So erstellen Sie eine komplexe Webtabelle
Veröffentlicht: 2022-03-10Stellen Sie sich vor, Sie entwerfen ein System für Datenforscher. Oder eine Anwendung für Energiemanagement. Oder ein Dashboard für Maishändler. Vielleicht entwirfst du gerade so etwas. In allen genannten Fällen werden die Leute Tische erwarten. Nicht diese ausgefallenen von Design-Inspirationsseiten, sondern Excel-aussehende Monster mit Hunderten von Zellen und komplexer Interaktion.
In diesem Fall steht ein Designer vor vielen Herausforderungen. Zum Beispiel das Anpassen des Designs an vorhandene Frontend-Frameworks oder das Kämpfen mit „unbequemen“ Daten, die das Layout zerstören. Wir werden diese Probleme mit den folgenden Schritten überwinden: Anforderungen systematisieren, atomar werden und Interaktion definieren.

1. Bedürfnisse systematisieren
Sie haben also die Zielgruppe befragt und ihre Bedürfnisse und Wünsche herausgefunden. Jetzt gilt es, die Erkenntnisse zusammenzufügen und in eine Schnittstellenstruktur zu überführen. Ein Benutzer sagte beispielsweise: „Ich muss sehen, wie sich meine Daten auf andere Teile der Anwendung auswirken.“ Oder während Sie einer anderen Person beim Arbeiten mit alter Software zugesehen haben, ist Ihnen aufgefallen, dass sie Verknüpfungen verwendet und überhaupt keine Maus berührt. Was heißt das?
Die ersten Worte des Benutzers beziehen sich auf Eingabevalidierung und Hinweise. Sie müssen erwägen, Warn- oder Hilfeinformationen an eine Tabelle anzuhängen. Oder entwickeln Sie ein System sinnvoller Farben. Es hängt von der Domäne und dem mentalen Modell ab. Die Beobachtung der Arbeit des zweiten Benutzers kann ein Zeichen dafür sein, dass Sie alle Aktionen tastaturzugänglich gestalten müssen. Und Sie müssen wahrscheinlich über tiefer gehende Shortcuts nachdenken als nur „ Cmd + C “ und „ Cmd + V “.
Hier sind einige Beobachtungs-Annahme-Paare.
- „ Ich muss problemlos Dutzende von Artikeln gleichzeitig bedienen .“
Zellen-Mehrfachauswahl zulassen? Kontrollkästchen hinzufügen, um viele Zeilen auszuwählen? - „ Jetzt führen wir alle Berechnungen auf diese Weise durch .“ [ Zeigt Microsoft Excel ]
Ist Excel für diesen Zweck geeignet? Welche Funktionen können wir ausleihen? - „ Können wir vorher irgendwie wissen, ob dieser Name schon auf dem Server steht .“
Datenvalidierung im laufenden Betrieb? Fehlermeldungen oder Autokorrektur? - „ Normalerweise gebe ich diese Informationen ein. Es ist ziemlich generisch. ”
Schlagen Sie Standardwerte, Vorgaben oder Vorlagen vor?
Als Ergebnis erhalten Sie eine Liste mit den Bedürfnissen und Wünschen der Menschen. Offene Fragen sind hilfreich, um echte Bedürfnisse herauszufinden und Launen herauszufiltern:
„Was hilft Ihnen, schneller zu arbeiten? Was kann Ihnen die Wahl erleichtern? Wie wirkt sich diese Funktion auf die Effizienz Ihrer Arbeit aus? Was ändert sich, wenn Sie X nicht können?“
Was kommt als nächstes? Jetzt ist es an der Zeit, ein logisches Skelett für Ihre Tabelle zu erstellen. Ein Schema dessen, was es enthält und kann. Wenn Sie direkt zum Wireframing oder Prototyping übergehen, betreten Sie den bösen Pfad des endlosen Neuzeichnens und des Kampfes mit Altlasten.
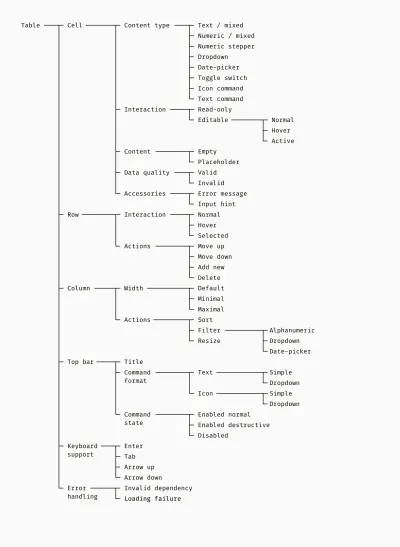
Nachfolgend finden Sie ein Beispiel dafür, womit Sie beginnen könnten. Es ist der Merkmalsbaum. Und der Grundbaustein jeder Tabelle ist eine Zelle. Zellen vereinigen sich zu Zeilen und Spalten, die spezifische Merkmale aufweisen können, die sich von denen einzelner Zellen unterscheiden. Und schließlich kommen wir zu so wichtigen Ergänzungen einer Tabelle wie einer oberen Leiste mit Schaltflächen, Tastaturbefehlen und Handhabungsfehlern.

