Ein vollständiger Leitfaden für Barrierefreiheitswerkzeuge
Veröffentlicht: 2022-03-10Zu lernen, wie man barrierefreie Websites erstellt, kann eine entmutigende Aufgabe für diejenigen sein, die gerade erst anfangen, barrierefreie Praktiken zu implementieren. Wir haben eine breite Palette von Tools für die Barrierefreiheit zusammengestellt, die von Lesezeichen für den einmaligen Gebrauch bis hin zu vollständigen Anwendungen reichen, um Ihnen den Einstieg in die Erstellung besser zugänglicher Websites zu erleichtern.
ARIE
Die WebAIM Million-Umfrage ergab, dass Homepages mit ARIA im Durchschnitt 41 % mehr erkennbare Fehler aufweisen als solche ohne ARIA. ARIA ist ein unverzichtbares Tool zum Erstellen komplexer Webanwendungen, aber die Spezifikation ist streng und kann für diejenigen, die nicht regelmäßig Hilfstechnologien verwenden, schwierig zu debuggen sein. Tools können uns helfen, sicherzustellen, dass wir ARIA korrekt verwenden und nicht noch mehr Fehler in unsere Anwendungen einführen.

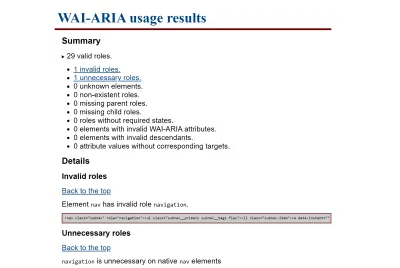
TPGi hat ein WAI-ARIA-Bookmarklet erstellt, das Ihre Seite scannt, um sicherzustellen, dass alle Elemente und ihre zugewiesenen Rollen und ARIA-Attribute gültig sind. Beim Aktivieren des Bookmarklets wird die Seite auf Fehler gescannt und ein neuer Tab mit den Ergebnissen geöffnet. Die Ergebnisse umfassen die Gesamtzahl gültiger Rollen, alle erkannten ARIA-Fehler und Codeausschnitte, wo Fehler gefunden wurden, sodass Sie Ihre Seite problemlos debuggen können.
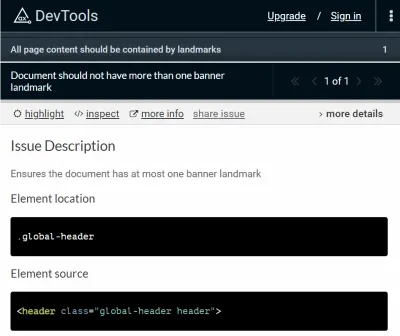
Eine Sache, die im obigen Bookmarklet nicht explizit getestet wurde, ist das Vorhandensein doppelter ARIA-Rollen. Bestimmte Landmark-Rollen haben Namen, die so klingen, als würden sie für mehrere Elemente gelten, sollten aber nur einmal pro Seite verwendet werden, z. B. banner oder contentinfo . Adrian Roselli hat ein einfaches CSS-basiertes Bookmarklet entwickelt, um zu überprüfen, ob eine dieser ARIA-Rollen dupliziert wurde. Das Aktivieren des Bookmarklets fügt jedem anstößigen Element eine rote Umrandung hinzu.
NerdeRegion ist eine Chrome-Erweiterung, die die gesamte Ausgabe aller Arie-Live-Regionen protokolliert. Können Sie nicht herausfinden, warum Ihr Screenreader etwas unerwartet ankündigt? Mit NerdeRegion können Sie zeitgestempelte Ankündigungen und das Quellelement, aus dem sie stammen, nachverfolgen, alles innerhalb eines Bereichs in devtools. Da es Fehler und Unstimmigkeiten bei der Ankündigung von Arie-Live-Regionen mit verschiedenen Screenreadern geben kann, kann NerdeRegion ein großartiges Tool sein, um herauszufinden, ob ein Problem möglicherweise durch Ihren Code oder durch die Gerätekombination verursacht wird.
