Ein umfassender Leitfaden für Webdesign
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Beitrag) . Webdesign ist knifflig. Designer und Entwickler müssen bei der Gestaltung einer Website viele Dinge berücksichtigen, vom visuellen Erscheinungsbild ( wie die Website aussieht ) bis zum funktionalen Design ( wie die Website funktioniert ). Um die Aufgabe zu vereinfachen, haben wir diese kleine Anleitung vorbereitet.
In diesem Artikel konzentriere ich mich auf die wichtigsten Prinzipien, Heuristiken und Ansätze, die Ihnen helfen, eine großartige Benutzererfahrung für Ihre Website zu schaffen. Ich beginne mit globalen Dingen wie der User Journey (wie man das „Gerüst“ der Website definiert) und arbeite mich bis zur einzelnen Seite vor (was bei der Gestaltung von Webseiten beachtet werden sollte). Wir werden auch andere wesentliche Aspekte des Designs behandeln, wie z. B. mobile Überlegungen und Tests.
Gestaltung der User Journey
Informationsarchitektur
Der Begriff „Informationsarchitektur“ (IA) wird oft verwendet, um die Menüs auf einer Website zu bezeichnen. Aber das ist nicht richtig. Obwohl Menüs ein Teil von IA sind, sind sie nur ein Aspekt davon.
Bei IA dreht sich alles um die übersichtliche und logische Organisation von Informationen. Eine solche Organisation folgt einem klaren Zweck: Benutzern dabei zu helfen, sich in einer komplexen Menge von Informationen zurechtzufinden . Gute IA schafft eine Hierarchie, die den Erwartungen der Benutzer entspricht. Aber gute Hierarchie und intuitive Navigation sind kein Zufall. Sie sind das Ergebnis angemessener Benutzerforschung und -tests.
Es gibt eine Reihe von Möglichkeiten, die Bedürfnisse der Benutzer zu untersuchen. Häufig nimmt ein Informationsarchitekt aktiv an Benutzerinterviews oder Card Sorting teil, wo er direkt von Benutzererwartungen erfährt oder sieht, wie potenzielle Benutzer eine Vielzahl von Informationsgruppen kategorisieren würden. Informationsarchitekten benötigen auch Zugriff auf die Ergebnisse von Usability-Tests, um zu sehen, ob Benutzer in der Lage sind, effizient zu navigieren.

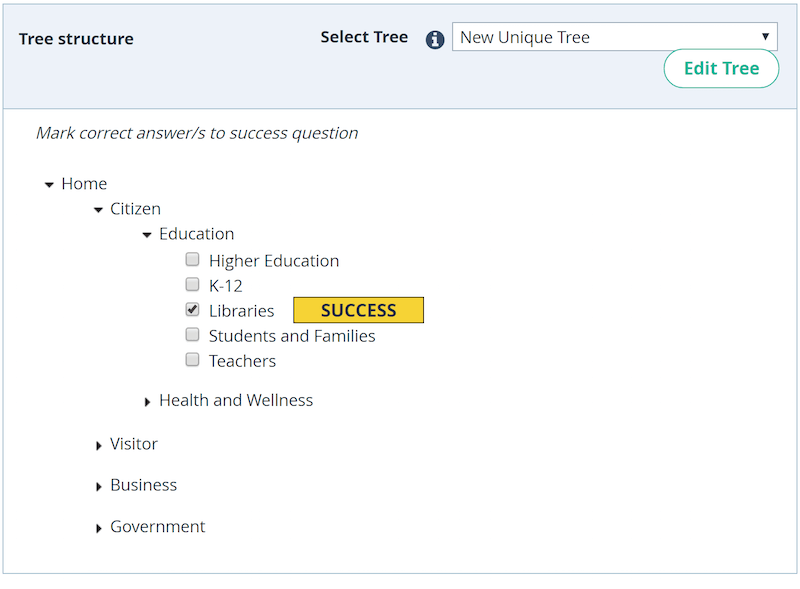
Basierend auf den Ergebnissen der Benutzerinterviews würde eine Menüstruktur erstellt und das Card Sorting daraufhin getestet, ob es dem mentalen Modell des Benutzers entspricht. UX-Forscher verwenden eine Technik namens „Tree Testing“, um zu beweisen, dass sie funktioniert. Dies geschieht vor dem Design der eigentlichen Schnittstelle.

Globale Navigation
Navigation ist ein Eckpfeiler der Benutzerfreundlichkeit. Es spielt keine Rolle, wie gut Ihre Website ist, wenn sich die Benutzer nicht zurechtfinden. Deshalb sollte die Navigation auf Ihrer Website einigen Grundsätzen folgen:
- Einfachheit Die Navigation sollte so gestaltet sein, dass Besucher mit möglichst wenigen Klicks dorthin gelangen, wo sie hinwollen.
- Klarheit Es sollte kein Raten darüber geben, was die einzelnen Navigationsoptionen bedeuten. Jede Navigationsmöglichkeit sollte für den Besucher selbstverständlich sein.
- Konsistenz Das Navigationssystem sollte für alle Seiten der Website gleich sein.
Berücksichtigen Sie beim Entwerfen der Navigation einige Dinge:
- Wählen Sie ein Navigationsmuster basierend auf den Bedürfnissen des Benutzers aus. Die Navigation sollte den Bedürfnissen der Mehrheit der Benutzer Ihrer App entsprechen. Eine bestimmte Zielgruppe erwartet eine bestimmte Art der Interaktion mit Ihrer Website, also setzen Sie diese Erwartungen zu Ihren Gunsten um. Vermeiden Sie beispielsweise die Hamburger-Menünavigation, wenn die Mehrheit Ihrer Benutzer nicht mit der Bedeutung des Symbols selbst vertraut ist.
- Priorisieren Sie Navigationsoptionen. Eine einfache Möglichkeit, Navigationsoptionen zu priorisieren, besteht darin, häufigen Benutzeraufgaben unterschiedliche Prioritätsstufen (hoch, mittel, niedrig) zuzuweisen und dann Pfade und Ziele mit hoher Priorität und häufiger Verwendung im Layout hervorzuheben.
- Machen Sie es sichtbar. Wie Jakob Nielsen sagt, ist es einfacher, etwas wiederzuerkennen, als sich daran zu erinnern. Minimieren Sie die Speicherbelastung des Benutzers, indem Sie alle wichtigen Navigationsoptionen permanent sichtbar machen. Die wichtigsten Navigationsoptionen sollten jederzeit verfügbar sein, nicht nur dann, wenn wir davon ausgehen, dass der Benutzer sie benötigt.
- Kommunizieren Sie den aktuellen Standort. "Wo bin ich?" ist eine grundlegende Frage, auf die Benutzer eine Antwort benötigen, um effektiv navigieren zu können. Das Fehlen der Angabe des aktuellen Standorts ist ein häufiges Problem auf vielen Websites. Denken Sie an Standortindikatoren.
Links und Navigationsoptionen
Links und Navigationsmöglichkeiten sind Schlüsselfaktoren im Navigationsprozess und wirken sich direkt auf die User Journey aus. Befolgen Sie bei diesen interaktiven Elementen einige Regeln:
- Erkennen Sie den Unterschied zwischen internen und externen Links. Benutzer erwarten ein unterschiedliches Verhalten für interne und externe Links. Alle internen Links sollten sich auf derselben Registerkarte öffnen (auf diese Weise gestatten Sie Benutzern, die Schaltfläche „Zurück“ zu verwenden). Wenn Sie sich entscheiden, externe Links in einem neuen Fenster zu öffnen, sollten Sie eine Vorwarnung geben, bevor automatisch ein neues Fenster oder eine neue Registerkarte geöffnet wird. Dies kann in Form eines dem Linktext hinzugefügten Textes „(opens in a new window)“ erfolgen.
- Ändern Sie die Farbe besuchter Links. Wenn besuchte Links ihre Farbe nicht ändern, könnten Benutzer dieselben Seiten unbeabsichtigt erneut besuchen.

- Überprüfen Sie alle Links. Ein Benutzer kann leicht frustriert werden, wenn er auf einen Link klickt und als Antwort eine 404-Fehlerseite erhält. Wenn ein Besucher nach Inhalten sucht, erwartet er, dass jeder Link ihn dorthin führt, wo er es verspricht, und nicht auf eine 404-Fehlerseite oder einen anderen Ort, den er nicht erwartet hat.

„Zurück“-Button im Browser
Der „Zurück“-Button ist vielleicht das zweitbeliebteste UI-Steuerelement im Browser (nach dem URL-Eingabefeld). Stellen Sie sicher, dass die Schaltfläche „Zurück“ gemäß den Erwartungen der Benutzer funktioniert. Wenn ein Benutzer einem Link auf einer Seite folgt und dann auf die Schaltfläche „Zurück“ klickt, erwartet er, dass er an dieselbe Stelle auf der ursprünglichen Seite zurückkehrt. Void-Situationen, in denen das Klicken auf „Zurück“ den Benutzer an den Anfang der Anfangsseite bringt , anstatt dort, wo er aufgehört hat, insbesondere auf Seiten. Der Verlust des Platzes zwingt den Benutzer, durch Inhalte zu scrollen, die er bereits gesehen hat. Es ist keine Überraschung, dass Benutzer schnell frustriert sind, wenn sie keine ordnungsgemäße „Zurück zur Position“-Funktion haben.
Semmelbrösel
Breadcrumbs sind eine Reihe von Kontextlinks, die als Navigationshilfe auf Websites fungieren. Es ist ein sekundäres Navigationsschema, das normalerweise den Standort des Benutzers auf einer Website anzeigt.
Obwohl dieses Element nicht viel Erklärung erfordert, sind einige Dinge erwähnenswert:
- Verwenden Sie Breadcrumbs nicht als Ersatz für die primäre Navigation. Die Hauptnavigation sollte das Element sein, das den Benutzer führt, während Breadcrumbs den Benutzer nur unterstützen sollten. Sich auf Breadcrumbs als primäre Navigationsmethode und nicht als zusätzliche Funktion zu verlassen, ist normalerweise ein Hinweis auf ein schlechtes Navigationsdesign.
- Verwenden Sie als Trennzeichen Pfeilspitzen, keine Schrägstriche. Trennen Sie jede Ebene klar. Ein Mehr-als-Zeichen (>) oder ein nach rechts zeigender Pfeil (→) wird empfohlen, da diese Symbole die Richtung angeben. Ein Schrägstrich (/) wird nicht als Trennzeichen für E-Commerce-Websites empfohlen. Wenn Sie es verwenden, stellen Sie sicher, dass keine Produktkategorie jemals einen Schrägstrich verwendet:

Suche
Einige Benutzer kommen auf eine Website, die nach einem bestimmten Artikel sucht. Sie wollen die Navigationsoptionen nicht nutzen. Sie möchten Text in ein Suchfeld eingeben, ihre Suchanfrage senden und die gesuchte Seite finden.
Berücksichtigen Sie diese wenigen Grundregeln bei der Gestaltung des Suchfelds:
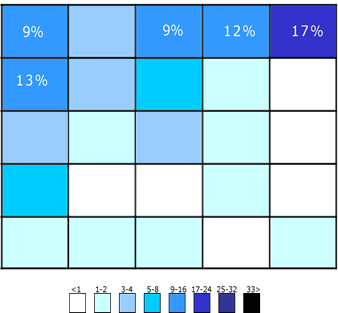
- Platzieren Sie das Suchfeld dort, wo Benutzer es erwarten. Die folgende Grafik wurde basierend auf einer Studie von A. Dawn Shaikh und Keisi Lenz erstellt. Es zeigt die voraussichtliche Lage des Suchfelds, laut einer Umfrage unter 142 Teilnehmern. Die Studie ergab, dass der bequemste Ort oben links oder oben rechts auf jeder Seite einer Website ist. Benutzer können es leicht finden, indem sie das übliche F-förmige Scanmuster verwenden.

