Ein umfassender Leitfaden zum UI-Design
Veröffentlicht: 2022-03-10( Dies ist ein gesponserter Artikel . ) Nachdem das Gesamtbild festgelegt ist – das Abbilden von Benutzerreisen und das Definieren des Aussehens und Verhaltens Ihres Designs – taucht mein fünfter Artikel in dieser Reihe von zehn Artikeln in die Details des Entwerfens von Benutzeroberflächenkomponenten ein.
UX, IA, UI: All diese Abkürzungen können verwirrend sein. In der Realität arbeiten wir als Designer oft in diesen verschiedenen Fachgebieten: Entwerfen der gesamten Benutzererfahrung (UX), logisches Organisieren von Informationen unter Berücksichtigung der Informationsarchitektur (IA) und Berücksichtigung des granularen Designs der Benutzeroberfläche (UI). .
In meinem Leitfaden zum UX-Design habe ich die Notwendigkeit untersucht, die Bedürfnisse der Benutzer zu verstehen und Benutzerreisen zu berücksichtigen, die Notwendigkeit, das menschliche Verhalten im Auge zu behalten, und die Notwendigkeit, eine Gesamtästhetik zu etablieren. In diesem Artikel werde ich im Detail untersuchen, wie wir Schnittstellen entwerfen, die konsistent und skalierbar sind . Unser Ziel in dieser Phase des Designprozesses ist es, das Gelernte auf unser Benutzeroberflächendesign anzuwenden, indem wir:
Verwenden von Benchmarking zur Entwicklung von Schnittstelleninventaren, die sicherstellen, dass Ihre Benutzerschnittstelle auf kohärente und konsistente Weise betrachtet wird;
Erstellen einer Musterbibliothek, die auf Ihrem Schnittstellenbestand basiert, um sicherzustellen, dass das, was Sie entwerfen, sowohl kostengünstig als auch konsistent ist; und
- Animation als eine Möglichkeit der Kommunikation mit Benutzern zu nutzen und unser Design sowohl auf funktionaler als auch auf ansprechender Ebene zu verbessern.
Kurz gesagt, dieser Artikel soll Ihnen helfen , einen systematischen Ansatz für das Design von Benutzeroberflächen zu entwickeln , der auf eine Reihe von Projekten anwendbar und skalierbar ist. Indem wir einen Rahmen für das Design erstellen, können wir von anderen gelernte Lektionen anwenden, wodurch unsere Designs verbessert werden und ein besseres Ergebnis für unsere Benutzer erzielt wird.
User Interface Design (UI) ist ein umfangreiches Thema, also betrachten Sie diesen Artikel als kurze Einführung, aber – wie in meinen vorherigen Artikeln – werde ich einige Leseempfehlungen geben, um sicherzustellen, dass Sie gut abgedeckt sind.
Beginnen Sie mit einer Schnittstelleninventur
Vielleicht fangen Sie mit einem neuen Produkt ganz von vorne an oder schauen sich ein vorhandenes Produkt noch einmal an, aber es ist hilfreich, mit der Erstellung eines Schnittstelleninventars zu beginnen. Genauso wie eine Inhaltsinventarisierung hilft sicherzustellen, dass Inhalte (dh Wörter, Bilder und andere Arten von Inhalten) konsistent sind, stellt eine Schnittstelleninventarisierung auch sicher, dass Benutzerschnittstellen innerhalb eines umfassenden und durchdachten Rahmens konsistent entwickelt werden.
Wenn Sie im Voraus ein wenig Zeit dafür aufwenden, sparen Sie langfristig viel Zeit, indem Sie Designsysteme einrichten, die für alle Teammitglieder konsistent und leicht skalierbar sind. Das Erstellen eines Schnittstelleninventars hilft Ihnen, Ihre Zeit und Mühe auf die Elemente zu konzentrieren, die Sie in diesem Moment benötigen, aber – genau wie ein Styleguide – sollte es ein lebendiges Dokument sein, das erweiterbar ist und mit dem Wachstum Ihres Produkts wächst.
