Häufige CSS-Probleme für Front-End-Projekte
Veröffentlicht: 2022-03-10Wenn Sie eine Benutzeroberfläche in einem Browser implementieren, sollten Sie diese Unterschiede und Probleme möglichst minimieren, damit die Benutzeroberfläche vorhersehbar ist. Es ist schwierig, den Überblick über all diese Unterschiede zu behalten, deshalb habe ich eine Liste häufiger Probleme mit ihren Lösungen zusammengestellt, als praktisches Nachschlagewerk für die Arbeit an einem neuen Projekt.
Lass uns anfangen.
1. Setzen Sie die Hintergründe der button und input zurück
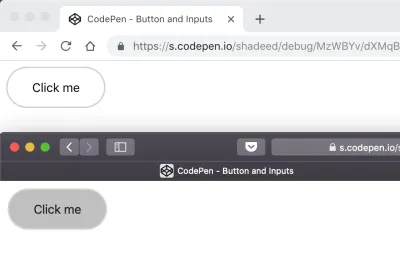
Wenn Sie eine Schaltfläche hinzufügen, setzen Sie ihren Hintergrund zurück, sonst sieht sie in den Browsern anders aus. Im folgenden Beispiel wird dieselbe Schaltfläche in Chrome und in Safari angezeigt. Letzteres fügt standardmäßig einen grauen Hintergrund hinzu.

Das Zurücksetzen des Hintergrunds löst dieses Problem:
button { appearance: none; background: transparent; /* Other styles */ } Siehe Stifttaste und Eingaben von Ahmad Shadeed (@shadeed) auf CodePen.
2. Überlauf: scroll vs. auto
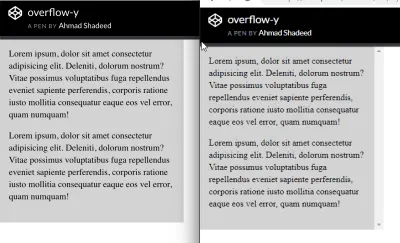
Um die Höhe eines Elements zu begrenzen und dem Benutzer das Scrollen darin zu ermöglichen, fügen Sie overflow: scroll-y hinzu. Dies wird in Chrome unter macOS gut aussehen. Unter Chrome Windows ist die Bildlaufleiste jedoch immer vorhanden (auch wenn der Inhalt kurz ist). Dies liegt daran, dass scroll-y unabhängig vom Inhalt eine Bildlaufleiste anzeigt, während overflow: auto nur bei Bedarf eine Bildlaufleiste anzeigt.

.element { height: 300px; overflow-y: auto; } Siehe Pen overflow-y von Ahmad Shadeed (@shadeed) auf CodePen.
3. flex-wrap
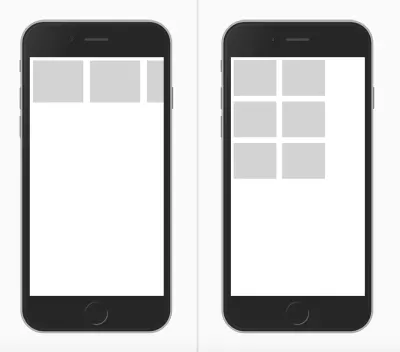
Lassen Sie ein Element sich wie einen Flex-Container verhalten, indem Sie einfach display: flex hinzufügen. Wenn die Bildschirmgröße jedoch schrumpft, zeigt der Browser eine horizontale Bildlaufleiste an, falls flex-wrap nicht hinzugefügt wird.
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> .wrapper { display: flex; } .item { flex: 0 0 120px; height: 100px; }Das obige Beispiel funktioniert hervorragend auf großen Bildschirmen. Auf Mobilgeräten zeigt der Browser eine horizontale Bildlaufleiste an.

Die Lösung ist ganz einfach. Der Wrapper sollte wissen, dass er die Artikel verpacken sollte, wenn kein Platz verfügbar ist.
.wrapper { display: flex; flex-wrap: wrap; } Sehen Sie sich den Flex-Wrap-Stift von Ahmad Shadeed (@shadeed) auf CodePen an.
