Inhaltsmodellierung mit Jekyll
Veröffentlicht: 2022-03-10Es ist nicht gerade ein neues Thema, aber in letzter Zeit hatte ich Grund, die Fähigkeit der Inhaltsmodellierung in der Arbeit meines Teams erneut zu untersuchen. Unsere Erfahrung hat einen Punkt erreicht, an dem die Grenzen unserer Praxis klar zu werden beginnen. Unser häufigstes Problem ist, dass Menschen dazu neigen, sich und ihre mentalen Modelle an eine gewählte Plattform und ihre Konventionen zu binden .
Anstatt den Leuten beizubringen, wie man Inhalte modelliert, bringen wir ihnen am Ende bei, wie man Inhalte in Drupal modelliert oder wie man Inhalte in WordPress modelliert. Aber ich würde es vorziehen, wenn wir uns auf die besten Interessen der Nutzer konzentrieren, unabhängig davon, auf welcher Plattform diese Inhalte landen.
Weiterführende Literatur zu SmashingMag:
- Erstellen Sie einen Blog mit Jekyll- und GitHub-Seiten
- Warum statische Website-Generatoren das nächste große Ding sind
- Statische Website-Generatoren im Test: Jekyll, Middleman, Roots, Hugo
- Automatisierung der Styleguide-gesteuerten Entwicklung
Dieser Gedankengang brachte mich zurück zu einer Idee, von der ich ein bisschen besessen geworden bin, nämlich dass, wenn wir ein Artefakt erstellen müssen, um einem Kunden bestimmte Ideen mitzuteilen, der Prozess fast immer besser verläuft, wenn dieses Artefakt so nah wie möglich ist statt eines Bildes einer Website oder eines PDF voller Diagramme zu einer tatsächlichen Website.
Daher stellte ich mir schließlich die Frage: Gab es ein Tool, mit dem ich Menschen dabei helfen konnte, Inhalte schnell auf plattformunabhängige Weise zu modellieren und gleichzeitig ein Artefakt zu erstellen, das ideal war, um einem Kunden oder einem Team Absichten mitzuteilen?
Eine High-Level-Theorie der Inhaltsmodellierung
Lassen Sie uns ein wenig ablenken, bevor wir nach Jekyll kommen. Ich glaube, Sie können alle Konventionen und plattformspezifische Sprache aus der Diskussion über die Inhaltsmodellierung entfernen und sie als dreiteiliges System definieren:
- Die Kernidee ist die eines Objekts : eine Inhaltseinheit, die über eine Site hinweg zusammenhält. Beispielsweise wäre ein Blogbeitrag oder eine Person ein Objekt auf einer Website.
- Objekte haben Attribute, die sie definieren . Ein Blogbeitrag kann einen Titel, einen Inhaltskörper und einen Autor haben. Eine Person könnte einen Namen, ein Foto, eine Biografie haben.
- Objekte haben Beziehungen, die bestimmen, wo sie auf einer Site landen , und Layouts haben eine Logik, die definiert, welche Attribute eines Objekts wo verwendet werden. Unser Beispiel-Blogpost-Objekt ist mit einem Personenobjekt verbunden, weil sein Autor eine Person ist. Wir geben den Namen des Autors und einen Link zu seinem Profil auf der Beitragsseite aus, und wir geben seine vollständige Biografie auf seiner Profilseite aus.
Ich wollte ein System schaffen, das die von mir skizzierten Ideen auf hoher Ebene respektiert, aber dem Team die Freiheit lässt, Attribute und Beziehungen nach eigenem Ermessen zu erstellen, ohne sich Gedanken über plattformspezifische Ideen machen zu müssen. Stattdessen könnten sie sich darauf konzentrieren, Inhalte auf der Grundlage dessen zu definieren, was für die Nutzer am besten ist . Und es stellt sich heraus, dass Jekyll die Funktionen hat, um dies zu ermöglichen.
Geben Sie Jekyll ein
Jekyll ist ein statisches Blogging-Framework. Und bevor Sie in den Kommentarbereich gehen, ja, mir ist bewusst, dass es richtig ist, es als eigenständige Plattform zu betrachten. Es hat jedoch einige Vorteile gegenüber etwas wie Drupal oder WordPress.
