer höheren Konversionsrate führt. Daher kann das Farbschema einen großzügigen Einfluss auf die Marke und das Geschäft Ihres Kunden oder Arbeitgebers haben.