Die vollständige Anatomie des Gutenberg-WordPress-Editors
Veröffentlicht: 2022-03-10Es scheint, dass Gutenberg in letzter Zeit ein kontroverser Begriff in der Welt von WordPress war. Der Gutenberg-Editor, der als die bedeutendste Änderung an WordPress 5.0 in diesem Jahr gefeiert wird, hat sowohl von Webentwicklern als auch von normalen Leuten eine gemischte Resonanz erhalten. All dieses Chaos macht es schwierig, Gutenberg als das zu sehen, was es wirklich ist. Also werde ich versuchen, die Verwirrung ein für alle Mal zu beseitigen.
In diesem Artikel werde ich Folgendes behandeln:
- Was ist Gutenberg?
- Mehr als nur ein Redakteur
- Was ändert Gutenberg in WordPress?
- Gutenberg installieren
- Gutenberg ausführlich erkunden
- Vor-und Nachteile
- Verständnis von Kompatibilitätsproblemen
- Gutenberg ist die Zukunft
- Neueste Nachrichten und weitere Ressourcen
1. Was ist Gutenberg?
Benannt nach Johannes Gutenberg, dem Erfinder der mechanischen Druckmaschine, wurde Gutenberg 2017 von Matt Mullenweg auf dem WordCamp Europe der Welt vorgestellt. Im Wesentlichen ist Gutenberg ein neuer WordPress-Editor mit Dutzenden von innovativen Funktionen. Es vereinfacht die Erstellung und Bearbeitung von Websites für den durchschnittlichen nicht-technischen Benutzer.
Es hat mehrere Auszeichnungen erhalten, von „der neuen Publishing-Erfahrung von WordPress“ bis hin zu „der Zukunft der Website-Erstellung“. Einige Skeptiker denken, dass es der Nagel im Sarg für WordPress ist. Abgesehen von all dem Geschwätz wird Gutenberg weit mehr sein als nur ein Editor für WordPress (was ich als nächstes besprechen werde).
Es ermöglicht Website-Erstellern, eine Website mit Blöcken zu erstellen, bei denen es sich um kleine Drag-and-Drop-Einheiten handelt. Somit ersetzt es den derzeitigen inkonsistenten und ablenkenden Anpassungsprozess. Es aktiviert auch HTML-Tags wie section und figure und gibt solides HTML aus. Zum Zeitpunkt des Schreibens ist Gutenberg noch ein Plugin. Die Community plant jedoch, es noch in diesem Jahr mit WordPress 5.0 zusammenzuführen.
2. Mehr als nur ein Editor
Gutenberg ist mehr als nur ein Editor, denn es ermöglicht Ihnen, Website-Inhalte in anpassbaren Blöcken oder Blöcken zu bearbeiten. Sie müssen nicht fließend HTML beherrschen oder Shortcodes schreiben. Sie können das gesamte Layout einer Website (sowohl Backend als auch Frontend) von einer einzigen Konsole aus steuern.
Dieser neue Editor versucht, die besten Funktionen sowohl von Seitenerstellungs-Plugins wie Divi und Visual Composer als auch von Do-it-yourself-Plattformen wie Medium, Wix und Squarespace zu kombinieren. Genau wie diese Seitenerstellungs-Plugins können Sie also mehrspaltige Layouts über eine einzige Oberfläche verwalten.
Bedeutet dies das Ende von Plugins wie Divi und Beaver Builder? Das ist ein Thema für einen anderen Beitrag, aber die kurze Antwort lautet nein. Gutenberg wird diese Plugins wahrscheinlich nicht vollständig ersetzen. Sie können sie auch dann weiter verwenden, wenn Gutenberg zum Standard-Editor wird.
3. Was ändert Gutenberg in WordPress?
Der einzige Zweck des Gutenberg-Editors besteht darin, eine Alternative zum aktuellen offenen Texteditor, ganz zu schweigen von den schwer zu merkenden Shortcodes, mit einer agilen und visuellen Benutzeroberfläche (UI) bereitzustellen. Im Gegensatz zum aktuellen WordPress-Editor müssen Sie also nicht:
- Importieren Sie Bilder, Multimedia und genehmigte Dateien aus der Medienbibliothek oder fügen Sie HTML-Shortcodes hinzu;
- Kopieren und Einfügen von Links für Einbettungen;
- Shortcodes für spezialisierte Assets verschiedener Plugins schreiben;
- Beitragsbilder erstellen, die am Anfang eines Beitrags oder einer Seite hinzugefügt werden;
- Auszüge für Zwischenüberschriften hinzufügen;
- Fügen Sie Widgets für Inhalte an der Seite einer Seite hinzu.
Kurz gesagt, Gutenberg ändert nichts an der Funktionsweise von WordPress. Es ändert jedoch die Art und Weise, wie Website-Eigentümer (oder -Ersteller) damit interagieren. Anstelle einer ganzen Menge Shortcodes und Metaboxen verwenden Sie einfache Blöcke.
Was sind Blöcke?
Betrachten Sie einen Block als die grundlegendste (also kleinste) Einheit des neuen Editors. Sie werden die Bausteine von WordPress 5.0 sein. Mit anderen Worten, alles – einschließlich Inhalt, Bilder, Zitate, Galerien, Titelbilder, Audio, Video, Überschriften, Einbettungen, benutzerdefinierte Codes, Absätze, Trennzeichen und Schaltflächen – wird zu separaten Blöcken. Da Sie jeden Block ziehen und ablegen können, wird das Identifizieren dieser Elemente und das Platzieren auf der Seite viel einfacher.
4. Gutenberg installieren
Sie können die neueste Version von Gutenberg direkt aus dem WordPress-Repository herunterladen. Du kannst auch in deinem WordPress-Dashboard unter „Add New“-Plugins danach suchen. Ich würde empfehlen, es in Ihrer Staging-Umgebung zu installieren. Sie benötigen jedoch die neueste Version von WordPress (Version 4.8 oder höher), um den Gutenberg-Editor zu installieren.
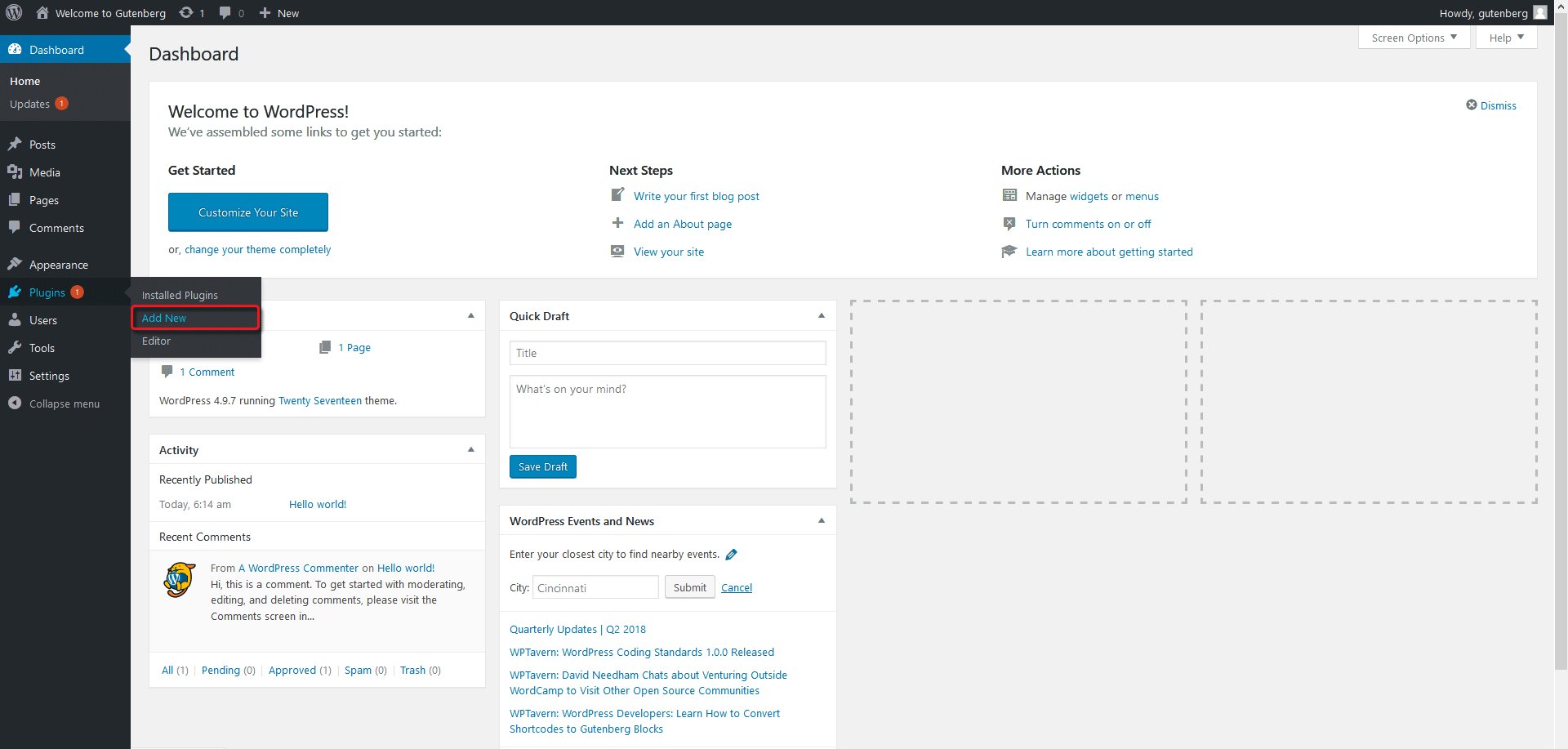
- Melden Sie sich in Ihrem WordPress-Admin-Dashboard an.
- Gehen Sie zum Plugins-Menü auf der linken Seite des Dashboards.
- Klicken Sie auf „Plugins“, um das Menü „Neu hinzufügen“ zu öffnen.
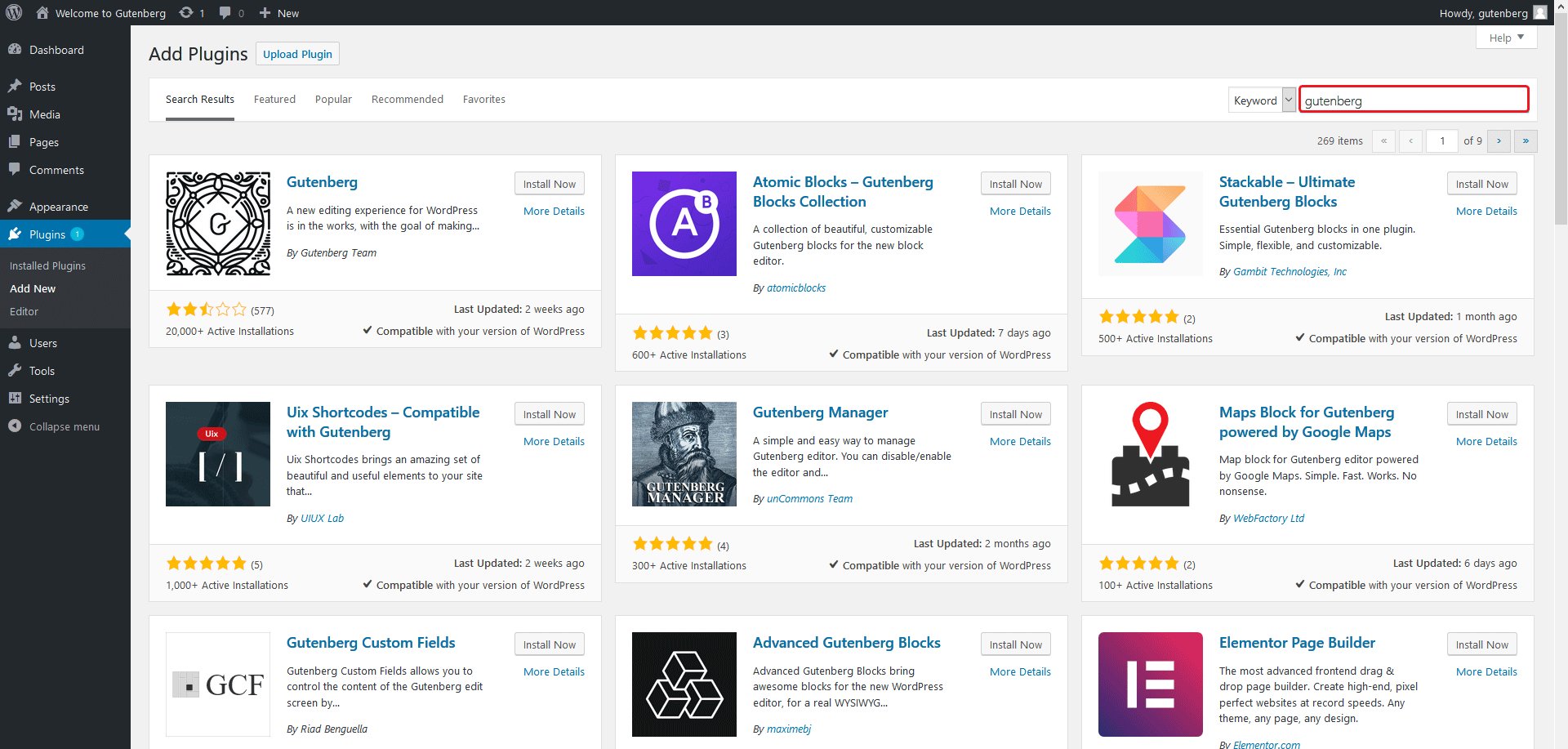
- Geben Sie „Gutenberg“ in das Suchfeld ein, das sich in der oberen linken Ecke befindet.
- In den Ergebnissen sehen Sie das Gutenberg-Plugin.
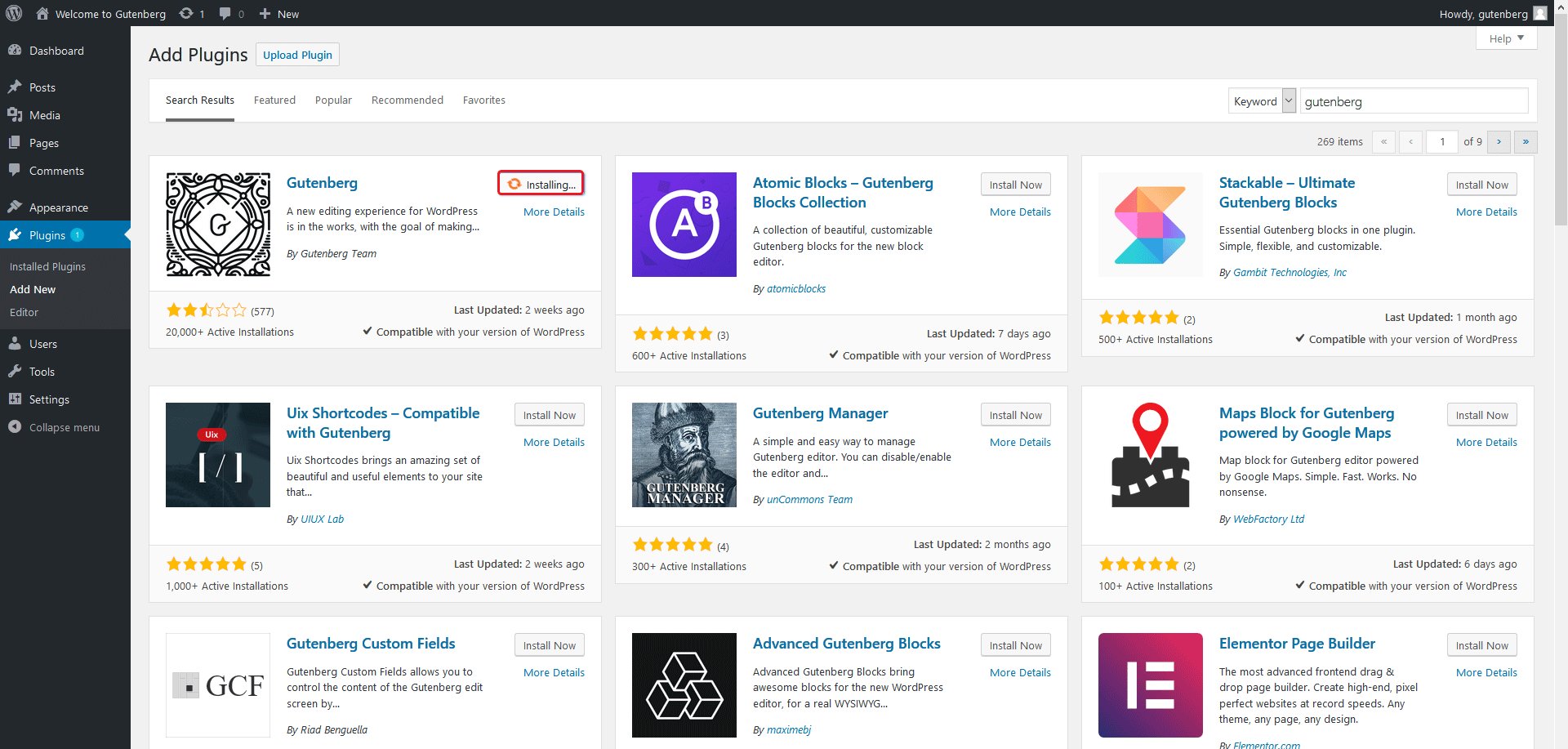
- Klicken Sie auf die Schaltfläche „Jetzt installieren“.
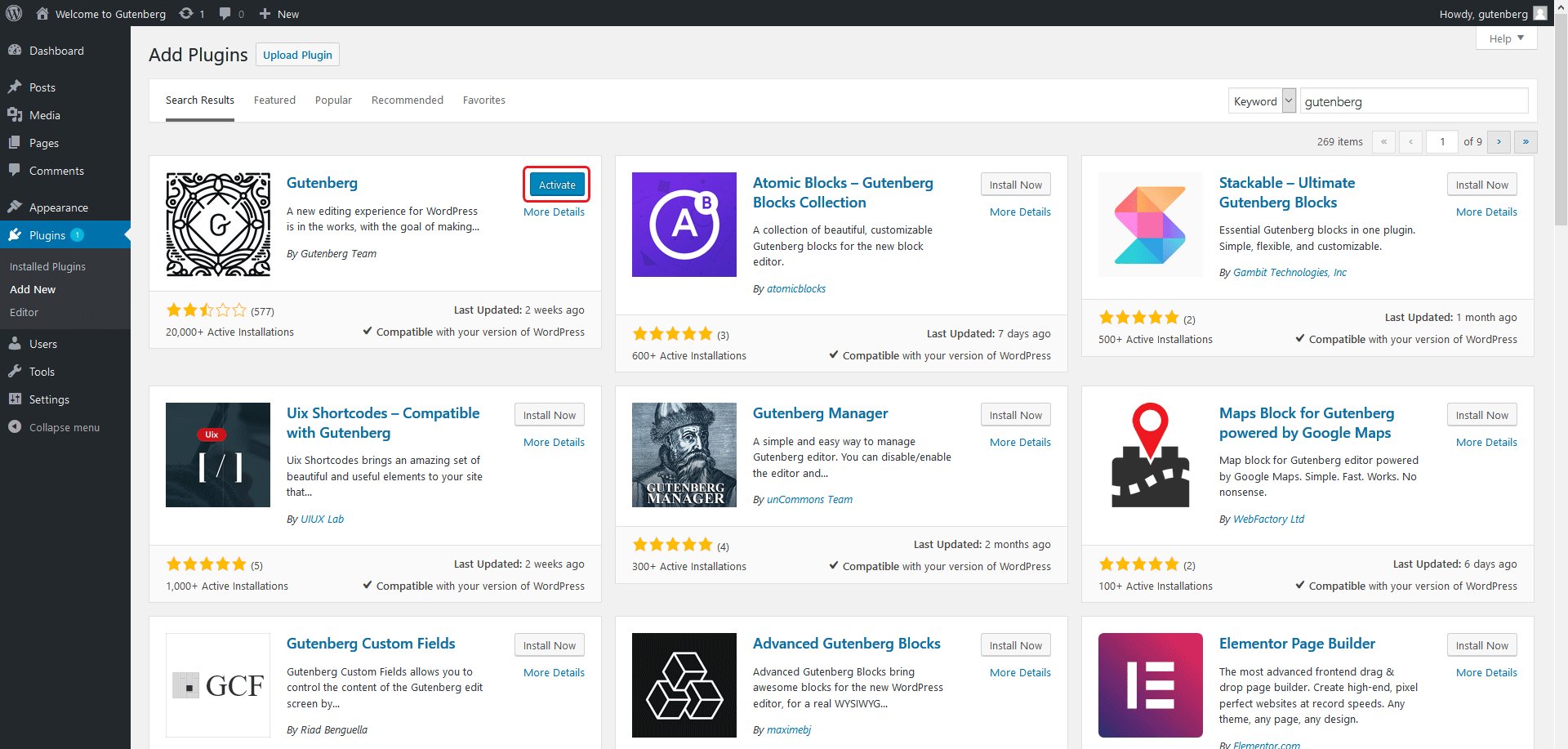
- Klicken Sie auf die Schaltfläche „Aktivieren“, um das Plugin zu starten.

