Ein umfassender Leitfaden zum User Experience Design
Veröffentlicht: 2022-03-10( Dies ist ein gesponserter Artikel .) Nachdem Sie erste Benutzerrecherchen durchgeführt und Ihre Forschungsergebnisse analysiert haben, besteht die nächste Phase des Designprozesses darin, das Gelernte anzuwenden, indem Sie eine Reihe von Designs entwickeln, um Ihre Annahmen zu testen. Im vierten Artikel meiner Reihe für Adobe XD konzentriere ich mich auf die Anfangsphase des Designprozesses.
Innerhalb dieser insgesamt zehn Artikel umfassenden Serie ist dies der erste von drei Artikeln, die den Designprozess zusammenfassen. Dieser Artikel befasst sich mit UX-Design auf einer höheren Ebene aus der Vogelperspektive. Mein nächster Artikel befasst sich mit dem UI-Design, dem Erkunden von Schnittstellenbeständen, dem Erstellen von Musterbibliotheken und dem Entwerfen von Interaktionen und Animationen. Der dritte Artikel in dieser Serie innerhalb einer Serie befasst sich mit Wireframing und Prototyping.
Wie ich in meinem vorherigen Artikel zur UX-Forschung ausgeführt habe, ist es wichtig zu betonen, dass wir auf der durchgeführten Benutzerforschung aufbauen. Nachdem wir unsere Forschungsergebnisse analysiert haben, ist unser Ziel in dieser Phase des Designprozesses:
Etablieren Sie einige klare Benutzerpfade, die die Bedürfnisse verschiedener Benutzer erfüllen, indem Sie Benutzergeschichten, Szenarien und Storyboarding umfassen.
einige Lektionen aus der Welt der Mensch-Computer-Interaktion (HCI) anwenden, damit wir mit den Grundprinzipien im Hinterkopf entwerfen; und
ein „Look and Feel“ für unsere Designs auf eine geräteunabhängige Weise zu schaffen, die sowohl im Desktop- als auch im mobilen Kontext angewendet werden kann.
Kurz gesagt soll dieser Artikel als Brücke zwischen der Forschungsphase und der Entwurfsphase dienen. Wie ich in meinem letzten Artikel betont habe, ist der Designprozess – Recherche, Design, Prototyp, Bau, Test – ein iterativer Prozess; In dieser Phase des Prozesses konzentrieren wir uns auf die Entwicklung einer Reihe von Designs, die wir prototypisieren, bauen und testen können.
UX-Design ist ein umfangreiches Thema, also betrachten Sie diesen Artikel als kurze Einführung, aber – wie in meinen vorherigen Artikeln – werde ich einige Leseempfehlungen geben, um sicherzustellen, dass Sie gut abgedeckt sind.
Ein Skelett an Ort und Stelle bringen
Bevor wir uns mit den Details des Designs der Benutzeroberfläche (UI) und dem Erstellen interaktiver Prototypen befassen, ist es wichtig, den Ablauf des Designs auf hoher Ebene festzulegen und ein Skelett zu schaffen, um das herum wir unser Design aufbauen können.
An diesem Punkt des Prozesses ist es wichtig, unsere Forschungsergebnisse zu nutzen , um die Entwicklung von User Stories zu informieren und die Ziele verschiedener Benutzer zu identifizieren. Wir können diese User Stories verwenden, um verschiedene Szenarien zu erstellen. Dies hilft uns, klare Ziele – und eine zugrunde liegende Absicht – zu identifizieren, die den Designprozess leiten. Es ermöglicht uns auch, Flüsse durch das zu entwickeln, was wir bauen.
Bei der Entwicklung erster Abläufe – unter Verwendung von Papierprototypen und Storyboards – konzentrieren wir uns darauf, ein Gefühl für das Design in seiner Gesamtheit zu bekommen, bevor wir ins Detail gehen. Es ist wichtig, ein Skelett an Ort und Stelle zu bekommen und sich nicht in den Details zu verlieren, die später folgen werden.
In meinem vorherigen Artikel habe ich mich darauf konzentriert, wie wichtig es ist, Benutzerforschung zu betreiben, bevor Sie mit der Designphase eines Projekts beginnen. Wie ich es ausdrückte:
Verbringen Sie etwas Zeit mit Ihren Benutzern, lernen Sie ihre Bedürfnisse kennen und erfahren Sie, was sie zu erreichen versuchen. Dies sind ihre „zu erledigenden Aufgaben“.
