So erstellen Sie ein komplettes Startseitenlayout mit CSS
Veröffentlicht: 2020-07-08Das Design einer Website haucht einer Website Leben ein. Es gibt so viele Websites mit unterschiedlichen Layouts. Und ein Website-Layout besteht aus Farben, Bildern, Inhalten und Videos. Diese Dinge können als Website-Inhalte bezeichnet werden. Ein Website-Layout ist die Knochen und das Skelett der Website, die den Ort des Website-Materials bestimmen. Es ist für die Anordnung der Elemente der Site auf einer Webseite verantwortlich.
Ein gut definiertes Website-Layout kann das Surferlebnis für einen Benutzer verbessern. Es kann zu einer intuitiven Navigation auf der Website führen und fördert die Benutzerinteraktion.
Darüber hinaus bestimmt und steuert ein gutes Website-Layout, wie lange der Benutzer auf der Seite bleibt. Es beeinflusst auch die Anzahl der Seiten, die sie besuchen, und wie oft sie die Website besuchen würden. Ein Website-Layout unterteilt eine Website in Kopfzeilen, Menüs, Inhalte und die Fußzeile der Webseite. Für die Gestaltung der Website-Struktur stehen viele verschiedene Arten von Layouts zur Verfügung. Aber wir werden der gegebenen Struktur im Bild folgen und den Code entsprechend schreiben.
1. Kopfzeile:
Ein Header definiert den obersten Teil einer Webseite mit Firmenlogo und Navigationsmenü. Es ist ein Streifen auf einer Webseite, der auch Kontaktinformationen und andere Informationen über die Website enthält. Ein guter Header erleichtert die Navigation auf Ihrer Website zusammen mit dem Markenaufbau. Es konzentriert sich auch darauf, ein gutes Surferlebnis auf der gesamten Website zu schaffen.
Es gibt zwei Arten von Headern: Fixed und Floating. Eine feste Kopfzeile bleibt oben auf der Webseite, während Sie unten etwas lesen. Eine schwebende Kopfzeile folgt Ihnen auf dem Bildschirm, wenn Sie auf der Seite nach oben oder unten scrollen.
Das reguläre Merkmal der Kopfzeile enthält das Logo des Unternehmens, die Navigation und den Titel der Seite. In einigen Fällen kann die Kopfzeile auch eine Suchleiste, einen Warenkorb, eine Schaltfläche zum An- und Abmelden, ein Benutzerprofil und Benutzerbenachrichtigungen enthalten.
Unten ist der Code zum Entwerfen eines einfachen Headers:
<!DOCTYPE html>
<html lang="de">
<Kopf>
<title>CSS-Website-Layout</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<Stil>
Karosserie {
Rand: 0;
}
/* Kopfzeile gestalten – dies erstellt einen Stil für die Kopfzeile*/
.Header {
Hintergrundfarbe: #f1f1f1;
Polsterung: 20px;
Textausrichtung: Mitte;
}
</style>
</head>
<Körper>
<div class="header">
<h1>Kopfzeile</h1>
</div>
</body>
</html>
2. Navigationsleiste:
Eine Navigationsleiste ist eine Sammlung strukturierter Links, die den Benutzern Ihrer Website helfen, die Seiten der Website zu erreichen und durch sie zu navigieren. Das Navigationsmenü ist ein Element einer Benutzeroberfläche, das die Seiten der Website verbindet. Ein Navigationsmenü ist im Allgemeinen auf Website-Seiten verfügbar. Das bedeutet, dass ein Navigationsmenü entweder auf allen Webseiten oder nur auf den ausgewählten angezeigt wird.
Normalerweise wird die Navigationsleiste horizontal direkt unter der Kopfzeile der Webseite platziert, bevor der Inhalt der Webseite beginnt. In bestimmten Designs ist die Navigationsleiste vertikal auf der linken oder rechten Seite der Webseite angeordnet. Hier wird die Navigationsleiste als Seitenleiste bezeichnet, da sie auf der „Seite“ des Hauptinhalts erscheint.