Was genau ist also ein „Schnittstelleninventar“? Nun, der Begriff wurde von Brad Frost geprägt und populär gemacht. Es übernimmt die Idee, die Inhaltsverzeichnisse untermauert, und überträgt sie auf die Welt des Benutzeroberflächendesigns. Wie Frost zusammenfasst:
„Ein Schnittstelleninventar ist ähnlich wie ein Inhaltsinventar, nur dass Sie statt Inhalte zu sichten und zu kategorisieren, eine Bestandsaufnahme machen und die Komponenten kategorisieren, aus denen Ihre Website [oder Ihr Produkt] besteht. Ein Schnittstelleninventar ist eine umfassende Sammlung der Kleinigkeiten die Ihre Schnittstelle ausmachen."
— Schnittstelleninventar, Brad Frost
Wenn Sie ein bestehendes Produkt neu gestalten, beginnt eine Schnittstelleninventur damit, alle Ihre Komponenten – egal wie groß oder klein – zu erfassen, damit sie systematisch dokumentiert werden. Wenn Sie ein neues Projekt beginnen, möchten Sie vielleicht das Produkt eines Mitbewerbers entwerfen und eine Analyse der Arbeit anderer durchführen. Dies hilft Ihnen, ein Gefühl für die verschiedenen Schnittstellenkomponenten zu bekommen, die Sie berücksichtigen müssen.

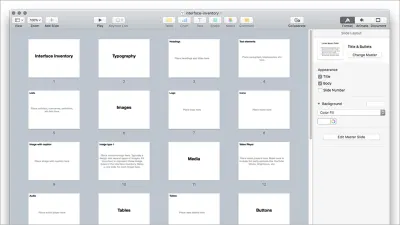
Der erste Schritt in diesem Prozess besteht darin, systematisch Screenshots von allem zu machen, was Sie entworfen haben . Dies wird zeitaufwändig sein, aber es ist wichtig. In diesem Stadium – besonders wenn Sie ein beträchtliches Designteam haben – werden Sie möglicherweise beginnen, Inkonsistenzen in der Art und Weise zu erkennen, wie verschiedene Elemente entworfen wurden. Ihr Schnittstelleninventar hilft Ihnen, diese Elemente zu identifizieren, die Sie dann beheben können.
Berücksichtigen Sie all die verschiedenen Komponenten, aus denen Ihre Benutzeroberfläche besteht, einschließlich:
Typografie
- Überschriften und Unterüberschriften
- Textelemente (Standfirste, Absätze)
- Listen
Bilder und Medien
- Logos
- Ikonographie
- Bilder
Formen
- Texteingaben
- Radio / Checkbox-Eingänge
- Wählen Sie Menüs
Wenn Sie so etwas wie mein altes Ich sind ( bevor ich es besser wusste! ), haben Sie diese verschiedenen Komponenten möglicherweise nach Bedarf ohne systematischen Ansatz entworfen. Die Idee eines Schnittstelleninventars besteht darin, diesem Prozess eine Ordnung aufzuerlegen, um sicherzustellen, dass alles konsistent ist.
Die zweite Phase des Prozesses, in der alles kategorisiert wird, soll den von Ihnen aufgenommenen Screenshots eine gewisse Ordnung verleihen. Sie können Ihre Screenshots mit allen möglichen Tools organisieren, aber ich würde vorschlagen, alles mit Keynote oder PowerPoint zu organisieren, damit Sie die Arbeit Ihrem Team präsentieren können, wenn sie fertig ist. Der immer hilfsbereite Brad Frost hat eine Vorlage bereitgestellt, die Sie verwenden können (ZIP).
Wenn die oben genannten Arbeiten erledigt sind, ist es eine gute Idee, sich als Team oder mit dem Kunden zusammenzusetzen und alles durchzugehen. Diese Diskussion führt zu einem besseren Verständnis der verschiedenen Komponenten, die Sie entwerfen müssen. Es wird wahrscheinlich auch zu einer gewissen Rationalisierung Ihrer verschiedenen Komponenten führen, indem gemeinsame Muster identifiziert werden – ein großer Gewinn für die Effizienz.
Erstellen Sie eine Musterbibliothek
Nachdem Sie Ihre Schnittstelleninventarisierung vorgenommen und alle Ihre Komponenten organisiert haben, ist es wichtig, damit zu beginnen, gemeinsame Entwurfsmuster zu identifizieren und auf diesen aufzubauen . Ihr Interface-Inventar hat wahrscheinlich starke Inkonsistenzen in Ihrem Design aufgedeckt, jetzt ist der Punkt im Designprozess, an dem Sie diese beheben, indem Sie Ihr UI auf modulare Weise neu erstellen. Ich finde es hilfreich, sich diesen Ansatz als etwas wie LEGO vorzustellen.