Automatische Testwerkzeuge
Diese Klasse von Tools kann vom Entwickler oder Tester verwendet werden, um automatisierte Tests für die Ausgabe Ihres Codes auszuführen und Fehler abzufangen, die im Quellcode möglicherweise nicht offensichtlich erscheinen. Es gibt viele hochwertige kostenpflichtige Dienste und andere Tools, die über das hinausgehen, was wir hier erwähnt haben, aber wir haben uns auf Tools mit umfassenden kostenlosen Angeboten konzentriert, um Eintrittsbarrieren zu verringern. Alle aufgeführten Tools können auf Seiten ausgeführt werden, die sich nicht im öffentlichen Internet befinden, wodurch sie einfacher in einen Entwicklungsablauf integriert werden können. Es ist wichtig zu beachten, dass Barrierefreiheitstests kompliziert sind und immer manuelle Tests erfordern, um den vollständigen Kontext der Website zu verstehen, aber diese automatisierten Testtools können Ihnen einen soliden Vorsprung verschaffen.
Viele Werkzeuge verwenden Axtkerne unter der Haube, daher kann es überflüssig sein, eine Kombination von Werkzeugen zu verwenden. Letztendlich hängt es mehr davon ab, welche Art von Tool Sie wählen, welche Art von Benutzeroberfläche Sie bevorzugen und wie umfassend die Ergebnisse sind. Beispielsweise verwendet Lighthouse, das in Google Chrome integrierte Tool, eine Teilauswahl von Axe-Core-Regeln. Wenn Sie also mit Axe DevTools einen sauberen Scan erhalten, sollten Sie nicht auch einen Lighthouse-Scan ausführen müssen.

Axe DevTools ist als Chrome-Erweiterung oder Firefox-Erweiterung verfügbar und wird als Panel in den Entwicklertools angezeigt. Sie können eine ganze Seite oder nur einen Teil einer Seite testen, und alle erkannten Probleme werden nach Schweregrad sortiert und mit Code-Snippets zum einfacheren Debuggen geliefert. Mit Ax können Sie mit der Funktion „Intelligente geführte Tests“ auch mehr Fehler erkennen als mit anderen automatisierten Tools. Intelligent geführte Tests identifizieren zu testende Bereiche und führen so viel schweres Heben wie möglich aus, bevor sie dem Tester Fragen stellen, um ein Ergebnis zu erzielen. Ax ermöglicht es Ihnen auch, Ergebnisse zu speichern und zu exportieren, was nützlich ist, um Fehler im Rahmen eines längeren und kooperativeren Entwicklungsprozesses zu beheben.
Accessibility Insights wird ebenfalls auf Axe-Core ausgeführt, verfügt jedoch über mehrere Funktionen, die es von Axe DevTools unterscheiden. Es kann auf verschiedenen Plattformen ausgeführt werden, einschließlich Android, Windows oder als Browsererweiterung. Alle Versionen von Accessibility Insights verfügen über ein Inspektor-ähnliches Tool zum Nachschlagen einzelner Elementinformationen sowie eine Möglichkeit zum Ausführen automatisierter Prüfungen. Die Weberweiterung enthält auch eine Bewertungsfunktion, die eine Kombination aus automatisierten, geführten und manuellen Tests enthält, damit Sie einen vollständigen Bericht erstellen können.
WAVE von WebAIM war ein fester Bestandteil meines Werkzeugkastens. Verfügbar in Erweiterungsform sowie als Massentestdienst und API, finde ich dieses Tool aufgrund seiner Einfachheit und Geschwindigkeit am besten, um meine Arbeit während der Entwicklung zu überprüfen. Alles wird als Panel auf der Seite Ihrer Seite geladen, und Sie können eine ganzheitliche Ansicht der Fehler erhalten, indem Sie durch die Seite scrollen. Wenn im Seitenbereich ein Fehler angezeigt wird, Sie sich aber nicht sicher sind, wo er sich im DOM befindet, können Sie Stile deaktivieren, um ihn im Markup zu finden. Die Überschriften- und Orientierungspunktfunktion von WAVE ist eine meiner Lieblingsfunktionen, da sie sicherstellt, dass meine Dokumentsemantik beim Erstellen korrekt ist.
