10 häufige Fehler bei der Website-Navigation, die Sie 2022 vermeiden sollten
Veröffentlicht: 2022-08-23Best Practices für die Website-Navigation sind einer der am häufigsten übersehenen Aspekte der Website-Entwicklung. Alle Entwickler sind so damit beschäftigt, ausgefallene Funktionalitäten und pixelgenaue Stock-Bilder zu gewährleisten, dass sie die Website-Navigation vergessen. Dennoch ist die Website-Navigation eine der kritischsten (UX) Komponenten der Benutzererfahrung. Wie der Begriff schon sagt, hilft es dem Benutzer, einfach durch die Website zu navigieren. Wenn die Navigation nicht richtig gemacht wird, wird der Benutzer verwirrt und verlässt die Website.
Der eigentliche Grund, warum eine Website erstellt wird, besteht darin, dem Betrachter eine Reihe von Informationen auf ansprechende Weise anzubieten. Natürlich möchte man alle Informationen auf der Homepage anbieten, aber das ist nicht möglich. Daher folgen sie einer gemeinsamen Klassifizierung von Inhalten in Form von Produkten/Dienstleistungen, USPs (Unique Selling Propositions), Kontaktdaten usw. Als Website-Entwickler möchten Sie sicherstellen, dass der Website-Benutzer auf alle Informationen zugreifen kann, ohne sich zu verlaufen auf die eine oder andere Weise.
Die Grundregel der Website-Benutzererfahrung besteht darin, maximale Informationen mit minimalen Klicks bereitzustellen. Sie müssen Gateways einrichten, über die der Betrachter durch verschiedene Inhalte blättert. Dies ist von Website zu Website unterschiedlich, aber das Konzept bleibt gleich. Wir haben jedoch beobachtet, dass viele Entwickler die Grundlagen ignorieren. Wir haben zehn Fehler zusammengestellt, die Sie bei der Website-Navigation vermeiden sollten.
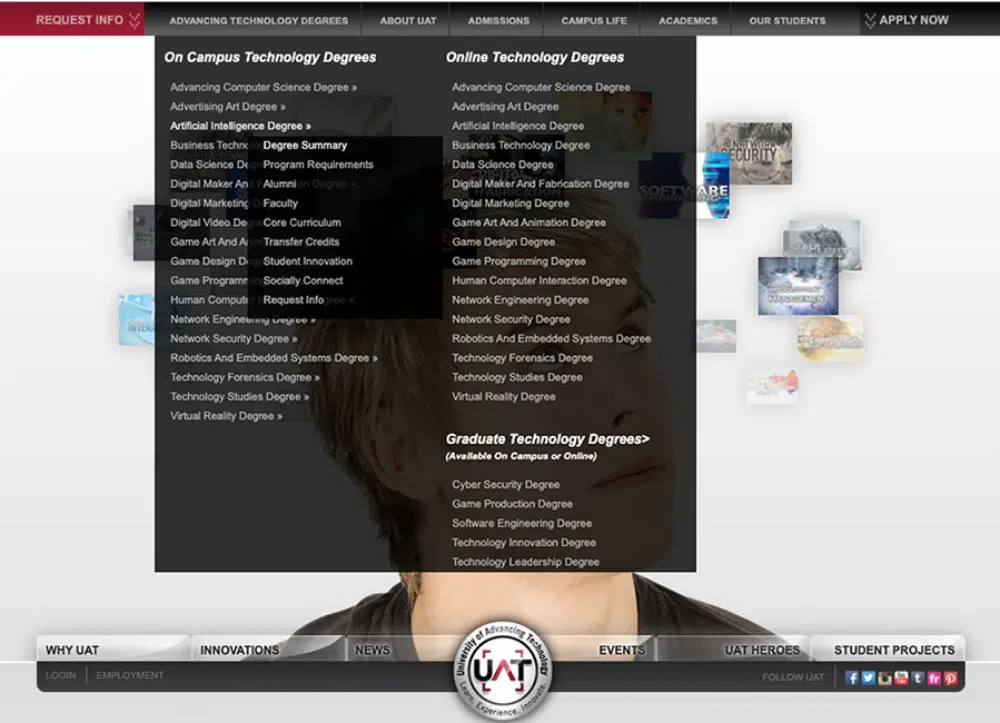
1. Bereitstellung zu vieler Optionen im Kopfzeilenmenü
In allen Formen des Designs ist Exzess immer ein Problem. Kein Wunder, dass alle Designer jetzt allmählich zu minimalistischen und funktionalen Designformen übergehen. Dasselbe gilt für das Website-Design. Während der Inhalt und andere Bereiche stark minimiert werden, sieht die Website-Navigation diesen Trend. Bestimmte Designer werden jedoch zu unruhig, wenn im Menü freier Platz verfügbar ist, und möchten dort mehr Optionen platzieren.
