Legen Sie los mit Craft CMS
Veröffentlicht: 2022-03-10Craft CMS wird Ihnen von den talentierten Leuten von Pixel & Tonic präsentiert. Es wird aktiv gepflegt und mit den Veränderungen in der modernen Webentwicklungswelt in Einklang gehalten und erfreut sich bei CMS wachsender Beliebtheit – mit einer beeindruckenden Kundenliste wie Netflix. Es hat auch einen sehr aktiven Discord-Server, der in nur einem Jahr, in dem er live ist, auf über 5.000 Mitglieder angewachsen ist.
Warum Craft CMS verwenden?
Craft CMS ist seit etwa vier Jahren unser Go-to-CMS; Wir haben Kunden-Websites und sogar unser eigenes Geschäft auf Craft erstellt. Als Unternehmen prüfen wir ständig den CMS-Markt und sind immer wieder bei Craft gelandet. Lassen Sie uns also auf die Gründe eingehen, warum wir Craft CMS den anderen auf dem Markt vorgezogen haben:
- Vertrautheit mit der Benutzeroberfläche, was es für jeden, der von WordPress kommt, ziemlich einfach macht.
- Aktive Entwicklungsgemeinschaft.
- Flexible Felder, die Ihnen die Kontrolle darüber geben, wie Ihre Inhalte strukturiert sind.
- Keine Sperrfristen oder monatlichen Gebühren. Nur eine einmalige Gebühr, wenn Sie auf Pro/eCommerce umsteigen.
- Erweiterbarkeit mit dem wachsenden Plugin-Store von Craft.
Nachdem die Einführung abgeschlossen ist, werde ich Ihnen zeigen, wie Sie in etwa fünfzehn Minuten mit einer vollständig eingerichteten lokalen Craft CMS-Umgebung loslegen können. Sobald wir die folgenden Schritte abgeschlossen haben, sollten Sie eine gute Grundlage haben, um Ihr nächstes Webprojekt zu starten, und hoffentlich bereit sein, sich endgültig von WordPress zu entfernen.
Installation unserer Entwicklungsumgebung
Craft CMS wird mit einem sehr praktischen Tool geliefert, mit dem Sie Ihre lokale Umgebung einrichten können. Dieses Tool heißt Craft Nitro und macht die Einrichtung einer Craft CMS-Umgebung einfach. Es ist neu in der Craft-Szene, hilft aber sehr.
Multipass einrichten
Craft Nitro erfordert etwas namens Multipass, das eine virtuelle Ubuntu-Maschine auf Ihrem System erstellt. (Keine Sorge, Sie müssen Ubuntu weder einrichten noch jemals öffnen.)
- Laden Sie das neueste Multipass-Installationsprogramm für Ihr Betriebssystem von der offiziellen Website herunter.
- Führen Sie nach dem Herunterladen das Installationsprogramm aus. Wenn dies abgeschlossen ist, sollten Sie bereit sein, mit dem nächsten Schritt fortzufahren.
Craft Nitro einrichten
Das Setup von Craft Nitro ist unkompliziert und umfasst ein Befehlszeilenskript, um es unter macOS und Linux zu installieren, aber für Windows ist es etwas anders. Ich werde unten durchgehen, wie man es für beide Arten von Betriebssystemen einrichtet. Die gute Nachricht ist, dass es nach der Einrichtung fertig ist und Sie problemlos neue Craft-Installationen erstellen können, ohne dies erneut durchlaufen zu müssen.
Installation unter macOS und Linux
Öffnen Sie Ihr Terminal und fügen Sie die folgende Skriptzeile ein. Folgen Sie nach dem Einfügen den Optionsaufforderungen in der Befehlszeile, um Ihre virtuelle Maschine mit den Voreinstellungen von Craft Nitro zu erstellen. Das sollte vollkommen in Ordnung sein, aber wenn Sie Lust auf Feinabstimmung haben, machen Sie es. Denken Sie nur daran, dass Craft Mindestanforderungen hat, um reibungslos zu funktionieren.