Als wichtigster Teil der Website wird die Navigation durch die Website ohne Navigationsleiste schwierig. Sie müssen auf die Schaltfläche „Zurück“ klicken, um zu einer bestimmten Seite zu gelangen. Aber zum Glück wurde die Website-Navigation in den letzten Jahren standardisiert. Heutzutage ist es schwierig, eine Website ohne Navigationsleiste zu finden. Schauen wir uns den CSS-Code an, der hinter dem Entwerfen einer einfachen Navigationsleiste steht:
/* Der Container der Navigationsleiste – das ist der Streifen, der die Navigation enthält*/
.topnav {
Überlauf versteckt;
Hintergrundfarbe: #333;
}
/* Navigationsleisten-Links – Links zu den verschiedenen Seiten der Website*/
.topnav ein {
Schwimmer: links;
Bildschirmsperre;
Farbe: #f2f2f2;
Textausrichtung: Mitte;
Polsterung: 14px 16px;
Textdekoration: keine;
}
/* Links – Links ändern ihre Farbe beim Überfahren mit der Maus */
.topnav a:hover {
Hintergrundfarbe: #ddd;
Farbe: Schwarz;
}
Ein Navigationsleisten-Container ist eine Box, die die Navigation der Website enthält. Links der Navigation sind in der Navigationsleiste links verfügbar. Wenn Sie auf diese Links klicken, gelangen Sie auf die ausgewählte Seite der Website. Es gibt auch einen Code, mit dem Sie die Linkfarbe ändern können, wenn die Maus über den Link bewegt wird.
3. Inhalt der Webseite:
Inhalt ist die Gruppe von Dingen, die Sie auf jeder Webseite sehen, die sich zwischen der Navigationsleiste und der Fußzeile der Website befindet. Das Layout des Inhalts hängt oft von dem Benutzer ab, für den die Site oder eine Webseite bestimmt ist. Mobile Browser verwenden 1-Spalten-Webinhalte. Das 2-Spalten-Content-Layout ist zielführend für die Webseiten auf Tablets und Laptops. Und ein 3-Spalten-Website-Layout wird von den Websites verwendet, die auf die Desktop-Computer ausgerichtet sind.
Webseiteninhalte sind nicht nur auf Textinhalte beschränkt. Der Inhalt einer Webseite kann alles sein, von Videos, Audios, Bildern und Grafiken bis hin zum Text. Heutzutage können Webinhalte auch Beiträge von Social-Media-Plattformen wie Instagram und Facebook enthalten. Blogs gelten auch als Webseiteninhalt.
Werfen wir einen Blick auf den Code zum Erstellen des Inhaltslayouts der Webseite.
/* Dies erzeugt drei gleich große Spalten, die nebeneinander platziert werden */
.Säule {
Schwimmer: links;
Breite: 33,33 %;
}
/* Floats nach den Spalten löschen */
.row:nach {
Inhalt: "";
Anzeige: Tabelle;
Lösche beide;
}
/* Responsives Layout – lässt die drei Spalten auf kleineren Bildschirmen (600 Pixel breit oder weniger) übereinander statt nebeneinander stapeln */
@media screen und (max-width: 600px) {
.Säule {
Breite: 100 %;
}
}
Wenn Sie ein 2-Spalten-Layout erstellen möchten, müssen Sie die Breite auf 50 % ändern. Das bedeutet, dass sich der Bildschirmbereich in zwei Hälften teilt. Um ein 4-Spalten-Layout zu erstellen, müssen Sie die Breite auf 25 % einstellen. Wenn Sie also nur eine Spalte erstellen müssen, müssen Sie für Mobilgeräte die Breite auf 100 % festlegen.
Ungleiche Spalten:
Es ist nicht erforderlich, gleichgroße Spalten für Ihre Webseiteninhalte zu haben. Sie können unterschiedlich große Spalten auf einer Webseite haben, wobei sich der Hauptinhalt in der massiveren Spalte befindet. Und die kleine Spalte kann andere Inhalte wie Anzeigen, Bilder, Schaltflächen für soziale Medien oder Seitenleistennavigation enthalten. Die riesige Spalte dient dazu, den Hauptinhalt auf jeder Webseite anzugeben. Natürlich ist es nicht notwendig, genau diesem Muster zu folgen. Einige Webdesign-Fans haben das Layout geändert, und die Ergebnisse waren enorm.

Sie können die Spaltenbreite auf eine beliebige Zahl ändern. Aber das Einzige, woran Sie sich erinnern, ist, dass die Summe der Spaltenbreiten 100 % betragen sollte. Wir werden uns den CSS-Code ansehen, um eine umfangreichere Spalte in der Mitte mit zwei kleineren Spalten auf jeder Seite des mittleren Inhalts zu erstellen.
.Säule {
Schwimmer: links;
}
/* Code für die linke und rechte Spalte */
.column.side {
Breite: 25 %;
}
/* Code für die mittlere Spalte */
.column.middle {
Breite: 50 %;
}
/* Responsives Layout – drei Spalten werden übereinander statt nebeneinander gestapelt. Eine andere Art von Website-Layout-Design */
@media screen und (max-width: 600px) {
.Spalte.Seite, .Spalte.Mitte {
Breite: 100 %;
}
}
4. Fußzeile der Website:
Die Fußzeile ist der unterste Abschnitt der Webseite, der Kleingedrucktes, Copyright-Informationen, Schnelllinks und Kontaktinformationen enthält. Wie der Website-Header verwendet es die Fußzeile, um Standardinformationen zu platzieren, die für die Website nicht sehr kritisch sind. Fußzeilen sind dafür bekannt, die Konsistenz der Website aufrechtzuerhalten, da sie einige der Links enthalten, die Sie in der Kopfzeile der Website finden können. Da sich das Nutzerverhalten ständig weiterentwickelt, ist es wichtig, Konsistenz in den Website-Funktionen zu schaffen.