Mit LEGO können Sie (durch die Verwendung kleiner Komponenten) unglaublich komplizierte Dinge bauen. Schnittstellen sind ähnlich. Obwohl eine Schnittstelle auf den ersten Blick unglaublich komplex sein mag, besteht sie im Wesentlichen aus kleineren Komponenten. Bei diesen Komponenten kommen Musterbibliotheken ins Spiel. Was ist also eine Musterbibliothek?
Eine Musterbibliothek identifiziert und klassifiziert Designmuster, die wiederkehrende Lösungen für typische Designprobleme sind. Dies könnten sein:
- Kalenderauswahl
- Brotkrümel-Trails
- Karussells
Eine Musterbibliothek zerlegt eine Schnittstelle in kleinere Elemente, die dann als wiederverwendbare Bausteine verwendet werden können. Zu den Vorteilen dieses Ansatzes gehören:
Konsistenz in Ihrem Design
Indem Sie komplexe Benutzeroberflächenelemente mit kleineren, wiederverwendbaren Komponenten erstellen, stellen Sie sicher, dass alle Ihre Benutzeroberflächenelemente konsistent sind, da sie alle aus denselben einfachen Komponenten bestehen.Ein visuelles Vokabular, das Sie mit Teammitgliedern teilen können
Indem Sie eine Musterbibliothek für Ihr Produkt erstellen, erstellt jeder in Ihrem Team diese als Grundlage, anstatt seine eigenen Ad-hoc-Elemente zu erstellen.Effizienz im Laufe der Zeit, während sich Ihre Designs entwickeln
Selbst wenn Ihr Produkt im Laufe der Zeit wächst, ist es effizient zu warten, da es auf einer zentralen Musterbibliothek aufbaut.
Beim Entwerfen Ihrer Benutzeroberfläche ist es hilfreich, sich auf die Entwurfsmuster anderer zu beziehen, um zu sehen, was funktioniert – und gleichermaßen – was nicht. UI Patterns ist eine hervorragende Ressource dafür, da es eine Fülle von Designmustern sammelt.
Indem Sie Ihr Schnittstelleninventar als Ausgangspunkt verwenden, um allgemeine Entwurfsmuster zu identifizieren, sind Sie nur einen Schritt davon entfernt, die Komponenten festzulegen, die Sie zum Erstellen eines Entwurfssystems erstellen müssen. Dadurch wird sichergestellt, dass Ihre Benutzeroberfläche konsistent und skalierbar ist.
Umfassendes atomares Design
Bevor Sie ein wenig tiefer tauchen und die Prinzipien des atomaren Designs erkunden, ist es wichtig, ein wenig Anerkennung zu zollen, wem Anerkennung gebührt. Andy Clarke schreibt und spricht schon seit geraumer Zeit über „Designing Systems, not Pages“.
Clarkes Einsicht – dass wir aufhören müssen, Seiten isoliert zu entwerfen, und uns stattdessen auf die Erstellung der Systeme konzentrieren müssen, aus denen diese Seiten aufgebaut sind – hat einen Großteil der Schriften beeinflusst, die über die Bedeutung der Konzentration auf Entwurfsmuster entstanden sind.
Wir haben das Glück, dass eine Reihe von Designern den Staffelstab übernommen und diese Denkweise eingehend untersucht haben. Das Buch von Brad Frost über Atomic Design und das Buch von Alla Kholmatova über Designsysteme sind beide voll von nützlichen Ratschlägen und sollten unbedingt gelesen werden. Ich würde sie beide wärmstens empfehlen.
Frost betont, wie wichtig es ist, beim Design von Schnittstellen einen methodischen Ansatz zu verfolgen:
„[Mich] interessiert, woraus unsere Schnittstellen bestehen und wie wir Designsysteme methodischer konstruieren können.
Auf der Suche nach Inspiration und Parallelen kam ich immer wieder auf die Chemie zurück. […] Alle Materie besteht aus Atomen. Diese atomaren Einheiten verbinden sich zu Molekülen, die sich wiederum zu komplexeren Organismen verbinden, um letztendlich die gesamte Materie in unserem Universum zu erschaffen.
Ebenso bestehen Schnittstellen aus kleineren Komponenten. Das bedeutet, dass wir ganze Schnittstellen in grundlegende Bausteine zerlegen und von dort aus weiterarbeiten können. Das ist die Grundaussage des atomaren Designs."