SiteImprove bietet zusätzlich zu den kostenpflichtigen Serviceangeboten eine kostenlose Chrome-Erweiterung. Wie WAVE führen Sie die Erweiterung auf einer Seite aus und sie listet Fehler in einem Panel am Rand der Seite auf, einschließlich Filtern für Dinge wie Konformitätsstufe, Schweregrad und Verantwortlichkeit. Der Schweregradfilter ist besonders nützlich, da automatische Tests immer dazu neigen, einige falsch positive Ergebnisse zu erzeugen.
Haben Sie schon einmal darüber nachgedacht, die Barrierefreiheitstests Ihres Quellcodes mit GitHub Actions zu automatisieren? Egal, ob Sie sich noch nicht mit GitHub-Aktionen beschäftigt haben oder nur ein wenig Hilfe beim Einrichten eines richtigen Workflows benötigen, das Tutorial von Adrian Bolonio ist genau das Richtige für Sie. Es zeigt Ihnen Schritt für Schritt, wie Sie Ihre Barrierefreiheitstests mit Bibliotheken wie axe, pa11y, Lighthouse und Unit-Tests direkt in Ihrem GitHub-Repository automatisieren.

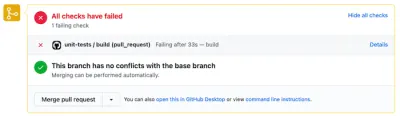
Sie erfahren, wie Sie Ihr Repository so konfigurieren, dass GitHub-Aktionen ausgeführt werden, sobald Sie eine Pull-Anforderung an den Hauptzweig erstellen oder aktualisieren. Wenn eine der GitHub-Aktionen Barrierefreiheitsschwachstellen findet, stürzt die Pull-Anforderung ab und deaktiviert das Zusammenführen, bis Sie die gefundenen Fehler behoben haben. Ein kleines Detail, das einen großen Unterschied macht.
Farben
Textfehler mit geringem Kontrast wurden letztes Jahr auf sage und schreibe 86,4 % der Homepages gefunden. Entwickler haben oft nur begrenzte Kontrolle über eine Farbpalette, daher ist es wichtig, so früh wie möglich im Prozess eine zugängliche Farbpalette zu erstellen.
Wenn Sie mit dem Entwerfen einer Farbpalette beginnen, kann ein Farbauswahl-Tool im Browser hilfreich sein. Are My Colors Accessible ist ein Tool, das Ihnen helfen kann, eine barrierefreie Farbpalette zu finden. Der Basismodus berechnet das Kontrastverhältnis zwischen zwei beliebigen Farben. Die Schriftgröße und Schriftstärke Ihres Textes kann das je nach Konformitätsstufe erforderliche Kontrastverhältnis beeinflussen, und dieses Tool zeigt hilfreich alle verschiedenen Standards, die es erfüllt. Es verfügt auch über Schieberegler für den HSL-Bereich, sodass Sie jede der Farben optimieren können, wobei die Ergebnisse automatisch aktualisiert werden, wenn Sie Anpassungen vornehmen. Im Palettenmodus können Sie jede Farbe in einer Palette miteinander vergleichen und das Kontrastverhältnis und die erfüllten Standards anzeigen, was hilfreich ist, um zu bestimmen, wie Sie verschiedene Farben miteinander kombinieren können . Wenn Sie Farbanpassungen vornehmen, wird auch der Permalink aktualisiert, sodass Sie Farbkombinationen einfach mit Ihrem Team teilen können. Wenn Sie eine andere Benutzeroberfläche zum Auswählen von Farben bevorzugen, hat Atul Varma ein ähnliches Tool entwickelt, das einen Farbwähler anstelle von HSL-Bereichsreglern verwendet.
Geenes versucht, all dies zu erreichen, indem es vollständige Tönungs-/Schattierungsbereiche für jede von Ihnen hinzugefügte Farbgruppe aufbaut, sodass Sie anstelle einer begrenzten Palette ein Vollfarbsystem entwerfen können . Neben der Bereitstellung von Kontrastverhältnissen ermöglicht Ihnen Geenes auch, Ihre Palette auf verschiedene Mockups anzuwenden und verschiedene Formen von Farbenblindheit zu emulieren. Sie können die meisten Funktionen kostenlos testen und mit einer Spende mehrere Paletten freischalten.
