Bester Rat zum Erstellen des perfekten CTA für eine WordPress-Site
Veröffentlicht: 2019-02-22Es ist von entscheidender Bedeutung, Menschen für Ihre WordPress-Website zu gewinnen, aber sie in Abonnenten und Kunden umzuwandeln, ist zweifellos das ultimative Ziel Ihres Unternehmens.
Natürlich würde niemand ohne etwas Überzeugung konvertieren, also verwendet jede Website da draußen Calls-to-Action (CTAs), um die Besucher davon zu überzeugen, die gewünschte Aktion auszuführen.
Ein CTA kann eine Textzeile, eine Schaltfläche oder ein Bild sein, solange es dazu auffordert, sofort eine bestimmte Aktion auf Ihrer Website auszuführen.
Ein CTA kann sie beispielsweise dazu auffordern, einen Bericht herunterzuladen, einen Newsletter zu abonnieren, sich für eine Veranstaltung anzumelden, eine Testversion zu starten oder ein Produkt oder eine Dienstleistung zu kaufen. Es versteht sich von selbst, dass CTAs für Sie von entscheidender Bedeutung sind, um Ihr Online-Publikum und Ihre Followerschaft zu vergrößern. Daher ist es für Online-Unternehmen ein Muss, Ihr Bestes zu geben, um einen überzeugenden CTA zu erstellen.
Was können Sie mit einem CTA erreichen?
Wie bereits in der Einleitung erwähnt, können CTAs unterschiedliche Formen annehmen. Sie definieren die Ziele und bestimmen die Handlungsaufforderungen für die Leser. Beispielsweise kann ein textbasierter CTA am Ende eines Artikels in einem Blog die Leser dazu auffordern, Kommentare zu hinterlassen, während ein schaltflächenbasierter CTA auf einer Zielseite einer Website Besucher dazu ermutigen kann, sich für eine kostenlose Testversion eines Produkts anzumelden .

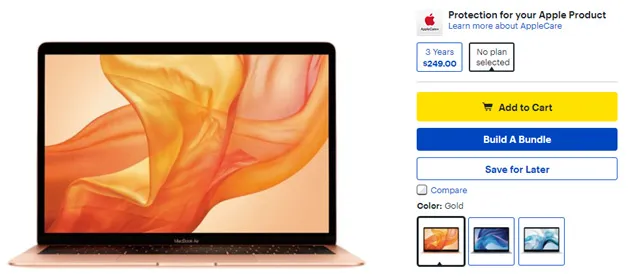
Außerdem sind CTAs ein wesentliches Element von Produktseiten, die Sie zum Kauf animieren. „In den Einkaufswagen“ von Best Buy ist ein perfektes Beispiel für einen schaltflächenbasierten CTA (Für später speichern und Paket zusammenstellen sind ebenfalls CTAs) auf einer Produktseite.
Offensichtlich kann ein CTA eine Vielzahl von Zielen haben und Teil einer digitalen Marketingstrategie sein, die das Erreichen seiner Ziele erleichtert. Wie Sie dem obigen Bild entnehmen können, ist es ideal, um einen Besucher von einer Produktseite auf eine Checkout-Seite zu leiten, was eine wesentliche Voraussetzung für die Konvertierung ist.
Um sicherzustellen, dass CTAs auf Ihrer WordPress-Website richtig vorbereitet sind, um Ihnen beim Erreichen Ihrer Ziele zu helfen, müssen Sie Folgendes berücksichtigen.
So erstellen Sie einen perfekten CTA für Ihre WordPress-Website
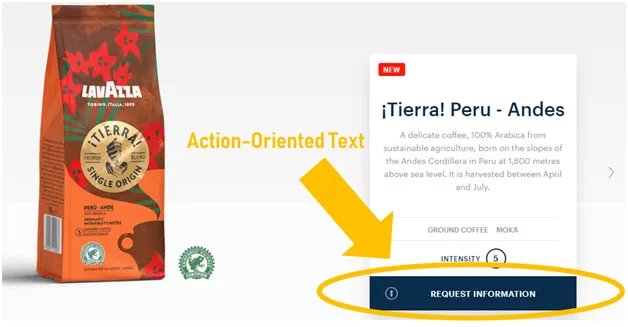
1. Wählen Sie einen actiongeladenen Text
Unabhängig davon, ob Sie einen textbasierten oder einen schaltflächenbasierten CTA erstellen, sollte er einen auffälligen, handlungsorientierten Text haben, um die Besucher Ihrer Website so überzeugend wie möglich zu machen. Nach den neuesten Marketingtrends sind Wörter wie „Eingeben“ und „Absenden“ veraltet und sollten daher nicht für CTAs verwendet werden.
Einige der effektivsten Verben, die Sie in Betracht ziehen sollten, sind:
- Entdecken
- Verbinden
- Sich bewerben
- Reservieren
- Anfrage
- Start
- Lernen
- Tun
Diese Verben werden als besser für die Förderung von Aktionen angesehen, da sie dies sowie einen Nutzen für den Benutzer implizieren. Beispielsweise können Sie das Wort „Beginn“ verwenden, um zu beschreiben, was passiert, nachdem ein Besucher darauf geklickt hat, sowie den Vorteil, den er oder sie erhält, z. B. „Beginnen Sie eine kostenlose Testversion“.
Hier ist ein Beispiel für einen CTA mit einem aktionsgeladenen Text, der klar beschreibt, was passiert, nachdem ein Besucher darauf klickt.