Um die Fußzeile interessant zu halten, können Sie einen Call-to-Action, ein Kontaktformular, eine Karte, Bilder, Schaltflächen für soziale Medien oder die neuesten Blog-Beiträge einfügen. Heutzutage ist es ein Trend, Handlungsaufforderungen strategisch in der Fußzeile der Website zu platzieren. Darüber hinaus erscheinen in der Fußzeile Karten, neueste Blogbeiträge und Schaltflächen für soziale Medien. Diese Dinge helfen einem Benutzer, sich auch die anderen Teile der Website anzusehen.
Schauen wir uns den einfachen Fußzeilencode an, der in CSS definiert ist:
.Fusszeile {
Hintergrundfarbe: #F1F1F1;
Textausrichtung: Mitte;
Polsterung: 10px;
}
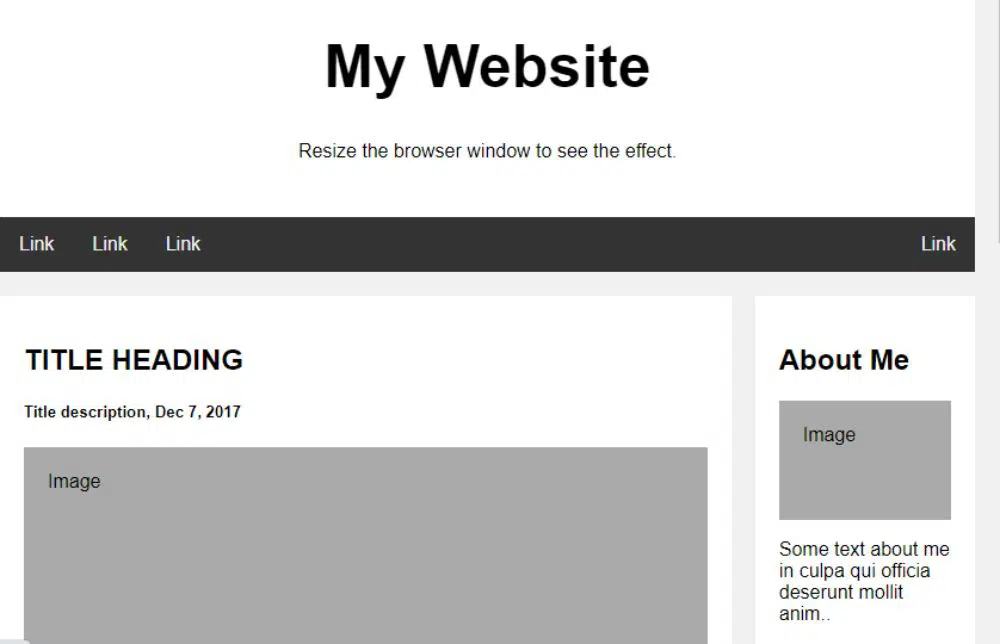
5. Responsives Website-Layout:
Wir haben den Code für jedes Element einer Webseite gesehen, nämlich – Website-Kopfzeile, Navigationsleiste, Inhalt und Website-Fußzeile. Unten ist der Code für ein responsives Website-Layout, das zwischen den zwei Spalten und Spalten in voller Breite wechselt. Die Spaltenbreite hängt von der Größe der Bildschirmbreite ab.