Bestimmte Tools können Ihnen helfen, bestimmte farbbezogene Barrierefreiheitsprobleme zu lösen. Insbesondere Schaltflächen können schwierig sein, da Sie sich nicht nur um die Textfarbe mit der Hintergrundfarbe kümmern müssen, sondern auch den Schaltflächenhintergrund mit dem Seitenhintergrund und die Fokusumrissfarbe mit beiden Hintergründen berücksichtigen müssen. Das Projekt ButtonBuddy von Stephanie Eckles erklärt diese Anforderungen in einfacher Sprache und hilft Ihnen bei der Farbauswahl für diese einzelnen Teile.
Einige Farbkombinationen können technisch gesehen die Kontrastanforderungen erfüllen, wenn sie von Menschen ohne Farbenblindheit betrachtet werden, könnten jedoch Probleme für bestimmte Arten von Farbenblindheit und Sehbehinderung darstellen. Who Can Use wendet einen visuellen Filter an, um verschiedene Arten von Farbenblindheit zu emulieren, und berechnet dann ein ungefähres Farbkontrastverhältnis.
Wenn Sie Ihre Farbkombinationen im Kontext einer bestehenden Website testen möchten, ist Stark eine Farbauswahlerweiterung für Chrome, mit der Sie bestimmte Arten von Farbenblindheit simulieren können. Darüber hinaus hat Anna Monus eine hilfreiche Beschreibung von Tools für Farbenblindheit erstellt, die bereits in Chrome integriert sind. Obwohl diese Art der Emulation das Testen mit echten Benutzern nie vollständig ersetzen kann, kann sie uns helfen, bessere anfängliche Entscheidungen zu treffen.

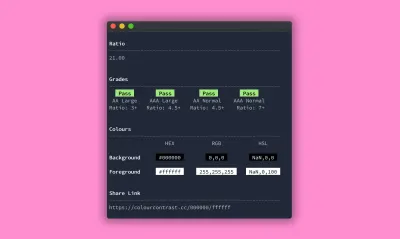
Manchmal beginnen wir als Entwickler mit der Arbeit an einem Projekt, bei dem wir möglicherweise während der Arbeit entwerfen müssen, und beginnen mit dem Schreiben von Code ohne eine vollständige, vordefinierte Markenpalette. Sobald die Entwicklung begonnen hat, kann es mühsam sein, Farbpaletten hin und her in externe Tools zu importieren. Es gibt viele Möglichkeiten , den Farbkontrast innerhalb einer Codeumgebung zu prüfen . Alex Clapperton hat ein CLI-Tool entwickelt, bei dem Sie zwei Farben übergeben und das Kontrastverhältnis und die Passstandards direkt im Terminal ausgibt. Die BBC hat einen JavaScript-Farbkontrastprüfer veröffentlicht, der zwei Farben nimmt und bestimmt, ob sie Ihrem gewünschten Standard entsprechen oder nicht. Ein Tool wie dieses kann in Ihrer Codebasis mit Ihren Tests leben oder in Ihrer Designsystembibliothek wie Storybook, PatternLab usw. implementiert werden.
A11y Color Tokens geht noch einen Schritt weiter und lässt Sie automatisch komplementäre Farbtoken in CSS oder SASS generieren. Sie geben eine Farbe und ein gewünschtes Verhältnis ein, um einen Farbton oder Farbton dieser Farbe zu erzeugen, der den Anforderungen entspricht. Wenn Sie schnell das Kontrastverhältnis von etwas überprüfen müssen, zeigen Chrome und Firefox jetzt auch die Farbkontrastinformationen in den Farbwählern ihrer jeweiligen Entwicklertools an. Wenn keines dieser Tools Ihren Vorstellungen entspricht, hat Stephanie Walter viele andere farbbezogene Tooloptionen in ihrem Blog-Beitrag zur Barrierefreiheit von Farben behandelt.