Führen Sie im Terminal die folgende Zeile aus:
bash <(curl -sLS https://installer.getnitro.sh)Installation unter Windows 10 Pro
Die Installation unter Windows ist ziemlich komplex, sollte aber nicht zu viel Zeit in Anspruch nehmen, um zum Laufen zu kommen. Stellen Sie einfach sicher, dass Sie Hyper-V aktiviert haben. Leider kann Hyper-V nicht auf der Home Edition-Version von Windows installiert werden.
- Stellen Sie sicher, dass Hyper-V aktiviert ist (weitere Details hier);
- Laden
nitro_windows_x86_64.zipvon der neuesten Version herunter; - Erstellen Sie einen Nitro-Ordner in Ihrem
homeOrdner, falls er noch nicht existiert (z. B.C:\Users\<username>\Nitro); - Extrahieren Sie die ZIP-Datei und kopieren
nitro.exein den Nitro-Ordner, den Sie gerade in Ihrem Home-Ordner erstellt haben; - Wenn dies Ihre erste Installation ist, führen Sie dies über die Befehlszeile aus, um Nitro zu Ihrem globalen Pfad hinzuzufügen:
setx path "%PATH%;%USERPROFILE%\Nitro" - Starten Sie das Windows-Terminal (
cmd.exe) mit Administratorrechten und führen Sie darin Nitro aus.
Wenn Sie die obigen Schritte abgeschlossen haben, folgen Sie den Terminalanweisungen, um Ihre erste Maschine zu erstellen. Die von Craft Nitro festgelegten Standardvoreinstellungen sollten für Ihre Umgebung vollkommen in Ordnung sein.
Craft-CMS installieren
Bisher haben wir Craft Nitro installiert und unsere virtuelle Maschine erstellt, und wir sind jetzt bereit, Craft CMS zu installieren. In den folgenden Anweisungen werden wir Craft herunterladen und unsere Dateien „mounten“, sodass wir in unserem aktuellen System entwickeln und die Änderungen sehen können, die sich in unserer virtuellen Ubuntu-Maschine widerspiegeln. Wir werden auch unsere anfängliche Datenbank einrichten und eine lokale Domain erhalten, die wir verwenden können, zB myfancyproject.test. Lasst uns anfangen:
Erstellen eines neuen Projekts
- Erstellen Sie einen neuen Ordner, in dem Sie Craft entwickeln/installieren möchten;
- Laden Sie Craft CMS von der neuesten Version herunter (über Composer oder Zip);
- Inhalte in den gerade erstellten Ordner entpacken/verschieben;
- Terminal/Befehlszeile öffnen;
- Gehen Sie zu unserem erstellten Ordner.
$ cd /path/to/project; - Führen Sie
nitro add; - Befolgen Sie die Anweisungen auf der Befehlszeile auf dem Bildschirm. (Die Voreinstellungen sind normalerweise in Ordnung, können aber nach Belieben geändert werden.)
Tipp : Wenn unter macOS „Nicht lesbar“-Probleme auftreten, muss Multipass vollen Festplattenzugriff haben. Stellen Sie dazu sicher, dass multipassd unter Systemeinstellungen → Sicherheit & Datenschutz → Datenschutz → Vollständiger Festplattenzugriff aktiviert ist.
Verbindung zu unserer Datenbank
Wir sollten jetzt eine Testdomäne und unsere Projektdateien gemountet haben – ich weiß, bisher ziemlich einfach, und das ist der schwierige Teil. Um eine Verbindung zu unserer Datenbank herzustellen, müssen wir unsere Datenbankdetails für unsere neu erstellte Website in die .env -Datei unseres Projekts einfügen.