Das Hauptkopfmenü der Website zielt darauf ab, die Website-Navigation zu optimieren. Der Benutzer erhält die richtige Richtung aus dem Menü. Im Idealfall ist es sinnvoll, so viele Website-Navigationsoptionen wie möglich zu haben, aber in der Praxis arbeitet dies gegen den Entwickler. Der Benutzer wird überwältigt, wenn er zu viele Optionen sieht. Daher ist es ratsam, nicht zu viele Optionen im Kopfzeilenmenü bereitzustellen. Brechen Sie es lieber strukturiert auf und machen Sie es dem Benutzer bequem, sich durch die Website zu bewegen.
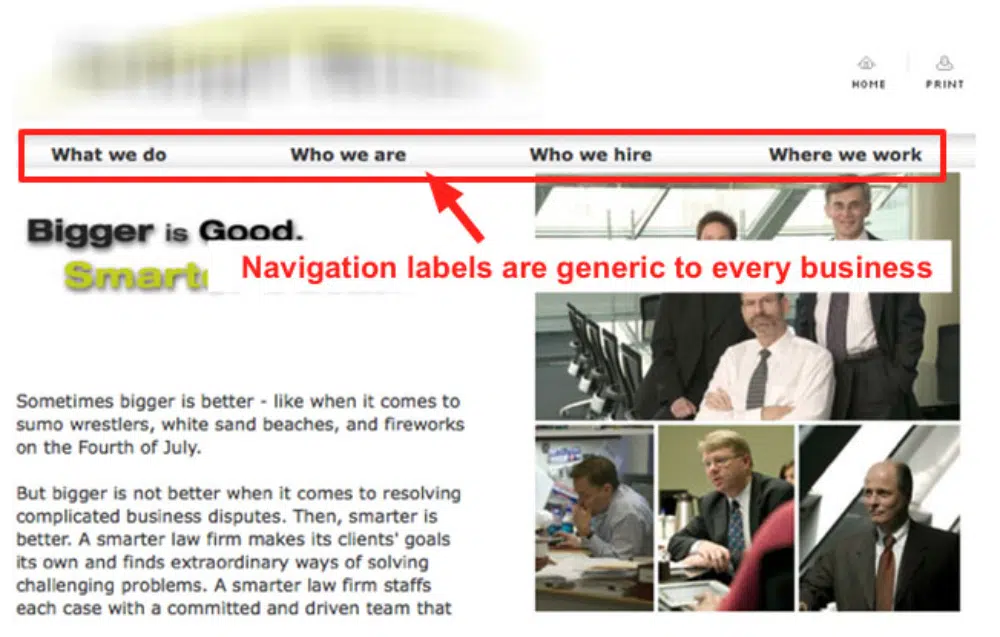
2. Brechen der Branchennormen bei der Benennung der Seiten
Als Website-Designer hätten Sie Tausende von Websites besucht. Sie hätten bemerkt, dass das Kopfmenü in den meisten konsistent bleibt. Beispielsweise gibt es eine Startseite, eine Seite über uns, Produkte/Dienstleistungen, Preise und eine Kontaktseite. Alle diese Seiten hätten einen Platz im Header-Menü und würden dafür herkömmliche Begriffe wie „Über“ oder „Kontakt“ verwenden. Dies macht es für jeden Benutzer leicht zu verstehen, worum es auf der Seite gehen wird.