– Atomdesign, Brad Frost
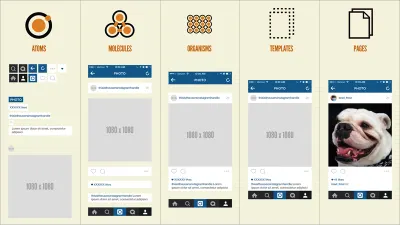
Die Methodik von Frost legt fünf verschiedene Ebenen fest, die das atomare Design umfassen: Atome, Moleküle, Organismen, Vorlagen und Seiten. Indem wir vom Atom aufwärts aufbauen, schaffen wir grundlegende Konstruktionsbausteine, die es uns ermöglichen, alles zu bauen.

Chemie war nie meine Stärke, aber im Wesentlichen:
- Atome kommen zusammen, um Moleküle zu bilden;
- Diese Moleküle verbinden sich zu Organismen;
- Diese Organismen werden dann als Grundlage für die Erstellung von (eindeutig nicht-chemischen) Vorlagen und Seiten verwendet.
Kurz gesagt, wir erstellen kleine Interface-Bausteine und setzen diese dann zu immer komplizierteren Interface-Elementen zusammen. Die Vorteile des atomaren Designs bestehen darin, dass Sie Konsistenz sicherstellen können, indem Sie Elemente auf granularer Ebene kombinieren und dann darauf aufbauen.
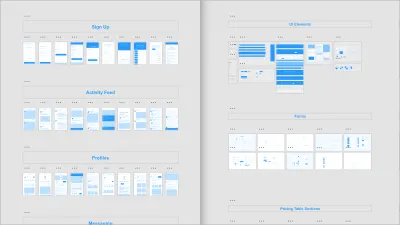
Mit UI-Kits einen Vorsprung verschaffen
Als Designer, die größtenteils im Internet arbeiten, haben wir das unglaubliche Glück, Teil einer Community zu sein, die einen gemeinsamen Ansatz für unsere Arbeit feiert. Wir haben in den letzten Jahren eine Explosion von UI-Kits gesehen – systematisch entworfene Sätze von Benutzeroberflächenkomponenten – die dazu beigetragen haben, unser Leben ein wenig einfacher zu machen.

Es macht keinen Sinn, Zeit mit dem Neuzeichnen gängiger UI-Komponenten zu verschwenden, wenn Ihnen ein UI-Kit diese Zeit und Mühe ersparen kann. Ein gut gestaltetes UI-Kit kann den Eckpfeiler eines digitalen Produkts bilden, sei es eine Website oder eine App, um sicherzustellen, dass es ein einheitliches Erscheinungsbild und eine visuelle Identität aufweist.

Adobe hat sich mit einer Reihe weltbekannter Designer zusammengetan, um einige fantastische Adobe XD-UI-Kits zu erstellen, die es wert sind, erkundet zu werden. Sie haben auch einige großartige Tutorials zum Starten Ihres Designs mit UI-Kits bereitgestellt, um Sie zum Laufen zu bringen.
Zusätzlich zu einer Reihe kostenloser Icon-Sets (entworfen von Lance Wyman, Buro Destruct und Anton & Irene) haben sie auch ein umfassendes Set kostenloser UI-Kits mit vorgefertigten Vorlagen für Web- und Mobilprojekte erstellt.
UI-Kits sind unglaublich hilfreich und können Ihnen viel Zeit sparen, da sie Ihnen das Neuzeichnen häufig verwendeter Elemente ersparen. Es ist jedoch Vorsicht geboten, denn wie bei jedem generischen Kit besteht die Gefahr, in einen vorlagengesteuerten Ansatz zu verfallen, bei dem ein Design dem anderen sehr ähnlich sieht. Es ist wichtig, dass Sie Ihr Kit als Ausgangspunkt verwenden , auf dem Sie das Erscheinungsbild, das Sie beim Erstellen Ihrer Elementcollagen festgelegt haben, überlagern.
Gestaltung von Interaktionen und Animationen
Einer der Hauptunterschiede zwischen dem Design für den Bildschirm und dem Druck ist, dass wir beim Design für den Bildschirm für ein flüssiges Medium entwerfen . Dies ist ein entscheidender Unterschied zwischen Interaktionsdesign und Grafikdesign.