Der Funktionsbaum erspart Ihnen Mehrarbeit und hilft, sich auf das Wesentliche zu konzentrieren. Ein gut organisierter Funktionsbaum ist auch für das Entwicklungsteam hilfreich. Sie können geplante Funktionen mit verfügbaren Frontend-Bibliotheken abgleichen und den besten Weg finden, Designs in Code umzuwandeln.
Bei einem meiner Projekte haben wir das Angular Material Framework verwendet. Leider waren Winkeltabellen zu einfach. Wir haben eine ag-Grid-Bibliothek gefunden, die unsere Funktionalität unterstützt, aber eine Einschränkung hatte. Es hatte keine Möglichkeit, eine Reihe zu erweitern und Kinderreihen hineinzulegen. Wir hatten dieses Problem aufgedeckt, bevor wir uns darum bemüht und das Design angepasst hatten.
In einer Nussschale
- Beginnen Sie mit dem Erstellen einer komplexen Tabelle mit dem Sammeln und Priorisieren von Benutzeranforderungen. Betrachten Sie eine Nicht-Tabellenlösung, z. B. ein Diagramm.
- Zeichnen Sie ein Baumdiagramm, das alle erforderlichen Funktionen systematisiert. Verwenden Sie es als Plan für die Erstellung von Visuals.
Empfohlene Lektüre : Tabellendesignmuster im Web von Chen Hui Jing
2. Gehen Sie atomar
Die Anforderungen und Funktionen sind also definiert, und Sie kennen die technischen Einschränkungen. Es ist Zeit, Ihren Tisch zu modellieren. Grundsätzlich besteht der atomare Ansatz darin, zuerst kleine UI-Komponenten zu entwerfen und dann größere zusammenzubauen. Wir werden nach und nach von Elementarteilchen wie Schriftarten und Farben zu so großen Modulen wie einer Kopfzeile oder einer Spalte übergehen. Ich habe bei Mockups bewusst den streng brutalistischen Stil gewählt, damit wir uns auf die Funktion konzentrieren können, nicht auf das Aussehen.
Schriftarten, Farben, Symbole
Diese Teile können bereits durch das von Ihnen verwendete Designsystem oder UI-Framework definiert sein. Wenn Sie eine Tabelle für ein vorhandenes Produkt erstellen, prüfen Sie, ob Farbpalette, Schriftarten und Symbole den Anforderungen der Tabelle entsprechen. Auf dem Bild unten habe ich einige der Grauschattierungen gezeigt, die für Tabellenrahmen, Linien, Füllungen und Text benötigt werden. Rote und blaue Farbtöne stehen für Warnfehler-destruktive und aktiv aktivierte ausgewählte Inhalte. Textstile sind zwischen primären und sekundären Informationen, Titeln und Fließtext zu unterscheiden.

Zellen und Zubehör
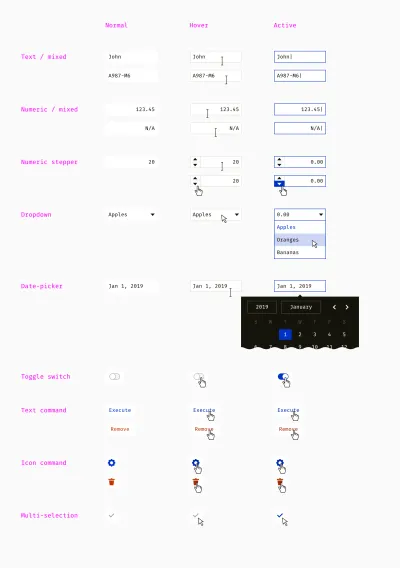
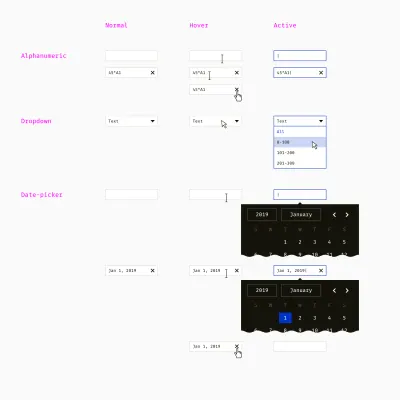
Wenn die Tabellenatome fertig sind, können wir mit Molekülen fortfahren – verschiedenen Arten von Zellen. Zunächst einmal ist es wichtig, sich vorher Gedanken über den Normal-, Schwebe- und Aktivzustand jedes Elements zu machen. Dann gehen Sie angeklickt, deaktiviert und andere Zustände.
Bei einem meiner Projekte hatten wir acht Arten von Zellen mit ihrer eigenen Interaktion. Die einfachsten sind Text- und numerische Zellen. In unserem Fall war es erlaubt, numerische Zellen mit nicht-numerischem Inhalt zu füllen, wie „N/A“ (nicht angewendet) und „N/C“ (keine Kontrolle). Es war die Besonderheit der Domäne. Dropdowns und Datumsauswahlen sind komplexer und haben untergeordnete Elemente. Schließlich hatten wir Tabellenzellen, die In-Row-Befehle darstellten.