Kompatibilität
Das Entwickeln von Hilfstechnologien kann beim Debuggen oft eine weitere Ebene der Komplexität hinzufügen. Da Hilfstechnologien im Wesentlichen eine weitere Ebene einer Benutzeroberfläche über dem Browser sind, müssen wir uns jetzt mit Kombinationen aus Browser und Hilfstechnologien befassen. Ein Fehler kann entweder im Browser oder in der Hilfstechnologie vorhanden sein, oder er kann nur in einer bestimmten Kombination vorhanden sein. Es ist eine gute Idee, diese Liste mit Bugtrackern zur Hand zu haben, wenn Sie versuchen, ein bestimmtes Problem zu beheben. Einige davon sind öffentlich, damit Sie sehen können, ob andere den Fehler haben, den Sie haben, aber andere bieten nur die Möglichkeit, Fehler privat zu melden.
Nicht alle Browser- und Screenreader-Kombinationen funktionieren gut zusammen, und nicht alle Barrierefreiheitsfunktionen werden von allen Browsern gleichermaßen unterstützt. Mit diesen Tools können Sie überprüfen, ob bei einer bestimmten Kombination von Geräten ein Fehler auftritt. HTML5 Accessibility ist eine Liste neuerer HTML-Features und ob die standardmäßige Browserimplementierung barrierefrei unterstützt wird oder nicht. In ähnlicher Weise bietet Accessibility Support eine Liste von ARIA-Rollen und deren Unterstützung in den gängigsten Browser- und Screenreader-Kombinationen.
Barrierefreiheit dokumentieren
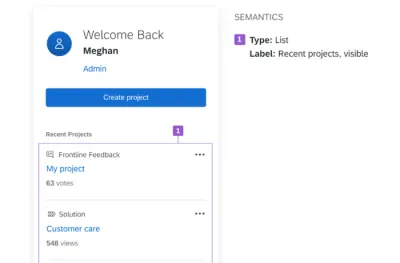
Barrierefreiheit ist in vielen UX-Designteams immer noch ein nachträglicher Gedanke. Elise Livingston und ihr Team bei Qualtrics haben eine einfache, aber sehr effiziente Strategie entwickelt, die Ihnen hilft, eine Denkweise für Barrierefreiheit anzunehmen. Sie begannen, allen Designdokumenten Barrierefreiheitsdokumente hinzuzufügen, bevor sie sie an die Konstruktion übergaben. Nicht nur, um die Zugänglichkeit von Produkten zu verbessern, sondern auch, um potenzielle Zugänglichkeitsprobleme viel früher im Designprozess zu erkennen.

Elise schlägt vor, die Dokumentation der Barrierefreiheit in zwei Schritten anzugehen: zuerst die Definition des Tastaturverhaltens, dann die Angabe semantischer Bezeichnungen, die von Hilfstechnologien verstanden werden können. Wenn Sie es versuchen möchten, hat Elise alles, was Sie über die Vorgehensweise wissen müssen, in einem Artikel zusammengefasst. Eine großartige Gelegenheit, Ihren aktuellen Prozess zu überdenken.
Fokus-Management
Die Verwaltung des Fokus ist ein notwendiger, aber oft schwieriger Teil, um komplexe Anwendungen zugänglich zu machen. Wir müssen berücksichtigen, dass die Fokusreihenfolge logisch ist, dass der Fokus korrekt auf alle benutzerdefinierten Komponenten verschoben wird und dass jedes interaktive Element einen klaren Fokusstil hat.

Dieses Bookmarklet von Level Access beschriftet jedes fokussierbare Element auf der Seite, sodass Sie überprüfen können, ob die Fokusreihenfolge mit der Lesereihenfolge übereinstimmt. Für die Firefox-Benutzer da draußen hat der Accessibility Inspector von Firefox diese Funktion seit Version 84 hinzugefügt.
In komplexen Codebasen, in denen verschiedene Komponenten oder Code von Drittanbietern den Fokus unerwartet verschieben können, kann Ihnen dieser kleine Ausschnitt von Scott Vinkle helfen, zu sehen, welches Element derzeit den Fokus hat. Wenn ich damit zu kämpfen habe, dass der Fokus von anderen Teilen meiner Anwendung verschoben wird, ersetze ich manchmal auch gerne console.log durch console.trace , um genau zu bestimmen, welche Funktion den Fokus verschiebt.