Indem wir die „zu erledigenden Aufgaben“ unserer Benutzer aufzeigen, können wir sicherstellen, dass unser Design wirklich benutzerzentriert ist. Nachdem Sie einige gezielte Benutzerrecherchen durchgeführt haben, ist es wichtig, Ihre Erkenntnisse zu nehmen und sie zu verwenden, um Ihren Designprozess zu informieren. Ihre Recherche sollte Ihnen geholfen haben, einige Muster und Bedürfnisse zu ermitteln, die die von Ihnen entworfenen Benutzer gemeinsam haben.
Eine Größe passt jedoch selten für alle, und es ist wahrscheinlich, dass das, was Sie entwerfen, mehrere Benutzertypen mit unterschiedlichen Anforderungen hat. Das Entwickeln von „User Stories“ – die die Bedürfnisse verschiedener Benutzer darstellen – kann Ihnen helfen, die Ziele, die Sie zu lösen versuchen, herauszuarbeiten und den Rest des Prozesses zu gestalten. Aber was genau sind User Stories?
Benutzergeschichten
User Stories sind eine nützliche Methode, um sich einen allgemeinen Überblick über die zu erledigenden Aufgaben verschiedener Benutzer zu verschaffen. Sie sind aus der Perspektive typischer Benutzer geschrieben und helfen Ihnen dabei, die unterschiedlichen Ziele Ihrer verschiedenen Benutzer zu ermitteln, damit Sie entsprechend deren unterschiedlichen Anforderungen gestalten können .
Der Begriff „User Story“ stammt von Alistair Cockburn, einem der Initiatoren der agilen Bewegung in der Softwareentwicklung, der 1998 während eines Projekts für Chrysler den Satz „eine User Story ist ein Versprechen für ein Gespräch“ prägte.
User Stories verlagern den Schwerpunkt vom Schreiben über Anforderungen hin zum Reden darüber. Dieser Wechsel vom Schreiben zum Sprechen ist zwar subtil, kann aber einen erheblichen Einfluss auf den Designprozess haben.
Allzu oft werden Anforderungen auf abstrakte Weise geliefert, als abzuhakende Liste, die – wenn man nicht aufpasst – wenig Ähnlichkeit mit den Anforderungen der Benutzer und eher mit den Anforderungen eines „Design by Committee“ hat. User Stories helfen dabei, Benutzer in den Mittelpunkt der Konversation zu stellen.

Diese Idee eines Tools zur Förderung und Erleichterung von Konversationen fängt die Stärke von User Stories ein. Sie sind ein ideales Werkzeug, um mit dem Entwerfen von Szenarien zu beginnen und sicherzustellen, dass die Benutzer immer im Mittelpunkt des Design- und Entwicklungsprozesses stehen.
Kurze Beschreibungen von Zielen und Funktionen, die aus der Perspektive verschiedener Benutzer erzählt werden, User Stories helfen Ihnen, die zugrunde liegenden Ziele Ihrer Benutzer zu verstehen, damit Sie das Problem aus ihrer Perspektive sehen können. Diese folgen einem Muster wie folgt:
- Als (Person in einer bestimmten Rolle),
- ich möchte (eine Aktion ausführen oder etwas herausfinden),
- Damit (ich mein Ziel erreichen kann).
Mit der obigen Vorlage können wir uns in die Lage verschiedener Benutzer versetzen und verschiedene Geschichten entwickeln, um unser Design zu formen. Stellen Sie sich zum Beispiel vor, dass wir eine webbasierte Lernressource aufbauen, in der Dozenten und Studenten Lernmaterialien austauschen können. Wir haben wahrscheinlich eine Reihe verschiedener Benutzer mit unterschiedlichen Anforderungen. Die User Story eines Dozenten könnte sein:
Als Dozent möchte ich meine Vorlesungsfolien teilen, damit ich meinen Studierenden Zugriff auf Ressourcen außerhalb des Klassenzimmers bieten kann.
Indem wir eine kurze Geschichte zu den spezifischen Bedürfnissen dieses Benutzers entwickeln, können wir damit beginnen, uns Designmuster vorzustellen, die diesen Benutzertyp zufriedenstellen. Aus der Perspektive eines Studenten – eines anderen Benutzers mit anderen Bedürfnissen – könnten wir die folgende Benutzergeschichte entwickeln:
Als Student möchte ich auf Vorlesungsfolien zugreifen, damit ich beim Überarbeiten darauf zurückgreifen kann.