- Öffnen Sie die .env -Datei unseres Projekts (im Stammordner);
- Ändern Sie die Datenbankdetails wie folgt:
DB_USER="nitro" DB_PASSWORD="nitro" # 'nitro' is the default database DB_DATABASE="nitro"
Tipp : Wenn Sie die Datenbank in Ihrem SQL-Programm Ihrer Wahl öffnen möchten, müssen Sie nur nitro info in Ihrer Befehlszeile ausführen, und Sie sehen Ihre Datenbank-IP-Adresse unter „IPV4“. Verwenden Sie den obigen Benutzernamen und das Passwort (zusammen mit dem Port, den Sie während der Einrichtung ausgewählt haben), um eine Verbindung herzustellen.
Craft-CMS installieren
Wir haben unsere virtuelle Maschine eingerichtet, unsere Testdomäne eingerichtet und unsere Datenbank einsatzbereit gemacht. Jetzt ist es an der Zeit, Craft CMS tatsächlich zu installieren und in den Admin-Bereich zu gelangen – von hier aus sollte alles reibungslos ablaufen. Kommen wir also dazu.
- Gehen Sie zu der Testdomäne, die Sie während des Setups festgelegt haben, gefolgt von
/admin(z. B.testdomainyouset.test/admin); - Sie sollten den Installationsbildschirm von Craft CMS sehen ( Hurra! );
- Befolgen Sie die Anweisungen des Installationsprogramms auf dem Bildschirm;
- Sobald Sie fertig sind, sollten Sie zu Ihrem neuen Admin-Panel weitergeleitet werden.
Tipp : Wenn Sie Craft nicht über Composer installiert haben, werden Sie möglicherweise zur Eingabe eines Sicherheitsschlüssels aufgefordert. Um einen kryptografisch sicheren Schlüssel zu generieren, verwenden Sie einen Passwort-Manager wie 1Password / LastPass. (Es gibt keine Längenbegrenzung, also kann es so komplex sein, wie Sie möchten). Öffnen Sie unsere .env-Datei noch einmal, suchen Sie die folgende Zeile SECURITY_KEY="" , fügen Sie Ihren generierten Schlüssel in die Anführungszeichen ein und speichern Sie.

Sie sollten jetzt über eine vollständig eingerichtete lokale Entwicklungsumgebung für Craft CMS verfügen, die einen hervorragenden Ausgangspunkt für alles bietet, was Sie entwickeln möchten, sei es das Verschieben Ihres Katzenblogs von WordPress oder das Erstellen eines E-Commerce-Shops. Denken Sie nur daran, Ihren Server auszuschalten, sobald Sie mit Nitro Stop in Ihrer Befehlszeile fertig sind.
Hier sind ein paar hilfreiche Befehle für Craft's Nitro, die Ihnen bei der Entwicklung helfen werden:
-
nitro start(startet den Entwicklungsserver) -
nitro stop(stoppt den Entwicklungsserver) -
nitro context(zeigt Ihnen Informationen über die installierten Umgebungen) -
nitro info(Informationen zur aktuellen Umgebung, PHP-Version etc.)
Einrichtung unseres Katzenblogs
Jetzt, da wir Craft zum Laufen gebracht haben, können wir mit unserem Katzenblog beginnen und anfangen, die Kraft zu genießen, die Craft uns bietet. In diesem Abschnitt richten wir unser Inhaltsmodell ein, erstellen unsere Basisdesignvorlage und bauen unsere Homepage und die inneren Postseiten aus.
Inhaltsmodelle klingen beängstigend, aber in Craft ist es das Gegenteil; Es gibt ein einfach zu bedienendes GUI-System – hier ist kein komplexer Code erforderlich! Für unseren Katzenblog müssen wir einen Abschnitt namens „Katzen“ einrichten, der den Namen der Katze, ein Foto und eine kleine Beschreibung benötigt, und dann eine einzelne Seite „Homepage“.
So erstellen Sie Abschnitte und Seiten So erstellen Sie einen Katzenbeitrag
So erstellen Sie Abschnitte und Seiten
Wir werden unseren Abschnitt „Katzen“ und unsere Homepage erstellen, die in der Sprache von Craft als „Single“ eingestuft wird. Abschnitte sind genau das, wonach sie sich anhören – Abschnitte Ihrer Website – und Seiten sind ebenfalls selbsterklärende, einzelne Seiten Ihrer Website, z. B. Impressum und unsere Homepage.
