Drei gängige UI-Trends, die E-Commerce liebt, aber hassen sollte
Veröffentlicht: 2018-01-12Es gibt eine gefährliche kleine Lüge, die die Design-Community im Internet verbreitet hat. Wie jeder tief verwurzelte Mythos ist er in ein bisschen Wahrheit verankert, was es schwierig macht, ihn auszusortieren.
Leider scheint der E-Commerce besonders anfällig für Lügen zu sein.
Die Wahrheit: „Sie haben nur wenige Sekunden, um die Aufmerksamkeit eines Käufers zu erregen, bevor er abprallt und nie wieder zurückkehrt.“
Die Lüge: „Sie müssen alles tun, um Ihren Käufer wirklich zu ‚WOW‘, bevor er geht.“
Hier ist die Sache, Ihr Käufer möchte nicht „WOW“ sein. Sie suchen nach einer Lösung. Sie suchen nach einem Produkt, das ihre Probleme, Bedürfnisse, Wünsche, Sehnsüchte usw. löst. Der Punkt ist, sie suchen nach „etwas“.
Ihr erstes Ziel ist es, Ihre Käufer davon zu überzeugen, dass sie am richtigen Ort sind. Machen Sie es einfach zu „finden“, wonach Ihre Käufer suchen.
Wenn der Nutzen Ihres Shops fehlt, wird auch noch so viel Design Ihre Käufer nicht überzeugen. Sofern Sie nicht darum wetteifern, die nächstbeste digitale Version des MOMA zu werden, sind Ihre Käufer auf Ihrer Website, um zu kaufen.
Jetzt sind natürlich Design und Ästhetik wichtig. Eine großartig aussehende Website mit beeindruckenden Funktionen zu haben, spielt eine Rolle, aber sie sind der letzte Berührungspunkt. Sie ergänzen ein intuitives Erlebnis. Sie schaffen es nicht.
Was sind also die häufigsten Fehler in der Benutzeroberfläche von E-Commerce-Shops?
Sie verwenden einen Conversion Killer Front and Center
Es ist ein Trend, der nicht sterben wird. Angesichts all der Daten, die schreien: „Es funktioniert nicht“, werden sie nicht verschwinden. Es ist fast eine Garantie, wenn Sie einen E-Commerce-Shop haben, sind Sie wahrscheinlich schuldig.
Wir sprechen von Bild-Slidern, rotierenden Bannern und Karussells mit automatischer Weiterleitung. Unabhängig davon, wie Sie sie nennen, sie sind Conversion-Killer.
Studie um Studie hat bewiesen, dass Käufer diese Produkte hassen. Im besten Fall hat die erste Folie eine durchschnittliche Klickrate von 1 %. Alle nachfolgenden Folien werden praktisch vollständig ignoriert.
Vielleicht denken Sie, wie so viele andere E-Commerce-Besitzer offensichtlich, dass Ihr Geschäft anders ist. Branchenstatistiken beiseite, Sie sind die Ausnahme.
Okay, kümmern wir uns darum.
Können wir zugeben, wir sind alle Gewohnheitstiere?
Es ist keine schlechte Sache. Wir müssen. Bei der Menge an Informationen, mit denen wir täglich konfrontiert werden, könnten wir nicht funktionieren, wenn wir uns nicht auf Gewohnheiten und Muster verlassen würden. Unentschlossenheit würde uns lähmen.
Um damit fertig zu werden und zu funktionieren, verlassen wir uns auf mentale Modelle, um durch unsere Welt zu navigieren. Dadurch entstehen Verhaltensmuster, an die wir uns alle halten.
Eines dieser Muster hat ein Verhalten entwickelt, das als „Bannerblindheit“ bekannt ist. Einfach ausgedrückt, wenn wir online sind, ignorieren wir alles, was auch nur im Entferntesten wie Werbung aussieht.

Selbst wenn Sie mit Ihrem Schieberegler die Aufmerksamkeit eines Käufers auf sich ziehen würden, zeigen die Daten, dass es nur ein flüchtiger Blick sein wird. Die Informationen werden nicht verarbeitet.