Diese Geschichten – erzählt aus verschiedenen Perspektiven – liefern uns nützliche Provokationen, die wir zu Beginn des Designprozesses nutzen können, um unser Design auf hohem Niveau zu skizzieren. Wichtig ist, dass sich die Geschichten darauf konzentrieren, die Bedürfnisse unserer Benutzer zu befriedigen. Kurz gesagt, User Stories helfen uns, ein Gefühl dafür zu bekommen, was die Ziele der Benutzer auf hoher Ebene sind . Wir können diese Geschichten dann verwenden, um verschiedene Szenarien zu entwickeln, die wir zu entwerfen beginnen können.
Verwenden von Szenarien, um Ihr Design zu informieren
Zu Beginn eines Projekts kann man sich leicht dazu hinreißen lassen, jede Menge Features hinzuzufügen und sich in „Featureitis“ zu verlieren. Die Gefahr bei diesem Ansatz besteht darin, dass Sie leicht anfangen können, Features und Funktionen hinzuzufügen, die von den Kernzielen Ihrer Benutzer ablenken.
Indem Sie mithilfe von User Stories typische Szenarien entwickeln, bleiben Sie auf die Kernziele Ihrer Benutzer fokussiert. Dieser Ansatz ermöglicht es Ihnen auch, Erwartungen festzulegen und Benchmarks für typische Benutzeranforderungen zu entwickeln, die verwendet werden können, um zu Beginn des Projekts klare Ergebnisse und einen klaren Umfang festzulegen .

Um auf das vorherige Beispiel zurückzukommen, können wir aus der Perspektive unserer verschiedenen Benutzer einige übergeordnete Ziele festlegen: Für den Dozenten müssen wir eine Upload-Funktion entwerfen; Für den Schüler müssen wir eine Zugangsfunktion entwerfen. Dies sind übergeordnete Ziele, aber wir können – während wir unsere Szenarien entwickeln – damit beginnen, unseren User Stories etwas Granularität und Komplexität hinzuzufügen, um das Design weiter zu informieren.
Um zum Beispiel auf das vorherige Beispiel zurückzukommen, könnten wir aus der Perspektive der Schüler die folgenden Szenarien betrachten:
Auf einer Basisebene möchten die Schüler auf die Folien zugreifen.
Auf einer etwas erweiterten Ebene möchten die Schüler möglicherweise in der Lage sein, die Folien mit Anmerkungen zu versehen und ihre Notizen zu erfassen.
Wenn die Ressourcen dies zulassen, möchten die Schüler schließlich ihre Notizen mit ihren Kollegen teilen, um gemeinsames Lernen zu ermöglichen.
Szenarien, wie das oben untersuchte Beispiel, ermöglichen es uns , ein klares Bild von unterschiedlichen Komplexitätsgraden zu bekommen und diese entsprechend zu gestalten . Sie ermöglichen es uns auch, ein Gefühl für den Benutzerfluss durch unser Design zu bekommen, sodass wir sie auf Papier darstellen können, sodass wir beginnen können, eine Vogelperspektive des Projekts zu erstellen.
Abbildung Ihres Designflusses
Wenn Sie Ihre User Stories und Szenarien als Diskussionsgrundlage verwenden, können Sie damit beginnen, Pfade durch Ihr Design auf hohem Niveau abzubilden. Dieser zuvor dargestellte Prozess des User Story Mapping hilft uns, verschiedene Benutzerabläufe zu definieren.
An diesem Punkt des Prozesses ist Papier ein leistungsstarkes Werkzeug für das Rapid Prototyping , bevor man mit der Entwicklung ausgefeilterer Storyboards fortfährt. Papier-Prototyping ist ein kostengünstiger, zuverlässiger und schneller Ansatz und hat viele Vorteile:
Es ist kostengünstig und ermöglicht es Ihnen, mehrere Ideen mit sehr geringen Eintrittsbarrieren zu erkunden.
Es ist eine niedrige Wiedergabetreue, die Sie dazu ermutigt, sich auf das große Ganze zu konzentrieren und sich nicht in den Details zu verlieren.
Es ist schnell und ermöglicht es Ihnen, schnell mehrere Variationen eines Flows zu durchlaufen.
Paper ermöglicht auch die Zusammenarbeit, indem es mehreren Teilnehmern ermöglicht, sich an einen Tisch zu setzen und schnell ein Design zu entwickeln , wobei die Meinungen und Erkenntnisse aller berücksichtigt werden.

