So erstellen, bearbeiten und animieren Sie SVGs an einem Ort mit SVGator 3.0
Veröffentlicht: 2022-03-10Dieser Artikel wurde freundlicherweise von unseren lieben Freunden bei SVGator unterstützt, die sich leidenschaftlich für das Entwerfen und Produzieren einzigartiger, hochwertiger und unvergesslicher Animationen einsetzen. Danke!
SVGator entwickelt sich weiter und es entwickelt sich viel. Vor drei Jahren haben wir eine umfassende Einführung in die grundlegende Verwendung von SVGator veröffentlicht. Damals war es eine App, die ausschließlich zum Animieren von SVG-Dateien gedacht war, die in anderen Apps erstellt wurden. Vor zwei Jahren haben wir Ihnen eine neue Version von SVGator und seine verbesserten Animationsfunktionen vorgestellt. Dieses Mal stellen wir eine neue Hauptversion von SVGator vor, die eine ausgereifte, vollständige Umgebung zum Zeichnen von Grund auf und zum Animieren von SVG-Grafiken bietet.
Hinweis : Einige der in diesem Tutorial behandelten Funktionen von SVGator sind kostenpflichtig. Im kostenlosen Plan können Sie eine unbegrenzte Anzahl von SVG-Grafiken erstellen und exportieren. Sie können auch grundlegende Animationsfunktionen verwenden und 3 Animationen pro Monat exportieren. Erweiterte Animationsfunktionen sind im Rahmen eines kostenpflichtigen Plans ab 11 USD/Monat verfügbar.
In diesem Artikel folgen wir einem Prozess zum Erstellen eines benutzerdefinierten SVG-Loaders, vom Zeichnen von Grund auf neu und Anwenden verschiedener visueller Effekte über das Erstellen verschiedener Arten von Animationen bis hin zum Exportieren Ihrer Datei und deren Vorbereitung für die Verwendung im Web.
Wir beginnen damit, eine neue leere Datei zu erstellen und ihre Hintergrundfarbe zu ändern.

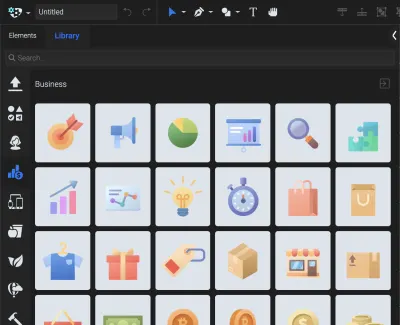
Von hier aus können wir mit dem Zeichnen der Illustration beginnen, die wir später animieren werden. Mit SVGator können Sie alle Standard-SVG-Formen wie Ellipsen, Rechtecke und Polygone zeichnen und mit Stift- und Bleistiftwerkzeugen Ihre eigenen zeichnen. Sie können auch boolsche Funktionen verwenden, um Formen miteinander zu kombinieren.
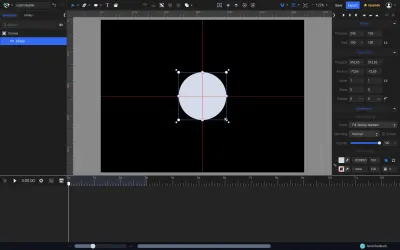
Um mir das Erstellen der gewünschten Form zu erleichtern, habe ich zunächst einen Kreis als Hilfslinie in die Mitte der Leinwand gezeichnet. Glücklicherweise macht es SVGator dank eines intelligenten Systems von Hilfslinien und Fangfunktionen kinderleicht, Elemente auszurichten und zu messen. Sie können auch Raster und Lineale für eine bessere Genauigkeit und Wiedergabetreue verwenden.


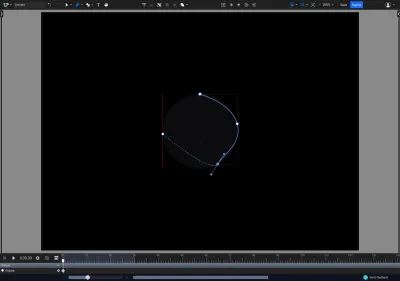
Als nächstes zeichnen wir mit einem Stiftwerkzeug den ersten Klecks, der ungefähr der Form des darunter liegenden Kreises folgt. Das Bleistift-Werkzeug würde sich auch gut für diesen Zweck eignen. Das wirklich Coole an diesem ist, dass das Stiftwerkzeug von SVGator normalerweise Formen mit viel weniger Knotenpunkten erstellt als vergleichbare Werkzeuge in anderen Apps, wodurch das Ergebnis nicht nur glatter aussieht, sondern auch viel leichter in der Dateigröße ist.
Das Erstellen und Bearbeiten von Formen in SVGator fühlt sich vielleicht etwas anders an als in anderen Vektorwerkzeugen, aber sobald Sie sich daran gewöhnt haben, ist es wirklich ein Kinderspiel. Es ist auch wichtig zu beachten, dass alle Zeichenfunktionen von SVGator völlig kostenlos sind, sodass Sie es so oft Sie möchten kostenlos als Ihre SVG-Erstellungssoftware verwenden können.