Als Interaktionsdesigner entwerfen wir keine statischen Sammlungen von Seiten, wir überlegen, wie diese Seiten und Elemente innerhalb dieser Seiten interagieren. Dies ist eine kritische Unterscheidung, die oft von einer Untergruppe von Grafikdesignern übersehen wird, die glauben, dass ihre Rolle einfach darin besteht, Seitensätze zu entwerfen, die dann weitergegeben und von „jemand Techniker“ „zusammengefügt“ werden.
Auf die Gefahr hin, dass die „Designer müssen codieren“-Dose von Würmern freigesetzt wird, die ständig ihren Kopf erhebt, ist es für Designer, die in diesem Medium arbeiten, von entscheidender Bedeutung, zu verstehen, wie das Medium funktioniert. Um wirklich unvergessliche Erlebnisse zu entwerfen, ist es wichtig, sich etwas Zeit zu nehmen, um sich mit Animationsprinzipien vertraut zu machen. Glücklicherweise abstrahieren Tools wie Adobe XD einen großen Teil des Codes, mit dem man sich in der Vergangenheit auseinandersetzen musste, um immersive interaktive Erlebnisse zu entwerfen.
Beim Entwerfen für Bildschirme – von Natur aus fließende Medien – ist es wichtig zu berücksichtigen, wie der Benutzer mit dem, was Sie entwerfen , interagiert, wie Übergänge von Bildschirm zu Bildschirm gehandhabt werden und wertvolles Feedback innerhalb von Komponenten der Benutzeroberfläche bereitzustellen. Wir müssen sowohl Makrointeraktionen (auf Seitenebene) als auch Mikrointeraktionen (auf Objektebene) berücksichtigen.
Von A nach B kommen
In meinem vorherigen Artikel habe ich untersucht, wie wir User Stories verwenden können, um damit zu beginnen, Pfade durch Ihr Design auf hohem Niveau abzubilden. An diesem Punkt des Prozesses müssen wir uns darauf konzentrieren, wie sich Benutzer zwischen diesen Bildschirmen bewegen und von A → B → C wechseln.
In der Vergangenheit haben wir uns möglicherweise einfach zwischen Bildschirmen mit wenig oder gar keiner Animation bewegt, was durch die damals verwendeten Geräte begrenzt war. Mit zunehmender Rechenleistung unserer Desktop- und Mobilgeräte haben sich jedoch auch die Möglichkeiten zur Gestaltung immersiverer Erlebnisse erhöht.
Natürlich müssen wir diese neu entdeckten Kräfte zurückhaltend einsetzen, aber die Hardware, die unseren Benutzern zur Verfügung steht, bietet uns jetzt die Möglichkeit, reizvolle Interaktionen zu gestalten. Aus diesem Grund haben wir in den letzten Jahren ein steigendes Interesse an Animationen festgestellt. Als Designer reagieren wir auf die uns zur Verfügung stehenden Werkzeuge; Mit der Weiterentwicklung dieser Tools müssen sich auch unsere Designs weiterentwickeln.

Beim Entwerfen von Übergängen zwischen Bildschirmen müssen wir eine Reihe von Faktoren berücksichtigen, darunter:
Wie der Benutzer den Übergang auslöst, um von Seite zu Seite zu wechseln
Durch Klicken auf eine Schaltfläche oder durch Wischen auf dem Bildschirm.Welche Art von Übergang verwenden wir
Auflösen, Wischen, Schuppen oder andere Effekte. Der von uns gewählte Übergang wird dem Benutzer mitgeteilt, daher ist es wichtig, ihn mit Bedacht auszuwählen.Wie lange der Übergang dauert
Ist es schnell oder ist es langsam?
Während wir die Reise von A → B → C entwerfen, wirken sich die Entscheidungen, die wir treffen (dh Trigger, Übergänge und Timings), auf die Erzählung aus, daher ist es wichtig, darüber nachzudenken. Wie bei jeder Reise verläuft sie reibungsloser, wenn sie Spaß macht.
Die Art der Inhalte, die wir entwerfen, wird sich ebenfalls auf diese Entscheidungen auswirken. In einigen Fällen möchten wir, dass sich ein Benutzer etwas langsamer durch eine Erzählung bewegt, indem er Übergänge und Timings verwendet, um die Dinge zu beschleunigen. In anderen Fällen möchten wir aus dem Weg gehen, indem wir die Übergänge beschleunigen.
