Zusammensetzbare CSS-Animation in Vue mit AnimXYZ
Veröffentlicht: 2022-03-10In diesem Artikel erfahren Sie, wie Sie mit dem AnimXYZ-Toolkit einzigartige, interaktive und optisch ansprechende Animationen in Vue.js und einfachem HTML erstellen. Am Ende dieses Artikels werden Sie erfahren haben, wie das Hinzufügen einiger CSS-Klassen zu Elementen in Vue.js-Komponenten Ihnen viel Kontrolle darüber geben kann, wie sich diese Elemente im DOM bewegen.
Dieses Tutorial ist für Leser interessant, die daran interessiert sind, interaktive Animationen mit wenigen Codezeilen zu erstellen.
Hinweis : Dieser Artikel erfordert ein grundlegendes Verständnis von Vue.js und CSS.
Was ist AnimXYZ?
AnimXYZ ist ein zusammensetzbares, leistungsfähiges und anpassbares CSS-Animations-Toolkit, das auf CSS-Variablen basiert. Es wurde entwickelt, um Ihnen zu ermöglichen, fantastische und einzigartige Animationen zu erstellen, ohne eine Reihe von CSS-Keyframes zu schreiben. Unter der Haube verwendet es CSS-Variablen, um benutzerdefinierte CSS-Eigenschaften zu erstellen. Das Schöne an AnymXYZ ist sein deklarativer Ansatz. Ein Element kann auf zwei Arten animiert werden: beim Betreten oder Verlassen der Seite. Wenn Sie ein HTML-Element mit diesem Toolkit animieren möchten, wird durch Hinzufügen einer Klasse von xyz-out das Element aus der Seite heraus animiert, während xyz-in die Komponente in die Seite hinein animiert.
Dieses großartige Toolkit kann in einem normalen HTML-Projekt sowie in einer Vue.js- oder React-App verwendet werden. Zum Zeitpunkt des Verfassens dieses Artikels befindet sich die Unterstützung für React jedoch noch in der Entwicklung .
Warum AnimXYZ verwenden?
Zusammensetzbar
Eine Animation mit AnimXYZ ist möglich, indem Sie Ihrem Markup beschreibende Klassennamen hinzufügen. Dadurch ist es einfach , komplexe CSS-Animationen zu schreiben, ohne komplexe CSS-Keyframes schreiben zu müssen . Das Animieren eines Elements in die Seite ist so einfach wie das Hinzufügen einer xyz-in Klasse in der Komponente und das Deklarieren eines beschreibenden Attributs.
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>Der obige Code lässt das Absatzelement in die Seite einblenden, während der folgende Code das Element aus der Seite ausblenden lässt. Nur eine einzige Klasse mit viel Power.
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>Anpassbar
Für einfache Animationen können Sie die sofort einsatzbereiten Dienstprogramme verwenden, aber AnimXYZ kann noch viel mehr. Sie können AnimXYZ anpassen und steuern, um genau die Animationen zu erstellen, die Sie möchten, indem Sie die CSS-Variablen festlegen, die alle AnimXYZ-Animationen steuern. Wir werden später in diesem Tutorial einige benutzerdefinierte Animationen erstellen.
Leistungsfähig
Mit AnimXYZ können Sie sofort leistungsstarke und flüssige Animationen erstellen, und seine Größe beträgt nur 2,68 KB für die Basisfunktionalität und 11,4 KB, wenn Sie die praktischen Dienstprogramme hinzufügen.
Einfach zu erlernen und zu verwenden
AnimXYZ funktioniert perfekt mit normalem HTML und CSS und kann über den Content Delivery Network (CDN)-Link in ein Projekt integriert werden. Es kann auch in Vue.js und React verwendet werden, obwohl sich die Unterstützung für React noch in der Entwicklung befindet. Außerdem ist die Lernkurve mit diesem Toolkit im Vergleich zu Animationsbibliotheken wie GSAP und Framer Motion nicht steil, und die offizielle Dokumentation erleichtert den Einstieg, da sie in einfachen Worten erklärt, wie das Paket funktioniert.
Schlüsselkonzepte in AnimXYZ
Kontexte
Wenn Sie möchten, dass ein bestimmter Animationsfluss auf verwandte Elementgruppen angewendet wird, stellt das xyz -Attribut den Kontext bereit. Nehmen wir an, Sie möchten, dass drei div s auf die gleiche Weise animiert werden, wenn sie auf die Seite kommen. Alles, was Sie tun müssen, ist das xyz Attribut mit den zusammensetzbaren Dienstprogrammen und Variablen, die Sie anwenden möchten, zum übergeordneten Element hinzuzufügen.
