Vergleich von Styling-Methoden in Next.js
Veröffentlicht: 2022-03-10Wie Sie vielleicht wissen, gibt es viele unterschiedliche Perspektiven zu CSS-in-JS, und wir alle haben auf die eine oder andere Weise eine Meinung zu diesem Thema, die sich möglicherweise von den Meinungen der Framework-Autoren unterscheidet.
Next.js ist eine der empfohlenen Toolchains beim Erstellen einer neuen React-App. Tools wie Next haben ein einfaches Ziel, häufig redundante Aufgaben beim Schreiben einer React-App zu abstrahieren. Dies hilft Entwicklern, sich mehr auf das Schreiben von Code zu konzentrieren, als das Rad neu zu erfinden. Obwohl dies normalerweise eine gute Sache ist, kann es am Anfang auch etwas mühsam sein. Zum einen gibt es eine Hürde, die man überwinden muss, indem man etwas über die Abstraktionen lernt, und während es in Next (Routing, Data Fetching …) eine Menge davon gibt, wird Styling oft übersehen.
Um ein breiteres Publikum zu bedienen, unterstützt Next.js eine Vielzahl von Möglichkeiten, Ihre Komponenten zu stylen. Ob Sie zur Utility-First- oder zur CSS-in-JS-Partei gehören, ist für Next nicht sehr wichtig, es geht darum, wie Sie Ihre Wahl in die API einfügen.
Das Ziel dieses Artikels ist es, Ihnen zu helfen, das Styling in Ihrer Next-App einzurichten. Wir werden verschiedene Methoden verwenden, um den Vergleich zu handhaben. Wir werden die verschiedenen Arten des Stylings in einer von mir eingerichteten Buchanwendung implementieren. Zu den Styling-Methoden, die wir uns ansehen werden, gehören:
- Globales CSS,
- SASS/SCSS,
- SASS/SCSS auf Komponentenebene,
- CSS auf Komponentenebene (CSS-Module),
- Gestylte Komponenten,
- Gestyltes JSX,
- Emotion.
Voraussetzung
Bevor wir mit unserer Styling-Tour beginnen, gibt es einige Nuancen von Next, mit denen Sie sich vertraut machen müssen.
-
_app.js
Dies ist eine benutzerdefinierte Komponente, die sich im Seitenordner befindet. Next.js verwendet diese Komponente, um Seiten zu initialisieren. -
_document.js
Wie_app.jsist_document.jseine benutzerdefinierte Komponente, die Next.js verwendet, um die<html>- und<body>-Tags Ihrer Anwendung zu erweitern. Dies ist erforderlich, da Next.js-Seiten die Definition des Markups des umgebenden Dokuments überspringen. -
_.babelrc
Wenn vorhanden, verwendet Next.js diese Datei als Single Source of Truth für einige interne Konfigurationen und gibt Ihnen die Erlaubnis, sie zu erweitern.
Denken Sie daran, dass Sie Ihren Server neu starten müssen, wenn Sie ihn vor dem Hinzufügen der Datei _app.js haben.
Erstellen einer nächsten App mit create-next-app
Das Erstellen einer Next-App mit create-next-app ist so einfach wie die folgenden Schritte:
- Installiere
create-next-appglobal.
yarn global add create-next-app // Installs create-next-app globally- Erstellen Sie eine neue Next-App namens styling-in-next .
create-next-app styling-in-next // Creates a new Next app named styling-in-next- Ändern Sie das Verzeichnis in die neue Site.
cd styling-in-next // Switch directory into the new Next app- Führen Sie die Website aus.
yarn dev -p 3000 // Instruct Next to run on port 3000Weitere Informationen zum Erstellen und Ausführen einer Next-App finden Sie in der Dokumentation.
Die App sollte jetzt auf https://localhost:3000 laufen.