Jekyll nimmt Einfachheit ernst. Es hat keine Datenbank, sondern stützt sich auf flache Dateien und einige Liquid-Templating-Tags, die einfaches altes HTML generieren. Liquid ist begrenzt, einfach und extrem menschenlesbar. Ich habe festgestellt, dass ich jemandem eine Vorlage zeigen kann, die mit einigen Liquid-Tags erstellt wurde, und solange er ein wenig Erfahrung mit Front-End-Code hat, versteht er, was die Vorlage tut.
Das Schöne daran ist, dass wir niemandem zeigen müssen, wie man eine Datenbank zum Laufen bringt, wie man seine Templates damit verbindet, wie man den Admin-Bereich seines CMS so konfiguriert, dass er mit seinen Templates arbeitet, und so weiter. Stattdessen können wir Jekyll installieren und lehren, wie man einen Server startet. Wenn der Benutzer einen Mac verwendet, besteht eine hervorragende Chance, dass dies ein zweiminütiger Prozess ist, der beim ersten Versuch einfach funktioniert.
Jekyll zwingt dem Benutzer auch nicht viele Konventionen in den Hals. Sie haben die Freiheit, Ihre bevorzugte Dateistruktur und Asset-Pipeline zu erstellen, Ihre eigenen Beziehungen zwischen Dateien herzustellen und Markup so zu schreiben, wie es Ihnen am besten gefällt. Die wenigen Konventionen, die es besitzt, können leicht an Ihren Stil angepasst werden.
Verwenden von Sammlungen zum Erstellen und Enthalten von Objekten
Während es immer noch als experimentelles Feature angesehen wird, hat Jekyll etwas namens Sammlungen, das es uns ermöglicht, das System zu erstellen, das ich beschreibe.
Grundsätzlich erstellen Sie einen Ordner und benennen ihn nach dem Objekttyp, den Sie erstellen. Dann fügen Sie diesem Ordner Dateien hinzu, und jede Datei repräsentiert ein Objekt in dieser Sammlung. Sobald Sie Objekte haben, können Sie mithilfe von YAML am Anfang jeder Datei Attribute für sie erstellen. YAML ist eine Syntax, mit der Sie Schlüssel/Wert-Paare definieren können, die Informationen einfach speichern.
Das Schöne an diesem System ist, wie unglaublich einfach es ist. Alles ist für Menschen lesbar und funktioniert auf eine Weise, die für einen neuen Benutzer leicht zu erlernen ist. Anstatt eine Menge Dokumentation darüber zu erstellen, wie jemand Inhalte und Beziehungen im endgültigen System erstellen sollte, können Sie es einfach erstellen. Designer können sehen, was die Objekte und ihre Attribute sind, damit sie ihr Designsystem planen können. Front-End-Entwickler verfügen über eine funktionierende Website, mit der sie ihr Markup und CSS erstellen können.
Da sie nicht gezwungen sind, ein bestimmtes System oder eine bestimmte Konvention zu verwenden, können sie einfach das von ihnen bevorzugte oder die Konventionen der endgültigen Plattform für das Projekt verwenden. Und Back-End-Entwickler können die Absicht des Designers leicht bestimmen, wenn sie Vorlagen und Logik in das CMS übertragen, für das sie sich entscheiden, da es bereits für sie geschrieben wurde.
Lassen Sie uns eine einfache Site mit Objekten und Beziehungen erstellen
Wenn wir diese Idee ausprobieren wollen, müssen wir eine einfache Jekyll-Site einrichten und dann unsere Objekte und Beziehungen aufbauen. Wenn Sie das Endprodukt sehen möchten, können Sie es aus diesem GitHub-Repo herunterladen. (Hinweis: Für einiges davon müssen Sie das Terminal verwenden, aber es ist eine ziemlich einfache Verwendung, das verspreche ich.)