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> Der obige Code wendet die gleiche Animation auf alle div s mit einer Klasse von shape an. Alle untergeordneten Elemente werden in die Seite eingeblendet und nach links oben gespiegelt, da das Attribut xyz="fade flip-up flip-left" auf das übergeordnete Element angewendet wurde.
Siehe den Stift [Kontexte in AnimXYZ](https://codepen.io/smashingmag/pen/abyoqdY) von Ejiro Asiuwhu.
AnimXYZ macht es einfach, ein untergeordnetes Element anders als sein übergeordnetes Element zu animieren. Um dies zu erreichen, fügen Sie das xyz Attribut mit einer anderen Animationsvariablen und anderen Dienstprogrammen zum untergeordneten Element hinzu, wodurch alle Animationseigenschaften zurückgesetzt werden, die es von seinem übergeordneten Element geerbt hat.
Siehe Stift [Übergeordnete Kontexte in AnimXYZ überschreiben](https://codepen.io/smashingmag/pen/porzayR) von Ejiro Asiuwhu.
Dienstprogramme
AnimXYZ enthält viele Dienstprogramme, mit denen Sie ansprechende und leistungsstarke CSS-Animationen erstellen können, ohne benutzerdefiniertes CSS schreiben zu müssen.
xyz="fade up in-left in-rotate-left out-right out-rotate-right" Zum Beispiel hat der obige Code ein fade up -Dienstprogramm, das das Element von oben nach unten ausblenden lässt, wenn es auf die Seite kommt. Es kommt herein und dreht sich von links. Wenn das Element die Seite verlässt, bewegt es sich nach rechts und dreht sich aus der Seite heraus.
Mit den sofort einsatzbereiten Dienstprogrammen können Sie beispielsweise eine Gruppe von Elementen nach rechts spiegeln und sie beim Verlassen der Seite verblassen lassen. Die Möglichkeiten, was mit den Dienstprogrammen erreicht werden kann, sind endlos.
Staffelung
Das stagger -Dienstprogramm steuert die CSS-Eigenschaft animation-delay für jedes der Elemente in einer Liste, sodass ihre Animationen nacheinander ausgelöst werden. Es gibt die Zeitspanne an, die zwischen dem Anwenden der Animation auf ein Element und dem Beginn der Ausführung der Animation gewartet werden soll. Im Wesentlichen wird es verwendet, um Animationen in eine Warteschlange zu stellen, sodass Elemente nacheinander animiert werden können.
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> Durch Hinzufügen des stagger Dienstprogramms wird jedes Element in einem übergeordneten div nacheinander von links nach rechts animiert. Die Reihenfolge kann mit stagger-rev werden.
Mit stagger :
Siehe den Stift [Staggering with AnimXYZ](https://codepen.io/smashingmag/pen/abyoqNG) von Ejiro Asiuwhu.
Ohne stagger :
Siehe den Stift [!Staggering Animation – AnimXYZ](https://codepen.io/smashingmag/pen/BadBYzN) von Ejiro Asiuwhu.
Verwenden von AnimXYZ mit HTML und CSS
Lassen Sie uns eine Karte erstellen und mit AnimeXYZ eine coole Animation hinzufügen.
Siehe Pen [Animxyz Demo](https://codepen.io/smashingmag/pen/jOLNZrV) von Ejiro Asiuwhu.
Zuerst müssen wir das AnimXYZ-Toolkit zu unserem Projekt hinzufügen. Am einfachsten geht das über ein CDN. Schnappen Sie sich das CDN und fügen Sie es dem head Ihres HTML-Dokuments hinzu.
Fügen Sie Ihrem HTML-Code die folgenden Codezeilen hinzu.
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> Hier geschieht die Magie. Oben auf der Seite haben wir ein Absatz-Tag mit der Klasse xyz-in und einem xyz -Attribut mit dem Wert fade . Das bedeutet, dass das p -Element in die Seite eingeblendet wird.
Als nächstes haben wir eine Karte mit einer id von glass mit dem folgenden xyz -Attribut:
xyz="fade flip-down flip-right-50% duration-10" Die obigen zusammensetzbaren Dienstprogramme lassen die Karte in die Seite einblenden. Der flip-down Wert stellt die Karte so ein, dass sie von unten in die Seite blättert, und der flip-right Wert dreht die Karte um 50 %, wenn sie die Seite verlässt. Eine Animationsdauer von 10 (dh 1 Sekunde) legt die Zeitdauer fest, die die Animation benötigt, um einen Zyklus abzuschließen.
