Ein umfassender Leitfaden zum Produktdesign
Veröffentlicht: 2022-03-10( Dies ist ein gesponserter Artikel .) Was ist ein Produkt? Bis vor kurzem wurde der Begriff nur in Bezug auf etwas Materielles verwendet und oft in einem Einzelhandelsgeschäft gefunden. Heutzutage werden damit auch digitale Produkte gemeint. Apps und Websites sind moderne Produkte.
Wenn es darum geht, großartige Produkte zu bauen, ist Design das wichtigste „Merkmal“. Wir sind in die Phase eingetreten, in der das Produktdesign dominiert – es ist das, was Unternehmen auszeichnet und einen echten Vorteil gegenüber der Konkurrenz verschafft.
Ob Sie Designer, Entwickler, Produktmanager, Programmmanager, Marketingmanager oder Projektmanager sind, es ist wichtig, den Produktentwicklungsprozess zu verstehen (und ein Referenzhandbuch dafür zu haben), um Ihre beste Arbeit zu erstellen.
In diesem Artikel konzentriere ich mich auf die wichtigsten Prinzipien und Ansätze, die Ihnen helfen werden, großartige Produkte zu entwickeln. Ich beginne mit globalen Dingen (wie dem, worum es beim Produktdesign geht) und arbeite mich bis zu den einzelnen Phasen des Produktdesigns vor (wie Recherche, Ideenfindung, Test und Validierung).
Was ist Produktdesign?
Produktdesign ist der Prozess, eine Marktchance zu identifizieren, das Problem klar zu definieren, eine geeignete Lösung für dieses Problem zu entwickeln und die Lösung mit echten Benutzern zu validieren.
Design Thinking als Grundlage für den Designprozess
Design Thinking ist eine Methode zur praktischen Problemlösung. Design Thinking wurde ursprünglich von David Kelley und Tim Brown von IDEO geprägt und ist zu einem beliebten Ansatz für die Entwicklung von Produkten geworden. Dieser Ansatz fasst Methoden und Ideen des menschzentrierten Designs in einem einzigen einheitlichen Konzept zusammen. Laut Tim Brown:
Design Thinking ist ein menschenzentrierter Innovationsansatz, der aus dem Werkzeugkasten des Designers schöpft, um die Bedürfnisse der Menschen, die Möglichkeiten der Technologie und die Anforderungen für den Geschäftserfolg zu integrieren.
Gute Designer haben Design Thinking schon immer auf das Produktdesign angewendet (egal ob physisch oder digital), weil es sich auf die End-to-End-Produktentwicklung konzentriert und nicht nur auf den Teil der „Designphase“.

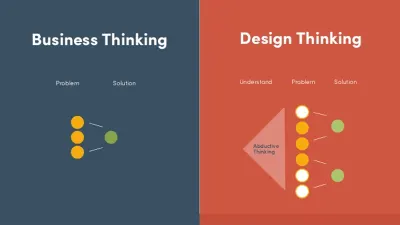
Wenn Designer über Produkte oder Funktionen nachdenken, sollten sie die Geschäftsziele verstehen und in der Lage sein, zunächst die folgenden Fragen zu beantworten:
- Welches Problem lösen wir?
- Wer hat dieses Problem?
- Was wollen wir erreichen?
Die Beantwortung dieser Fragen hilft Designern, die Benutzererfahrung eines Produkts als Ganzes zu verstehen, nicht nur den Interaktions- (Gefühl) oder visuellen (Aussehen) Teil des Designs. Erst nach Beantwortung dieser Fragen macht es Sinn, sich an die Lösung des Problems zu machen.
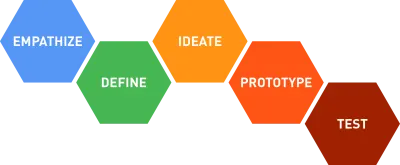
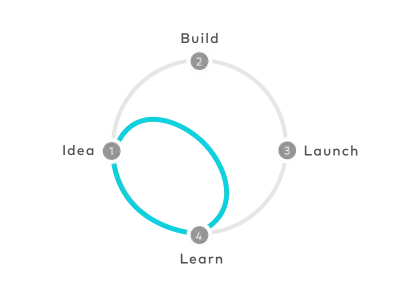
Das Finden einer Lösung für ein Problem umfasst die folgenden fünf Phasen:
- Empathie
Erfahren Sie mehr über die Menschen, für die Sie entwerfen. Führen Sie Recherchen durch, um ein tieferes Verständnis Ihrer Benutzer zu entwickeln. - Definieren
Erstellen Sie eine Sichtweise, die auf den Bedürfnissen und Erkenntnissen der Benutzer basiert. - Ideen
Brainstormen Sie und finden Sie so viele kreative Lösungen wie möglich. Generieren Sie eine Reihe von Lösungsmöglichkeiten, indem Sie sich und Ihrem Team völlige Freiheit geben. - Prototyp
Erstellen Sie einen Prototyp (oder eine Reihe von Prototypen), um Ihre Hypothese zu testen. Das Erstellen eines Prototyps zeigt Designern, ob sie auf dem richtigen Weg sind, und es entfacht oft andere Ideen, auf die Sie sonst nicht gekommen wären. - Prüfen
Wenden Sie sich an Ihre Benutzer, um Feedback zu erhalten.

Designprozess
Nachdem Sie nun verstanden haben, was Design Thinking ist, ist es an der Zeit, den Designprozess zu definieren. Der Designprozess ist eine Reihe von Schritten, denen Produktteams während der Formulierung eines Produkts von Anfang bis Ende folgen. Ein solider, gut strukturierter Prozess ist aus zwei Gründen unerlässlich: Er hilft Ihnen, konzentriert zu bleiben, und hilft Ihnen, den Zeitplan einzuhalten.
Es ist zwar unmöglich, einen universellen Designprozess bereitzustellen, der für alle Projekte geeignet ist, aber es ist dennoch möglich, einen allgemeinen Ablauf für das Design neuer Produkte zu beschreiben. Dieser Ablauf umfasst die folgenden Schritte:
- Definition der Produktvision
- Produktforschung
- Benutzeranalyse
- Ideenfindung
- Design
- Testen und Validieren
- Aktivitäten nach der Markteinführung
1. Produktvision und -strategie definieren
Eine der wichtigsten Phasen des Produktdesigns ist eigentlich abgeschlossen, bevor der Designprozess überhaupt beginnt. Bevor Sie mit der Entwicklung eines Produkts beginnen, müssen Sie seinen Existenzkontext verstehen. Es ist die Zeit, in der das Produktteam die Produktvision und die Produktstrategie definieren muss.
Haben Sie jemals an einem Projekt gearbeitet, dessen Gesamtziel nicht klar war? In der die an Design und Entwicklung beteiligten Personen den Zweck des Produkts nur vage verstanden haben? Sehr oft geschieht dies, weil es keine Vision für das Produkt gibt. Leider kommt dieses Szenario allzu oft vor. In den meisten Fällen hat dies negative Folgen. Wie ein altes japanisches Sprichwort sagt: „Vision ohne Handlung ist ein Tagtraum. Handeln ohne Vision ist ein Albtraum.“
Jedes Designprojekt braucht eine Produktvision, die die Richtung vorgibt und das Produktentwicklungsteam leitet. Die Vision erfasst die Essenz des Produkts – die entscheidenden Informationen, die das Produktteam kennen muss, um ein erfolgreiches Produkt zu entwickeln und auf den Markt zu bringen. Vision hilft dabei, ein gemeinsames Verständnis darüber aufzubauen, „was wir hier aufzubauen versuchen und warum“. Vision hilft Ihnen auch zu definieren, was Sie nicht bauen. Wenn Sie sich über die Grenzen Ihrer Lösung im Klaren sind, können Sie bei der Entwicklung Ihres Produkts konzentriert bleiben.
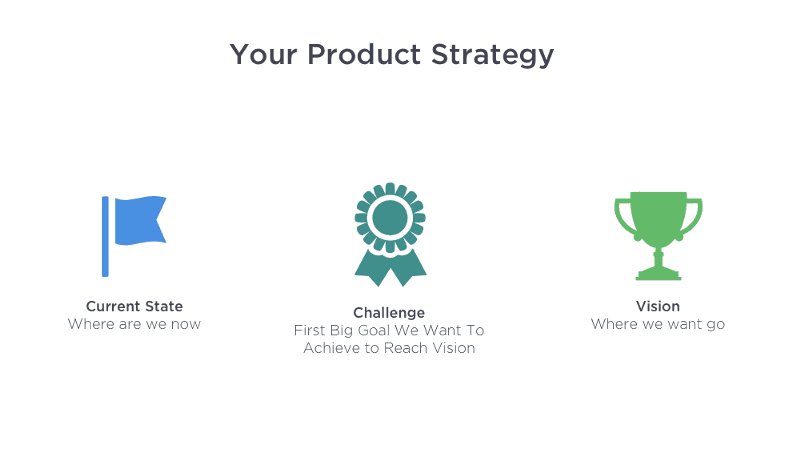
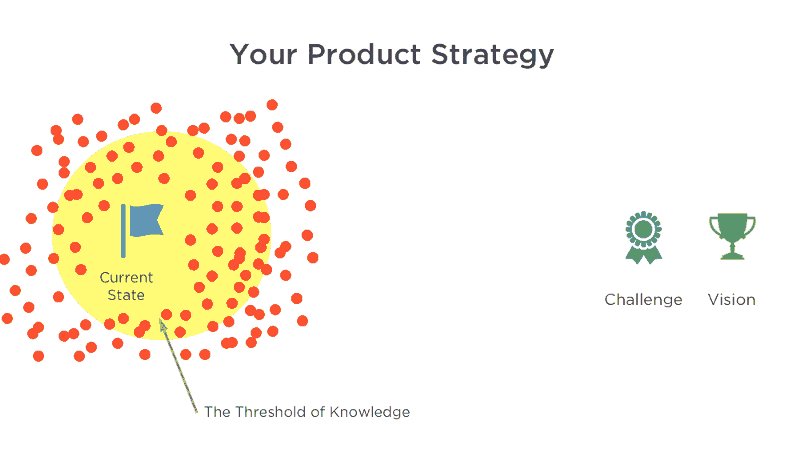
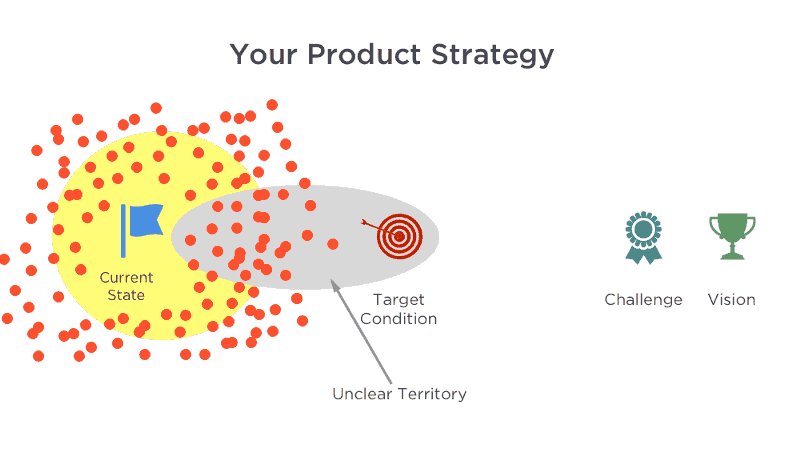
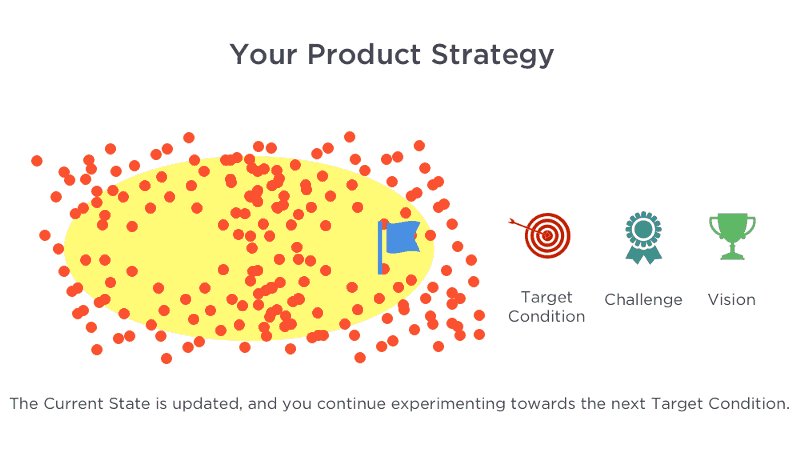
Aber Vision ist nur die Hälfte des Bildes. Die andere Hälfte ist Strategie. Die Produktstrategie definiert die Reise eines Produkts. Ihre Vision hilft Ihnen, ein Ziel (die Zielbedingung) zu definieren – die ultimative Benutzererfahrung, auf die Sie abzielen. Sie können Ihre Route zum Zielort planen, indem Sie sich genau auf das konzentrieren, was Sie bauen müssen. Indem Sie das Ziel (die Herausforderung) festlegen, können Sie die Richtung Ihrer Produktbemühungen anpassen.


