Eine Roadmap zum Aufbau eines ansprechenden Onboarding-Erlebnisses für Benutzer mobiler Apps
Veröffentlicht: 2022-03-10Wenn Sie eine App starten, müssen Sie viel Zeit und Ressourcen aufwenden, um Benutzer anzuziehen. Sie können Menschen mit einer Vielzahl von Mitteln in Ihre App locken, darunter Werbung, Empfehlungsprogramme, Öffentlichkeitsarbeit und Content-Marketing. Aber wenn Leute endlich eine App herunterladen, fühlen sie sich manchmal verlassen. Sie müssen den Benutzern klar zeigen, warum sie Ihre App brauchen .
Studien zeigen, dass 90 % aller heruntergeladenen Apps nur einmal verwendet und dann schließlich von Benutzern gelöscht werden. Menschen verlassen Apps oft aufgrund einer schlecht gestalteten Benutzeroberfläche oder einer insgesamt negativen Erfahrung. Anstatt ihr Problem von der App lösen zu lassen, werden die Leute verwirrt, wenn sie versuchen, durch einen Dschungel von Bildschirmen, Menüs und Schaltflächen zu waten.
Weiterführende Literatur zu SmashingMag:
- Die Daumenzone: Design für mobile Benutzer
- So entwerfen Sie Fehlerzustände für mobile Apps
- Jenseits der Schaltfläche: Umfassen der gestengesteuerten Benutzeroberfläche
- Was Sci-Fi Interaktionsdesignern über gestische Schnittstellen sagt
In Kapitel 5 von Fundamental UI Design sagt Jane Portman:
Aber sobald sich der Benutzer in der App anmeldet, wird er oft allein gelassen. Sie beginnen zu ertrinken, anstatt ihrem Ziel entgegenzuschwimmen.
Damit Benutzer Ihrer App eine zweite Chance geben können, müssen sie vier Dinge verstehen:
- warum sie die App brauchen,
- was die App für sie tun kann,
- Was sind seine wichtigsten Eigenschaften,
- wie Sie diese Funktionen verwenden.
Der beste Weg, den Zweck Ihrer App zu kommunizieren, ist ein ansprechendes Onboarding-Erlebnis.
Was ist Onboarding?
Der Begriff „Onboarding“ stammt aus dem Bereich Human Resources. Es bedeutet, einem neuen Mitarbeiter bei der Anpassung an einen neuen Arbeitsplatz zu helfen. Laut UserOnboard geht es beim Onboarding in der Softwareentwicklung darum, Benutzern zu helfen, ein Produkt erfolgreich zu übernehmen und vollständig zu nutzen.
Das Onboarding folgt der 80 ⁄ 20 -Regel. Es ist nur dann effektiv, wenn Sie den Menschen schnell beibringen können, wie sie die kleine Teilmenge von Funktionen verwenden, mit denen sie 80 % ihrer Zeit verbringen werden. Aber Sie sollten auch erklären, warum diese Funktionen so nützlich sind .
Das Onboarding erfolgt durch die Anzeige einer Reihe kurzer Meldungen, die den Benutzern zeigen, wie sie mit der App interagieren können, um ein Problem zu lösen, oder die die Hauptidee oder die Killerfunktionen der App zeigen. Das Onboarding kann verschiedene Formen annehmen:
- Einführungsfolien oder Video,
- Tipps,
- Schnittstellentour,
- Inhaltsproben,
- hybride Lösung.
Alle diese Lösungen sind effektiv bei der Kommunikation mit Benutzern. Wählen Sie diejenige aus, die für Ihre Zielgruppe am besten geeignet ist und die für die Funktionalität Ihrer App sinnvoll ist.
Das folgende Video zeigt Folien, die zum Onboarding von Benutzern einer Reise-App verwendet werden könnten:
Ich mag diese Umsetzung, weil sie Spaß macht. „Während des Flugs befinden Sie sich im kryogenen Schlaf …“ – dies ist ein großartiges Beispiel für die Erfassung der Benutzererfahrung einer App. Ich mag auch die Kürze des Designs. Nur drei Folien – „Konto erstellen“, „Planeten wählen“ und „Abreise“ – aber sie vermitteln perfekt den Zweck der App.