Jekyll installieren
Wenn Sie einen Mac verwenden, ist dies ziemlich einfach. Ruby ist bereits installiert, Sie müssen nur noch Jekyll installieren. Öffnen Sie das Terminal und geben Sie Folgendes ein:
gem install jekyllDadurch werden das Jekyll Ruby-Gem und seine Abhängigkeiten installiert. Sobald es läuft, ist es das: Sie haben Jekyll.
Einrichten Ihrer Website
Jetzt müssen wir ein Jekyll-Gerüst starten. Ich speichere alle meine Webprojekte in einem Ordner namens Sites auf meinem Mac im Home-Ordner. Also muss ich zuerst dorthin navigieren mit:
cd ~/SitesDann kann ich mit diesem Befehl einen Ordner mit den richtigen Dateien und der richtigen Struktur generieren:
jekyll new my-new-siteSie können „my-new-site“ durch einen beliebigen Namen für Ihr Projekt ersetzen. Was Sie erhalten, ist ein Ordner mit diesem Namen und allen richtigen Dateien darin.
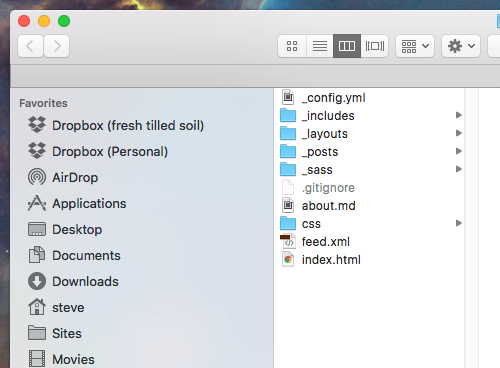
Öffnen Sie den Finder und navigieren Sie zu Ihrem neuen Ordner, um zu sehen, was sich darin befindet. Sie sollten so etwas sehen:

Da wir nicht alles brauchen, was Jekyll bietet, werden wir zuerst ein paar Dateien und Ordner löschen. Lassen Sie uns /_includes , /_posts , /_sass , about.md und feed.xml werfen .
Aufbau
Jetzt richten wir unsere Site-weiten Konfigurationen ein. Öffnen Sie _config.yml . Da gibt es jede Menge Einführungsmaterial. Ich werde das einfach löschen und durch meine bevorzugten Konfigurationen ersetzen. Hier ist die neue Konfiguration für dieses Projekt:
permalink: pretty collections: projects peopleIch habe es so gemacht, dass meine URLs wie /path/to/file/ statt /path/to/file.html aussehen , was nur eine persönliche Präferenz ist. Außerdem habe ich zwei Sammlungen erstellt: Projekte und Personen . Jede neue Sammlung muss der Konfigurationsdatei hinzugefügt werden.
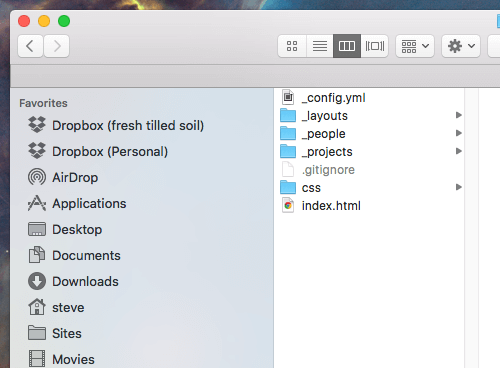
Jetzt kann ich Ordner für diese Sammlungen in meinem Projekt erstellen:

Die Ordnernamen müssen mit dem Zeichen _ (Unterstrich) beginnen, damit Jekyll weiß, was damit zu tun ist.