Zeit und Geld in die Visionserstellung zu investieren, ist eine lohnende Investition, da diese Phase die Voraussetzungen für den Erfolg eines Produkts schafft.
Wertversprechen definieren
Das Wertversprechen bildet die wichtigsten Aspekte des Produkts ab: was es ist, für wen es ist und wann und wo es verwendet wird. Das Wertversprechen hilft dem Team und den Stakeholdern, einen Konsens darüber zu erzielen, was das Produkt sein wird.
Rückwärts arbeiten
Eine einfache Technik namens „Rückwärtsarbeiten“ verleiht der Vision eines Produkts Klarheit und Definition. Wie der Name schon sagt, beginnt das Produktteam mit Zielbenutzern und arbeitet sich zurück, bis es die Mindestanforderungen erreicht hat, um das zu erfüllen, was es zu erreichen versucht. Während bei jeder spezifischen Produktentscheidung rückwärts gearbeitet werden kann, ist dieser Ansatz besonders wichtig, wenn neue Produkte oder Funktionen entwickelt werden.
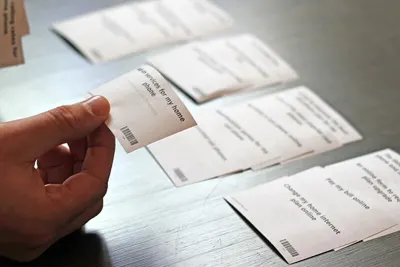
Bei einem neuen Produkt beginnt ein Produktteam normalerweise damit, eine zukünftige Pressemitteilung zu schreiben, in der das fertige Produkt angekündigt wird. Eine solche Pressemitteilung beschreibt auf einfache Weise, was das Produkt tut und warum es existiert. Wie bei jeder anderen Pressemitteilung besteht das Ziel darin, der Öffentlichkeit zu erklären, was das Produkt (oder die neue Funktion) ist und warum es für sie wichtig ist. Die Pressemitteilung soll jedem Teammitglied ermöglichen, sich das zukünftige Produkt vorzustellen.
Tipps:
- Stellen Sie den Benutzer in den Mittelpunkt .
Die Pressemitteilung sollte sich auf das Problem des Kunden konzentrieren. Konzentrieren Sie sich beim Verfassen einer Pressemitteilung auf den Wert, den das Produkt den Kunden bringt. - Lesen Sie die Pressemitteilung für potenzielle Benutzer und bitten Sie um deren Feedback .
Wenn die in der Pressemitteilung aufgeführten Vorteile für die Zielgruppe nicht sehr interessant oder aufregend klingen, sollten sie vielleicht nicht gebaut werden. Stattdessen sollte das Team die Pressemitteilung so lange wiederholen, bis es eine Reihe von Vorteilen gefunden hat. - Fett abschneiden .
Eine Pressemitteilung ist keine Produktspezifikation. Wenn die Pressemitteilung mehr als eine Seite umfasst, ist sie wahrscheinlich zu lang. - Stellen Sie sicher, dass alle im Team die gleiche Vision teilen .
Sie müssen nicht nur eine klare Produktvision definieren, sondern auch dafür sorgen, dass alle Teammitglieder diese teilen. - Verwenden Sie die Pressemitteilung als Referenz während der Produktentwicklung .
Sobald das Projekt in die Entwicklung übergeht, kann die Pressemitteilung als Referenz verwendet werden. Die Pressemitteilung kann als Nordstern fungieren, um Ihr Team in Zeiten der Unsicherheit zu leiten.
Erfolgskriterien definieren
Es ist wichtig, ein klares Geschäftsziel zu haben, das Sie mit dem Produkt erreichen möchten. Wenn Sie zu Beginn des Projekts nicht wissen, was das Geschäftsziel ist und wie der Erfolg gemessen wird, dann stehen Sie vor Ärger. Durch die Definition expliziter Erfolgskriterien – wie etwa die erwartete Anzahl an Verkäufen pro Monat, Key Performance Indicators (KPIs) usw. – werden in dieser Phase Ziele für die Bewertung des Fortschritts festgelegt. Dies trägt auch dazu bei, einen stärker ergebnisorientierten Prozess zu etablieren.
Tipp : Es lohnt sich, Interessengruppen zu befragen, um Geschäftsziele und Ziele für das Projekt zu definieren.
Planen Sie ein Projekt-Kickoff-Meeting
Das Kickoff-Meeting bringt alle wichtigen Akteure zusammen, um die richtigen Erwartungen für das Team und die Stakeholder festzulegen. Es umfasst einen allgemeinen Überblick über den Zweck des Produkts, wer an der Gestaltung und Entwicklung des Produkts beteiligt ist, wie sie zusammenarbeiten werden und welche Erwartungen die Stakeholder haben (z. B. die KPIs und wie der Erfolg des Produkts gemessen werden sollte). .
2. Produktforschung
Sobald die Produktvision definiert ist, liefert die Produktforschung (die natürlich Benutzer- und Marktforschung umfasst) die andere Hälfte der Grundlage für großartiges Design. Um Ihre Erfolgschancen zu maximieren, führen Sie aufschlussreiche Recherchen durch, bevor Sie Produktentscheidungen treffen. Denken Sie daran, dass die Zeit, die Sie mit der Recherche verbringen, niemals verschwendete Zeit ist .
Gute Recherchen informieren Ihr Produkt, und die Tatsache, dass sie früh im Designprozess erfolgt, wird Ihnen später eine Menge Ressourcen (Zeit und Geld) sparen (da weniger Anpassungen vorgenommen werden müssen). Außerdem wird es mit solider Recherche viel einfacher, Ihre Ideen an Stakeholder zu verkaufen.
Produktforschung ist eine breite Disziplin, und es wäre unmöglich, alle Aspekte davon in diesem Artikel abzudecken. Weitere Informationen zu diesem Thema finden Sie in „A Comprehensive Guide to UX Research“.
Führen Sie Benutzerforschung durch
Als Produktentwickler liegt unsere Verantwortung in erster Linie bei den Menschen, die die von uns entworfenen Produkte verwenden werden. Wenn wir unsere Benutzer nicht kennen, wie können wir großartige Produkte für sie entwickeln?
Das Leben ist zu kurz, um etwas zu bauen, das niemand will.
— Ash Maurya
Eine gute Benutzerforschung ist der Schlüssel zur Gestaltung einer großartigen Benutzererfahrung. Durch die Durchführung von Benutzerrecherchen können Sie verstehen, was Ihre Benutzer tatsächlich benötigen. Was die Produktrecherche anbelangt, haben die Forscher einige verschiedene Techniken zur Auswahl.
Benutzerinterviews
Das Sammeln von Informationen durch direkten Dialog ist eine bekannte User-Research-Technik, die dem Forscher reichhaltige Informationen über Benutzer liefern kann. Diese Technik kann dem Forscher helfen, die Bedürfnisse und Gefühle der Benutzer sowohl vor der Entwicklung eines Produkts als auch lange nach seiner Markteinführung einzuschätzen. Interviews werden in der Regel von einem Interviewer durchgeführt, der jeweils 30 Minuten bis eine Stunde lang mit einem Benutzer spricht. Nachdem die Interviews abgeschlossen sind, ist es wichtig, die Daten zu synthetisieren, um Erkenntnisse in Form von Mustern zu identifizieren.
Tipps:
- Versuchen Sie, Vorstellungsgespräche persönlich zu führen .
Wenn Sie die Wahl haben, sind persönliche Interviews besser als Remote-Interviews (per Telefon oder webbasiertem Video). Persönliche Interviews sind vorzuziehen, da sie viel mehr Verhaltensdaten liefern als Ferninterviews. Sie gewinnen zusätzliche Erkenntnisse, indem Sie die Körpersprache beobachten und auf verbale Hinweise (Ton, Tonfall usw.) achten. - Planen Sie Ihre Fragen .
Alle Fragen, die Sie während des Interviews stellen, sollten entsprechend dem Lernziel ausgewählt werden. Ein falscher Fragenkatalog kann nicht nur den Nutzen des Vorstellungsgesprächs zunichte machen, sondern auch die Produktentwicklung in die falsche Richtung lenken. - Finden Sie einen erfahrenen Gesprächspartner .
Ein kompetenter Interviewer sorgt dafür, dass sich die Benutzer wohl fühlen, indem er Fragen auf neutrale Weise stellt und weiß, wann und wie er nach weiteren Details fragen muss.
Online-Umfragen
Umfragen und Fragebögen ermöglichen dem Forscher, ein größeres Volumen an Antworten zu erhalten, was die Gelegenheit für eine detailliertere Analyse eröffnen kann. Während Online-Umfragen häufig für quantitative Forschung verwendet werden, können sie auch für qualitative Forschung verwendet werden. Es ist möglich, qualitative Daten zu erheben, indem offene Fragen gestellt werden (z. B. „Was motiviert Sie zu einem Kauf?“ oder „Wie fühlen Sie sich, wenn Sie den bei uns gekauften Artikel zurückgeben müssen?“). Die Antworten auf solche Fragen werden sehr individuell sein und können im Allgemeinen nicht für quantitative Analysen verwendet werden.
Online-Umfragen können relativ kostengünstig durchgeführt werden. Der Nachteil dieser Methode ist, dass es keine direkte Interaktion mit den Befragten gibt und es daher unmöglich ist, tiefer in die von ihnen gegebenen Antworten einzutauchen.