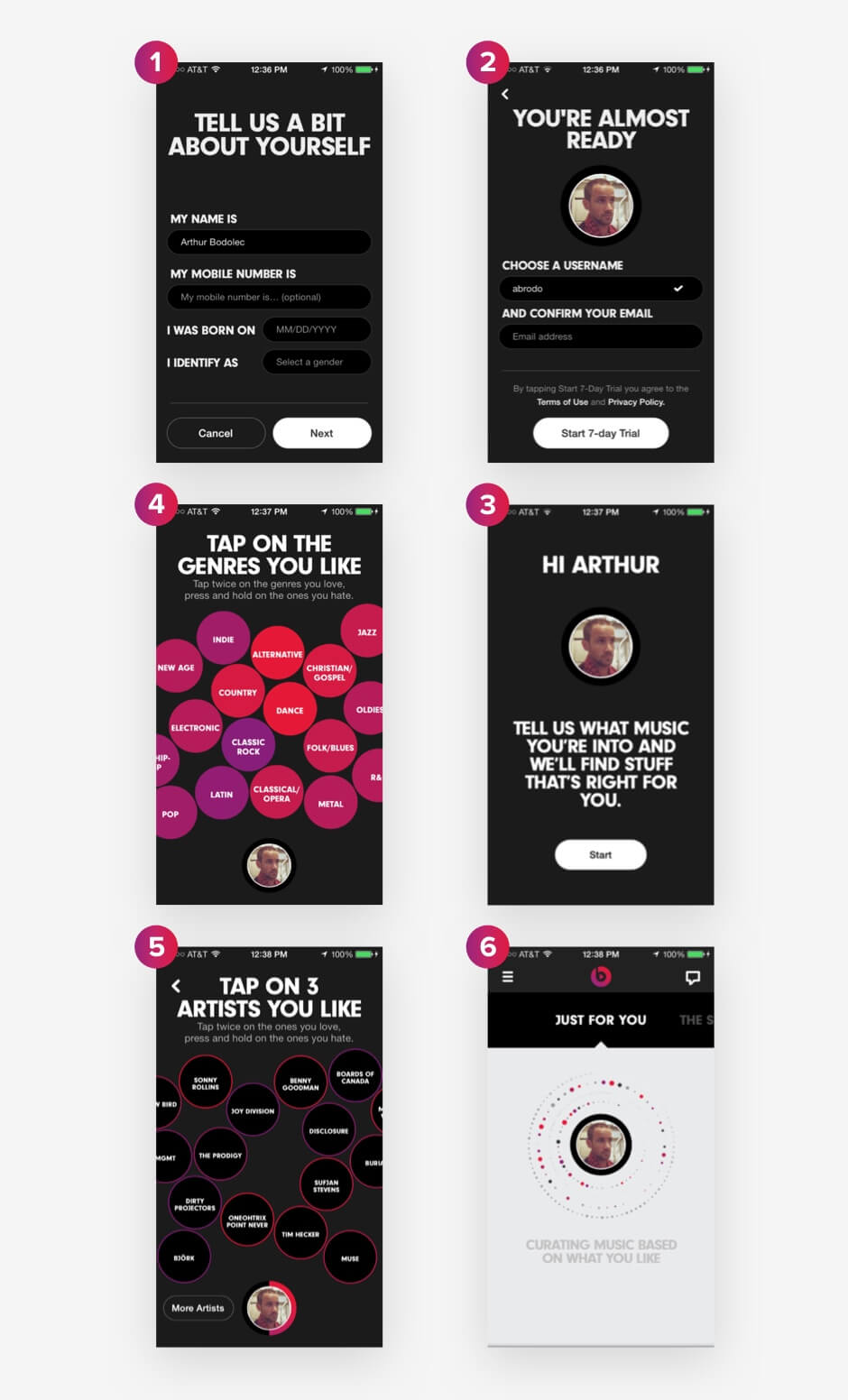
Die Beats Music-App verwendet einen Onboarding-Assistenten, um Benutzer einzubeziehen und ihr Musikerlebnis zu personalisieren:

Diese Art des Onboarding-Designs spricht den Musikgeschmack des Benutzers an und macht seine Erfahrung einzigartig. Die Nachricht „Nur für Sie“ ist eine großartige Möglichkeit, um anzuzeigen, wie der Benutzer davon profitieren wird , seine Einstellungen mit der App zu teilen. Außerdem sprechen die Menschen gerne über sich selbst und darüber, was ihnen gefällt. Ein Onboarding-Assistent ist möglicherweise die beste Strategie für eine App, die verschiedene Geschmäcker bedienen muss.