<!DOCTYPE html>
<html>
<Kopf>
<Stil>
* {
Box-Größe: Border-Box;
}
Karosserie {
Schriftfamilie: Arial;
Polsterung: 10px;
Hintergrund: #f1f1f1;
}
/* Header/Blog Title – Du bestimmst den Titel zu deinem Header oder dem Blog */
.Header {
Polsterung: 30px;
Textausrichtung: Mitte;
Hintergrund: weiß;
}
.header h1 {
Schriftgröße: 50px;
}
/* Gestaltung der oberen Navigationsleiste */
.topnav {
Überlauf versteckt;
Hintergrundfarbe: #333;
}
/* Gestaltung der oberen Navigationslinks für die Navigationsleiste*/
.topnav ein {
Schwimmer: links;
Bildschirmsperre;
Farbe: #f2f2f2;
Textausrichtung: Mitte;
Polsterung: 14px 16px;
Textdekoration: keine;
}
/* Farbe beim Hover ändern – Links ändern ihre Farbe, wenn Sie den Mauszeiger über die Links bewegen*/
.topnav a:hover {
Hintergrundfarbe: #ddd;
Farbe: Schwarz;
}
/* Dies erzeugt zwei ungleiche Spalten, die nebeneinander liegen */
/* Linke Spalte */
.linke Spalte {
Schwimmer: links;
Breite: 75 %;
}
/* Rechte Spalte */
.rechte Spalte {
Schwimmer: links;
Breite: 25 %;
Hintergrundfarbe: #f1f1f1;
Polsterung links: 20px;
}
/* Dies fügt ein gefälschtes Bild hinzu */
.fakeimg {
Hintergrundfarbe: #aaa;
Breite: 100 %;
Polsterung: 20px;
}
/* Karteneffekt für Artikel hinzufügen */
.Karte {
Hintergrundfarbe: weiß;
Polsterung: 20px;
Rand oben: 20px;
}
/* Floats nach den Spalten löschen */
.row:nach {
Inhalt: "";
Anzeige: Tabelle;
Lösche beide;
}
/* Fußzeile – Dies definiert den Fußzeilenbereich der Website */
.Fusszeile {
Polsterung: 20px;
Textausrichtung: Mitte;
Hintergrund: #ddd;
Rand oben: 20px;
}
/* Responsives Layout – wenn der Bildschirm weniger als 800 Pixel breit ist, werden dadurch die beiden Spalten übereinander platziert*/
@media screen und (max-width: 800px) {
.linke Spalte, .rechte Spalte {
Breite: 100 %;
Polsterung: 0;
}
}
/* Responsives Layout – Wenn der Bildschirm weniger als 400 Pixel breit ist, lassen Sie die Navigationslinks übereinander statt nebeneinander stapeln */
@media screen und (max-width: 400px) {
.topnav ein {
Float: keine;
Breite: 100 %;
}
}
</style>
</head>
<Körper>
<div class="header">
<h1>Meine Website</h1>
<p>Ändern Sie die Größe des Browserfensters, um den Effekt zu sehen.</p>
</div>
<div class="topnav">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#" style="float:right">Link</a>
</div>
<div class="row">
<div class="leftcolumn">
<div class="card">
<h2>TITELÜBERSCHRIFT</h2>
<h5>Titelbeschreibung, 7. Dezember 2017</h5>
<div class="fakeimg" style="height:200px;">Bild</div>
<p>Etwas Text...</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<div class="card">
<h2>TITELÜBERSCHRIFT</h2>
<h5>Titelbeschreibung, 2. September 2017</h5>
<div class="fakeimg" style="height:200px;">Bild</div>
<p>Etwas Text...</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<div class="rightcolumn">
<div class="card">
<h2>Über mich</h2>
<div class="fakeimg" style="height:100px;">Bild</div>
<p>Ein Text über mich in culpa qui officia deserunt mollit anim..</p>
</div>
<div class="card">
<h3>Beliebter Beitrag</h3>
<div class="fakeimg"><p>Bild</p></div>
<div class="fakeimg"><p>Bild</p></div>
<div class="fakeimg"><p>Bild</p></div>
</div>
<div class="card">
<h3>Folge mir</h3>
<p>Etwas Text...</p>
</div>
</div>
</div>
<div class="footer">
<h2>Fußzeile</h2>
</div>
</body>
</html>
Sie müssen den obigen Code in einem Notepad oder einem anderen verfügbaren Texteditor schreiben und die Datei als HTML-Datei mit der Dateierweiterung .html speichern. Wenn Sie die Bilder im Webseitendesign platzieren möchten, sollten Sie alle Fotos im selben Ordner wie den HTML-Dateiordner speichern. Um das Bild zu verwenden, sollten Sie den vollständigen Speicherort des Bildes in Ihrem Stylesheet oder Ihrer CSS-Datei verwenden.
Fazit:
Nachdem wir nun ausführlich über das Website-Layout und den Code gesprochen haben, können Sie festlegen, wie Ihre Website aussehen soll. Ein mieses Layout wird den Benutzer Ihrer Website zwangsläufig frustrieren und kann Ihre Website schnell verlassen. Dies führt zu einer hohen Absprungrate, die sich auf Ihren Rang auf der Ergebnisseite der Suchmaschine auswirken kann. Daraus können Sie schließen, dass Sie eine angemessene Zeit in die Entscheidung über Ihr Website-Layout investieren sollten. Sobald Sie sich dafür entschieden haben, müssen Sie bestimmen, welcher Inhalt zu welcher Spalte gehört. Darüber hinaus trägt ein gutes Layout dazu bei, eine emotionale Bindung zwischen dem Benutzer und dem Unternehmen herzustellen.