Und das ist nicht neu. Unsere Banner-Blindheit ist seit 1997 eine Sache und wird gerufen!
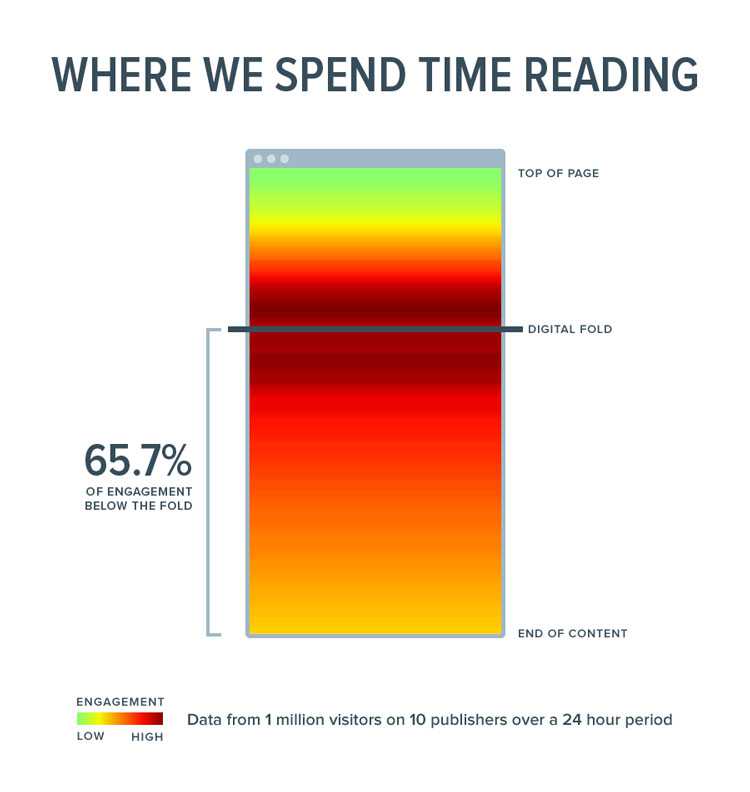
Darüber hinaus sind wir alle daran gewöhnt, den oberen Rand der Seite zu ignorieren, selbst wenn Sie besonders schlau sind und Ihr Schieberegler nicht wie eine Anzeige aussieht. Designer und Vermarkter zielen so oft auf „above the fold“, dass wir jetzt nach unten zum „echten“ Inhalt scrollen und den oberen Rand ignorieren. Tatsächlich verbringen wir fast 66 % unserer Aufmerksamkeitsspanne „below the fold“.

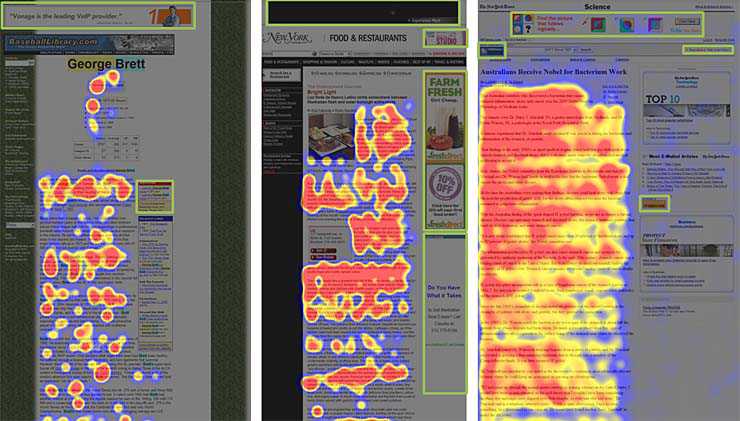
Eye-Tracking-Heatmaps. Schauen Sie sich nur all die Liebe der Benutzer für diesen Prime-Screen-Immobilien an ;)
Wenn Sie die düsteren Conversion-Aussichten Ihres Sliders berücksichtigen, verlangsamen Sie auch Ihre Seitengeschwindigkeit. Anstelle eines effektiven Panels geben Sie die Menge an Ressourcen an, die Ihre Seite zum vollständigen Laden benötigt – und das alles umsonst.