Viele Entwickler benennen diese Seiten jedoch mit sehr kreativen Namen. Das Brechen dieser Branchennorm macht es für Benutzer schwierig, die Seiten zu identifizieren. Dies kann dazu führen, dass der Benutzer nicht fortfährt, auf die Seiten klickt und die Website verlässt. Die Absprungrate Ihrer Website wird einen Wurf machen, ebenso wie Ihre Verkäufe. Außerdem können ausgefallene Begriffe mehr Platz im Kopfzeilenmenü einnehmen, wodurch es verzerrt wird. Es ist ratsam, sich an Standard-Branchennamen zu halten, um sie im Kopfmenü einzurichten, um eine optimierte Website-Navigation zu gewährleisten.
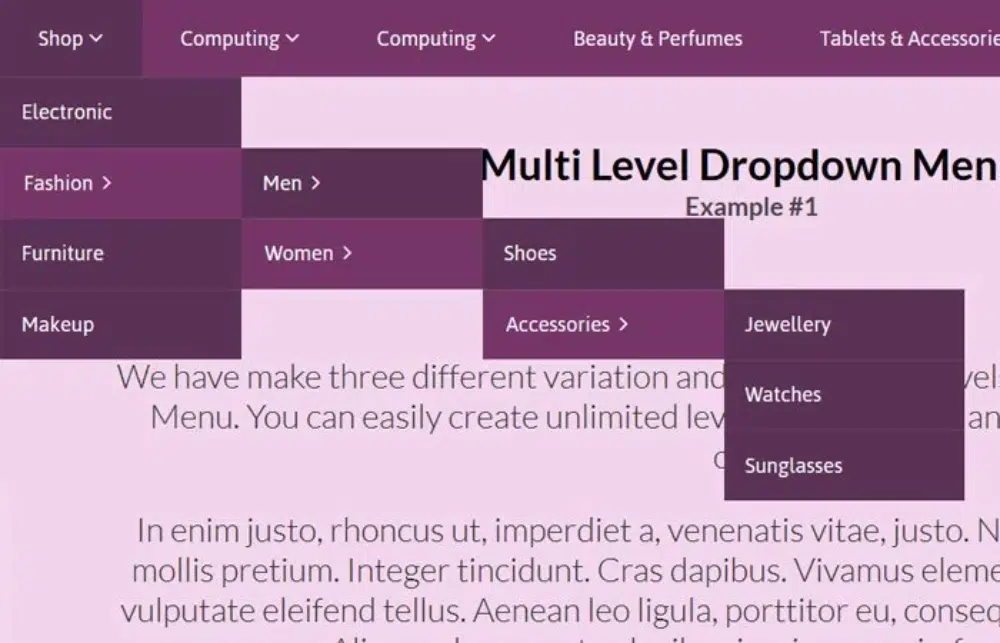
3. Übermäßige Verwendung von Dropdown-Menüs
Dropdown-Menüs sind ein Segen für Entwickler, die mehr Details zum Menü bereitstellen möchten. Einige Entwickler machen jedoch den großen Fehler, Drop-down-Menüs übermäßig zu verwenden. Websites mit mehr als zwei Ebenen von Dropdown-Menüs verursachen viele Probleme in Bezug auf die Website-Navigation und auch in Bezug auf die Reaktionsfähigkeit auf Mobilgeräten.
Bei Websites mit vielen Produktkategorien oder -klassifikationen ist es immer verlockend, diese Details in Form von Dropdown-Menüs bereitzustellen. Sie sollten sich jedoch an die Regel halten, maximal nur zwei Dropdown-Ebenen zu haben. Sie müssen verstehen, dass der Benutzer seine Maus darauf bewegen und es für jede Ebene öffnen muss. Manchmal wird die oberste Ebene auf der unteren überlagert, was zu Problemen bei der Website-Navigation führt.
