Ein vollständiger Leitfaden für HTML-E-Mail
Veröffentlicht: 2022-03-10Inhaltsverzeichnis
Unten finden Sie schnelle Sprünge zu bestimmten Komponenten, die Sie möglicherweise benötigen. Scrollen Sie nach unten für eine allgemeine Übersicht. Oder überspringen Sie das Inhaltsverzeichnis.
- Barrierefreiheit
- Fehler
- dunkler Modus
- Editoren und IDEs
- Feature-Unterstützung
- Rahmen
- Einstieg
- Anleitungen und Ressourcen
- Inline-CSS
- Inspiration
- Mailto-Link-Generator
- Mailto-Auswahlaufforderung
- Marketing
- Metasprachen
- Vorschauen
- Produktivität
- Entfernen Sie unbenutztes CSS
- Ziel-E-Mail-Clients
- Vorlagen
- Tracking-Blocker
- HTML umwandeln
Erste Schritte mit HTML-E-Mail
Wenn Sie nur versuchen zu verstehen, was hinter den Kulissen einer skurrilen Welt von HTML-E-Mails passiert, hat Caity G. O'Connor einen wunderbaren Leitfaden veröffentlicht, wie Sie mit der E-Mail-Codierung beginnen können. Der Artikel enthält Kurse, Tutorials, Artikel und nur allgemeine Richtlinien, die Sie beim Erstellen und Entwerfen von E-Mails beachten sollten – alles in einem umfassenden Leitfaden auf einer Seite. Auf SmashingMag hat Lee Munroe auch eine detaillierte Anleitung zum Erstellen und Versenden von HTML-E-Mails veröffentlicht.

Alternativ ist How to Code HTML Emails for Any Device eine sehr gründliche Anleitung zum Erstellen einer zuverlässigen HTML-E-Mail-Vorlage und wie man sie testet – zusammen mit einem praktischen Beispiel zum Erstellen einer Newsletter-Vorlage von Grund auf neu. Im Allgemeinen ist das ein sehr solider Überblick über alles, was Sie wissen müssen, um mit dem richtigen Fuß zu beginnen.
Jason Rodriguez hat einen ausführlichen Videokurs zu HTML-E-Mail (nicht kostenlos) mit so ziemlich allem, was Sie darüber wissen müssen, von der Barrierefreiheit bis zur Fehlerbehebung, Workflows und Tools.
Und wenn Sie mit einem E-Mail-Problem zu kämpfen haben oder einfach nur Hilfe von einer Community suchen, ist #emailgeeks ein großartiger Ausgangspunkt. Es ist eine Slack-Community, die nur auf Einladung zugänglich ist, mit vielen Kanälen, um über Code, Design, Stellenangebote, Veranstaltungen und neue Tools und Ressourcen zu diskutieren. Sie können auch viele Ressourcen finden, die mit dem Hashtag #emailgeeks auf Twitter geteilt werden.
HTML-E-Mail-Sprachen und -Frameworks
Das Codieren sauberer, reaktionsschneller E-Mails, die in allen gängigen E-Mail-Clients ein solides Erlebnis bieten, kann eine zeitaufwändige Herausforderung sein. HEML ist hier, um das zu ändern. Die Open-Source- Markup-Sprache gibt Ihnen die native Leistungsfähigkeit von HTML, ohne sich mit all den E-Mail-Eigenheiten auseinandersetzen zu müssen. Es gibt keine besonderen Regeln oder Stilparadigmen, die Sie beherrschen müssen. Wenn Sie sich also mit HTML und CSS auskennen, können Sie loslegen.