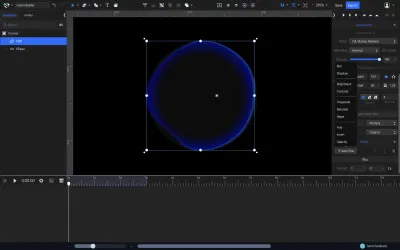
Wenn ein erster Klecks fertig ist, ist es Zeit, ihn ein wenig zu stylen. Hier stoßen wir auf einen der größten Wettbewerbsvorteile der App. Andere beliebte Vektorgrafikanwendungen, mit denen Sie SVG-Dateien exportieren können, müssen normalerweise ihre Funktionen nutzen, um einer Vielzahl von Formaten und Anwendungsfällen gerecht zu werden. Gleichzeitig konzentrieren sich Apps hauptsächlich auf Benutzeroberflächen, richten sich hauptsächlich nach dem, was mit HTML- und CSS-Eigenschaften möglich ist, und widmen SVG-spezifischen Funktionen wie Strichmarkierungen oder Filtern selten viel Aufmerksamkeit.
SVGator, das ausschließlich auf die Erstellung von SVG-Dateien abzielt, nutzt die Vorteile, die insbesondere dieses Format zu bieten hat, voll aus. Dazu gehören spezifische Optionen dafür, wie SVG Striche, Füllungen, Verlaufselemente (haben Sie vom spreadMethod Attribut von SVG-Verläufen gehört?), Filter (wie Unschärfe, Schatten oder Sepia) und viele andere behandelt.
Es ermöglicht Ihnen auch das Stylen (Ihre Füllungen, Striche, Effekte usw.) in der Gewissheit, dass das Endergebnis wie erwartet sein wird, da all diese Funktionen speziell für SVG-Dateien entwickelt wurden.

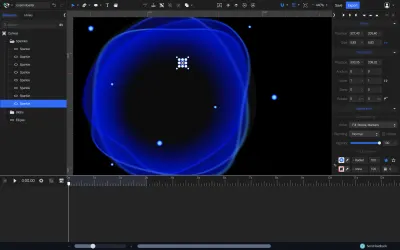
In unserem Fall reichen eine einzelne Verlaufsfüllung und ein Verlaufsstrich aus. Als letzten Schliff habe ich noch einen Lichtunschärfefilter auf das Element angewendet. Beachten Sie, dass Sie, da SVGator native SVG-Filter anstelle von CSS verwendet, die Unschärfeeigenschaften für beide Achsen separat steuern können. In diesem Fall habe ich nur eine Unschärfe auf der x-Achse angewendet.


Als Nächstes können wir den Blob duplizieren und das Stiftwerkzeug erneut verwenden, um zwei weitere unterschiedliche Blobs zu erstellen. Die Funktionsweise des Stiftwerkzeugs macht es wirklich einfach, die Form zu ändern, ohne die glatte, durchgehende Linie zu verlieren.
Als letztes Element der Illustration fügen wir ein paar zufällig platzierte leuchtende Punkte hinzu. Sie sind nicht mehr als Kreise mit einer angewendeten Farbverlaufsfüllung.

Unser Lader im Ausgangszustand ist fertig. Jetzt ist es Zeit für den lustigsten Teil: Animation!
Es spielt keine Rolle, welches Element der Illustration wir zuerst animieren. In meinem Fall habe ich mit der Animation der Funkeln begonnen. Indem wir jedem Element einen Positionsanimator hinzufügen, können wir komplexe Pfadanimationen erstellen. Pfadanimationen ermöglichen es uns, ein Element im Laufe der Zeit einem Pfad beliebiger Form folgen zu lassen. In unserem Fall werden die Funkeln um die Leinwand zirkulieren, um den Eindruck zu erwecken, dass sie um die zentralen Elemente der Illustration herumfliegen. Wir können auch Scale- und Opacity-Animatoren verwenden, um das Funkeln immer weiter und näher vom Betrachter zu entfernen und eine Illusion von Bewegung im dreidimensionalen Raum zu verstärken.
Hinweis : Wenn Sie mehr über das Erstellen von Pfadanimationen erfahren möchten, empfehle ich Ihnen, sich dieses Tutorial anzusehen: „Bewegungspfadanimation – Animieren Sie ein beliebiges Objekt entlang eines benutzerdefinierten Pfads“.