4. Verwenden Sie nicht justify-content: space-between wenn die Anzahl der Flex-Elemente dynamisch ist
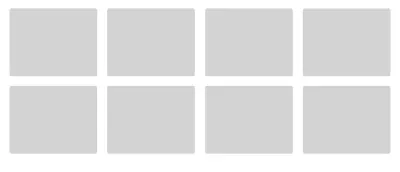
Wenn justify-content: space-between auf einen Flex-Container angewendet wird, verteilt er die Elemente und lässt einen gleichen Abstand zwischen ihnen. Unser Beispiel hat acht Kartenelemente, und sie sehen gut aus. Was wäre, wenn die Anzahl der Elemente aus irgendeinem Grund sieben wäre? Die zweite Reihe von Elementen würde anders aussehen als die erste.


Siehe den Pen justify-content von Ahmad Shadeed (@shadeed) auf CodePen.
In diesem Fall wäre die Verwendung von CSS-Grid besser geeignet.
5. Lange Wörter und Links
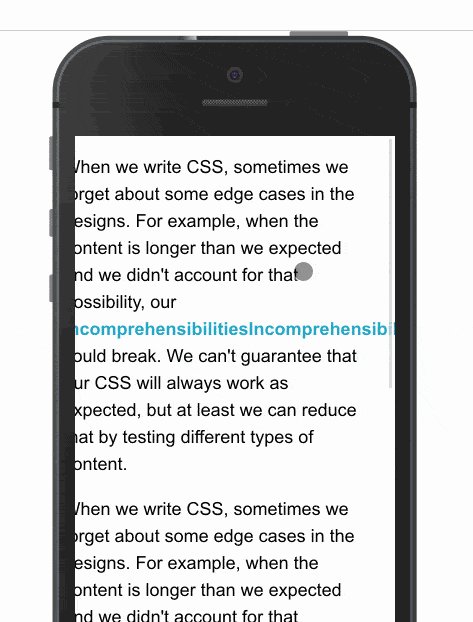
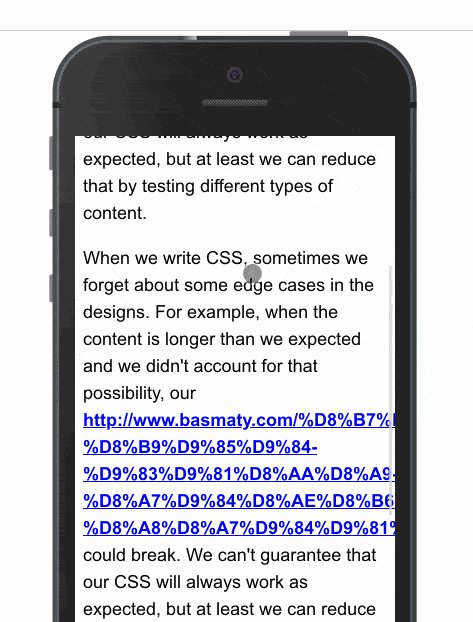
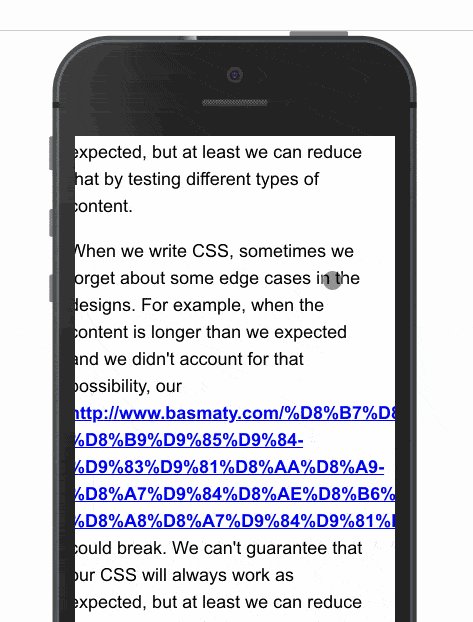
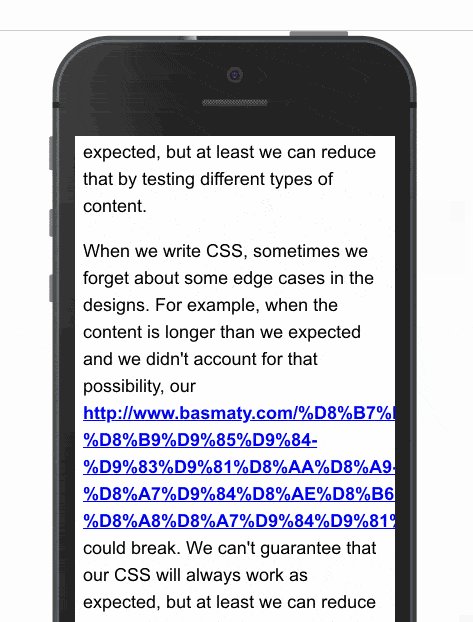
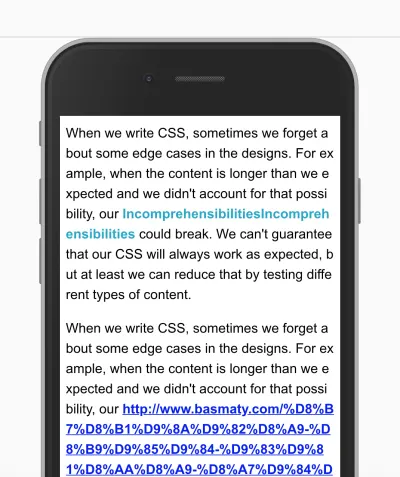
Wenn ein Artikel auf einem mobilen Bildschirm angezeigt wird, kann ein langes Wort oder ein Inline-Link dazu führen, dass eine horizontale Bildlaufleiste angezeigt wird. Die Verwendung des word-break von CSS verhindert dies.

.article-content p { word-break: break-all; } 
Siehe CSS-Tricks für die Details.