MJML basiert auf der gleichen Idee, den Prozess der Erstellung responsiver E-Mails zu vereinfachen. Die Auszeichnungssprache basiert auf einer semantischen Syntax , die den Prozess unkompliziert macht, während eine Open-Source-Engine die schwere Arbeit übernimmt und das von Ihnen geschriebene MJML in responsives HTML übersetzt. Sie können mit einem Schritt-für-Schritt-Tutorial über MJML beginnen.
Eine Bibliothek mit Standardkomponenten spart Ihnen zusätzliche Zeit und erleichtert Ihre E-Mail-Codebasis. Und wenn Sie Ihr eigenes erstellen möchten, kann Ihnen auch der Modular Template System Guide helfen.
Apropos Zeitersparnis: Wir alle wissen, dass HTML-E-Mails Tabellen über Tabellen benötigen, um richtig zu funktionieren – und wie mühsam es sein kann, sie zu erstellen. Hier kommt Inky ins Spiel. Die Templating-Sprache wandelt einfache HTML-Tags wie <row> und <columns> in komplexes Tabellen-HTML um, sodass Sie sich nicht darum kümmern müssen.
HTML-E-Mail-Framework basierend auf Tailwind CSS
Es ist keine leichte Aufgabe, eine HTML-E-Mail über mehrere E-Mail-Clients hinweg zum Laufen zu bringen. Glücklicherweise gibt es viele zuverlässige Tools, Vorlagen und Frameworks, die Ihnen die Erledigung Ihrer Arbeit erleichtern. Maizzle ist beispielsweise ein Framework, mit dem Sie schnell HTML-E-Mails mit Tailwind CSS und erweiterter, E-Mail-spezifischer Nachbearbeitung erstellen können. Es bietet auch einige vorgefertigte Projekte (Maizzle Starter), mit denen Sie sofort beginnen können.

Maizzle verwendet das CSS-Framework Tailwind, um Designern und Entwicklern die einfache Erstellung von E-Mail-Prototypen mit HTML und CSS zu ermöglichen. Es enthält auch schöne Vorlagen, wenn Sie nicht jede E-Mail von Grund auf neu entwickeln möchten. Alternativ können Sie auch MJML in Betracht ziehen.
HTML-E-Mail-Framework basierend auf Sass
Foundation for Emails hilft Ihnen bei der Erstellung reaktionsschneller HTML-E-Mails, die mit allen wichtigen E-Mail-Clients gut funktionieren, sogar mit Outlook. Ein rasterbasierter Ansatz stellt sicher, dass Ihre E-Mail auf jedem Gerät funktioniert, UI-Muster und ein CSS-Inliner bringen die E-Mail schnell in Form, und Sass gibt Ihnen die Kontrolle über gängige Stile. Ganz gleich, was Sie erstellen, eine Auswahl an reaktionsschnellen Vorlagen für alles, von Transaktions-E-Mails bis hin zu Tropfkampagnen und Newslettern, spart Ihnen Zeit, die Sie stattdessen für Ihre Text- oder Konversionstrichter aufwenden können.

Kugelsichere HTML-E-Mail-Vorlagen
Cerberus und HTML-E-Mail bieten kleine Sammlungen zuverlässiger, solider Vorlagen für reaktionsschnelle HTML-E-Mails, die in mehr als 50 E-Mail-Clients, darunter Gmail, Outlook, Yahoo, AOL und vielen anderen, gut getestet wurden. Mit EmailFrame.work können Sie responsive HTML-E-Mail-Vorlagen mit vorgefertigten Rasteroptionen und Basiskomponenten erstellen, die in über 60 E-Mail-Clients unterstützt werden.