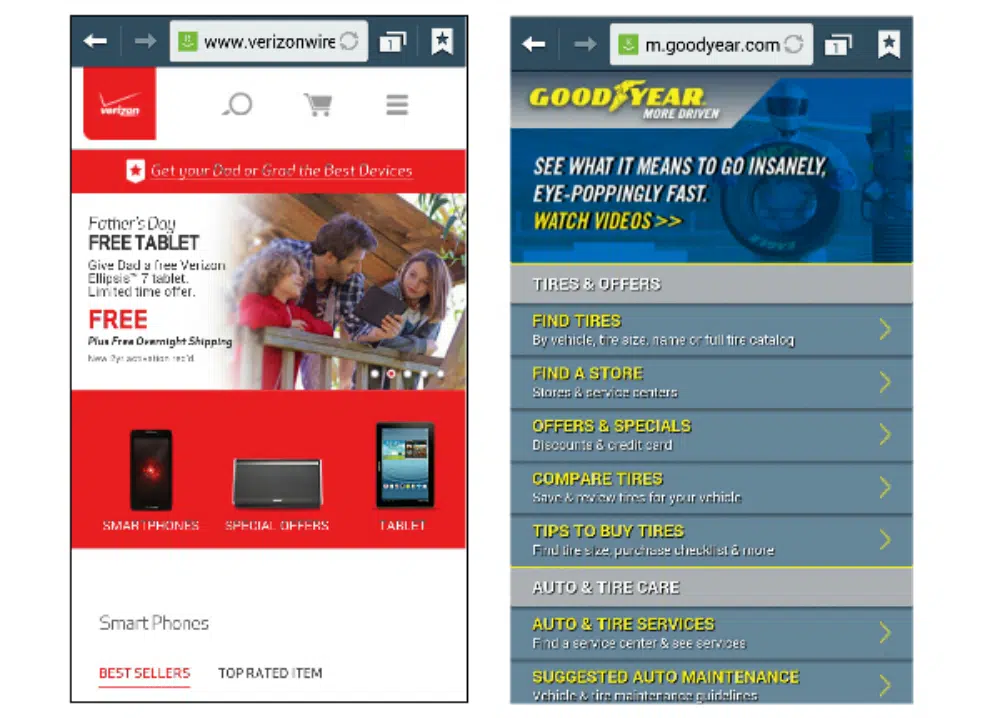
4. Vergessen Sie die mobile Navigation
Heute ist die mobile Kompatibilität auf der obersten Ebene der Prioritätenliste der Website-Entwickler geklettert. Daher hat sich dieser Fehler, die mobile Navigation zu vergessen, stark reduziert. Dennoch gibt es einige Entwickler, die den Teil der mobilen Navigation bei der Gestaltung der Website nicht berücksichtigen. Es wird ein kostspieliger Fehler, wenn Sie vergessen, dass sich die Website auf verschiedenen Websites unterschiedlich verhält.
Die von Ihnen geplante Website-Navigation funktioniert möglicherweise auf der Desktop-Version einwandfrei, aber Sie müssen überprüfen, ob sie auf anderen Geräten gut funktioniert. Im Allgemeinen haben mobile Geräte Hamburger-Menüs. Und nicht nur Menüs; Sogar Ihre Bereiche und Schaltflächen auf der Startseite müssen leicht zugänglich sein. Denken Sie daran, dass der Benutzer Touchscreen-Geräte verwendet, und stellen Sie daher sicher, dass Ihre Schaltflächen oder Links groß genug sind, damit der Benutzer sie berühren und öffnen kann. Andernfalls werden Sie am Ende eine wirklich schlechte Website-Navigation und eine schlechte Benutzererfahrung haben.
5. Kein Weg zurück
Die Webseitennavigation ist immer eine dynamische Funktion. Die Benutzer werden tiefer in die Website-Inhalte eintauchen und irgendwann möchten sie auch ihre Reise zurückverfolgen. Daher ist es wichtig, den Benutzern einen Ausweg zu bieten, damit sie den umgekehrten Weg gehen können. Nur wenige Entwickler argumentieren, dass sie dafür eine Home-Option im Menü haben, aber es ist möglich, dass der Benutzer nicht direkt zur Startseite zurückkehren möchte, sondern eine Seite zwischen seiner Website-Reise.