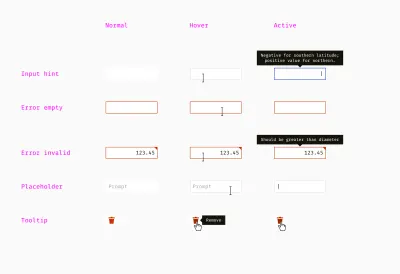
Zellen können Zubehör wie Tooltips, Eingabehinweise, Fehlermeldungen, Platzhalter usw. haben. In diesem Stadium sind sie statisch, aber ein Designer sollte später die Logik spezifizieren, wie sie angezeigt werden (Animation, Verzögerung usw.).

Zeilen und Kopfzeilen
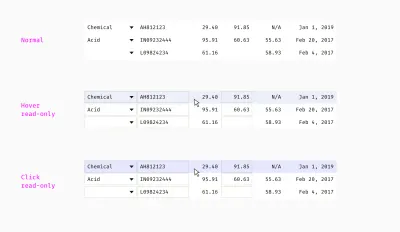
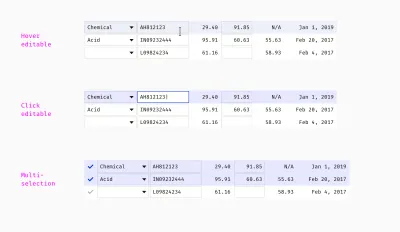
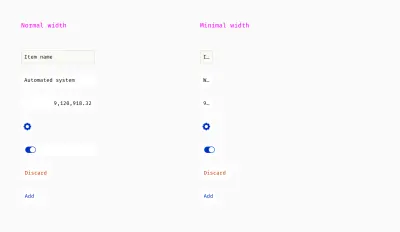
Wenn Zellen entworfen werden, können Sie Reihen bilden und sehen, ob verschiedene Kombinationen gut zusammenarbeiten. Einmal entwarf ich eine Tabelle mit komplexer Bearbeitungslogik. Einige der Eigenschaften wurden von Benutzern bereitgestellt, während andere automatisch berechnet oder mit Standardwerten gefüllt wurden. Unten sehen Sie eine Mischung aus schreibgeschützten und bearbeitbaren Zellen innerhalb einer Zeile.

Beachten Sie, dass der Cursor anders ist, wenn er über schreibgeschützte und bearbeitbare Zellen fährt. Wenn Sie darauf klicken, wird entweder eine Zeile ausgewählt oder in den Bearbeitungsmodus der bearbeitbaren Zelle gewechselt.
Im nächsten Bild sehen Sie, dass Personen eine oder mehrere Zeilen auswählen können:

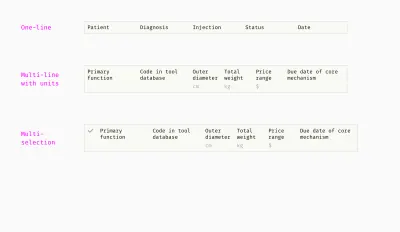
Jetzt ist es an der Zeit, über den Tabellenkopf nachzudenken. Aus meiner Erfahrung ist es oft unmöglich, die Länge der Spaltentitel zu kontrollieren und sich an eine Zeile zu halten. Auch mit einem guten Autor im Team werden Sie nicht alle Texte kurz halten. Einige der Tabellen erfordern lange technische Titel oder Lokalisierungen. Sätze, die im Englischen einzeilig waren, könnten im Griechischen, Deutschen oder Ungarischen zwei- oder dreizeilig werden. Daher habe ich verschiedene Varianten gezeigt:

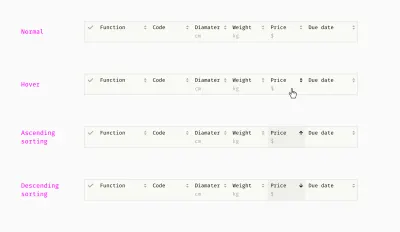
Benutzer von datenbasierter Software müssen häufig sortieren und filtern. Es hilft ihnen, wertvolle Informationen in den großen Datenmengen zu finden. Die Herausforderung beim Sortieren und Filtern besteht darin, Sortiersteuerelemente und Filterfelder mit anderen Kopfzeilenelementen zu kombinieren – Spaltentitel, Maßeinheiten usw.