5. Gutenberg ausführlich erkunden
Einmal installiert und aktiviert, zeigt Gutenberg ein Symbol in der linken Menüleiste. Wenn Sie es zum ersten Mal starten, sehen Sie einen neuen Beispielbeitrag mit dem Titel „Gutenberg Demo“. Sie können auf dem Demo-Beitrag üben, bevor Sie Ihren eigenen erstellen.

A. Neu hinzufügen
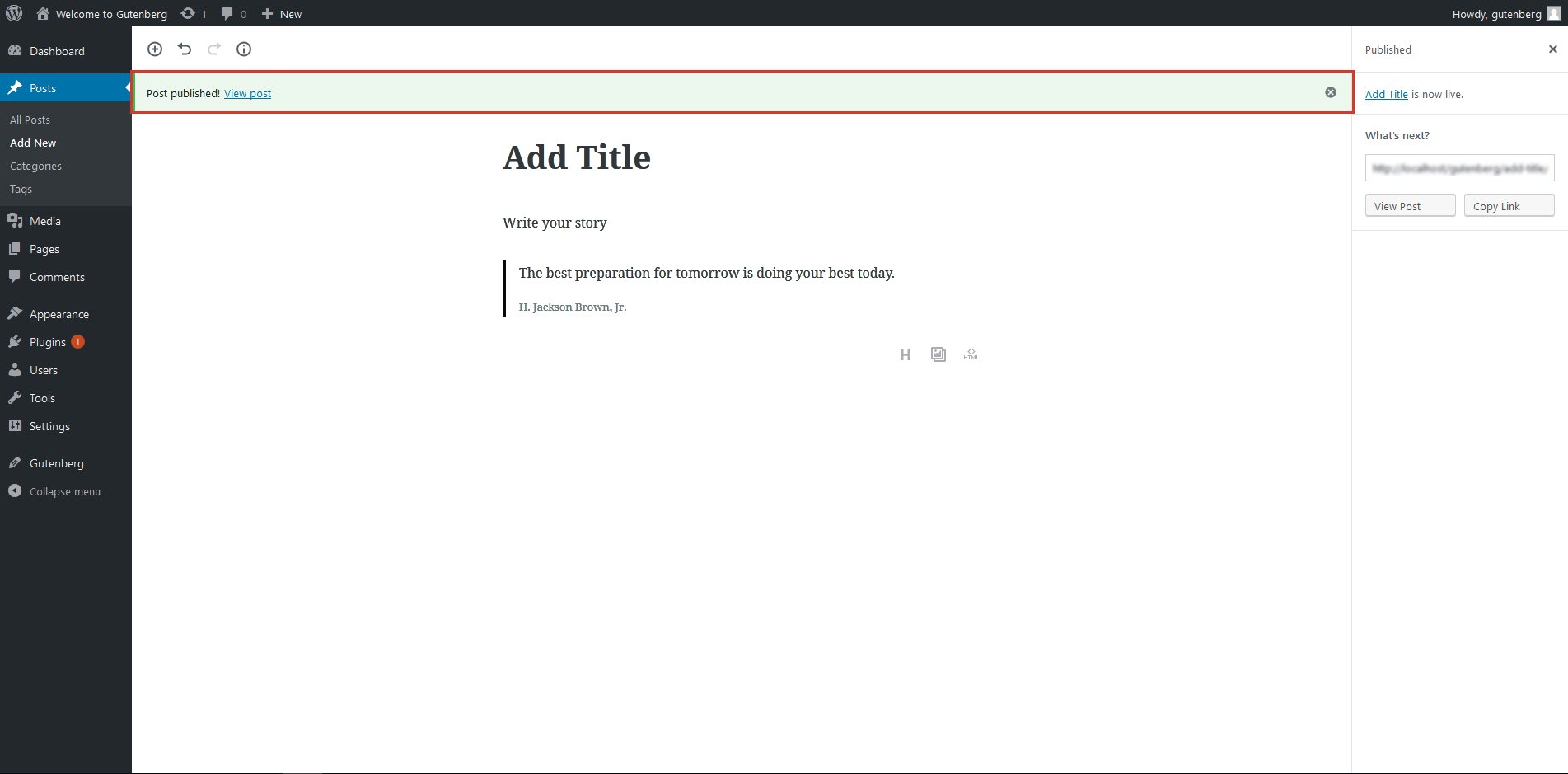
Gehen Sie in der linken Menüleiste Ihres WordPress-Dashboards auf „Beiträge“. Der neue Post wird zuerst in Gutenberg gestartet. Sie können es später sowohl im klassischen Editor als auch in Gutenberg bearbeiten.

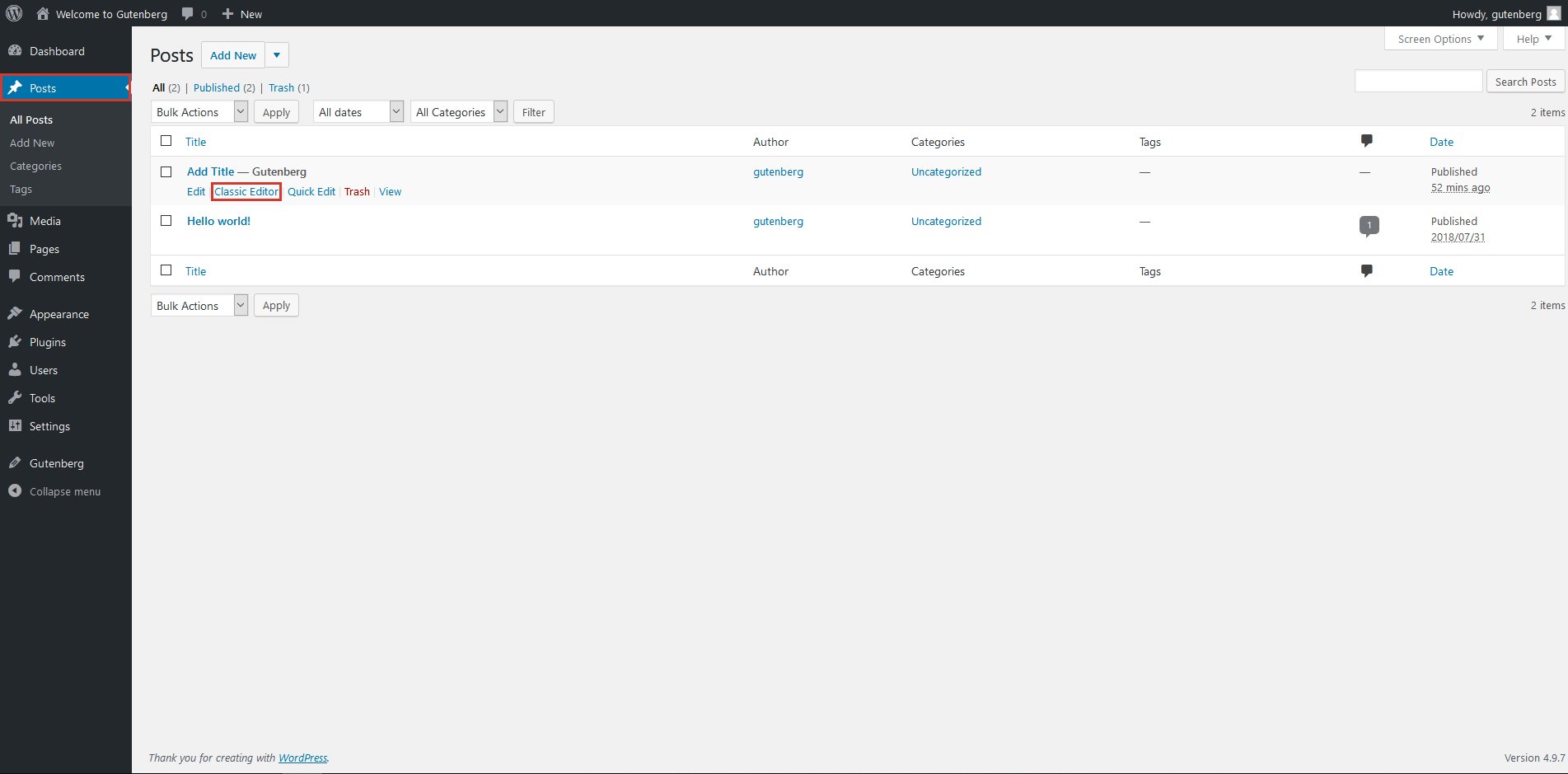
B. Bearbeiten
Gehen Sie zum Menü „Beiträge“ und bewegen Sie die Maus über einen gespeicherten Beitrag, um die Option zur Auswahl zwischen den beiden Editoren anzuzeigen. Obwohl die klassische Editor-Option vorerst verfügbar ist, wird sie höchstwahrscheinlich mit dem Start von WordPress 5.0 entfernt.

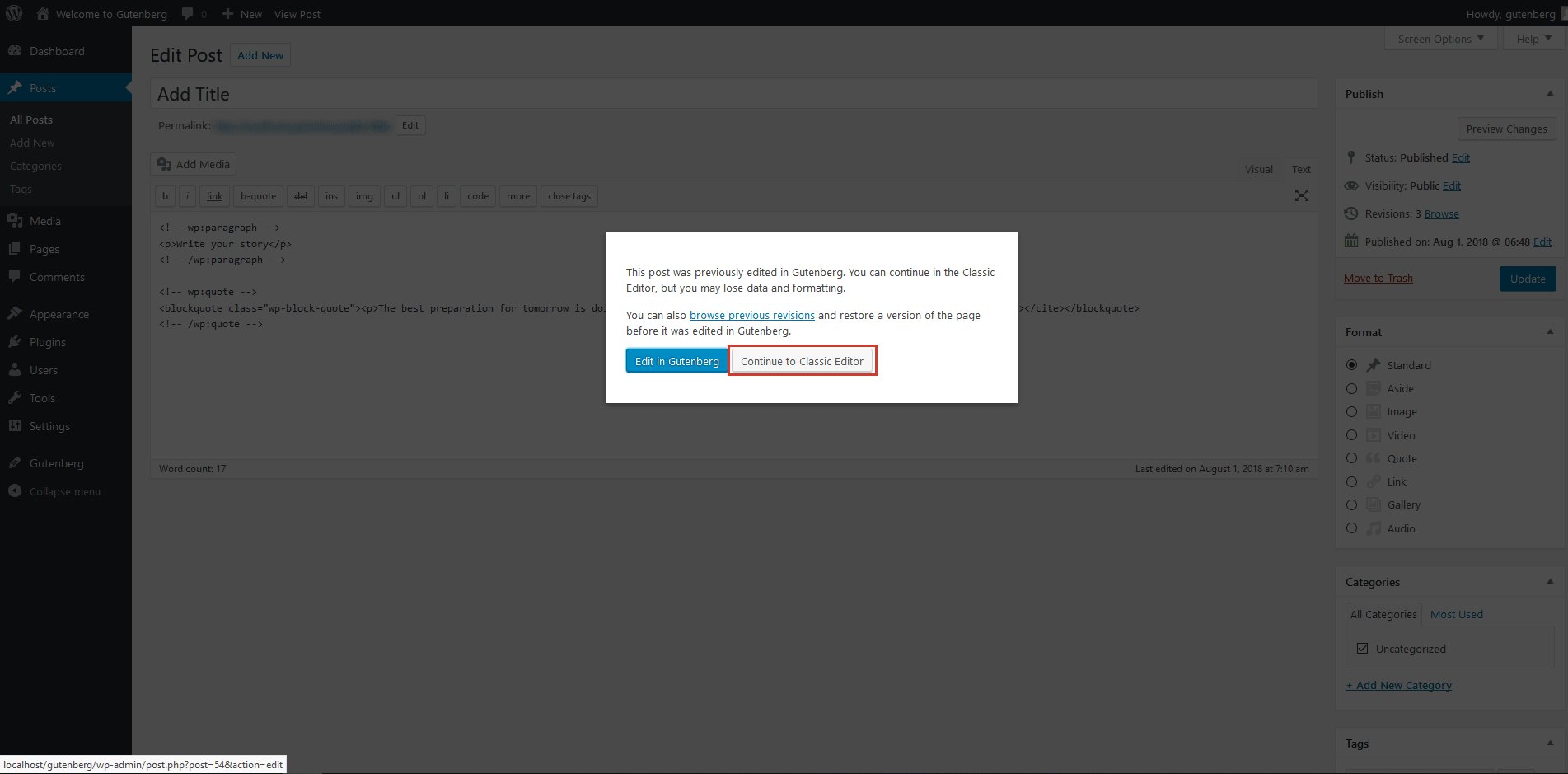
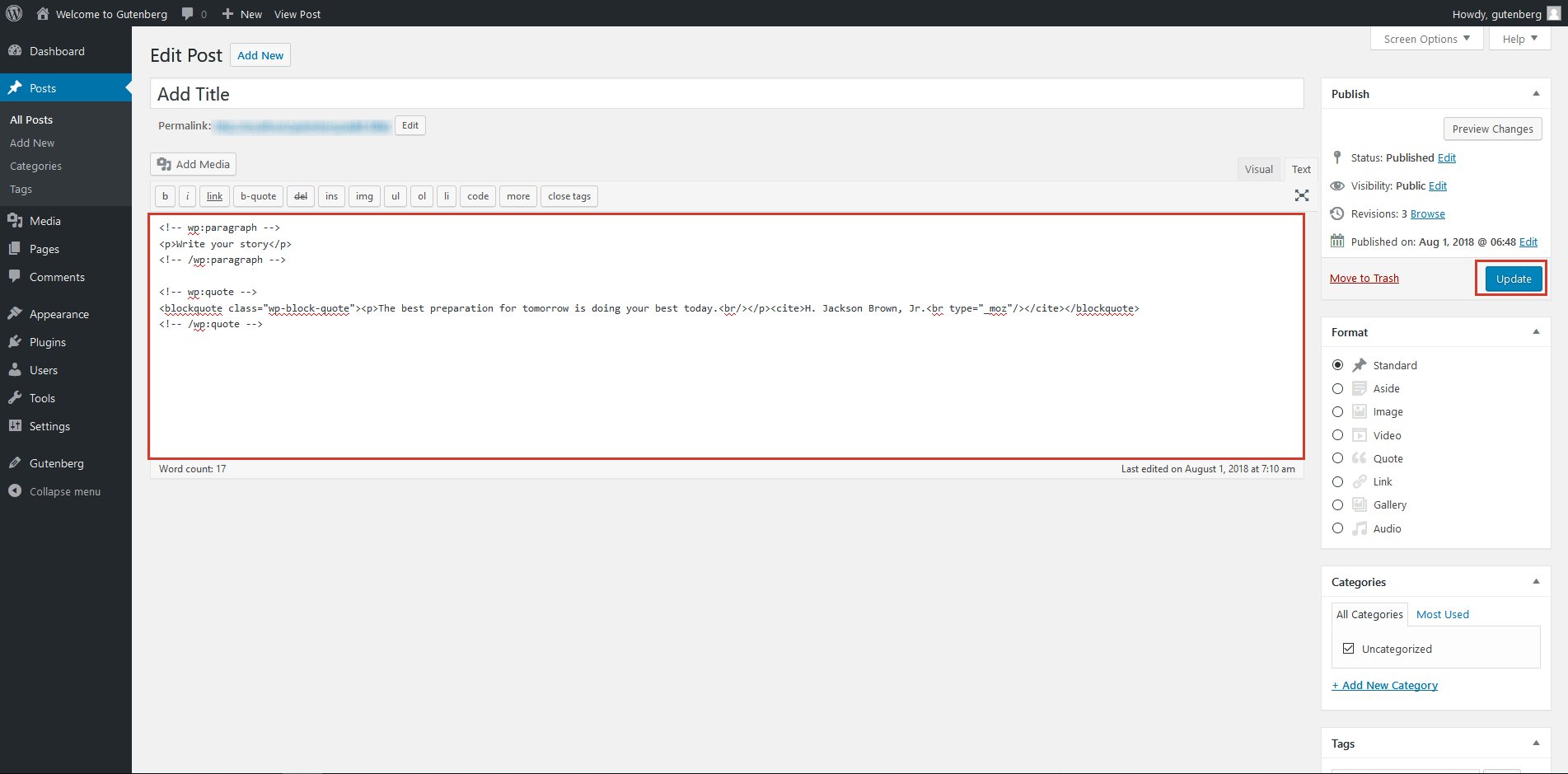
C. Zwischen Editoren wechseln
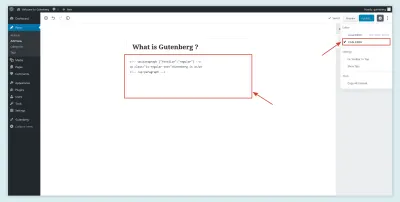
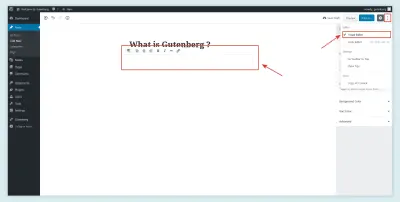
Sie können auch beim Bearbeiten eines Beitrags zwischen den beiden Editoren wechseln. Klicken Sie auf das Dropdown-Menü in der oberen rechten Ecke, um zwischen dem visuellen Editormodus und dem Texteditor (dh Code) umzuschalten. Alternativ können Sie auch die Tastenkombination Strg + Umschalt + Alt + M verwenden, um zwischen den Editoren zu wechseln.
Texteditor:

Visueller Editor:

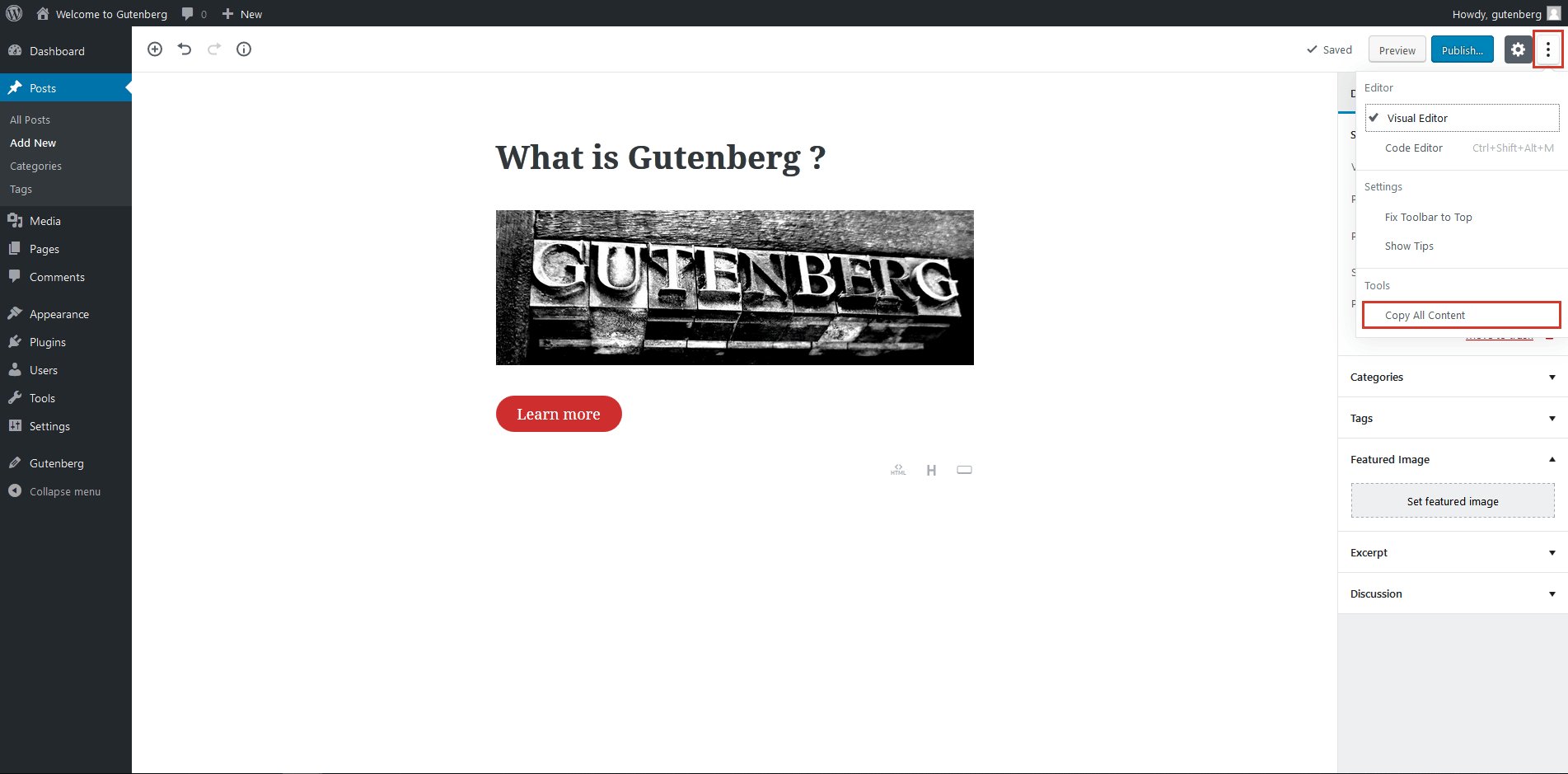
D. Alle Inhalte kopieren
Mit dieser Funktion können Sie alle Inhalte in der HTML-Version mit nur einem Klick kopieren. Sie können diese Funktion in beiden Editoren öffnen, indem Sie auf das Dropdown-Menü in der oberen rechten Ecke des Dashboards klicken.

E. Inhaltsstrukturen
Mit dieser Funktion können Sie die Anzahl der Wörter in einem ganzen Beitrag zählen. Auch die Anzahl der Überschriften, Absätze und Blöcke sehen Sie mit nur einem Klick. Klicken Sie auf das Informationssymbol (i) im oberen linken Bereich.

F. Wiederholen und rückgängig machen
Sie finden diese Optionen neben dem Informationssymbol (i). Sie ermöglichen es Ihnen, den letzten Befehl rückgängig zu machen oder wiederherzustellen.

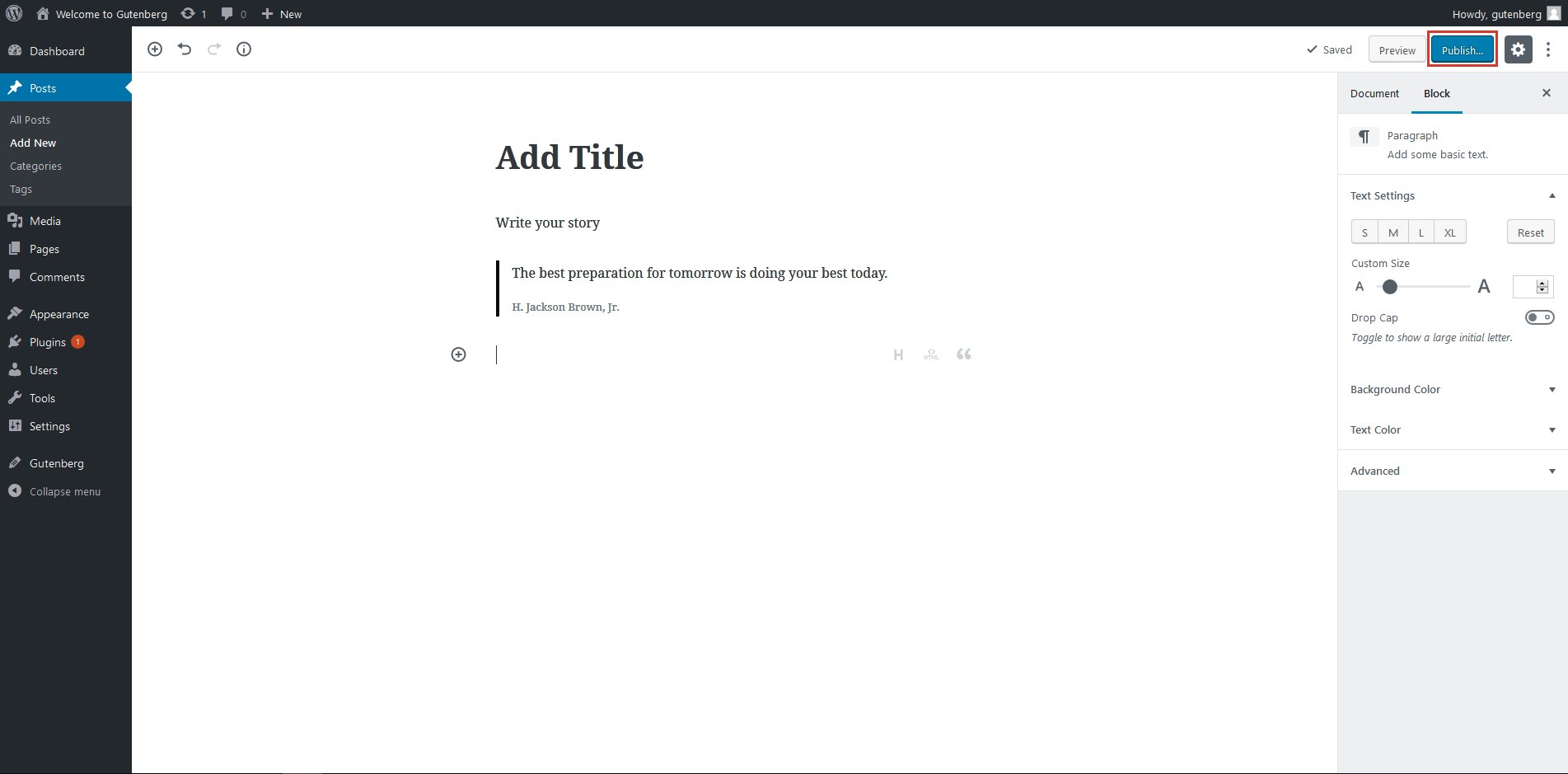
G. Seiten- und Dokumenteinstellungen
Auf diese Weise können Sie verschiedene Seiten- und Dokumenteinstellungen ändern. Sie finden es in der rechten Menüleiste. Sie können die folgenden Anpassungen vornehmen:
- Machen Sie einen Beitrag öffentlich oder privat.
- Ändern Sie das Veröffentlichungsdatum.
- Wählen Sie das Format eines Beitrags aus.
- Kategorien und Tags hinzufügen oder bearbeiten.
- Laden Sie ausgewählte Bilder hoch.
- Schreiben Sie einen Auszug.
- Kommentare, Pingbacks und Trackbacks aktivieren und deaktivieren.