Schließlich „rettet“ sich Papier selbst. Wenn wir auf Bildschirmen designen, gehen uns oft Designartefakte verloren, weil Software „Zustände“ speichert, verschiedene Punkte im Designprozess. Papier-Prototyping ermöglicht es uns, den gesamten Designprozess zu sehen, einschließlich abgelehnter Ideen auf dem Weg zu unserem fertigen Konzept.
Meiner Erfahrung nach erfordert ein typisches Projekt oft mehrere Runden von Papierprototypen, während Sie sich iterativ durch Ihr Denken arbeiten. An dieser Stelle des Prozesses ist das Arbeiten am Bildschirm zu langsam und zu fein, was schnell dazu führen kann, dass man sich in unnötigen Details verliert. Papier gibt Ihnen die Freiheit, sich auf das große Ganze zu konzentrieren , worauf es in dieser Phase ankommt.
Selbst erfahrene Designer können natürlich zurückschrecken, wenn sie mit der Idee konfrontiert werden, Schnittstellen zu skizzieren, und finden den Prozess einschüchternd. Es ist nicht ungewöhnlich zu hören: „Aber ich kann nicht zeichnen!“ Das ist offensichtlich falsch, wir alle konnten als Kinder gut zeichnen (wie all diese Bilder auf den Kühlschränken unserer Eltern bezeugen!), wir müssen diese wertvolle Fähigkeit nur wieder erlernen.
Um Jason Santa Maria zu paraphrasieren:
Beim Skizzieren geht es nicht darum, ein guter Künstler zu sein, sondern darum, ein guter Denker zu sein.
Nachdem Skizzen auf hoher Ebene erstellt wurden, ist es an der Zeit, etwas Genauigkeit hinzuzufügen, indem Sie einige Storyboards und Wireframes erstellen. Behalte diesen Gedanken. Ich werde jedoch in meinem sechsten Artikel über Wireframing und Prototyping darauf zurückkommen.
Ein Fleckchen Wissenschaft: UX-Gesetze
UX mag eine relativ neue Disziplin sein, aber sie basiert auf jahrzehntelanger Forschung auf dem Gebiet der Mensch-Computer-Interaktion (HCI).
Wie ich im ersten Artikel dieser Serie über die Evolution des User Experience Designs angemerkt habe, entwerfen wir vor allem für Menschen , und Menschen teilen im Großen und Ganzen ähnliche Eigenschaften, die wir bei unseren Designentscheidungen berücksichtigen sollten. HCI bietet uns zahlreiche Prinzipien, die wir im Bereich User Experience Design anwenden können.
Viele dieser Prinzipien wurden in Form von „Gesetzen“ destilliert, auf die wir z. B. zurückgreifen können:
Hick's Law, das die Notwendigkeit betont , Auswahlmöglichkeiten zu minimieren, um die kognitive Belastung zu verringern und die Entscheidungsfindung voranzutreiben ;
Fitt's Law, das wertvolle Ratschläge dazu gibt, wie wir Interaktionen durch die sorgfältige Dimensionierung und Positionierung von Schnittstellenelementen vereinfachen können; und
Miller's Law, das die Vorteile des „Chunking“ betont, um komplexe Aufgaben zu erleichtern .
Dies sind Prinzipien, die sowohl auf der Makro- als auch auf der Mikroebene angewendet werden können, und um sie als Designer zu verbessern, lohnt es sich, sie eingehend zu untersuchen. Ich werde drei untersuchen – Hicks Gesetz, Fitts Gesetz und Millers Gesetz – aber es gibt noch viel mehr.
Jon Yablonskis ausgezeichnete Website, Laws of UX, ist eine hilfreiche Sammlung von Prinzipien, die es wert ist, mit einem Lesezeichen versehen zu werden. Es ist nicht nur an und für sich ein schönes Stück Design, sondern bietet auch einen guten Überblick über jedes Prinzip, begleitet von Links zu weiterführender Literatur.
Hicks Gesetz
Hicks Gesetz (oder vollständig das Hick-Hyman-Gesetz) besagt:
Die Zeit, die benötigt wird, um eine Entscheidung zu treffen, steigt mit der Anzahl und Komplexität der Entscheidungen.
Benannt nach William Edmund Hick und Ray Hyman, einem Paar Psychologen, betont das Gesetz, wie wichtig es ist, die Anzahl der Auswahlmöglichkeiten, die Sie einem Benutzer bieten, zu reduzieren .