Um es noch schlimmer zu machen, sagt ein Slider vor allem eines aus, dass Sie nicht wissen, was Sie sagen sollen, also versuchen Sie, alles zu sagen.
Außerdem fehlt dem Schieberegler meistens jede Art von redaktioneller Kontrolle. Jede Folie sieht also ohne Reim oder Grund völlig anders aus als die nächste. Sie sehen nicht nur anders aus, sondern die CTA-Strategie ist oft unzusammenhängend, ohne hierarchische Ordnung oder Zusammenhalt.
Außerdem bewegen sich Folien vom Standpunkt der allgemeinen Benutzerfreundlichkeit entweder zu schnell, um sie zu verdauen, oder zu langsam, um sie alle zu sehen. Sie sind schwer zu navigieren. Sie sind schwer zu verwenden, insbesondere auf Mobilgeräten.
Benötigen Sie noch mehr Beweise dafür, warum Sie diesen Schieberegler von Ihrem Schaufenster entfernen sollten? Hier ist ein UX-Thread über Slider, der seit 2011 läuft!
Das nächste UI -Vergehen, dessen Sie sich höchstwahrscheinlich schuldig machen, ist eine moderne Variante des Schiebereglers, das ach so beliebte Hintergrundvideo!
Bist du hier, um mich zu unterhalten?
Dieser Trend ist heute riesig und es ist etwas umstritten zu sagen, dass Sie ihn fallen lassen sollten, aber hier bin ich.
Wir sprechen von diesem supercoolen Hintergrundvideo, das alle dazu bringt, „Ooooo!“ zu sagen.
Lassen Sie mich zunächst fragen. Warum hast du ein Hintergrundvideo?
Der Grund ist keine Raketenwissenschaft. Du magst sie. Andere mögen sie. Sie sehen alle möglichen anderen Websites und Storefronts, die dies tun. Es erzählt deine Geschichte. Es setzt die Stimmung. Es ist ein Kinderspiel. Hintergrundvideo ist da, wo es langgeht!
Beschreibt dich das?
Die meisten Leute werfen sie ohne viel Nachdenken hoch, aber haben Sie innegehalten, um zu denken, dass Sie mit diesem Ansatz nicht allein sind? Ist Ihnen in den Sinn gekommen, dass Sie vielleicht, nur vielleicht, andere Leute kopieren, die andere Leute kopiert haben, die andere Leute kopiert haben …
Ich hasse es, die Neuigkeiten zu überbringen, aber Designer tun das. Sie kopieren viel oder lassen sich von anderen inspirieren. Designer verwenden selten Daten, um zu beeinflussen, was sie tun. Wenn es gut aussieht, dann sieht es gut aus. Es ist ein einfacher Verkauf.
Haben Sie getestet, um zu sehen, was Ihr Hintergrundvideo tatsächlich für Ihre Conversions oder andere Website-Metriken bewirkt hat?
Wenn Sie mit Ja antworten können, wenn alle Ihre Zahlen golden sind, wenn Sie statistisch beweisen können, dass Ihre Storefront mit Ihrem Hintergrundvideo besser abschneidet als ohne, dann können Sie weitermachen.
Aber wenn Sie das nicht können, dann sollten Sie sich fragen: „Was tut mein Hintergrundvideo eigentlich für mich?“
Ja, ja, ich weiß, was du meinst. Sie brauchen das Video, weil es hilft, Ihre Geschichte zu erzählen, es setzt die Stimmung für das ganze Erlebnis.
Ich verstehe es. Absolut. Ihr Video hat eine gewisse Ästhetik, aber attraktiv bedeutet nicht brauchbar.
Wenn Sie kalt und berechnend werden, lenkt es die meiste Zeit nur ab. Unsere Augen werden von Bewegung angezogen. Sofern das Ansehen des Videos kein Konversionsmesswert für Ihr Geschäft ist, lenken Sie Käufer von den beabsichtigten Zielen ab. Ihre Käufer sehen nicht mehr Ihre Überschrift und Ihren primären CTA, sie sehen, was dahinter steckt. Das heißt, wenn sie das Video tatsächlich sehen können, dazu später mehr.