Als Apple iBooks zum ersten Mal auf den Markt brachte, verlangsamte der Seitenwechsel beim Lesen eines Buches (ein „Page Curl“-Effekt) die Leser. Das „Seitenaufrollen“ war auf den ersten Blick entzückend, aber nachdem man es hunderte Male gesehen hatte – als man nur noch ein Buch lesen wollte – wurde es unglaublich frustrierend. Die für jede Seite verwendeten Mikrosekunden summieren sich zu einer frustrierenden Erfahrung.
Beim Entwerfen von Übergängen zwischen Bildschirmen ist es wichtig, die zugrunde liegende Funktionalität nicht aus den Augen zu verlieren. Letztendlich ist es unser Ziel, unsere Benutzer zu begeistern, nicht sie zu frustrieren .
Animation kann natürlich reizvoll sein, aber nicht, wenn sie auf Kosten der Funktionalität geht. Sophie Paxton schreibt über genau dieses Thema in einem ausgezeichneten Artikel mit dem Titel Your UI is not a Disney Movie , der hervorhebt, wie überflüssige Animationen und übermäßig animierte Benutzeroberflächen Benutzer frustrieren können, wenn wir nicht aufpassen. Es lohnt sich, es zu lesen.
Interaktion mit Objekten
Mit unseren auf Seitenebene definierten Makrointeraktionen ist es an der Zeit, unsere Aufmerksamkeit auf Mikrointeraktionen auf Objektebene zu lenken.
So wie wir alle Faktoren berücksichtigen müssen, die dazu beitragen, Benutzer von Seite zu Seite zu führen, ist es auch wichtig, darauf zu achten, Benutzern die Interaktion mit bestimmten Objekten auf unseren Seiten zu erleichtern. Dazu können Schaltflächen, Formularfelder und andere Elemente gehören, bei denen eine kleine vernünftige Animation dazu beitragen kann, unseren Benutzern Feedback zu geben.
Das Bereitstellen von visuellem Feedback ist beim Design von Benutzeroberflächen äußerst wichtig: Es beruhigt die Benutzer, indem es signalisiert, dass ihre Aktionen bestätigt wurden . Wenn ich in der „realen Welt“ auf einen Lichtschalter klicke, erhalte ich eine Rückmeldung, indem ich ein zufriedenstellendes Klicken höre, sowie das Ergebnis des Ein- oder Ausschaltens des Lichts. Dieses Feedback lässt mich wissen, was passiert.
Wir können unsere Benutzeroberflächendesigns verbessern, indem wir diese Lektionen aus der realen Welt auf die Welt der Bildschirme anwenden. Eine gut gestaltete Benutzeroberfläche sollte auf die Aktionen eines Benutzers reagieren und ihn wissen lassen, dass seine Aktionen den gewünschten Effekt haben, und ihn beruhigen. Hier kann Animation eine wichtige Rolle spielen.

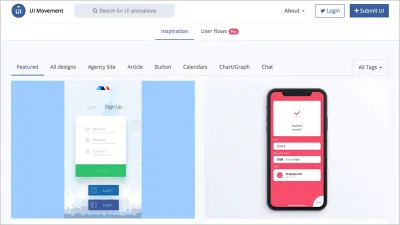
Websites wie UI Movement bieten eine Fülle von Inspirationen und zeigen effektive Beispiele für Animationen, die auf Benutzeroberflächen angewendet werden. Es ist wichtig zu überlegen, wie Sie Feedback geben und in welchem Kontext, zum Beispiel:
Wenn Sie nach einem Passwort fragen, ist es hilfreich, die Stärke oder Schwäche des Passworts anzugeben, während der Benutzer die Informationen eingibt (es ist frustrierend, erst später herauszufinden, dass ein Passwort zu schwach ist).
Wenn ein Benutzer mit einer Schaltfläche interagiert, hilft es, Feedback zu geben und den Benutzer wissen zu lassen, dass seine Aktionen bestätigt wurden.
Bei der Interaktion mit Datumsauswahl und Kalendern gibt es einen beträchtlichen Spielraum, um hilfreiches Feedback zu geben.