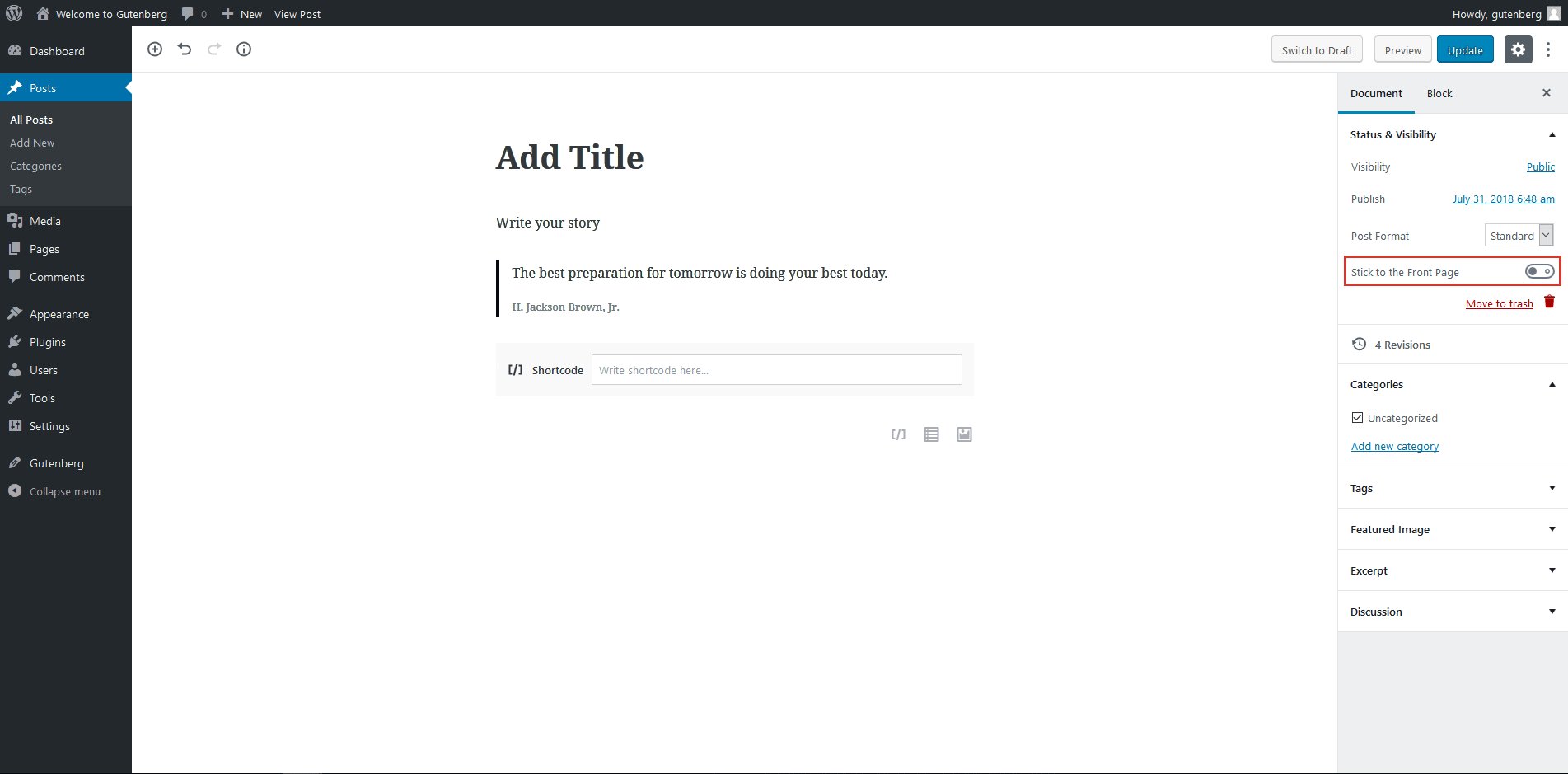
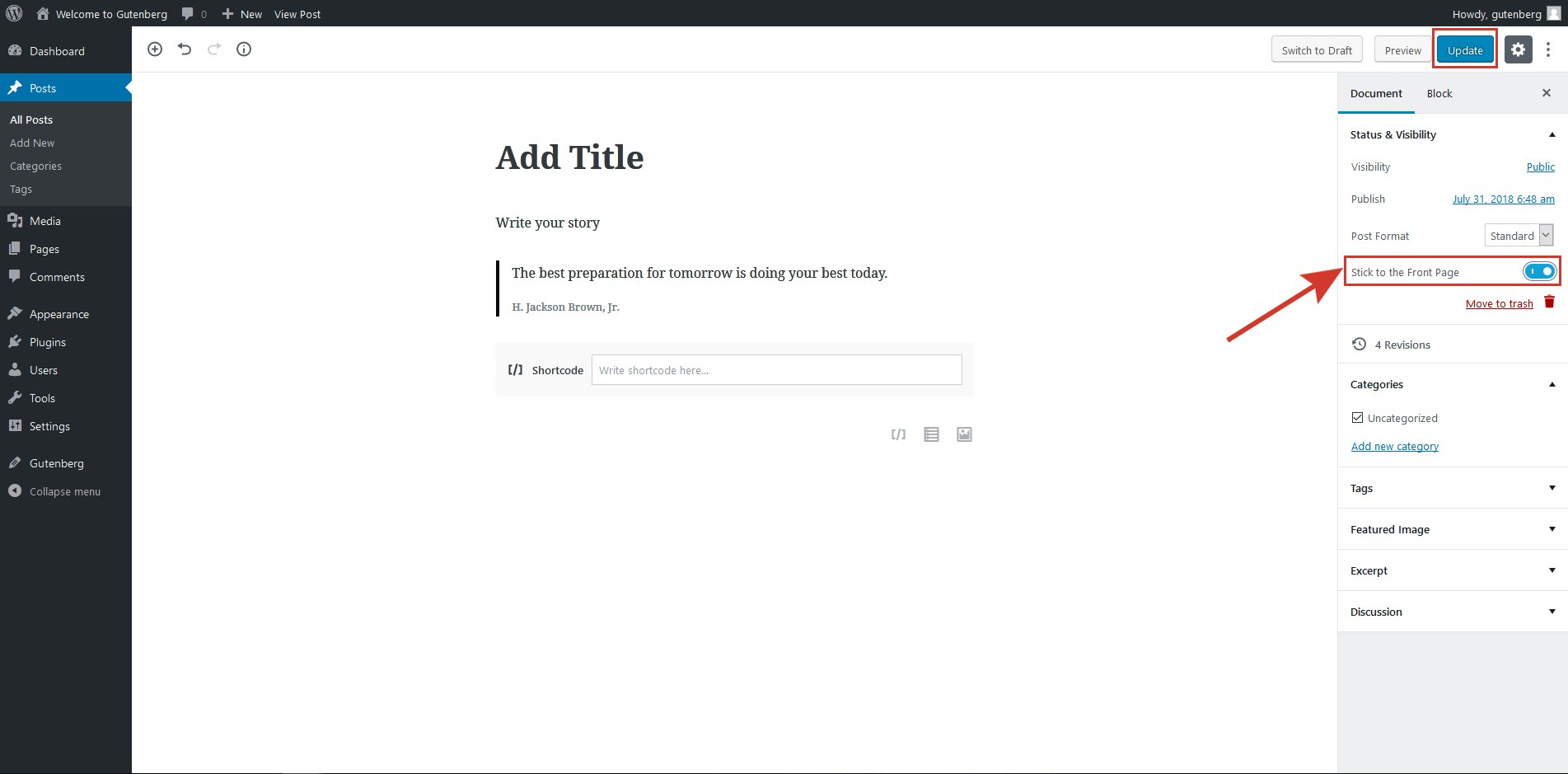
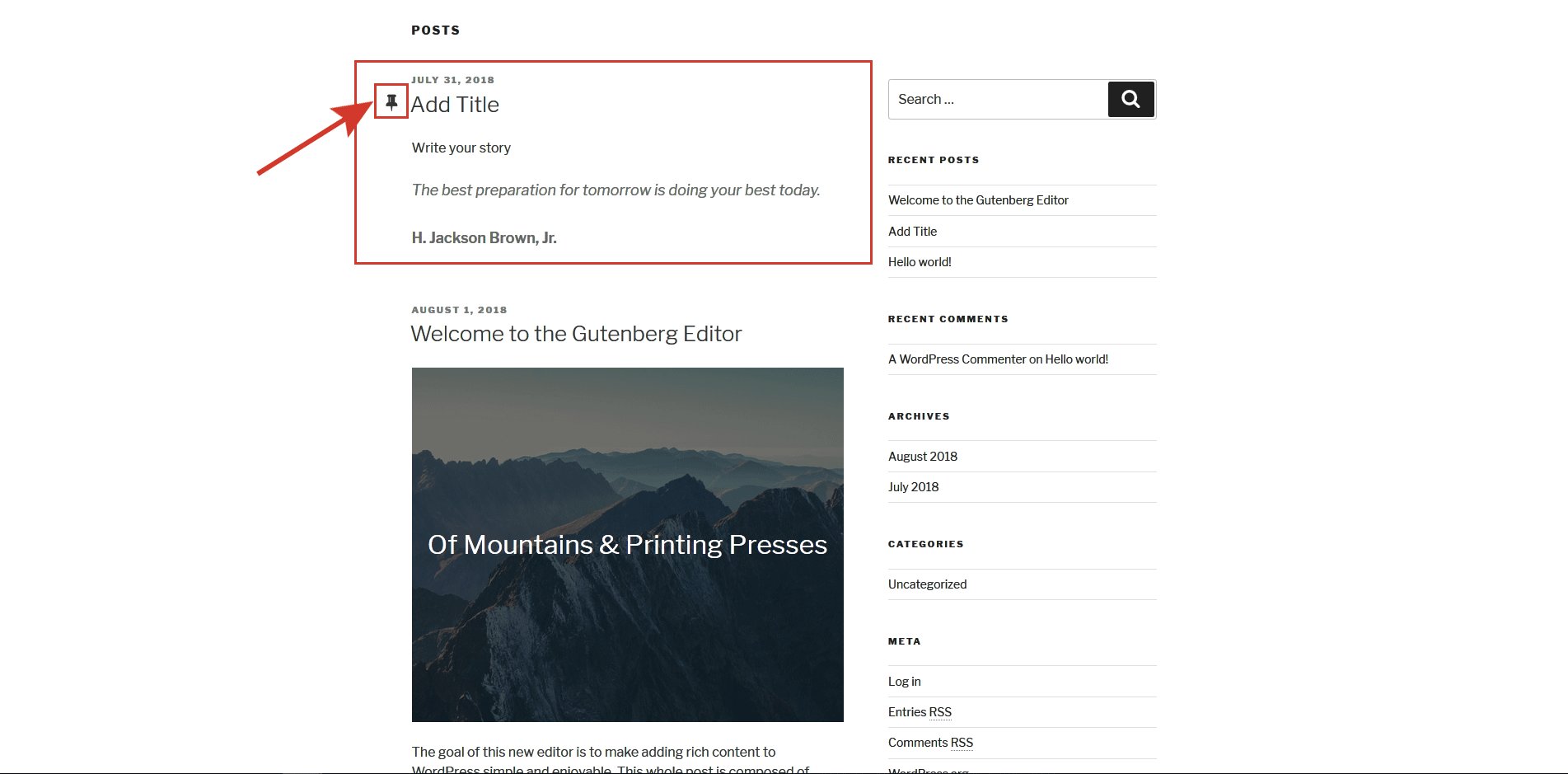
H. Halten Sie sich an die Titelseite
Diese Funktion ist praktisch, wenn Sie einen Blog betreiben. Wenn Sie dies in den Dokumenteinstellungen aktivieren, wird dieser bestimmte Beitrag immer auf der Startseite Ihres Blogs angezeigt. Und schalten Sie es einfach aus, um es von der Titelseite zu entfernen.

I. Verwenden von Blöcken
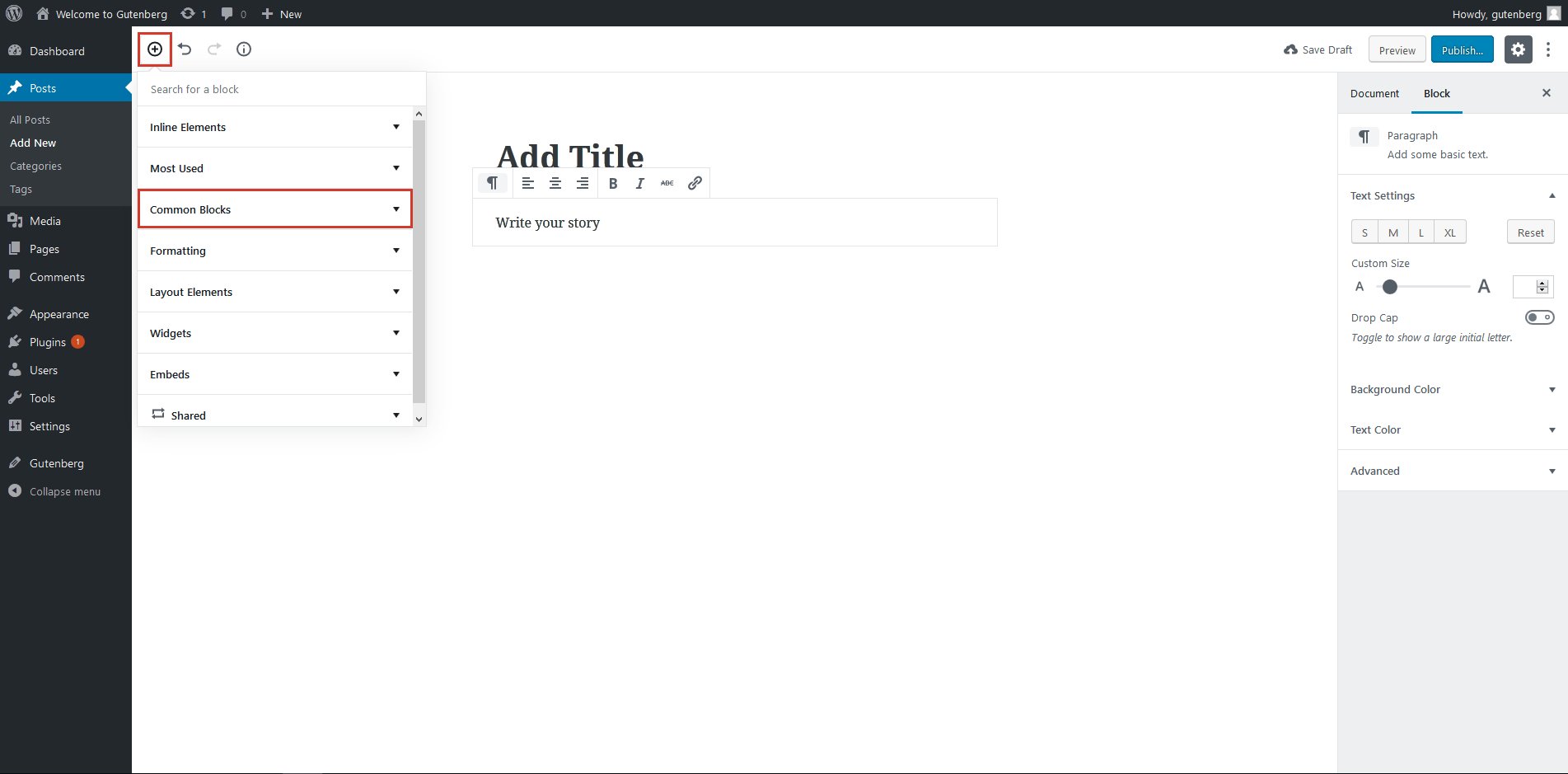
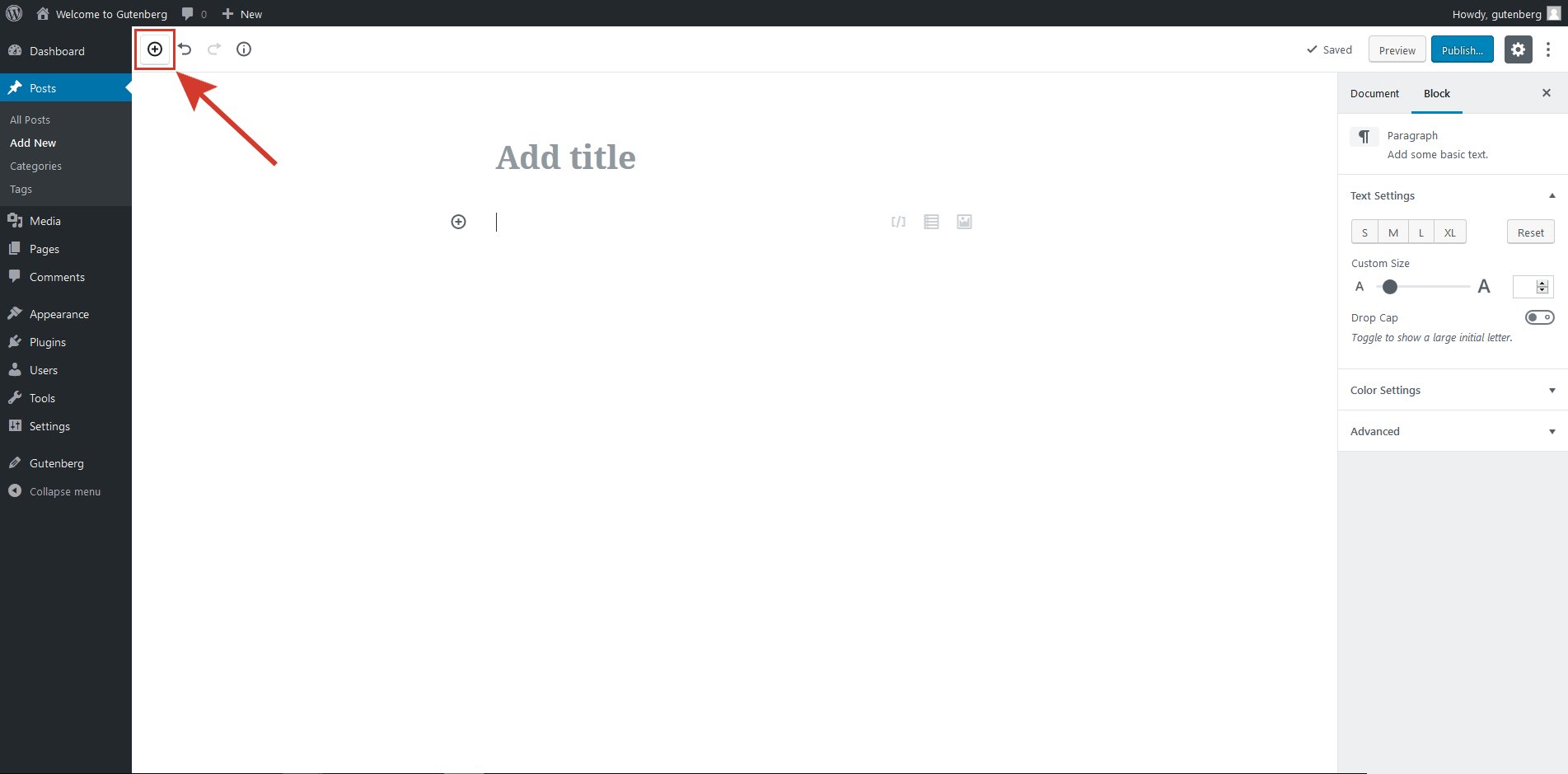
Wie bereits erwähnt, sind Blöcke die grundlegende Einheit des neuen Gutenberg-Editors. Um Gutenberg effizient zu nutzen, müssen Sie verstehen, wie diese Blöcke verwendet werden. Ich werde die Hauptblöcke nacheinander behandeln. Klicken Sie auf die Plus-Schaltfläche (+) neben der Option „Wiederherstellen/Rückgängig machen“, um das Menü „Blöcke“ zu öffnen.
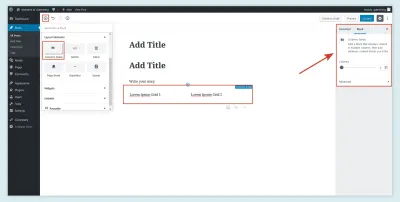
Gemeinsame Blöcke
Mit gemeinsamen Blöcken können Sie die Elemente hinzufügen, die zum Erstellen einer reichhaltigen Benutzeroberfläche erforderlich sind.
- Absatz
Der Absatzblock verfügt über einige hervorragende Funktionen, wie unter anderem benutzerdefinierte Schriftgrößen, Initialen, Hintergrundfarben und Textfarben. Sie können hier auch weitere CSS-Klassen hinzufügen.

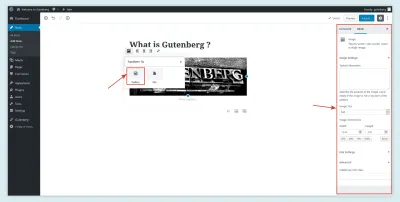
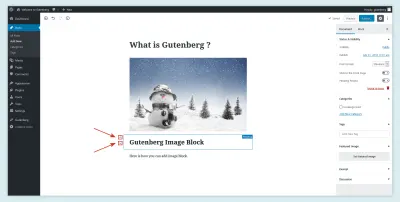
- Bild
Dieses Element verfügt über eine neue Funktion, mit der Sie zwischen Galerie- und Bildlayouts umschalten können. Sie erhalten auch mehr Kontrolle über Bilder, da Sie für jedes Bild bestimmte Größenabmessungen, prozentuale Größenverhältnisse und eine alternative Textbeschreibung festlegen können.