Sie denken vielleicht, dass Sie Ihren Benutzern helfen, indem Sie ihnen eine endlose Reihe von Auswahlmöglichkeiten anbieten, aber in Wirklichkeit tragen Sie zu ihrer kognitiven Belastung bei. Je mehr Wahlmöglichkeiten ein Benutzer hat, desto wahrscheinlicher ist es, dass er aufgrund von „ Entscheidungslähmung“ weggeht . Dies kann im E-Commerce-Kontext besonders problematisch sein, wo das Weggehen von Benutzern zu direkten Auswirkungen auf das Endergebnis führt.

Wir können Hicks Gesetz auf unterschiedliche Weise auf UX-Design anwenden:
Konzentrieren Sie sich bei der Erstellung einer Navigation auf nur wenige , anstatt eine endlose Liste von Auswahlmöglichkeiten bereitzustellen . Ihre Benutzer werden es Ihnen danken.
Reduzieren Sie in einem E-Commerce-Kontext die Anzahl der Auswahlmöglichkeiten und den Fokus, anstatt jedes einzelne Produkt aufzulisten. Wenn Sie dies tun, werden Sie die Entscheidungslähmung ausgleichen, die zu einer höheren Conversion-Rate führt .
Unterscheiden Sie wesentliche Inhalte von sekundären Inhalten. Indem Sie es den Benutzern ermöglichen, einen Weg durch weniger Auswahlmöglichkeiten zu finden, reduzieren Sie ihre kognitive Belastung .
Wir machen uns oft schuldig, „mehr“ mit „besser“ gleichzusetzen, aber Hicks Gesetz fordert uns auf, anders zu denken. Je größer die Anzahl der Optionen, desto länger brauchen unsere Benutzer, um eine Entscheidung zu treffen (und führen manchmal dazu, dass sie keine Entscheidung treffen). Konzentration ist das, worauf es ankommt, nicht zuletzt in einer Welt, die zunehmend mit Wahlmöglichkeiten überhäuft wird.
Fitts Gesetz
Das Gesetz von Fitt besagt: Die Zeit, die benötigt wird, um ein Ziel zu erfassen, ist eine Funktion der Entfernung und der Größe des Ziels. Übersetzt heißt das: Je weiter ein Ziel entfernt ist – zum Beispiel ein Button auf einem Bildschirm – desto größer muss es sein, damit ein Nutzer es gut erreichen kann.
Das Gesetz von Fitt ist besonders wichtig, wenn es um die Gestaltung von Schaltflächen und anderen anklickbaren Bildschirmelementen geht. Unterschiedliche Kontexte erfordern unterschiedliche Herangehensweisen und beeinflussen Ihren Designansatz.

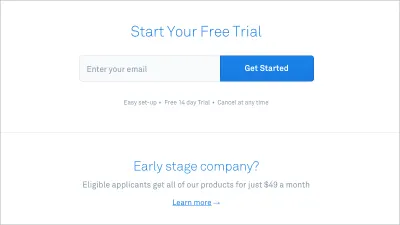
In einem Desktop-Kontext verwendet ein Benutzer eine Maus und legt – auf einem großen Bildschirm – potenziell große Entfernungen zurück. In diesem Zusammenhang ist es wichtig sicherzustellen, dass Ihre Call-to-Action-Buttons (CTA) eine angemessene Größe haben, leicht zu sehen und anzuklicken sind .
Im mobilen Kontext ist es wichtig, beim Entwerfen von Schnittstellen Tap-Ziele zu berücksichtigen. Beim Entwerfen für Touchscreens haben unsere Finger eine geringere Wiedergabetreue als Mauszeiger, daher müssen wir unsere Tippzielgrößen erhöhen . (Natürlich können auch größere Tap-Ziele in Desktop-Umgebungen helfen!)
Wir können Fitts Gesetz auf unterschiedliche Weise auf UX-Design anwenden:
Berücksichtigen Sie beim Entwerfen für Mobilgeräte Ihre Tap-Ziele. Mit weniger Platz auf dem Bildschirm reduzieren Sie die Anzahl der anklickbaren Elemente und erhöhen deren Größe .
Es mag offensichtlich klingen, aber wenn Sie eine große Schaltfläche auf dem Bildschirm haben, stellen Sie sicher, dass dies der primäre Call-to-Action ist, da Sie sonst Gefahr laufen, dass Benutzer versehentlich darauf klicken.
Stellen Sie beim Entwerfen von Dropdown-Menüs oder anderen Formen der verschachtelten Navigation sicher, dass Ihre Zielgrößen groß genug sind, damit Benutzer .