Codedmails enthält 60 E-Mail-Vorlagen und -Designs, die alle in MJML geschrieben und auf Kompatibilität getestet wurden. Der gesamte Code ist auf Github verfügbar, und die Vorlagen können kostenlos für nicht-kommerzielle Projekte verwendet werden, während MJML-Quelldateien gegen Aufpreis bereitgestellt werden.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha und Bee Free bieten alle zahlreiche kostenlose HTML-E-Mail-Vorlagen, Litmus bietet Responsive-E-Mail-Vorlagen für Newsletter, Produkt-Updates und Quittungen und CampaignMonitor hat einen kostenlosen HTML-E-Mail-Vorlagen-Builder mit Drag' n'drop-Funktionalität. Ein weiterer Drag-and-Drop-Editor, der eine Überlegung wert ist, ist Unlayer. Es hilft Ihnen, mit nur wenigen Klicks mobil einsetzbare HTML-E-Mail-Vorlagen zu erstellen – keine Programmierung erforderlich.
Unterstützung von HTML-E-Mail-Funktionen: Kann ich E-Mails senden?
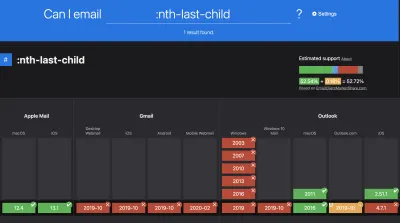
Ein praktisches Tool, das in jeden Werkzeugsatz gehört, der sich mit HTML-E-Mails herumschlägt – sei es ab und zu oder regelmäßig – ist caniemail.com. Inspiriert vom erfolgreichen Konzept von caniuse.com können Sie mit Can I email die Unterstützung für 179 HTML- und CSS-Funktionen in 31 E-Mail-Clients überprüfen.

Sie können eine Funktion eingeben, um zu sehen, wie gut sie unterstützt wird , den Funktionsindex überprüfen, E-Mail-Clients vergleichen oder ein E-Mail-Client-Support-Scoreboard anzeigen, das E-Mail-Clients basierend auf ihrer Unterstützung einstuft. Die kompletten Daten stehen auch als JSON-Datei zur Verfügung.
Ein Repository für E-Mail-Fehler
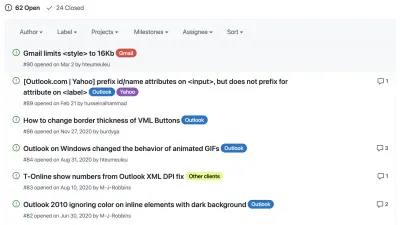
Apple Mail zeigt keine eingebetteten SVGs an, Gmail zeigt E-Mails nicht in voller Breite an, Outlook ändert das Verhalten von animierten Gifs – wir alle wissen, wie seltsam sich E-Mail-Clients manchmal verhalten.

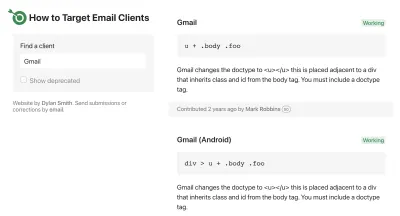
Um Ihnen zu helfen zu verstehen, was passiert, wenn Sie auf Fehler wie diese stoßen, verwaltet Remi Parmentier Email Bugs, ein GitHub-Repository für seltsame Verhaltensweisen von E-Mail-Clients . Es erleichtert nicht nur das Leben von E-Mail-Designern, indem es einen Ort bietet, an dem Fehler diskutiert werden können, sondern versucht auch, jeden Fehler dem betreffenden Unternehmen zu melden und ihn endgültig zu beheben. Aber nur für den Fall, dass dies nicht möglich ist, bietet How to Targeting Email Clients einen Überblick über Problemumgehungen, um bestimmte E-Mail-Clients anzusprechen.
Mailto-Link-Generator
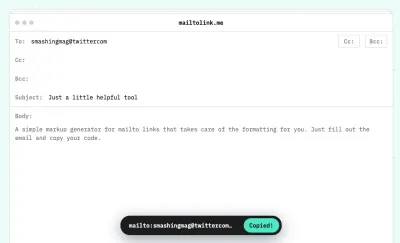
Gute alte HTML-Links können mehr, als wir ihnen normalerweise zutrauen. Wir sind vielleicht an das Präfix mailto: gewöhnt, aber das eigentliche Generieren des Codes kann ziemlich lästig sein. Mailtolink.me macht eines, und es macht es gut: Es generiert das Snippet für die mailto -Links, einschließlich CC, BCC, Betreffzeile und Textkörper.