Tipps:
- Halten Sie es kurz .
Vergessen Sie nicht, dass jede zusätzliche Frage Ihre Rücklaufquote verringert. Wenn die Umfrage zu lang ist, werden Sie möglicherweise feststellen, dass Sie nicht so viele Antworten erhalten, wie Sie möchten. Senden Sie lieber ein paar kurze Umfragen, als alles, was Sie wissen möchten, in eine lange Umfrage zu stecken. - Offene versus geschlossene Fragen .
Offene Fragen zu stellen ist der beste Ansatz, aber es ist leicht, in der Datenanalyse stecken zu bleiben, weil jede Benutzerantwort dem Forscher Zeit für die Analyse kostet. Außerdem werden Benutzer schnell müde, offene Fragen zu beantworten, die normalerweise viel Lesen und Tippen erfordern.
Kontextuelle Abfrage
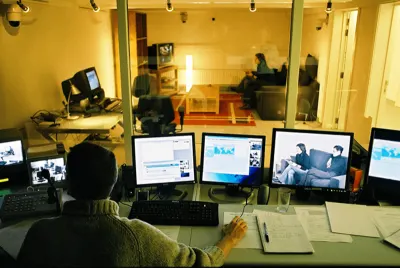
Die Kontextforschung ist eine Art Feldstudie, bei der der Forscher Menschen in ihrer natürlichen Umgebung beobachtet und sie bei ihren alltäglichen Aufgaben untersucht. Diese Methode hilft den Forschern, Informationen über den Nutzungskontext zu erhalten: Den Benutzern werden zunächst Standardfragen gestellt, etwa „Was ist die häufigste Aufgabe, die Sie normalerweise ausführen?“, und dann werden sie beobachtet und befragt, während sie selbst arbeiten Umgebung. Das Ziel der kontextbezogenen Untersuchung ist es, genügend Beobachtungen zu sammeln, damit Sie sich wirklich in Ihre Benutzer und ihre Perspektiven einfühlen können.

Tipps:
Hören Sie den Benutzern nicht nur zu; beobachte ihr Verhalten .
Was die Leute sagen, kann sich von dem unterscheiden, was die Leute tun. Beobachten Sie so weit wie möglich, was Benutzer tun, um ihre Aufgaben zu erfüllen.Minimieren Sie Interferenzen .
Bei der Untersuchung der natürlichen Verwendung eines Produkts besteht das Ziel darin, Störungen durch die Studie zu minimieren, um das Verhalten so realitätsnah wie möglich zu verstehen.
Führen Sie Marktforschung durch
Sie können Konkurrenten nicht ignorieren, wenn Sie ein großartiges Produkt bauen möchten. Um wettbewerbsfähig zu sein, müssen Sie wissen, welche Produkte auf dem Markt erhältlich sind und wie sie funktionieren. Aus diesem Grund ist die Durchführung von Marktforschung ein entscheidender Bestandteil des Produktdesignprozesses. Ihr ultimatives Ziel sollte es sein, eine Lösung zu entwerfen, die einen Wettbewerbsvorteil bietet.
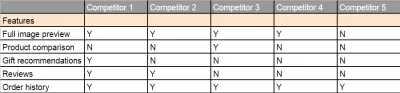
Wettbewerbsforschung
Wettbewerbsforschung ist eine umfassende Analyse von Wettbewerbsprodukten und eine vergleichbare Darstellung der Ergebnisse der Analyse. Die Forschung hilft Produktteams, Industriestandards zu verstehen und Möglichkeiten für das Produkt in einem bestimmten Marktsegment zu identifizieren.
Ein Konkurrent ist ein Unternehmen, das Ihre Ziele teilt und für dasselbe kämpft, was Ihr Produktteam will. Es gibt zwei Arten von Konkurrenten:
Direkte Konkurrenten .
Direkte Konkurrenten sind diejenigen, deren Produkte Kopf an Kopf mit Ihrem Wertversprechen konkurrieren (das gleiche oder ein sehr ähnliches Wertversprechen für Ihre aktuellen oder zukünftigen Benutzer).Indirekte Wettbewerber.
Indirekte Wettbewerber sind diejenigen, deren Produkte auf Ihren Kundenstamm abzielen, ohne genau das gleiche Wertversprechen zu bieten. Beispielsweise kann das Hauptprodukt oder die Dienstleistung eines indirekten Konkurrenten Ihr Wertversprechen nicht erfassen, sein Sekundärprodukt jedoch auf jeden Fall.
Das Produktteam sollte beide Arten von Konkurrenten berücksichtigen, da sie den Gesamterfolg des Produkts beeinflussen. Als Faustregel sollten Sie versuchen, die drei besten direkten Konkurrenten zu identifizieren und die gleiche Anzahl indirekter Konkurrenten zu erhalten.