Erstellen unserer Katzenabteilung
- Gehen Sie im Menü auf der linken Seite zu Einstellungen;
- Klicken Sie auf „Abschnitte“;
- Klicken Sie auf „Neuer Abschnitt“;
- Geben Sie in den „Namen“
Catsein; - Abschnittstyp
Channel
( Kanäle werden für Streams mit ähnlichen Inhalten verwendet, genau wie unsere Katzen. ) - Innerhalb des „Entry URI Format“ stellen wir sicher, dass es
/cats/{slug}; - Innerhalb von „Template“ werden wir
cat; - Speichern.
Was wir oben getan haben, ist Craft mitzuteilen, dass wir möchten, dass jeder Beitrag im Katzenbereich ein URL-Format wie folgt hat: ourtestdomain.test/cats/fluffy , und die Vorlage, die wir verwenden möchten, ist cats.twig .
Erstellung unserer Homepage
- Klicken Sie unter „Abschnitte“ auf „Neuer Abschnitt“;
- Geben Sie im „Namen“
Homepageein; - Abschnittstyp
Single; - Aktivieren Sie das Kontrollkästchen „Homepage“;
- Innerhalb von „Template“ werden wir
index; - Speichern.
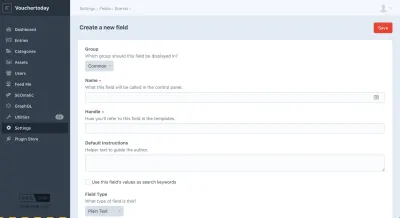
Felder erstellen
Handwerk kommt ohne Vorurteile darüber, was Sie bauen möchten; es gibt Ihnen eine völlig unbeschriebene Tafel. Wir erstellen genau das, was wir von der Struktur unseres Beitrags erwarten, indem wir unsere eigenen „Felder“ generieren. Lassen Sie uns die „Felder“ unserer Katze für den folgenden Namen, die Beschreibung und das Foto erstellen.

- Gehen Sie zum Admin-Bereich Ihrer Website, indem Sie
yourchosendomain.test/adminbesuchen; - Navigieren Sie im linken Menü zu Einstellungen;
- Klicken Sie auf „Felder“;
- Klicken Sie oben rechts auf „Neues Feld“.

Einrichten des Namens der Katze
Wir brauchen einen Namen für unsere Katzen, also erstellen wir ein name .
- Geben Sie im Namen „Cat's Name“ ein;
- Wählen Sie „Nur Text“ als Feldtyp;
- Jetzt speichern.
Einrichten der Beschreibung der Katze
Unsere Katzen brauchen auch eine Beschreibung, aber lassen Sie uns die Anzahl der Zeichen begrenzen, die unsere Autoren für jede Katze eingeben können.
- Klicken Sie erneut auf „Neues Feld“;
- Geben Sie im Namen „Cat's Description“ ein;
- Wählen Sie erneut den Feldtyp „Plain Text“;
- Erstellen Sie ein Limit, indem Sie „2000“ in das Feld „Feldlimit“ eingeben;
- Klicken Sie auf Speichern.
Einrichten des Katzenfotos
Wir möchten jedem unserer Katzenposts Fotos hinzufügen, und es können mehrere Fotos pro Katze vorhanden sein – kein Problem. Aber bevor wir ein Feld erstellen, müssen wir Craft mitteilen, wo die Fotos auf unserem Server gespeichert werden sollen. (Craft hat auch die Möglichkeit, in Cloud-Speicherlösungen hochzuladen.)
- Gehen Sie im linken Menü zu „Einstellungen“;
- Klicken Sie auf „Vermögen“;
- Klicken Sie auf „Neues Volume“;
- Geben Sie im Namen „Katzenfoto“ ein;
- Aktivieren Sie „Assets in diesem Volume haben öffentliche URLs“;
- Geben Sie in „Basis-URL“
@web/uploads/ein; - Geben Sie in „Dateisystempfad“
@webroot/uploads/; - Speichern.