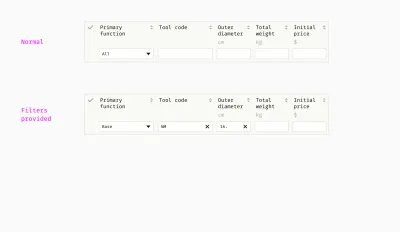
Im Gegensatz zu Tabellenzellen haben Filterfelder normalerweise rechts ein „Zurücksetzen“-Symbol, damit Benutzer sie explizit deaktivieren und ungefilterte Inhalte sehen können.

In meinem Beispiel gibt es drei Arten von Filterboxen. Der alphanumerische Filter ermöglicht die Suche nach Buchstaben und Zahlen. Es unterstützt Platzhalter – unbekannte Anzahl unbekannter Zeichen. Wenn ich beispielsweise 45*A1 eingebe, kann dies dazu führen, dass die Zeilen mit solchen Werten wie 45A1 , 45982A1B , 45A109B und 096445-A1 werden.
Wildcards sind ein kniffliges Feature, da sie von den Gewohnheiten der Leute abhängen. Als ich Tabellen für technische Spezialisten entwarf, ordneten wir der unbekannten Anzahl unbekannter Symbole das Sternchen (*) zu. Für Versicherungsanalysten habe ich das traditionelle SQL-Symbol – das Prozentzeichen (%) – gewählt, weil sie daran gewöhnt waren. Der Dropdown-Filter schaltet zwischen einer bestimmten Anzahl sich gegenseitig ausschließender Textoptionen, Zahlen oder Zahlenbereichen um.

Der Datumsauswahlfilter hat einen Kalender und funktioniert wie sein Zellenäquivalent. Es ist gut, Benutzern sowohl die manuelle Eingabe des Datums als auch die Auswahl aus dem Kalender zu ermöglichen. Wenn sie wissen, wonach sie suchen, ist es viel einfacher zu tippen als zu klicken.
Eine weitere wichtige Sache ist, jede sinnvolle Eingabe automatisch zu formatieren und die Leute nicht mit Fehlern wegen „ungültigem Format“ zu belästigen. Bei einem meiner Projekte erlaubten wir die Eingabe von Daten wie 01/25/2017 , 6.12.17 und September 4 2016 sowie die Filterung nur nach Monat oder Jahr.

Säulen
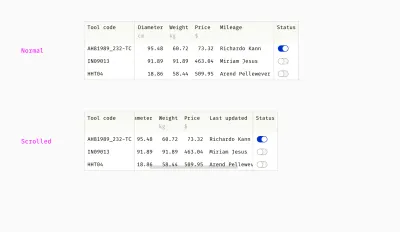
Eines der häufigsten Merkmale komplexer Tabellen sind gepinnte Spalten. Normalerweise sind Spalten, die Schlüsselinformationen enthalten, z. B. Elementnamen oder Status, nicht scrollbar.

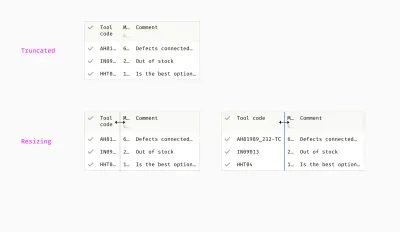
Obwohl Tabellenspalten sich intelligent an die Inhaltsgröße anpassen sollten, passiert dies, wenn Text abgeschnitten wird. In diesem Fall ist es hilfreich, die Spaltengröße zu ändern. Benutzer können den Spaltenrand ziehen und lange Inhalte sehen. Möglicherweise müssen sie auch eine unwichtige Spalte oder die mit einem kurzen Text quetschen.

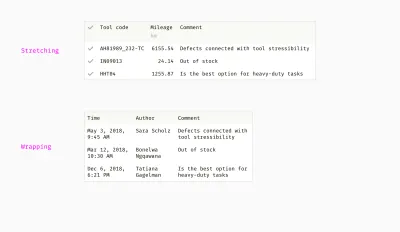
Eine andere Möglichkeit, mit langen Textzeichenfolgen umzugehen, besteht darin, eine Spalte entweder um den längsten Inhalt zu strecken oder sie umzubrechen und auf mehrere Zeilen zu setzen. Der erste Ansatz funktioniert besser für mehr oder weniger ähnliche Textzeichenfolgen. Die zweite funktioniert besser, wenn es für die Leute wichtiger ist, den gesamten Inhalt zu sehen, als die Tabelle vertikal kompakt zu halten.

Bei einem meiner Projekte haben wir die Mindestbreite von Spalten definiert, um zu verhindern, dass Tabellen unangemessen in der Größe geändert werden. Wir haben das Stauchen von Spalten hinter eine bestimmte Breite je nach Inhaltstyp deaktiviert.