Tipps:
Beginnen Sie mit der Auflistung von Konkurrenten, bevor Sie Wettbewerbsforschung betreiben .
Höchstwahrscheinlich werden Sie anfangen, sich über Wettbewerber zu informieren, lange bevor Sie Wettbewerbsforschung betreiben. Während Benutzerinterviews können Benutzer beispielsweise Namen von Produkten teilen, von denen sie glauben, dass sie dem von Ihnen vorgeschlagenen ähnlich sind. Bei Stakeholder-Interviews werden Ihnen die Product Owner sicherlich ein paar Namen von Produkten nennen, die sie als Konkurrenten sehen. Es lohnt sich, gleich zu Beginn des Projekts eine Tabelle zu erstellen, mit der die Namen der Wettbewerber gesammelt werden, und während der Produktrecherche zu versuchen, sie zu füllen. Fügen Sie der Liste neue Namen hinzu, damit Sie sie nicht vergessen.Verwenden Sie ein Cloud-basiertes Tool für die Wettbewerbsforschung .
Tools wie Google Spreadsheet machen es einfacher, die neuesten aktuellen Forschungsinformationen mit einer größeren Gruppe von Personen (sowohl Teamkollegen als auch Stakeholdern) zu teilen und sicherzustellen, dass alle auf derselben Seite sind.
Erwägen Sie das Lesen von Durchführung von Wettbewerbsforschung von Jaime Levy, um weitere Tipps zu Wettbewerbsprüfungen zu erhalten.
3. Benutzeranalyse
Nach der Recherche muss das Produktteam die gesammelten Daten verstehen. Ziel der Analysephase ist es, Erkenntnisse aus den während der Produktrecherchephase gesammelten Daten zu ziehen. Das Erfassen, Organisieren und Ableiten von Rückschlüssen darauf, was Benutzer wollen, denken oder brauchen, kann UX-Designern dabei helfen, zu verstehen, warum sie das wollen, denken oder brauchen.
Modellierung der Benutzer und ihrer Umgebungen
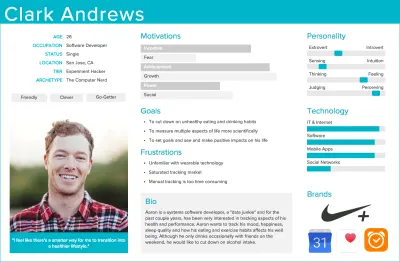
Personas
Basierend auf den Ergebnissen der Produktforschung können UX-Designer wichtige Benutzergruppen identifizieren und repräsentative Personas erstellen. Personas sind fiktive Charaktere, die erstellt wurden, um die verschiedenen Benutzertypen darzustellen, die ein Produkt auf ähnliche Weise verwenden könnten. Der Zweck von Personas besteht darin, zuverlässige und realistische Darstellungen der wichtigsten Zielgruppensegmente als Referenz zu erstellen. Einmal erstellt, helfen Personas Produktteams, die Ziele der Benutzer in bestimmten Kontexten zu verstehen, was besonders bei der Ideenfindung hilfreich ist.

Tipps:
Basieren Sie die Persona auf realen Daten .
Es kann verlockend sein, einige Details über Personas zu erfinden, um sie attraktiv zu machen. Vermeiden Sie diese Versuchung. Jede Information in der Persona sollte auf der Recherche basieren. Wenn Sie einige Informationen nicht haben, recherchieren Sie, um die Lücke zu füllen.Vermeiden Sie die Verwendung echter Namen oder Details von Forschungsteilnehmern oder Personen, die Sie kennen .
Dies kann die Objektivität Ihrer Personas beeinträchtigen. (Sie werden sich am Ende darauf konzentrieren, für diese Person zu entwerfen, anstatt für eine Gruppe von Personen mit ähnlichen Eigenschaften.)
Wenn Sie weitere Informationen zu Personas lesen möchten, lesen Sie „Personas im UX-Design einsetzen: Was sie sind und warum sie wichtig sind“
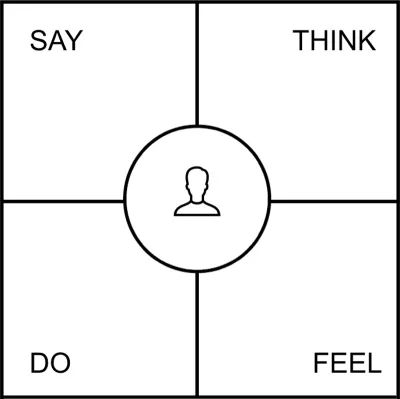
Empathie-Karte
Eine Empathiekarte ist ein Visualisierungstool, das verwendet wird, um zu artikulieren, was ein Produktteam über den Benutzer weiß. Dieses Tool hilft einem Produktteam dabei, ein umfassenderes Verständnis für das „Warum“ hinter den Bedürfnissen und Wünschen der Benutzer aufzubauen. Es zwingt Produktteams, ihren Fokus von dem Produkt, das sie entwickeln möchten, auf die Menschen zu verlagern, die das Produkt verwenden werden. Wenn ein Team ermittelt, was es über den Benutzer weiß, und diese Informationen dann in ein Diagramm einträgt, erhält es eine ganzheitlichere Sicht auf die Welt des Benutzers und den Problem- oder Gelegenheitsbereich.

Tipp:
- Verwandeln Sie Ihre Empathiekarte in ein Poster .
Es ist möglich, eine nette Erinnerung daran zu schaffen, was der Benutzer denkt oder fühlt, indem man die Empathy Map in ein Poster verwandelt. Erstellen Sie einige Kopien der Karte und hängen Sie sie im Büro auf. Dadurch wird sichergestellt, dass der Benutzer bei der Arbeit im Gedächtnis bleibt.

4. Idee
Die Ideenfindungsphase ist eine Zeit, in der Teammitglieder über eine Reihe kreativer Ideen nachdenken, die die Projektziele ansprechen. In dieser Phase ist es nicht nur wichtig, Ideen zu generieren, sondern auch zu bestätigen, dass die wichtigsten Designannahmen gültig sind.
Produktteams verfügen über viele Ideenfindungstechniken – vom Skizzieren, das sehr hilfreich ist, um zu visualisieren, wie einige Aspekte des Designs aussehen werden, bis hin zum Storyboarding, das verwendet wird, um die gesamten Interaktionen mit einem Produkt zu visualisieren.
Ideen generieren (wie Benutzer mit einem Produkt interagieren)
User-Journey-Mapping
Eine User Journey Map ist eine Visualisierung des Prozesses, den eine Person durchläuft, um ein Ziel zu erreichen. Typischerweise wird es als eine Reihe von Schritten dargestellt, in denen eine Person mit einem Produkt interagiert.
Eine User Journey kann je nach Kontext und Geschäftsziel eine Vielzahl von Formen annehmen. In ihrer einfachsten Form wird eine Benutzerreise als eine Reihe von Benutzerschritten und -aktionen in einem Zeitachsenskelett dargestellt. Ein solches Layout erleichtert es allen Teammitgliedern, die Erzählung des Benutzers zu verstehen und ihr zu folgen.
Eine einfache Benutzerreise spiegelt nur einen möglichen Pfad während eines Szenarios wider:

Eine komplexe Benutzerreise kann Erfahrungen umfassen, die zu verschiedenen Zeitpunkten und Szenarien auftreten:

Tipp:
- Machen Sie User Journeys nicht zu komplex .
Beim Entwerfen einer Benutzerreise ist es leicht, sich in den verschiedenen Routen zu verfangen, die ein Benutzer möglicherweise einschlägt. Leider führt dies oft zu geschäftigen User Journeys. Konzentrieren Sie sich darauf, eine einfache, lineare Reise zu erstellen (der ideale Weg, um Benutzer zum vorgegebenen Ziel zu bringen).
Szenarien und Storyboards
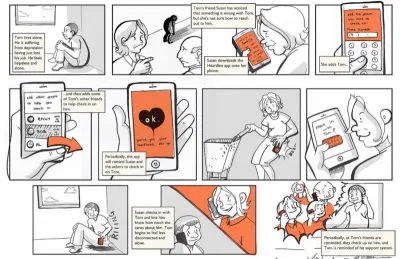
Nachdem Sie Personas identifiziert haben, können Sie Interaktionsszenarien schreiben. Ein Szenario ist eine Erzählung, die einen Tag im Leben einer Person beschreibt, einschließlich der Frage, wie ein Produkt in ihr Leben passt. Ein Storyboard präsentiert die Geschichte des Benutzers auf visuelle Weise – ähnlich wie in einem Film oder Comic. Es kann Produktdesignern helfen zu verstehen, wie Menschen im wirklichen Leben mit einem Produkt interagieren, und Designern ein klares Gefühl dafür geben, was den Benutzern wirklich wichtig ist.

Tipps:

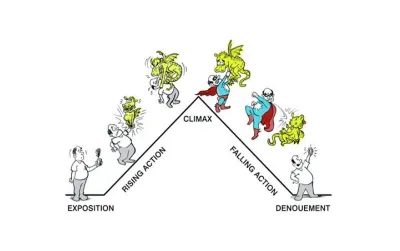
- Bauen Sie eine starke Erzählung auf.
Die Erzählung in der Geschichte sollte sich auf ein Ziel konzentrieren, das die Figur zu erreichen versucht. Allzu oft springen Designer direkt in die Erklärung der Details ihres Designs, bevor sie die Hintergrundgeschichte erklären. Vermeiden Sie dies. Ihre Geschichte sollte strukturiert sein und einen offensichtlichen Anfang, eine Mitte und ein Ende haben.