Wenn die Suche eine wichtige Funktion auf Ihrer Website ist, zeigen Sie sie gut sichtbar an, da sie für Benutzer der schnellste Weg zur Entdeckung sein kann.
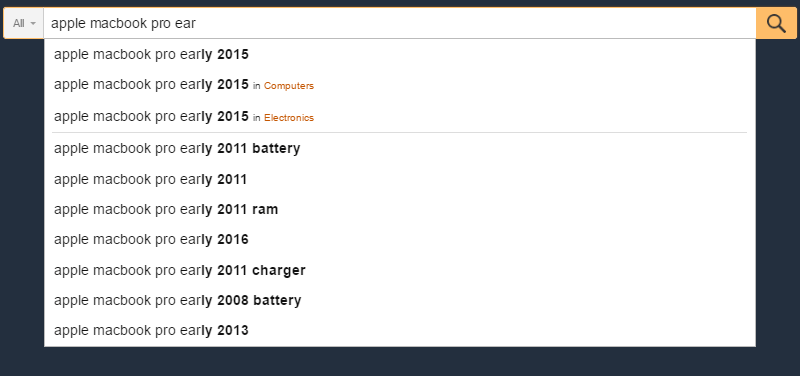
Das Eingabefeld zu kurz zu machen, ist ein häufiger Fehler unter Designern. Natürlich können Benutzer eine lange Abfrage in ein kurzes Feld eingeben, aber es wird jeweils nur ein Teil des Textes sichtbar sein, was sich nachteilig auf die Benutzerfreundlichkeit auswirkt, da es nicht möglich ist, die gesamte Abfrage auf einmal zu sehen. Wenn ein Suchfeld zu kurz ist, sind Benutzer tatsächlich gezwungen, kurze, ungenaue Abfragen zu verwenden, da längere Abfragen schwer und unbequem zu lesen wären. Die Nielsen Norman Group empfiehlt ein Eingabefeld mit 27 Zeichen, das 90 % der Abfragen aufnehmen würde.

Zeigen Sie das Suchfeld auf jeder Seite an, denn wenn Benutzer nicht zu den gesuchten Inhalten navigieren können, versuchen sie, die Suche zu verwenden, unabhängig davon, wo sie sich auf der Website befinden.
Individuelle Seiten gestalten
Content-Strategie
Das Wichtigste bei der Inhaltsstrategie ist vielleicht, das Design auf die Ziele der Seite auszurichten. Verstehen Sie das Ziel der Seite und schreiben Sie Inhalte entsprechend dem Ziel.
Hier sind ein paar praktische Tipps, um das Inhaltsverständnis zu verbessern:
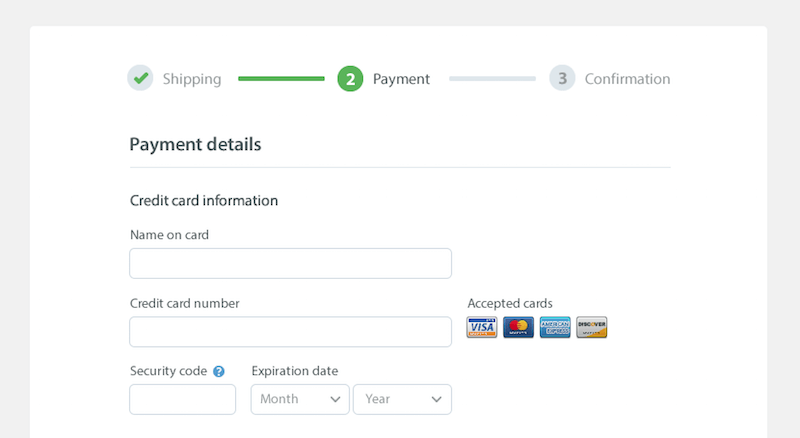
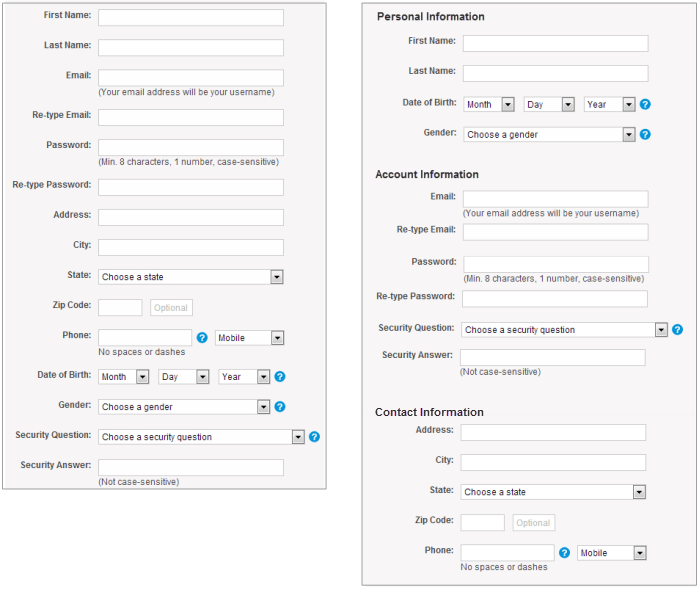
- Verhindern Sie eine Informationsüberflutung. Informationsüberlastung ist ein ernstes Problem. Es hindert Benutzer daran, Entscheidungen zu treffen oder Maßnahmen zu ergreifen, weil sie das Gefühl haben, zu viele Informationen zu verarbeiten. Es gibt einige einfache Möglichkeiten, die Informationsflut zu minimieren. Eine gängige Technik ist das Chunking – das Aufteilen von Inhalten in kleinere Blöcke, damit Benutzer sie besser verstehen und verarbeiten können. Ein Checkout-Formular ist ein perfektes Beispiel. Zeigen Sie höchstens fünf bis sieben Eingabefelder gleichzeitig an und unterteilen Sie den Checkout in Seiten, wobei Sie die Felder nach Bedarf nach und nach offenlegen.

- Vermeiden Sie Fachjargon und branchenspezifische Begriffe. Jeder unbekannte Begriff oder Satz, der auf der Seite erscheint, erhöht die kognitive Belastung der Benutzer. Eine sichere Wette ist es, für alle Lesestufen zu schreiben und Wörter auszuwählen, die für alle Benutzergruppen klar und leicht verständlich sind.
- Minimieren Sie lange Inhaltsabschnitte mit vielen Details. Versuchen Sie im Sinne des Hinweises zur Informationsüberlastung lange Textblöcke zu vermeiden, wenn die Website nicht auf hohen Informationsverbrauch ausgerichtet ist. Wenn Sie beispielsweise Details zu einer Dienstleistung oder einem Produkt angeben müssen, versuchen Sie, die Details Schritt für Schritt offenzulegen. Schreiben Sie in kleinen, scanbaren Segmenten, um das Auffinden zu erleichtern. Laut Robert Gunnings Buch „How to Take the Fog Out of Business Writing“ sollten die meisten Sätze zum bequemen Lesen höchstens 20 Wörter lang sein.

- Vermeiden Sie die Großschreibung aller Buchstaben. Text in Großbuchstaben – d. h. Text, in dem alle Buchstaben großgeschrieben werden – ist in winzigen Dosen in Ordnung, z. B. für Akronyme und Logos. Vermeiden Sie jedoch alle Großbuchstaben für längere Zeit (z. B. Absätze, Formularbeschriftungen, Fehler, Benachrichtigungen). Wie von Miles Tinker in seinem Buch Lesbarkeit des Drucks erwähnt, verringern Großbuchstaben die Lesegeschwindigkeit dramatisch. Außerdem finden die meisten Leser, dass alle Großbuchstaben weniger lesbar sind.

Seitenstruktur
Eine richtig strukturierte Seite macht deutlich, wo sich jedes Element der Benutzeroberfläche im Layout befindet. Es gibt zwar keine allgemeingültigen Regeln, aber einige Richtlinien, die Ihnen helfen, eine solide Struktur zu schaffen:
- Machen Sie die Struktur vorhersehbar. Richten Sie Ihr Design an den Erwartungen der Benutzer aus. Betrachten Sie Websites aus einer ähnlichen Kategorie, um herauszufinden, welche Elemente auf der Seite wo verwendet werden sollen. Verwenden Sie Muster, mit denen Ihre Zielgruppe vertraut ist.
- Verwenden Sie ein Layoutraster. Ein Layoutraster unterteilt eine Seite in größere Bereiche und definiert die Beziehungen zwischen Elementen in Bezug auf Größe und Position. Mit Hilfe eines Rasters wird das Kombinieren verschiedener Teile einer Seite in einem zusammenhängenden Layout viel einfacher.

- Verwenden Sie ein Low-Fidelity-Drahtmodell, um Unordnung zu beseitigen. Unordnung überlastet eine Schnittstelle und verringert das Verständnis. Jede hinzugefügte Schaltfläche, jedes Bild und jede Textzeile macht den Bildschirm komplizierter. Bevor Sie die Seite mit echten Elementen erstellen, erstellen Sie ein Wireframe, analysieren Sie es und entfernen Sie alles, was nicht unbedingt erforderlich ist.

Visuelle Hierarchie
Menschen scannen eher schnell eine Webseite, als alles dort zu lesen. Wenn ein Besucher also Inhalte finden oder eine Aufgabe erledigen möchte, scannt er, bis er findet, wo er hin muss. Sie als Designer können ihnen dabei helfen, indem Sie eine gute visuelle Hierarchie entwerfen. Visuelle Hierarchie bezieht sich auf die Anordnung oder Präsentation von Elementen in einer Weise, die auf Wichtigkeit hinweist (d. h. wo ihre Augen zuerst, dann als zweites usw. fokussieren sollten). Eine ordnungsgemäße visuelle Hierarchie erleichtert das Scannen der Seite.
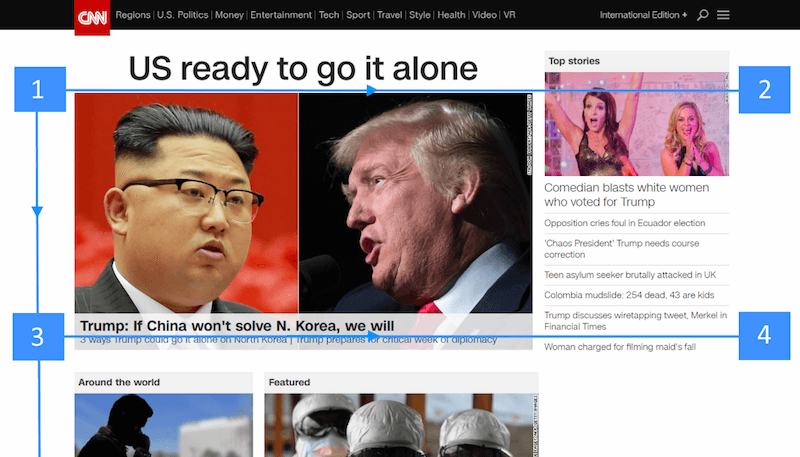
- Verwenden Sie natürliche Scanmuster. Als Designer haben wir viel Kontrolle darüber, wohin die Leute schauen, wenn sie eine Seite ansehen. Um den richtigen Weg für die Augen des Besuchers festzulegen, können wir zwei natürliche Scanmuster verwenden: das F-förmige Muster und das Z-förmige Muster. Für textlastige Seiten wie Artikel und Suchergebnisse ist das F-Muster besser geeignet, während das Z-Muster gut für Seiten geeignet ist, die nicht textorientiert sind.


