Wie wir unsere Core Web Vitals verbessert haben (Fallstudie)
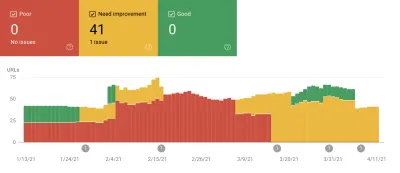
Veröffentlicht: 2022-03-10Letztes Jahr hat Google damit begonnen, die Bedeutung von Core Web Vitals zu betonen und wie sie die reale Erfahrung einer Person beim Besuch von Websites im Internet widerspiegeln. Leistung ist ein Kernmerkmal unseres Unternehmens, Instant Domain Search – es steckt im Namen. Stellen Sie sich unsere Überraschung vor, als wir feststellten, dass unsere Vitalwerte für viele Menschen nicht gut waren. Unsere schnellen Computer und das Glasfaser-Internet verschleierten die Erfahrung, die echte Menschen auf unserer Seite haben. Es dauerte nicht lange, bis ein Meer aus roten „schlecht“ und gelben „Verbesserungsbedarf“-Meldungen in unserer Google Search Console unsere Aufmerksamkeit erforderte. Die Entropie hatte gewonnen, und wir mussten herausfinden, wie wir den Datenmüll beseitigen und unsere Website schneller machen konnten.

Ich gründete Instant Domain Search im Jahr 2005 und behielt es als Nebenbeschäftigung, während ich bei einem Y-Combinator-Unternehmen (Snipshot, W06) arbeitete, bevor ich als Software-Ingenieur bei Facebook arbeitete. Wir sind vor kurzem zu einer kleinen Gruppe angewachsen, die hauptsächlich in Victoria, Kanada, ansässig ist, und wir arbeiten an einem langen Rückstand an neuen Funktionen und Leistungsverbesserungen. Aufgrund unserer schlechten Web-Vitals-Ergebnisse und des bevorstehenden Google-Updates konzentrierten wir uns darauf, diese Probleme zu finden und zu beheben.
Als die erste Version der Site gestartet wurde, hatte ich sie mit PHP, MySQL und XMLHttpRequest erstellt. Internet Explorer 6 wurde vollständig unterstützt, Firefox gewann Marktanteile und Chrome war noch Jahre vom Start entfernt. Im Laufe der Zeit haben wir uns durch eine Vielzahl von Generatoren für statische Websites, JavaScript-Frameworks und Servertechnologien weiterentwickelt. Unser aktueller Frontend-Stack ist React, das mit Next.js und einem in Rust integrierten Backend-Dienst bereitgestellt wird, um unsere Domainnamensuchen zu beantworten. Wir versuchen, Best Practices zu folgen, indem wir so viel wie möglich über ein CDN bereitstellen, so viele Skripte von Drittanbietern wie möglich vermeiden und einfache SVG-Grafiken anstelle von Bitmap-PNGs verwenden. Es war nicht genug.
Mit Next.js können wir unsere Seiten und Komponenten in React und TypeScript erstellen. In Kombination mit VS Code ist die Entwicklungserfahrung erstaunlich. Next.js funktioniert im Allgemeinen, indem es React-Komponenten in statisches HTML und CSS umwandelt. Auf diese Weise kann der anfängliche Inhalt von einem CDN bereitgestellt werden, und Next kann die Seite dann „hydrieren“, um Elemente dynamisch zu machen. Sobald die Seite hydratisiert ist, verwandelt sich unsere Website in eine Single-Page-App, in der Benutzer nach Domainnamen suchen und diese generieren können. Wir verlassen uns nicht auf Next.js, um viel serverseitige Arbeit zu erledigen, der Großteil unserer Inhalte wird statisch als HTML, CSS und JavaScript exportiert, um von einem CDN bereitgestellt zu werden.
Wenn jemand mit der Suche nach einem Domainnamen beginnt, ersetzen wir den Seiteninhalt durch Suchergebnisse. Um die Suche so schnell wie möglich zu machen, fragt das Frontend direkt unser Rust-Backend ab, das stark für Domain-Lookups und -Vorschläge optimiert ist. Viele Abfragen können wir sofort beantworten, aber für einige TLDs müssen wir langsamere DNS-Abfragen durchführen, deren Auflösung ein oder zwei Sekunden dauern kann. Wenn einige dieser langsameren Abfragen aufgelöst werden, aktualisieren wir die Benutzeroberfläche mit den neu eingehenden Informationen. Die Ergebnisseiten sind für jeden anders, und es kann für uns schwierig sein, genau vorherzusagen, wie jede Person die Website erlebt.
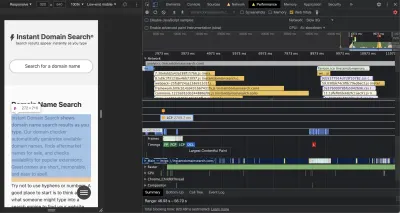
Die Chrome DevTools sind ausgezeichnet und ein guter Anfang, wenn es um die Suche nach Leistungsproblemen geht. Die Leistungsansicht zeigt genau, wann HTTP-Anfragen ausgehen, wo der Browser Zeit mit der Auswertung von JavaScript verbringt und mehr:

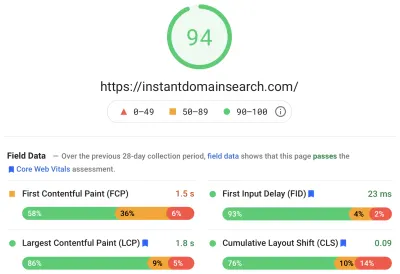
Es gibt drei Core Web Vitals-Metriken, die Google verwenden wird, um Websites in ihrem bevorstehenden Update des Suchalgorithmus zu bewerten. Google unterteilt Erfahrungen in „Gut“, „Verbesserungsbedarf“ und „Schlecht“, basierend auf den LCP-, FID- und CLS-Bewertungen, die echte Personen auf der Website haben:
- LCP , oder Largest Contentful Paint, definiert die Zeit, die es dauert, bis das größte Inhaltselement sichtbar wird.
- FID oder First Input Delay bezieht sich auf die Reaktionsfähigkeit einer Website auf Interaktionen – die Zeit zwischen einem Antippen, Klicken oder Tastendruck auf der Benutzeroberfläche und der Antwort von der Seite.
- CLS oder Cumulative Layout Shift verfolgt, wie sich Elemente auf der Seite verschieben oder verschieben, ohne dass Aktionen wie ein Tastatur- oder Klickereignis ausgeführt werden.

Chrome ist so eingerichtet, dass diese Messwerte für alle angemeldeten Chrome-Benutzer verfolgt werden, und sendet anonyme Statistiken, die die Erfahrungen eines Kunden auf einer Website zusammenfassen, zur Auswertung an Google zurück. Diese Ergebnisse sind über den Chrome User Experience Report zugänglich und werden angezeigt, wenn Sie eine URL mit dem PageSpeed Insights-Tool untersuchen. Die Werte stellen das 75. Perzentil der Nutzer dar, die diese URL in den letzten 28 Tagen besucht haben. Dies ist die Zahl, die sie verwenden werden, um Websites in der Aktualisierung einzustufen.
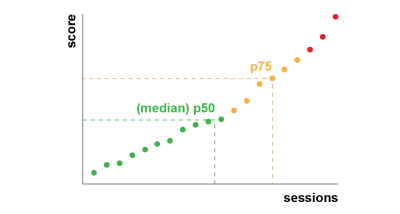
Eine Metrik des 75. Perzentils (p75) bietet ein angemessenes Gleichgewicht für Leistungsziele. Einen Durchschnitt zu nehmen würde zum Beispiel viele schlechte Erfahrungen verbergen, die Menschen gemacht haben. Der Median oder das 50. Perzentil (p50) würde bedeuten, dass die Hälfte der Personen, die unser Produkt verwenden, eine schlechtere Erfahrung gemacht haben. Das 95. Perzentil (p95) hingegen ist schwer zu errechnen, da es auf alten Geräten mit fleckigen Verbindungen zu viele extreme Ausreißer erfasst. Wir glauben, dass die Bewertung auf der Grundlage des 75. Perzentils ein fairer Standard ist, den es zu erfüllen gilt.