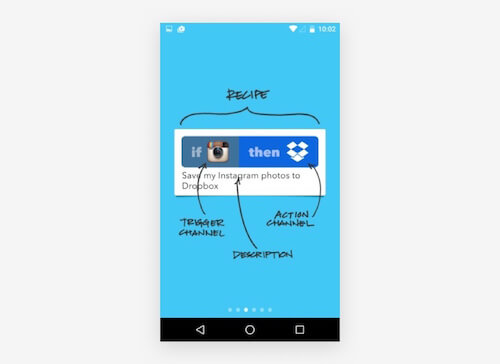
IFTTT, ein bekannter Dienst zur Automatisierung kleiner Aufgaben zwischen mit dem Internet verbundenen Diensten, erklärt anhand von Tipps sein einzigartiges Angebot:

IFTTT zeigt, wie ein Rezept aussieht und erklärt jedes Element auf dem Bildschirm. Es werden spezifische Begriffe verwendet – Auslöserkanal, Aktionskanal –, die den Menschen helfen, die Logik von „wenn … dann“ klar zu verstehen.
Strategien
Nachdem wir nun die verschiedenen Arten des Onboardings kennen, wollen wir herausfinden, wie Sie ein Onboarding-Erlebnis so angenehm wie möglich gestalten können.
Wenn Sie das Onboarding für eine Fotobearbeitungs-App entwerfen würden, könnten Sie vier bis fünf Einführungsfolien erstellen. Eine Finanz-App mit Diagrammen, Grafiken und Budgetierungsfunktionen erfordert möglicherweise eine detaillierte Tour oder ein System mit Tipps. Für eine Musikbearbeitungs-App könnten Sie einen Helfer implementieren, um kurz zu erklären, wie Sie die Steuerelemente zum Erstellen eines Tracks verwenden.
Einige Designer verfolgen einen hybriden Ansatz und kombinieren zwei oder mehr Typen. Kombinieren Sie beispielsweise ein Einführungsvideo mit Hinweisen und ein Hilfemenü mit ausführlichen Anleitungen. Sehen Sie sich das Video für die Inbox-App von Google als Beispiel an.
Sehen wir uns sechs Strategien an, um Benutzer einzubinden.
Positive Emotionen auslösen
Sobald die Leute anfangen, eine App zu verwenden, vergessen sie leicht die Einführungsschulung und verlieren sich in der Benutzeroberfläche. Um sie in die richtige Richtung zu lenken, könnten Sie die App gamifizieren. Sie könnten beispielsweise Tipps zusammen mit „Erfolgen“ bereitstellen oder Benutzer für die Erledigung einer Aufgabe loben. Erfolge lösen positive Emotionen aus. Wenn Menschen Ihr Produkt mit Erfolgserlebnissen verbinden, werden sie es weiter verwenden.
In Kapitel 5 von Fundamental UI Design sagt Jane Portman:
Bei jedem Benutzer-Onboarding dreht sich alles um Psychologie: Das frühe Gefühl von Erfolg und Leistung wird den Benutzer dazu bringen, wiederzukommen.
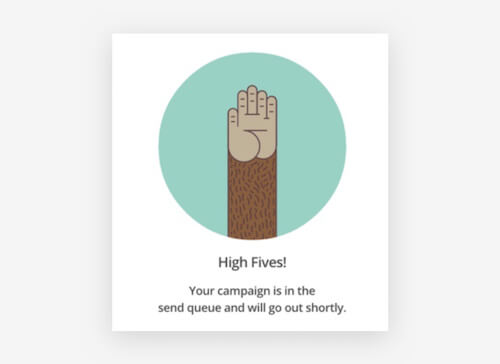
Sehen Sie sich an, wie MailChimp positive Emotionen auslöst, indem es Benutzer für die Erfüllung einer Aufgabe lobt:

MailChimp verwendet seine einzigartige Stimme in seiner gesamten Kommunikation mit Kunden. „High fives“ macht Spaß, ist erhebend und hip. MailChimp muss dem Benutzer lediglich mitteilen, dass seine Kampagne bald veröffentlicht wird, aber MailChimp fügt der Nachricht Emotionen hinzu. Emotionen zu nutzen ist eine mächtige Fähigkeit im Design.
Onboarding spricht Emotionen an, wenn es die folgenden Kriterien erfüllt:
- die Navigation ist sinnvoll und leicht verständlich;
- das Design ist für die Zielgruppe optisch ansprechend;
- das Bewegen durch die Folien macht so viel Spaß, dass der Benutzer fortfahren möchte;
- Das gesamte Onboarding-Erlebnis ist unvergesslich und persönlich und spiegelt die Persönlichkeit der Marke und ihrer Kunden wider.