- Weitere Elemente sind :
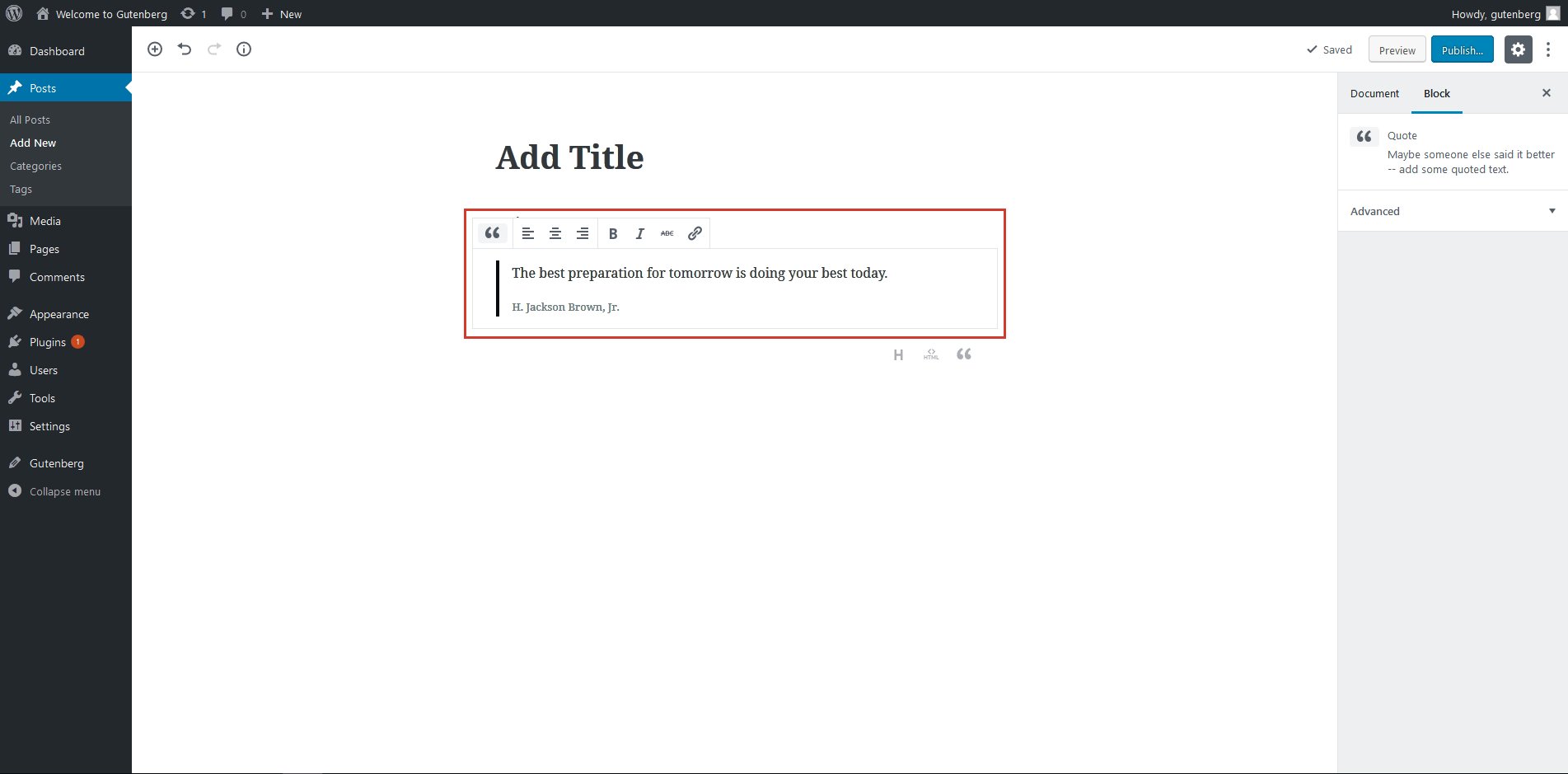
- Zitate,
- Galerien,
- Titelbilder,
- Überschriften,
- Listen,
- Audio,
- Dateien,
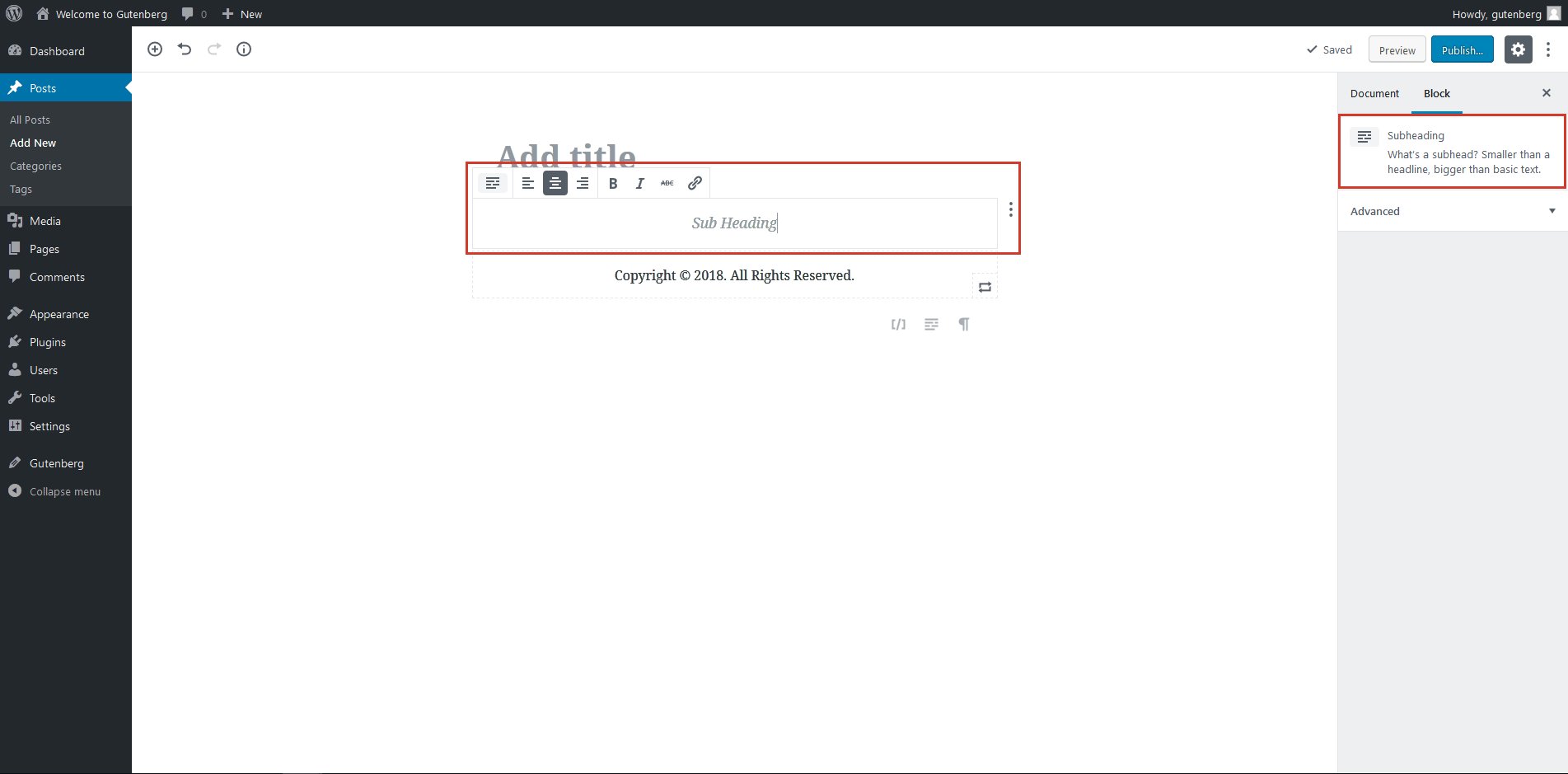
- Unterüberschriften,
- Video.
Formatierung
Wie der Name schon sagt, umfassen diese Blöcke alle Formatierungswerkzeuge.

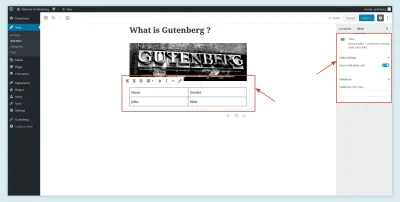
- Tisch
Das Hinzufügen einer Tabelle mit benutzerdefiniertem HTML-Code war eine mühsame Arbeit. Mit dem Tischblock ist die Aufgabe jedoch viel einfacher. Sie können Zeilen und Spalten einer Tabelle ohne Codierung hinzufügen und entfernen.

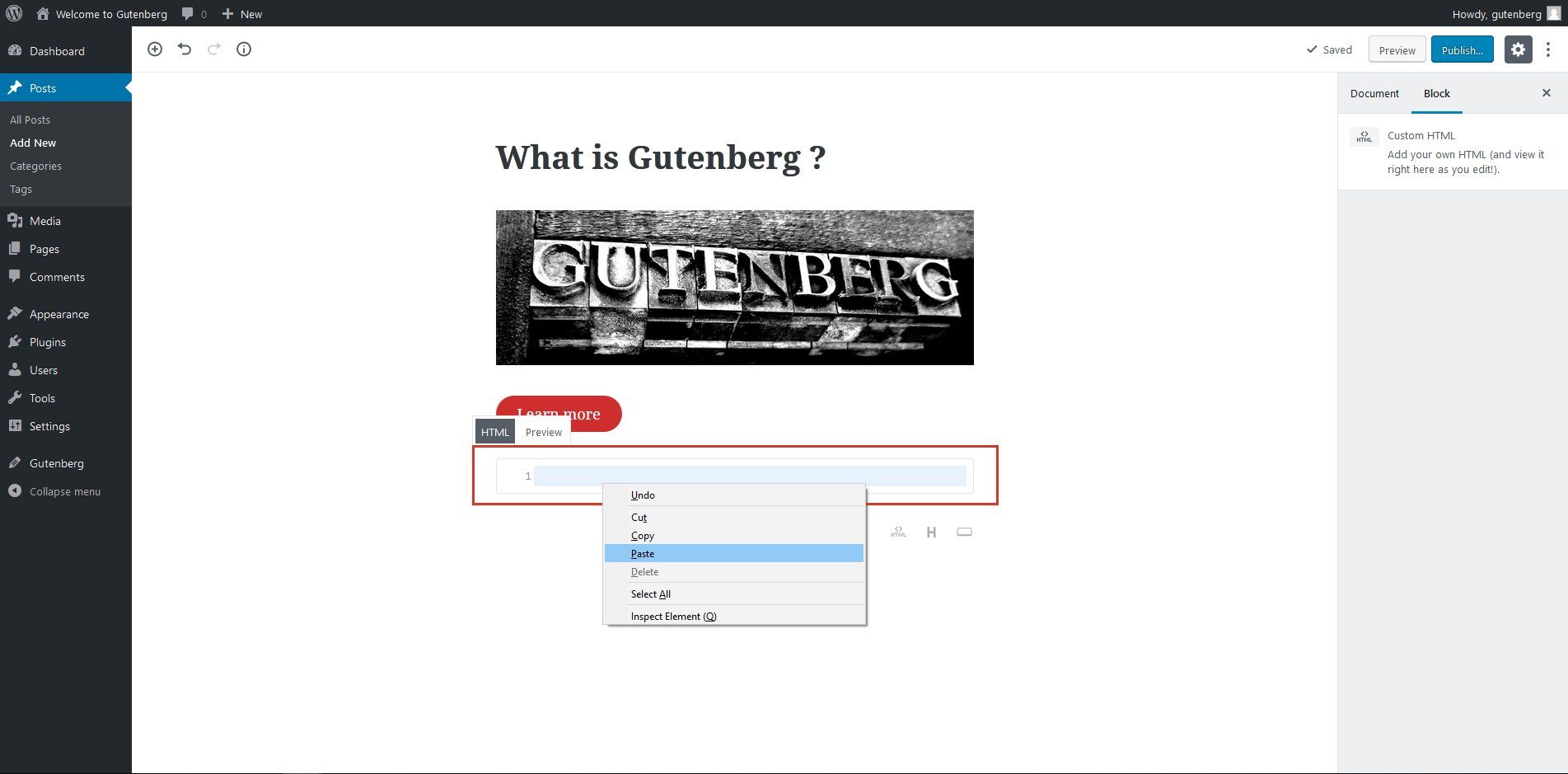
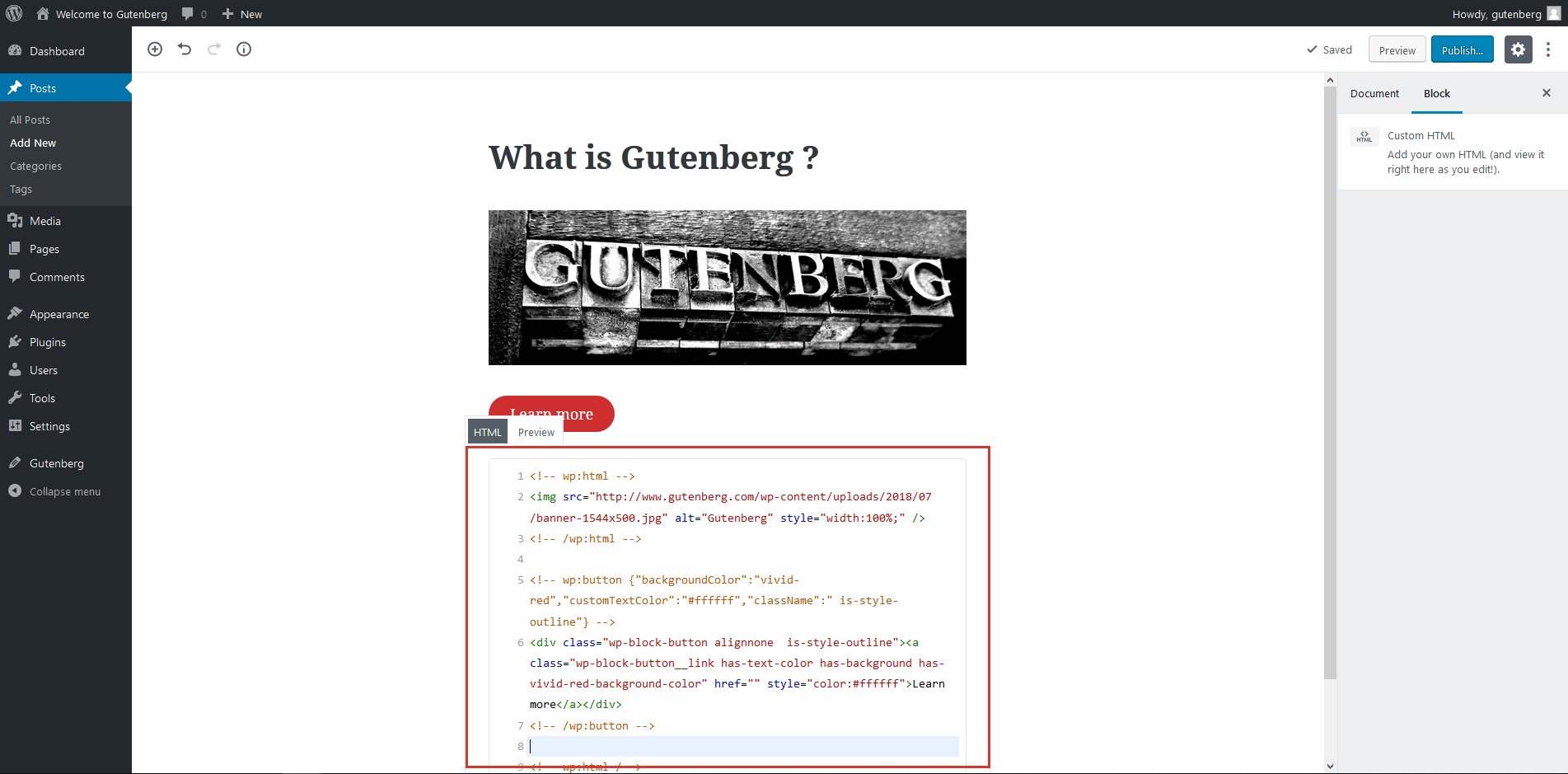
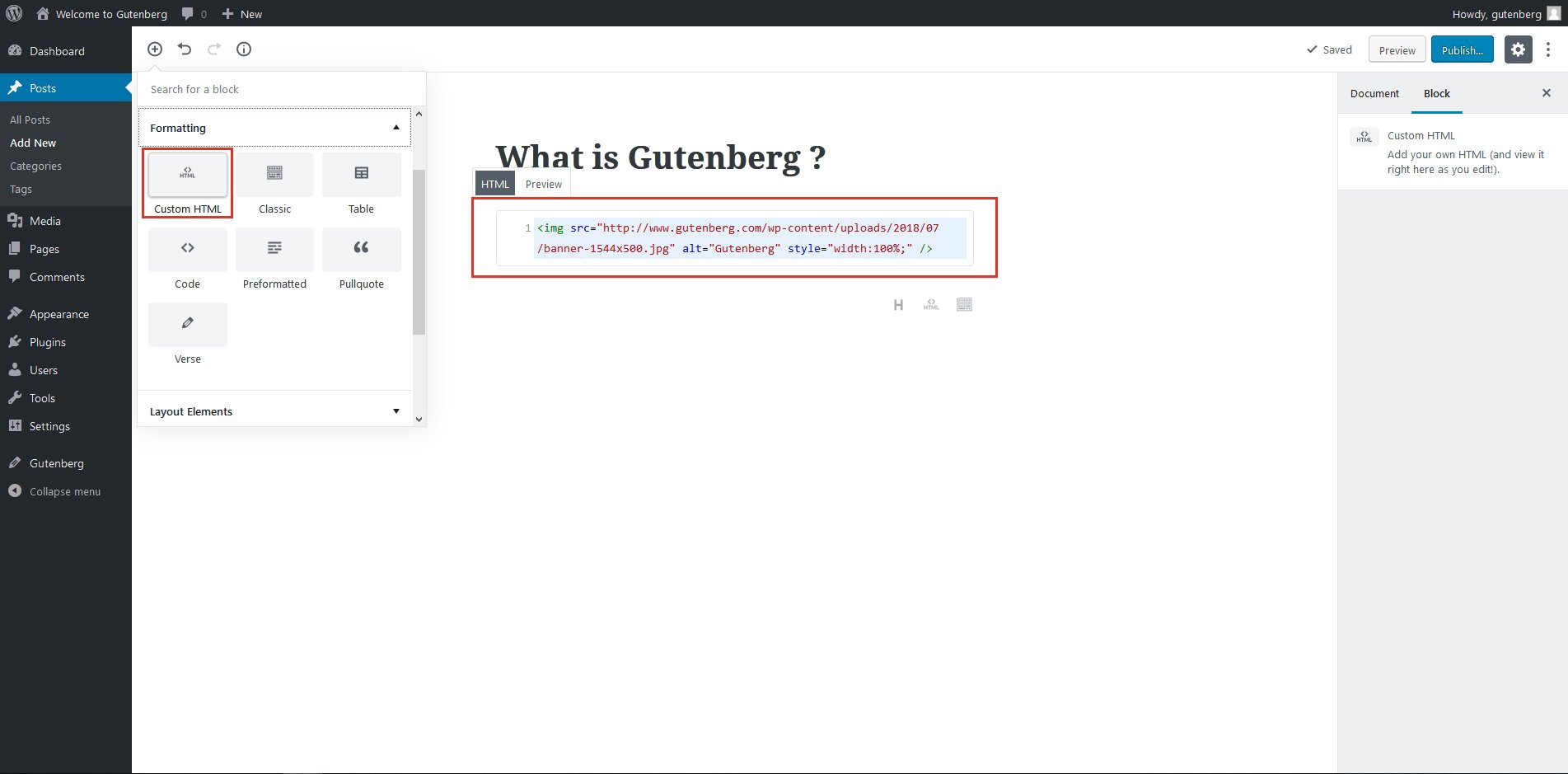
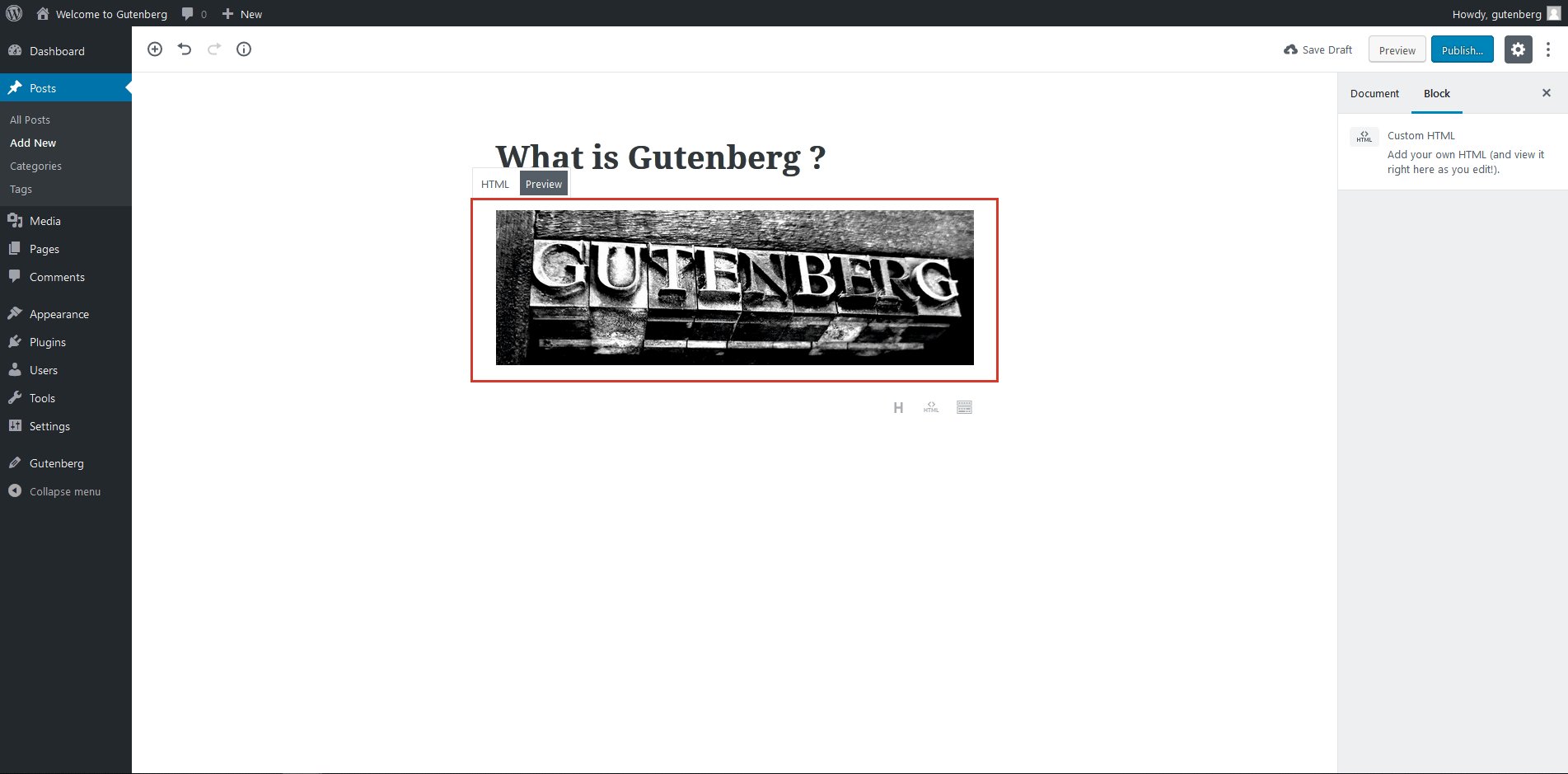
- Benutzerdefiniertes HTML
Sie können in Gutenberg einen benutzerdefinierten HTML-Code verwenden. Und das Schöne daran ist, dass Sie Ihren Code einfügen und eine Vorschau im Block selbst sehen können.