Um unsere Ergebnisse in den Griff zu bekommen, haben wir uns zunächst an Lighthouse gewandt, um einige hervorragende Tools zu erhalten, die in Chrome integriert sind und unter web.dev/measure/ sowie bei PageSpeed Insights gehostet werden. Diese Tools haben uns geholfen, einige allgemeine technische Probleme mit unserer Website zu finden. Wir haben gesehen, dass die Art und Weise, wie Next.js unser CSS bündelte, unsere anfängliche Renderingzeit verlangsamte, was sich auf unsere FID auswirkte. Der erste leichte Sieg kam von einer experimentellen Next.js-Funktion, optimizeCss, die dazu beitrug, unseren allgemeinen Leistungswert erheblich zu verbessern.
Lighthouse hat auch eine Cache-Fehlkonfiguration entdeckt, die verhinderte, dass einige unserer statischen Assets von unserem CDN bereitgestellt wurden. Wir werden auf der Google Cloud Platform gehostet und das Google Cloud CDN erfordert, dass der Cache-Control-Header „public“ enthält. Next.js erlaubt Ihnen nicht, alle ausgegebenen Header zu konfigurieren, also mussten wir sie überschreiben, indem wir den Next.js-Server hinter Caddy platzierten, einem leichtgewichtigen HTTP-Proxy-Server, der in Go implementiert ist. Wir nutzten auch die Gelegenheit, um sicherzustellen, dass wir mit der relativ neuen Unterstützung für „Stale-while-Revalidate“ in modernen Browsern, die es dem CDN ermöglicht, Inhalte vom Ursprung (unserem Next.js-Server) asynchron im Hintergrund abzurufen, so gut wie möglich dienen.
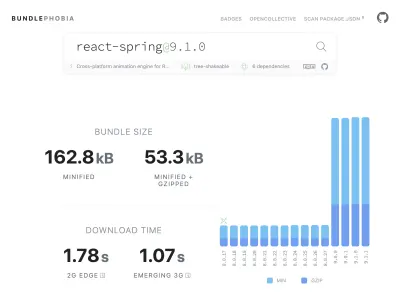
Es ist einfach – vielleicht zu einfach –, fast alles, was Sie brauchen, von npm zu Ihrem Produkt hinzuzufügen. Es dauert nicht lange, bis die Bündelgrößen wachsen. Das Herunterladen großer Bundles in langsamen Netzwerken dauert länger, und das 75. Perzentil-Mobiltelefon verbringt viel Zeit damit, den Haupt-UI-Thread zu blockieren, während es versucht, den gesamten Code, den es gerade heruntergeladen hat, zu verstehen. Uns gefiel BundlePhobia, ein kostenloses Tool, das anzeigt, wie viele Abhängigkeiten und Bytes ein npm-Paket zu Ihrem Bundle hinzufügt. Dies führte dazu, dass wir eine Reihe von React-Spring-basierten Animationen eliminierten oder durch einfachere CSS-Übergänge ersetzten:

Durch die Verwendung von BundlePhobia und Lighthouse haben wir festgestellt, dass Fehlerprotokollierungs- und Analysesoftware von Drittanbietern erheblich zu unserer Bundle-Größe und Ladezeit beigetragen hat. Wir haben diese Tools entfernt und durch unsere eigene clientseitige Protokollierung ersetzt, die moderne Browser-APIs wie sendBeacon und ping nutzt. Wir senden Protokolle und Analysen an unsere eigene Google BigQuery-Infrastruktur, wo wir die Fragen, die uns wichtig sind, detaillierter beantworten können, als dies jedes Standard-Tool leisten könnte. Dies eliminiert auch eine Reihe von Cookies von Drittanbietern und gibt uns weitaus mehr Kontrolle darüber, wie und wann wir Protokolldaten von Kunden senden.
Unser CLS-Score hatte noch das größte Verbesserungspotenzial. Die Art und Weise, wie Google CLS berechnet, ist kompliziert – Sie erhalten ein maximales „Sitzungsfenster“ mit einer Lücke von 1 Sekunde, begrenzt auf 5 Sekunden ab dem ersten Laden der Seite oder einer Tastatur- oder Klick-Interaktion, um das Verschieben von Dingen auf der Website abzuschließen . Wenn Sie daran interessiert sind, sich eingehender mit diesem Thema zu befassen, finden Sie hier einen großartigen Leitfaden zu diesem Thema. Dies benachteiligt viele Arten von Overlays und Popups, die erscheinen, direkt nachdem Sie auf einer Website gelandet sind. Zum Beispiel Anzeigen, die Inhalte verschieben, oder Upsells, die erscheinen können, wenn Sie anfangen, an Anzeigen vorbei zu scrollen, um Inhalte zu erreichen. Dieser Artikel bietet eine hervorragende Erklärung, wie der CLS-Score berechnet wird, und die Gründe dafür.

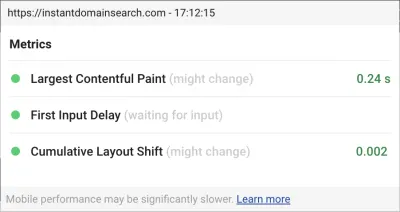
Wir sind grundsätzlich gegen diese Art von digitalem Durcheinander, daher waren wir überrascht zu sehen, wie viel Raum für Verbesserungen Google darauf bestanden hat, dass wir es schaffen. Chrome verfügt über ein integriertes Web Vitals-Overlay, auf das Sie zugreifen können, indem Sie das Befehlsmenü verwenden, um „Core Web Vitals-Overlay anzeigen“. Um genau zu sehen, welche Elemente Chrome bei seiner CLS-Berechnung berücksichtigt, fanden wir die Option „Console Logging“ der Chrome Web Vitals-Erweiterung in den Einstellungen hilfreicher. Nach der Aktivierung zeigt dieses Plugin Ihre LCP-, FID- und CLS-Ergebnisse für die aktuelle Seite an. Von der Konsole aus können Sie genau sehen, welche Elemente auf der Seite mit diesen Partituren verbunden sind. Unsere CLS-Ergebnisse hatten den größten Raum für Verbesserungen.

Von den drei Metriken ist CLS die einzige, die sich ansammelt, wenn Sie mit einer Seite interagieren. Die Web Vitals-Erweiterung verfügt über eine Protokollierungsoption, die genau zeigt, welche Elemente CLS verursachen, während Sie mit einem Produkt interagieren. Sehen Sie, wie sich die CLS-Metriken addieren, wenn wir auf der Homepage des Smashing Magazine scrollen:
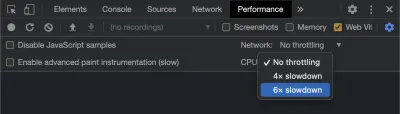
Google wird die Berechnung von CLS im Laufe der Zeit weiter anpassen, daher ist es wichtig, auf dem Laufenden zu bleiben, indem Sie dem Webentwicklungs-Blog von Google folgen. Bei der Verwendung von Tools wie der Chrome Web Vitals-Erweiterung ist es wichtig, die CPU- und Netzwerkdrosselung zu aktivieren, um ein realistischeres Erlebnis zu erzielen. Sie können dies mit den Entwicklertools tun, indem Sie eine mobile CPU simulieren.