Obere Leiste
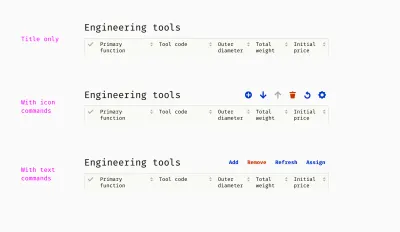
Was macht einen Tisch aus? Zellen, Spalten, Zeilen. Außerdem haben komplexe Tabellen oft eine obere Leiste. Wie die übrigen Komponenten besteht die obere Leiste aus kleineren Elementen – einem Titel und Befehlen.
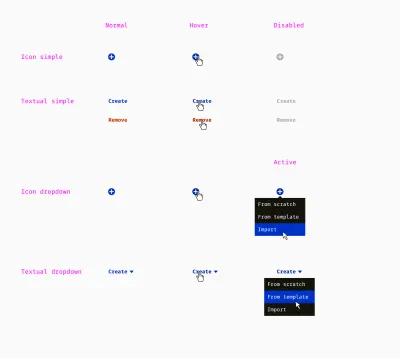
Unten habe ich die Liste der Befehle mit all den verschiedenen Zuständen zusammengestellt, die wir in einem der Produkte verwendet haben. Wir hatten Symbolbefehle für offensichtliche Metaphern wie plus = add / create , trash bin = remove , arrow = move . Nicht generische Befehle (z. B. Zuweisen, Archivieren, Ausgleichen) erforderten eine explizite Benennung in Textform. Darüber hinaus wurden einige der Befehle von einem Dropdown-Menü begleitet.

Jetzt können wir versuchen, verschiedene Elemente zu kombinieren und sehen, ob es funktioniert. Hier sind einige Beispiele.

Natürlich ist dies nicht die endgültige Liste der Funktionen und Elemente. Es unterscheidet sich von einem Projekt zum anderen und kann andere Dinge beinhalten, zum Beispiel:
- Sortieren nach mehr als einer Spalte;
- Anpassbarer Satz von Spalten (Möglichkeit, sie umzuschalten);
- Erweiterbare Zeilen (eine übergeordnete Zeile kann untergeordnete Zeilen haben);
- Logische Operatoren zum Filtern und Suchen („and“, „or“, „else“, etc.).
Wenn Sie zögern, welche Funktionen Sie entwerfen sollen und welche nicht, finden Sie hier ein gutes Prinzip. Es ist Occams Rasiermesser oder das Gesetz der Sparsamkeit. Ein Designer sollte keine neuen Instanzen erstellen, wenn die vorhandenen die Anforderungen erfüllen. Die geekigen Features, die Nutzer theoretisch in unbestimmter Zukunft benötigen könnten, sollten Sie „abschneiden“. Dasselbe gilt für die Merkmale, die idealerweise in eine von hundert Situationen passen, aber in den verbleibenden neunundneunzig Fällen nutzlos sind.
Ganze Tabelle
Wenn alle Bausteine fertig sind, können Sie ein paar Tische für verschiedene Zwecke zusammenbauen. Dies ist eine Chance, Inkonsistenzen zu erkennen. Am häufigsten habe ich mich mit den folgenden drei Typen beschäftigt.
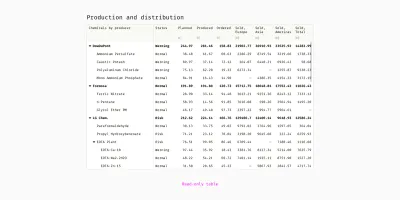
Schreibgeschützte Tabelle
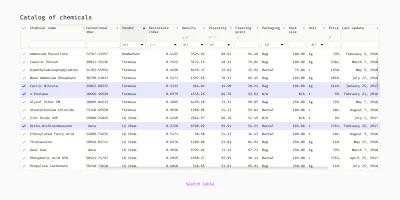
Der am einfachsten zu erstellende Tabellentyp, da er nur die Ist-Daten anzeigt. Es gibt keine Filter- oder Bearbeitungsoptionen. Das Sortieren oder die Zeilenhierarchie kann bei der Analyse großer Datenmengen hilfreich sein. Eine solche Tabelle wird verwendet, um Daten anzuzeigen und Menschen über etwas zu informieren.