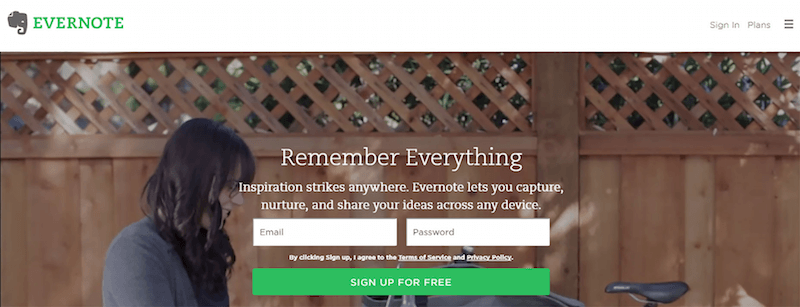
- Priorisieren Sie wichtige Elemente visuell. Erstellen Sie Bildschirmtitel, Anmeldeformulare, Navigationsoptionen und andere wichtige inhaltliche Schwerpunkte, damit Besucher sie sofort sehen.

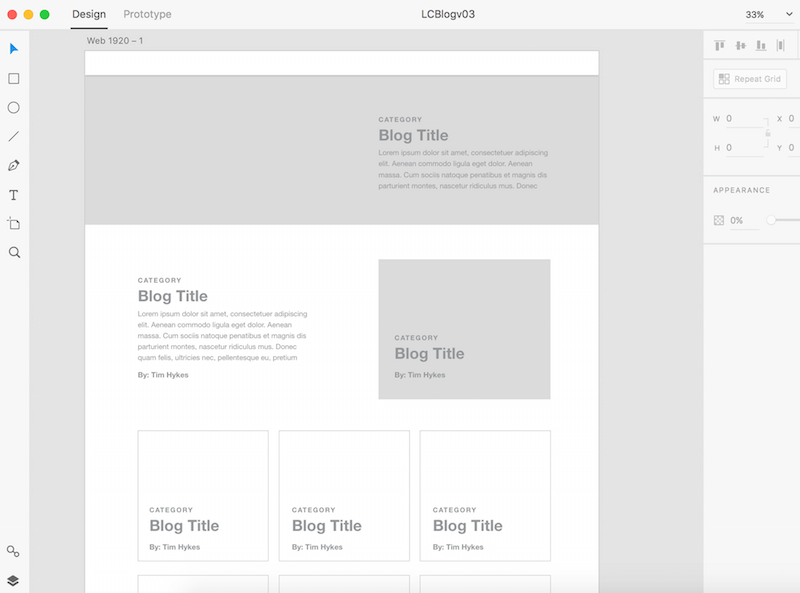
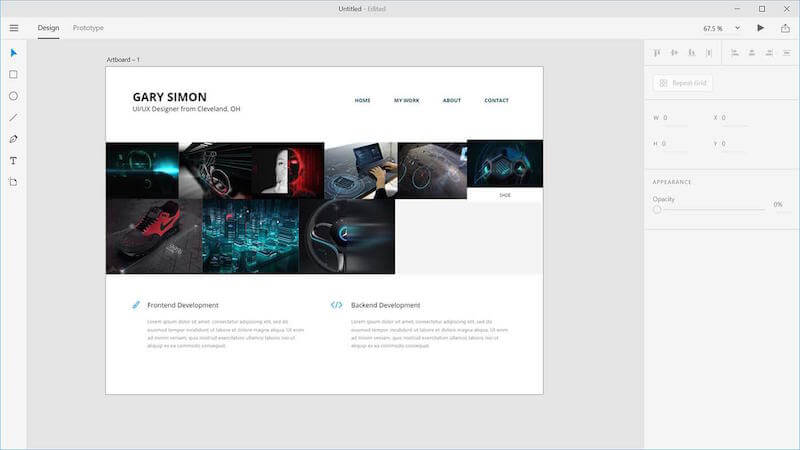
- Erstellen Sie Mockups, um die visuelle Hierarchie zu verdeutlichen. Mit Mockups können Designer sehen, wie ein Layout aussehen wird, wenn es echte Daten enthält. Das Neuanordnen von Elementen in einem Mockup ist viel einfacher als beim Erstellen der Webseite durch den Entwickler.

Scrollverhalten
Ein hartnäckiger Mythos unter Webdesignern ist, dass Menschen nicht scrollen. Um es klar zu sagen: Heute scrollt jeder!
Mit ein paar Tipps lässt sich das Scrollverhalten verbessern:
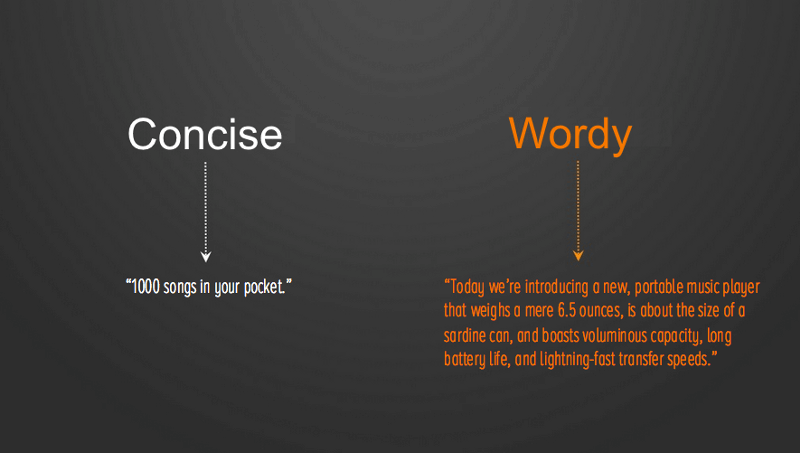
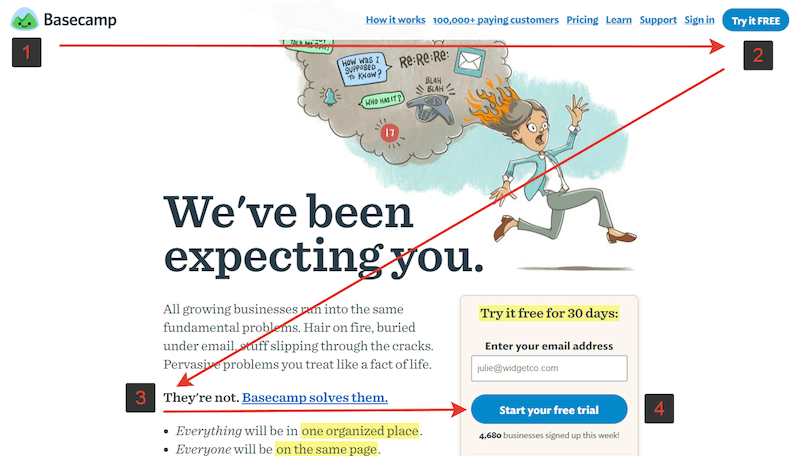
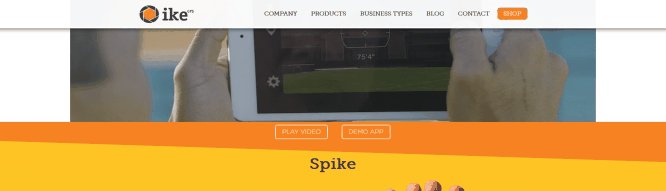
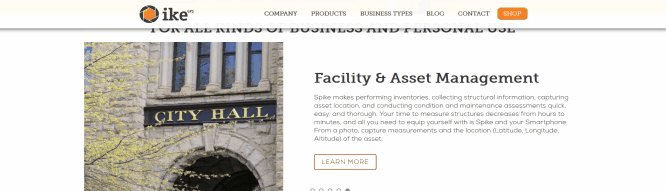
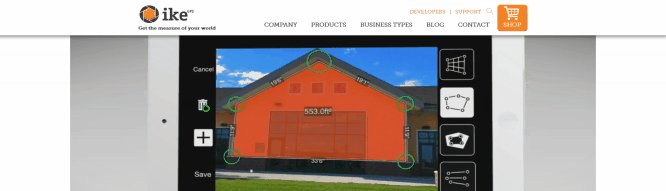
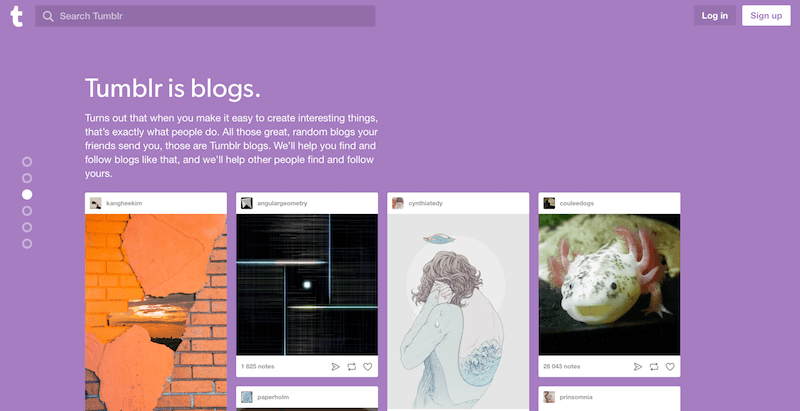
- Ermutigen Sie die Benutzer zum Scrollen. Trotz der Tatsache, dass die Leute normalerweise mit dem Scrollen beginnen, sobald die Seite geladen ist, ist der Inhalt oben auf der Seite immer noch sehr wichtig. Was oben erscheint, bestimmt den Eindruck und die Erwartung von Qualität für die Besucher. Die Leute scrollen, aber nur, wenn das, was über der Falte liegt, vielversprechend genug ist. Platzieren Sie daher Ihre überzeugendsten Inhalte oben auf der Seite:
- Bieten Sie eine gute Einführung. Eine hervorragende Einführung setzt den Kontext für den Inhalt und beantwortet die Frage des Benutzers: „Worum geht es auf dieser Seite?“
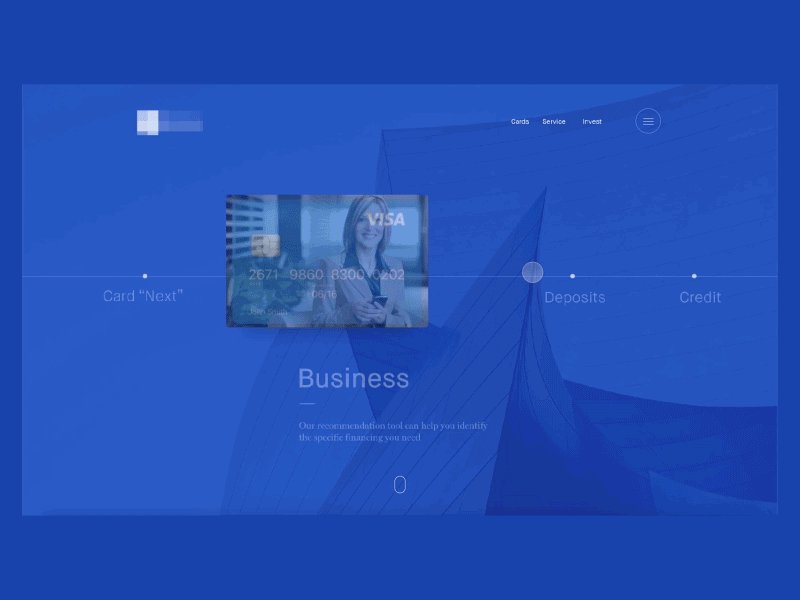
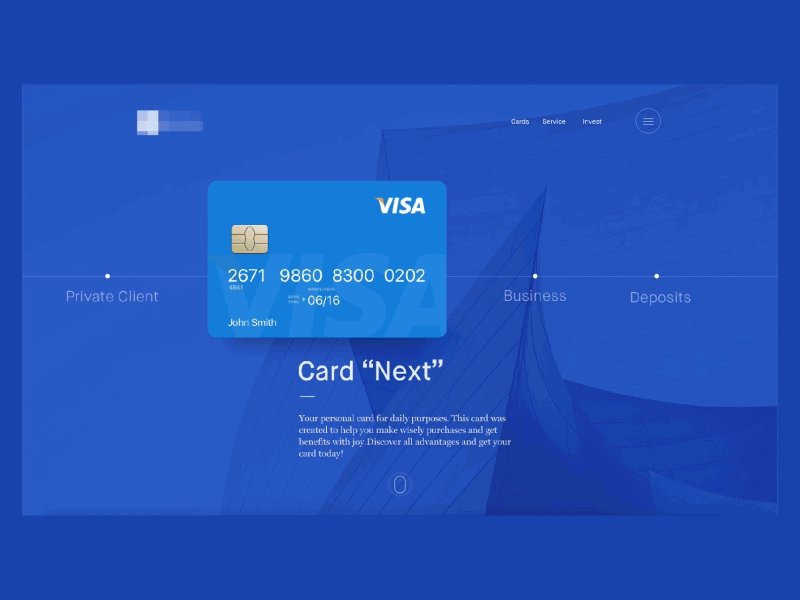
- Verwenden Sie ansprechende Bilder. Benutzer achten genau auf Bilder, die relevante Informationen enthalten.
- Navigationsoptionen beibehalten. Denken Sie beim Erstellen längerer Seiten daran, dass die Benutzer dennoch einen Orientierungssinn (in Bezug auf ihren aktuellen Standort) und einen Sinn für die Navigation (andere mögliche Pfade) benötigen. Lange Seiten können die Navigation für Benutzer problematisch machen; Wenn die obere Navigationsleiste sichtbar wird, wenn der Benutzer nach unten scrollt, muss er ganz nach oben scrollen, wenn er tief auf der Seite ist. Die offensichtliche Lösung hierfür ist ein Sticky-Menü, das den aktuellen Standort anzeigt und das jederzeit in einem konsistenten Bereich auf dem Bildschirm angezeigt wird.