Um alle Fokusstile auf einer Webseite zu testen, können wir das Skript von Scott O'Hara als Ausgangspunkt verwenden. Das Navigieren durch jedes Element kann nach einer Weile umständlich werden, daher kann uns ein Skript zum Rotieren durch jedes Element helfen, sicherzustellen, dass unsere Fokusstile konsistent aussehen und im Kontext der Seite funktionieren.
Das Festlegen eines positiven Tabindex, um zu versuchen, die Fokusreihenfolge zu korrigieren, ist ein häufiges Problem bei der Barrierefreiheit. Elemente mit einem positiven Tabindex zwingen den Browser, zuerst mit der Tabulatortaste dorthin zu wechseln. Obwohl dies technisch gesehen kein Fehler ist, ist dies oft unerwartet und kann mehr Probleme verursachen als lösen. Mit dem tabindex-Lesezeichen von Paul J. Adam können Sie alle Elemente hervorheben, auf die das tabindex-Attribut angewendet wurde.
Benutzerfreundlichkeit des Layouts
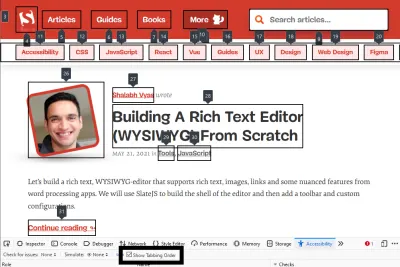
Die Lesereihenfolge des Dokuments kann manchmal nicht mit dem übereinstimmen, was ein Betrachter erwarten könnte, wenn ein Layout zu stark auf die CSS-Raster- oder Flexbox-Reihenfolgeeigenschaft angewiesen ist. Adrian Roselli hat ein Bookmarklet codiert, um die Lesereihenfolge zu verfolgen, damit Sie sicherstellen können, dass Ihre Website die aussagekräftige Sequenzrichtlinie erfüllt.
Die WCAG enthalten ein Textabstandskriterium, bei dem alle Inhalte noch funktionieren sollten, wenn bestimmte Texteinstellungen angewendet werden. Um dies zu testen, hat Steve Faulkner ein Bookmarklet erstellt, das automatisch die erforderlichen Textabstandseinstellungen auf den gesamten Text auf einer Seite anwendet. Das Vermeiden von Dingen wie festen Höhen und das Zulassen von Überlauf macht Ihre Website nicht nur zugänglicher, sondern stellt auch sicher, dass alle Inhalte, die Sie in Ihre Website einfügen, das Layout nicht beeinträchtigen, wofür Ihre Inhaltsredakteure Ihnen dankbar sein werden.
Jared Smith hat ein Bookmarklet erstellt, um Ihren Cursor in ein 44×44-Pixel-Feld zu verwandeln, damit Sie ihn über Ihre Steuerelemente bewegen können, um sicherzustellen, dass sie das empfohlene Zielgrößenkriterium erfüllen .
Linters
Linters sind eine Klasse von Tools, die Fehler abfangen, indem sie den Quellcode scannen, bevor die Anwendung ausgeführt oder erstellt wird. Durch die Verwendung von Linters können wir kleinere Fehler beheben, bevor wir den Code überhaupt ausführen oder erstellen, wodurch später wertvolle QA-Zeit gespart wird.
Viele Entwickler kennen und verwenden ESLint bereits in gewisser Weise. Anstatt sich mit neuen Tools vertraut zu machen, können Sie sich beim Testen der Barrierefreiheit einen Vorsprung verschaffen, indem Sie ein neues Plugin in Ihren bestehenden Workflow integrieren. Eslint-plugin-jsx-a11y ist ein ESLint-Plugin für Ihre JSX-Elemente, in dem alle Fehler angezeigt werden, während Sie Ihren Code schreiben. Scott Vinkle hat eine hilfreiche Anleitung zur Einrichtung verfasst.