Einige Objekte herstellen
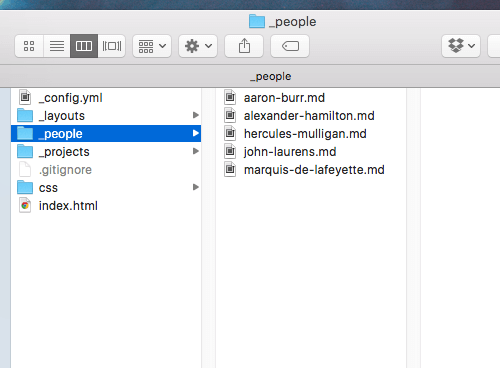
Die ersten Objekte, die wir herstellen, werden unsere Leute sein. Wir werden Markdown verwenden, um diese Dateien zu erstellen, damit sie schön und sauber sind, aber dennoch korrektes, semantisches HTML generieren. Sie können sehen, dass ich einige Dateien für Figuren aus der amerikanischen Geschichte erstellt habe (dies kann mit der Tatsache zusammenhängen, dass ich Hamilton seit einem Monat ununterbrochen höre oder nicht):

Die Attribute, die wir in unsere Datei für eine Person aufnehmen, sind:

--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: --- Wir werden die object-id verwenden, um später speziell auf eines dieser Objekte zu verweisen. Wir teilen den Vor- und Nachnamen auf, damit wir auswählen können, welche Kombination an verschiedenen Stellen verwendet werden soll (falls Ihr System dies erfordert), und wir verwenden job , um zu definieren, was sie tun. (Ich vermeide „Titel“, weil dies bereits eine Variable ist, die Seiten in Jekyll standardmäßig haben.) Ich habe auch ein Attribut zum Auflisten der Priorität eingefügt, mit dem ich jede Person nach Lust und Laune sortieren kann, aber Sie können auch sortieren nach einige eingebaute Methoden wie alphabetisch oder numerisch. Schließlich haben wir ein Feld für einen Link zur Wikipedia-Seite der Person.
All dies ist zwischen drei Bindestrichen oben und unten enthalten, um es als YAML-Vordergrund zu definieren. Der Inhalt jeder Biografie folgt dem YAML und kann eine beliebige Menge und Struktur von HTML sein (aber wir verwenden Markdown-Formatierung, um alles schön und sauber zu halten).
Ein vollständig ausgefülltes Personenobjekt sieht so aus (der Inhalt ist zur besseren Übersichtlichkeit abgeschnitten):
--- object-id: alexander-hamilton first-name: Alexander last-name: Hamilton job: 1st United States Secretary of the Treasury listing-priority: 1 wikipedia-url: https://en.wikipedia.org/wiki/Alexander_Hamilton --- Alexander Hamilton (January 11, 1755 or 1757 – July 12, 1804) was...Und hier ist ein Projektobjekt (der Inhalt ist zur Verdeutlichung abgeschnitten):
--- object-id: united-states-coast-guard title: United States Coast Guard featured: true featured-priority: 2 listing-priority: 1 architect-id: alexander-hamilton wikipedia-url: https://en.wikipedia.org/wiki/United_States_Coast_Guard --- The United States Coast Guard (USCG) is... Dieser hat ein paar Unterschiede. Ich habe ein featured Attribut gesetzt. Wenn ein Projekt vorgestellt wird, wird es auf der Homepage aufgeführt. Alle Projekte werden auf der Projektseite aufgelistet. Wir haben auch unsere bevorzugte Sortierreihenfolge für jede Platzierung festgelegt. Und wir haben einen Verweis auf die id der Person eingefügt, die das Projekt erstellt hat, damit wir später direkt auf sie verweisen können.
Generieren von Seiten aus unseren Objekten
Durch Ändern meiner _config.yml -Datei kann ich Seiten für jedes dieser Objekte erstellen.
permalink: pretty collections: projects: output: true people: output: true Das Festlegen von output: true für jede Sammlung bewirkt, dass eine Seite für jedes darin enthaltene Objekt generiert wird. Da unsere Objekte jedoch keinen Inhalt in ihren Dateien haben, geben sie derzeit keine Daten aus, was bedeutet, dass wir nur leere Seiten erhalten. Lassen Sie uns dafür eine Layoutvorlage erstellen.
Diese Datei wird in den Ordner _layouts verschoben . Aber zuerst müssen wir uns mit einer default.html -Datei befassen. Dies enthält alle Markups, die in allen unseren HTML-Dateien konsistent sind.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>{{ page.title }}</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="/css/styles.css" /> </head> <body> <header role="banner"> ... </header> <div role="main"> <div class="container"> {{ content }} </div> </div> <footer role="contentinfo"> ... </footer> </body> </html> Sie werden ein Liquid-Tag bemerken, das so aussieht: {{ content }} . Jede Datei, die von Jekyll in eine Seite gerendert wird, benötigt eine dafür angegebene Vorlage. Nachdem Sie die Vorlage angegeben haben, wird der Inhalt dieser Datei an der Stelle des {{ content }} -Tags in der Layoutvorlage gerendert. Jetzt müssen wir Dinge nicht wiederholen, die auf jeder Seite stehen werden.