Wenn Ihre Ästhetik und Ihre Geschichte so entscheidend für Ihre Konversionsrate sind, dann ist ein Hintergrundvideo ein ineffizientes Mittel, um diese Botschaft zu vermitteln.


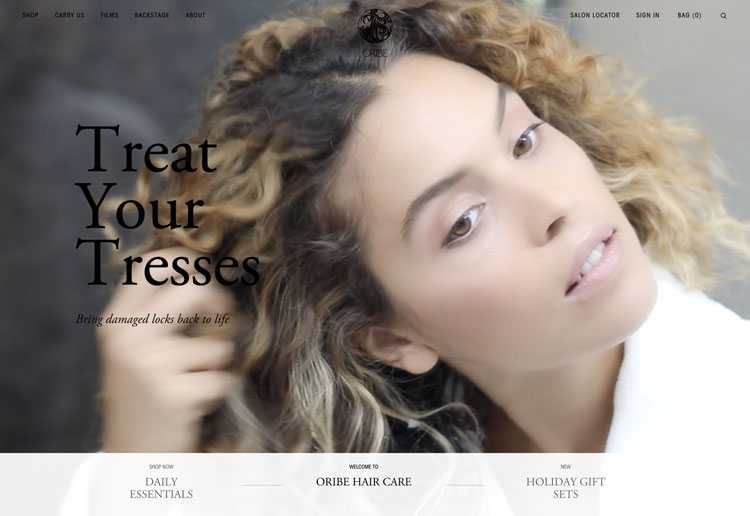
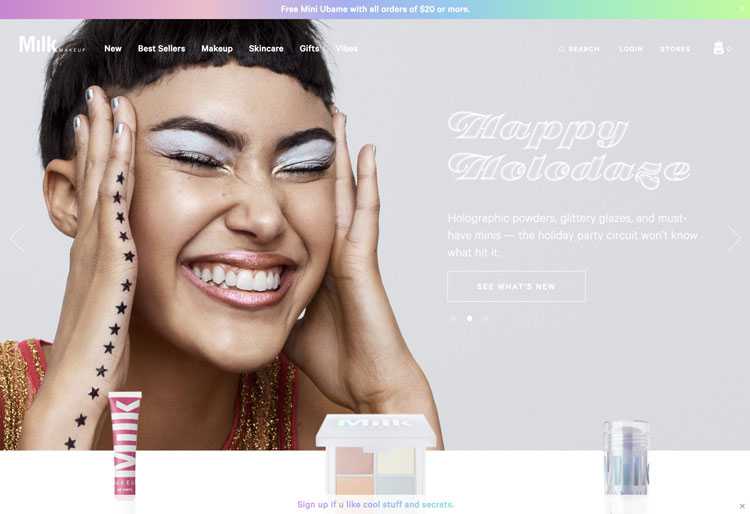
Sofort lenkt das Video ab. Ich weiß nicht, wo ich klicken oder was ich tun soll. Zusätzliche Bonuspunkte dafür, ein Slider zu sein
Wenn es sich um ein ästhetisches Problem handelt, können Sie dies mit einem Bild festlegen.
„ Nein, das kannst du nicht! Ein Bild ist nicht annähernd so kraftvoll oder sexy wie ein Video“, sagen Sie?
Worauf ich antworte: „ Sicher ist es das. Tatsächlich ist ein Bild locker 7,12 % sexier als ein Video!“. Ja, Hintergrundbilder können tatsächlich 7 % besser konvertieren als Hintergrundvideos.
Vielleicht ist es für Sie kein ästhetisches Problem, sondern ein Story-Problem.
In diesem Fall sollten Sie stattdessen ein Produkt- oder Funktionsvideo erstellen. Es ist viel effektiver, Ihre Geschichte mit einem Video zu erzählen, das ein Benutzer tatsächlich steuern und mit dem Sie interagieren können.