Wir haben diese Kriterien verwendet, um unseren eigenen Onboarding-Prozess bei Yalantis zu entwerfen. Das folgende Konzept veranschaulicht, wie wir emotionale Anziehungskraft nutzen können , um die Zielgruppe einer hypothetischen Mode-App anzusprechen. Die Idee war, jungen Frauen bei der Auswahl stilvoller Kleidung zu helfen. Aber wir haben uns nicht ausschließlich darauf konzentriert, die Funktionsweise des hypothetischen Produkts zu erklären. Als Beispiel für emotional ansprechendes Design haben wir das Onboarding-Erlebnis geschaffen.
Wir haben Adobe After Effects verwendet (aber Sie könnten dieses Konzept problemlos mit jedem Prototyping-Tool zusammen mit Ihren eigenen Illustrationen implementieren). Wir haben für den Prototypen natürliche Farben gewählt, um das Onboarding-Erlebnis mit dem Alltag einer Person in Verbindung zu bringen.
Zeigen Sie, was Benutzer tun können
Nehmen Sie beim Aufbau eines Onboarding-Erlebnisses die Perspektive des Kunden ein. Zu zeigen, wie Kunden von dem Produkt profitieren würden, ist eine Möglichkeit zu zeigen, wie großartig es ist.
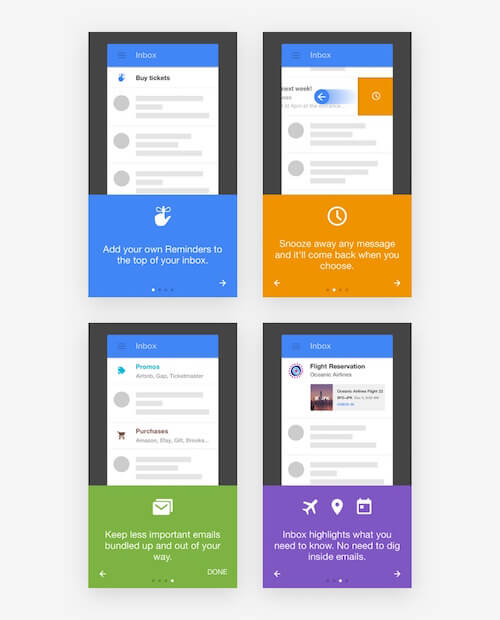
Schreiben Sie drei kurze Sätze auf, die kurz erklären, was die App tut und welchen Mehrwert sie bietet. Die Inbox-App von Google ist ein großartiges Beispiel dafür, wie dies aussehen könnte:

Inbox verwendet Verben und Symbole, um den Wert auf jedem Bildschirm zu beschreiben. Verben treiben die Menschen besser dazu, aktiv zu werden, als jede andere Wortart.
In unserem eigenen Beispiel, das unten gezeigt wird, haben wir den Prozess der Interaktion mit einer Videobearbeitungs-App demonstriert, von dem Moment an, in dem der Benutzer die Aufnahmetaste drückt, bis hin zu den Schritten der Bearbeitung des Videos, der Anwendung von Filtern und der Freigabe des Videos in sozialen Medien. Wir haben die Vorteile aller Funktionen dieser App hervorgehoben . Auch wenn Videofunktionen kompliziert klingen mögen, haben wir einfache Worte für die Folien gewählt, damit die Benutzer klar verstehen, wie sie von der App profitieren würden.
Machen Sie auf Wettbewerbsvorteile aufmerksam
Wenn Ihr Produkt mit vielen ähnlichen Lösungen konkurrieren muss, heben Sie seinen Wettbewerbsvorteil deutlich hervor. Verwenden Sie drei bis vier Folien, um den Leuten zu erklären, was Ihre App von anderen unterscheidet. Seien Sie klar und prägnant, wenn Sie erklären, warum Menschen Ihre App brauchen.