Deque hat ax Linter herausgebracht, das als Github-App oder VS-Code-Erweiterung verfügbar ist. Ax Linter prüft React-, Vue-, HTML- und Markdown-Dateien ohne jegliche Konfiguration auf Kernregeln, so dass es einfach ist, loszulegen, obwohl Sie gerne Ihre eigenen Optionen übergeben können. Ein hilfreiches Feature ist, dass es zwischen WCAG 2 und WCAG 2.1 unterscheidet, was nützlich ist, wenn Sie versuchen, einen bestimmten Standard zu erfüllen.
Markierung
Das Web ist darauf ausgelegt, belastbar zu sein. Wenn Sie beschädigtes Markup haben, wird der Browser sein Bestes geben, um jeden Fehler auszubessern. Dies kann jedoch unbeabsichtigte Nebenwirkungen haben, sowohl aus Sicht des Stylings als auch aus Sicht der Zugänglichkeit. Wenn Sie Ihre Ausgabe durch den W3C-HTML-Validator laufen lassen, können Sie Dinge wie defekte Tags, Attribute, die auf Elemente angewendet werden, die sie nicht haben sollten, und andere HTML-Fehler erkennen. Deque hat ein W3C-HTML-Validator-Lesezeichen basierend auf derselben Engine erstellt, mit dem Sie das Markup auf localhost- oder passwortgeschützten Seiten überprüfen können, die der reguläre Validator nicht erreichen kann.
Wenn Sie eher ein visueller Mensch sind, ist das Projekt a11y.css von Gael Poupard ein Stylesheet, das Ihr Markup auf mögliche Risiken prüft. Sowohl im Erweiterungs- als auch im Bookmarklet-Format verfügbar, können Sie die Sprache sowie die angezeigte Beratungsebene anpassen. In ähnlicher Weise ist sa11y ein Tool, das als Bookmarklet installiert oder in Ihre Codebasis integriert werden kann. Sa11y wurde speziell für die Betrachtung der Ausgabe von CMS - Inhalten entwickelt . Es zeigt alle Warnungen in nicht-technischer Sprache an, damit Inhaltsredakteure sie verstehen und die notwendigen Korrekturen vornehmen können.
Lese Level
Eine barrierefreie Website beginnt mit barrierefreien Inhalten. Kognitive Zugänglichkeit war ein Hauptschwerpunkt des laufenden WCAG 3-Entwurfs und wird derzeit in Erfolgskriterium 3.1.5 erwähnt, das darauf hindeutet, dass Autoren darauf abzielen, dass Inhalte für ein Leseniveau der unteren Sekundarstufe (7. bis 9. Klasse) verständlich sind.

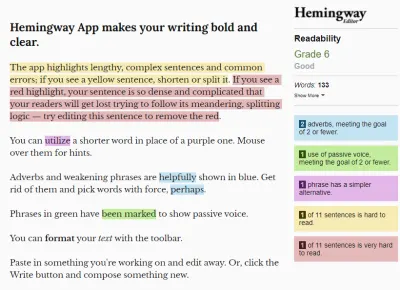
Der Hemingway-Editor berechnet den Lesegrad Ihres Inhalts, während Sie ihn schreiben, sodass Sie ihn bearbeiten können, um sicherzustellen, dass er leicht verständlich ist. Das Panel auf der Seite bietet Vorschläge, wie Sie Ihre Inhalte verbessern können, um sie besser lesbar zu machen. Wenn Ihre Website bereits veröffentlicht wurde, hat Juicy Studio ein Lesbarkeitstool erstellt, bei dem Sie eine URL an das bereitgestellte Formular übergeben und der Inhalt Ihrer Website mithilfe von drei verschiedenen Lesestufenalgorithmen analysiert und bewertet wird. Es gibt auch eine hilfreiche Erklärung, was jede dieser Bewertungen beinhaltet. Eine Einschränkung dieses speziellen Tools besteht jedoch darin, dass es den gesamten auf der Seite gerenderten Text berücksichtigt, einschließlich Navigations- und Fußzeilentext, was die Ergebnisse verfälschen kann.
Testsuiten und kontinuierliche Integration
Der Nachteil der meisten automatisierten Testtools besteht darin, dass sie von Benutzern im Browser ausgeführt werden müssen. Wenn Sie an einer einzelnen großen Codebasis arbeiten, können Sie Barrierefreiheitstests in Ihren bestehenden Testprozess oder als Teil Ihres kontinuierlichen Integrationsflusses integrieren. Wenn Sie benutzerdefinierte Tests schreiben, haben Sie ein Bewusstsein für Ihre Anwendung, das automatisierte Testtools nicht haben, sodass Sie benutzerdefinierte, umfassende Tests auf skalierbarere Weise durchführen können.