- Gestalten Sie ein klares Ergebnis .
Stellen Sie sicher, dass Ihr Storyboard beim Publikum keinen Zweifel am Ausgang der Geschichte hinterlässt. Wenn Sie eine ungünstige Situation beschreiben, enden Sie mit dem vollen Gewicht des Problems; Wenn Sie eine Lösung präsentieren, schließen Sie mit den Vorteilen dieser Lösung für Ihren Charakter ab.
Weitere Tipps zum Erstellen von Storyboards finden Sie im Artikel „Die Rolle des Storyboarding im UX-Design“.
Benutzergeschichten
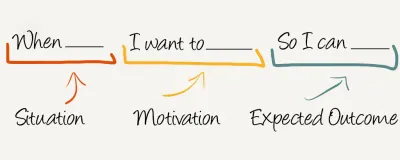
Eine User Story ist eine einfache Beschreibung von etwas, das der Benutzer durch die Verwendung eines Produkts erreichen möchte. Hier ist eine Vorlage für User Stories:

Tipp:
- Verwenden Sie User Storys, um Feature Creep zu verhindern .
Feature Creep ist die Tendenz, mehr Features hinzuzufügen, als ein Produkt benötigt. Versuchen Sie beim Entwerfen eines Produkts, das Hinzufügen von Funktionen ohne eine User Story abzulehnen, die erklärt, warum diese bestimmte Funktion wichtig ist.
Jobgeschichten
Eine Job Story ist eine Möglichkeit, Merkmale zu beschreiben. Es ist eine Beschreibung einer Funktion aus der Perspektive der zu erledigenden Aufgaben. Eine Job Story ist eine effektive Technik, um ein Problem zu definieren, ohne eine Lösung vorzuschreiben.

Tipp:
- Definieren Sie Probleme, die es wert sind, gelöst zu werden .
Irgendwann haben Sie mehrere Jobs (Probleme), für die Sie Lösungen erstellen möchten. Identifizieren Sie, welche dieser Probleme die größten Auswirkungen auf die Benutzererfahrung oder Ihre Geschäftsziele haben.
Planen Sie die Struktur eines Produkts
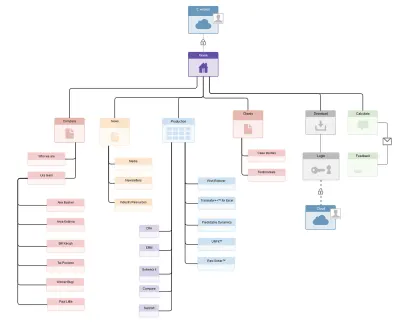
Informationsarchitektur
Informationsarchitektur (IA) ist die Struktur einer Website, App oder eines anderen Produkts. Es ermöglicht Benutzern zu verstehen, wo sie sich befinden und wo sich die gewünschten Informationen in Bezug auf ihre aktuelle Position befinden. Informationsarchitektur resultiert in der Schaffung von Navigation, Hierarchien und Kategorisierungen. Wenn ein UX-Designer beispielsweise ein Top-Level-Menü skizziert, um Benutzern zu helfen, zu verstehen, wo sie sich auf einer Website befinden, praktizieren sie Informationsarchitektur.

Die Informationsarchitektur würde von der Einbeziehung der Benutzer in den IA-Entwicklungsprozess profitieren. Produktteams verwenden zu diesem Zweck normalerweise eine Technik namens Card Sorting. Designer bitten Benutzer, Elemente (Hauptmerkmale oder Themen des Produkts) in Gruppen zu organisieren und jeder Gruppe Kategorien zuzuweisen. Mit dieser Methode können Sie herausfinden, wie Benutzer gruppierte Informationen auf einer Website oder in einer App erwarten.

Tipp:
- Es ist möglich, online eine Card-Sorting-Session durchzuführen .
Online Card-Sorting-Tools ermöglichen eine einfachere Skalierung auf eine höhere Anzahl von Studienteilnehmern. Eines der beliebtesten Online-Tools ist OptimalSort (kostenlos für Card-Sorting-Studien mit bis zu 10 Teilnehmern).
Ideen generieren (Wie wird die Benutzeroberfläche aussehen)
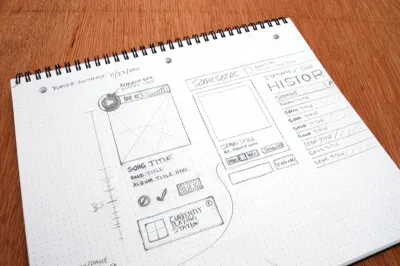
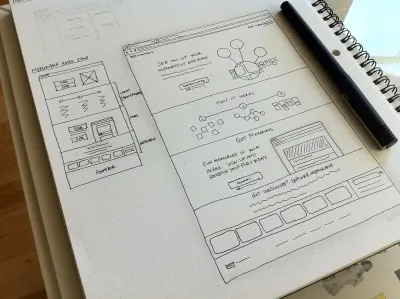
Skizzierung
Skizzieren ist die einfachste Art, Ideen zu visualisieren. Das Zeichnen von Hand ist eine schnelle Möglichkeit, ein Konzept zu visualisieren – so kann der Designer eine breite Palette von Designlösungen visualisieren, bevor er sich entscheidet, bei welcher er bleiben möchte.

Tipp:
- Verwenden Sie beim Skizzieren von Benutzeroberflächen eine Schablone .
Wenn Sie auf Papier skizzieren, kann es manchmal schwierig sein, sich vorzustellen, wie bestimmte UI-Elemente in realistischer Größe aussehen werden. Mit einer Schablone ist es möglich, Elemente für die tatsächliche Größe des Geräts zu zeichnen, für das Sie entwerfen. Dies ist besonders hilfreich, wenn Sie wissen müssen, ob ein gerade gezeichnetes UI-Element groß genug für eine Interaktion ist.

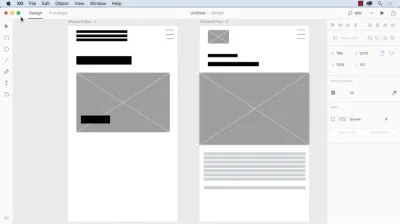
Wireframing
Ein Wireframe ist ein visueller Leitfaden, der die Struktur einer Seite sowie ihre Hierarchie und Schlüsselelemente darstellt. Wireframes sind nützlich, um Ideen mit Teammitgliedern und Stakeholdern zu diskutieren und die Arbeit von visuellen Designern und Entwicklern zu unterstützen. Wireframing fungiert als Rückgrat des Produkts – Designer verwenden sie oft als Skelette für Mockups.
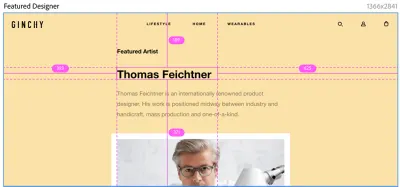
Wireframes können in Form von Skizzen dargestellt werden:

Wireframes können auch als digitale Illustrationen dargestellt werden:

Tipps:
Halten Sie Wireframes einfach und kommentieren Sie sie .
Das Ziel eines Wireframes ist es, die Struktur des Designs einer Seite darzustellen – alle anderen Details kommen später. Wenn Sie Teams ein Wireframe präsentieren, versuchen Sie, Anmerkungen einzufügen. Anmerkungen helfen, Kontext zu schaffen und wichtige Ideen schnell zu liefern.Verwenden Sie Wireframes nicht für Produkttests .
Wireframes werden kaum für Produkttests verwendet. Obwohl sie Designern dabei helfen, während der anfänglichen Recherche Feedback zum Design zu sammeln, ersetzen sie nicht die tatsächliche Interaktion mit einem Produkt (durch einen interaktiven Prototyp).
Ideen validieren
Es gibt zwei Arten von Ideen: gute Ideen, die zum Produkterfolg führen, und schlechte Ideen, die zum Scheitern führen können. Natürlich ist die Ausführung des Designs wichtig, aber die Idee selbst spielt dabei eine entscheidende Rolle. Eine gut ausgeführte schlechte Idee ist eine große Zeit- und Energieverschwendung. Es ist wichtig, schlechte Ideen so früh wie möglich aufzudecken. Wie also unterscheidet man eine gute Idee von einer schlechten? Eine Technik namens Design Sprint kann Ihnen dabei helfen.
Design-Sprint
Ein Design-Sprint ist ein fünftägiges Design-Framework zur Validierung von Ideen und zur Lösung von Herausforderungen. It enables product teams to build a prototype that they can put in front of users to validate the initial design hypothesis (to see if it solves the problem for the user).
Design sprints are a process of quickly creating a product's future state, be it a website or app, and validating it with a group of users, stakeholders, developers and other designers. This whole concept is based on the idea that, by a design team setting a direction and iterating rapidly, it's possible to design a product that presents the maximum value for people who will use it.

