9 Häufige UX-Probleme und Lösungen
Veröffentlicht: 2019-02-26Menschen sind darauf programmiert, Muster zu erkennen. Von den Formen in Wolken bis hin zu vorhersehbaren Aktienmarktschwankungen sehen Menschen Dinge, die manchmal nicht existieren. UX-Designer können dies zu ihrem Vorteil nutzen. Durch die Untersuchung der Verhaltensmuster von Benutzern können Designer sehen, wie Benutzer durch Seiten navigieren, eine Menüoption verwenden und wie sie Ihre Website verwenden. Wenn Sie das Internet regelmäßig nutzen, werden Sie sicherlich viele UX-Muster und damit verbundene Probleme bemerken. Einige Lösungen für diese Muster haben gut funktioniert und das sind die, die wir immer wieder sehen.
In diesem Artikel werden wir die verschiedenen Designmuster besprechen, die heute vorherrschen, und wie Benutzer sie verwenden. Anhand verschiedener Beispiele werden wir behandeln, wie diese Designmuster von einigen der besten Websites und Webanwendungen verwendet werden, um einige bestehende Benutzerprobleme zu lösen.
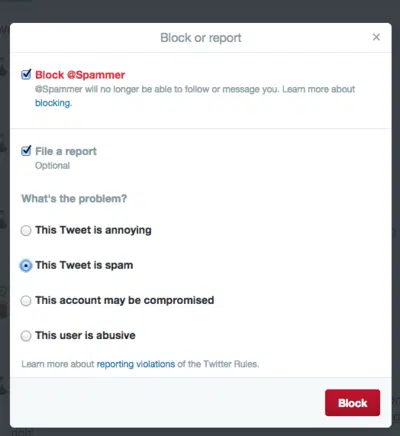
1. Markierung/Melden
Dieses UI-Muster wird häufig verwendet, wenn der Benutzer die Rolle der Inhaltspolizei übernehmen möchte. Dies hilft dem Benutzer, mehr Kontrolle über seine Website zu erlangen, insbesondere bei der Verwendung von Online-Netzwerken und Websites, die stark auf benutzergenerierten Inhalten beruhen. Auf beliebten Websites wie Facebook, Airbnb und Pinterest können Benutzer beispielsweise Inhalte melden, wenn sie gegen die Website-Richtlinien verstoßen oder als unangemessen erachtet werden. Sie implementieren dies normalerweise, indem sie den Benutzer durch einen Fragebogen führen. Dies kann dazu beitragen, den sichtbaren Inhalten Glaubwürdigkeit zu verleihen, und ermöglicht es den Communities, sich selbst zu moderieren.
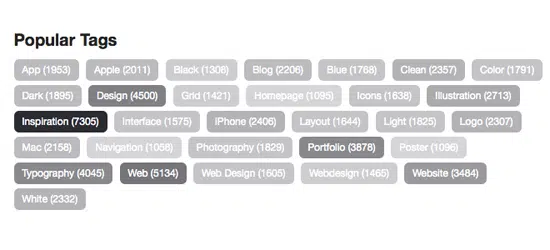
2. Kennzeichnung
Um Benutzern dabei zu helfen, ihre Inhalte besser zu organisieren und ähnliche Inhalte zu finden, machen es beliebte Websites wie Behance und Flickr den Benutzern leicht, ihre Inhalte mit bestimmten Schlüsselwörtern zu kennzeichnen. Zum Beispiel kategorisieren Twitter und Instagram Ihre Hashtags nach einem Thema oder einer Idee und lassen Sie sie auf Seiten wie Facebook oder Google+ teilen
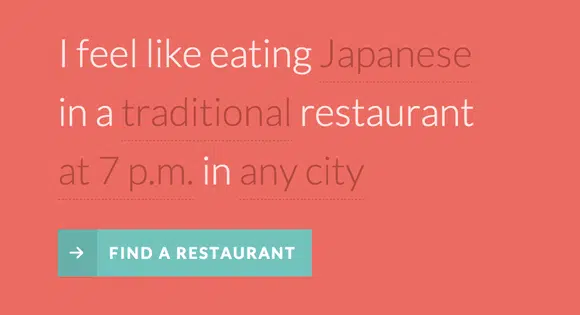
3. Konversationsformen
Benutzerzentrierte Konversationsformen funktionieren tendenziell besser als datenerfassungszentrierte. Benutzer empfinden das Einfügen von Informationen oft als mühsame Aufgabe. Durch das Entwerfen von Formularen, die einen Konversationston haben, können Designer mehr aus einem Benutzer herausholen. Manchmal erweisen sich Formulare zum Ausfüllen der Lücken als ansprechender und interaktiver als Dropdown-Registerkarten und Optionsfelder. Obwohl es bei langen und komplexen Formularen möglicherweise nicht wirklich gut funktioniert.