Als Nächstes erstellen wir eine einzigartige Layoutvorlage für unsere Personenobjekte. Das wird so aussehen:
--- layout: default --- <header class="intro person-header"> <h1>{{ page.first-name }} {{ page.last-name }}</h1> <h2>{{ page.job }}</h2> </header> <div class="person-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.first-name }} {{ page.last-name }} on Wikipedia</a> </div>Diese Datei gibt an, dass ihr Code in die Standardlayoutvorlage eingefügt wird und ihr Markup dann aus Daten in den Personenobjektdateien aufgefüllt wird.
Der letzte Schritt besteht darin sicherzustellen, dass jedes Personenobjekt angibt, dass es die Layoutdatei person.html verwendet. Normalerweise fügen wir das einfach so in die YAML in unseren Personendateien ein:
--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: layout: person ---Aber ich ziehe es vor, dass die Daten in meinen Objektdateien nur Attribute enthalten, die für das Inhaltsmodell relevant sind. Glücklicherweise kann ich meine _config.yml -Datei ändern, um dies für mich zu erledigen:
exclude: - README.md permalink: pretty collections: projects: output: true people: output: true defaults: - scope: type: projects values: layout: project - scope: type: people values: layout: personJetzt weiß meine Website, dass jedes Objekt in der Projektsammlung die Projektlayoutvorlage und jedes Objekt in der Personensammlung das Personenlayout verwenden sollte. Dies hilft mir, meine Inhaltsobjekte schön und sauber zu halten.
Anzeigen von Objekten auf einer Auflistungsseite
Unabhängig davon, ob wir Seiten für unsere Objekte ausgeben oder nicht, können wir sie auflisten und nach verschiedenen Parametern sortieren. So listen wir alle unsere Projekte auf einer Seite auf:
--- layout: default title: Projects --- <header class="intro"> <h1>{{ page.title }}</h1> </header> <div class="case-studies-body"> <ul class="listing"> {% assign projects = site.projects | sort: 'listing-priority' %} {% for project in projects %} <li> <h2><a href="{{ project.url }}">{{ project.title }}</a></h2> {{ project.content }} </li> {% endfor %} </ul> </div> Wir haben ein <ul> erstellt, um unsere Liste darin einzufügen. Dann haben wir eine Variable auf der Seite namens projects erstellt und ihr alle unsere Projektobjekte zugewiesen und sie nach der listing-priority sortiert, die wir in jedem erstellt haben. Schließlich geben wir für jedes Projekt in unserer projects ein <li> aus, das Daten aus den Attributen in jeder Datei enthält. Dies gibt uns eine gut kontrollierbare Liste unserer Projektobjekte mit Links zu ihren einzigartigen Seiten.
Auf der Startseite zeigen wir nicht alle Projekte, sondern nur unsere vorgestellten:
<ul class="listing"> {% assign projects = site.projects | where: "featured", "true" | sort: 'featured-priority' %} {% for project in projects %} <li> <h3>{{ project.title }}</h3> <a href="{{ project.url }}">Learn about {{ project.title }}</a> </li> {% endfor %} </ul> Alle Projektobjekte, deren Attribut „ featured auf „ true “ gesetzt ist, werden auf dieser Seite gerendert, und sie werden nach der speziellen Prioritätsreihenfolge sortiert, die wir für hervorgehobene Projekte festgelegt haben.
Dies sind ziemlich einfache Beispiele für die Ausgabe und Sortierung von Objekten, aber sie demonstrieren die verschiedenen Möglichkeiten, die wir zum Organisieren von Inhalten erstellen können.