6. Transparente Farbverläufe
Wenn Sie einen Verlauf mit einem transparenten Start- und Endpunkt hinzufügen, sieht er in Safari schwarz aus. Das liegt daran, dass Safari das Schlüsselwort transparent nicht erkennt. Durch Ersetzen durch rgba(0, 0, 0, 0) funktioniert es wie erwartet. Beachten Sie den folgenden Screenshot:

.section-hero { background: linear-gradient(transparent, #d7e0ef), #527ee0; /*Other styles*/ }Dies sollte stattdessen sein:
.section-hero { background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0; /*Other styles*/ } 7. Das Missverständnis über den Unterschied zwischen auto-fit und auto-fill Grids
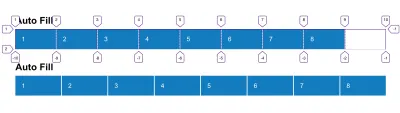
Im CSS-Raster kann die repeat ein ansprechendes Spaltenlayout erstellen, ohne dass Medienabfragen verwendet werden müssen. Verwenden Sie dazu entweder auto-fill oder auto-fit .
.wrapper { grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); } 
Kurz gesagt, auto-fill ordnet die Spalten an, ohne ihre Breite zu erweitern, während die auto-fit sie auf die Breite Null reduziert, aber nur, wenn Sie leere Spalten haben. Sara Soueidan hat einen ausgezeichneten Artikel zu diesem Thema geschrieben.