Tipp:
- Don't get stuck with the first solution that comes to mind .
In most cases, your first ideas won't be good enough, because at the early stage of ideation, you won't yet have a good understanding of the problem you're trying to solve. Generate as many different designs as possible instead of focusing solely on your first solution.
5. Design
After the ideation phase, the product team should have a clear understanding of what they want to build. During the design phase, the product team will begin to create the solution to solve the client's problem and implement concepts.
Prototyp entwickeln
To deliver a good user experience, prototyping must be a part of your design process. A prototype is an experimental model of an idea that enables you to test it before building the full solution. A prototype often starts small, with you designing a few core parts of a product (such as key user flows) and grows in breadth and depth over multiple iterations as required areas are built out. The finalized version of a prototype is handed off for development.
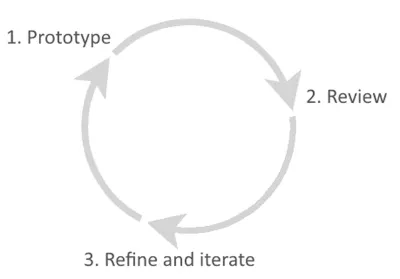
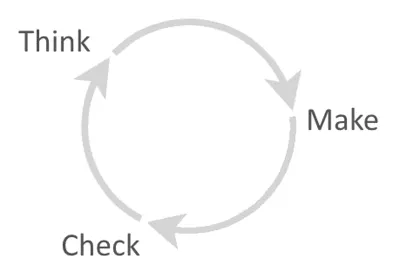
When it comes to prototyping, efficiency is vital. One of the most efficient prototyping processes is rapid prototyping. The process of rapid prototyping can be presented as a cycle with three stages:
- Prototyping
Creating a solution that can be reviewed and tested. - Reviewing
Giving your prototype to users and stakeholders and gathering feedback that helps you understand what's working well and what isn't. - Refining
Based on feedback, identify areas that need to be refined or clarified. The list of refinements will form the scope of work for your next design iteration.

Prototypes range from rough sketches on a piece of paper (low-fidelity prototypes) to interactive simulations that look and function like a real product (high-fidelity prototypes). Depending on the stage of the design process and the goals of the prototype, you'll need to select the appropriate prototyping technique. It's crucial to choose the method of prototyping that minimizes work and maximizes learning.
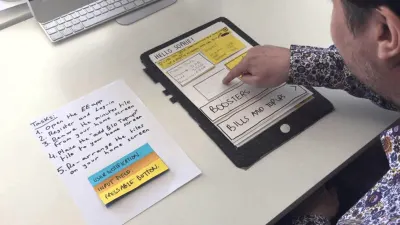
Paper Prototyping
A lot of digital prototyping tools today help us to create prototypes with the least possible amount of effort, but sketching on a paper still remains the most important tool for any designer. That's because sketching allows designers to quickly explore a lot of different design alternatives without investing much time and energy in each one. It forces designers to concentrate on the essence of a product's design (what it does), rather than its aesthetics (how it looks). And what's especially great about sketching is that it opens up design to everyone — anyone can sketch, and no special tools are required. The fact that anyone can participate in the design process makes sketching an ideal tool during brainstorming sessions.

Tipp:
- Paper prototyping allows for rapid experimentation .
Different user interface elements can be drawn, cut out, copied to make extras, and then assembled on a new piece of paper. Digital Prototyping With paper prototyping, explaining complex interactions in words can be tough. When a designer needs to explain a complex design detail such as an animation to a developer or wants to run a user research session to validate a design, they usually use a digital interactive prototype.
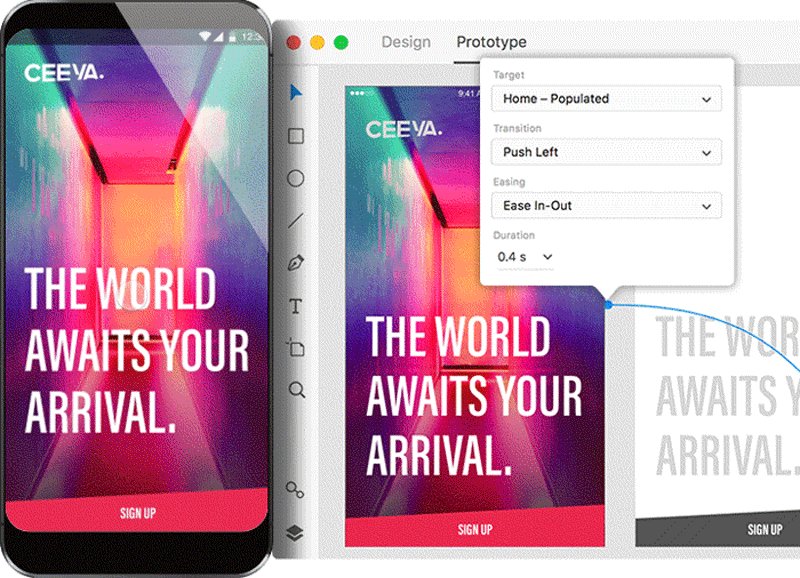
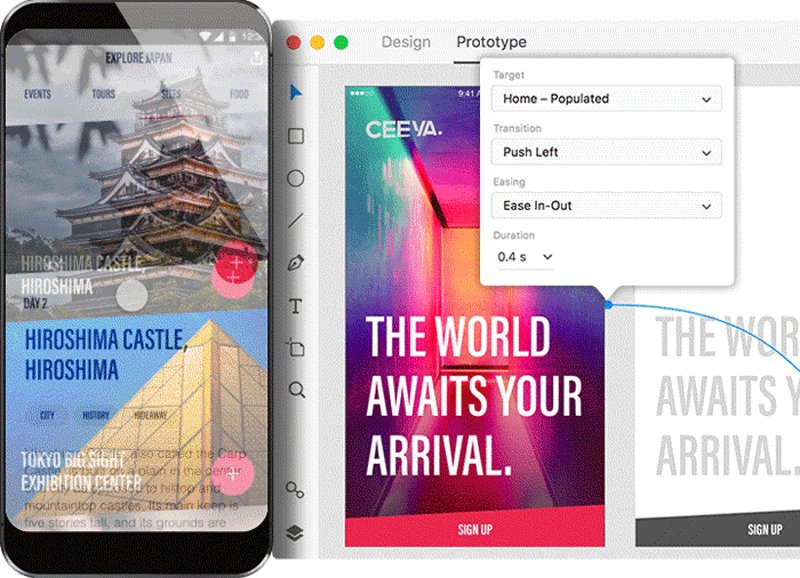
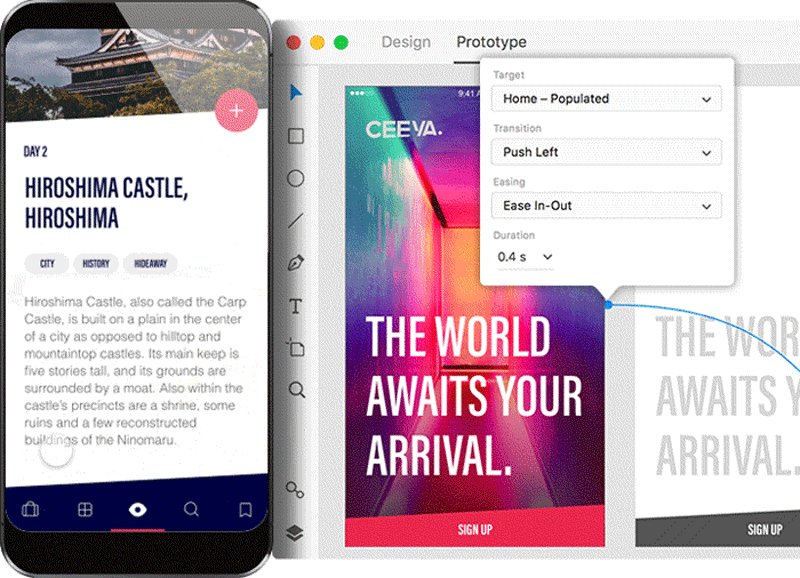
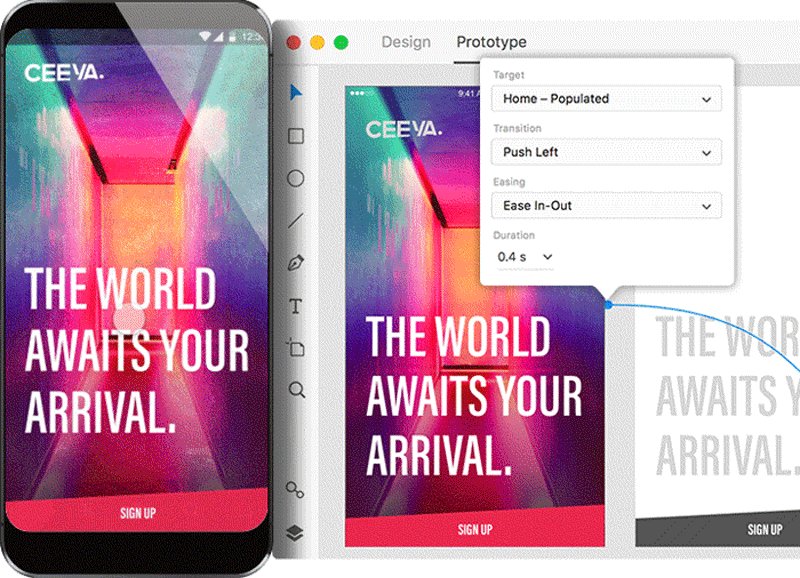
Digital prototyping is the process of creating an interactive design that other people can experience themselves. Just a decade ago, in order to build a high-fidelity prototype, you actually had to code the solution using programming language. These days, prototyping tools allow non-technical designers to create high-fidelity prototypes that simulate the functionality of a final product in just a few clicks.