Im Allgemeinen gilt: Je weiter etwas entfernt ist, desto größer muss es sein, damit ein Benutzer es treffen kann. Berücksichtigen Sie bei der Planung Ihres Designs auf hohem Niveau wichtige Calls-to-Action und stellen Sie sicher, dass Sie Fitts Gesetz bei der Gestaltung berücksichtigt haben. Winzige Schaltflächen sehen vielleicht ordentlich und aufgeräumt aus, aber wenn sie Ihren Benutzer frustrieren, muss Ihr Design überarbeitet werden.
Millers Gesetz
Das Millersche Gesetz besagt: Die durchschnittliche Person kann nur sieben (plus oder minus zwei) Elemente in ihrem Arbeitsgedächtnis behalten. Kurz gesagt: Es gibt nur so viel, was wir in kurzer Zeit in unseren Köpfen halten können.
Das Millersche Gesetz ist besonders wichtig, wenn wir überlegen, wie wir Informationen organisieren und gruppieren, und hier kann Chunking nützlich sein. Betrachten Sie die Formatierung der folgenden zwei Telefonnummern (beide die gleiche, fiktive Nummer):
07700984964
07700 984 964
Als Ziffernfolge ohne Leerzeichen ist es für einen Benutzer schwierig, eine elfstellige Zahl im Arbeitsgedächtnis zu behalten. Wenn Sie jedoch etwas Abstand hinzufügen, wird die Aufgabe Ihrer Benutzer erheblich erleichtert. Durch die Aufteilung der Informationen kann Ihr Benutzer die drei Zahlengruppen im Arbeitsgedächtnis behalten, sodass er seine Aufgabe erledigen kann.

Millers Gesetz geht weiter, als solche Mikrointeraktionen zu erleichtern; es kann auch in einem größeren Makromaßstab verwendet werden. Konzentrieren Sie sich beispielsweise beim Entwerfen von Formularen darauf, Informationen in logisch organisierte Gruppen zu unterteilen : Name, Adresse und Kontaktdaten; Kontodetails wie Benutzernamen und Passwörter; Bankdaten; und andere Gruppierungen.
Wir können das Millersche Gesetz auf verschiedene Weise auf das UX-Design anwenden:
Wenn Sie Telefonnummern auflisten, teilen Sie die Informationen auf, damit sie leicht im Arbeitsgedächtnis gehalten werden können .
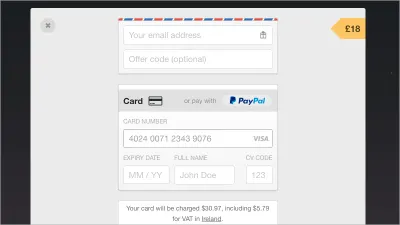
Beim Entwerfen von Zahlungsformularen mit Kreditkarteninformationen ist eine Kreditkartennummer für Benutzer einfacher zu analysieren, wenn sie in vier Viererblöcke aufgeteilt ist.
Reduzieren Sie die kognitive Belastung , indem Sie die Anzahl der angebotenen Auswahlmöglichkeiten einschränken.
Als Designer müssen wir oft komplexe Informationen darstellen. Das Millersche Gesetz ist in diesem Zusammenhang nützlich. Suchen Sie nach Möglichkeit nach Gruppen von Informationen, die sich aufschlüsseln und aufteilen lassen, damit sie leichter im Arbeitsgedächtnis der Benutzer gespeichert werden können.
Look and Feel: Visuelles Design kommunizieren
Nachdem Sie den Ablauf Ihres Projekts aus der Vogelperspektive betrachtet haben, ist es wichtig, über sein Erscheinungsbild und seine visuelle Gestaltung nachzudenken. Das nenne ich „visuelle Grammatik“ und es ist der visuelle Ansatz, den Sie in Ihrem Design anwenden werden.
Mit einer ständig zunehmenden Verbreitung von Geräten, für die es zu entwerfen gilt – Uhren, Telefone (von klein bis groß), Tablets, Desktops und andere Medien – ist die Idee, ein perfektes Bild mit einem einzigen Pixel zu entwickeln, veraltet.