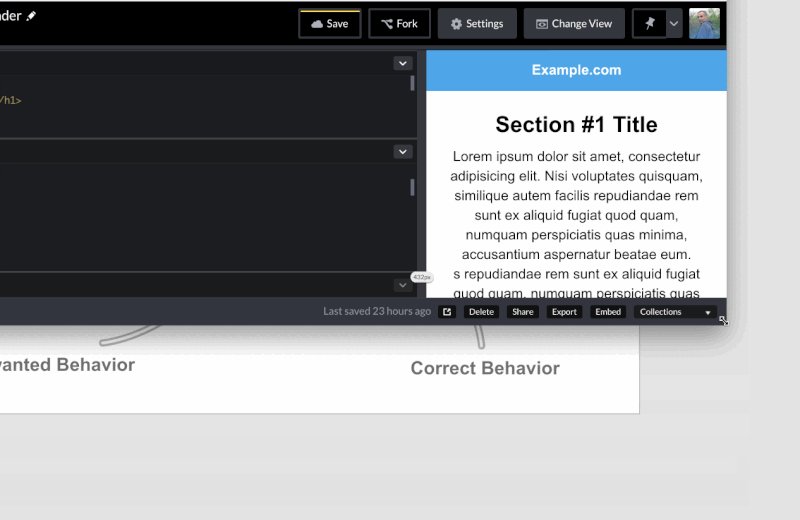
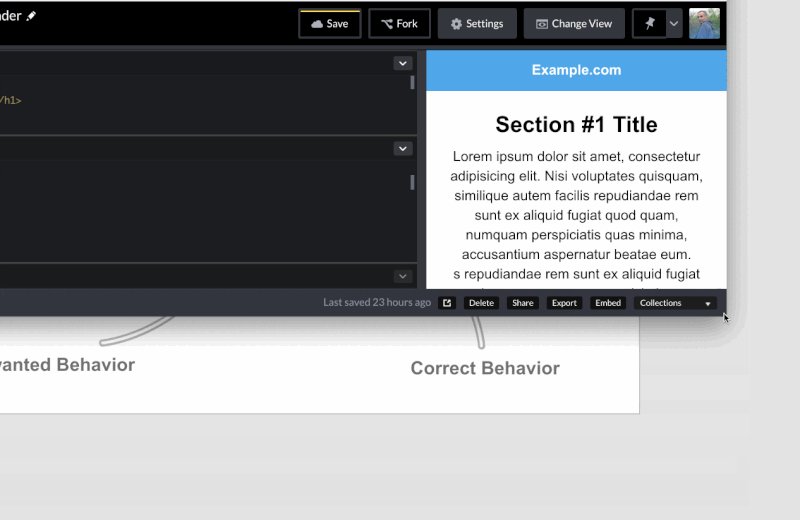
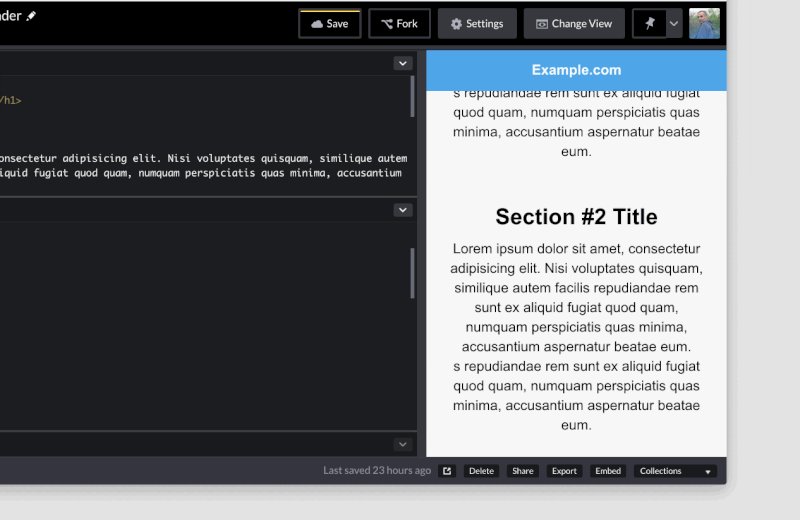
8. Fixieren von Elementen am oberen Rand des Bildschirms, wenn das Ansichtsfenster nicht groß genug ist
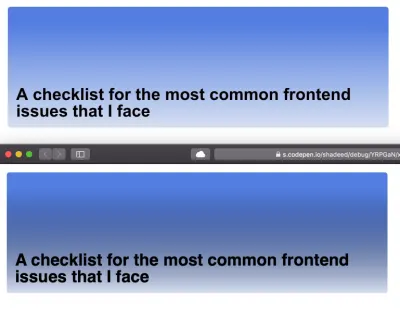
Wenn Sie ein Element am oberen Rand des Bildschirms fixieren, was passiert, wenn das Ansichtsfenster nicht hoch genug ist? Einfach: Es nimmt Platz auf dem Bildschirm ein, und infolgedessen ist der vertikale Bereich, der dem Benutzer zum Durchsuchen der Website zur Verfügung steht, klein und unbequem, was das Erlebnis beeinträchtigen wird.
