Beitragen zu MDN Web Docs
Veröffentlicht: 2022-03-10MDN Web Docs dokumentiert die Webplattform seit über zwölf Jahren und ist jetzt eine plattformübergreifende Anstrengung mit Beiträgen und einem Beirat mit Mitgliedern von Google, Microsoft und Samsung sowie Vertretern von Firefox. Etwas, das für MDN von grundlegender Bedeutung ist, ist, dass es sich um eine enorme Gemeinschaftsleistung handelt, bei der die Web-Community hilft, die Dokumentation zu erstellen und zu pflegen. In diesem Artikel werde ich Ihnen einige Hinweise geben, wo Sie zu MDN beitragen können und wie Sie dies genau tun können.
Wenn Sie noch nie zu einem Open-Source-Projekt beigetragen haben, ist MDN ein hervorragender Ausgangspunkt. Die erforderlichen Fähigkeiten reichen von Lektorat, Übersetzung aus dem Englischen in andere Sprachen, HTML- und CSS-Kenntnisse zum Erstellen interaktiver Beispiele oder Interesse an Browserkompatibilität zum Aktualisieren von Browserkompatibilitätsdaten. Was Sie nicht tun müssen, ist, eine ganze Menge Code zu schreiben, um einen Beitrag zu leisten. Es ist sehr einfach und eine hervorragende Möglichkeit, der Community etwas zurückzugeben, wenn Sie diese Dokumente jemals nützlich fanden.
Mitwirken an den Dokumentationsseiten
Der erste Ort, an dem Sie vielleicht etwas beitragen möchten, sind die MDN-Dokumente selbst. MDN ist ein Wiki, also können Sie sich anmelden und helfen, indem Sie die Dokumentation für CSS, HTML, JavaScript oder andere Teile der Webplattform, die von MDN abgedeckt werden, korrigieren oder ergänzen.
Um mit der Bearbeitung zu beginnen, müssen Sie sich über GitHub anmelden. Wie bei einem Wiki üblich, werden alle Editoren einer Seite aufgelistet, und dieser Abschnitt verwendet Ihren GitHub-Benutzernamen. Wenn Sie sich eine der Seiten zu MDN-Mitwirkenden ansehen, die unten auf der Seite aufgeführt sind, zeigt das folgende Bild die aktuellen Mitwirkenden an der Seite zum CSS-Grid-Layout.

Was könnten Sie bearbeiten?
Dinge, die Sie als Redakteur in Betracht ziehen könnten, sind die Behebung offensichtlicher Tipp- und Grammatikfehler. Wenn Sie ein guter Korrekturleser und Redakteur sind, können Sie die Lesbarkeit der Dokumente möglicherweise verbessern, indem Sie Rechtschreib- oder andere Fehler korrigieren, die Sie entdecken.
Möglicherweise entdecken Sie auch einen technischen Fehler oder irgendwo haben sich die Spezifikationen geändert und eine Aktualisierung oder Klarstellung wäre nützlich. Mit der riesigen Auswahl an Webplattformfunktionen, die von MDN abgedeckt werden, und der Änderungsrate ist es sehr einfach, dass Dinge veraltet sind, wenn Sie etwas entdecken - beheben Sie es!
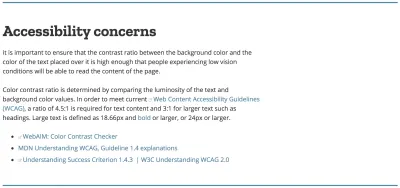
Möglicherweise können Sie einige spezifische Kenntnisse verwenden, die Sie benötigen, um zusätzliche Informationen hinzuzufügen. Beispielsweise hat Eric Bailey vielen Seiten Abschnitte zu Barrierefreiheit hinzugefügt. Dies ist ein brillanter Versuch, die Dinge hervorzuheben, an die wir denken sollten, wenn wir eine bestimmte Sache verwenden.

Ein weiterer Ort, den Sie zu einer Seite hinzufügen könnten, ist das Hinzufügen von „Siehe auch“-Links. Dies können Links zu anderen Teilen von MDN oder zu externen Ressourcen sein. Wenn externe Ressourcen hinzugefügt werden, sollten diese für die Eigenschaft, das Element oder die Technik, die in diesem Dokument beschrieben wird, von hoher Relevanz sein. Ein guter Kandidat wäre ein Tutorial, das zeigt, wie man diese Funktion verwendet, etwas, das einem Leser, der nach Informationen sucht, einen wertvollen nächsten Schritt geben würde.
Wie bearbeite ich ein Dokument?
Sobald Sie angemeldet sind, sehen Sie einen Link zum Bearbeiten von Seiten in MDN. Wenn Sie darauf klicken, gelangen Sie zu einem WYSIWYG-Editor zum Bearbeiten von Inhalten. Ihre ersten Änderungen sind wahrscheinlich kleine Änderungen, in diesem Fall sollten Sie in der Lage sein, Ihrer Nase zu folgen und den Text zu bearbeiten. Bei umfangreichen Bearbeitungen lohnt sich zunächst ein Blick in den Styleguide. Es gibt auch eine Anleitung zur Verwendung des WYSIWYG-Editors.
Nachdem Sie Ihre Bearbeitung vorgenommen haben, können Sie eine Vorschau anzeigen und dann veröffentlichen. Vor dem Veröffentlichen ist es eine gute Idee, zu erklären, was Sie hinzugefügt haben und warum, indem Sie das Feld Revisionskommentar verwenden.