Verknüpfung mit einem bestimmten Objekt
Das letzte Feature, das wir erstellen werden, ist die Verknüpfung mit einem bestimmten Objekt. Dies ist etwas, das Sie vielleicht tun möchten, wenn Sie einen Autor mit einem Blogbeitrag oder etwas Ähnlichem verlinken. In unserem Fall ordnen wir eine Person dem Projekt zu, mit dem sie normalerweise verbunden ist. Wenn Sie sich erinnern, hat unser Projektobjekt ein architect-id Attribut und unsere Mitarbeiter haben jeweils ein object-id Attribut. Mit diesen Attributen können wir die richtige Person einem bestimmten Projekt zuordnen.
Hier ist unsere Projektlayoutvorlage:
--- layout: default --- {% assign architect = site.people | where: "object-id", page.architect-id | first %} <header class="intro project-header"> <h1>{{ page.title }}</h1> <p>Architected by: <a href="{{ architect.url }}">{{ architect.first-name }} {{ architect.last-name }}</a></p> </header> <div class="project-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.title }} on Wikipedia</a> </div> Zeile 4 erstellt eine Variable namens „ architect “ und durchsucht alle unsere Personenobjekte nach Objekten mit einer object-id , die mit dem Attribut „ architect-id “ aus einem Projekt übereinstimmt. Wir sollten object-id zuweisen, damit immer nur ein Ergebnis zurückgegeben wird, aber um sicherzustellen, dass wir nur eine Antwort erhalten und darauf verweisen, anstatt auf unsere Liste mit einem Element, müssen wir | first setzen | first am Ende unseres {% assign %} Liquid-Tags. Dies umgeht eine Einschränkung von Jekyll, wo Objekte in Sammlungen zunächst keine eindeutigen IDs haben. Es gibt eine weitere Funktion namens Daten , die eindeutige IDs zulässt, aber Seiten nicht einfach ausgibt oder uns die Möglichkeit gibt, unsere Objekte zu sortieren. Das Umgehen der Einschränkungen von Sammlungen war ein einfacherer und saubererer Weg, um die gewünschte Funktionalität zu erreichen.
Da die Seite nun ein eindeutiges Objekt hat, das den Architekten dieses Projekts darstellt, können wir seine Attribute mit Dingen wie dem Vornamen des Architekten und der URL zu seiner Wikipedia-Seite aufrufen. Voila! Einfache Verknüpfung mit Objekten durch eindeutige ID.
Einpacken
Es gibt einige großartige weitere Funktionen, die durch genaueres Durchsuchen der Jekyll-Dokumentation ermittelt werden können, aber was wir hier haben, sind die Grundlagen eines guten Content-Modeling-Prototyps: die Fähigkeit, verschiedene Arten von Objekten zu definieren, die diesen Objekten zugeordneten Attribute, und IDs, mit denen wir bestimmte Objekte von überall aus aufrufen können. Wir erhalten auch eine hochflexible Logik zum Templatieren und Ausgeben unserer Objekte an verschiedenen Stellen. Das Beste ist, dass das gesamte System einfach und für Menschen lesbar ist und bei Bedarf einfaches HTML zur Verwendung an anderer Stelle ausgibt.
Für Kommunikationszwecke haben wir jetzt einen plattformunabhängigen klickbaren Prototyp (eine echte Website), der das System besser definiert, als es ein PDF mit einer Reihe von Diagrammen jemals könnte. Wir können unser Inhaltsmodell spontan ändern, wenn wir neue Dinge lernen und uns anpassen müssen. Wir können den Designer und Entwickler in das System einbinden, um ihre Muster und Front-End-Architektur festzulegen, da es jedes Markup und CSS akzeptiert, das sie verwenden möchten. Wir können sogar Content-Editoren dazu bringen, indem wir ihnen den Zugriff über eine GitHub-GUI oder eine Hosting-Plattform einrichten, die die Verwendung eines visuellen Editors wie Prose.io, GitHub Pages, CloudCannon oder Netlify ermöglicht.
Und nichts davon bindet eine Person an plattformspezifische Arbeitsweisen, sodass sie stattdessen auf einer konzeptionellen Ebene arbeiten können, die sich auf Benutzer und nicht auf Technologie konzentriert.