Der beste Weg, den Fortschritt von einer Bereitstellung zur nächsten zu verfolgen, besteht darin, die Seitenerfahrungen auf die gleiche Weise wie Google zu messen. Wenn Sie Google Analytics eingerichtet haben, besteht eine einfache Möglichkeit darin, das Web-Vitals-Modul von Google zu installieren und es mit Google Analytics zu verbinden. Dies bietet eine grobe Messung Ihres Fortschritts und macht ihn in einem Google Analytics-Dashboard sichtbar.

Hier stoßen wir an eine Wand. Wir konnten unseren CLS-Score sehen, und obwohl wir ihn erheblich verbessert hatten, hatten wir noch Arbeit vor uns. Unser CLS-Score lag bei ungefähr 0,23 und wir mussten ihn unter 0,1 bringen – und am besten auf 0. Zu diesem Zeitpunkt konnten wir jedoch nichts finden, das uns genau sagte, welche Komponenten auf welchen Seiten den Score noch beeinflussten. Wir konnten sehen, dass Chrome in seinen Core Web Vitals-Tools viele Details offengelegt hat, aber dass die Protokollierungsaggregatoren den wichtigsten Teil weggeworfen haben: genau welches Seitenelement das Problem verursacht hat.

Um alle benötigten Details zu erfassen, haben wir eine serverlose Funktion entwickelt, um Web Vitals-Daten von Browsern zu erfassen. Da wir die Daten nicht in Echtzeit abfragen müssen, streamen wir sie zur Speicherung in die Streaming-API von Google BigQuery. Diese Architektur bedeutet, dass wir kostengünstig so viele Datenpunkte erfassen können, wie wir generieren können.
Nachdem wir bei der Arbeit mit Web Vitals und BigQuery einige Lektionen gelernt hatten, entschieden wir uns, diese Funktionalität zu bündeln und diese Tools als Open Source unter vitals.dev zu veröffentlichen.
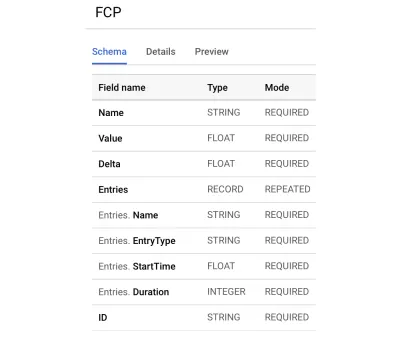
Die Verwendung von Instant Vitals ist eine schnelle Möglichkeit, mit der Verfolgung Ihrer Web Vitals-Ergebnisse in BigQuery zu beginnen. Hier ist ein Beispiel für ein BigQuery-Tabellenschema, das wir erstellen:

Die Integration mit Instant Vitals ist einfach. Sie können mit der Integration in die Clientbibliothek beginnen, um Daten an Ihr Backend oder Ihre serverlose Funktion zu senden:
import { init } from "@instantdomain/vitals-client"; init({ endpoint: "/api/web-vitals" });Dann können Sie auf Ihrem Server die Serverbibliothek integrieren, um die Schaltung zu vervollständigen:
import fs from "fs"; import { init, streamVitals } from "@instantdomain/vitals-server"; // Google libraries require service key as path to file const GOOGLE_SERVICE_KEY = process.env.GOOGLE_SERVICE_KEY; process.env.GOOGLE_APPLICATION_CREDENTIALS = "/tmp/goog_creds"; fs.writeFileSync( process.env.GOOGLE_APPLICATION_CREDENTIALS, GOOGLE_SERVICE_KEY ); const DATASET_; init({ datasetId: DATASET_ID }).then().catch(console.error); // Request handler export default async (req, res) => { const body = JSON.parse(req.body); await streamVitals(body, body.name); res.status(200).end(); }; Rufen Sie einfach streamVitals mit dem Text der Anfrage und dem Namen der Metrik auf, um die Metrik an BigQuery zu senden. Die Bibliothek übernimmt die Erstellung des Datensatzes und der Tabellen für Sie.
Nachdem wir die Daten eines Tages gesammelt hatten, führten wir diese Abfrage wie folgt aus:
SELECT `<project_name>.web_vitals.CLS`.Value, Node FROM `<project_name>.web_vitals.CLS` JOIN UNNEST(Entries) AS Entry JOIN UNNEST(Entry.Sources) WHERE Node != "" ORDER BY value LIMIT 10Diese Abfrage erzeugt Ergebnisse wie diese:
| Wert | Knoten |
|---|---|
4.6045324800736724E-4 | /html/body/div[1]/main/div/div/div[2]/div/div/blockquote |
7.183070668914928E-4 | /html/body/div[1]/header/div/div/header/div |
0.031002668277977697 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/footer |
0.03988482067913317 | /html/body/div[1]/footer |
Dies zeigt uns, welche Elemente auf welchen Seiten den größten Einfluss auf CLS haben. Es erstellte eine Mängelliste, die unser Team untersuchen und beheben sollte. Bei der Instant Domain Search stellt sich heraus, dass langsame oder schlechte mobile Verbindungen mehr als 500 ms benötigen, um einige unserer Suchergebnisse zu laden. Einer der schlechtesten Beiträge zu CLS für diese Benutzer war tatsächlich unsere Fußzeile.
Der Layout-Shift-Score wird als Funktion der Größe des sich bewegenden Elements und davon, wie weit es geht, berechnet. Wenn ein Gerät in unserer Suchergebnisansicht mehr als eine bestimmte Zeit benötigt, um Suchergebnisse zu empfangen und darzustellen, wird die Ergebnisansicht auf eine zero-height , wodurch die Fußzeile sichtbar wird. Wenn die Ergebnisse eintreffen, wird die Fußzeile wieder an das Ende der Seite verschoben. Ein großes DOM-Element, das sich so weit bewegte, trug viel zu unserer CLS-Punktzahl bei. Um dies richtig durchzuarbeiten, müssen wir die Art und Weise neu strukturieren, wie die Suchergebnisse gesammelt und gerendert werden. Wir haben uns entschieden, die Fußzeile in der Suchergebnisansicht als schnellen Hack zu entfernen, der verhindert, dass sie bei langsamen Verbindungen herumhüpft.
Wir überprüfen diesen Bericht jetzt regelmäßig, um zu verfolgen, wie wir uns verbessern – und nutzen ihn, um im weiteren Verlauf rückläufige Ergebnisse zu bekämpfen. Wir haben den Wert der zusätzlichen Aufmerksamkeit für neu eingeführte Funktionen und Produkte auf unserer Website erlebt und konsequente Überprüfungen durchgeführt, um sicherzustellen, dass die wichtigsten Vitalwerte zu Gunsten unseres Rankings wirken. Wir hoffen, dass wir durch das Teilen von Instant Vitals anderen Entwicklern helfen können, ihre Core Web Vitals-Ergebnisse ebenfalls zu bewältigen.
Google bietet hervorragende Leistungstools, die in Chrome integriert sind, und wir haben sie verwendet, um eine Reihe von Leistungsproblemen zu finden und zu beheben. Wir erfuhren, dass die von Google bereitgestellten Felddaten eine gute Zusammenfassung unseres p75-Fortschritts boten, aber keine verwertbaren Details enthielten. Wir mussten genau herausfinden, welche DOM-Elemente Layoutverschiebungen und Eingabeverzögerungen verursachten. Als wir begannen, unsere eigenen Felddaten mit XPath-Abfragen zu sammeln, konnten wir spezifische Möglichkeiten identifizieren, um die Erfahrung aller auf unserer Website zu verbessern. Mit einigem Aufwand haben wir unsere realen Core Web Vitals-Feldergebnisse in Vorbereitung auf das Page Experience Update im Juni in einen akzeptablen Bereich gebracht. Wir freuen uns, dass diese Zahlen nach unten und nach rechts gehen!