So erstellen Sie ein einfaches Gutenberg-Blockmuster in WordPress
Veröffentlicht: 2020-09-07Mit der Weiterentwicklung des WordPress Gutenberg-Blockeditors werden neue Funktionen hinzugefügt, um die Erstellung von Inhalten zu vereinfachen. Und Blockmuster sind möglicherweise die aufregendste Ergänzung für Webdesigner und ihre Kunden.
Was ist ein Blockmuster? Betrachten Sie es als ein vorgefertigtes Layout von Blöcken. Sie können so ziemlich jedes gewünschte Designelement enthalten. Elemente wie Spalten, Bilder, Videos, Text, Schaltflächen – sie alle können in einem benutzerdefinierten Blockmuster platziert werden.
Sobald Sie ein Blockmuster erstellt haben, kann es immer wieder auf Ihrer Website verwendet werden. Jede Instanz kann mit den entsprechenden Inhalten angepasst werden. Außerdem können Sie die enthaltenen Blöcke hinzufügen, entfernen oder anderweitig bearbeiten.
Sie bieten einen großartigen Ausgangspunkt für den Aufbau einer Seite und ermöglichen es Ihnen, ein konsistenteres Erscheinungsbild zu erstellen. Sie geben Designern jedoch auch die Flexibilität, alle notwendigen Anpassungen vorzunehmen.
Heute stellen wir Ihnen das Konzept der WordPress-Blockmuster vor und zeigen, wie Sie eines Ihrer eigenen erstellen. Auf geht's!
Machen Sie sich zunächst mit der Blockmuster-API vertraut
Das Erstellen eines benutzerdefinierten Blockmusters erfordert die Verwendung der WordPress-Blockmuster-API. Dies ermöglicht das Hinzufügen eines Musters entweder zur Datei functions.php Ihres Themes oder zu einem benutzerdefinierten Plugin.
Unabhängig davon, wie Sie es implementieren, wird die API zum Registrieren sowohl benutzerdefinierter Blockmuster als auch Blockmusterkategorien verwendet.
Ein interessanter Leckerbissen bei der Registrierung eines benutzerdefinierten Blockmusters ist, dass Sie rohes HTML in PHP verwenden müssen. Das bedeutet, dass einige Zeichen, wie z. B. Anführungszeichen, maskiert werden müssen.
Wir werden uns gleich mit der Einrichtung der Dinge befassen. Es ist jedoch erwähnenswert, dass dies ein langwieriger Prozess sein kann, insbesondere bei komplexeren Mustern. Hutspitze an Rich Tabor für den Hinweis auf ein Tool, das die harte Arbeit für Sie erledigt.

Erstellen Sie Ihr benutzerdefiniertes Blockmuster
Der erste Schritt besteht darin, Ihr benutzerdefiniertes Blockmuster innerhalb einer WordPress-Seite oder eines WordPress-Beitrags zu erstellen. Dies muss nicht an bestehenden Inhalten durchgeführt werden – Sie könnten zu diesem Zweck einen Beitragsentwurf erstellen. Tatsächlich könnte dies der einfachere Weg sein, da Sie sich nicht mit Inhalten ohne Bezug auseinandersetzen müssen.
Fügen Sie einige Blöcke hinzu
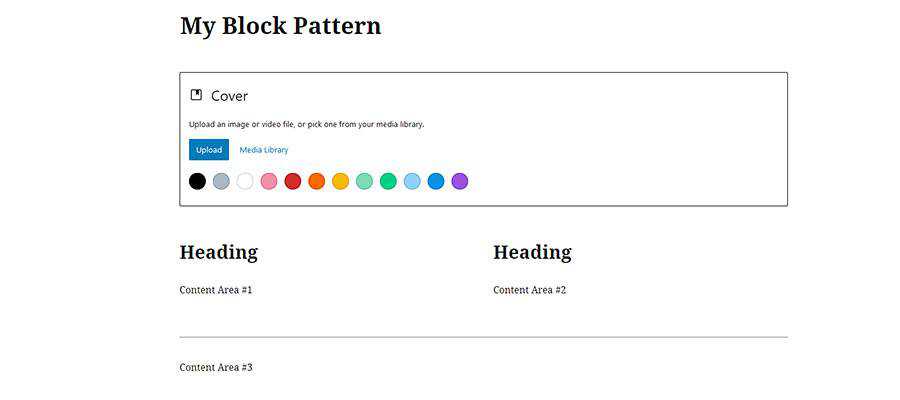
In unserem Fall haben wir eine Testseite erstellt, die einige Experimente ermöglicht. Im Inneren befinden sich die folgenden Blöcke:

- Ein Titelbild;
- Ein Satz aus zwei Spalten, jede mit Überschriften und Absatztext;
- Ein Trennzeichen;
- Mehr Absatztext;