2. Erstellen Sie ein Gefühl der Dringlichkeit oder Knappheit
Dies ist eine beliebte Taktik, die viele WordPress-basierte Online-Shops verwenden, um Besucher dazu zu bringen, so schnell wie möglich zu konvertieren und den Umsatz zu steigern (tatsächlich haben Sie wahrscheinlich schon oft gesehen, wie Amazon das macht). Um die Wahrscheinlichkeit zu maximieren, dass Ihre Besucher auf den CTA klicken, sollten Sie die folgenden Sätze in Betracht ziehen:
- Nur 24 Stunden
- Letzte Möglichkeit
- Nur noch X Tage
- Endet bald.
Sie betonen die Tatsache, dass Ihr Geschäft ein bestimmtes Produkt nur begrenzt vorrätig hat oder dass ein Sonderangebot bald endet. Wenn ein Besucher an einem Kauf interessiert ist, besteht die Möglichkeit, dass diese Sätze ihn dazu zwingen, ein gutes Geschäft zu verpassen.
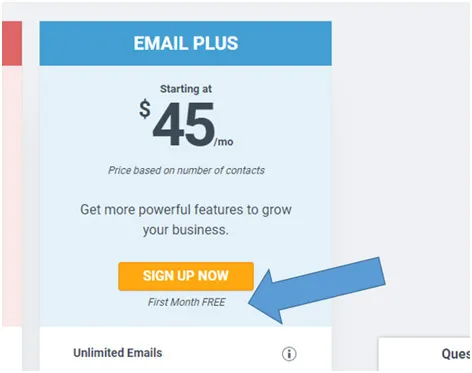
Sie können auch etwas Text unter oder über dem CTA hinzufügen, um ihn zu verstärken und den Betrachter zum Klicken zu animieren. Hier ist ein Beispiel von Constant Contact.
Der Satz „Erster Monat GRATIS“ unter dem CTA liefert die zusätzliche Ermutigung, die viele Menschen brauchen, um einen Kauf zu tätigen.
3. Heben Sie CTAs vom Rest Ihrer Website ab
„Um sicherzustellen, dass Ihre CTAs die Aufmerksamkeit der Besucher Ihrer Website auf sich ziehen, müssen sie sich von den übrigen Schaltflächen und anderen Designelementen abheben“, erklärt Matt Powell, ein Webdesigner. „Da die Ermutigung zu einer bestimmten Aktion das ultimative Ziel auf der Seite sein könnte, müssen Sie Ihre CTAs hervorheben.“
Beispielsweise können Sie Farben verwenden, die in starkem Kontrast zu anderen Farben stehen, die auf der Seite und anderen UI-Elementen verwendet werden. Um ein Beispiel zu sehen, werfen Sie einen Blick auf das Bild einer Produktseite oben. Der Haupt-CTA dort hat eine lebhafte gelbe Farbe, die ihn zum auffälligsten UI-Element auf der Seite macht; andere CTAs können damit nicht konkurrieren.
Während viele Marken grüne und orange Farben verwenden, um ihren CTA auffällig, aber nicht zu ablenkend zu gestalten, hängt die endgültige Wahl für Sie von vielen Faktoren ab, einschließlich der Farben Ihres Markenlogos und der Ergebnisse von A/B-Tests.