Die oben genannten Eigenschaften teilen Craft mit, wo wir unsere hochgeladenen Dateien speichern möchten. Sie können diese beliebig ändern. Sie können auch mehr über das Setzen von Umgebungsvariablen für diese in der Dokumentation lesen.
Abgleich des Feldes mit Abschnitten
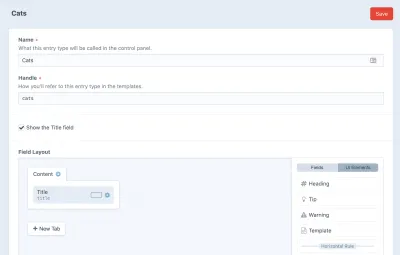
Nachdem wir unsere Felder und Abschnitte eingerichtet und ausgeführt haben, müssen wir die beiden miteinander kombinieren, indem wir zuweisen, welche Felder unsere Abschnitte haben sollen. Dies ist so einfach wie Drag & Drop in Craft.
- Gehen Sie zu Einstellungen;
- Klicken Sie auf „Abschnitte“;
- Klicken Sie nun auf „Abschnittstyp bearbeiten“;
- Klicken Sie jetzt auf unseren Abschnitt „Katzen“.
- Wählen Sie die Registerkarte „Felder“ im Menü auf der rechten Seite;
- Ziehen Sie über die zuvor erstellten „Katzen“-Felder in den Inhaltsbereich;
- Speichern Sie nach dem Hinüberziehen den Katzenabschnitt.

Tipp : Sie können das Feld „Titel“ aus unseren Beiträgen entfernen, indem Sie die Option „Titelfeld anzeigen“ deaktivieren. Sie möchten zum Beispiel den Namen der Katze als Titel.
So erstellen Sie einen Katzenbeitrag
Jetzt ist es an der Zeit, dass wir tatsächlich einen flauschigen Katzenpost erstellen. Gehen Sie zu den „Einträgen“ im linken Admin-Menü.
- Klicken Sie auf „Neuer Eintrag“;
- Wählen Sie in der Dropdown-Liste „Katzen“;
- Erstellen Sie Ihren Beitrag! ( Je flauschiger desto besser. )
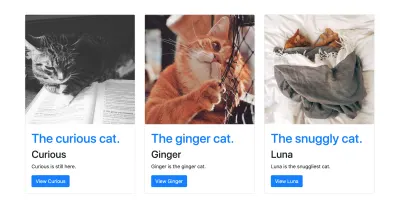
Auflistung unserer Katzenartikel
Jetzt haben wir unser Inhaltsmodell fertig und können damit beginnen, die grundlegende Benutzeroberfläche für unseren Katzenblog zu erstellen. Craft ist in der Sprache Twig/Liquid geschrieben. Wenn Sie sich jemals mit der Shopify-Entwicklung beschäftigt haben, sollte Ihnen das vertraut sein; wenn nicht, ist es ziemlich einfach zu holen. Aber zuerst müssen wir unseren Craft-Installationsordner in unserem bevorzugten Code-Editor öffnen (wo Sie die Craft-Installation entpackt haben).