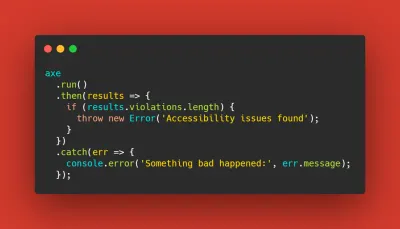
Auch hier taucht Axe-Core als Open-Source-Bibliothek auf, die häufig die meisten dieser Tools untermauert. Ob ein Tool für Sie funktioniert oder nicht, hängt also wahrscheinlich eher davon ab, wie gut es sich in Ihren Code integriert, als von Unterschieden in den Testergebnissen . Marcy Sutton hat einen Framework-unabhängigen Leitfaden für den Einstieg in das Schreiben automatisierter Tests für Barrierefreiheit veröffentlicht. Sie behandelt den Unterschied zwischen Unit-Tests und Integrationstests und warum Sie sich in verschiedenen Szenarien für einen entscheiden sollten.
Wenn Sie bereits ein Test-Framework haben, das Ihnen gefällt, besteht eine hohe Wahrscheinlichkeit, dass es bereits eine Bibliothek gibt, die axe-core darin integriert . Zum Beispiel hat Josh McClure einen Leitfaden geschrieben, der Cypress-axe verwendet, und Nick Colley hat eine Version mit Jest-Geschmack in Jest-axe produziert.
Pa11y ist ein Tool, das eine konfigurierbare Schnittstelle rund um das Testen bietet, das auch in einer CI-Version verfügbar ist. Mit seinen vielen Konfigurationsoptionen können Sie komplexe Probleme lösen, die beim Testen auftreten können. Beispielsweise können Sie mit der Aktionsfunktion eine Reihe von Aktionen übergeben, bevor Sie die Tests ausführen, und sie können nützlich sein, um Bildschirme zu testen, die eine Authentifizierung erfordern, bevor Sie auf die Seite zugreifen.
Nutzerpreferenzen
Es gibt viele neue Medienabfragen, die dabei helfen, das Betriebssystem und die Browsereinstellungen des Benutzers zu erkennen. Heutzutage erkennen Entwickler diese Einstellungen oft, um die Standardeinstellung für Dinge wie Bewegungseinstellungen und den Dunkelmodus festzulegen, aber dies kann auch zu Fehlern führen, die schwer zu reproduzieren sind, wenn Sie nicht die gleichen Einstellungen haben.
Magica11y ist eine Reihe von Funktionen, mit denen Sie die Präferenzen Ihrer Benutzer bestimmen können. Senden Sie die Dokumentationsseite an technisch nicht versierte Tester oder integrieren Sie diese in Ihre App, damit Sie die Umgebung Ihrer Benutzer genauer reproduzieren können.
Einpacken
Es wird geschätzt, dass automatisierte Barrierefreiheitstests nur 30 % aller Barrierefreiheitsfehler erkennen können. Auch wenn sich die Werkzeuge weiter verbessern, werden sie niemals die Einbeziehung von Menschen mit Behinderungen in Ihren Design- und Entwicklungsprozess ersetzen. Ein nachhaltiger und ganzheitlicher Barrierefreiheitsprozess könnte beinhalten, dass das gesamte Team Tools verwendet, um so viele dieser Fehler wie möglich frühzeitig im Prozess zu erkennen, anstatt es Testern und behinderten Benutzern zu überlassen, diese Probleme später zu finden und zu melden.
Benötigen Sie noch mehr Werkzeuge? Das A11y-Projekt und Stark haben Listen mit zusätzlichen Barrierefreiheits-Tools für Entwickler und Benutzer kuratiert! Oder hinterlassen Sie gerne Vorschläge in den Kommentaren unten. Wir würden gerne hören, welche Tools Sie in Ihren Workflow integrieren.