Tips:
Avoid dummy text .
Dummy text, like lorem ipsum, should be avoided in early stages of digital prototyping. Use real content to understand how it affects the overall design.Use digital prototypes as an up-to-date specification for developers .
Prototyping tools such as Adobe XD allow you to spit out specification documentation in just a few clicks. It's an always up-to-date specification available to developers.

Design Handoff
At the end of the prototyping phase, the design will be ready for production. It's the time when the designer hands over the design to a developer for coding. During the developer handoff, a designer must clearly communicate to the developer how every piece of the design looks and works. Multiple layers of information and detail need to be conveyed, and it's critical for designers and developers to be on the same page.
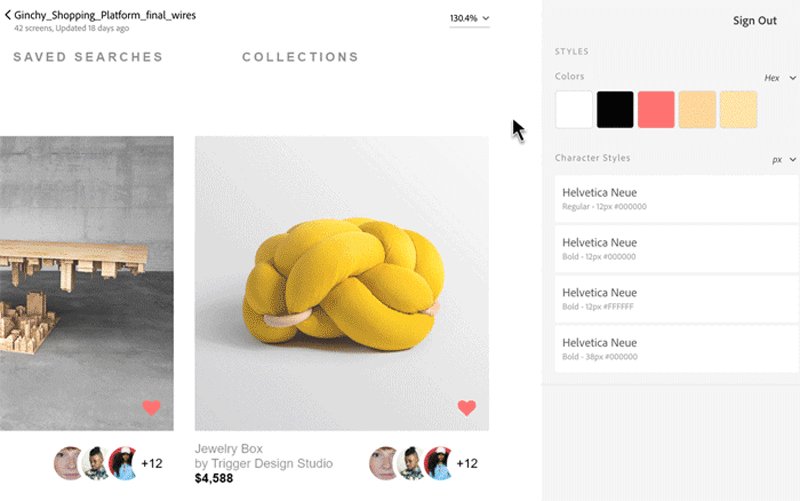
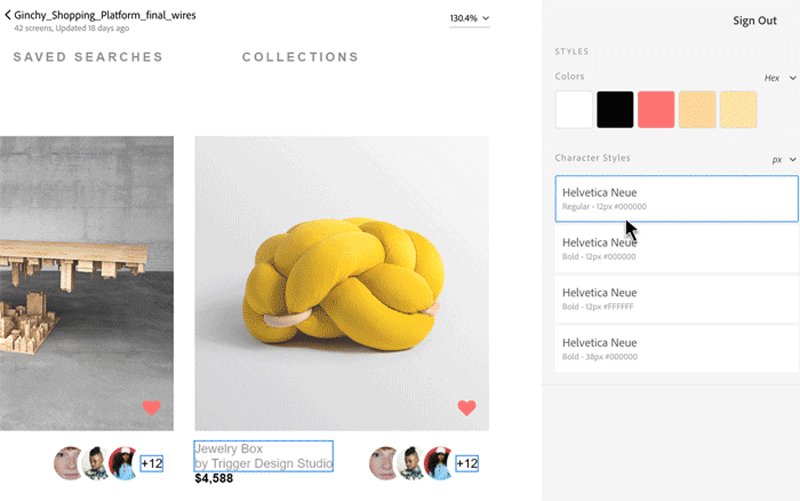
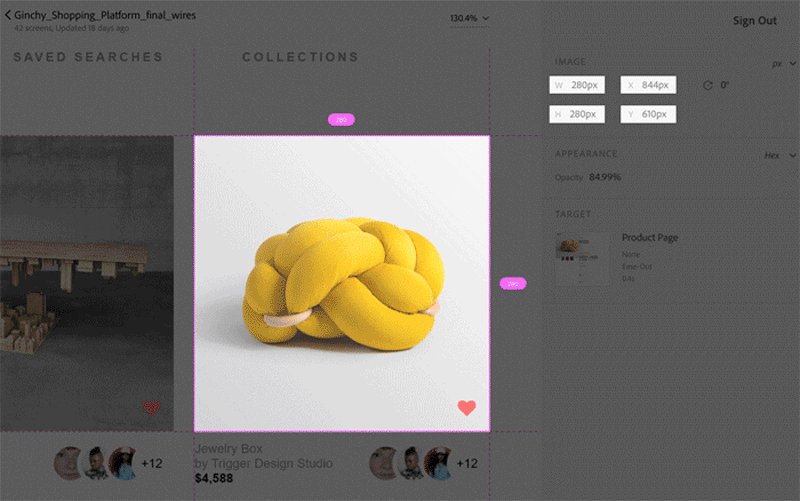
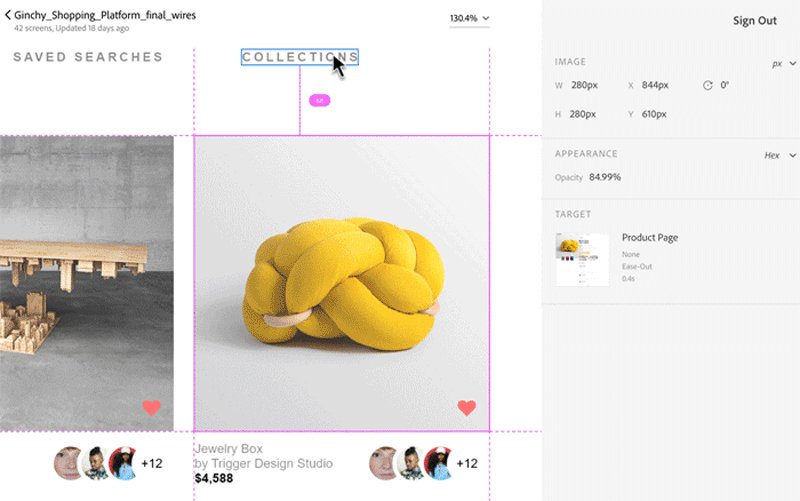
Design Specification
Design specs are detailed documents that provide information about a product, such as user interface design details (colors, character styles and measurements) and information (flows, behaviors and functionality). A developer uses this document to take the design into production and build the product to the designer's specifications.

Read “Design Specifications: Speeding Up the Design to Development Workflow and Improving Productivity” for more information about design specifications.
6. Testen und Validieren
Die Test- und Validierungsphase hilft einem Produktteam sicherzustellen, dass das Designkonzept wie beabsichtigt funktioniert. Produkttests sind eine Kunst für sich. Mach es falsch und du lernst nichts. Wenn Sie es richtig machen, erhalten Sie möglicherweise unglaubliche, unerwartete Einblicke, die sogar Ihre Produktstrategie verändern können.
Normalerweise beginnt die Validierungsphase, wenn das High-Fidelity-Design ausgearbeitet ist. Ähnlich wie die Produktforschungsphase variiert auch diese Phase zwischen den Projekten.
Testen mit dem Produktteam
Es ist möglich, begrenzte Tests für das Produkt mit Ressourcen durchzuführen, die Sie bereits haben – Ihr Team.
Hundefutter
„Eigenes Hundefutter essen“ ist eine beliebte Testtechnik. Sobald das Designteam das Produkt bis zu dem Punkt überarbeitet hat, an dem es verwendet werden kann, ist das interne Testen eine großartige Möglichkeit, um die kritischsten Probleme zu finden.
Tipp:
- Üben Sie Dogfooding , um Empathie in Ihrem Team zu entwickeln.
Testen mit echten Benutzern
Usability-Tests
Laut der Nielsen Norman Group sollte es qualitative Usability-Tests sein, wenn Sie nur eine Art der Benutzerforschung für Ihr Projekt auswählen möchten. Die Grundidee eines Usability-Tests besteht darin, zu überprüfen, ob das Design eines Produkts bei den Zielbenutzern gut ankommt. Es ist relativ einfach, ein Konzept mit repräsentativen Benutzern zu testen: Sobald eine interaktive Version einer Produktidee in den Händen echter Benutzer ist, kann ein Produktteam sehen, wie die Zielgruppe das Produkt verwendet. Das primäre Ziel dieser User-Experience-Testmethode ist es, Usability-Probleme zu identifizieren, qualitative Daten zu sammeln und die allgemeine Zufriedenheit der Teilnehmer mit dem Produkt zu ermitteln. Das Sammeln und Analysieren von verbalem und nonverbalem Feedback des Benutzers hilft einem Produktteam, eine bessere Benutzererfahrung zu schaffen.
Usability-Tests werden oft formell durchgeführt (wobei ein Forscher einen Screener erstellt, Teilnehmer einstellt, sie in die Laborumgebung kommen lässt, die Sitzung aufzeichnet usw.).

Usability-Tests können auch informell durchgeführt werden – im Format von Guerilla-Tests. Beim Guerilla-Testing geht ein Produkttester zum nächsten Café, findet Teilnehmer, bittet sie, 10 Minuten lang mit einem Produkt zu spielen, und gibt ihnen dann als Dankeschön eine kleine Belohnung.