- Öffnen Sie Craft Install in Ihrem Code-Editor;
- Erstellen Sie in Templates eine neue Datei mit dem Namen
index.twig
( Craft hat möglicherweise einen Standardindex installiert. Öffnen Sie stattdessen diesen und löschen Sie ihn. ) - Fügen Sie den folgenden Code hinzu:
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml" lang="en-US"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> {# Create an entry query with the 'section' and 'limit' parameters #} {% set myEntryQuery = craft.entries() .section('cats') .limit(10) %} {# Fetch the entries #} {% set entries = myEntryQuery.all() %} {# Display the entries #} <div class="container"> <div class="row"> {% for entry in entries %} <div class="col"> <article class="card"> {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} <div class="card-body"> <h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1> <h2>{{ entry.catsName }}</h2> <p>{{ entry.catsDescription }}</p> <a class="btn btn-primary" href="{{ entry.url }}">View {{ entry.catsName }}</a> </div> </article> </div> {% endfor %} </div> </div> </body> </html>Im obigen Code informieren wir Craft über unseren Abschnitt „Katzen“ und begrenzen die Anzahl der Beiträge auf 10. Dann rufen wir die Einträge aus diesem Abschnitt ab und fahren fort, jede der Katzen innerhalb der Abrufeinträge im folgenden Code zu durchlaufen . Bilder sind in Craft etwas anders: Sie werden als Array gespeichert, also machen wir eine weitere Schleife in unserem Code, um die Bilder der Katzen zu erhalten.
Lassen Sie uns testen
Öffnen Sie Ihre Testentwicklungs-URL, die wir während der Einrichtung erstellt haben. (Stellen Sie sicher, dass Ihr Nitro-Server mit nitro start läuft). Wir sollten jetzt die von uns erstellten Beiträge auf unserer Indexseite angezeigt sehen. Wenn Sie sich durchklicken, um weitere Informationen anzuzeigen, erhalten wir einen 404-Fehler. Lassen Sie uns das als Nächstes beheben!

Tipp : Wir haben Bootstrap hinzugefügt, damit es ein bisschen ausgefallener aussieht, aber Sie können gerne jedes beliebige Framework einbeziehen.
Katzenpostseite
Wir werden dasselbe tun wie bei der Indexseite. Lassen Sie uns die cat erstellen, indem Sie im Vorlagenordner eine neue Datei mit dem Namen cat.twig . Da wir uns bereits im Entry -Kontext befinden, müssen wir ihn nicht erneut abfragen.
<html> <body> {% block content %} {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} {{ entry.title }} {{ entry.catsName }} {{ entry.catsDescription }} {% endblock %} </body> </html>Speichern Sie dies und aktualisieren Sie unsere Testentwicklungs-Website. Wir sollten jetzt zu unserer Katzen-Eingabeseite navigieren können! Voila!
Kopflos werden
Wenn Sie mit Craft technischer werden und es als Ihr Content-Management-System verwenden möchten, um es in Ihre Web-App einzuspeisen, können Sie dies tun, indem Sie das Pro-Paket von Craft CMS verwenden, das Ihrer Konfiguration Benutzerkonten und GraphQL hinzufügt. Die Pro-Version von Craft kann kostenlos getestet und getestet werden, was bedeutet, dass Sie sie vor dem Festlegen gründlich testen können. Jetzt gehen wir darauf ein, wie man eine grundlegende GraphQL-API mit dem integrierten GraphQL-Editor von Craft einrichtet.
Starten Sie die Pro-Testversion
Sobald Sie Craft CMS installiert haben, gehen Sie zum „Plugin Store“ und suchen Sie in den Menüoptionen auf der linken Seite nach „Upgrade“. Klicken Sie im Abschnitt „Pro“ auf „Testversion“ und führen Sie den Upgrade-Prozess durch.
Die Grundeinstellung
Sobald Sie Ihre Pro Craft CMS-Testversion gestartet haben, sollten Sie nun eine neue Menüoption in Ihrem Admin-Seitenbereich bemerken: GraphQL. Bevor wir direkt loslegen, benötigen wir einige Inhaltsmodelle, die die Ausgabe bilden können. Wenn Sie Ihre Inhaltsmodelle erstellt haben, erstellt Craft CMS Ihnen automatisch eine GraphQL-API, die sofort einsatzbereit ist. Auch die Schemas müssen nicht definiert werden!
Erstellen Sie Ihren Cat-API-Endpunkt
Wir haben unsere Inhalte sortiert; Jetzt wollen wir den Endpunkt erstellen, damit wir all unsere süßen Katzeninhalte abrufen können. Machen wir das jetzt:
- Öffnen Sie Ihr Craft CMS-Projekt " routes.php" in Ihrer IDE.