Außerdem wird ein Produktvideo die Ladezeit Ihrer Seite nicht beeinträchtigen. Sie sind auf allen Geräten zugänglich. Sie sind intuitiv. Das Beste ist, dass sie Ihre Conversions im Durchschnitt um 144 % steigern können!

Das perfekte Beispiel dafür, wo und wie Sie Videos einsetzen können, um Ihren Umsatz und Ihr Benutzerengagement zu steigern
Was uns von Streik eins zu Streik zwei bringt.
Sie wissen, dass ein Hintergrundvideo dem Laden Ihrer Seite unglaublich viel Gewicht und Zeit hinzufügt. Auch wenn Sie das Video asynchron laden, muss es dennoch geladen werden. Sie können also entweder verhindern, dass Ihre Seite für einige Sekunden geladen wird, oder Sie können ein großes leeres Feld hinterlassen, in dem Ihr Video erscheinen soll.
Das Laden eines Videos dauert eine Weile, und wir alle wissen, was selbst eine Verzögerung von einer Sekunde für die Konversionsrate Ihres Shops bedeuten kann.
Brauchen Sie mehr Argumente? Denk darüber nach.
Laut Daten von Akamai und Gomez.com kehren 79 % der Käufer wegen einer langsamen (d. h. schlechten) Website-Erfahrung nicht mehr in ein Geschäft zurück, und 44 % der Käufer erzählen einem Freund von ihrer schlechten Erfahrung.
Das ist eine Menge Böswilligkeit wegen einer langsamen Seitenladegeschwindigkeit.
Anders ausgedrückt, hypothetisch: „Wenn Ihr E-Commerce-Shop 100.000 US-Dollar pro Tag verdient, könnten Sie jedes Jahr bis zu 2,5 Millionen US-Dollar Umsatz verlieren, wenn Sie nur eine Seite mit einer Verzögerung von 1 Sekunde verzögern.“
Nun, es sei denn, Sie können beweisen, dass Ihr Hintergrundvideo tatsächlich Ihre Conversions erhöht, ist es ein so großes Risiko wert, es aufrechtzuerhalten, weil es gut aussieht?
Der nächste UI-Trend, der Ihre Conversions tötet, ist der beste Freund eines Designers und der schlimmste Feind Ihres Käufers!
Du sprichst eine alte Sprache
Wir sprechen über die übermäßige Vereinfachung Ihrer Navigation mit alten Hieroglyphen, auch bekannt als Symbole.
Sicher, der minimalistische Look ist elegant. Es sieht professionell aus. Es ist topaktuell. Es ist ein Platzsparer. Aber wenn Käufer nicht sofort wissen, wie sie an ihr Ziel gelangen, werden sie frustriert, gehen und kommen nie wieder. Ein verwirrter Verstand kauft nie.

[Quelle] Bedeutet das Geldsymbol Rückerstattungen, Geschenkkarten, Bestseller oder Sonderangebote? Hm…
Unter anderem haben Symbole für verschiedene Kulturen und Demografien unterschiedliche Bedeutungen. Was für Ihren Millennial-Designer intuitiv ist, kann für einen großen Prozentsatz Ihres Kundenstamms völlig umwerfend sein. Außerhalb der Home-, Druck- und Suchsymbole werden Sie Schwierigkeiten haben, ein universell anerkanntes Symbol zu finden.
Das häufigste Argument gegen das Einfügen von Textlabels ist, dass Benutzer es herausfinden können. Die Leute wissen, was der Einkaufswagen und die drei Balkensymbole sind. Sie wissen, worauf sie klicken müssen, wenn sie ein Produkt sehen oder kaufen möchten.
Ist das ein Argument, zu dem Sie bereit sind zu stehen? Selbst wenn das wahr wäre, wenn es möglich wäre, das Engagement und die Conversions um 1 % zu steigern, wäre es dann nicht eine Überlegung wert, diese „hässlichen“ (dh hilfreichen) Textlabels hinzuzufügen?
Zum Beispiel wird das Suchsymbol von fast allen erkannt, aber ein Ansatz nur mit Symbolen kann Ihnen eine düstere Engagement-Rate von 6 % bescheren. Das Hinzufügen einer Textbezeichnung zum Suchsymbol kann diese um 16,17 % erhöhen.