- Weitere Elemente sind :
- Code,
- klassisch,
- vorformatiert,
- Zitat ziehen,
- Vers.
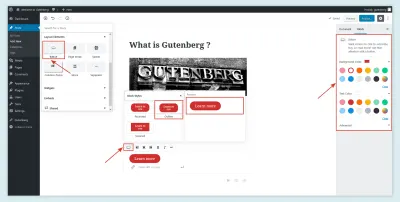
Layout
Verwenden Sie Ihre Vorstellungskraft, um mit diesem Block ein atemberaubendes Layout zu erstellen. Jedes Element in diesem Block verfügt über hervorragende Eigenschaften.
- Taste
Mit diesem Block können Sie Schaltflächen wie „Jetzt abonnieren“ und „Jetzt kaufen“ hinzufügen. Es hat verschiedene Optionen, einschließlich Ausrichtung und Schriftstile. Sie können auch die Hintergrundfarbe und Form der Schaltfläche festlegen.

- Spalten (Beta)
Das Erstellen von Spalten im codebasierten Editor ist zeitaufwändig und mühsam. Mit diesem Block können Sie Textspalten hinzufügen. Sie können eine bis sechs Spalten in einer einzelnen Zeile hinzufügen.

- Weitere Elemente sind :
- Weiterlesen,
- Seitenumbruch,
- Separator,
- Abstandshalter.
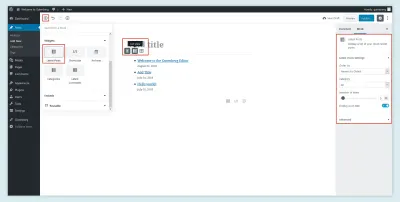
Widgets
Mit diesen Blöcken können Sie ein Archiv, Kategorien, die neuesten Beiträge und die neuesten Kommentare mit nur einem Klick irgendwo auf der Seite hinzufügen. Sie können diese Elemente auch ohne Codierung anpassen.
- Neuester Beitrag
Mit diesem Blockelement können Sie Beiträge in einer Raster- oder Listenansicht anzeigen, in Kategorien organisieren und alphabetisch oder nach Veröffentlichungsdatum ordnen. Sie können sich auch das Veröffentlichungsdatum anzeigen lassen.

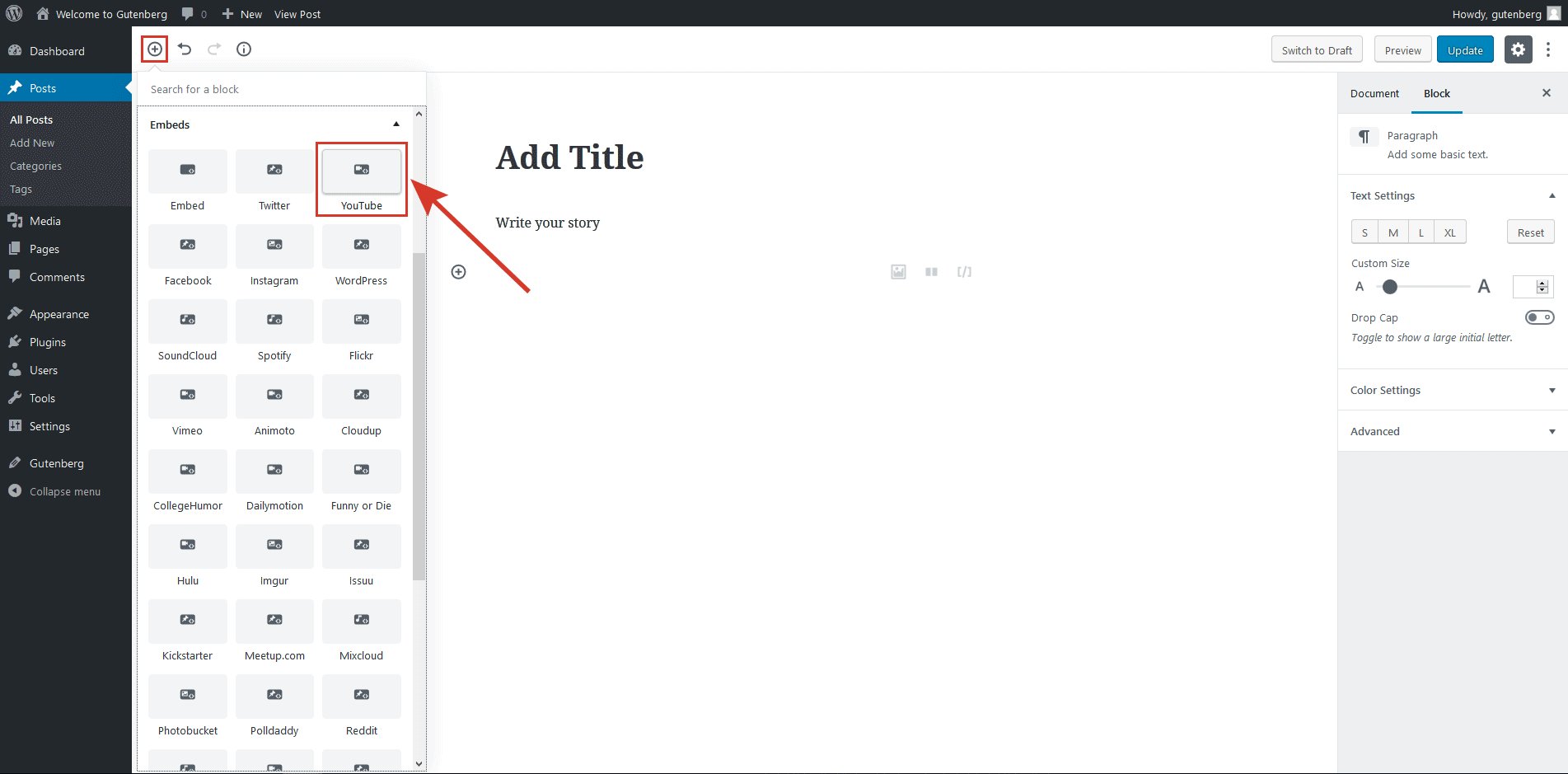
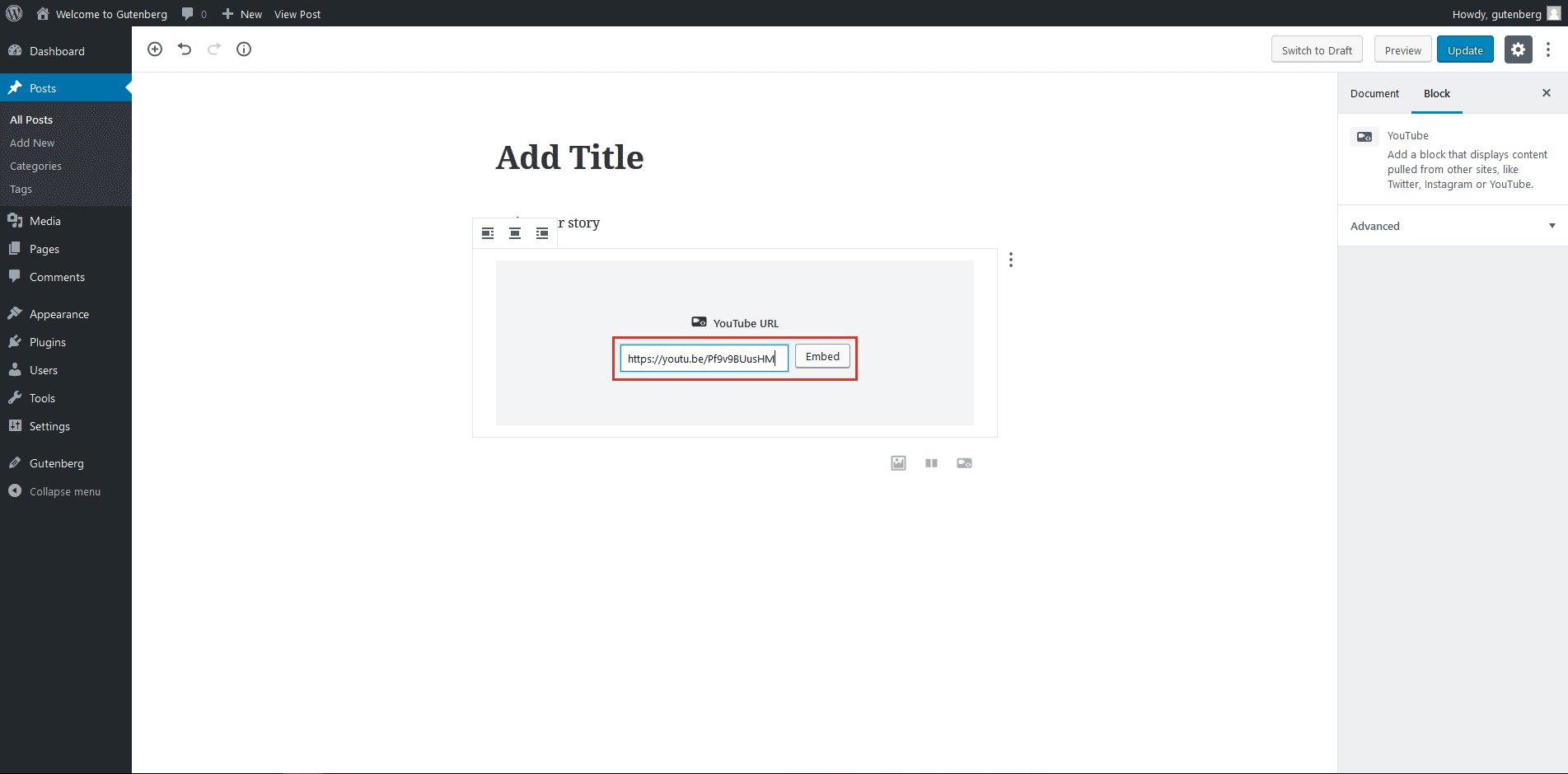
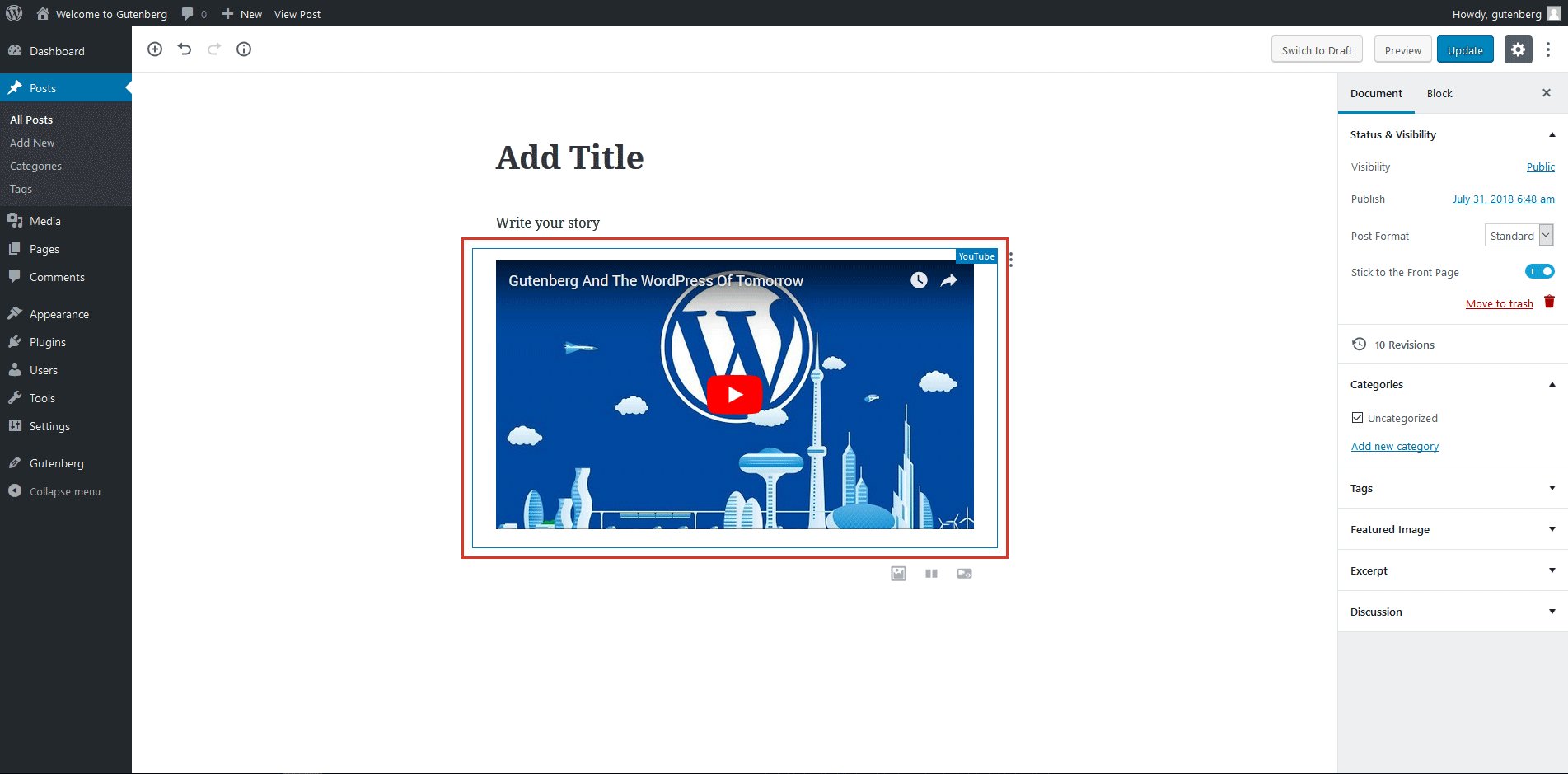
Einbettungen
Mit diesen Blöcken können Sie problemlos auf alle Einbettungen zugreifen. Egal, ob Sie einen YouTube- oder Twitter-Link hinzufügen möchten, es ist supereinfach und schnell. Alles, was Sie tun müssen, ist die URL in das angegebene Leerzeichen einzufügen, und Gutenberg bettet den Code für Sie ein. Hier ist ein Beispiel für das Einfügen eines YouTube-Links:

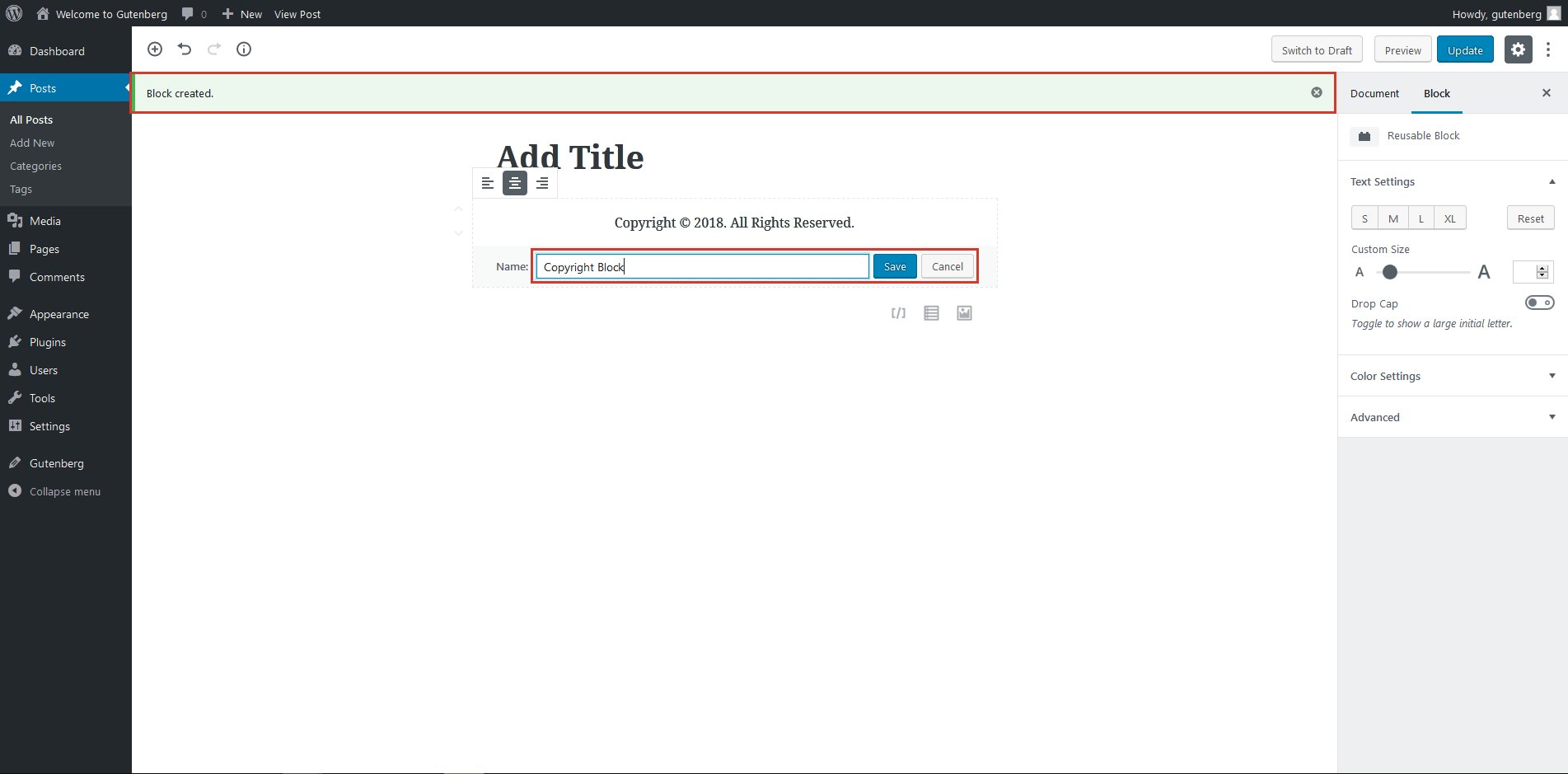
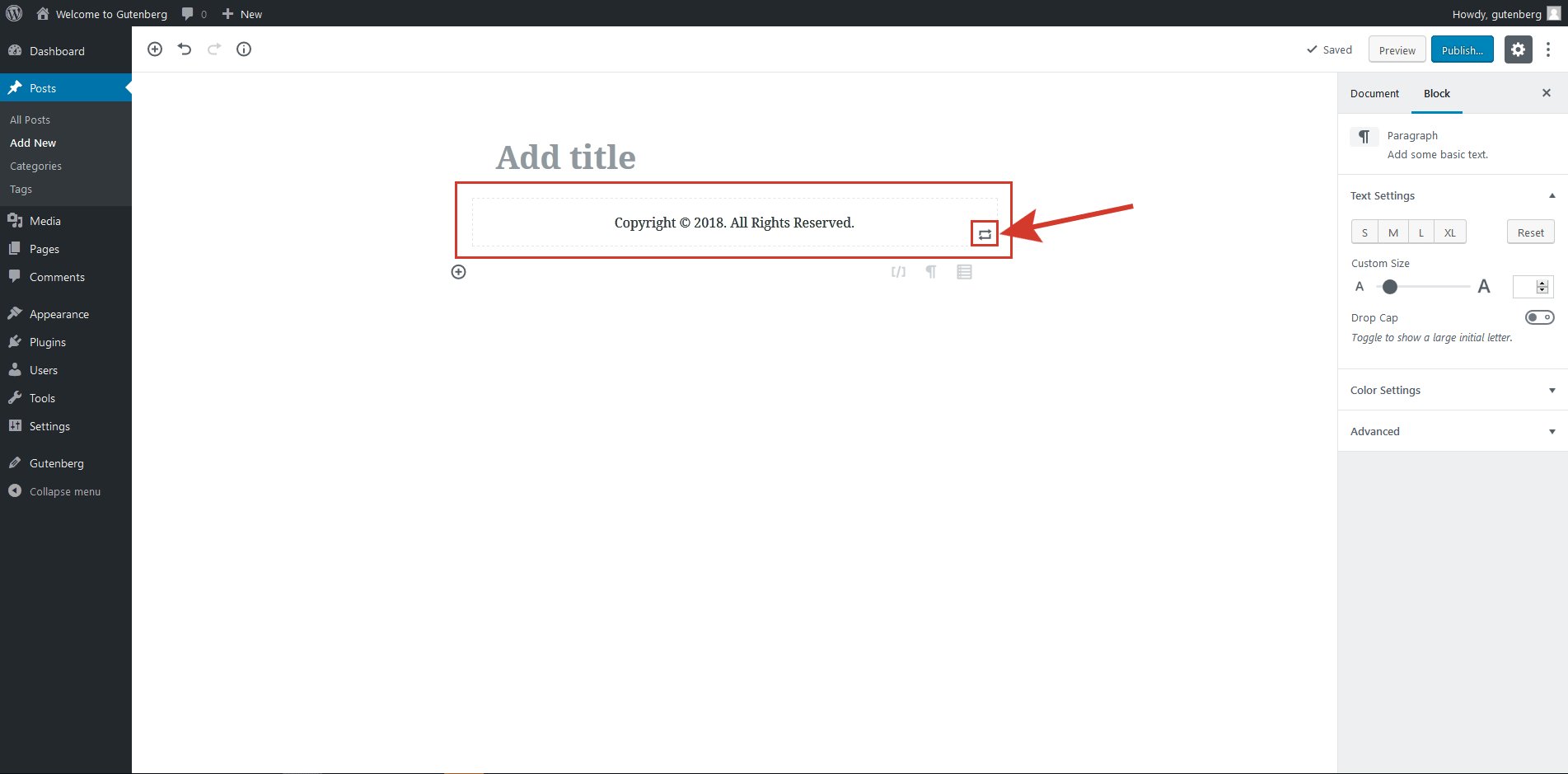
Wiederverwendbare Blöcke
Wiederverwendbare Blöcke bieten Entwicklern eine verbesserte Benutzerfreundlichkeit. Sie können jeden Block in einen wiederverwendbaren Block umwandeln, sodass Sie ihn an einem anderen Ort verwenden können. Sie können dasselbe bearbeiten und erneut als neuen wiederverwendbaren Block speichern.
Sie können auch eine Vorschau eines wiederverwendbaren Blocks anzeigen. Alle wiederverwendbaren Blöcke sind unter den Optionen „Gemeinsamer Block“ verfügbar. Am wichtigsten ist, dass Sie einen jederzeit wieder in einen regulären Block umwandeln können.

Meist genutzt
Unter dieser Option sehen Sie die am häufigsten verwendeten Blöcke für einen schnellen Zugriff. Alternativ können Sie das Suchfeld verwenden, um einen Block nach Namen zu finden.
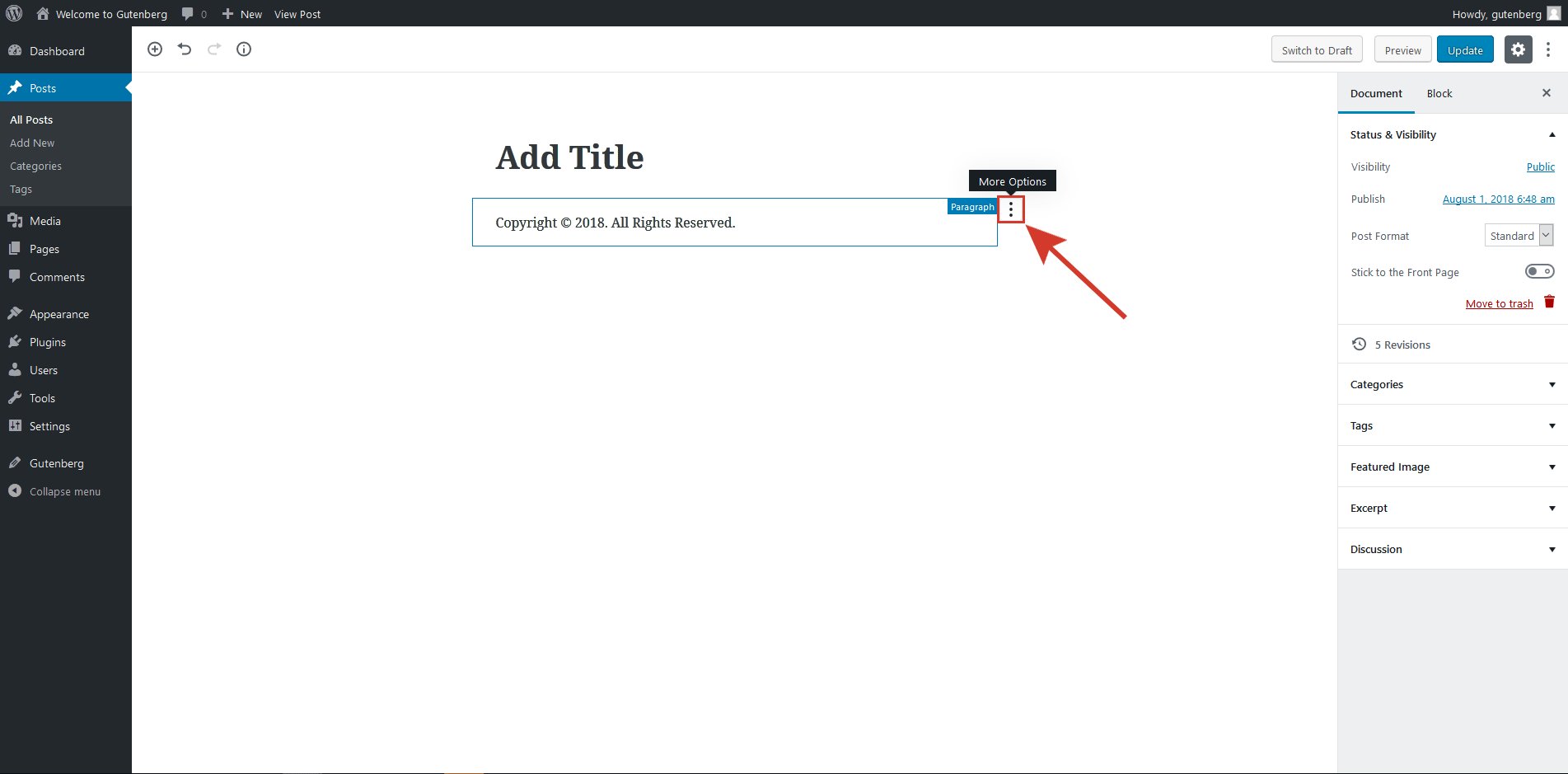
J. Block bearbeiten
Um einen Block zu bearbeiten, öffne das Dropdown-Menü, indem du in die obere rechte Ecke des Blocks klickst. Sie sehen verschiedene Optionen, darunter das Bearbeiten als HTML, Duplizieren und Hinzufügen zu den wiederverwendbaren Blöcken.