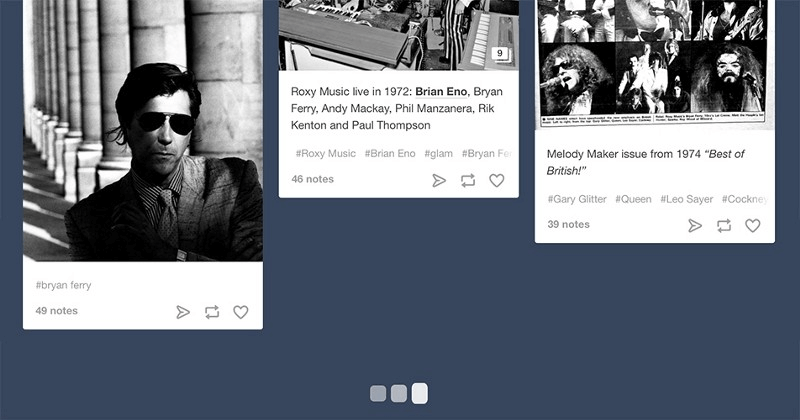
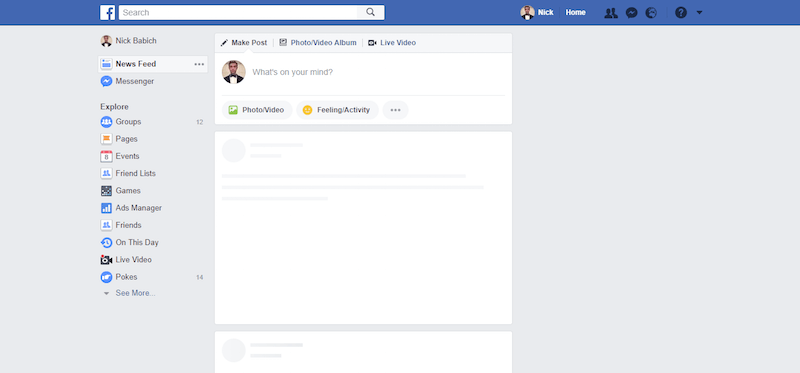
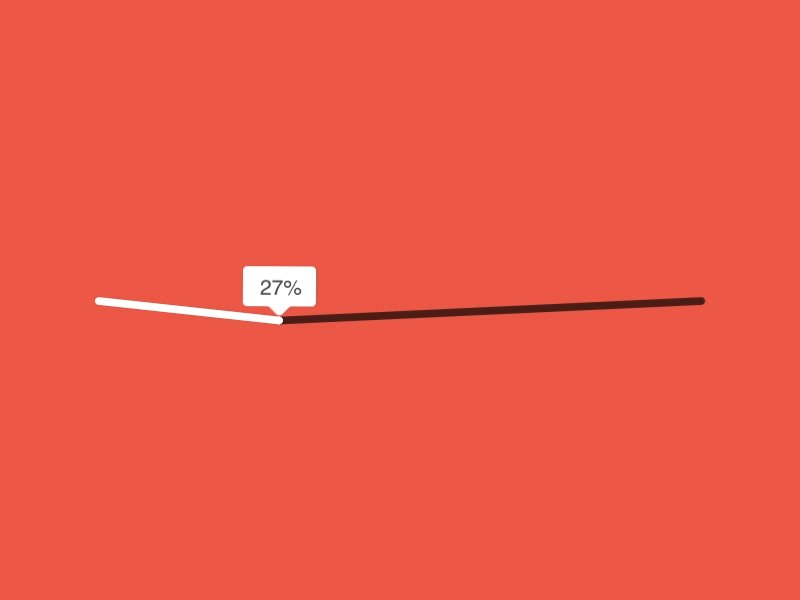
- Geben Sie beim Laden neuer Inhalte visuelles Feedback. Dies ist besonders wichtig für Webseiten, auf denen Inhalte dynamisch geladen werden (z. B. Newsfeeds). Da das Laden von Inhalten während des Scrollens schnell sein soll (es sollte nicht länger als 2 bis 10 Sekunden dauern), können Sie eine Animationsschleife verwenden, um anzuzeigen, dass das System funktioniert.

- Entführen Sie nicht das Scrollen. Gekapertes Scrollen ist eines der nervigsten Dinge, da es dem Benutzer die Kontrolle entzieht und das Scrollverhalten völlig unvorhersehbar macht. Wenn Sie eine Website entwerfen, überlassen Sie dem Benutzer die Kontrolle über das Surfen und die Bewegung durch die Website.

Laden von Inhalten
Das Laden von Inhalten ist eine zusätzliche Klärung wert. Obwohl eine sofortige Antwort am besten ist, kann es vorkommen, dass Ihre Website mehr Zeit benötigt, um den Besuchern Inhalte bereitzustellen. Eine schlechte Internetverbindung kann zu einer langsamen Reaktion führen oder ein Vorgang kann etwas länger dauern. Aber unabhängig von der Ursache eines solchen Verhaltens sollte Ihre Website schnell und reaktionsschnell erscheinen.
- Stellen Sie sicher, dass das regelmäßige Laden nicht lange dauert. Die Aufmerksamkeitsspanne und Geduld der Webnutzer ist sehr gering. Laut Untersuchungen der Nielsen Norman Group sind 10 Sekunden ungefähr die Grenze, um die Aufmerksamkeit des Benutzers auf eine Aufgabe zu lenken. Wenn Besucher warten müssen, bis eine Website geladen ist, werden sie frustriert und verlassen sie wahrscheinlich, wenn die Website nicht schnell genug für sie geladen wird. Selbst mit der schönsten Ladeanzeige verlassen die Benutzer, wenn das Laden zu lange dauert.
- Verwenden Sie beim Laden Skelettbildschirme. Viele Websites verwenden Fortschrittsanzeigen, um anzuzeigen, dass Daten geladen werden. Während die Absicht hinter einer Fortschrittsanzeige gut ist (visuelles Feedback bereitzustellen), kann das Ergebnis negativ sein. Wie Luke Wroblewski erwähnt: „Fortschrittsindikatoren machen per Definition darauf aufmerksam, dass jemand warten muss. Es ist, als würde man zusehen, wie die Uhr abläuft – wenn man das tut, scheint die Zeit langsamer zu vergehen.“ Es gibt eine hervorragende Alternative zu Fortschrittsanzeigen: Skelettbildschirme. Diese Container sind im Wesentlichen eine vorübergehend leere Version der Seite, in die nach und nach Informationen geladen werden. Anstatt eine Ladeanzeige anzuzeigen, können Designer einen Skelettbildschirm verwenden, um die Aufmerksamkeit der Benutzer auf den tatsächlichen Fortschritt zu lenken und Vorfreude auf das Kommende zu wecken. Dies schafft das Gefühl, dass die Dinge sofort passieren, da Informationen schrittweise auf dem Bildschirm angezeigt werden und die Leute sehen, dass die Website reagiert, während sie warten.

Tasten
Schaltflächen sind für einen reibungslosen Gesprächsfluss von entscheidender Bedeutung. Es lohnt sich, auf diese grundlegenden Best Practices für Schaltflächen zu achten:
- Stellen Sie sicher, dass anklickbare Elemente wie solche aussehen. Denken Sie bei Schaltflächen und anderen interaktiven Elementen darüber nach, wie das Design Erschwinglichkeit kommuniziert. Wie verstehen Benutzer das Element als Schaltfläche? Die Form sollte der Funktion folgen: Die Art und Weise, wie ein Objekt aussieht, sagt dem Benutzer, wie er es verwenden soll. Visuelle Elemente, die wie Links oder Schaltflächen aussehen, aber nicht anklickbar sind (z. B. unterstrichene Wörter, die keine Links sind, oder Elemente, die einen rechteckigen Hintergrund haben, aber keine Schaltflächen sind), können Benutzer leicht verwirren.