Die oben genannten Szenarien sind nur die Spitze des Eisbergs. Überall dort, wo Ihr Benutzer aufgefordert wird, mit Elementen auf einer Seite zu interagieren, besteht die Möglichkeit, die Verwendung von Animationen in Betracht zu ziehen, um hilfreiches Feedback zu geben. Natürlich ist Ihre Benutzeroberfläche, wie oben erwähnt, kein Disney-Film, also übertreiben Sie es nicht!
Schließlich ist es erwähnenswert, dass Animation nicht jedermanns Sache ist und – für manche Menschen – Probleme verursachen kann. Bei Benutzern mit vestibulären Störungen kann Bewegung Schwindel oder Übelkeit verursachen, daher ist es wichtig, bei der Verwendung von Animationen auf Barrierefreiheit zu achten.
Es könnte eine Idee sein, Benutzern eine Auswahl zu bieten, und es ist großartig zu sehen, dass Websites wie CodePen World's Fair Benutzer auf die Verwendung von Animationen aufmerksam machen und ihnen die Wahl bieten, mit oder ohne Animation auf der Website fortzufahren. Diese Art der Überlegung ist schön zu sehen: Bravo für Barrierefreiheit!
Abschließend
Beim Entwerfen Ihrer Benutzeroberfläche ist es hilfreich, ein System zu haben. Dies stellt sicher, dass alles, was Sie erstellen, berücksichtigt und konsistent ist. Beginnend mit einer Bestandsaufnahme der Benutzeroberfläche – insbesondere wenn Sie ein vorhandenes Produkt im Rahmen einer Neugestaltung überarbeiten – hilft Ihnen, die Punkte zu identifizieren, an denen Ihre Benutzeroberfläche überarbeitet werden muss. Im Laufe der Zeit können sich natürlich Ungereimtheiten einschleichen; Dieses Tool bietet eine ideale Möglichkeit, diese zu lokalisieren.
Wenn es an der Zeit ist, Ihre Benutzeroberfläche zu erstellen, nehmen Sie sich etwas Zeit, um ein durchdachtes Designsystem zu etablieren. Dies stellt nicht nur sicher, dass Ihr Design konsistent ist, sondern hilft auch, Ihr Team auf dem gleichen Stand zu halten, und bietet allen Freiberuflern, die an dem Projekt arbeiten, alle erforderlichen Anleitungen an einem zentralen Ort.
Schließlich ist es wichtig, das Design Ihrer Interaktionen und Animationen zu berücksichtigen. Als Designer, die für Bildschirme arbeiten, ist es wichtig, dass wir berücksichtigen, wie unser Design auf die Interaktionen der Benutzer reagiert. Schließlich entwerfen wir für ein formbares Medium, nutzen wir diese Formbarkeit zu unseren Gunsten! Wenn Sie alle oben genannten Punkte miteinander verbinden, haben Sie die Grundlagen für einen soliden Benutzeroberflächenansatz, der sich über die Zeit bewährt.
Vorgeschlagene Literatur
Es gibt viele großartige Publikationen, offline und online, die Ihnen bei Ihrem Abenteuer helfen werden. Ich habe unten ein paar beigefügt, um Sie auf Ihrer Reise zu beginnen.
Alla Kholmatova hat ein ausgezeichnetes Buch über Designsysteme geschrieben, das ich sehr empfehlen kann. Es untersucht, wie der Aufbau effektiver Designsysteme Teams in die Lage versetzen kann, großartige digitale Produkte zu entwickeln.
Brad Frost hat ausführlich über den Prozess der Durchführung von Schnittstelleninventuren geschrieben. Er hat auch ein sehr gutes Buch geschrieben, Atomic Design , das sich auf die Entwicklung effektiver Interface-Design-Systeme konzentriert. Frost ist ein schlaues Plätzchen, und ich würde dringend empfehlen, seinen Blog mit einem Lesezeichen zu versehen.
Wenn Sie mehr über das Entwerfen von Interaktionen und Animationen erfahren möchten, empfehle ich dringend die Animations- und UX-Ressourcen von Val Head. Head führt Workshops durch und hat auch einen ausgezeichneten E-Mail-Newsletter.
Wenn das Web Ihr Medium ist und Animation neu für Sie ist, lassen Sie alles stehen und liegen und melden Sie sich für den CSS-Animationskurs von Donovan Hutchinson an. Es ist ein ausgezeichneter Kurs und Hutchinsons Unterrichtsstil ist unübertroffen.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Adobe XD wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie schneller von der Idee zum Prototypen gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