Sprachübersetzungen
Diejenigen von uns mit Englisch als Muttersprache haben unglaubliches Glück, wenn es um Informationen im Internet geht, da sie in der Lage sind, so ziemlich alle Informationen, die wir uns jemals wünschen könnten, in unserer eigenen Sprache zu erhalten. Wenn Sie in der Lage sind, englischsprachige Seiten in andere Sprachen zu übersetzen, können Sie dabei helfen, MDN Web Docs zu übersetzen und all diese Informationen mehr Menschen zugänglich zu machen.

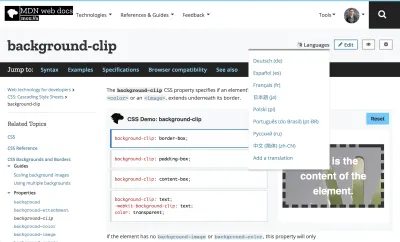
Wenn Sie auf einer beliebigen Seite auf das Sprachsymbol klicken, können Sie sehen, in welche Sprachen diese Informationen übersetzt wurden, und Sie können Ihre eigenen Übersetzungen hinzufügen, indem Sie den Informationen auf der Seite MDN-Seiten übersetzen folgen.
Interaktive Beispiele
Die interaktiven Beispiele auf MDN sind die Beispiele, die Sie oben auf vielen Seiten von MDN sehen werden, wie z. B. dieses für die grid-area Eigenschaft.

Diese Beispiele ermöglichen es Besuchern von MDN, verschiedene Werte für CSS-Eigenschaften auszuprobieren oder eine JavaScript-Funktion direkt auf MDN auszuprobieren, ohne dafür in eine Entwicklungsumgebung gehen zu müssen. Das Projekt zum Hinzufügen dieser Beispiele läuft seit etwa einem Jahr, Sie können über das Projekt und den bisherigen Fortschritt im Beitrag Interaktive Beispiele auf MDN bringen nachlesen.
Der Inhalt für diese interaktiven Beispiele befindet sich im GitHub-Repository für interaktive Beispiele. Wenn Sie beispielsweise das Beispiel für grid-area finden möchten, finden Sie es in diesem Repo unter live-examples/css-examples/grid . Unter diesem Ordner finden Sie zwei Dateien für grid-area , eine HTML- und eine CSS-Datei.

Rasterbereich.html
<section class="example-choice-list large" data-property="grid-area"> <div class="example-choice" initial-choice="true"> <pre><code class="language-css">grid-area: a;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: b;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: c;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: 2 / 1 / 2 / 4;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> </section> <div class="output large hidden"> <section class="default-example"> <div class="example-container"> <div class="transition-all">Example</div> </div> </section> </div>grid.area.css
.example-container { background-color: #eee; border: .75em solid; padding: .75em; display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(40px, auto)); grid-template-areas: "aaa" "bcc" "bcc"; grid-gap: 10px; width: 200px; } .example-container > div { background-color: rgba(0, 0, 255, 0.2); border: 3px solid blue; } example-element { background-color: rgba(255, 0, 200, 0.2); border: 3px solid rebeccapurple; }Ein interaktives Beispiel ist nur eine kleine Demo, die einige Standardklassen und IDs verwendet, damit das Framework das Beispiel aufgreifen und interaktiv machen kann, wobei die Werte von einem Besucher der Seite geändert werden können, der schnell sehen möchte, wie es geht funktioniert. Um ein interaktives Beispiel hinzuzufügen oder zu bearbeiten, verzweigen Sie zuerst das Repository „Interaktive Beispiele“, klonen Sie es auf Ihren Computer und befolgen Sie die Anweisungen auf der Seite „Beitragen“, um die erforderlichen Pakete von npm zu installieren und Beispiele lokal erstellen und testen zu können.
Erstellen Sie dann einen Zweig und bearbeiten oder erstellen Sie Ihr neues Beispiel. Wenn Sie damit zufrieden sind, senden Sie eine Pull-Anforderung an das Repository für interaktive Beispiele, um die Überprüfung Ihres Beispiels zu beantragen. Um die Beispiele konsistent zu halten, sind Rezensionen ziemlich pingelig, sollten aber die Änderungen, die Sie vornehmen müssen, klar hervorheben, damit Sie Ihr Beispiel aktualisieren und es genehmigen, zusammenführen und einer MDN-Seite hinzufügen können.