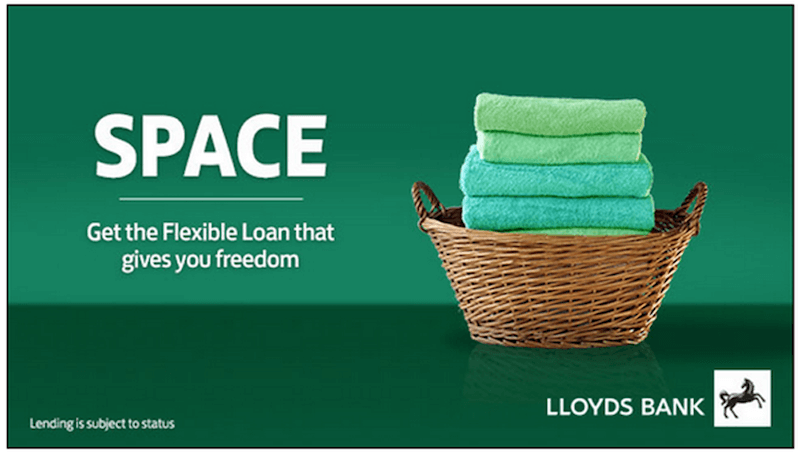
- Beschriften Sie Schaltflächen entsprechend ihrer Funktion. Die Bezeichnung auf jedem umsetzbaren Oberflächenelement sollte immer darauf hinweisen, was es für den Benutzer tun wird. Benutzer werden sich wohler fühlen, wenn sie verstehen, welche Aktion eine Schaltfläche ausführt. Vage Bezeichnungen wie „Senden“ und abstrakte Bezeichnungen wie im Beispiel unten liefern nicht genügend Informationen über die Aktion.

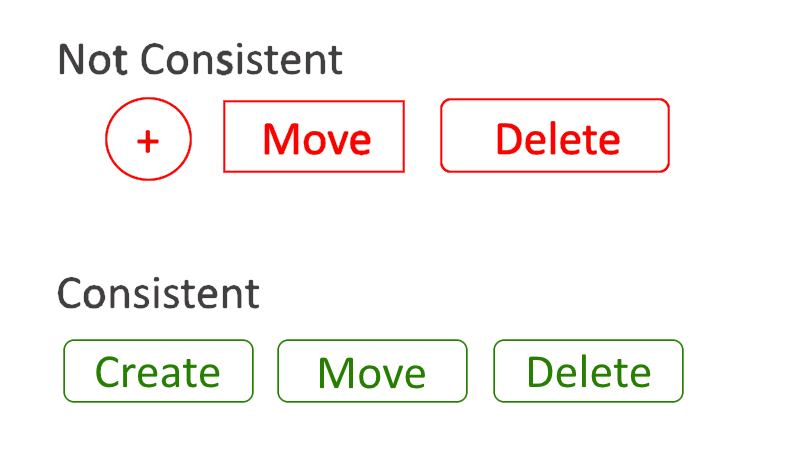
- Gestalten Sie Buttons konsequent. Benutzer merken sich Details, ob bewusst oder unbewusst. Beim Surfen auf einer Website verknüpfen sie die Form eines bestimmten Elements mit der Schaltflächenfunktion. Daher trägt Konsistenz nicht nur zu einem großartig aussehenden Design bei, sondern macht die Erfahrung für die Benutzer auch vertrauter. Das Bild unten veranschaulicht diesen Punkt perfekt. Die Verwendung von drei verschiedenen Formen in einem Teil einer App (z. B. der Systemsymbolleiste) ist nicht nur verwirrend, sondern auch schlampig.

Bilder
Wie das Sprichwort sagt, ein Bild sagt mehr als tausend Worte. Menschen sind sehr visuelle Wesen, die visuelle Informationen fast sofort verarbeiten können; 90 % aller Informationen, die wir wahrnehmen und die an unser Gehirn weitergeleitet werden, sind visuell. Bilder sind ein wirkungsvolles Mittel, um die Aufmerksamkeit des Benutzers zu erregen und ein Produkt von anderen abzuheben. Ein einzelnes Bild kann dem Betrachter mehr vermitteln als ein aufwendig gestalteter Textblock. Darüber hinaus überwinden Bilder Sprachbarrieren auf eine Weise, die Text einfach nicht kann.
Die folgenden Prinzipien helfen Ihnen dabei, Bilder in Ihr Webdesign zu integrieren:
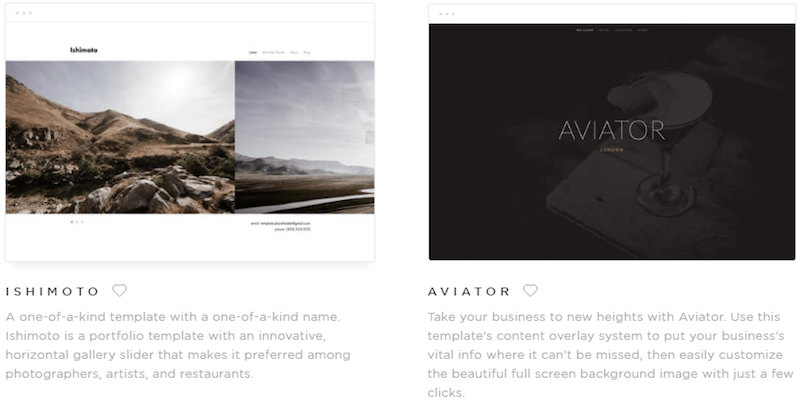
- Stellen Sie sicher, dass die Bilder relevant sind. Eine der größten Gefahren im Design sind Bilder, die die falsche Botschaft vermitteln. Wählen Sie Bilder aus, die Ihre Produktziele stark unterstützen, und stellen Sie sicher, dass sie für den Kontext relevant sind.

- Vermeiden Sie allgemeine Fotos von Personen. Die Verwendung menschlicher Gesichter im Design ist eine effektive Möglichkeit, Benutzer einzubeziehen. Die Gesichter anderer Menschen zu sehen, gibt den Zuschauern das Gefühl, mit ihnen verbunden zu sein und nicht nur ein Produkt verkauft zu bekommen. Viele Unternehmenswebsites sind jedoch dafür berüchtigt, generische Stock-Fotos zu verwenden, um ein Gefühl des Vertrauens aufzubauen. Usability-Tests zeigen, dass solche Fotos das Design selten aufwerten und das Benutzererlebnis eher beeinträchtigen als verbessern.


- Verwenden Sie qualitativ hochwertige Assets ohne Verzerrung. Die Qualität der Assets Ihrer Website hat einen enormen Einfluss auf den Eindruck und die Erwartungen der Benutzer an Ihren Service. Stellen Sie sicher, dass die Größe der Bilder für die Anzeige auf allen Plattformen angemessen ist. Bilder sollten nicht verpixelt erscheinen, testen Sie daher die Auflösungsgrößen für verschiedene Verhältnisse und Geräte. Zeigen Sie Fotos und Grafiken in ihrem ursprünglichen Seitenverhältnis an.

Video
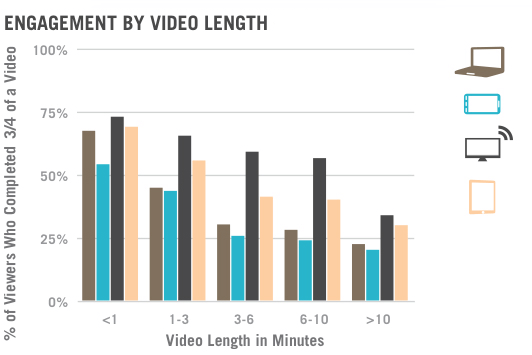
Mit zunehmender Internetgeschwindigkeit werden Videos immer beliebter, insbesondere wenn man bedenkt, dass sie die Verweildauer vor Ort verlängern. Heute ist Video allgegenwärtig. Wir sehen es auf unseren Desktops, Tablets und Telefonen. Wenn es effektiv eingesetzt wird, ist Video eines der leistungsstärksten verfügbaren Tools, um ein Publikum anzusprechen – es vermittelt mehr Emotionen und gibt den Menschen ein Gefühl für ein Produkt oder eine Dienstleistung.
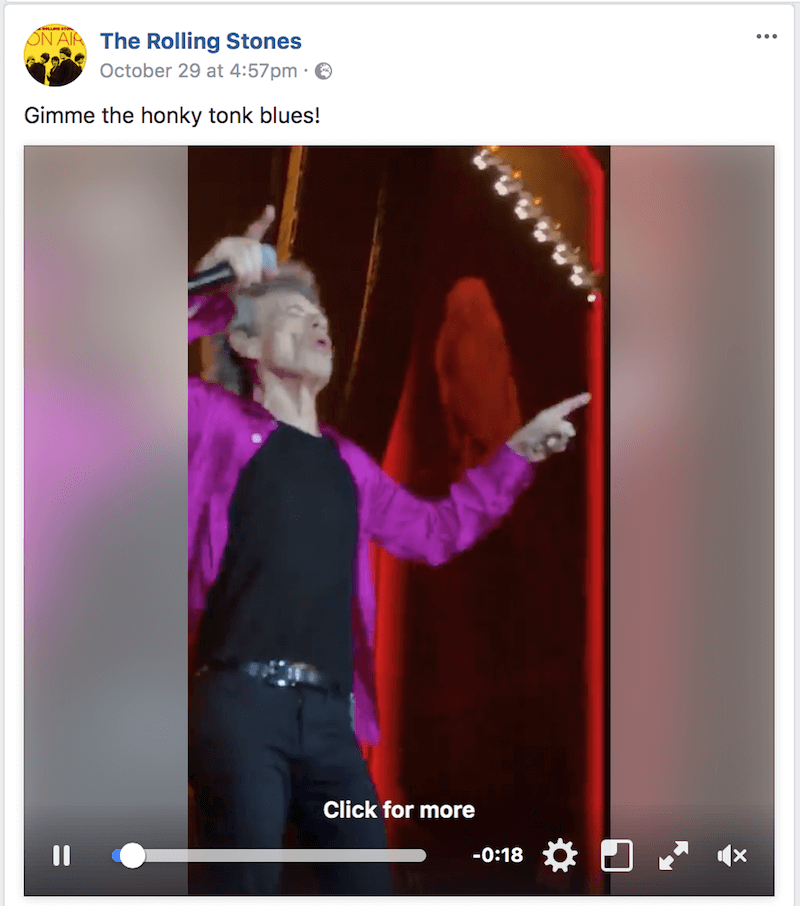
- Schalten Sie Audio standardmäßig aus, mit der Option, es einzuschalten. Wenn Benutzer auf einer Seite ankommen, erwarten sie nicht, dass ein Ton abgespielt wird. Die meisten Benutzer verwenden keine Kopfhörer und werden gestresst sein, weil sie herausfinden müssen, wie sie den Ton ausschalten können. In den meisten Fällen verlassen Benutzer die Website, sobald sie abgespielt wird.

- Halten Sie das Werbevideo so kurz wie möglich. Laut einer Studie von D-Mak Productions sind kurze Videos für die Mehrheit der Nutzer attraktiver. Halten Sie Geschäftsvideos daher im Bereich von zwei bis drei Minuten.