Integration von AnimXYZ in Vue.js
Erstellen Sie ein Gerüst für ein Vue.js-Projekt
Führen Sie mithilfe der Vue.js-Befehlszeilenschnittstelle (CLI) den folgenden Befehl aus, um die Anwendung zu generieren:

vue create animxyz-vueInstallieren Sie VueAnimXYZ
npm install @animxyz/vue Dadurch werden sowohl das Kernpaket als auch das Vue.js-Paket installiert. Nach der Installation müssen wir das VueAnimXYZ -Paket in unser Projekt importieren und das Plugin global zu unserer Vue.js-Anwendung hinzufügen. Öffnen Sie dazu Ihre main.js -Datei und fügen Sie den folgenden Codeblock entsprechend hinzu:
import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) Die XyzTransition Komponente
Die XyzTransition Komponente baut auf der transition von Vue.js auf. Es wird verwendet, um einzelne Elemente in und aus der Seite zu animieren.
Hier ist eine Demo zur Verwendung der XyzTransition Komponente in Vue.js.
Beachten Sie, dass ein Großteil der Komplexität, die mit der transition von Vue.js einhergeht, abstrahiert wurde, um die Komplexität zu reduzieren und die Effizienz zu steigern. Alles, worum wir uns bei der Verwendung der XyzTransition -Komponente kümmern müssen, sind die Requisiten " appear ", " appear-visible ", " duration " und " mode ".
Eine detailliertere Anleitung finden Sie in der offiziellen Dokumentation.
Lassen Sie uns die XYZTransition -Komponente verwenden, um ein Element zu animieren, wenn auf eine Schaltfläche geklickt wird.
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> Beachten Sie, wie das Element, das wir übergehen möchten, in die XYZTransition Komponente eingeschlossen wird. Dies ist wichtig, da das untergeordnete Element <div class="square" v-if="isAnimate"></div> die Dienstprogramme erbt, die auf die XYZTransition Komponente angewendet werden. Das untergeordnete Element wird auch bedingt gerendert, wenn isAnimate auf true festgelegt ist. Wenn auf die Schaltfläche geklickt wird, wird das untergeordnete Element mit einer square in und aus dem DOM umgeschaltet.
XyzTransitionGroup
Die Komponente XyzTransitionGroup baut auf der transition-group von Vue.js auf. Es wird verwendet, um Gruppen von Elementen in und aus der Seite zu animieren.
Unten sehen Sie eine Illustration zur Verwendung der XyzTransitionGroup Komponente in Vue.js. Beachten Sie auch hier, dass ein Großteil der Komplexität, die mit der transition-group von Vue.js einhergeht, abstrahiert wurde, um die Komplexität zu reduzieren und die Effizienz zu steigern. Alles, worum wir uns bei der Verwendung der XyzTransitionGroup -Komponente kümmern müssen, sind „ appear “, „ appear-visible “, „ duration “ und „ tag “. Folgendes ist der Dokumentation entnommen:
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>Erstellen Sie ein animiertes Modal mit AnimXYZ und Vue.js
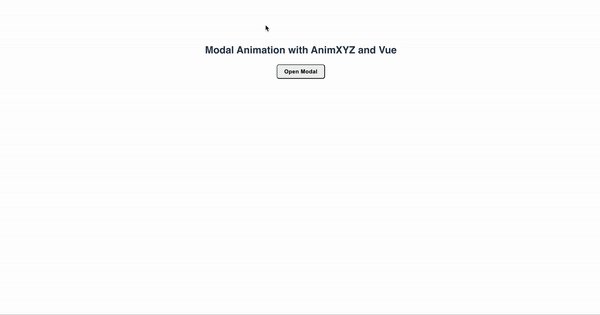
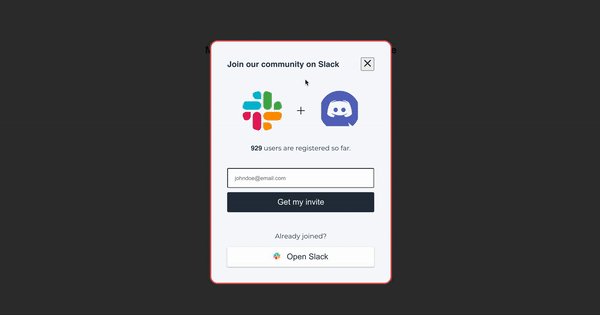
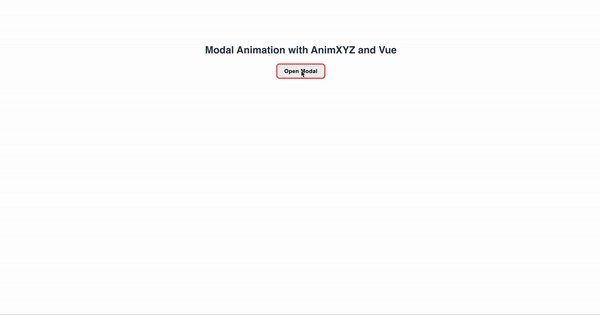
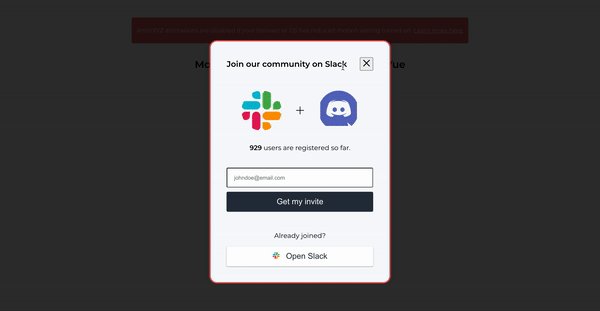
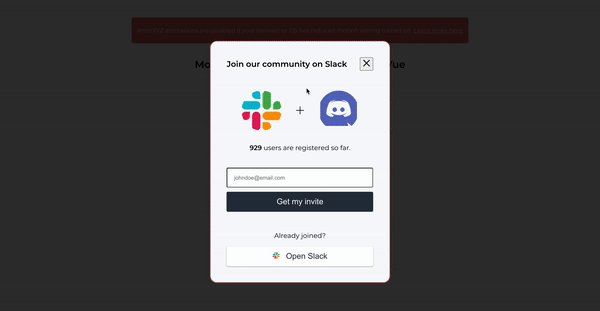