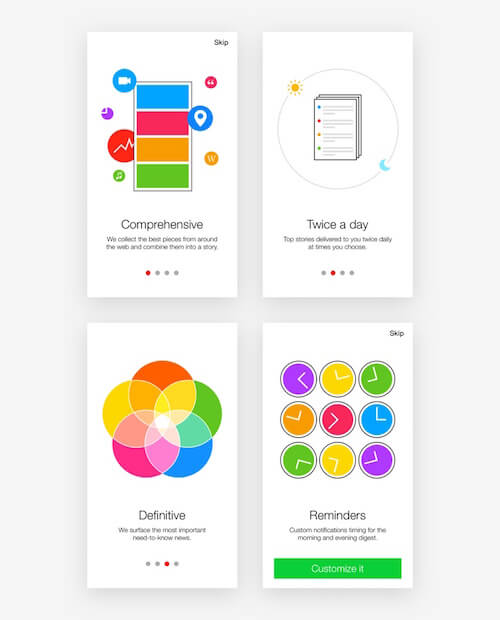
„Umfassend“, „Zweimal täglich“, „Definitiv“ und „Erinnerungen“ – die folgenden vier Folien erklären den Wert der News Digest-App von Yahoo besser als tausend Worte.

Ich mag die Farben des Onboarding-Designs der News Digest-App. Die Botschaften betonen nicht nur, wie unterschiedlich sich die App von Yahoo von ähnlichen Apps auf dem Markt unterscheidet, sondern die Farben passen auch zur Benutzeroberfläche.

Erklären Sie mit Inhaltsbeispielen
Benutzer verstehen besser, wie sie mit einer App interagieren, wenn sie Beispiele des Inhalts sehen.
Inhaltsbeispiele werden hauptsächlich in Produktivitäts- und Dokumentenbearbeitungs-Apps verwendet. Sie können Inhaltsbeispiele jederzeit mit Tipps und Folien kombinieren.
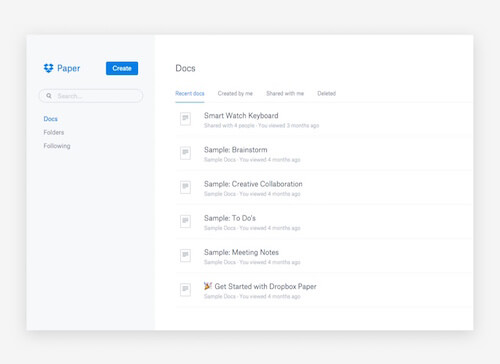
So verwendet Dropbox Inhaltsbeispiele, um Benutzer seiner Paper-App an Bord zu holen:

Die Zusammenarbeit an Ideen, die in Dokumenten und Ordnern organisiert sind, mag kompliziert klingen, aber Dropbox nutzt die Onboarding-Erfahrung, um zu zeigen, wie einfach es wirklich ist. Die Benutzeroberfläche ist sauber und klar und hilft den Menschen, sich schnell ein Bild zu machen.
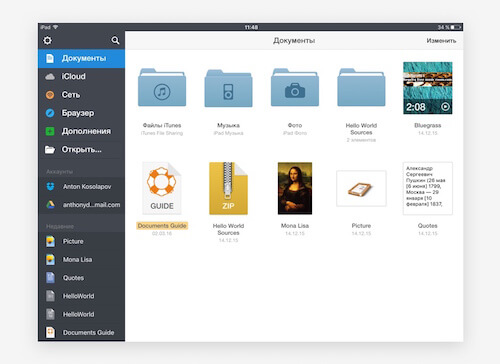
Das Onboarding mit Inhaltsbeispielen ist auch in der Documents-App von Readdle für den Mac zu sehen.

Readdle zeigt Benutzern, welche Dateien sie verwalten können und woher diese Dateien genommen werden können. Inhaltsbeispiele unterstreichen die Einzigartigkeit des Leistungsversprechens der App: ein Ort für alle Ihre Dateien.
Lassen Sie den ersten Eindruck nachhaltig wirken
In erster Linie sollte das Onboarding-Design einen Benutzer dazu bringen, eine Aktion auszuführen, wenn er die App zum ersten Mal verwendet.
Eine anfängliche „leere Tafel“, die richtig gestaltet ist, kann den Benutzer dazu bringen, seine erste Aktion zu unternehmen. Ein Aufruf zum Handeln, wie z. B. eine Illustration mit der Aufforderung, ein neues Dokument zu erstellen, kann den Benutzer zum Erstellen anregen. Verwenden Sie die leere Tafel, um Erwartungen für das, was passieren wird, festzulegen.