@media (min-height: 500px) { .site-header { position: sticky; top: 0; /*other styles*/ } }Im obigen Snippet weisen wir den Browser an, die Kopfzeile nur dann oben zu fixieren, wenn die Höhe des Darstellungsbereichs gleich oder größer als 500 Pixel ist.
Auch wichtig: Wenn Sie position: sticky verwenden, funktioniert es nicht, es sei denn, Sie geben die Eigenschaft top an.


Sehen Sie sich die Pen Vertical Media Queries an: Fixed Header von Ahmad Shadeed (@shadeed) auf CodePen.
9. Einstellen max-width für Bilder
Definieren Sie beim Hinzufügen eines Bildes max-width: 100% , damit sich die Größe des Bildes ändert, wenn der Bildschirm klein ist. Andernfalls zeigt der Browser eine horizontale Bildlaufleiste an.
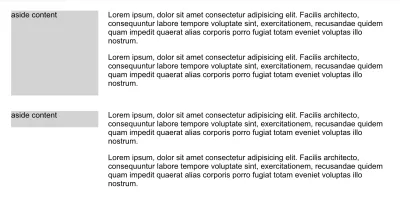
img { max-width: 100%; } 10. Verwenden von CSS Grid zum Definieren von main und aside
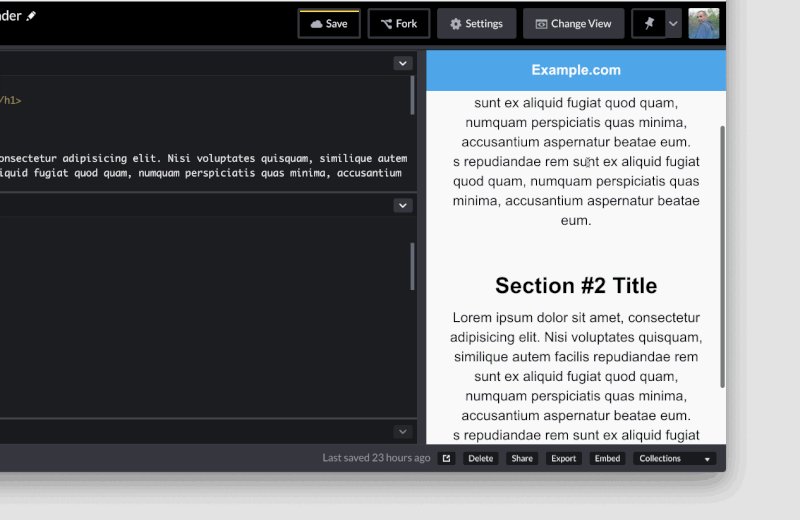
CSS-Raster können verwendet werden, um die main und aside eines Layouts zu definieren, was eine perfekte Verwendung für Raster ist. Als Ergebnis entspricht die Höhe des aside der des main , selbst wenn es leer ist.
Um dies zu beheben, richten Sie das aside am Anfang seines übergeordneten Elements aus, sodass seine Höhe nicht erweitert wird.
.wrapper { display: grid; grid-template-columns: repeat(12, minmax(0, 1fr)); grid-gap: 20px; } // align-self will tell the aside element to align itself with the start of its parent. aside { grid-column: 1 / 4; grid-row: 1; align-self: start; } main { grid-column: 4 / 13; } 
Sehen Sie sich den Haupt- und Nebenstift von Ahmad Shadeed (@shadeed) auf CodePen an.
11. Hinzufügen einer fill zu einem SVG
Bei der Arbeit mit SVGs funktioniert fill manchmal nicht wie erwartet, wenn das fill -Attribut inline im SVG hinzugefügt wurde. Um dies zu lösen, entfernen Sie entweder das fill -Attribut aus dem SVG selbst oder überschreiben Sie fill: color .
Nehmen Sie dieses Beispiel:
.some-icon { fill: #137cbf; }Dies funktioniert nicht, wenn das SVG eine Inline-Füllung hat. Es sollte stattdessen das sein:
.some-icon path { fill: #137cbf; }12. Arbeiten mit Pseudo-Elementen
Ich liebe es, Pseudo-Elemente zu verwenden, wann immer ich kann. Sie bieten uns eine Möglichkeit, gefälschte Elemente zu erstellen, hauptsächlich zu dekorativen Zwecken, ohne sie dem HTML hinzuzufügen.