Suchtabelle
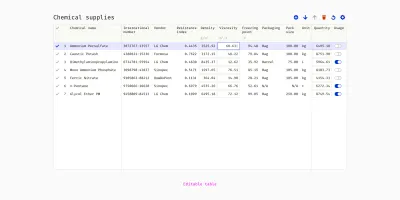
Die Zellen können nicht bearbeitet werden, die Kopfzeile hat Filterfelder und Sortiersteuerelemente, es ist möglich, Zeilen auszuwählen. Aus meiner Praxis helfen solche Tabellen, einen Artikel oder mehrere Artikel aus einem großen Angebot zu finden, zu vergleichen und auszuwählen. Filtern Sie beispielsweise fünf von sechstausend irrelevanten Werkzeugen aus einem Katalog heraus und wählen Sie dann ein benötigtes Werkzeug aus.

Bearbeitbare Tabelle
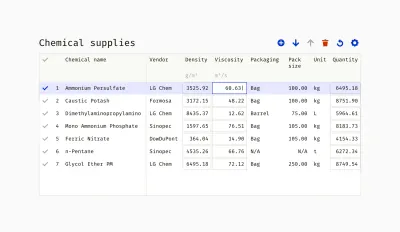
Alle oder einige Zellen können bearbeitet werden. Normalerweise gibt es keine Filterung, da die Reihenfolge der Zeilen angepasst werden kann. Solche Tabellen werden normalerweise von einer Symbolleiste begleitet und ermöglichen das Ausführen von Aktionen mit Zeilen.

In einer Nussschale
- Beginnen Sie mit den kleinsten Komponenten und gehen Sie dann allmählich zu größeren über. Zum Schluss das Ganze nachmachen.
- Überlegen Sie sich vorher alle möglichen Zustände für jede Komponente.
- Verwenden Sie das Rasiermesserprinzip von Occam, um die Anzahl der Elemente minimal, aber ausreichend zu halten.
Empfohlene Lektüre : Design Systems von Alla Kholmatova
3. Interaktion definieren
Bausteine reichen für ein so komplexes Interface-Element wie einen Tisch nicht aus. Ein Designer sollte über „die Spielregeln“ nachdenken und logische Prinzipien und Konventionen hinter dem visuellen Teil entwerfen. Ich werde einige typische Dinge beschreiben, die Sie berücksichtigen müssen.
Numerische Daten
Wie viele Dezimalstellen sollten Zahlen in Ihrer Tabelle haben? Eins, zwei, fünf? Was ist die optimale Genauigkeit? Ich entscheide basierend auf der Genauigkeit, die Benutzer benötigen, um die richtige Entscheidung zu treffen. In manchen Berufen spielt die Fluktuation zwischen 10932.01 und 10932.23 eine Rolle, während in anderen Bereichen die Nummern 14 und 15 keinen wirklichen Unterschied machen.
Dies ist ein Beispiel für numerische Datenregeln, die mein Team in einem anspruchsvollen technischen Produkt verwendet hat.
- Länge
Zwei Dezimalstellen (57,53 m, 3,16 km); Leerzeichen werden als Tausendertrennzeichen verwendet (403 456,56 m). - Gewicht
Zwei Dezimalstellen (225,08 kg, 108,75 t); Leerzeichen werden als Tausendertrennzeichen verwendet (12 032,17 kg). - Geld
Zwei Dezimalstellen ($9,45); Kommas werden als Tausendertrennzeichen verwendet (16.408.989,00 USD). - Durchmesser
Drei Dezimalstellen (10,375 cm); keine Trennzeichen erforderlich. - Breiten-und Längengrad
Acht Dezimalstellen (26,4321121); Minuszeichen für den westlichen Längengrad und den südlichen Längengrad (-78.05640132). - Standard
Für oben nicht aufgeführte Einheiten — zwei Dezimalstellen (32,05 g/m³, 86,13 C°).
Eine weitere Sache, die wir berücksichtigt haben, war der Unterschied zwischen den „echten“ Daten, die auf Servern gespeichert sind, und „annäherten“ Daten in der Benutzeroberfläche. Das System verwendete extrem genaue Zahlen mit Dutzenden von Dezimalstellen in allen Berechnungen, aber die Leute mussten es nicht die ganze Zeit sehen. Daher haben wir uns entschieden, die oben beschriebene Anzahl von Dezimalstellen anzuzeigen und die vollständige Zahl nur anzuzeigen, wenn eine Tabellenzelle aktiv ist. Ein Ingenieur könnte beispielsweise 134432.97662301 , und sobald er die Eingabetaste drückte, zeigte die Tabelle 134 432.98 . Nach einem weiteren Klick würde der Techniker wieder 134432.97662301 sehen.
Eingabevalidierung
Im Gegensatz zum vorherigen Punkt über Zahlen ist die Validierung nur für bearbeitbare Tabellen wichtig. Es hat zwei Aspekte. Erstens die Regeln, die die eingegebenen Daten als gültig oder ungültig qualifizieren. Zweitens entweder die Meldungen, die helfen, ungültige Daten zu korrigieren, oder Mechanismen, die sie automatisch beheben. Normalerweise sind Validierungsregeln zu komplex, um sie in Modellen oder Prototypen wiederzugeben. So können Designer sie in Textform oder im Format von Flussdiagrammen dokumentieren.
Dies ist ein Beispiel für Nachrichtenvorlagen, die ich einmal verwendet habe. Text in spitzen Klammern ist dynamisch und stammt aus der Rechenmaschine oder Datenbank.
- Sollte größer sein als
numbermeasurement unit.Optional explanation. - Sollte kleiner sein als
numbermeasurement unit.Optional explanation. - Sollte zwischen
measurement unitnumber 1undnumber 2liegen.Optional explanation. - Der Mindestwert sollte kleiner als der Höchstwert sein.
- Der Maximalwert sollte größer als der Minimalwert sein.
- Mindest- und Höchstwerte sollten nicht gleich sein.
Befehle
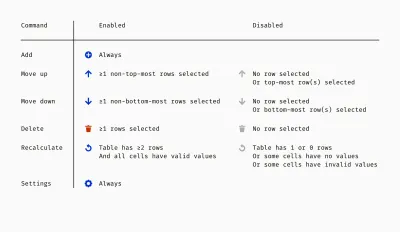
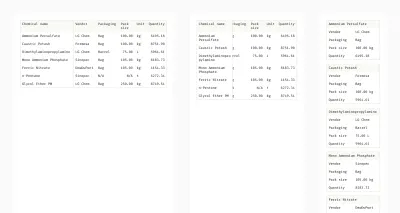
Bearbeitbare Tabellen mit Symbolleisten benötigen normalerweise eine Reihe von Regeln, wenn Symbolleistenbefehle aktiviert und deaktiviert sind. Diese Zustände können davon abhängen, dass eine Zeile ausgewählt ist, von der Anzahl ausgewählter Zeilen, von der Position oder dem Inhalt der ausgewählten Zeile oder Zeilen und anderen Bedingungen. Nachfolgend finden Sie eine der zahlreichen Möglichkeiten, solche logischen Regeln zu dokumentieren.
Wir haben also einen Tisch mit einigen Chemikalien. Es verfügt über Befehle wie „Zeile hinzufügen“, „Nach oben“, „Nach unten“, „Löschen“, „Neu berechnen“ und „Einstellungen“.