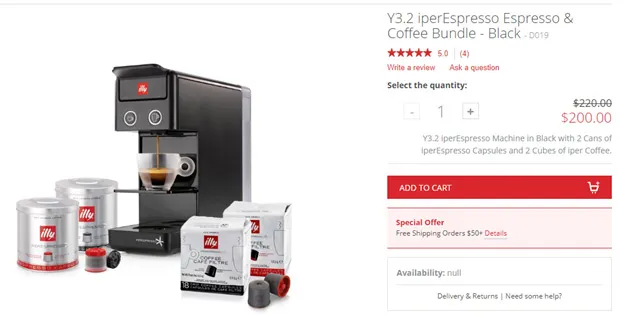
Das Bild unten zeigt zum Beispiel ein großartiges Beispiel für CTA – Add to Cart – das sich vom Rest der Website abhebt und die Farbe der Marke, eines bekannten italienischen Kaffeeherstellers Illy, verwendet.
4. CTAs strategisch platzieren
Die Position von CTAs auf Ihrer WordPress-Website ist eine wichtige Überlegung, da sie den Besuchern zur richtigen Zeit und am richtigen Ort präsentiert werden müssen. Hier sind einige Empfehlungen:
- Platzieren Sie CTA-Schaltflächen in der Nähe von informativen Teilen einer Webseite, um den Eindruck zu erwecken, dass das Klicken darauf der nächste logische Schritt ist
- Verwenden Sie mehrere CTAs, um eine lange Webseite zu unterbrechen und Besucher beim Scrollen an die nächsten Abschnitte zu erinnern
- Berücksichtigen Sie das AIDA-Prinzip, bevor Sie einen CTA auf Ihrer Website platzieren. AIDA steht für Attention – Interest – Desire – Action und fordert Sie auf, die Aufmerksamkeit der Besucher zu erregen, sie für mehr Wissen zu interessieren, ihnen Vorteile zu beschreiben, damit sie das Produkt / die Dienstleistung wollen, und ihnen dann einen CTA zu präsentieren.
- Wenn Ihr CTA ein starkes Engagement von den Besuchern erfordert, vermeiden Sie es, ihn am Anfang der Seite (above the fold) zu platzieren, da sie wahrscheinlich alle Informationen lesen möchten, bevor sie eine Entscheidung treffen, die einen spürbaren Einfluss auf ihr Leben haben kann.


5. Negativen Raum effektiv nutzen
Eine weitere Möglichkeit, um sicherzustellen, dass sich Ihre CTAs von den umgebenden Inhalten abheben, besteht darin, einen negativen Raum um sie herum zu verwenden. Das bedeutet, Leerzeichen zwischen dem Inhalt und dem CTA-Button einzubauen, um letzteren deutlicher zu machen und so mehr Aufmerksamkeit zu erregen.
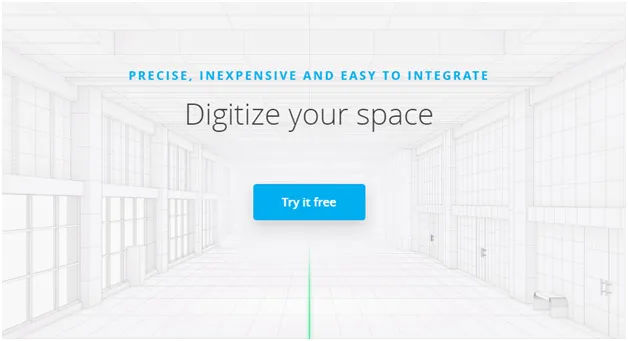
So macht es zum Beispiel ein Softwareunternehmen Indoorway.

Warum es gut ist:
- Um den Button herum ist genügend Platz, damit der Besucher nicht das Gefühl hat, dass die Seite überladen ist
- Der CTA befindet sich in der Mitte der Seite, sodass die Aufmerksamkeit des Besuchers darauf gerichtet ist
- Die Verwendung unterschiedlicher Farben sorgt dafür, dass der Button auffällt.
6. Ändern Sie den Bestimmer
Viele Unternehmen bevorzugen Wörter wie „Sie“ und „Ihr“ für CTAs. Während sie in den meisten Situationen wie eine vernünftige Wahl erscheinen, besteht eine gute Möglichkeit, einen CTA umsetzbarer zu machen, darin, sie in „ich“ und „mein“ zu ändern.
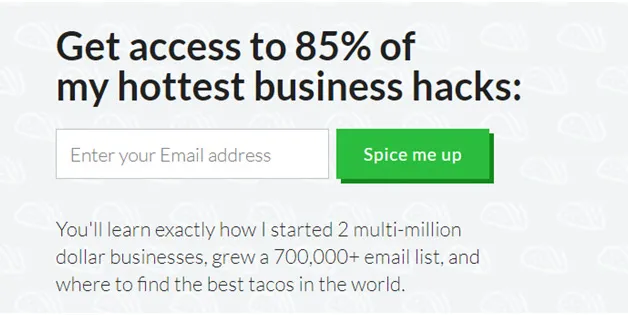
Schauen wir uns ein Beispiel von OKDork an.