- Durch Hinzufügen der folgenden Regel wird Ihr API-Endpunkt unter
https://yourprojecturl.test/apiverfügbar:return [ 'api' => 'graphql/api', // ... ]; - Speichern und schließen.
- Testen Sie, indem Sie den Endpunkt pingen:
curl -H "Content-Type: application/graphql" -d '{ping}' https://yourprojecturl.test/api - Sie sollten „pong“ als Antwort erhalten.
Aktivieren Sie Ihre Inhalte
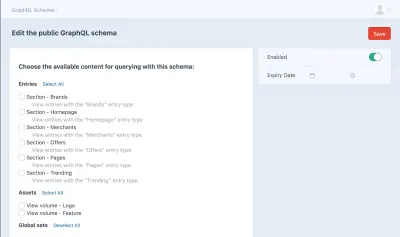
Wir haben unseren Endpunkt so eingerichtet, dass er Anfragen empfängt. Es ist jetzt an der Zeit, bestimmte Teile unserer Website zu aktivieren/deaktivieren, die wir über unsere API verfügbar machen möchten. Beispielsweise möchten Sie möglicherweise bestimmte Einträge deaktivieren, die vertrauliche Informationen enthalten. Craft macht diesen Prozess extrem einfach; es ist ein Fall von Ankreuzen/Abwählen. (Sie können auch komplexer werden, indem Sie Ihre eigenen Schemas schreiben.) Im Moment erstellen wir ein öffentliches Schema, das öffentlich verfügbar ist. Sie können private Schemas erstellen, die einen geheimen Schlüssel erfordern, aber dies ist nicht Gegenstand dieses Handbuchs.
- Gehen Sie über die Seitenleiste Ihres Admin-Panels zum GraphQL-Bereich;
- Klicken Sie auf „Öffentliches Schema“;
- Aktivieren Sie den Abschnitt „Katzen“.
( Dadurch werden unsere Inhalte über Ihren Endpunkt verfügbar. ) - Speichern.

Testen unseres Endpunkts
Nachdem wir nun die Daten ausgewählt haben, die wir über unseren Endpunkt verfügbar machen möchten, ist es jetzt an der Zeit, sie zu testen. In der GraphQL-Dropdown-Liste in Ihrem linken Admin-Bereich sehen Sie ein Element namens „GraphiQL“. GraphiQL ermöglicht es uns, unsere API zu erkunden und sie in unserem Dashboard abzufragen.
- Öffnen Sie GraphiQL;
- Ändern Sie „Vollständiges Schema“ in „Öffentliches Schema“;
- Schreiben Sie die folgende GraphQL-Abfrage in den linken Bereich:
query ($section: [String], $orderBy: String) { entries(section: $section, orderBy: $orderBy) { title slug id } } - Klicken Sie auf die Schaltfläche "Spielen".
Tipp : Wenn Sie nicht zu 100 % auf GraphQL-Abfragen stehen, ist das kein Problem. Craft wird mit einer praktischen Anleitung geliefert, die Ihnen hilft.
Einpacken
Wir haben jetzt einen ziemlich leichten Tauchgang in die Welt von Craft CMS gemacht. Fassen wir in der folgenden Anleitung zusammen, was wir erreicht haben:
- Richten Sie mit Multipass eine lokale Entwicklungsumgebung ein;
- Eine brandneue Craft-Installation erstellt und eingerichtet;
- Eine Testdomäne hinzugefügt, in der wir auf unsere Installation zugreifen können;
- Erstellt einen süßen Katzenblog;
- Kopflos gegangen;
- API-Endpunkt erstellt, um auf unsere Katzen zuzugreifen.
Wenn Sie daran interessiert sind, sich mehr mit Craft CMS zu beschäftigen und Teil der Community zu werden, sollten Sie dem sehr aktiven Craft Discord-Server beitreten und mehr über die offizielle Dokumentation lesen.