Dies ist etwas, das unsere fiktive Website auf jeder Seite verwenden könnte. Ein benutzerdefiniertes Blockmuster bedeutet, dass wir es nicht jedes Mal neu erstellen müssen.
Wir haben die Dinge hier ziemlich barebones gelassen. Aber Sie können jeden dieser Blöcke nach Belieben gestalten. Beispielsweise können Sie die Gutenberg-Farbpalette verwenden, um die Farbgebung vorab festzulegen oder benutzerdefinierte CSS-Klassen hinzuzufügen.
Wählen Sie Ihre Blöcke aus und kopieren Sie sie
Jetzt, da unsere Blöcke so eingerichtet sind, wie wir es wollen, ist es an der Zeit, ihren Quellcode zu holen. Zum Glück ist das einfacher, als es sich anhört.
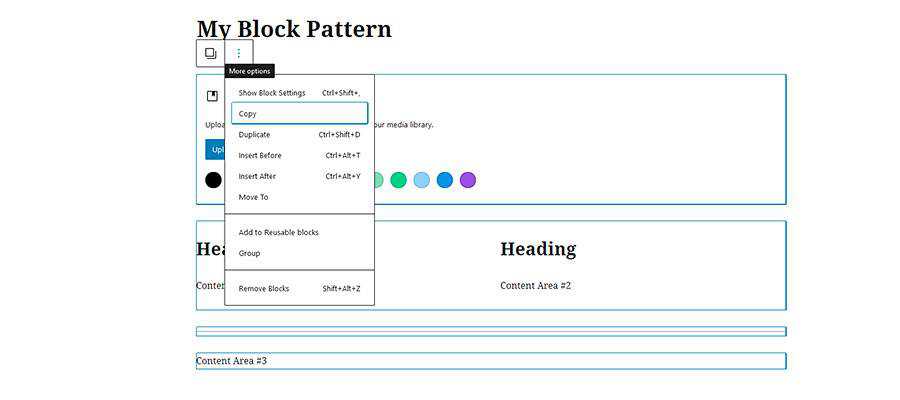
Zuerst müssen wir alle Blöcke auswählen, die wir in unserem Muster verwenden möchten. Am einfachsten ist es, auf den ersten Block (in diesem Fall das Cover) zu klicken, die UMSCHALTTASTE auf der Tastatur gedrückt zu halten und dann auf den letzten Block (Inhaltsbereich Nr. 3) zu klicken.
Klicken Sie bei ausgewählten Blöcken auf die Schaltfläche „Weitere Optionen“ , die wie eine Reihe von drei vertikalen Punkten oben im Editor aussieht. Klicken Sie im Menü auf Kopieren . Dadurch wird der Quellcode für die gesamte Auswahl an Blöcken kopiert.

Das Ergebnis wird wie folgt aussehen:
Entfliehen Sie allen Dingen
Wie bereits erwähnt, muss die HTML-Ausgabe maskiert werden, damit sie mit der Blockmuster-API funktioniert.
Also nehmen wir unseren Code und führen ihn durch das JSON Escape/Unescape-Tool. Das ergibt folgende Ausgabe:
Jetzt, da unser Code sauber und ordentlich ist, können wir mit dem nächsten Schritt fortfahren.
Registrieren Sie das benutzerdefinierte Blockmuster
Schließlich müssen wir dieses neue benutzerdefinierte Blockmuster in WordPress registrieren. Lassen Sie uns mithilfe der Blockmuster-API ein benutzerdefiniertes Plugin für das Muster erstellen. Dadurch können wir das Muster verwenden, auch wenn wir später das Thema ändern.
Unser Muster heißt „ Page Intro Blocks “. Beachten Sie, dass wir das Blockmuster in der Kategorie „ Kopfzeile “ platzieren – die standardmäßig bereits vorhanden ist. Wenn Sie Ihre eigene benutzerdefinierte Blockmusterkategorie erstellen möchten, finden Sie weitere Informationen in der WordPress-Dokumentation.
Erstellen Sie eine Datei mit dem obigen Code und legen Sie sie im Ordner /wp-content/plugins/ Ihrer Website ab (stellen Sie einfach sicher, dass Sie zuerst alles sichern).
Sobald das Plugin installiert ist, gehen Sie zu Plugins > Installierte Plugins im WordPress-Admin und aktivieren Sie es.
Verwenden eines benutzerdefinierten Blockmusters
OK, wir haben unser benutzerdefiniertes Blockmuster erstellt und über ein WordPress-Plugin implementiert. Jetzt können wir es überall verwenden, wo wir möchten.
Zu Beginn erstellen wir eine neue Seite, Sie können jedoch auch eine vorhandene Seite oder einen vorhandenen Beitrag verwenden.
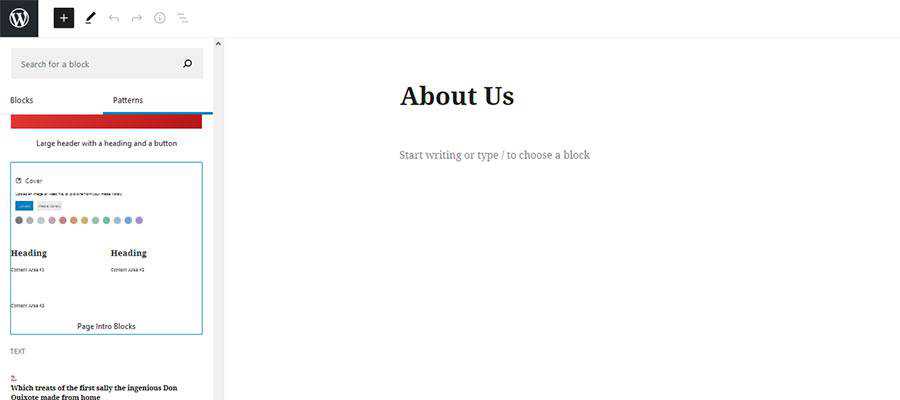
Um das Blockmuster zur Seite hinzuzufügen, klicken Sie oben links im Editor auf die Schaltfläche „Block hinzufügen“ (ein großes „+“ in einem blauen Kästchen). Klicken Sie dann auf die Registerkarte Muster .
Auf der Registerkarte Muster sehen Sie mehrere vorgefertigte Muster, die in WordPress enthalten sind. Scrollen Sie nach unten, bis Sie das von uns erstellte Muster „ Page Intro Blocks“ sehen.