Demo-Repository
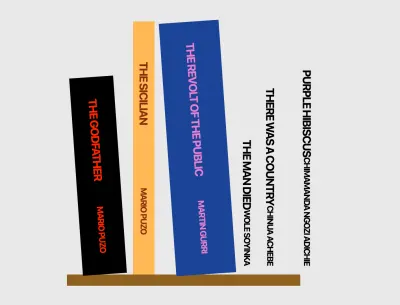
Im weiteren Verlauf werden wir ein erfundenes Bücherregal bauen, indem wir auf jedes Buch unterschiedliche Styling-Methoden anwenden. Das Endergebnis sieht so aus:

Das Bild oben zeigt 6 Bücher; Jedes Buch hat seine eigenen Komponenten, dann wenden wir einen bestimmten Stiltyp auf jedes bestimmte Buch an, dh Buch 1 verwendet einen globalen Stil, während Buch 2 einen anderen verwendet. Auf diese Weise werden wir sehen, wie jeder dieser Stile funktioniert und wie sie verwendet werden können. Dies wird Ihnen helfen, eine bessere Entscheidung zu treffen, welche Option Sie wählen sollten.
Um die Dinge zu vereinfachen, habe ich ein GitHub-Repository erstellt, dem Sie folgen können. Sie können es hier greifen.
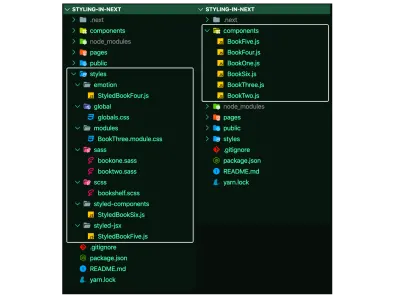
Einige Änderungen wurden auch am Standard-Starter vorgenommen, der von create-next-app generiert wird. Ordner wie Emotion , Global , Modules , Styled-Components usw. wurden dem styles -Ordner hinzugefügt – mit den entsprechenden Style-Dateien – sowie ein components -Verzeichnis mit mehreren Komponenten.

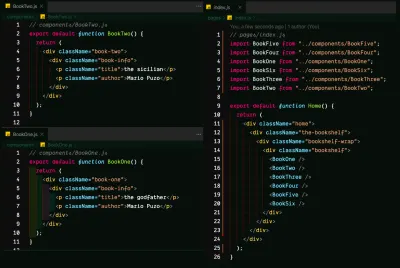
Die index.js -Datei wurde geändert, um die erforderlichen components zu import und zu render , und jede der Komponenten hat eine ähnliche Struktur, wie in der Abbildung unten gezeigt.

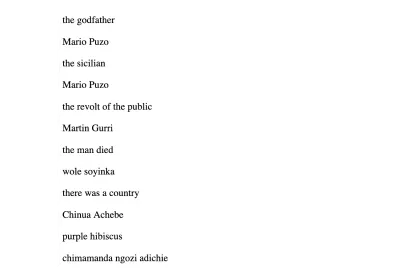
Wenn Sie das Demo-Repository geklont und ausgeführt haben, sollte Ihre Seite so aussehen:

Lassen Sie uns mit all dem aus dem Weg gehen und uns ans Styling machen.
Globaler Stil
Eines der üblichen Dinge, die Sie normalerweise tun würden, wenn Sie ein neues Webprojekt starten, ist, Ihr CSS zurückzusetzen oder zu normalisieren, damit es eine einheitliche Ausgangsposition für alle Browser gibt. Dies ist ein perfektes Beispiel für die Verwendung von Global CSS, ohne sich Gedanken über den Bereich machen zu müssen.
- Aktualisieren
styles/global/globals.cssmit diesem erweiterten minimalen CSS-Reset.
/* styles/global/globals.css */ html { box-sizing: border-box; font-size: 16px; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } *, *:before, *:after { box-sizing: inherit; } body, h1, h2, h3, h4, h5, h6, p, ol, ul { margin: 0; padding: 0; font-weight: normal; } h1, h2, h3, h4, h5, h6 { font-weight: bold; } ol, ul { list-style: none; } img { max-width: 100%; height: auto; } a { color: inherit; text-decoration: none; }- Importieren Sie das CSS reset
styles/global/globals.cssinpages/_app.js.
// pages/_app.js import "../styles/global/globals.css"; function MyApp({Component, pageProps}) { return <Component {...pageProps} />; } export default MyApp; Globale Stile können nur in die pages/_app.js importiert werden . Dies ist direkt logisch, da diese Stile auf alle pages und components in Ihrer Anwendung angewendet werden – unabhängig davon, wo Sie sie importieren. Daher ist es besser, eine einzige Quelle für [Import] Truth zu haben, um die Dinge unkompliziert zu halten und/oder wenn etwas geht falsch.
An diesem Punkt haben wir nicht viele visuelle Änderungen an unserem Bücherregal , da wir nur Normalisierungsänderungen vorgenommen haben. Eine Sache, die Ihnen vielleicht auffallen wird, sind die Schriftart- und Abstandsänderungen.