Bei der Arbeit mit ihnen vergisst der Autor möglicherweise Folgendes:
- fügen Sie den
content: ""Eigenschaft, - Legen Sie die
widthundheightfest, ohne diedisplaydafür zu definieren.
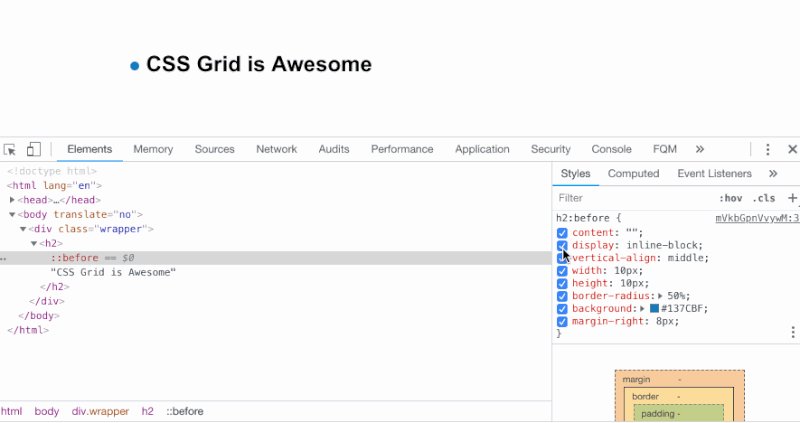
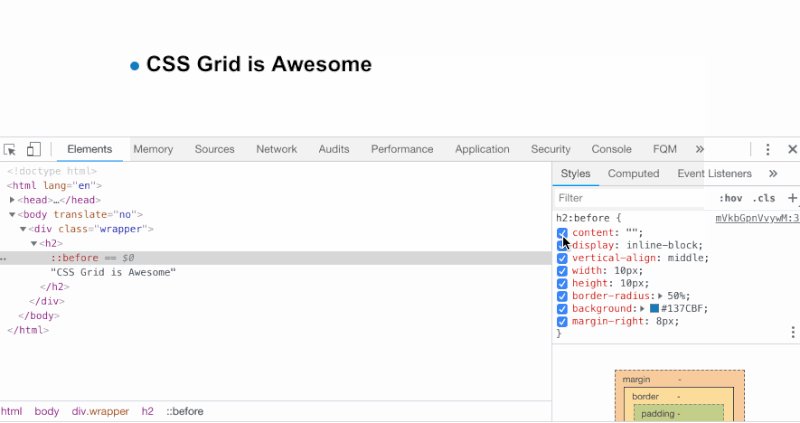
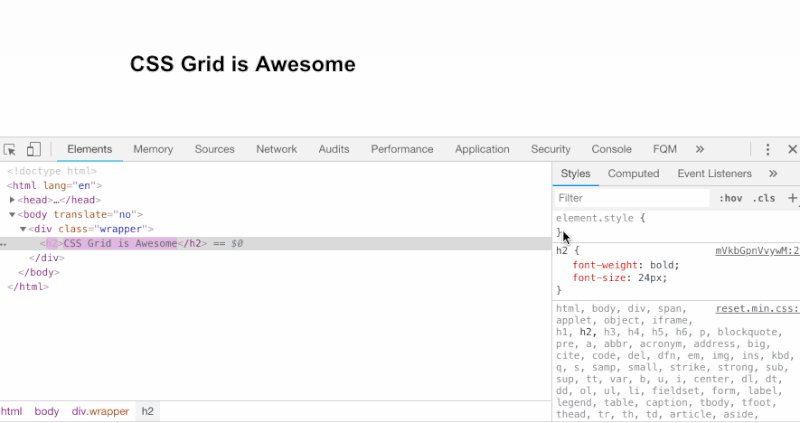
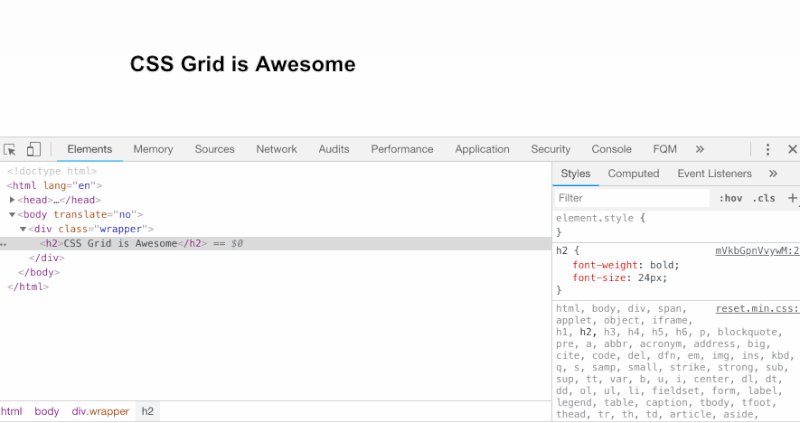
Im Beispiel unten haben wir einen Titel mit einem Badge als Pseudoelement. Die Eigenschaft content: "" sollte hinzugefügt werden. Außerdem sollte das Element display: inline-block gesetzt haben, damit width und height wie erwartet funktionieren.