Brotkrümel erweisen sich als sehr effektiv bei der Lösung dieses Problems. Sie bieten einen einfachen Weg zurück zum Benutzer und verbessern die Navigation auf Ihrer Website, indem sie dem Benutzer ein Gefühl der Positionierung vermitteln. Wenn Sie Breadcrumbs oder eine Zurück-Schaltfläche bereitstellen, stellen Sie sicher, dass diese leicht zugänglich und nicht in einer Ecke der Webseite versteckt sind. Dies geschieht eher bei mobilen Websites. Daher sollte Ihr Website-Navigationsplan immer einen umgekehrten Pfad enthalten.
6. Zu viele Sackgassen auf der Website haben
Eine Sackgasse auf der Website zu haben, ist eine Todsünde bei der Website-Navigation. Sie können es sich niemals leisten, Benutzern keine Optionen zum Aufrufen anderer Seiten anzubieten. Für jede Marke sind Websites zu einem Teil ihrer Marketingmaterialien geworden. Sie müssen sicherstellen, dass sich der Benutzer so viel wie möglich auf der Website bewegt und mehr über die Produkte oder Dienstleistungen Ihrer Marke weiß.

Heutzutage gibt es einen Verdrängungswettbewerb im Bereich SEO und digitales Marketing. Infolgedessen wird es immer schwieriger, mehr Besucher auf Ihre Website zu bekommen. Sie können in solchen Zeiten keine Website-Navigation haben, bei der der Benutzer in eine Sackgasse gerät. Eine gute Möglichkeit, dies abzumildern, besteht darin, Navigationsoptionen am Ende der Seite anzubieten, die Benutzer zu anderen Produkten oder Diensten oder sogar zu Blogs führen. Auf diese Weise verlässt der Benutzer die Website nicht, was Ihnen hilft, Ihre Absprungrate zu verringern.
7. Den Verkaufstrichter vergessen
Die Einrichtung eines Verkaufstrichters ist für alle Marken zur Norm geworden. Das Aufkommen des digitalen Marketings hat viele Medien hervorgebracht, um Verkäufe anzuziehen, und Websites sind eines davon. Websites erfüllen die wichtige Funktion, das Tor zu Ihrem Verkaufstrichter zu sein. Sie ziehen Benutzer aus sozialen Medien, Suchmaschinen und anderen Orten an und bringen sie auf Ihre Website. Dort präsentieren Sie das Beste von sich in Bezug auf Produkte, Dienstleistungen, USPs und alles. Die Website dient als erweitertes und dynamisches Verkaufsargument, um Ihre Nutzer zu überzeugen.
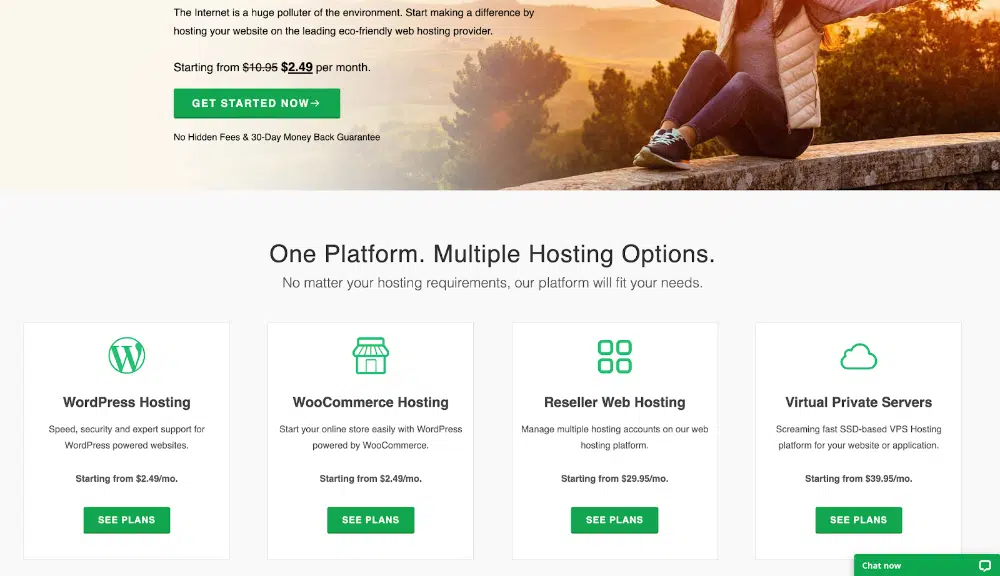
Einige Entwickler vergessen jedoch, den nächsten Schritt des Verkaufsgesprächs einzufügen, nämlich die Konvertierung zu ermöglichen. Ihre Website-Navigation muss sicherstellen, dass Benutzer, sobald der gesamte Verkaufsteil abgeschlossen ist, die Verkaufsreise fortsetzen können, um das Produkt oder die Dienstleistung zu kaufen. Es ist eine gute Idee, Call-to-Action-Abschnitte an allen Stellen des Spielfelds zu platzieren. Auf diese Weise ist der Benutzer jederzeit von der Marke überzeugt, er kann darauf klicken und wird zur Verkaufsseite oder Kontaktseite weitergeleitet. Geschieht dies nicht, verlieren Sie viele potenzielle Kunden.