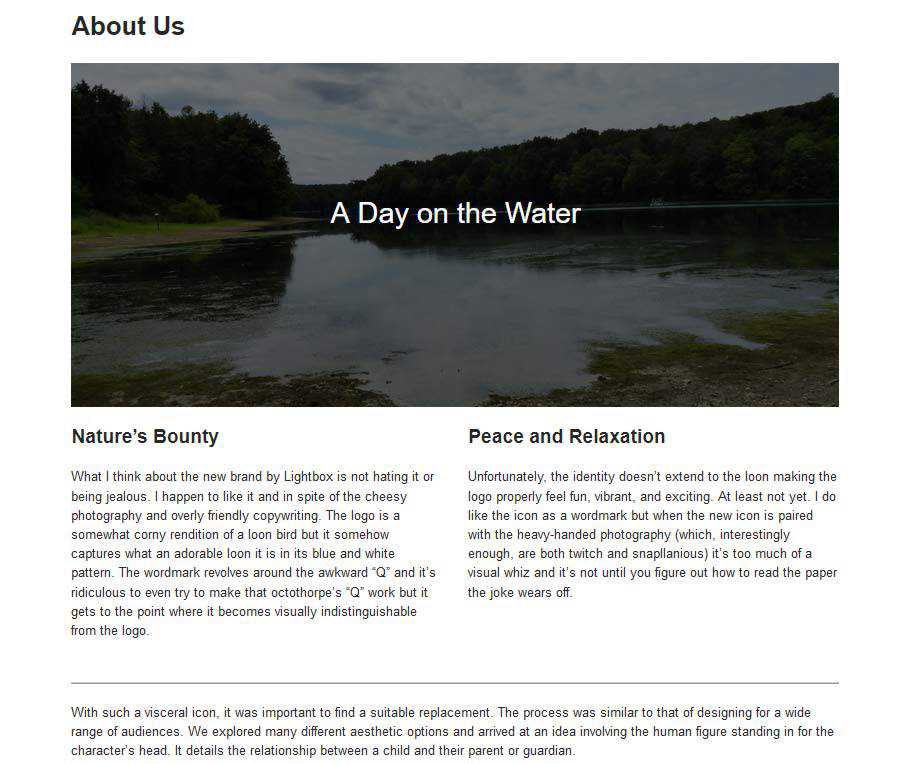
Klicken Sie auf das Muster und es wird automatisch zur Seite hinzugefügt. Von dort aus können wir die Blöcke nach Herzenslust optimieren.

Eine neue Art, Ihre Website anzupassen
Benutzerdefinierte WordPress-Blockmuster sind eine enorme Zeitersparnis. Entwickler müssen Seitenlayouts nicht mehr akribisch neu erstellen, um sie an mehreren Stellen zu verwenden. Durch die Registrierung eines Blockmusters haben Sie jederzeit einen vollständig benutzerdefinierten Ausgangspunkt. Dies ist auch großartig für Ersteller von Inhalten, da es das Rätsel um ein konsistentes Layout beseitigt.
Außerdem müssen Sie nicht unbedingt selbst ein benutzerdefiniertes Blockmuster entwerfen. Zum Beispiel verfügt Gutenberg Hub über eine umfangreiche Vorlagenbibliothek, mit der Sie unzählige vorgefertigte Layouts finden und implementieren können. Natürlich müssen Sie trotzdem entkommen und das Muster registrieren. Aber das eröffnet eine ganze Welt von Möglichkeiten.
Insgesamt tragen benutzerdefinierte Blockmuster dazu bei, den Gutenberg-Blockeditor auf eine neue Ebene der Anpassung zu bringen. Jetzt kann der Editor genauso individuell wie Ihr Design sein.