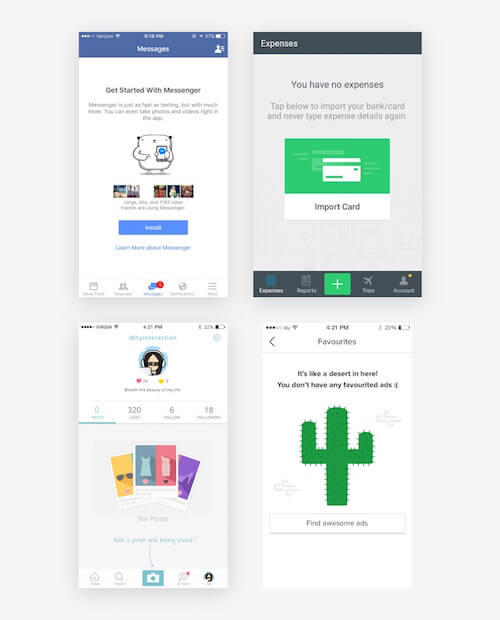
Ein effektives unbeschriebenes Blatt erzieht, erfreut und fordert den Benutzer auf. Betrachten Sie die folgenden drei Apps, die die Leere des Bildschirms hervorragend ausfüllen:

Im ersten Screenshot sehen wir eine Einladung zur Installation einer Messaging-App mit einer Beschreibung des Werts, den sie bietet. Der zweite Screenshot fordert den Benutzer auf, eine Bankkarte zu importieren, die seine Ausgabenverfolgung vereinfacht. Die dritte Einstellung empfiehlt Benutzern, Beiträge zu ihrem Profil hinzuzufügen, um es attraktiver zu machen. Das letzte ist ein lustiges Design, das den Benutzer dazu einlädt, „tolle Anzeigen zu finden“.
Implementieren Sie ein System des progressiven Lernens
Dies ist die komplexeste Strategie und eignet sich für große und technisch anspruchsvolle Projekte mit einer hohen Eintrittsschwelle. Progressives Lernen beinhaltet ein hybrides System aus unaufdringlichen Tutorials, Tipps und Motivation in allen Phasen der Interaktion.
Mit dieser Methode lernen Benutzer, wie sie das Produkt ohne Videos oder zusätzliche Anleitungen verwenden. Sie sind in der Lage, versteckte Funktionen, die für professionelles Arbeiten benötigt werden, leicht zu entdecken. Progressives Lernen beinhaltet normalerweise ein System von Aufgaben.
Elemente
Sobald Sie eine Strategie ausgewählt haben, die für Sie funktioniert, denken Sie über das Design nach. Es gibt vier Schlüsselelemente des Onboarding-Designs.
Schaltflächen und Navigation
Wenn Sie eine Diashow präsentieren, geben Sie mit Pfeilen und anderen Symbolen an, wohin der Benutzer in der Benutzeroberfläche als Nächstes wechseln soll.
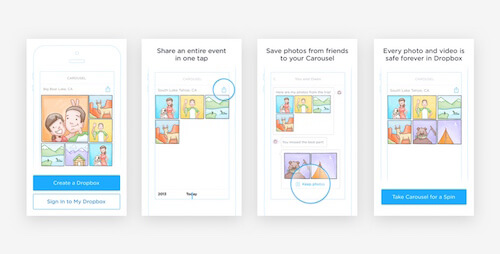
Eines der besten Onboarding-Designs, das ich bisher gesehen habe, war in der inzwischen nicht mehr existierenden Carousel-App von Dropbox. Wenn Benutzer die App zum ersten Mal starteten, wurden sie zum „Starten“ aufgefordert. Nachdem sie auf „Start“ geklickt hatten, konnten sie nach unten scrollen, um Folien zu sehen, die die Hauptfunktionen der App beschreiben. Indikatoren veranlassten die Benutzer, nach unten zu scrollen, um die nächsten Skizzen zu sehen. Am Ende des Onboarding-Erlebnisses konnten sich Benutzer für die Nutzung der App registrieren.

Als es auf den Markt kam, war Carousel ziemlich erfolgreich, vor allem wegen seiner intelligent gestalteten Benutzeroberfläche und der ansprechenden Onboarding-Erfahrung. Leider wurde das Projekt eingestellt, hauptsächlich aufgrund der schwachen Produktpositionierung im Dropbox-Ökosystem und der starken Konkurrenz durch Google Fotos, Apple iCloud und Facebook Moments. Dropbox hat die Kernfunktionalität von Carousel in seine Haupt-App verschoben.
In unserem Onboarding-Beispiel für eine Virtual-Reality-Reise-App haben wir umsetzbare Navigation verwendet. Jeder Klick brachte den Benutzer zu einer anderen Stufe. Wir haben auch vertikales Scrollen durch Tipps implementiert, um eine intuitive Benutzererfahrung zu erreichen. Wir haben Apple Motion verwendet, um diesen Prototyp zu erstellen.