Als Reaktion auf diese sich verändernde Landschaft haben wir einen Trend hin zu Designartefakten gesehen, die sich von der Pixelperfektion wegbewegen, um den „Geschmack“ eines Designs einzufangen. Zu diesen Artefakten gehören zum Beispiel:
- Moodboards
- Stilfliesen
- Element-Collagen
Jeder Prozess ist anders, aber in diesem Stadium des Prozesses verwende ich eine Kombination aus Moodboards und Elementcollagen, um die Richtung festzulegen: Moodboards helfen Ihnen, in die richtige Richtung zu gelangen , Elementcollagen fungieren als Brücke zwischen Ihrem visuellen Design und Ihr User-Interface-Design.
Moodboarden
Moodboarding, wie der Name schon sagt, schafft die Stimmung und hilft Ihnen, sich auf ein bestimmtes Erscheinungsbild zu konzentrieren, das zu Ihrem Gesamtziel passt. Moodboards eignen sich als Gesprächsstarter und dienen als Fokus, auf dem Sie aufbauen können. Als Faustregel stelle ich in der Regel zwischen drei und fünf verschiedene Moodboards zusammen, die jeweils unterschiedliche Richtungen weisen.
Sie haben vielleicht ein bestimmtes Aussehen und Gefühl im Sinn, aber – wie wir alle nur allzu gut wissen, da bin ich mir sicher – Ihre bevorzugte Option entspricht möglicherweise nicht der Sichtweise Ihres Kunden. Ich finde es hilfreich, Alternativen zu haben, und finde oft, dass das Endergebnis verschiedene Elemente aus verschiedenen Moodboards zusammenführt.

Fazit: In dieser Phase präsentieren Sie ein visuelles Design auf hohem Niveau und verlieren sich nicht darin, pixelgenaue Designs zu erstellen , die in Zeiten stark unterschiedlicher Bildschirmgrößen sinnlos sind. Detaillierte Mockups werden in der Wireframing- und Prototyping-Phase folgen.
An diesem Punkt des Prozesses geht es darum, Designartefakte zu entwickeln, die verwendet werden können, um Gespräche anzuregen. Um diese kreative Diskussion voranzutreiben, ist es hilfreich, eine Vielzahl verschiedener Moodboards zu haben – jedes mit einem anderen Erscheinungsbild.
Bei der Zusammenstellung von Moodboards ist es wichtig, sowohl analoge als auch digitale Ansätze zu berücksichtigen . Wenn Ihre visuelle Inspiration zu 100 % digital ist, laufen Sie Gefahr, dass alles gleich aussieht, wenn ein Design genau wie das andere aussieht. Erwägen Sie, über den Bildschirm hinaus nach Inspiration zu suchen, indem Sie alte unerwünschte Zeitschriften als Inspiration verwenden, tun Sie dies, und Ihre Designs werden auffallen.
Element-Collagen
Mit dem auf Ihren Moodboards gesammelten Feedback ist es an der Zeit, mit der Entwicklung einiger Designkomponenten zu beginnen und Ihre visuelle Ausrichtung auf einige typische Elemente der Benutzeroberfläche anzuwenden, damit Sie sich auf eine „visuelle Grammatik“ einigen können.
Es gibt eine Reihe von Werkzeugen, die Sie dafür verwenden können, einschließlich Stilkacheln und Elementcollagen. Beide haben ihre Stärken, die in erster Linie als Katalysatoren für die Entwicklung hin zu einem fertigen Erscheinungsbild wirken.
Wie Samantha Warren, die die Style Tiles-Methodik entwickelt hat, es ausdrückt:
Style Tiles sind ein Katalysator für Diskussionen über die Vorlieben und Ziele des Kunden.
Diese Betonung – auf eine Diskussion über Look and Feel – ist die Stärke dieser beiden Methoden. Sie sparen viel Zeit und machen es in dieser Phase überflüssig, pixelgenaue Renderings in mehreren Größen zu erstellen.
Meiner Erfahrung nach können Stilkacheln von Kunden falsch gelesen werden, die fälschlicherweise denken, dass es sich um visuelle Mockups handelt. Ich bevorzuge einen freieren, weniger auf Vorlagen basierenden Ansatz, und als ich Dan Malls Element Collage-Ansatz entdeckte, war ich begeistert.