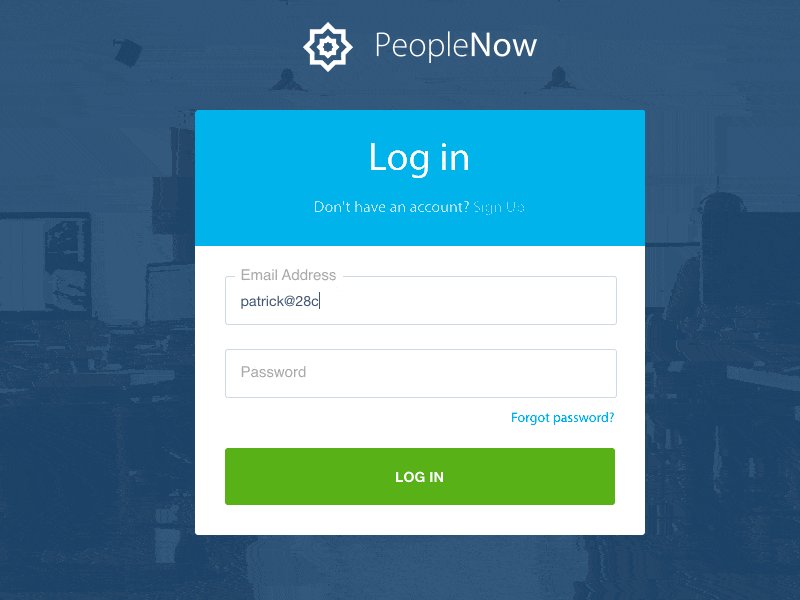
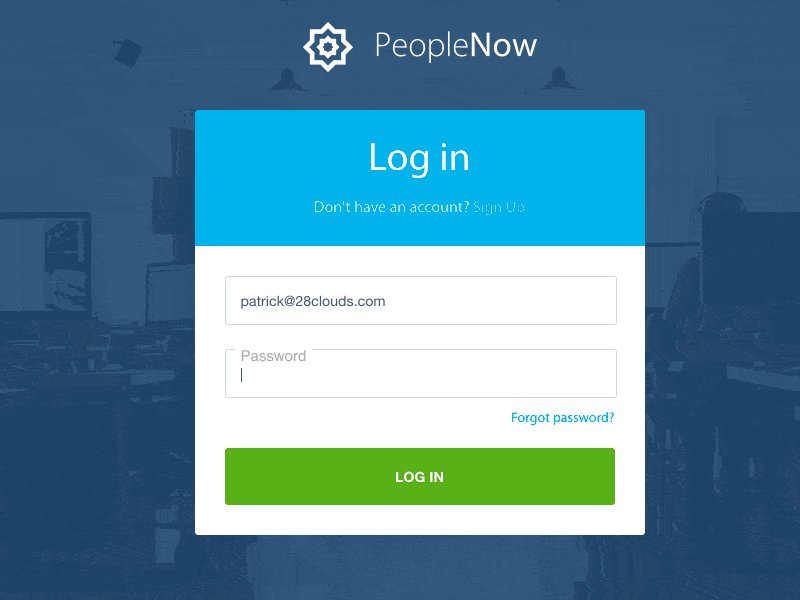
4. Eingabehinweise
Es ist hilfreich, Benutzern Hinweise zu geben, die ihnen dabei helfen, herauszufinden, welche Art von Daten sie in ein Eingabefeld eingeben müssen. Es gibt viele Möglichkeiten, diese Hinweise bereitzustellen – mit Hilfe von HTML5 können die Benutzer Inline-Text im Eingabefeld erscheinen lassen. Sie können diesen Text auch unter oder neben einem Eingabefeld haben. Die Implementierung dieses Entwurfsmusters hilft Ihnen, Unordnung zu minimieren und die Benutzer dazu zu bringen, ihre Informationen einzugeben, wodurch Fehler und mögliche Verwirrung vermieden werden.