- Bieten Sie eine alternative Möglichkeit für den Zugriff auf Inhalte. Wenn ein Video die einzige Möglichkeit ist, Inhalte zu konsumieren, kann dies den Zugriff auf die Informationen für alle einschränken, die die Inhalte nicht sehen oder hören können. Fügen Sie aus Gründen der Barrierefreiheit Bildunterschriften und eine vollständige Abschrift des Videos hinzu.

Call-to-Action-Buttons
Calls to Action (CTA) sind Schaltflächen, die Benutzer zu Ihrem Conversion-Ziel führen. Der springende Punkt eines CTA ist es, Besucher zu einer gewünschten Vorgehensweise zu leiten. Einige gängige Beispiele für CTAs sind:
- „Testversion starten“
- „Buch herunterladen“
- „Melden Sie sich für Updates an“
- „Lassen Sie sich beraten“
Berücksichtigen Sie beim Entwerfen von CTA-Buttons einige Dinge:
- Größe Der CTA sollte groß genug sein, um aus der Ferne gesehen zu werden, aber nicht so groß, dass er die Aufmerksamkeit von anderen Inhalten auf der Seite ablenkt. Um zu bestätigen, dass Ihr CTA das auffälligste Element auf der Seite ist, versuchen Sie den Fünf-Sekunden-Test: Sehen Sie sich fünf Sekunden lang eine Webseite an und schreiben Sie dann auf, woran Sie sich erinnern. Wenn der CTA auf Ihrer Liste steht, dann herzlichen Glückwunsch! Es hat eine angemessene Größe.
- Visuelle Hervorhebung Die Farbe, die Sie für CTAs wählen, hat einen enormen Einfluss darauf, ob sie wahrnehmbar sind. Mit Farbe können Sie bestimmte Schaltflächen stärker hervorheben als andere, indem Sie ihnen mehr visuelle Hervorhebung verleihen. Kontrastfarben eignen sich am besten für CTAs und sorgen für auffällige Schaltflächen.

- Negativer Raum Der Raum um einen CTA herum ist ebenfalls wichtig. Weißer (oder negativer) Raum schafft einen wesentlichen Raum zum Atmen und trennt eine Schaltfläche von anderen Elementen in der Benutzeroberfläche.

- Handlungsorientierter Text Schreiben Sie einen Text für die Schaltfläche, der den Besucher zum Handeln auffordert. Beginnen Sie mit einem Verb wie „Start“, „Get“ oder „Join“.

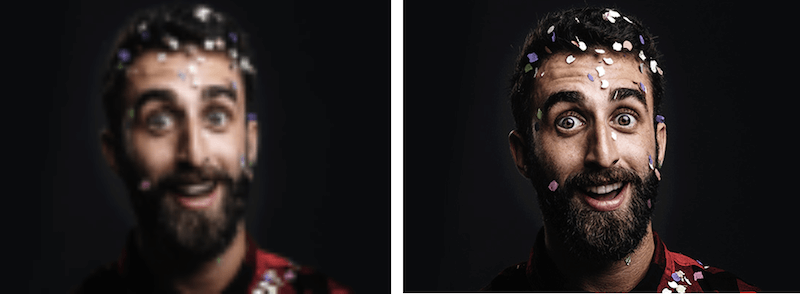
Tipp: Sie können einen CTA schnell mit einem Unschärfeeffekt testen. Ein Unschärfetest ist eine schnelle Methode, um festzustellen, ob das Auge des Benutzers dorthin geht, wo Sie es haben möchten. Machen Sie einen Screenshot Ihrer Seite und wenden Sie einen Weichzeichnereffekt in Adobe XD an (siehe das Beispiel zu Charity Water unten). Wenn Sie sich die unscharfe Version Ihrer Seite ansehen, welche Elemente fallen auf? Wenn Ihnen das, was projiziert wird, nicht gefällt, überarbeiten Sie es.

Webformulare
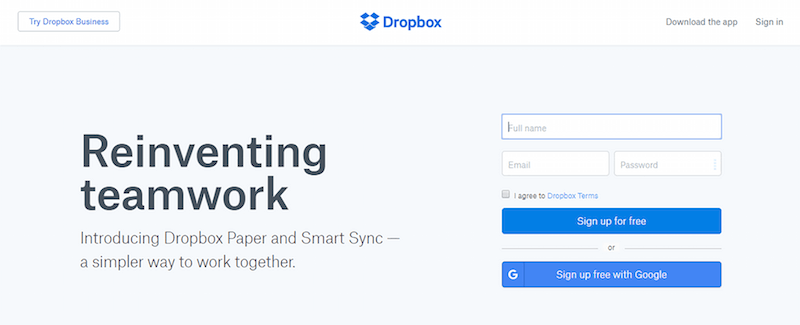
Das Ausfüllen eines Formulars bleibt eine der wichtigsten Interaktionsarten für Benutzer im Web. Tatsächlich wird ein Formular oft als letzter Schritt zur Erreichung eines Ziels angesehen. Benutzer sollten in der Lage sein, Formulare schnell und ohne Verwirrung auszufüllen. Ein Formular ist wie eine Konversation, und wie bei jeder Konversation sollte es eine logische Kommunikation zwischen zwei Parteien geben: dem Benutzer und der Website.
- Fragen Sie nur, was erforderlich ist. Fragen Sie nur nach dem, was Sie wirklich brauchen. Jedes zusätzliche Feld, das Sie einem Formular hinzufügen, wirkt sich auf die Conversion-Rate aus. Denken Sie immer darüber nach, warum Sie bestimmte Informationen von Benutzern anfordern und wie Sie sie verwenden werden.
- Ordnen Sie das Formular logisch an. Fragen sollten logisch aus der Perspektive des Benutzers gestellt werden, nicht aus der Perspektive der Anwendung oder Datenbank. Beispielsweise wäre es falsch, vor dem Namen nach der Adresse einer Person zu fragen.
- Gruppieren Sie zusammengehörige Felder. Gruppieren Sie zusammengehörige Informationen in logischen Blöcken oder Sätzen. Der Ablauf von einer Reihe von Fragen zur nächsten wird eher einem Gespräch ähneln. Das Gruppieren zusammengehöriger Felder hilft dem Benutzer auch dabei, die Informationen zu verstehen.

Animation
Immer mehr Designer integrieren Animationen als funktionales Element, um das Benutzererlebnis zu verbessern. Animation dient nicht mehr nur der Freude; es ist eines der wichtigsten Werkzeuge für eine effektive Interaktion. Animationen im Design können das Benutzererlebnis jedoch nur verbessern, wenn sie zur richtigen Zeit und am richtigen Ort eingebaut werden. Eine gute UI-Animation hat einen Zweck; es ist sinnvoll und funktional.
Hier sind einige Fälle, in denen Animationen das Erlebnis verbessern können:
- Visuelles Feedback zur Benutzeraktion Gutes Interaktionsdesign gibt Feedback. Visuelles Feedback ist hilfreich, wenn Sie Benutzer über das Ergebnis einer Operation informieren müssen. Falls eine Operation nicht erfolgreich durchgeführt wird, kann die Funktionsanimation schnell und einfach Informationen über das Problem liefern. Beispielsweise kann eine Schüttelanimation verwendet werden, wenn ein falsches Passwort eingegeben wird. Es ist leicht zu verstehen, warum das Schütteln eine ziemlich universelle Geste ist, um „Nein“ zu kommunizieren, weil ein einfaches Kopfschütteln in der zwischenmenschlichen Kommunikation so weit verbreitet ist.

- Sichtbarkeit des Systemstatus Eine der 10 Heuristiken von Jakob Nielsen für Usability, die Sichtbarkeit des Systemstatus, gehört nach wie vor zu den wichtigsten Prinzipien im User Interface Design. Benutzer möchten jederzeit ihren aktuellen Kontext in einem System kennen, und eine App sollte sie nicht im Unklaren lassen – sie sollte dem Benutzer durch entsprechendes visuelles Feedback mitteilen, was gerade passiert. Das Hochladen und Herunterladen von Daten sind großartige Möglichkeiten für funktionale Animationen. Beispielsweise zeigt ein animierter Ladebalken an, wie schnell ein Prozess abläuft, und legt eine Erwartung fest, wie schnell die Aktion verarbeitet wird.

- Navigationsübergänge Navigationsübergänge sind Bewegungen zwischen Zuständen auf einer Website – beispielsweise von einer Übersichtsansicht zu einer Detailansicht. Zustandsänderungen sind oft standardmäßig mit harten Schnitten verbunden, was die Nachvollziehbarkeit erschweren kann. Funktionale Animation erleichtert Benutzern diese Momente der Veränderung, indem sie Benutzer reibungslos zwischen Navigationskontexten transportiert und Änderungen auf dem Bildschirm erklärt, indem sie visuelle Verbindungen zwischen Zuständen herstellt.

- Branding Angenommen, Sie haben Dutzende von Websites, die genau die gleichen Funktionen haben und den Benutzern helfen, die gleichen Aufgaben zu erledigen. Sie bieten vielleicht alle eine gute Benutzererfahrung, aber diejenige, die die Leute wirklich lieben, bietet etwas mehr als nur eine gute Benutzererfahrung. Es baut eine emotionale Verbindung zu den Nutzern auf. Branding-Animation spielt eine Schlüsselrolle bei der Bindung von Benutzern. Es kann die Markenwerte eines Unternehmens unterstützen, die Stärken eines Produkts hervorheben und die Benutzererfahrung wirklich angenehm und unvergesslich machen.