Tipp:
- Sie brauchen nicht viele Testteilnehmer .
Laut der Forschung von Jakob Nielsen können bis zu 85 % der wichtigsten Usability-Probleme durch die Beobachtung von nur fünf Personen bei der Verwendung des Produkts gefunden werden.
Lesen Sie den Artikel „Einfache Tipps zur Verbesserung von Benutzertests“, um weitere Informationen zu Usability-Tests zu erhalten.
Tagebuchstudie
Eine Tagebuchstudie kann verwendet werden, um zu sehen, wie Benutzer über einen längeren Zeitraum (von einigen Tagen bis zu einem Monat oder länger) mit einem Produkt interagieren. Während dieser Zeit werden die Studienteilnehmer gebeten, ein Tagebuch zu führen und bestimmte Informationen über ihre Aktivitäten zu protokollieren. Normalerweise enthält das Tagebuch offene Fragen wie:
- Wo waren Sie, als Sie das Produkt verwendet haben?
- Welche Aufgaben haben Sie sich erhofft?
- Hat dich etwas frustriert?
Eine Tagebuchstudie hilft einem Forscher, Antworten auf Fragen zu finden wie:
- Was sind die Hauptaufgaben der Benutzer?
- Wie sehen ihre Arbeitsabläufe zur Erledigung komplexer Aufgaben aus?
Die Antworten bieten Einblicke in das organische Verhalten und helfen, ein umfassendes Verständnis des Kontexts und der Umgebung eines Teilnehmers zu entwickeln.

Tipps:
Erstellen Sie klare und detaillierte Anweisungen für die Protokollierung .
Geben Sie so genau wie möglich an, welche Informationen die Teilnehmer protokollieren müssen.Erinnern Sie die Studienteilnehmer an die Protokollierung .
Fordern Sie die Teilnehmer auf, ihr Tagebuch auszufüllen (z. B. durch eine tägliche Benachrichtigung).Ermöglicht das Hinzufügen von Screenshots zu einem Tagebuch .
Wenn Sie eine digitale Version eines Tagebuchs verwenden, ermöglichen Sie den Teilnehmern, Screenshots hochzuladen. Screenshots sind eine schöne Ergänzung für Benutzerdaten und helfen Ihnen bei der zukünftigen Datenanalyse.
7. Aktivitäten nach der Markteinführung
Nur weil ein Produkt offiziell auf den Markt kommt, heißt das noch lange nicht, dass das Produktdesign beendet ist. Tatsächlich ist das Produktdesign ein kontinuierlicher Prozess, der so lange andauert, wie ein Produkt verwendet wird. Das Team lernt und verbessert das Produkt.
Verstehen, wie Benutzer mit dem Produkt interagieren
Metrikanalyse
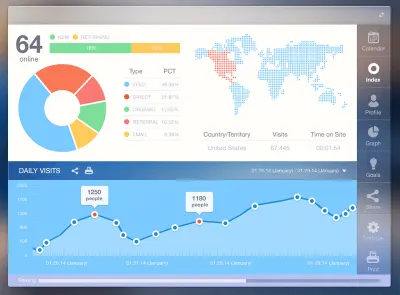
Sie müssen wissen, wie Benutzer Ihr Produkt in freier Wildbahn verwenden – und hier kommen Analysen ins Spiel. Von einem Analysetool bereitgestellte Zahlen (Klicks, Navigationszeit, Absprungraten, Suchanfragen usw.) können verwendet werden, um zu verstehen, wie Menschen arbeiten tatsächlich Ihr Produkt verwenden. Metriken können auch unerwartetes Verhalten aufdecken, das in Benutzertests nicht explizit ist. Das Produktteam muss die Produktleistung kontinuierlich verfolgen, um festzustellen, ob sie der Kundenzufriedenheit entspricht und ob Verbesserungen vorgenommen werden können.

Tipps:
Verwenden Sie Analysetools .
Leistungsstarke Tools wie Google Analytics und Hotjar können verwendet werden, um das Nutzerverhalten zu verstehen.Verlassen Sie sich nicht nur auf Analysen .
Sie können die Effektivität eines Produktdesigns nicht allein auf der Grundlage von Analysen bestimmen. Um die analytischen Erkenntnisse zu validieren, sollten Sie weitere Flurtests durchführen.
Feedback von Benutzern
Der beste Weg, um zu vermeiden, dass ein Produkt überarbeitet werden muss, besteht darin, Feedback in den Prozess einfließen zu lassen. Regelmäßiges Benutzerfeedback (in Form von Online-Umfragen oder Analysen von Kundensupport-Tickets) sollte im Mittelpunkt des Produktdesignprozesses stehen. Diese Informationen werden die Produktverfeinerung vorantreiben.
Tipp:
- Machen Sie es Benutzern nicht schwer, Feedback zu geben .
Blenden Sie die Option „Feedback hinterlassen“ nicht aus. Machen Sie es den Benutzern leicht und, wenn möglich, lohnend, ihre Gefühle und Ideen zu Ihrem Produkt mitzuteilen.
Testen von Änderungen im Design
A/B-Tests
Ein A/B-Test ist eine geeignete Testmethode, wenn Designer Schwierigkeiten haben, sich zwischen zwei konkurrierenden Elementen zu entscheiden. Diese Testmethode besteht darin, einer gleichen Anzahl von Benutzern nach dem Zufallsprinzip eine von zwei Versionen zu zeigen und dann die Analysen zu überprüfen, um zu sehen, welche Version das spezifische Ziel effizienter erreicht hat.
Tipp:
- Machen Sie es sich zur Gewohnheit, Ihre Designänderungen A/B zu testen .
Zu wissen, dass alle Ihre Änderungen A/B-getestet werden, gibt Ihnen eine enorme Freiheit, neue (und potenziell riskante) Dinge auszuprobieren. Sie müssen sich keine Sorgen machen, dass eine von Ihnen vorgenommene Änderung alles ruiniert.
Vier wesentliche Dinge, die Sie beim Produktdesign beachten sollten
1. Der Prozess sollte sich an das Projekt anpassen
Wenn es um den Produktdesignprozess geht, gibt es keine Einheitslösung. Der eingesetzte Prozess sollte auf die besonderen Anforderungen des Projekts zugeschnitten sein, sowohl geschäftlich als auch funktional. Hier sind nur einige Faktoren, die den Designprozess beeinflussen können:
- Bedürfnisse oder Vorlieben des Kunden;
- wie viel Zeit Sie haben (die Deadline des Projekts);
- Projektbudget (z. B. erlaubt Ihnen ein begrenztes Budget nicht, viele Interviews zu führen).
Ein Prozess, der auf die Fähigkeiten des Unternehmens und der Benutzer zugeschnitten ist, ist am effektivsten. Verwenden Sie also das, was für Ihr Projekt am besten funktioniert, entfernen Sie den Rest und entwickeln Sie Ihren Designprozess mit der Entwicklung des Produkts weiter.
2. Produktdesign ist kein linearer Prozess
Viele Produktteams denken, dass Design ein linearer Prozess ist, der mit der Definition des Produkts beginnt und mit dem Testen endet. Aber diese Annahme ist falsch. Die Phasen des Prozesses überschneiden sich oft erheblich, und meist gibt es viel Hin und Her. Wenn Produktteams mehr über das zu lösende Problem, die Benutzer und die Details des Projekts (insbesondere die Einschränkungen) erfahren, kann es notwendig sein, einige der durchgeführten Recherchen zu überdenken oder neue Designideen auszuprobieren.
3. Produktdesign ist ein nie endender Prozess
Im Gegensatz zu traditionelleren Formen des Designs (z. B. Druckdesign) ist der Designprozess für digitale Produkte keine einmalige Sache, und Designer sollten nie davon ausgehen, dass sie von Anfang an alles perfekt hinbekommen. Die Implementierung deckt oft Lücken im Design auf (z. B. schlechte Annahmen über die Produktnutzung, die ohne Auslieferung des Produkts schwer vorherzusagen sind).
Um erfolgreiche Produkte zu entwerfen, müssen Teams einen Prozess der kontinuierlichen Verbesserung einführen. Iteratives Design folgt der Idee, dass Design in wiederholten Zyklen durchgeführt werden sollte: Es ist ein Prozess der ständigen Verfeinerung und Verbesserung des Produkts auf der Grundlage sowohl qualitativer als auch quantitativer Feedbackdaten Ihrer Benutzer. Dies ist eine großartige Gelegenheit für Designer, das Gesamtbild zu sehen, ihre Arbeit basierend auf dem Feedback der Benutzer zu verbessern und das Produkt für die Benutzer von Natur aus wertvoller zu machen.

4. Produktdesign basiert auf Kommunikation
Während es eine Sache ist, großartiges Design zu machen, ist es ebenso wichtig, großartiges Design zu kommunizieren. Die besten Konzepte scheitern, wenn sie keine Zustimmung von Team und Stakeholdern erhalten. Deshalb sind die besten Produktdesigner großartige Kommunikatoren.
Fazit
Das Wichtigste, woran Sie beim Entwerfen von Produkten denken sollten, ist, dass Design für Menschen da ist . Um großartige Produkte zu entwickeln, müssen Sie die richtigen Funktionen mit der richtigen Benutzererfahrung für die richtigen Leute bereitstellen. Definieren Sie also Ihre Zielgruppe, untersuchen Sie dann ihre Probleme und konzentrieren Sie sich schließlich darauf, ein Produkt zu entwickeln, das diese Probleme löst!
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Das Adobe XD-Tool wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie damit schneller von der Idee zum Prototyp gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