Da jetzt so ziemlich alles CSS abgedeckt ist (zusätzlich zu den JavaScript-Beispielen), sucht MDN jetzt nach Hilfe, um die HTML-Beispiele zu erstellen. Anweisungen zum Einstieg finden Sie in einem Beitrag im MDN Discourse Forum. Sehen Sie sich diesen Beitrag an, da er Links zu einem Google-Dokument enthält, mit dem Sie angeben können, dass Sie an einem bestimmten Beispiel arbeiten, sowie einige andere nützliche Informationen.
Die interaktiven Beispiele sind unglaublich nützlich für Leute, die die Webplattform erkunden, daher ist das Hinzufügen zum Projekt eine hervorragende Möglichkeit, einen Beitrag zu leisten. Das Mitwirken an CSS- oder HTML-Beispielen erfordert Kenntnisse in CSS und HTML sowie die Fähigkeit, sich eine klare Demonstration auszudenken. Dieser letzte Punkt ist oft der schwierigste Teil, ich habe viele interaktive CSS-Beispiele erstellt und mehr Zeit damit verbracht, mir das beste Beispiel für jede Eigenschaft auszudenken, als den Code tatsächlich zu schreiben.
Browserkompatible Daten
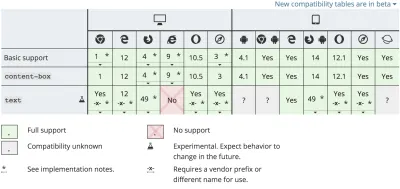
Vor nicht allzu langer Zeit wurden die auf den MDN-Seiten aufgelisteten Daten zur Browserkompatibilität durch das Browser Compatibility Project aktualisiert. Dieses Projekt entwickelt browserkompatible Daten im JSON-Format, die die Kompatibilitätstabellen auf MDN anzeigen können, aber auch nützliche Daten für andere Zwecke sein können.


Die Browserkompatibilitätsdaten befinden sich auf GitHub, und wenn Sie eine Seite finden, die falsche Informationen enthält oder noch die alten Tabellen verwendet, können Sie eine Pull-Anforderung senden. Das Repository enthält Beitragsinformationen, der einfachste Weg ist jedoch, ein vorhandenes Beispiel zu bearbeiten. Ich habe kürzlich die Informationen für die CSS-Eigenschaft shape-outside aktualisiert. Die Eigenschaft hatte bereits einige Daten im neuen Format, aber sie waren unvollständig und falsch.
Um diese Daten zu bearbeiten, habe ich zuerst die Browser Compat Data geforkt, sodass ich meinen eigenen Fork hatte. Ich habe das dann auf meinen Computer geklont und einen neuen Zweig erstellt, um meine Änderungen vorzunehmen.
Sobald ich meinen neuen Zweig hatte, fand ich die JSON-Datei für shape-outside und konnte meine Änderungen vornehmen. Ich hatte bereits eine gute Vorstellung von der Browserunterstützung für die Eigenschaft; Ich habe auch das Live-Beispiel auf der Form-außerhalb-MDN-Seite verwendet, um zu testen, ob ich Unterstützung sehe, wenn ich mir nicht sicher war. Daher mussten die Änderungen vorgenommen werden, indem die Datei durchgearbeitet, die aufgelisteten Versionsnummern zur Unterstützung der Eigenschaft überprüft und die falschen aktualisiert wurden.
Da die Datei im JSON-Format vorliegt, ist sie ziemlich einfach in jedem Texteditor zu bearbeiten. Die .editorconfig-Datei erklärt die einfachen Formatierungsregeln für diese Dokumente. In dieser Checkliste finden Sie auch einige hilfreiche Tipps.
Sobald Sie Ihre Änderungen vorgenommen haben, können Sie Ihre Änderungen festschreiben, Ihren Zweig zu Ihrem Fork pushen und dann eine Pull-Anforderung an das Browser Compat Data-Repository senden. Es ist wahrscheinlich, dass der Prüfer, wie bei den Live-Beispielen, einige Änderungen für Sie vornehmen muss. In meiner PR für die Shapes-Daten hatte ich einige Fehler bei der Kennzeichnung der Daten und musste einige Änderungen an den Links vornehmen. Diese waren einfach zu machen, und dann wurde meine PR zusammengeführt.
Loslegen
In vielen Fällen können Sie einfach beginnen, indem Sie etwas auswählen, das Sie hinzufügen möchten, und mit der Arbeit daran beginnen. Wenn Sie Fragen haben oder Hilfe benötigen, dann ist das MDN Discourse-Forum ein guter Ort, um etwas zu posten. MDN ist der Ort, an den ich gehe, um Informationen nachzuschlagen, der Ort, an den ich neue Entwickler und erfahrene Entwickler gleichermaßen schicke, und seine Stärke ist die Tatsache, dass wir alle daran arbeiten können, es besser zu machen.
Wenn Sie noch nie zuvor einen Pull-Request für ein Projekt gestellt haben, ist dies ein sehr freundlicher Ort, um diese erste PR zu erstellen, und wie ich hoffe, dass ich gezeigt habe, gibt es Möglichkeiten, einen Beitrag zu leisten, für die überhaupt kein Code geschrieben werden muss. Eine sehr wertvolle Fähigkeit für jedes Dokumentationsprojekt ist das Schreiben, Bearbeiten und Übersetzen, da diese Fähigkeiten dazu beitragen können, die technische Dokumentation leichter lesbar und für mehr Menschen auf der ganzen Welt zugänglich zu machen.