Mailto-Auswahlaufforderung
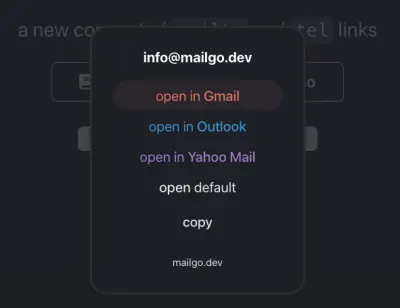
Wenn Sie auf eine E-Mail-Adresse klicken, wird manchmal eine Anwendung geöffnet, die Ihre Kunden nicht wirklich verwenden. Aus diesem Grund ist es üblich, E-Mail-Adressen zu kopieren und einzufügen, anstatt direkt auf die Links zu klicken. Um Frust am anderen Ende zu vermeiden, können wir Mailgo und MailtoUI verwenden.

Anstatt einen nativen E-Mail-Client zu öffnen, öffnen beide Tools ein modales Fenster , in dem der Benutzer einen der bevorzugten Dienste auswählen oder den Link kopieren und einfügen kann. Darüber hinaus kann Mailgo auch alle tel -Links ansprechen, sodass sie Telegram, WhatsApp, Skype öffnen, standardmäßig anrufen oder die Telefonnummer kopieren können – und es unterstützt auch den Dunkelmodus.
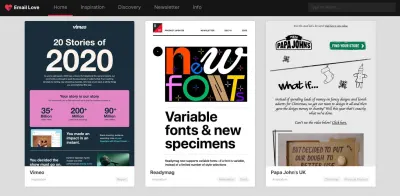
E-Mail-Inspiration
Es mag den Anschein haben, nur weil sich HTML-E-Mails ziemlich alt und veraltet anfühlen, gibt es auch Möglichkeiten, was wir mit HTML-E-Mails tun können. Es gibt jedoch viele Ressourcen, Blogs und Podcasts mit neuen E-Mail-Techniken – einige von ihnen sind oft auf der sehr kreativen Seite der Dinge!

Litmus-Blog, CampaignMonitor-Blog und HTML-E-Mail bieten zahlreiche Artikel und Podcasts mit Best Practices, Tipps, Ressourcen und sogar Podcasts zu HTML-E-Mail. Und wenn Sie ein bisschen Inspiration für die letzten E-Mails brauchen, sortiert nach Branche, stehen Ihnen Really Good Emails und EmailLove ebenfalls zur Seite.

- Sie müssen nicht Ihren eigenen E-Mail-Posteingang durchsuchen, um Inspiration für HTML-E-Mail-Design zu finden. Email Love hat eine fantastische Auswahl an inspirierenden E-Mails von Top-Unternehmen zusammengestellt.
- Really Good Emails macht es einfach, nach Inspiration für HTML-E-Mails zu suchen. Sie haben die Wahl, die Sammlung chronologisch zu durchsuchen oder Sie können die Ergebnisse basierend auf der Art der E-Mail (z. B. Gutschein, kostenlose Testversion), dem Ziel (z. B. Kundenprämien, Dankeschön), dem Firmennamen oder der Kategorie eingrenzen und so weiter.
- Nicht genug? Es gibt auch HTML-E-Mail-Designs und eine HTML-E-Mail-Galerie.

Zugängliche E-Mails
Wo stehen wir in Bezug auf die Zugänglichkeit von E-Mails? Kündigen wir E-Mails für Screenreader richtig an? Was ist mit dem Dunkelmodus? Accessible Email Repo hebt eine Reihe von Artikeln, Tools, Präsentationen und Ressourcen über Barrierefreiheit hervor – nicht nur für E-Mails, sondern ganz speziell dafür.