13. Der seltsame Raum bei der Verwendung display: inline-block
Wenn Sie zwei oder mehr Elemente auf display: inline-block oder display: inline festlegen, wird zwischen jedem ein winziger Abstand erstellt. Das Leerzeichen wird hinzugefügt, weil der Browser die Elemente als Wörter interpretiert und daher zwischen jedem ein Leerzeichen hinzufügt.
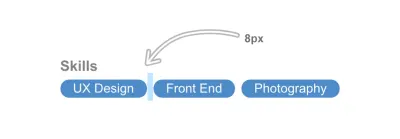
Im Beispiel unten hat jedes Element einen Abstand von 8px auf der rechten Seite, aber der winzige Abstand, der durch die Verwendung von display: inline-block verursacht wird, macht es zu 12px , was nicht das gewünschte Ergebnis ist.
li:not(:last-child) { margin-right: 8px; } 
Eine einfache Lösung dafür ist das Festlegen von font-size: 0 für das übergeordnete Element.
ul { font-size: 0; } li { font-size: 16px; /*The font size should be reassigned here because it will inherit `font-size: 0` from its parent.*/ } 
Siehe Pen Inline Block Spacing von Ahmad Shadeed (@shadeed) auf CodePen.
14. Fügen Sie for="ID" hinzu, wenn Sie einem Eingang ein Label-Element zuweisen
Stellen Sie bei der Arbeit mit Formularelementen sicher, dass allen label eine ID zugewiesen ist. Dadurch werden sie leichter zugänglich, und wenn sie angeklickt werden, erhält die zugehörige Eingabe den Fokus.
<label for="emailAddress">Email address:</label> <input type="email"> 
15. Schriftarten funktionieren nicht mit interaktiven HTML-Elementen
Wenn Sie Schriftarten dem gesamten Dokument zuweisen, werden sie nicht auf Elemente wie input , button , select und textarea angewendet. Sie erben standardmäßig nicht, da der Browser die Standard-Systemschriftart auf sie anwendet.
Um dies zu beheben, weisen Sie die Font-Eigenschaft manuell zu:
input, button, select, textarea { font-family: your-awesome-font-name; }16. Horizontale Bildlaufleiste
Bei einigen Elementen wird aufgrund der Breite dieser Elemente eine horizontale Bildlaufleiste angezeigt.
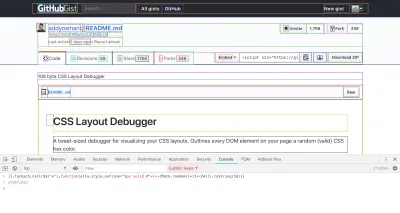
Der einfachste Weg, die Ursache dieses Problems zu finden, ist die Verwendung von CSS Outline. Addy Osmani hat ein sehr praktisches Skript geteilt, das der Browserkonsole hinzugefügt werden kann, um jedes Element auf der Seite zu skizzieren.
[].forEach.call($$("*"), function(a) { a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16); }); 
17. Komprimierte oder gestreckte Bilder
Wenn Sie die Größe eines Bilds in CSS ändern, kann es komprimiert oder gestreckt werden, wenn das Seitenverhältnis nicht mit der Breite und Höhe des Bilds übereinstimmt.