Lassen Sie uns modale Komponenten erstellen, die beim Betreten und Verlassen des DOM animiert werden.
Hier ist eine Demo dessen, was wir bauen werden:

Durch Hinzufügen der Eigenschaft xyz="fade out-delay-5" zur XyzTransition -Komponente wird das Modal ausgeblendet.
Beachten Sie, dass wir .xyz-nested zu fast allen untergeordneten Elementen der modalen Komponente hinzufügen. Dies liegt daran, dass wir ihre Animationen auslösen möchten, wenn das Element einer modalen Komponente geöffnet ist.
Die ease-out-back Eigenschaft, die wir dem Dialog-Container hinzugefügt haben, fügt eine leichte Überschwingung hinzu, wenn der Dialog geöffnet und wenn er geschlossen wurde.
Durch Hinzufügen einer in-delay zu den untergeordneten Elementen der Modalkomponente fühlt sich die Animation natürlicher an, da das Element verzögert wird, bis die anderen Inhalte der Modalkomponente animiert wurden:
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> Dann würden wir in unserem Modal die Direktive v-if="isModal" , um anzugeben, dass das Modal standardmäßig von der Seite ausgeblendet werden soll. Wenn dann auf die Schaltfläche geklickt wird, öffnen wir das Modal, indem wir die Methode open() aufrufen, die die Eigenschaft isModal auf true setzt. Dadurch wird das Modal auf der Seite angezeigt und es werden auch die Animationseigenschaften angewendet, die wir mit den integrierten Dienstprogrammen von AnimXYZ angegeben haben.
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>Die Animationen von AnimXYZ werden deaktiviert, wenn die Einstellung für reduzierte Bewegung im Browser oder Betriebssystem aktiviert ist. Lassen Sie uns eine Hilfsnachricht für Benutzer anzeigen, die sich für reduzierte Bewegung entschieden haben.
Unter Verwendung des @media screen and (prefers-reduced-motion) zeigen wir eine Nachricht an, die diese Benutzer darüber informiert, dass sie die Animationsfunktion in unserer modalen Komponente deaktiviert haben. Fügen Sie dazu Ihren Stilen den folgenden Codeblock hinzu:
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
Fazit
Wir haben die Grundlagen von AnimXYZ und die Verwendung mit einfachem HTML und Vue.js besprochen. Wir haben auch einige Demoprojekte implementiert, die uns einen Einblick in die Bandbreite der CSS-Animationen geben, die wir erstellen können, indem wir einfach die von diesem Toolkit bereitgestellten zusammensetzbaren Hilfsklassen hinzufügen, und das alles, ohne eine einzige Zeile eines CSS-Keyframes zu schreiben. Hoffentlich hat Ihnen dieses Tutorial eine solide Grundlage gegeben, um Ihren eigenen Projekten einige elegante CSS-Animationen hinzuzufügen und im Laufe der Zeit für alle Ihre Anforderungen darauf aufzubauen.
Die letzte Demo ist auf GitHub. Fühlen Sie sich frei, es zu klonen und das Toolkit selbst auszuprobieren.
Das ist jetzt alles! Lassen Sie mich in den Kommentaren unten wissen, was Sie von diesem Artikel halten. Ich bin auf Twitter und GitHub aktiv. Vielen Dank fürs Lesen und bleiben Sie dran.
Ressourcen
- Dokumentation, AnimXYZ
- AnimXYZ, Chris Coyier, CSS-Tricks