SASS/SCSS
Next.js ermöglicht auch das Styling mit SASS mit der Erweiterung .sass oder .scss . Die Installation von Sass ist eine Voraussetzung. Genau wie globale Stile können sie nur in pages/_app.js importiert werden.
- Installieren Sie das Sass-Paket.
yarn add sass- Aktualisieren
styles/scss/bookshelf.scss.
// styles/scss/bookshelf.scss .the-bookshelf { width: 100vw; height: 100vh; background-color: #e3e3e3; display: flex; justify-content: center; align-items: center; .bookshelf-wrap { > .bookshelf { box-shadow: inset 0 -20px #7b5019; padding-bottom: 20px; display: flex; align-items: flex-end; } [class*="book"] { font-size: 32px; letter-spacing: -0.045em; display: flex; transition: 0.2s; &:hover { transform: none; } } .book-info { text-transform: uppercase; writing-mode: sideways-rl; display: flex; justify-content: space-around; flex: 1; align-items: center; font-weight: bold; padding: 16px 0; .title { font-weight: inherit; font-size: 20px; } .author { font-weight: inherit; font-size: 15px; } } } }- Aktualisieren Sie auch
styles/sass/bookone.sassundstyles/sass/booktwo.sasswie folgt:
// styles/sass/bookone.sass .book-one color: #f00 width: 78px height: 350px transform: rotate(-4deg) margin-left: 16px margin-right: 23px background-color: black // styles/sass/booktwo.sass .book-two color: #781e0b width: 38px height: 448px margin-right: 23px background-color: #ffab44 SASS ( .sass ) basiert auf Einrückung. Um die Formatierung zu vereinfachen, können Sie diese VSCode-Erweiterung für die Unterstützung von SASS-Dateien installieren (Formatierung, Syntaxhervorhebung …)
- Importieren Sie die drei Stildateien –
styles/scss/bookshelf.scss,styles/sass/bookone.sassundstyles/sass/booktwo.sass– inpages/_app.js.
// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;
Unser Bücherregal nimmt Gestalt an. Mit den angewendeten Stilen sollten das erste und das zweite Buch wie beabsichtigt gestaltet und angezeigt werden.


CSS-Module
CSS Modules ist ein CSS auf Komponentenebene, das in Next integriert ist und durch Benennen der Stildateien mit der Erweiterung .module.css aktiviert werden kann. Es ist auch möglich, CSS-Module mit SASS/SCSS mit der Erweiterung .module.sass oder .module.scss zu verwenden.
Gestalten wir damit die components/BookThree.js .
- Aktualisieren
styles/modules/BookThree.module.css.
/* styles/modules/BookThree.module.css */ .book-three { color: #df66c3; width: 106px; height: 448px; margin-right: 23px; background-color: #153086; transform: rotate(-4deg); }- Importieren
styles/modules/BookThree.module.cssincomponents/BookThree.jsund wenden Sie die Klasse.book-threean.
// components/BookThree.js import BookThreeStyles from "../styles/modules/BookThree.module.css"; export default function BookThree() { return ( <div className={BookThreeStyles["book-three"]}> <div className="book-info"> <p className="title">the revolt of the public</p> <p className="author">Martin Gurri</p> </div> </div> ); } Der Zugriff auf Klassennamen in CSS-Modulen ähnelt Property Accessors in JavaScript – mit Punkt- oder Klammernotation. Hier importieren wir BookThreeStyles und verwenden dann die Klammernotation, um den Stil anzuwenden, den wir in der Datei styles/modules/BookThree.module.css haben.
Wenn auf den Selektor (in diesem Fall Klassenname) richtig zugegriffen wurde, sollte das dritte Buch jetzt formatiert sein.