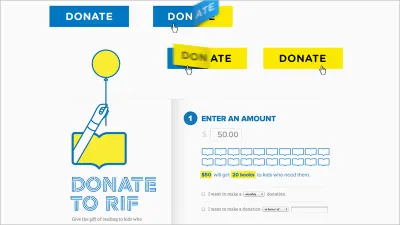
In einem ausgezeichneten Beitrag, in dem er seinen Designprozess für ein Projekt für Reading Is Fundamental beschreibt, betont Mall die Notwendigkeit, Präsentationen durch Gespräche zu ersetzen und den Kunden in den Prozess einzubeziehen. Element-Collagen sind eine hervorragende Möglichkeit, diesen Konversationsansatz voranzutreiben. Wie Mall es ausdrückt:
Wenn ich mit meinen Kunden über Design spreche, möchte ich so viel visuelles Futter wie möglich haben, um sicherzustellen, dass wir über dasselbe sprechen. Meine Version von Style Tiles integriert meine Liebe zur Collage für eine andere Art der Ausführung, die ich „Element Collage“ nenne. Dieser spezielle Satz weckt die Erwartung, dass das, was wir betrachten, kein endgültiges Design ist, sondern eine Zusammenstellung unterschiedlicher Teile ohne spezifische Logik oder Ordnung.
Das Schöne an Element Collagen ist, dass sie als Brücke zwischen Ihren Moodboards und Ihren (in Kürze zu entwickelnden) UI-Komponenten fungieren. Sie sind flexibel genug, um Kunden ein Gefühl dafür zu vermitteln, was wir bauen werden . Vor allem sind sie ein nützliches Werkzeug, um Ihnen zu helfen, einen Konsens über Ihre visuelle Grammatik zu erzielen, bevor Sie mit der Entwicklung zeitintensiverer Prototypen beginnen.
Abschließend
Bevor wir uns mit den Details des Designs der Benutzeroberfläche (UI) und dem Erstellen interaktiver Prototypen befassen, ist es wichtig, den Ablauf des Designs auf hoher Ebene festzulegen und ein Skelett zu schaffen, um das herum wir unser Design aufbauen können.
Indem Sie einen Prozess auf hoher Ebene einrichten, um die Designphase Ihrer Projekte zu starten, können Sie effizienter arbeiten, um einen klaren Rahmen zu schaffen. In diesem Stadium des Prozesses ist es wichtig, sich nicht in den Details zu verlieren, sondern sich darauf zu konzentrieren, die breiten Pinselstriche an Ort und Stelle zu bringen.
Es ist wichtig, die breiten Pinselstriche richtig hinzubekommen, bevor Sie tiefer in die Gestaltung der Benutzeroberfläche eintauchen und Wireframes und Prototypen entwickeln. Konzentrieren Sie sich darauf, eine klare Designrichtung und einige klare Benutzerziele festzulegen , bevor Sie ins Detail gehen. Dem Drang zu widerstehen, sich ohne klare Designziele auf Details zu konzentrieren, erspart verschwendete Arbeit.
Kurz gesagt: Verlieren Sie sich nicht im Detail, bis Sie alles im Blick haben.
Vorgeschlagene Literatur
Es gibt viele großartige Publikationen – offline und online – die Ihnen bei Ihrem Abenteuer helfen werden. Ich habe unten ein paar beigefügt, um Sie auf Ihrer Reise zu beginnen.
„Wie man intelligentere User Stories schreibt“, Joe Natoli
Wenn Sie bereits mit User Stories vertraut sind, würde ich empfehlen, die von Natoli vorgeschlagenen Verbesserungen von User Stories zu lesen – durch Hinzufügen eines Fokus auf messbare Vorteile – sind eine interessante Einstellung.„Benutzergeschichten“, Mountain Goat Software
Dieser Leitfaden bietet hilfreiche Ratschläge zum Aufteilen von User Stories in eine Reihe kleinerer, zusammenhängender Stories und zum Hinzufügen von „Zufriedenheitsbedingungen“, die es wert sind, in Betracht gezogen zu werden.„Gesetze der UX“, Jon Yablonski
Eine ausgezeichnete Seite mit einer hilfreichen Sammlung von Prinzipien, die es wert ist, mit einem Lesezeichen versehen zu werden. Es ist nicht nur an und für sich ein schönes Stück Design, sondern bietet auch einen guten Überblick über jedes Prinzip, begleitet von Links zu weiterführender Literatur.„Psychologie und UX“, Nielsen Norman Group
Mit einer soliden Grundlage in den verschiedenen Gesetzen, die im Bereich der Benutzererfahrung angewendet werden können, würde ich empfehlen, auch die Psychologie zu erforschen.„Element-Collagen“, Dan Mall
Dies ist sehr lesenswert, wenn Sie verstehen möchten, wie diese Tools im Dienste typischer Kundenprojekte eingesetzt werden können.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Adobe XD wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie schneller von der Idee zum Prototypen gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