Und hier ist die Beschreibung der Befehlszustände. Es stellt sich heraus, dass ihre Verfügbarkeit von einer oder mehreren Bedingungen abhängt.

Der nächste Schritt besteht darin, das Ergebnis jedes Befehls zu definieren. Was passiert beispielsweise, wenn ich zwei Remote-Reihen auswähle und auf „Nach oben“ klicke? Oder was ist das Ergebnis, wenn Sie auf „Neu berechnen“ klicken? All diese Fragen sollten im Vorfeld beantwortet oder zumindest bedacht werden.
Container und Reaktionsfähigkeit
Wie wird die Tabelle in der Oberfläche platziert? Wird es beispielsweise Platz in einem bestehenden Container einnehmen oder ein separates Modul sein? Die Antworten auf diese Fragen hängen vollständig von einem Produkt ab, und es ist besser, mögliche Probleme vorherzusehen und die Prinzipien gründlich zu definieren.

Wenn ich Webanwendungen entwerfe, denke ich normalerweise an mindestens drei Arten von Containern für Tabellen. Der typischste Fall ist, wenn ein großer Tisch das Zentrum eines Bildschirms ist und so viel Platz wie möglich einnimmt. Eine solche Tabelle hat möglicherweise keinen eigenen Titel, da der gesamte Bildschirm der Arbeit mit der Tabelle gewidmet ist. Kleine und mittlere Tabellen können zu autonomen Modulen eines Dashboards sowie anderer Elemente wie Grafiken, Diagramme und Schemata werden. In diesem Fall spielt die obere Leiste einer Tabelle die Rolle des Kartenkopfes. Und schließlich existieren Tabellen in großen Unternehmensanwendungen oft innerhalb von Popup-Dialogfeldern. Es sollte kluge Richtlinien geben, damit Dialoge nicht wegen zu viel Inhalt explodieren.
Ein weiterer Aspekt beim Platzieren einer Tabelle in der UI-Umgebung ist der verfügbare Bildschirmbereich. Die Mehrheit der Unternehmensanwendungen soll hauptsächlich auf dem Desktop verwendet werden. Die Reaktionsfähigkeit des Tisches ist auf einfaches Dehnungs- und Quetschverhalten beschränkt. Typischerweise nehmen Tabellen mit vielen Zeilen und wenigen Spalten 100 % der verfügbaren Breite ein. Dadurch werden die Zellen gleichmäßig auf dem Bildschirm verteilt und es kann mehr Text angezeigt werden, ohne dass der Zeilenumbruch abgeschnitten wird. Andererseits treten zwischen den Säulen meist riesige Lücken auf, was dem Gestaltungsgesetz der Nähe widerspricht. Aus diesem Grund verwenden einige Anwendungen Linien zwischen den Zeilen oder weiße und graue Zebrafarben, um Informationen besser lesbar zu machen.