Emotion
Emotion ist eine CSS-in-JS-Bibliothek und ermöglicht es Ihnen, wie jedes andere CSS-in-JS, CSS-Stile mit JavaScript zu schreiben.
Lassen Sie uns die components/BookFour.js damit stylen.
- Installieren Sie die Pakete:
@emotion/core,@emotion/styled,emotion,emotion-server.
yarn add @emotion/core @emotion/styled emotion emotion-server- Aktualisieren
styles/emotion/StyledBookFour.js.
// styles/emotion/StyledBookFour.js import styled from "@emotion/styled"; export const StyledBookFour = styled.div` color: white; width: 38px; height: 400px; margin-left: 20px; margin-right: 10px; background-color: #2faad2; transform: rotate(4deg); `; Nach dem Import von styled aus @emotion/styled exportieren wir die StyledBookFour -Styled -Komponente – nicht zu verwechseln mit der anderen CSS-in-JS Styled-Komponente – erweitert mit der styled emotion-Methode wie in styled.div . Dann können wir <StyledBookFour/> wie im nächsten Schritt unten verwenden.
Erfahren Sie mehr über die Stilfunktion von emotion.
- Die Verwendung
<StyledBookFour/>ähnelt der Verwendung jeder anderen React-Komponente. Importierenstyles/emotion/StyledBookFour.jsincomponents/BookFour.jsBookFour.js und wenden Sie dieStyledBookFourKomponente an.
// components/BookFour.js import {StyledBookFour} from "../styles/emotion/StyledBookFour"; export default function BookFour() { return ( <StyledBookFour className="book-four"> <div className="book-info"> <p className="title">the man died</p> <p className="author">wole soyinka</p> </div> </StyledBookFour> ); }Mit einer ausreichenden Portion Emotion sollte das vierte Buch so gestylt sein.

Gestyltes JSX
Wie Global CSS und CSS-Module funktioniert Styled-JSX mit Next.js, ohne dass eine zusätzliche Einrichtung erforderlich ist. Wenn es hilft, ist Styled-JSX auch Vercels Angebot eines komponentenbasierten CSS, die gleichen Ersteller von Next.js.
Lassen Sie uns die components/BookFive.js damit formatieren.
Der Einfachheit halber verwenden wir hier den internen Modus von styled-jsx. Indem wir die jsx -Prop an die <style/> -Komponente übergeben, können wir so viel CSS schreiben, wie wir wollen, wie wir es mit .book-five , mit dem zusätzlichen Vorteil, dass der Stil für die <BookFive/> Komponente lokalisiert ist.
// components/BookFive.js export default function BookFive() { return ( <div className="book-five"> <div className="book-info"> <p className="title">there was a country</p> <p className="author">Chinua Achebe</p> </div> <style jsx>{` .book-five { color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: #000; transform: rotate(4deg); } `}</style> </div> ); }Und so nimmt das fünfte Buch sein Styling an.

Gestylte Komponenten
Styled-Component ist genau wie Emotion auch eine CSS-in-JS-Bibliothek, mit der Sie CSS-Stile mit JavaScript schreiben können. Die Einrichtung ist ein wenig kompliziert.
- Installieren Sie zuerst
babel-plugin-styled-componentsundstyled-components.
yarn add babel-plugin-styled-components styled-components- Erstellen Sie eine
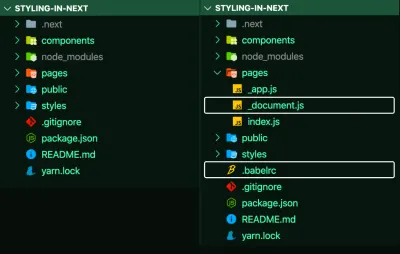
.babelrc-Datei im Stammverzeichnis Ihrer App und einepages/_document.js-Datei, wie im Vorher- (links) und Nachher-Bild (rechts) unten gezeigt.