Mit Accessible-Email.org können Sie gesendete Kampagnen analysieren und auf Verbesserungen der Barrierefreiheit prüfen. Mit dem Dunkelmodus für den E-Mail-Simulator können Sie überprüfen, wie Ihre E-Mails im Dunkelmodus aussehen.
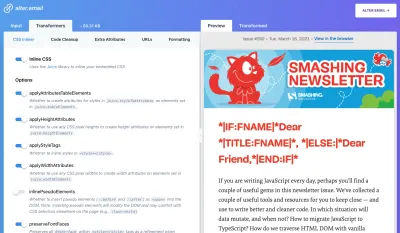
Inline-CSS und Transformieren von HTML-E-Mails
Wenn Sie lediglich einen sauberen Bereich zum Umwandeln Ihres HTML- und CSS-Codes benötigen, ist Alter.Email eine zuverlässige Option. Mit dem Tool können Sie einige „Transformer“ auswählen – z. B. Inline-CSS und den Code bereinigen , unbenutztes CSS entfernen sowie HTML formatieren und sogar Witwenwörter verhindern. Alternativ können Sie auch Postdrop verwenden, mit dem Sie auch CSS minimieren und inline einfügen und auch eine Test-E-Mail senden können.

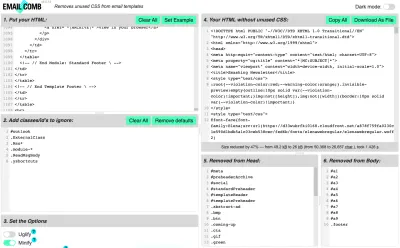
Entfernen Sie nicht verwendetes CSS aus E-Mail-Vorlagen
Das Schreiben von CSS ist keine besonders aufregende Aufgabe mit HTML-E-Mail, die überall mit !important und Inline-Stilen verstreut ist. Um ungenutztes CSS aus E-Mail-Vorlagen zu entfernen, gibt es Email Comb. Mit dem Tool können Sie Klassen und IDs hinzufügen, die Sie ignorieren möchten, auswählen, ob Sie sie minimieren und Kommentare entfernen möchten, und es zeigt an, was genau entfernt wurde.

Cheatsheet für das Targeting von E-Mail-Clients
E-Mail-Clients ändern und entfernen einen Teil Ihres HTML- und CSS-Codes, oft gnadenlos. Wenn sich einer der E-Mail-Clients nicht ganz wie erwartet verhält, möchten Sie ihn möglicherweise separat behandeln. Ein Cheatsheet zum Targeting von E-Mail-Clients ermöglicht es Ihnen, einen Ziel-E-Mail-Client auszuwählen und zumindest zu versuchen, ihn direkt anzusprechen. Es funktioniert möglicherweise nicht immer, da sich E-Mail-Clients ständig ändern, aber es ist etwas, das einen Versuch wert ist.

Alles HTML-E-Mail-Ressourcen
Thebetter.email bietet eine wachsende Sammlung nützlicher E-Mail-Marketing-Ressourcen, einschließlich Personen, Lernseiten, Tools, Details zu E-Mail-Dienstanbietern, Newslettern, Code und interaktiven E-Mail-Ressourcen. Handverlesen von Jason Rodriguez, der seit Jahren in der Branche tätig ist und viel Zeit damit verbracht hat, durch den Dreck zu waten, um die guten Sachen zu finden.

E-Mail-Marketing-Ressourcen
Wenn Sie tief in die Tiefen von HTML-E-Mail, Best Practices und E-Mail-Marketing eintauchen müssen, finden Sie in den CampaignMonitor-Leitfäden und Mailchimp-Leitfäden zahlreiche Ressourcen für den Einstieg. In der Tat werden einige von ihnen produktspezifisch sein, aber sie sind auch allgemeinere Leitfäden zu Best Practices für das Versenden von E-Mails, Designleitfäden, Zustelltipps, Anti-Spam-Anforderungen und viele andere Themen in dieser Richtung.