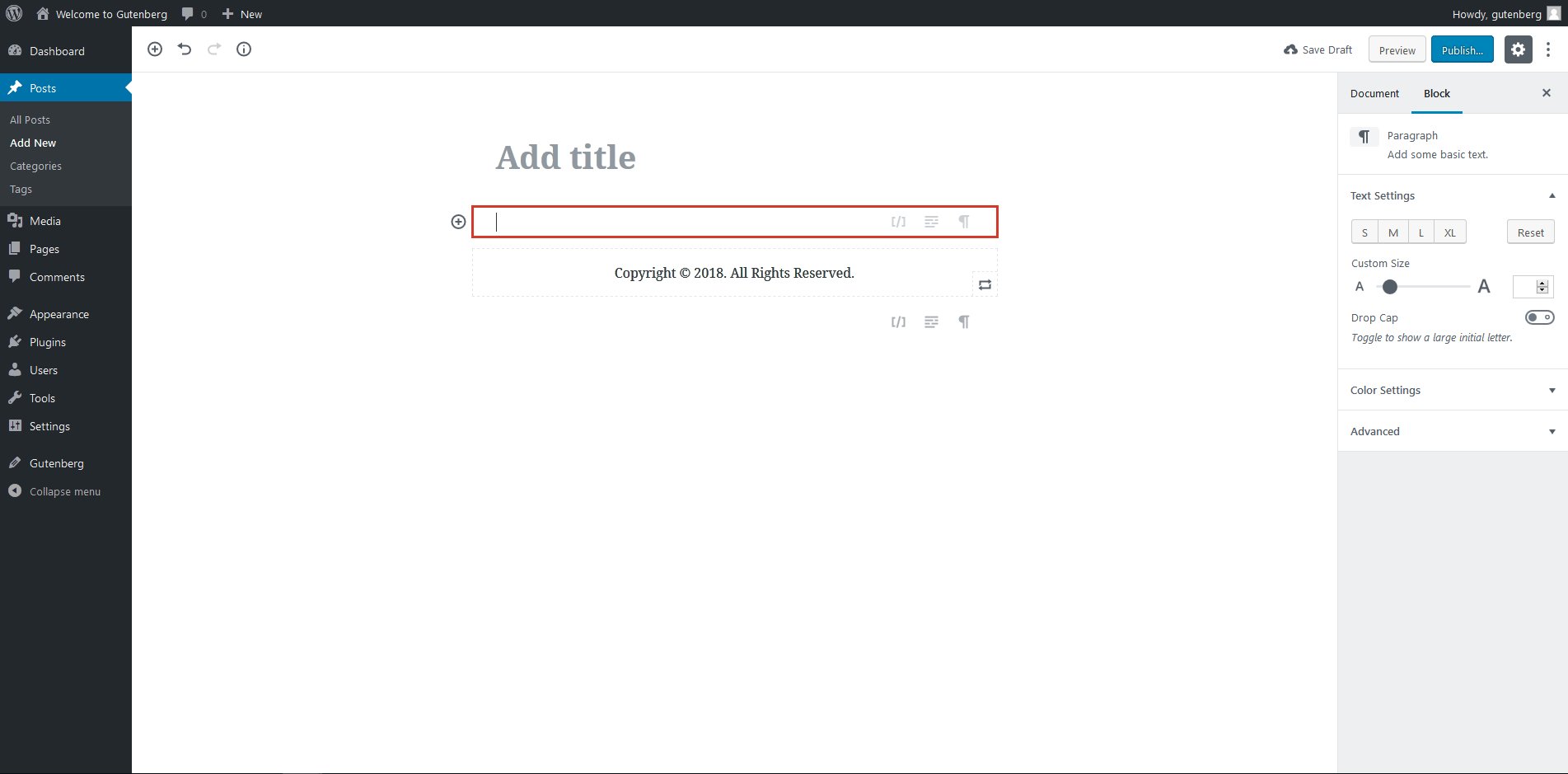
K. Blöcke einfügen
Mit dieser Funktion können Sie jederzeit einen neuen Block einfügen. Wenn Sie Ihre Maus über einen Block bewegen, sehen Sie ein Plus-Symbol (+). Klicken Sie darauf, um einen neuen Block einzufügen.

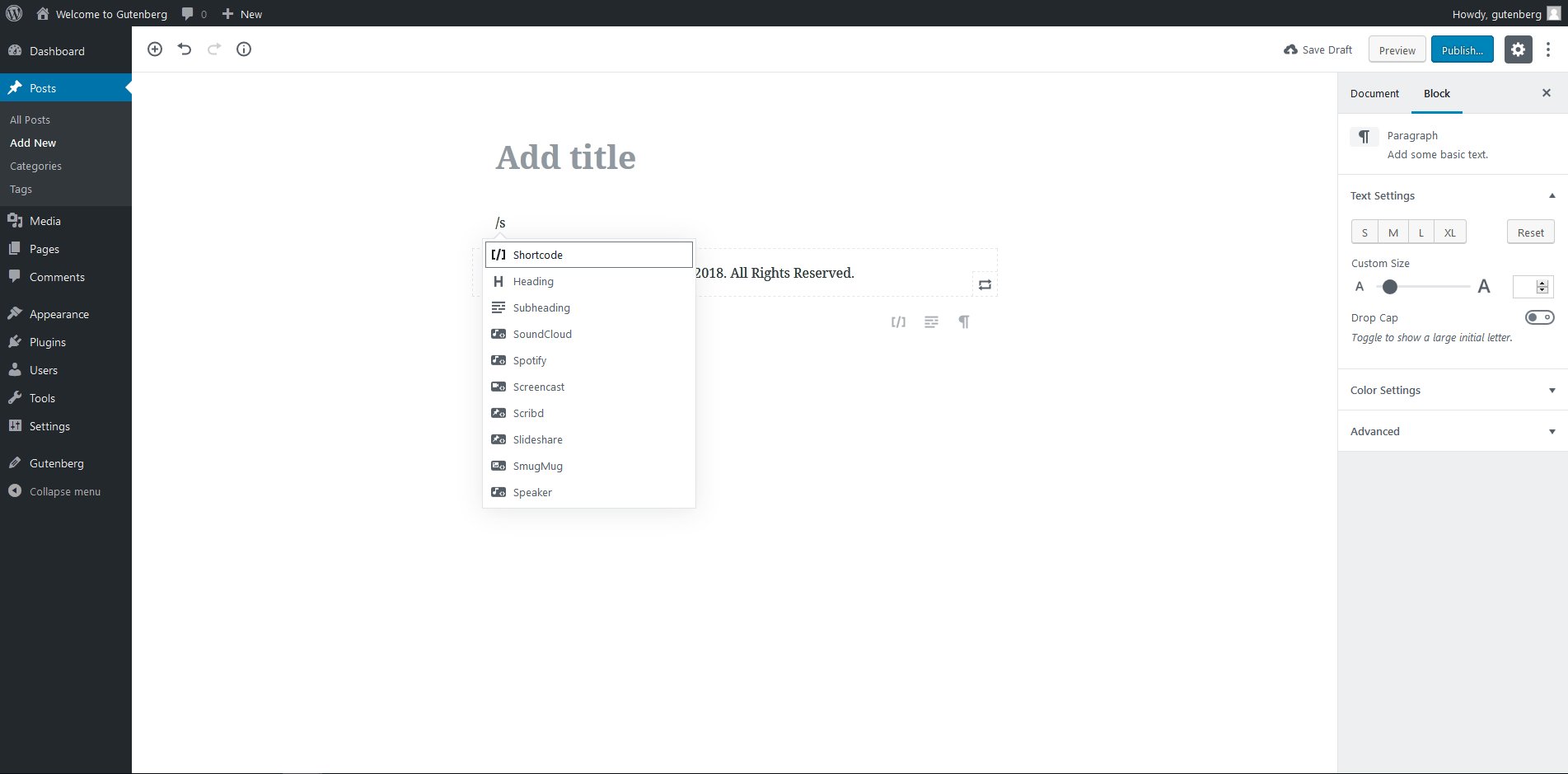
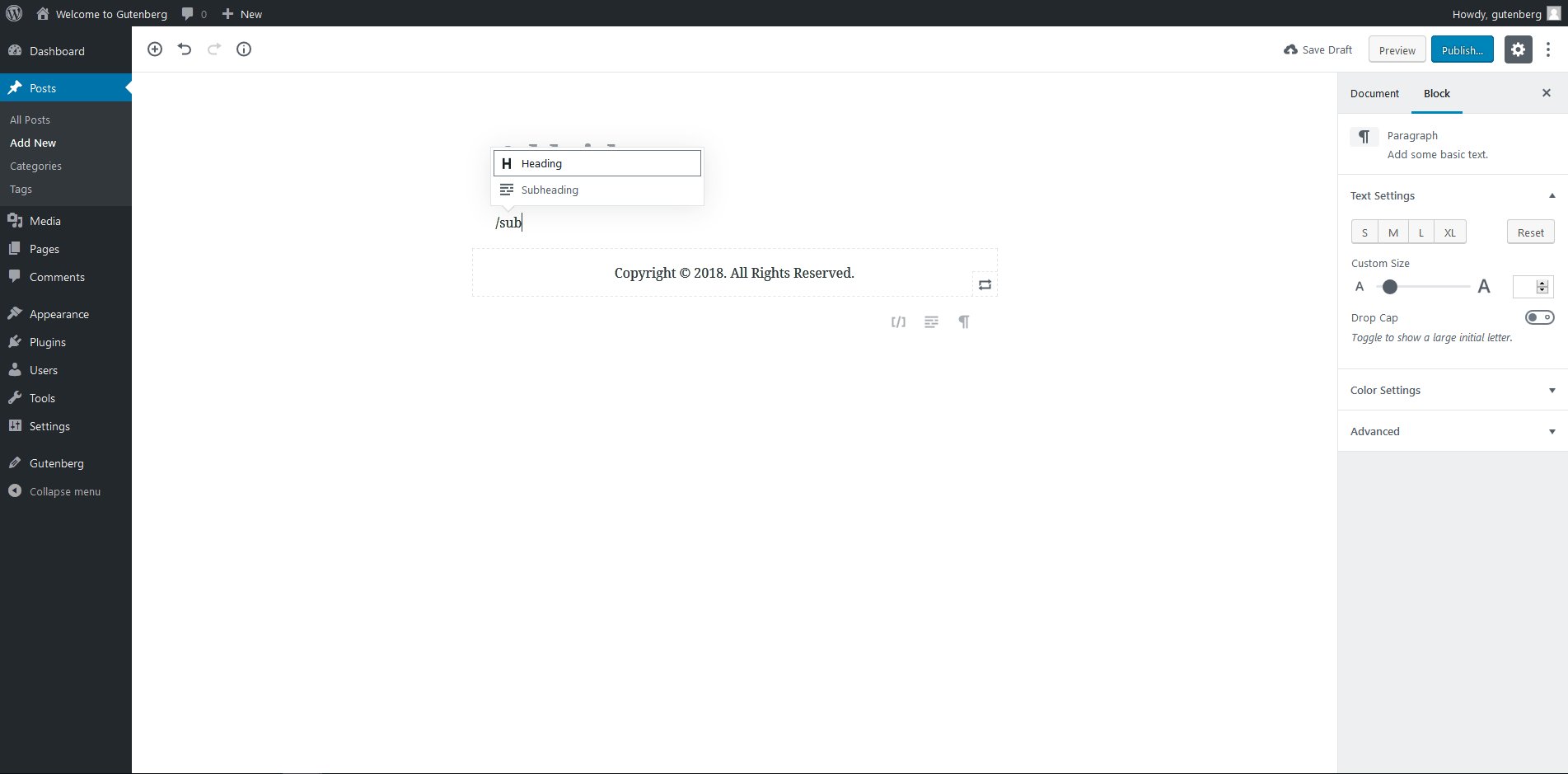
L. Automatische Vervollständigung durch Schrägstrich
Die Slash Autocomplete-Funktion ist in Gutenberg 1.1.0 und späteren Versionen verfügbar. Wahrscheinlich sind Sie bereits mit der ähnlichen Funktion in Slack vertraut. Es wurde hinzugefügt, um das Zeigen und Klicken zu reduzieren, das zum Erstellen neuer Blöcke erforderlich ist.
Wenn Sie einen neuen Block öffnen, drücken Sie einfach / (Schrägstrich) auf Ihrer Tastatur, um eine der Autovervollständigungsoptionen auszuwählen. Es funktioniert nur im Standard-Absatzblock, kann aber in Zukunft Teil anderer Blocktypen werden.

M. Blöcke verschieben
Gutenberg ermöglicht es Ihnen, jeden Block nach oben und unten zu bewegen. Sie können die Pfeile (auf der linken Seite jedes Blocks) verwenden, um sie vertikal zu verschieben.

6. Gutenberg-Vor- und Nachteile
Vorteile
- Es sind keine technischen Fähigkeiten erforderlich, um ein benutzerdefiniertes Layout für einen Blogbeitrag oder eine Website zu erstellen. Es funktioniert wie Medium, also werden Leute, die nach dieser Art von Stil und benutzerfreundlicher Bearbeitungserfahrung suchen, es lieben.
- Es ermöglicht Ihnen, ein konsistentes und fortschrittliches Design zu erstellen, ohne sich zu sehr auf TinyMCE verlassen zu müssen.
- Außerdem sind Blöcke ein hervorragendes Konzept. Sie ermöglichen es Nicht-Entwicklern, komplexe Layouts intuitiv zu erstellen. Wenn Sie neu bei WordPress sind oder überhaupt keine Ahnung davon haben, werden Sie es trotzdem lieben.
- Der Gutenberg-Editor selbst funktioniert gut auf Mobilgeräten (er reagiert). Im Gegensatz zu seinem Vorgänger können Sie unterwegs schnelle Änderungen vornehmen. Tatsächlich können mobil versierte Entwickler mehr als nur ein paar schnelle Änderungen vornehmen.
- Die größere Bildschirmfläche erweist sich für viele Entwickler als weniger ablenkendes Benutzererlebnis.
- Hardcore-Entwickler können immer noch benutzerdefinierte wiederverwendbare Blöcke mit HTML5 erstellen. Es scheint also eine Win-Win-Situation sowohl für Geeks als auch für nicht-technische Benutzer zu sein.
Nachteile
- In der Beta-Version des WordPress-Editors gibt es vorerst keine Markdown-Unterstützung.
- Responsive Spalten werden immer noch nicht unterstützt. Sie müssen eine benutzerdefinierte Codierung vornehmen, damit diese Funktion reagiert. Daher ist die Verwendung dieser Funktion auf Mobilgeräten derzeit keine Option.
- Die Gestaltungsmöglichkeiten sind derzeit noch unzureichend.
- Kompatibilitätsprobleme könnten für einige WordPress-Benutzer ein erhebliches Problem darstellen.
- Sie erhalten nur teilweise Unterstützung für Metaboxen, die Entwickler arbeiten jedoch hart daran, die Unterstützung für Metaboxen zu erweitern.
- Die Abwärtskompatibilität wird für die meisten Entwickler ein Hauptanliegen sein. Es wird aktuelle Plugins und Themes zerstören, insbesondere solche, die eine Integration mit TinyMCE erfordern.
7. Verständnis von Kompatibilitätsproblemen
Trotz seiner Einfachheit und Agilität ist Gutenberg vielleicht nicht jedermanns Sache. Die meisten WordPress-Entwickler könnten es schwierig finden, damit zu arbeiten, besonders am Anfang. Sie müssen ihre Reflexe umschulen, um sich an die neue UX zu gewöhnen.
- Aufgrund des Problems der Abwärtskompatibilität müssen Sie viele Plugins und Designs aktualisieren, um sicherzustellen, dass sie vollständig mit dem neuen Editor kompatibel sind.
- Blöcke sind vorerst eher auf Inhalte ausgerichtet. Infolgedessen mangelt es Gutenberg an Präzision und Kontrolle über das Layout von benutzerdefinierten Websites.
- Shortcodes werden durch Shortcode-Blöcke ersetzt. Sie können jedoch weiterhin Shortcodes aus dem Widget-Block hinzufügen.
- Metaboxen werden unter einem neuen Namen und einer neuen Benutzeroberfläche verfügbar sein. Widersprüchliche Meta-Boxen führen wahrscheinlich zum klassischen Editor, statt zu Gutenberg, mit einer Warnung. Obwohl sich dieses System als hilfreich erweisen könnte, werden einige Metaboxen in Gutenberg nicht unterstützt.
- Benutzerdefinierte Beitragstypen werden unterstützt und bleiben in Gutenberg abwärtskompatibel.
- Sie können Gutenberg nicht mehr deaktivieren, sobald es in den WordPress-Kern integriert ist. Sie können es jedoch jederzeit mit dem offiziellen Plugin deaktivieren.
8. Gutenberg ist die Zukunft
Entgegen der landläufigen Meinung ist Gutenberg kein Ersatz für den aktuellen Texteditor. Es ist eine neue Art, Websites zu erstellen. Ich stelle es mir gerne als Facebook für WordPress vor.
Sie müssen kein Computerfreak sein, um Dinge auf Facebook oder einer anderen Social-Media-Plattform zu veröffentlichen. Gutenberg ist nur eine Möglichkeit, diese Einfachheit und Flexibilität in WordPress zu bringen, sodass die Leute nicht programmieren müssen, um Websites zu erstellen und zu veröffentlichen. Deshalb denke ich, dass es die Zukunft sein wird, nicht nur für WordPress, sondern für das Web im Allgemeinen.
Zugegeben, Gutenberg hat noch einen langen Weg vor sich. Leute (mich eingeschlossen) hatten Probleme mit der Implementierung, aber bald werden überall Gutenberg-fähige Themen, Plugins und Tools auftauchen. Trotzdem muss man irgendwo anfangen. Sie können also genauso gut von Anfang an Teil dieses Wandels sein.
9. Neueste Nachrichten und weitere Ressourcen
Wenn Sie daran interessiert sind, den Gutenberg-Zug von Anfang an zu fahren, finden Sie hier ein paar Links, um die neuesten Trends zu finden. Denken Sie daran, dass keine dieser Websites offiziell von WordPress unterstützt wird.
- Gutenberg-Nachrichten
- Gutenberg-Hub
- Gutenberg-Zeiten
Für offizielle Updates und Neuigkeiten können Sie Folgendes versuchen:
- „Gutenberg oder das Schiff von Thesus“, Matias Ventura Bausero
- „Technische Übersicht des Editors“, Matias Ventura Bausero, WordPress.org
- „Designprinzipien“, WordPress.org
- „wp-post-grammatik“, Dennis Snell
- „#gutenberg (Zusammenfassung des Entwickler-Chats: 27. Juni)“, Jeffrey Paul
- „Einführung in Gutenberg“, WordPress.org
Einpacken
Ob es dir gefällt oder nicht, Gutenberg kommt zu WordPress 5.0. Versuchen Sie, sich an der laufenden Diskussion darüber im Internet zu beteiligen. Es wird sicherlich helfen. Versuchen Sie sogar, wenn Sie schon dabei sind, den Entwicklungsprozess mit Ihren Fähigkeiten zu beschleunigen. Lassen Sie mich in der Zwischenzeit wissen, ob dieser Beitrag etwas Licht ins Dunkel gebracht hat. Hinterlassen Sie Ihre Fragen und Vorschläge im Kommentarbereich. Ich würde das Gespräch gerne weiterführen.