Indem der Designer „Spice me up“ für einen CTA-Text verwendet, lässt der Designer das Angebot auf eine andere Weise wahrnehmen, die überzeugender sein könnte. Die Website impliziert beispielsweise nicht, dass das Angebot und die Inhalte, die der Besucher freischalten wird, ihnen gehören.
So verwendet Neil Patel, ein bekannter digitaler Vermarkter und Influencer, dieses Prinzip, um neue Teilnehmer für sein SEO-Webinar auf der Zielseite seiner Website zu gewinnen. Es ist sehr handlungsorientiert, beschreibt den Nutzen für den Kunden und spricht aus dessen Perspektive.

Hier ist ein weiteres Beispiel für einen CTA mit „mein“ statt „dein“.

Eine weitere Möglichkeit, CTA auf Ihrer WordPress-Website umsetzbarer zu machen, ist die Verwendung des „Ich“-Prinzips. Es verwendet eine ähnliche Idee wie die im vorherigen Abschnitt und besagt, dass ein CTA aus der Perspektive des Kunden sprechen sollte, indem der „I“-Bestimmungssatz verwendet wird.
Hier ist ein Beispiel für einen CTA, der dieses Prinzip verwendet.

Anstelle eines typischen Textes wie „Beanspruchen Sie Ihre Beratung“ spricht dieser CTA den Kunden aus seiner Perspektive an und spricht ihn direkt an.
Sie können diese Prinzipien auch auf Ihre CTAs anwenden und so etwas erhalten:
- Melden Sie mich an
- Sichere meine Reservierung
- Reserviere meinen Platz
- Holen Sie sich mein eBook
- Holen Sie sich mein kostenloses Exemplar des Berichts
- Baue mein Geschäft aus.
Zusammenfassend lässt sich sagen, dass Sie Ihre Angebote attraktiver gestalten können, indem Sie eine Sprache wählen, die aus der Perspektive der Zuschauer spricht.
7. Verwenden Sie ein Plugin, um CTAs zu erstellen
Glücklicherweise gibt es eine Reihe von WordPress-Plugins, mit denen Sie sowohl einfache als auch erweiterte CTAs für Ihre Website erstellen können, darunter die folgenden.
Hallo Bar :

Eine sehr beliebte, einfache und unauffällige Symbolleiste, die Sie oben auf Ihrer Website hinzufügen können, um Daten wie E-Mails von Besuchern zu sammeln. Es ist kostenlos und ermöglicht es Ihnen, Ihre Abonnentenliste einfach zu erstellen, ohne die Benutzererfahrung auf Ihrer WordPress-Website zu beeinträchtigen.
Popup-Builder :

Eine weitere kostenlose Option, die es ermöglicht, Popup-Fenster mit Benachrichtigungen oder Abonnentenformularen zu erstellen, um Daten zu sammeln und Triggerpositionen an bestimmten Stellen auf einer Seite festzulegen. Das Popup-Plugin unterstützt ein bekanntes E-Mail-Marketing-Tool MailChimp, was es wirklich großartig für den Aufbau von Zielgruppen macht.
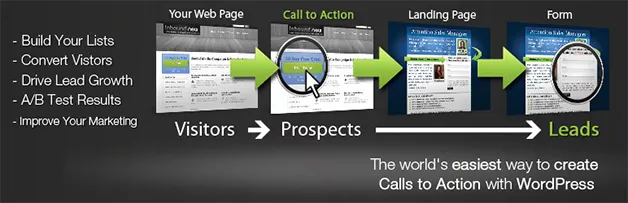
WordPress-Calls-to-Action :

Verwenden Sie dieses Plugin, um CTAs zu erstellen, Konversionsraten zu überwachen und die Leistung verschiedener Versionen zu testen. Dank eines integrierten visuellen Editors können Sie während der Arbeit Änderungen an CTAs vornehmen und in der Vorschau anzeigen, was das Split-Testen vereinfacht. Zur Inspiration und kreativen Arbeit stehen eine Bibliothek mit vorentwickelten Versionen und ein benutzerdefinierter Builder für neue Versionen zur Verfügung.
Zu dir hinüber
Ein gut gestalteter und geschriebener CTA, der einem Besucher zum richtigen Zeitpunkt angezeigt wird, kann Ihnen helfen, die Anzahl der Abonnenten und Konversionen massiv zu steigern. Während die oben genannten Tipps Ihnen dabei helfen können, neue Höhen zu erreichen, hängt der endgültige Erfolg davon ab, verschiedene Versionen von CTAs zu testen – ihre Farben, Kopien, Platzierung und Stil – und die leistungsstärkste zu definieren.