Eine bessere Möglichkeit besteht darin, rationale Standardbreiten zu definieren und bei Bedarf eine manuelle Größenänderung zuzulassen. Zum Lesen einer Tabelle ist es besser, auf der rechten Seite etwas Leerraum zu haben als Lücken zwischen den Spalten.
Wenn eine Tabelle sowohl viele Zeilen als auch Spalten enthält, sind horizontale und vertikale Scrolls unvermeidlich.
Das Wichtigste an einer komplexen Tabelle ist, dass sie groß ist und so die Daten aus der Vogelperspektive anzeigt. Leider kann ich keine wirklich gute Methode nennen, um große Tabellen auf Smartphone-Bildschirmen zu verwenden. Excel- und Google-Tabellen verlieren auf kleinen Bildschirmen an Kraft, obwohl es effektive Möglichkeiten gibt, mit kleinen Tabellen umzugehen. Zum Beispiel eine Tabelle in einen Satz Karten umwandeln.

Barrierefreiheit
Selbst ein außergewöhnlich glatter und schöner Tisch kann für Benutzer zum Albtraum werden. Daher ist es so wichtig, die Zugänglichkeitsprinzipien zu befolgen. Die Richtlinien für barrierefreie Webinhalte (WCAG 2.0) haben ein Kapitel über Tabellen. Das meiste Material dreht sich um die richtige Codierung; Aber auch ein Designer muss an vieles denken.
Hier sind wichtige Designüberlegungen in Bezug auf die Barrierefreiheit.
- Geben Sie einen Titel und erstellen Sie eine prägnante Zusammenfassung.
Ein sehbehinderter Benutzer sollte in der Lage sein, sich einen Tisch ohne Sprachverarbeitung aller seiner Zellen vorzustellen. - Achten Sie auf die Schriftgröße.
Obwohl es keine offizielle Mindestgröße für das Web gibt, gelten 16 px (12 pt) als optimal. Darüber hinaus sollte ein Benutzer in der Lage sein, es auf bis zu 200 % zu erhöhen, ohne das gesamte Layout zu beschädigen. - Testfarben für Menschen mit Farbenblindheit.
Text und Steuerelemente sollten genügend Kontrast zu ihrem Hintergrund haben. Farbverhältnis 3:1 ist minimal erforderlich (je mehr, desto besser). Außerdem sollte Farbe nicht die einzige Möglichkeit sein, Dinge zu markieren. Beispielsweise sollten Fehlermeldungen nicht nur auf rotem Text beruhen, ein Warnsymbol gibt farbenblinden Benutzern zusätzliche Hinweise. - Vermeiden Sie kleine und mehrdeutige Kontrollen.
Anklickbare Komponenten gelten als touchfreundlich, wenn sie mindestens 40×40 px groß sind. Befehle, die durch Symbole dargestellt werden, sollten entweder beschriftet sein oder QuickInfos und alternativen Text haben. Designer sollten Symbole nicht übermäßig verwenden, da Benutzer komplexe Metaphern möglicherweise nicht richtig verstehen.
Sie können auch Online-Tools zur Überprüfung der Barrierefreiheit verwenden, z. B. Wave. Es findet nicht nur Barrierefreiheitsprobleme und -funktionen, sondern hebt sie auch direkt auf einer Seite hervor und erklärt, wie sie behoben werden können.
In einer Nussschale
- Die Vereinheitlichung und Formatierung von Inhalten ist auch die Arbeit des Designers.
- Denken Sie über „Dinge“, Elemente Ihrer Benutzeroberfläche, hinaus und berücksichtigen Sie Anwendungsfälle und häufige Muster.
- Wenn alles darin konsistent und kompatibel ist, ist es an der Zeit, darüber nachzudenken, wie es zum Rest der Benutzeroberfläche passt.
Fazit
Wir haben gerade den Prozess zum Erstellen einer komplexen Tabelle durchlaufen. Unterschiedliche Projekte erfordern unterschiedliche Herangehensweisen, aber es gibt ein universelles Prinzip. Ein Designer sollte dafür sorgen, dass alle Elemente in beliebiger Kombination zusammenarbeiten. Deshalb ist es gut, mit dem Sammeln von Bedürfnissen zu beginnen und zuerst kleine Blöcke zu machen. Und natürlich das Testen mit Benutzern, sobald Sie etwas Anklickbares und Realistisches haben.
Weiterführende Lektüre
- „Atomdesign“, Brad Frost
- „Entwerfen Sie bessere Datentabellen“, Andrew Coyle
- „Refactoring der Benutzeroberfläche“, Adam Wathan & Steve Schoger