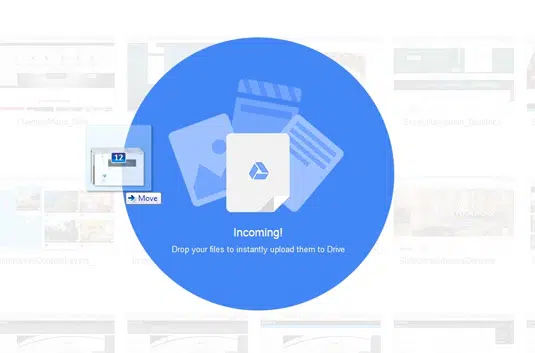
5. Drag-and-Drop-Aktionen
Dieses UI-Designmuster ermöglicht dem Benutzer eine organischere Interaktion mit der Benutzeroberfläche. Dies ist besonders nützlich, wenn Sie Elemente innerhalb einer Website neu anordnen. Wenn Sie einen Artikel oder eine Datei hochladen möchten, müssten sich Benutzer durch verschiedene Seiten klicken und vom Internet Explorer zum Browserfenster wechseln. Das Implementieren von Drag-and-Drop-UI-Mustern kann dazu beitragen, diese Ungeschicklichkeit zu beseitigen und die gesamte Interaktion zu einem weitaus einfacheren und nahtloseren Erlebnis zu machen. Einige der beliebten Unternehmen, die dieses Designmuster implementieren, sind Asan, Google Drive und Dropbox.

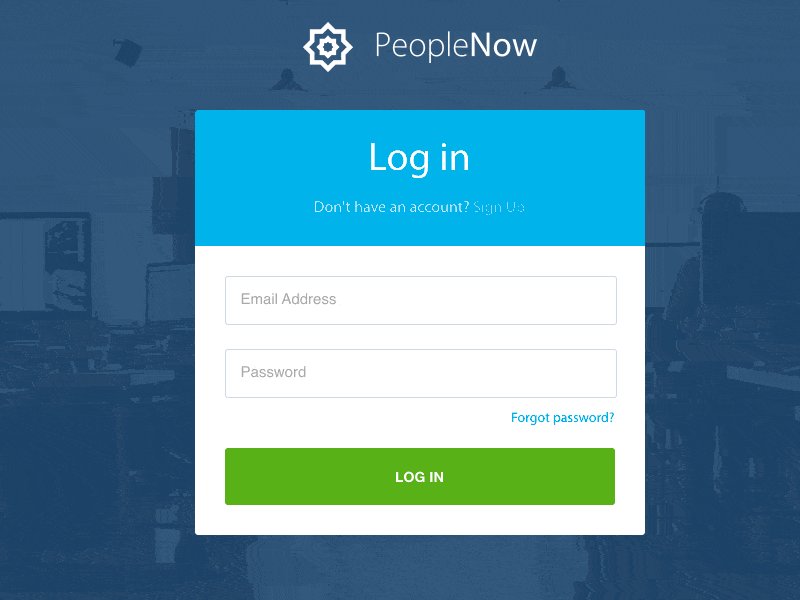
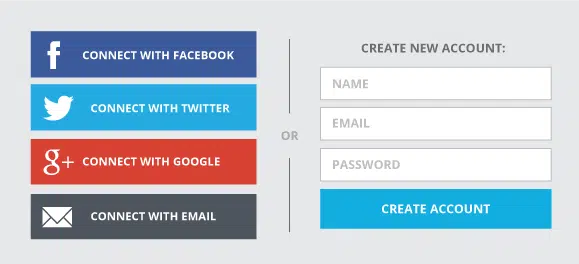
6. Social-Login
Die meisten Social-Networking-Sites implementieren eine einfache Anmeldung, indem sie Benutzern ermöglichen, sich mit ihren bestehenden Konten anzumelden. Das bedeutet, dass Sie sich, anstatt Ihren Namen und andere Details eingeben zu müssen, anmelden können, indem Sie einfach Ihr bestehendes Konto mit dem neuen verbinden, das Sie erstellen. Das bedeutet, dass Sie sich um einen Benutzernamen und ein Passwort weniger kümmern müssen und sich nicht so viele Gedanken über die Passwortsicherheit machen müssen. Google, Facebook und Twitter sind die wichtigsten OAuth-Anbieter und machen es Benutzern leicht, sich mit ihren bestehenden Konten bei den meisten Webanwendungen anzumelden. Dies verbessert die Benutzererfahrung drastisch und wird in den meisten Webanwendungen implementiert.
7. Eingaben in natürlicher Sprache
Benutzer können Daten einfacher eingeben, ohne sich um vordefinierte Textformate kümmern zu müssen. Das bedeutet, dass das System diese komplexen Abfragen und Sätze im Backend übersetzen müsste. Dadurch entfällt für den Benutzer die Notwendigkeit, Daten in mehrere Felder einzugeben, und das Gesamterlebnis der Interaktion wird für den Benutzer viel einfacher.