Tipps
Tipps sind eine Reihe von kommunikativen Elementen, die in einer bestimmten Reihenfolge auf dem Bildschirm erscheinen. An verschiedenen Komponenten der Benutzeroberfläche sind Tipps angebracht, die kurz beschreiben, wie Benutzer mit diesen Komponenten interagieren können.
Verwenden Sie Tipps, um Benutzer schnell durch die Benutzeroberfläche zu führen und ihnen bei den ersten Schritten in der App zu helfen. Sie können auch Tipps verwenden, um neue Funktionen anzuzeigen, nachdem die App aktualisiert wurde.
Tipps können auf verschiedene Weise präsentiert werden:
- um aktive Elemente hervorzuheben,
- als Texthinweise,
- in Popup-Fenstern,
- um leere Bereiche des Bildschirms auszufüllen.
Überlegen Sie, welchem Benutzertyp Sie den Tipp zeigen. Erfahrene Benutzer werden von elementaren Tipps irritiert, also lassen Sie sie überspringen.
Außerdem möchten einige Benutzer einfach nicht aufgenommen werden, egal wie großartig und fesselnd die Erfahrung ist. Sie müssen ihre Wünsche respektieren und sie weiterziehen lassen.
Text
Texte für das Onboarding müssen bestimmten Richtlinien entsprechen:
- Kürze und Klarheit
Beschränken Sie jede Folie auf einen einzigen Satz, der einen Schlüsselwert der App in klarer, verständlicher Sprache beschreibt. - Lesbarkeit
Der Text sollte ins Auge fallen und vor dem Hintergrund gut lesbar sein. - Komposition
Schriftarten und Textdarstellung sollten zur gesamten Designsprache passen und die Stimmung des Produkts widerspiegeln.
Hören Sie Ihren Benutzern zu und versuchen Sie herauszufinden, was sie gerne hören möchten und möchten. Überlegen Sie, was für sie möglicherweise schwer zu verstehen ist und daher einer gründlicheren Erklärung bedarf.
Hinweis: Wenn Sie planen, Ihre App in arabischen Ländern oder in Südostasien zu vermarkten, lassen Sie die Benutzeroberfläche horizontal oder vertikal spiegeln. Sprecher von Rechts-nach-links-Sprachen sowie Chinesisch, Japanisch und Koreanisch sollten sich nicht ausgeschlossen fühlen. Sehen Sie sich unseren Artikel „Arabische, japanische und chinesische Layouts im User Interface und User Experience Design“ an.
Grafik
Überladen Sie die Benutzeroberfläche nicht mit Text. Verwenden Sie Illustrationen. Bilder hinterlassen eine visuelle Spur im Gedächtnis des Benutzers, was mit Text allein nicht so einfach zu erreichen ist. Zwei der wichtigsten Kriterien für Visuals sind Einfachheit und Universalität. Ihre Bilder, Icons und Symbole sollen in verschiedenen Ländern und Regionen gleichermaßen gut ankommen.
Die wichtigsten Inhaltstypen, die Sie im Grafikdesign verwenden würden, sind Illustrationen, Fotos, Videos, GIFs und Screenshots.
Jetzt, da wir die Strategien und Elemente kennen, die wir beim Onboarding verwenden können, müssen wir nur noch das eigentliche Design erstellen.
Prototyping-Tools für das Onboarding-Design
Wir verwenden bei Yalantis die folgenden Prototyping-Tools:
- Prinzip
- Pixelieren
- Flint
- InVision
- Atomar
- Framer.js
- Formular (von RelativeWave)
All dies ermöglicht es Ihnen, interaktive Prototypen zu erstellen, die Sie mit Ihrem Team teilen können.
Mein Favorit ist Prinzip. Ich kann damit in wenigen Minuten einen interaktiven Prototyp mit benutzerdefinierten Animationen erstellen. Es ist einfach damit zu arbeiten. Im Gegensatz zu vielen anderen mobilen UI-Prototyping-Tools ist Principle praktisch gestaltet. Seine Einfachheit verbessert Ihre Leistung und macht den Designprozess flexibler und vielseitiger.
Framer.js und Form von RelativeWave sind für Leute, die denken, dass Designer wissen sollten, wie man codiert. Diese Tools erleichtern Entwicklern die Implementierung der von Ihnen erstellten Prototypen.
Das einfachste Tool zum Erstellen von Prototypen ist InVision, aber es hat einige Einschränkungen bei Animationen.