Okay, vergessen wir Ihre Produkt- und Sekundärsymbole. Lassen Sie uns über Ihre globale Navigation sprechen. Verwenden Sie ein Hamburger-Menü, um Ihre Navigation zu verbergen?
Natürlich sind Sie. Es spart Platz und ist auf Mobilgeräten weithin erkennbar. So sehr, dass es sich sogar in Desktop-Schaufenster eingeschlichen hat.
Wussten Sie, dass Ihre Desktop-Käufer 5-7 Sekunden LÄNGER brauchen können, um Ihre Navigation zu verwenden, wenn sie ausgeblendet ist? Schlimmer noch, nur 27 % der Käufer werden jemals die versteckte Navigation verwenden?
Microsoft hat erkannt, dass sie Probleme mit ihrer Nur-Symbol-Symbolleiste hatten. Sie haben versucht, die Symbole und ihre Positionierung zu ändern, aber es hat nicht viel geholfen. Was geholfen hat, war die Einführung von Beschriftungen neben den Symbolen. Die Usability-Probleme wurden sofort behoben und die Benutzer begannen, die Symbolleiste häufiger zu verwenden.
Sie entdeckten auch, dass Benutzer nur 6 Symbole ohne Textbezeichnung erkennen konnten – das sind Benutzer, die ihre Software seit über 2 Jahren verwenden!
Das Verständnis eines Benutzers für ein Symbol basiert auf früheren Erfahrungen. Wenn es keine standardmäßige universelle Akzeptanz und Verwendung für ein Symbol gibt, wird ein Textetikett zu einer Notwendigkeit.
Sollten Sie Symbole verwenden? Natürlich, aber fügen Sie eine Textbeschriftung hinzu. Helfen Sie Ihren „langsamen“ Käufern zuliebe, etwas einfacher bei Ihnen einzukaufen.
Verwenden Sie die 5-Sekunden-Regel. Wenn Sie länger als 5 Sekunden brauchen, um ein passendes Symbol für etwas zu finden, dann ist es sehr wahrscheinlich, dass es sich um eine ineffiziente Kommunikationswahl handelt. Garantiert, Ihre Käufer werden keine Ahnung haben, was es bedeutet!
Um es ganz klar auszudrücken: Wenn ein Käufer nicht findet, wonach er sucht, kann er es nicht kaufen. Sich auf die Geduld und Neugier Ihrer Käufer zu verlassen, ist nicht die beste Strategie zur Conversion-Optimierung.
Es geht um Konversionen. Es geht um Ihre Einkaufserfahrung.
Es sollte nie um Ihren persönlichen Geschmack, Ihre Vorlieben oder Ihre eigene Eitelkeit gehen.
Es ist ein dummer Ansatz, zu glauben, Sie seien die Ausnahme, und zu ignorieren, was die Daten Ihnen sagen. Wetten Sie nicht darauf, dass Ihr Design die Hindernisse für die Benutzererfahrung überwindet. Es ist ein gefährliches Spiel, wenn es um die Konversionsrate Ihres Shops geht.
Am Ende des Tages tun Sie mehr als Umsatzeinbußen. Sie verlieren all das Kapital, das nötig war, um Ihre Käufer durch Ihre digitale Haustür zu bringen – Sie verärgern Ihre Käufer und zahlen buchstäblich dafür.
Stellen Sie sich vor, jede Rolltreppe, jeder Lichtschalter oder jedes Fahrrad würde anders funktionieren, alles im Namen der „Ästhetik“.
Wenn es Ihr Geschäft ist, ist es spannend. Es ist leicht, sich in der „Neuheit“ zu verfangen und zu vergessen, wie es sich anfühlt, ein durchschnittlicher Käufer zu sein.
Wenn Sie mit den Erwartungen der Benutzer herumspielen, laufen Sie Gefahr, Ihre Käufer zu verwirren und zu verärgern.
Verlieren Sie Ihre Käufer nicht wegen etwas so Dummem wie einem Designtrend.