Und wenn Sie nach aktuellen Trends im E-Mail-Marketing suchen, finden Sie in den E-Mail-Marketing-Trends von Oracle zahlreiche Videos zu E-Mail-Zustellbarkeit, modularer E-Mail-Architektur, E-Mail-Zugänglichkeit und E-Mail-Marketing.
Dunkler Modus in Google Mail und Outlook
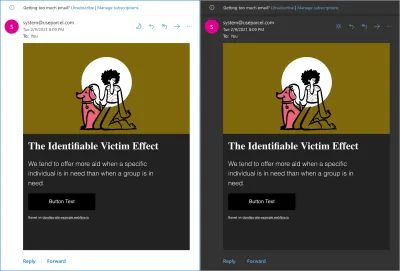
Wir haben uns alle an den Dunkelmodus in vielen Apps und Websites gewöhnt, aber was ist mit der Unterstützung des Dunkelmodus in HTML-E-Mail-Clients? Wir könnten natürlich allen Abonnenten die gleiche E-Mail zukommen lassen, aber wenn Sie an den dunklen Modus Ihres Betriebssystems gewöhnt sind, könnte eine helle E-Mail eher abstoßend sein und zum Verlassen ermutigen .
Das Developer's Guide to Dark Mode in Email hebt einige der wichtigen Richtlinien hervor, die Sie beachten sollten, wenn Sie eine Dark Mode-Version Ihrer HTML-E-Mail erstellen. Es erklärt, wie man auf den Dunkelmodus abzielt, wie man mit Bildern umgeht und die allgemeine Browserunterstützung (was ziemlich gut ist!).

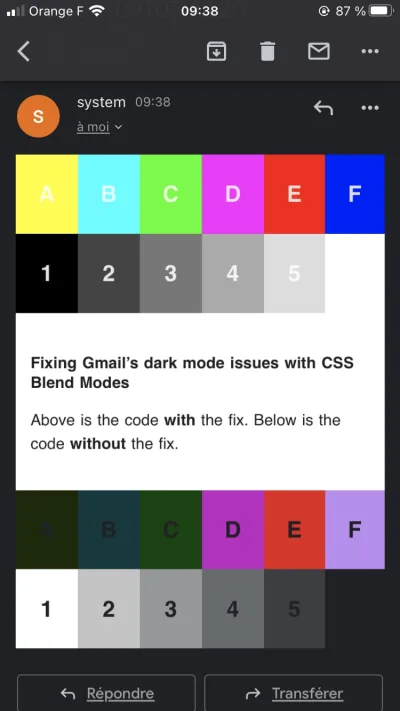
Remi Parmentier geht etwas tiefer und zeigt, wie man die Probleme mit dem Dunkelmodus von Gmail mit CSS-Mischmodi behebt. Google Mail erzwingt eine Änderung jeder hellen Textfarbe in dunkle Textfarbe. Wenn Sie das Problem beheben müssen, hat Remi eine kreative Verwendung des mix-blend-mode (unterstützt in Gmail) entwickelt, um die helle Textfarbe bei Bedarf beizubehalten. Und wenn Sie sicherstellen müssen, dass Ihre E-Mails auf den dunklen Modus von Outlook.com reagieren, ist Remi auch für Sie da.

HTML-E-Mail-Entwicklungs-IDE
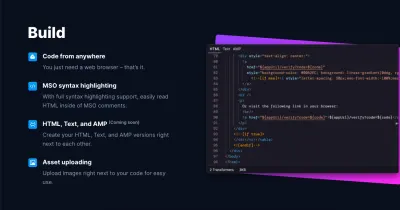
Wenn Sie viel Zeit mit HTML-E-Mails verbringen, möchten Sie vielleicht einen speziellen HTML-E-Mail-Editor verwenden. Parcel ist genau das: ein Code-Editor , der speziell für das Codieren und Entwerfen von E-Mails entwickelt wurde. Es bietet Live-Vorschauen, sodass Sie in Echtzeit sehen können, was Sie erstellen, und es verfügt außerdem über sofort einsatzbereite Barrierefreiheitsfunktionen, sodass Sie Barrierefreiheitsprobleme überprüfen können, während Sie die E-Mail erstellen oder entwerfen. Außerdem ermöglicht Ihnen das Tool, mit Ihrem Team zusammenzuarbeiten und E-Mail-Tests direkt aus dem Tool heraus durchzuführen.