Die Lösung ist einfach: Verwenden Sie object-fit von CSS. Seine Funktionalität ähnelt der von background-size: cover für Hintergrundbilder.
img { object-fit: cover; } 
Die Verwendung von object-fit ist nicht in allen Fällen die perfekte Lösung. Einige Bilder müssen ohne Zuschneiden oder Größenänderung angezeigt werden, und einige Plattformen zwingen den Benutzer, ein Bild auf eine definierte Größe hochzuladen oder zuzuschneiden. Beispielsweise akzeptiert Dribbble Thumbnail-Uploads mit 800 x 600 Pixel.
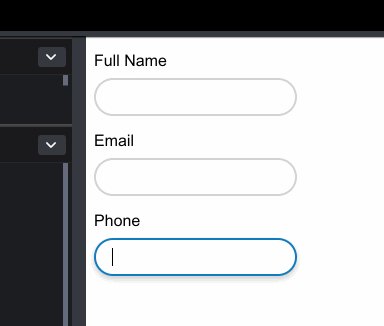
18. Fügen Sie den richtigen type für die input .
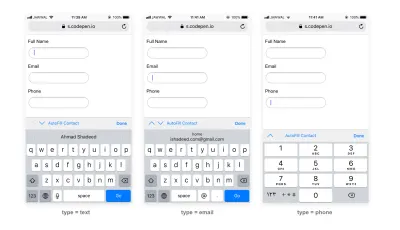
Verwenden Sie den richtigen type für ein input . Dadurch wird die Benutzererfahrung in mobilen Browsern verbessert und für Benutzer zugänglicher gemacht.
Hier ist etwas HTML:
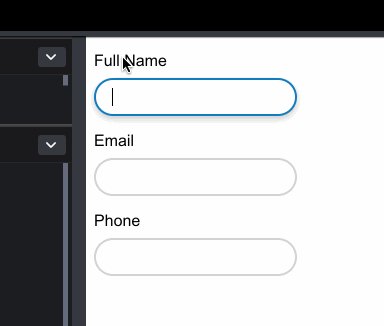
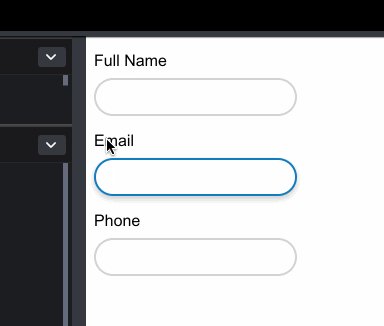
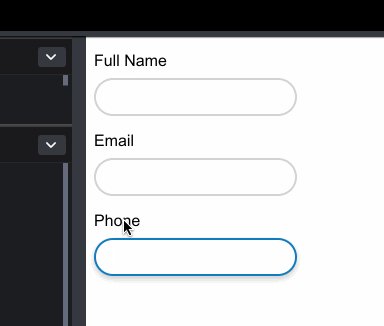
<form action=""> <p> <label for="name">Full name</label> <input type="text" id="name"> </p> <p> <label for="email">Email</label> <input type="email" id="email"> </p> <p> <label for="phone">Phone</label> <input type="tel" id="phone"> </p> </form>So sieht jede Eingabe aus, sobald sie fokussiert ist:

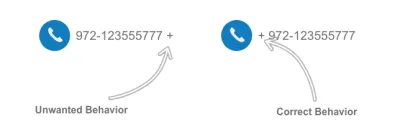
19. Telefonnummern in RTL-Layouts
Wenn Sie eine Telefonnummer wie + 972-123555777 in einem Layout von rechts nach links hinzufügen, wird das Pluszeichen am Ende der Nummer positioniert. Um dies zu beheben, weisen Sie die Richtung der Telefonnummer neu zu.
p { direction: ltr; } 
Fazit
Alle hier erwähnten Probleme gehören zu den häufigsten, mit denen ich in meiner Front-End-Entwicklungsarbeit konfrontiert war. Mein Ziel ist es, eine Liste zu führen, die ich während der Arbeit an einem Webprojekt regelmäßig überprüfen kann.
Haben Sie ein Problem, mit dem Sie in CSS immer konfrontiert werden? Lass es uns in den Kommentaren wissen!