8. Verwendung zu vieler Tasten
Haben Sie beobachtet, dass die Nutzung von Buttons rückläufig ist? Dies liegt daran, dass sich Schaltflächen auf mehr Arten als nachteilig für Ihren SEO-Score erweisen, als Sie sich vorstellen können. Erstens sind sie in Bezug auf die mobile Kompatibilität schwer anzupassen. Sie müssen je nach Gerät hoch- und herunterskaliert werden. Außerdem wird der Text in der Schaltfläche nicht vom Crawler gelesen, was zu weiteren Chancenverlusten für SEO führt. Außerdem verwenden viele Entwickler benutzerdefinierte Bilder für Schaltflächen, die den Website-Hosting-Anbieter weiter laden.
Stilisierte Texte ersetzen Schaltflächen. Außerdem heben sie sich vom Inhalt ab, sind SEO-technisch lesbar und mit mobiler Responsiveness einfach zu spielen. Viele Old-School-Entwickler laden ihre Websites jedoch immer noch gerne mit zu vielen Schaltflächen. Die Verwendung von Schaltflächen in größeren Abschnitten wie dem Schieberegler oder dem Header-Teil ist immer noch akzeptabel, aber die Verwendung auf der gesamten Website erweist sich als abschreckend für die Benutzer. Abgesehen von SEO-Score und mobiler Kompatibilität wirkt sich dies auf die Website-Navigation aus und der Benutzer wird verwirrt.
9. Den Benutzer zu lange in Versuchung führen
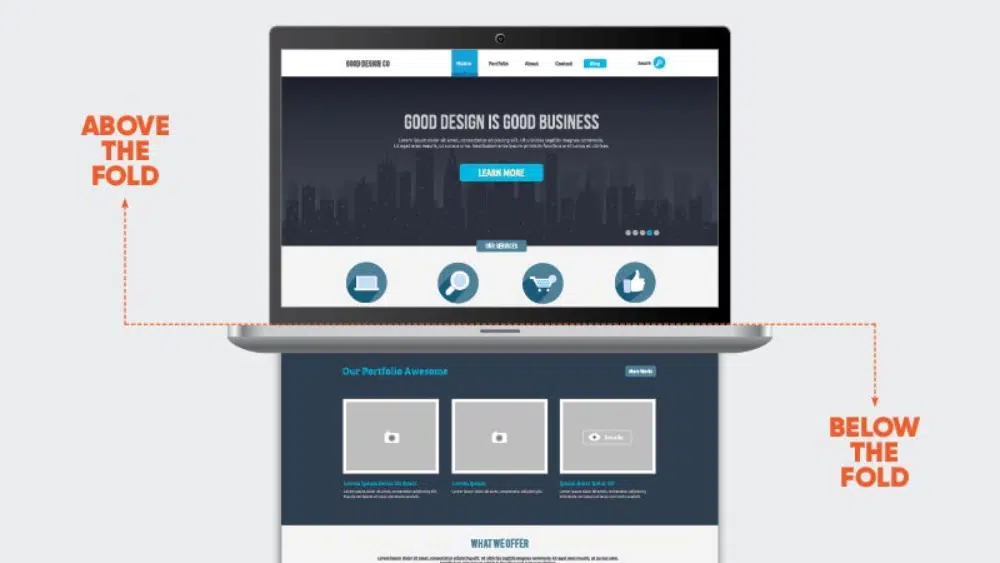
Der grundlegende Zweck besteht darin, dem Benutzer, der danach sucht, einen bestimmten Satz von Informationen bereitzustellen. Allerdings nimmt die Aufmerksamkeitsspanne der Nutzer kontinuierlich ab. Wenn sie nicht schnell finden, wonach sie suchen, besteht eine gute Chance, dass sie die Website verlassen. Aus diesem Grund ist das Konzept der Above-the-Fold- und Homepage-Navigation so wichtig geworden. Selbst SEO-Experten glauben an einen direkteren und schnelleren Ansatz für die Kommunikation mit den Benutzern.