_document.js und .babelrc . (Große Vorschau)- Aktualisieren Sie die
.babelrc-Datei so, dass sie dienext/babel-Voreinstellung und dasstyled-componentsPlugin mit aktiviertem serverseitigem Rendering (ssr) enthält.
// .babelrc { "presets": ["next/babel"], "plugins": [ [ "styled-components", { "ssr": true } ] ] }- Aktualisieren
pages/_document.js, indem Sie die serverseitig gerenderten Stile in<head>einfügen.
Denken Sie daran, dass das folgende Snippet ( pages/_document.js ) eine erforderliche Logik ist, damit formatierte Komponenten mit Next.js funktionieren. Sie müssen fast nichts tun, außer die Logik zu kopieren, wie in der Styled-Components-Dokumentation beschrieben.
// pages/_document.js import Document from "next/document"; import {ServerStyleSheet} from "styled-components"; export default class MyDocument extends Document { static async getInitialProps(ctx) { const sheet = new ServerStyleSheet(); const originalRenderPage = ctx.renderPage; try { ctx.renderPage = () => originalRenderPage({ enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />), }); const initialProps = await Document.getInitialProps(ctx); return { ...initialProps, styles: ( <> {initialProps.styles} {sheet.getStyleElement()} </> ), }; } finally { sheet.seal(); } } } Nach den Aktualisierungen von .babelrc und pages/_document.js können wir nun damit beginnen, styled-components zu verwenden.
- Aktualisieren
styles/styled-components/StyledBookSix.js.
styled ist eine interne Hilfsmethode, die das Styling von JavaScript in tatsächliches CSS umwandelt. <StyledBookSix/> ist und kann wie jede andere React-Komponente verwendet werden.
// styles/StyledBookSix.js import styled from "styled-components"; const StyledBookSix = styled.div` color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: rebeccapurple; `; export default StyledBookSix;Erfahre mehr über die Verwendung von Styled-Components in React.
- Importieren
styles/styled-components/StyledBookSix.jsincomponents/BookSix.js, indem Sie die importierten styled-components<StyledBookSix/>.
// components/BookSix.js import StyledBookSix from "../styles/styled-components/StyledBookSix"; export default function BookSix() { return ( <StyledBookSix className="book-six"> <div className="book-info"> <p className="title">purple hibiscus</p> <p className="author">chimamanda ngozi adichie</p> </div> </StyledBookSix> ); }Wenn der erste bis sechste Schritt abgeschlossen ist, sollte der sechste gestylt und das Bücherregal fertig sein:

Das ist es.
Wenn alles gut gelaufen ist, sollten Sie das komplette Bücherregal mit den Büchern haben, die darauf warten, gelesen zu werden.
- Den vollständigen Code finden Sie auf GitHub →
Fazit
In meiner eigenen Verwendung mit Next.js waren Global Styles und Styled-Components oft ausreichend. Aber es besteht kein Zweifel, dass alle diese Methoden ihre Vor- und Nachteile haben. Und wenn Sie sich für eine Methode entscheiden, denken Sie daran: Letztendlich ist es alles CSS. Ich glaube, an diesem Punkt können Sie herausfinden, welches Muster Ihnen bei Ihrem nächsten Projekt am besten dient.
Ressourcen
Ich finde, dass es keinen besseren Ort als die offizielle Dokumentation gibt, um etwas über die Einrichtung von Styling-Methoden mit Next.js zu lernen.
Es gibt aber auch spezifische Repositories für verschiedene Styling-Methoden. Sie können die verschiedenen Repositorys durchgehen, um mehr zu erfahren, oder nach Updates suchen, da sich die Dinge inkognito ändern können.
- Rückenwind-CSS
- CSS-Module
- Weniger
- Stift
- Rückenwind CSS mit Emotion
- Styletron
- Glanz
- CXS
- Aphrodite
- Fela
- Styled-JSX