Wir verwenden auch die folgenden Video-Editoren:
- Adobe After Effects
- Apple-Bewegung
Diese ermöglichen es Ihnen, elegante benutzerdefinierte Animationen zu erstellen und damit zu experimentieren, wie sich Elemente der Benutzeroberfläche verändern.
Wie das Onboarding funktioniert
Beim Onboarding-Design geht es nicht darum, jedes einzelne Detail der Benutzeroberfläche zu erklären, damit sich die Benutzer nicht verirren. Eine typische mobile App hat viele verschiedene Funktionen, Komponenten und Interaktionen. Sie müssen im Onboarding-Prozess nicht über alle sprechen.
Es genügt, auf den Hauptzweck und die Vorteile der App hinzuweisen. Hier ist eine kurze Zusammenfassung des gesamten Prozesses der Gestaltung des Onboarding-Prozesses:
- Nennen Sie einige Kernfunktionen des Produkts.
- Identifizieren Sie das Wertversprechen des Produkts
- Schreiben Sie Ihren Wettbewerbsvorteil auf und wie das Produkt am Markt positioniert ist.
- Beschreiben Sie einen bestimmten Anwendungsfall für die App.
- Wählen Sie die am besten geeignete Onboarding-Strategie, um den Wert der App zu vermitteln.
- Entwerfen Sie die grafischen Elemente und den Navigationsfluss.
- Erstellen Sie einen interaktiven Prototyp Ihres Onboarding-Designs.
- Testen Sie den Prototypen.
- Iterieren Sie, um das Erlebnis zu verbessern.
Häufige Fehler
Designer machen manchmal Fehler beim Entwerfen des Onboarding-Erlebnisses. Hier sind die häufigsten Fehltritte:
- Erklären Sie keine offensichtlichen Details in der Benutzeroberfläche, die den Benutzern das Gefühl geben würden, dumm zu sein.
- Machen Sie das Onboarding nicht zu lang oder unklar. Sie werden nur negative Emotionen und Missverständnisse auslösen.
- Kopieren Sie keine ähnlichen Apps. Das Onboarding-Design sollte für das Produkt einzigartig und an Ihre jeweiligen Benutzer angepasst sein.
- Gehen Sie nicht um der Sache willen an Bord. Onboarding ist eine Komponente im Gesamtsystem der Kommunikation mit dem Benutzer, nicht nur ein Feature, das entwickelt werden muss, weil es alle anderen tun. Das Onboarding sollte die Erfahrung bei der Verwendung eines Produkts ergänzen und verbessern.
Und denken Sie immer daran, dass selbst die beste Onboarding-Erfahrung keine Probleme in der allgemeinen Benutzererfahrung eines Produkts beheben kann.
Dies kann einige Zeit dauern, aber am Ende zählt nur die Benutzererfahrung. Beachten Sie diese Punkte beim Erstellen eines Onboarding-Erlebnisses:
- Messen Sie die Effektivität Ihres Onboarding-Designs mit Analysen und Benutzertests. Mit relevanten Daten können Sie Ihr persönliches Erfolgsrezept entwickeln.
- Lernen Sie aus den Fehlern anderer. Wir haben das Glück, dafür viele Ressourcen zu haben.
- Sehen Sie sich großartige Beispiele für das Onboarding an. Sehen Sie sich UX Archive, User Flow Patterns und Pttrns an, um einen Einblick zu erhalten.
Laut Samuel Hulick von Help Scout ist Onboarding kein Feature. Sein Design ist ein langer Prozess, der nicht mit dem Anmelde-Button endet.
Fazit
Obwohl viel über die Bedeutung des Onboardings gesprochen wurde, schenken ihm viele Unternehmen immer noch keine Aufmerksamkeit. Das ist verständlich – schließlich kann die Gestaltung viel Zeit und Ressourcen in Anspruch nehmen.
Aber mal sehen, was uns die Zahlen sagen:
- Laut einer Studie von Gomez (PDF) zum Online-Einkaufsverhalten kehren 88 % der Online-Konsumenten nach einer schlechten Erfahrung seltener auf eine Website zurück.
- Der erste Eindruck ist zu 94 % designbezogen.
- Gutes Onboarding kann zu einer 60%igen Steigerung der Konversionsrate führen.
Ich würde mich freuen, Ihre Gedanken zum Onboarding-Design zu hören. Bitte teilen Sie mir Ihre Meinung in den Kommentaren unten mit.