Mobile Überlegungen
Heutzutage greifen fast 50 % der Benutzer über mobile Geräte auf das Internet zu. Was bedeutet das für uns Webdesigner? Das bedeutet, dass wir für jede von uns gestaltete Website eine mobile Strategie haben müssen.
Üben Sie responsives Webdesign
Es ist wichtig, Ihre Website für die riesige Landschaft von Desktop- und mobilen Browsern zu optimieren, von denen jeder eine andere Bildschirmauflösung, unterstützte Technologien und Benutzerbasis hat.
- Streben Sie ein einspaltiges Layout an. Einspaltige Layouts funktionieren normalerweise am besten auf mobilen Bildschirmen. Eine einzelne Spalte hilft nicht nur bei der Verwaltung des begrenzten Platzes auf einem kleinen Bildschirm, sondern lässt sich auch problemlos zwischen verschiedenen Geräteauflösungen und zwischen Hoch- und Querformat skalieren.
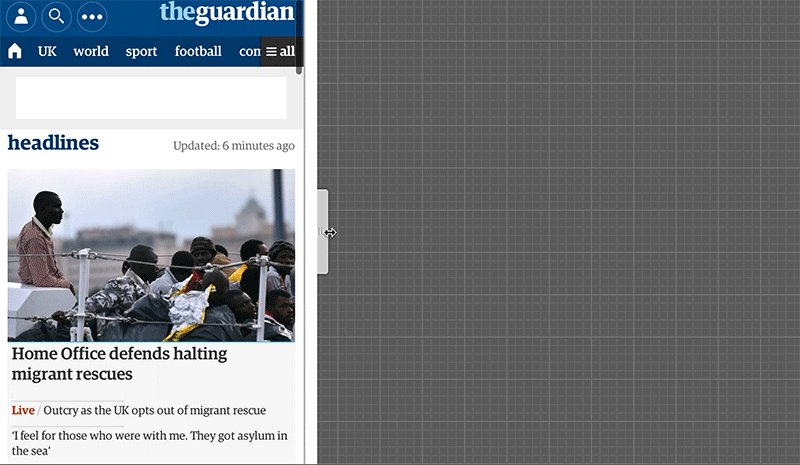
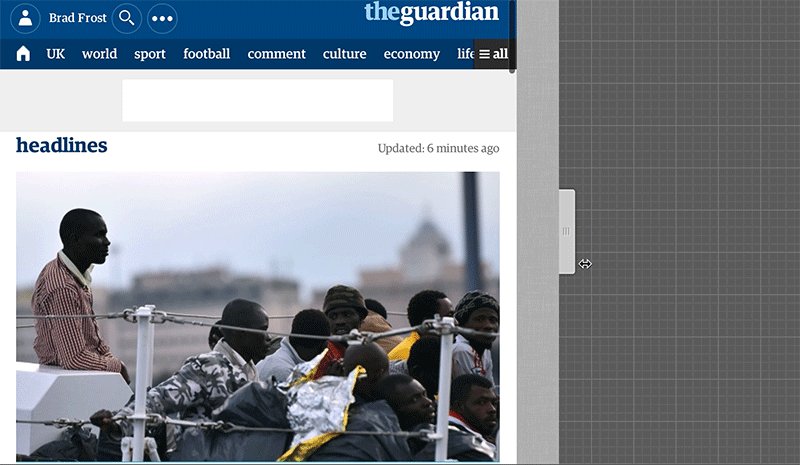
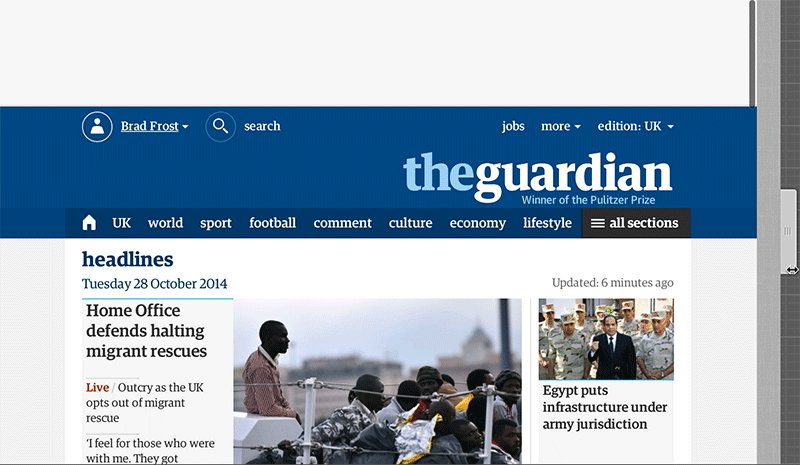
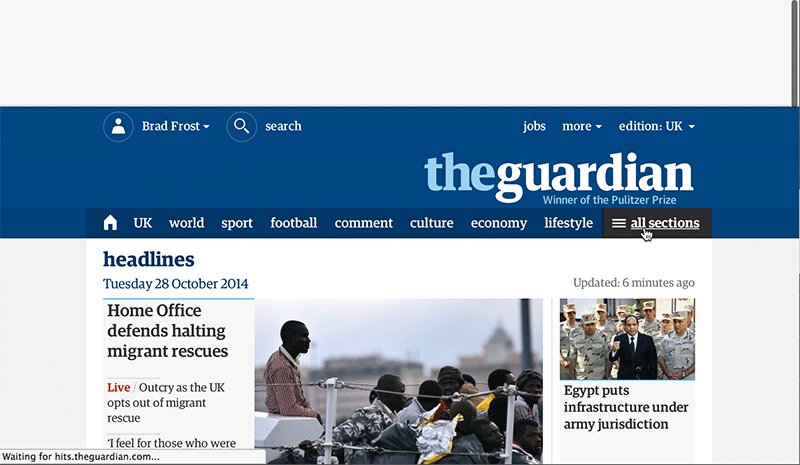
- Verwenden Sie das Priority+-Muster, um die Navigation über Haltepunkte hinweg zu priorisieren. Priority+ ist ein Begriff, der von Michael Scharnagl geprägt wurde, um eine Navigation zu beschreiben, die die als wichtig erachteten Elemente freilegt und weniger wichtige Elemente hinter einer „Mehr“-Schaltfläche verbirgt. Es nutzt den verfügbaren Platz auf dem Bildschirm. Mit zunehmendem Platz nimmt auch die Anzahl der exponierten Navigationsoptionen zu, was zu einer besseren Sichtbarkeit und mehr Engagement führen kann. Dieses Muster eignet sich besonders gut für inhaltsreiche Websites mit vielen verschiedenen Abschnitten und Seiten (z. B. eine Nachrichten-Website oder das Geschäft eines großen Einzelhändlers). Der Guardian verwendet das Priority+-Muster für seine Abschnittsnavigation. Weniger wichtige Elemente werden angezeigt, wenn der Benutzer auf die Schaltfläche „Alle“ klickt.

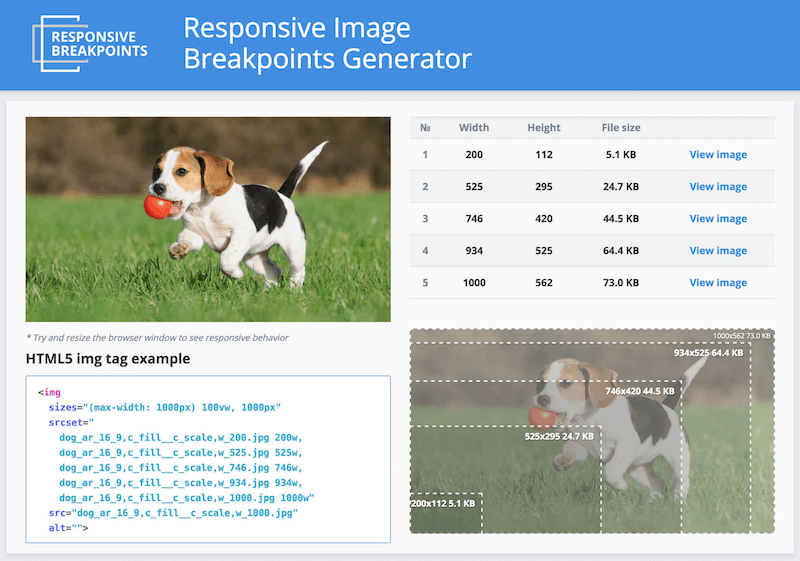
- Stellen Sie sicher, dass die Größe der Bilder für Displays und Plattformen angemessen ist. Eine Website muss sich anpassen, um auf allen unterschiedlichen Geräten und in allen unterschiedlichen Auflösungen, Pixeldichten und Ausrichtungen perfekt auszusehen. Das Verwalten, Bearbeiten und Bereitstellen von Bildern ist eine der größten Herausforderungen für Webdesigner beim Erstellen responsiver Websites. Um diese Aufgabe zu vereinfachen, können Sie Tools wie den Responsive Image Breakpoints Generator verwenden, um interaktiv Haltepunkte für Bilder zu generieren.

Von klickbar zu tippbar
Im mobilen Web erfolgt die Interaktion über Fingertipps, nicht über Mausklicks. Das bedeutet, dass beim Entwerfen von Berührungszielen und Interaktionen andere Regeln gelten.
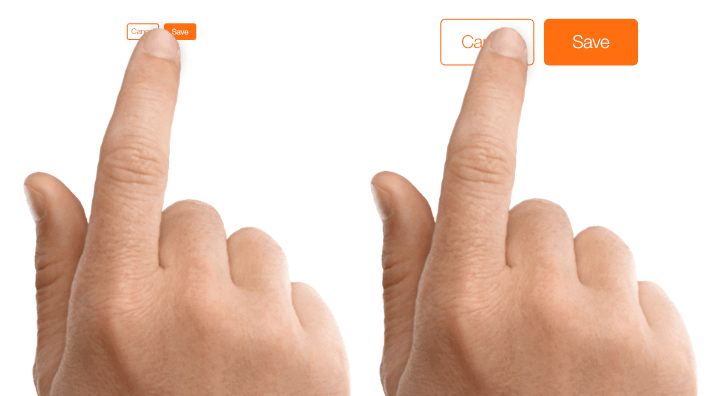
- Berührungsziele in der richtigen Größe. Alle interaktiven Elemente (wie Links, Schaltflächen und Menüs) sollten antippbar sein. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
Barrierefreiheit
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
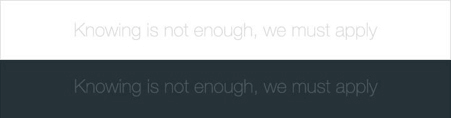
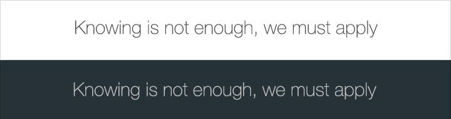
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
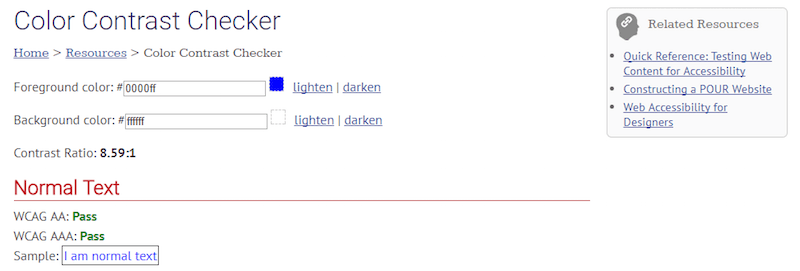
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
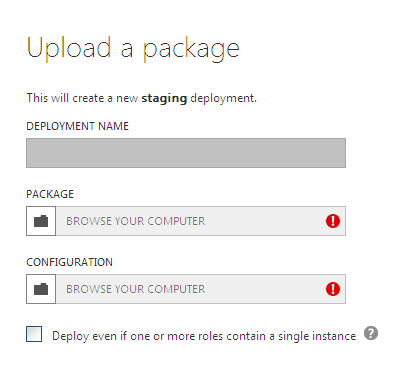
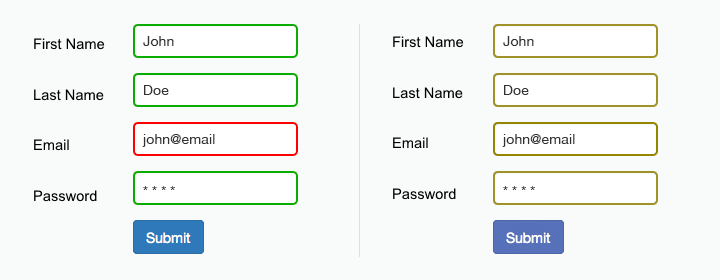
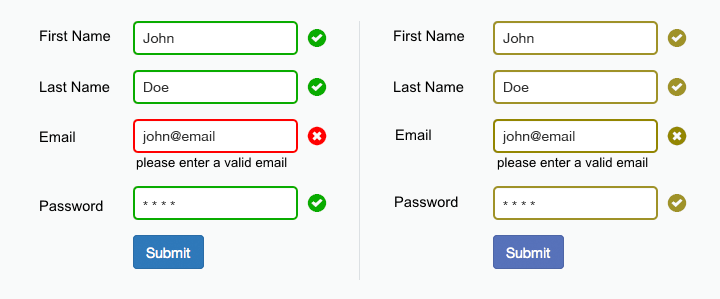
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
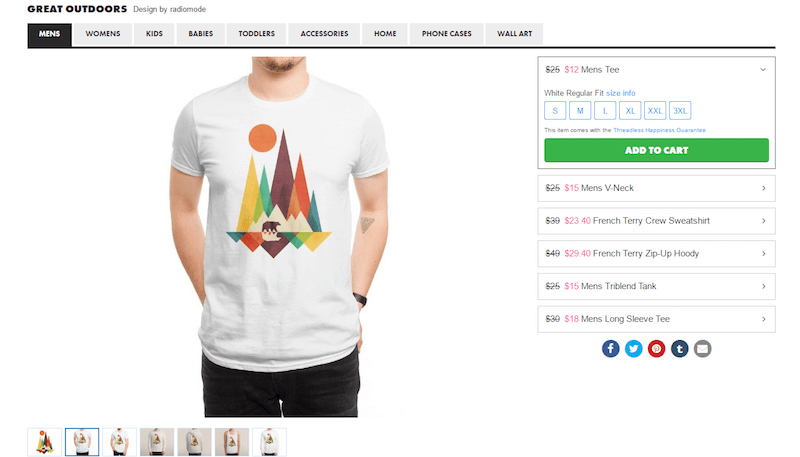
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