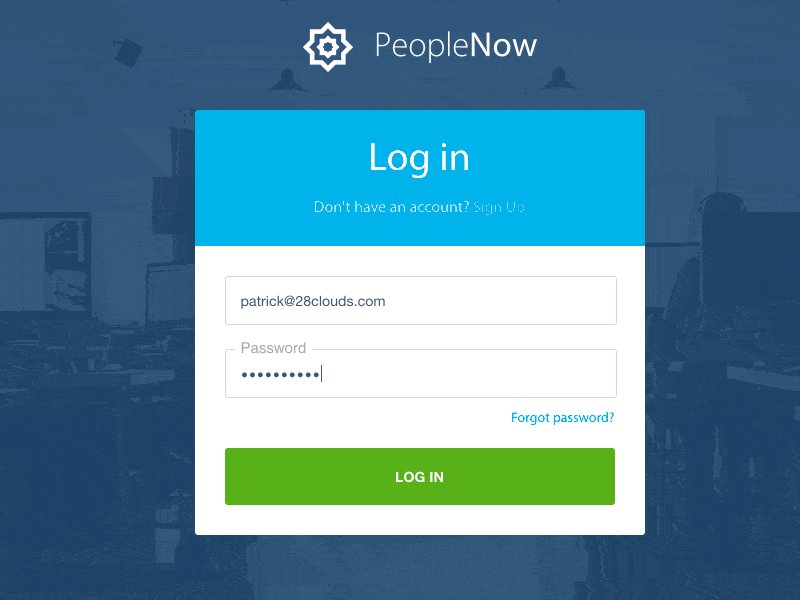
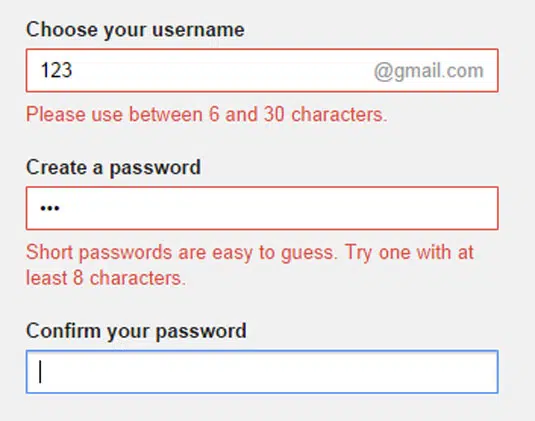
8. Inline-Validierung
Die Implementierung dieses Entwurfsmusters kann die Dateneingabe zu einem interaktiven Prozess machen. Dieses UI-Muster kann verwendet werden, um dem Benutzer sofortiges Feedback zu geben. Es ist besonders nützlich, wenn Sie Informationen eingeben, Formatierungsfehler überprüfen, Telefonnummern falsch eingeben usw. Twitter und Gmail implementieren dieses Designmuster und können ihren Benutzern sofortiges Feedback geben, wenn sie sich für die Nutzung ihrer Dienste anmelden. Dies ist besonders nützlich, wenn Kontoregistrierungsformulare und andere lange oder komplexe Formulare verwendet werden, bei denen der Benutzer Daten in mehrere Felder eingeben muss.
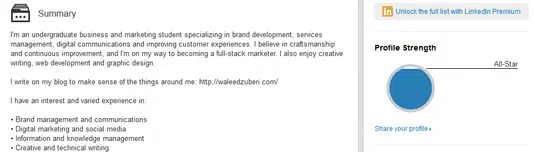
9. Vollständigkeitsmesser
Unternehmen wie Linkedin und Google+ verwenden dieses Designmuster, um ihren Nutzern mitzuteilen, dass sie ihr Ziel erreicht haben. Dies wird oft implementiert, indem den Benutzern ein quantifizierbarer Prozentsatz dessen angezeigt wird, wie weit sie gekommen sind und wie weit sie gehen müssen.
In der sich ständig verändernden UX-Welt werden Designer ständig vor neue Herausforderungen gestellt. Indem sie berücksichtigen, was der Kunde will, seine Vorlieben verstehen und seine Verhaltensmuster studieren, sind Webdesigner in der Lage, fundierte Entscheidungen zu treffen, um jedem Benutzer eine bessere UX zu bieten. Es gibt viele Designmuster, aus denen man lernen kann. Wir hoffen, dass diese häufig verwendeten Entwurfsmuster Ihnen dabei helfen, einige der wiederkehrenden Probleme und Lösungen besser zu verstehen. Wenn Sie sie gründlich studieren, können Sie größere Muster oder die Gemeinsamkeiten zwischen kleineren Interaktionen erkennen.