Alternativ können Sie sich auch Mail Studio ansehen, eine ausgeklügelte Desktop-Anwendung (für Windows, macOS und Linux), die visuelle und Codebearbeitung in einer E-Mail-IDE kombiniert.
Die App wird mit einer Bibliothek von Komponenten geliefert, von Überschriften bis zu Navigationsleisten und Akkordeons, einigen reaktionsschnellen E-Mail-Vorlagen, Google Fonts-Integrationen, integrierter Sass-Unterstützung, Befehlspalette, Tools für die Zusammenarbeit, E-Mail-Vorschau und sogar Integration mit E-Mail-Dienstanbietern wie z MailChimp, Campaign Monitor und Sendgrid. Figma-Integration soll bald kommen.
Generieren Sie eine ganzseitige E-Mail-Vorschau
Wenn Sie eine ganzseitige Vorschau Ihrer HTML-E-Mail benötigen, ist Emailpreview.io möglicherweise genau das Richtige für Sie. Sie können HTML kopieren/einfügen oder eine EML-Datei importieren , die Sie gerade erhalten haben, und das Tool gibt ein vollständig gerendertes Bild Ihrer E-Mail aus. Sie können auch die Gerätebreite wählen. Ein hilfreiches kleines Werkzeug, um es in der Nähe zu halten.

Mail-Tracker-Blocker
Die meisten Marketing-E-Mails enthalten Tracker in HTML-E-Mails, sodass sie verfolgen können, wie oft, wann und wo Kunden E-Mails öffnen. MailTrackerBlocker fungiert so ziemlich als Werbeblocker für Browser, funktioniert aber mit E-Mail-Clients. Das Tool kennzeichnet, wer Kunden verfolgt, und entfernt Tracking-Pixel, bevor sie angezeigt werden können, sodass Sie weiterhin alle Remote-Inhalte laden und Ihr Verhalten privat halten können. Derzeit nur für Apple Mail auf macOS 10.11 - 11.x verfügbar ( Gruß an Jeremy Keith! ).

E-Mail besser machen
Überfüllte Posteingänge, Spam mit Backlink-Anfragen, Leute, die Ihnen am Freitagnachmittag eine E-Mail schicken und am Montagmorgen nachfassen – es gibt viele Dinge, die den Umgang mit E-Mails unangenehm machen. Da aber an E-Mail kein Weg vorbeiführt, gibt es nur eine Lösung: Lassen Sie uns gemeinsam die Situation verbessern. Vor diesem Hintergrund betreibt Chris Coyier „Email is Good“, eine Website über E-Mail-Produktivität .

„E-Mail ist gut“ wirft einen Blick auf Dinge, die E-Mails lästig machen, Tipps und Ideen , wie wir es besser machen können, sowie kleine Anekdoten, die jeder nachempfinden kann. Eine großartige Gelegenheit, darüber nachzudenken, wie jeder von uns mit E-Mails umgeht und welche Reaktionen unsere E-Mail-Gewohnheiten beim Empfänger hervorrufen könnten.
Einpacken
Wir haben wahrscheinlich einige wichtige und wertvolle Techniken und Ressourcen übersehen! Hinterlassen Sie also bitte einen Kommentar und verweisen Sie auf sie – wir würden diesen Beitrag gerne aktualisieren und auf dem neuesten Stand halten, damit wir alle darauf zurückkommen und HTML-E-Mails besser und schneller erstellen können.
Bleib super!
Weiterführende Lektüre
- CSS-Audit-Tools
- CSS-Generatoren
- SVG-Generatoren
- Eine Einführung in das Erstellen und Senden von HTML-E-Mails für Webentwickler
- Abonnieren Sie auch unseren Newsletter, um die nächsten nicht zu verpassen.