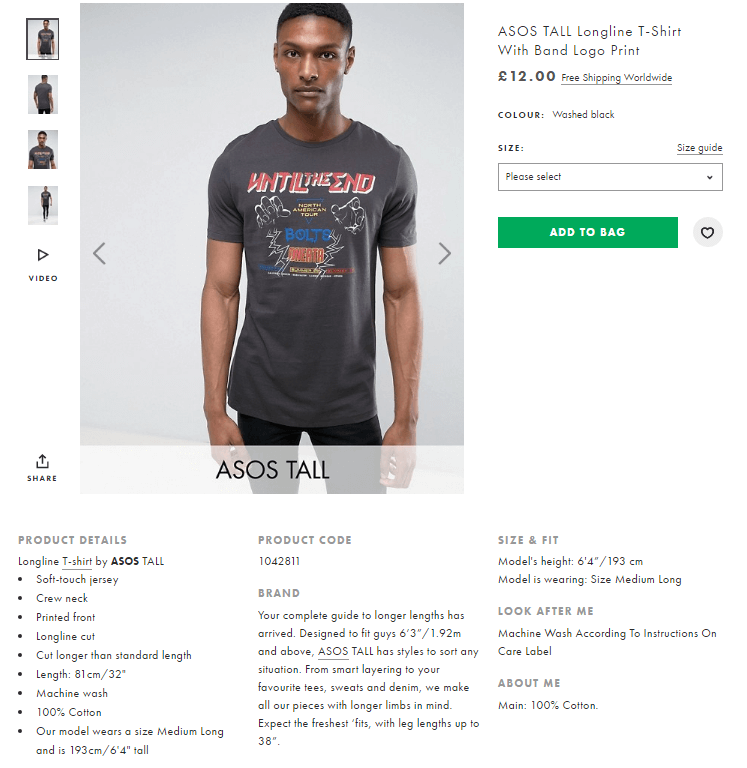
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- Alle „aussagekräftigen“ Bilder erfordern einen beschreibenden Alternativtext. (Ein „aussagekräftiges“ Foto fügt den übermittelten Informationen Kontext hinzu.)
- Eine Textalternative ist nicht erforderlich, wenn ein Bild rein dekorativ ist und dem Benutzer keine nützlichen Informationen zum Verständnis des Inhalts der Seite liefert.
Tastaturfreundliches Erlebnis
Bestimmte Benutzer navigieren im Internet mit ihrer Tastatur und nicht mit einer Maus. Beispielsweise haben Menschen mit motorischen Beeinträchtigungen Schwierigkeiten mit der Feinmotorik, die für die Verwendung einer Maus erforderlich ist. Machen Sie interaktive Elemente und Navigationselemente für diese Benutzergruppe leicht zugänglich, indem Sie ermöglichen, dass interaktive Elemente mit der Tab fokussiert werden, und indem Sie eine Tastatur-Fokusanzeige anzeigen.
Hier sind die grundlegendsten Regeln für die Tastaturnavigation:
- Überprüfen Sie, ob der Tastaturfokus sichtbar und offensichtlich ist. Einige Webdesigner entfernen die Fokusanzeige der Tastatur, weil sie denken, dass sie ein Dorn im Auge ist. Dies hindert Tastaturbenutzer daran, ordnungsgemäß mit der Website zu interagieren. Wenn Ihnen die vom Browser bereitgestellte Standardanzeige nicht gefällt, entfernen Sie sie nicht vollständig. Gestalten Sie es stattdessen so, dass es Ihrem Geschmack entspricht.
- Alle interaktiven Elemente sollten zugänglich sein. Tastaturbenutzer müssen auf alle interaktiven Elemente zugreifen können, nicht nur auf die Hauptnavigationsoptionen oder primären Handlungsaufforderungen.
Detaillierte Anforderungen für die Tastaturinteraktion finden Sie im Abschnitt „Design Patterns and Widgets“ des W3C-Dokuments „WAI-ARIA Authoring Practices“.
Testen
Iteratives Testen
Testen ist ein wesentlicher Bestandteil des UX-Designprozesses. Und wie jeder andere Teil des Designzyklus ist es ein iterativer Prozess. Sammeln Sie frühzeitig im Designprozess Feedback und wiederholen Sie ihn.

Testen Sie die Ladezeit der Seite
Benutzer hassen langsam ladende Webseiten. Aus diesem Grund ist die Reaktionszeit ein kritischer Faktor auf modernen Websites. Laut Nielsen Norman Group gibt es drei Reaktionszeitbegrenzungen:
- 0,1 Sekunde Dies fühlt sich für Benutzer sofort an.
- 1 Sekunde Dadurch bleibt der Gedankenfluss des Benutzers nahtlos, aber der Benutzer wird eine leichte Verzögerung spüren.
- 10 Sekunden Dies ist ungefähr die Grenze, um die Aufmerksamkeit des Benutzers auf die Operation gerichtet zu halten. Eine Verzögerung von 10 Sekunden führt häufig dazu, dass Benutzer die Website sofort verlassen.
Natürlich sollten wir Benutzer auf unseren Websites nicht 10 Sekunden auf irgendetwas warten lassen. Aber selbst ein paar Sekunden Verzögerung, was regelmäßig vorkommt, machen ein Erlebnis unangenehm. Benutzer werden sich darüber ärgern, dass sie auf die Operation warten müssen.
Was verursacht normalerweise langsame Ladezeiten?
- Schwere Inhaltsobjekte (z. B. eingebettete Video- und Diashow-Widgets),
- Nicht optimierter Back-End-Code,
- Hardwarebezogene Probleme (Infrastruktur, die keinen schnellen Betrieb zulässt).
Tools wie PageSpeed Insights helfen Ihnen, die Ursachen für langsame Zeiten zu finden.
A/B-Tests
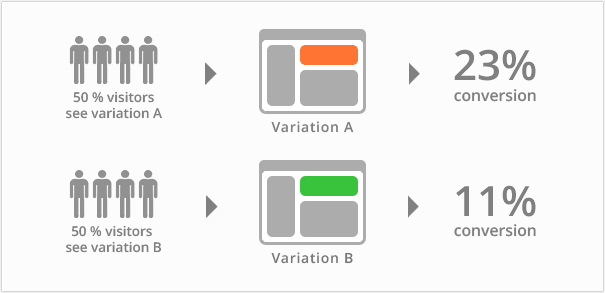
Ein A/B-Test ist ideal, wenn Sie Schwierigkeiten haben, zwischen zwei Versionen eines Designs zu wählen (z. B. einer vorhandenen Version und einer neu gestalteten Version einer Seite). Diese Testmethode besteht darin, einer gleichen Anzahl von Benutzern zufällig eine von zwei Versionen zu zeigen und dann die Analysen zu überprüfen, um zu sehen, welche Version Ihr Ziel effektiver erreicht hat.

Entwicklerübergabe
Ein UX-Designprozess besteht aus zwei wichtigen Schritten: Prototyping des Designs und Entwicklung einer funktionierenden Lösung. Der Schritt, der die beiden verbindet, wird Übergabe genannt. Sobald das Design fertiggestellt und für die Entwicklung bereit ist, bereiten die Designer eine Spezifikation vor, ein Dokument, das beschreibt, wie das Design codiert werden soll. Eine Spezifikation stellt sicher, dass das Design gemäß der ursprünglichen Absicht umgesetzt wird.
Die Genauigkeit der Spezifikation ist von entscheidender Bedeutung, da sich die Entwickler bei einer ungenauen Spezifikation entweder beim Erstellen der Website auf Vermutungen verlassen oder zum Designer zurückkehren müssen, um Antworten auf ihre Fragen zu erhalten. Das manuelle Zusammenstellen einer Spezifikation kann jedoch Kopfschmerzen bereiten und je nach Komplexität des Designs normalerweise viel Zeit in Anspruch nehmen.
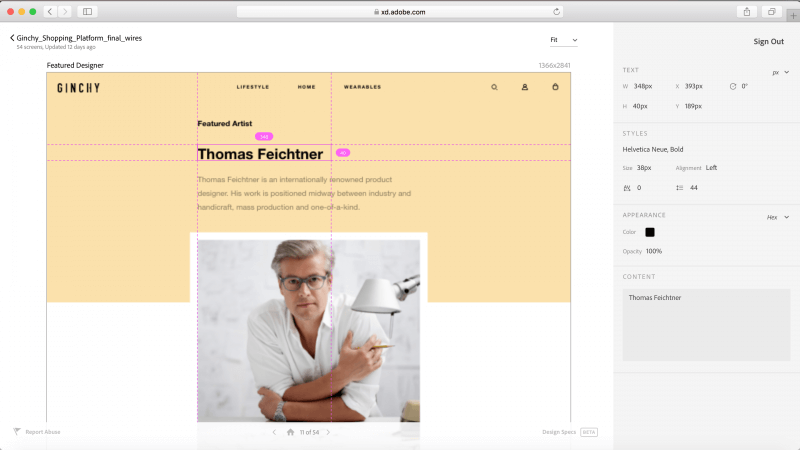
Mit der Design-Spezifikationsfunktion von Adobe XD (in der Beta-Version) können Designer eine öffentliche URL veröffentlichen, damit Entwickler Flüsse überprüfen, Maße abrufen und Stile kopieren können. Designer müssen keine Zeit mehr damit verbringen, Spezifikationen zu verfassen, um dem Entwickler Positionierung, Textstile oder Schriftarten mitzuteilen.

Fazit
Wie bei jedem Aspekt des Designs sind die hier geteilten Tipps nur ein Anfang. Kombinieren Sie diese Ideen mit Ihren eigenen, um die besten Ergebnisse zu erzielen. Behandeln Sie Ihre Website als sich ständig weiterentwickelndes Projekt und nutzen Sie Analysen und Benutzerfeedback, um das Erlebnis ständig zu verbessern. Und denken Sie daran, dass Design nicht nur etwas für Designer ist, sondern für Benutzer.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Das Adobe XD-Tool wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie damit schneller von der Idee zum Prototyp gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