Um die Blobs zu animieren, kann ein Morph-Animator verwendet werden. Es ermöglicht uns, eine Form rechtzeitig zu ändern und sanfte Übergänge zwischen diesen Zuständen zu schaffen. Um einen schönen, sauberen Übergang zwischen zwei Formen zu erzielen, fügen wir der Timeline des Morph-Animators einen Keyframe hinzu und ändern die Form mit einem Stiftwerkzeug – genau wie beim Zeichnen der zusätzlichen Blobs.
Wenn Sie mehr über das Erstellen von Morph-Animationen erfahren möchten, führt Sie dieses Tutorial nicht nur in die Grundlagen ein, sondern bringt es auch auf eine ganz neue Ebene: „Fortgeschrittenes Morph-Animations-Tutorial“.
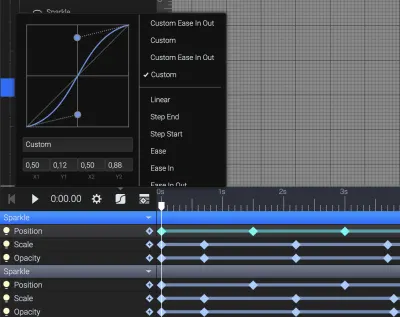
Ein wichtiger Bestandteil jeder einzelnen Animation ist die Zeitfunktion. Für Funkeln habe ich meistens Ease In Out Timing-Funktionen verwendet. Dadurch können die Punkte langsamer werden, wenn sie eine enge Kurve der Umlaufbahn erreichen, und auf geraden Strecken beschleunigen, was der Bewegung hilft, näher an das heranzugehen, was sie in einer solchen Perspektive des mehrdimensionalen Raums erscheinen würde.

Für Blobs habe ich auch eine Ease In Out-Funktion verwendet. Sie können feststellen, dass sich beide Timing-Funktionen davon unterscheiden, wie Ease In Out-Funktionen standardmäßig aussehen. Ich habe sie mit der Bezier-Kurven-Schnittstelle ein wenig „geschärft“. Dadurch konnte ich die Bewegungen glatt und natürlich aussehen lassen, ohne plötzliche Wendungen und Schluckauf, aber auch ohne zu sichtbare Verlangsamung.

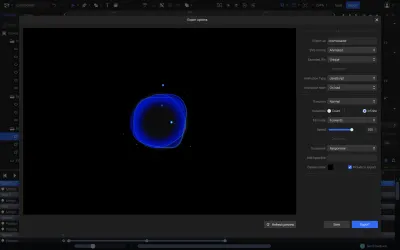
Nach einigen weiteren kleineren Anpassungen ist die Datei zum Export bereit. Die neue Version von SVGator kombiniert die Vorschaufunktion mit Exportfunktionen. Dadurch können Sie eine Echtzeit-Browservorschau Ihrer Animationen haben, während Sie auch die Exporteinstellungen testen und ändern.

In unserem Fall soll die Animation als Endlosschleife fungieren. Sie können auch das Verhalten der Grafik steuern, um sie beim Laden oder bei Benutzeraktionen wie Klicken oder Scrollen anzuzeigen.
Die exportierte Datei passt perfekt zu der Animation, die wir in der App erstellt haben, und kann im Web verwendet werden.
Siehe den Stift [SVGator Loader](https://codepen.io/smashingmag/pen/wvJzWgp) von Mikolaj.
Ich hoffe, dass Ihnen dieser Artikel gefallen hat und dass er Sie dazu inspirieren wird, die erstaunlichsten Dinge mit SVG in Ihrer Arbeit zu erstellen!
Wohin als nächstes? Nachfolgend finden Sie einige nützliche Ressourcen, um Ihre Reise mit SVG und SVGator fortzusetzen:
- SVGator-Tutorials
Eine Reihe von kurzen Video-Tutorials, die Ihnen den Einstieg in SVGator erleichtern. - SVGator-Hilfezentrum
Antworten auf die häufigsten Fragen zu SVGator, seinen Funktionen und Mitgliedschaftsplänen. - Entfesseln Sie die Kraft von Pfadanimationen mit SVGator
Eine ausführliche Einführung in Pfadanimationen und wie man sie mit SVGator erstellt.