Einige Entwickler machen jedoch den Fehler, den Benutzer zu lange zu verführen. Sie kommunizieren nicht direkt, worum es bei der Marke oder Website geht. Den Benutzer zu verwirren führt nur zu einer erhöhten Absprungrate. Stattdessen sollten Sie darauf achten, dass Ihre Website-Navigation so geplant ist, dass der Nutzer die wichtigen Informationen zuerst mit möglichst wenigen Klicks erhält. Es ist ratsam, auf der Homepage eine Vorschau zu haben, worum es auf der Website geht. Wenn Sie Produkte haben, zeigen Sie einige auf der Homepage an, oder wenn Sie Wissensartikel oder Fallstudien haben, dann erstellen Sie besser einen Abschnitt dafür. Dadurch wird die Neugier des Benutzers befriedigt, und er verlässt die Website nicht, sondern durchsucht die Bereiche seiner Wahl.
10. Sich nicht in die Lage des Benutzers versetzen
Empathie ist nicht nur im realen Leben, sondern auch im digitalen Leben ein wichtiger Wert. Als Designer sollten Sie sich immer in die Lage des Benutzers versetzen und Ihr Design überprüfen. Das gilt für alle Arten von Design, seien es Websites, Printmedien oder Produktdesign. Dieser Ansatz, auf der anderen Seite des Tisches zu sitzen, kann Sie manchmal dazu bringen, viele Verbesserungsbereiche in Ihrem Design zu erkennen. Beim Website-Design kann Ihnen dieser Ansatz dabei helfen, Ihre Website besser abzustimmen.
Viele Designer haben es eilig, ihre Projekte abzuschließen und vergessen den letzten kritischen Abschnitt des Projekts – das Testen. Sie müssen Ihre Website auf verschiedenen Geräten und Browsern testen. Sie sollten Ihre Website auch von anderen Personen testen lassen, da deren Feedback wertvoll sein kann. Die Website-Navigation muss so gestaltet sein, dass der Benutzer im Mittelpunkt steht. Sie möchten dem Benutzer das Beste aus Ihrer Website in möglichst kurzer Zeit präsentieren. Wenn Sie also an der Website-Navigation arbeiten, denken Sie wie der Benutzer, und dies wird Ihnen helfen, ein besseres Framework für die Website-Navigation zu erstellen.
Fazit
Eine unordentliche Website-Navigation kann sich als sehr nachteilig für die Absprungrate Ihrer Website und sogar für den Umsatz erweisen. Das Gute an der Website-Navigation ist, dass sie nicht sehr kompliziert ist. Es gibt ein paar Grundlagen, die Sie befolgen müssen. Aber das Problem tritt auf, wenn Entwickler super kreativ werden und von den Normen abweichen. Dieser Blog stellt zehn häufige Fehler bei der Website-Navigation zusammen , die Sie beim Entwerfen und Entwickeln von Websites vermeiden sollten. Indem Sie diese Fehler vermeiden, können Sie sicherstellen, dass Sie eine reibungslose Website-Navigation haben, die eine positive Benutzererfahrung bietet.