Farbwerkzeuge und Ressourcen
Veröffentlicht: 2022-03-10Heute richten wir das Rampenlicht auf Farbwerkzeuge und Ressourcen für alle Arten von Projekten, von allen Arten von Farbpaletten und -generatoren bis hin zu genau richtigen Kontrasten und Farbverläufen für Ihre Projekte. Diese Sammlung ist keineswegs vollständig, sondern eher eine Auswahl von Dingen, die das Team von Smashing für nützlich hielt und von denen Sie hoffen, dass sie Ihre tägliche Arbeit produktiver und effizienter machen.
Wenn Sie an weiteren Tools wie diesen interessiert sind, werfen Sie bitte einen Blick auf unseren schönen E-Mail-Newsletter, damit Sie Tipps wie diese direkt in Ihren Posteingang erhalten können!
CSS-Variablen und HSLA
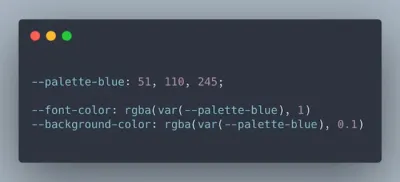
Wie definieren Sie normalerweise Farben in CSS? Mit Hex? RGBA? Oder nutzt du HSLA? Maxime Heckel verwendete eine Mischung aus HEX und RGBA, bis er auf ein cleveres Muster stieß, das ihm half, das Durcheinander zu beseitigen und seine Codebasis aufzuhellen. Die Grundlage: HSLA- und CSS-Variablen.

HSLA steht für Hue Saturation Lightness Alpha, die vier Hauptkomponenten, die zur Definition einer Farbe erforderlich sind. Wenn Sie ähnliche Farben verwenden – zum Beispiel verschiedene Blautöne – werden Sie feststellen, dass sie denselben Farbton und dieselbe Sättigung haben. Mit dem Ansatz von Maxime können Sie einen Teil des Farbtons und der Sättigung über eine CSS-Variable definieren und wiederverwenden, um Ihre anderen Farbwerte zu definieren – um beispielsweise eine Farbskala von Grund auf neu zu erstellen. Ein fantastisches Beispiel dafür, wie mächtig CSS sein kann.
Ein superschneller Generator für Farbschemata
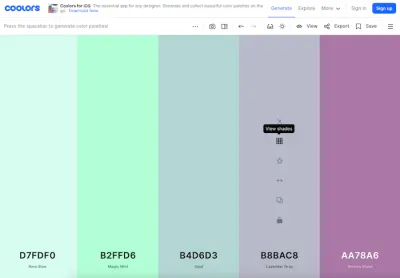
Müssen Sie eine Farbpalette erstellen? Ein praktisches Tool, das Ihnen dabei hilft – und mehr – ist Coolors. Das Herzstück von Coolors ist ein eleganter Farbpalettengenerator: Zu Beginn schlägt er Ihnen eine zufällige Palette vor, die Sie anpassen können, indem Sie mit Schattierungen spielen, oder, wenn Sie es vorziehen, sie komplett ändern, indem Sie neue Farben hinzufügen.

Mit Coolors können Sie auch eine Palette aus einem Foto auswählen und Collagen, Verläufe und Verlaufspaletten erstellen. Ein Kontrastprüfer berechnet für Sie das Kontrastverhältnis von Text- und Hintergrundfarben, um sicherzustellen, dass Ihre Farbkombinationen zugänglich sind. Und wenn Sie nur ein bisschen Inspiration brauchen, gibt es auch Tausende von Farbthemen, die darauf warten, erkundet zu werden – klicken Sie einfach auf die Farben, die Ihnen gefallen, und die Hex-Werte werden in Ihre Zwischenablage kopiert. Genießen!
Übermäßig beschreibende Farbpaletten
Haben Sie jemals darüber nachgedacht, sanftes Rosa im Schneckentempo mit unversiegeltem Mahagoni und lausiger Wassermelone als Farbschema für Ihr nächstes Projekt zu kombinieren? Nun, was zunächst etwas seltsam klingen mag, ist das Konzept hinter colors.lol, einer Farbinspirationsseite mit „überdeskriptiven Farbpaletten“, wie ihr Schöpfer Adam Fuhrer es beschreibt.

Die Paletten wurden entwickelt, um auf unterhaltsame Weise interessante Farbkombinationen zu entdecken, und werden vom Twitter-Bot @colorschemez von Hand ausgewählt. Der Feed generiert zufällig Farbkombinationen und ordnet jeder Farbe ein Adjektiv aus einer Liste von über 20.000 Wörtern zu. Hinter den ungewöhnlichen Namen verbergen sich natürlich echte Hex-Farbwerte, die Sie sofort verwenden können – #FDB0C0 , #4A0100 und #FD4659 im Fall von Soft Pink und Co. im Schneckentempo zum Beispiel. Ein lustiger Farbtupfer.
Monochromatische Farbpaletten leicht gemacht
Wenn Sie jemals versucht haben, eine konsistente monochromatische Farbpalette zu erstellen, wissen Sie, dass dies eine langweilige Aufgabe sein kann. Nachdem er wieder einmal mit unendlichen Copy-Paste-Befehlen herumgespielt hatte, um eine schöne Palette zu erstellen, beschloss Dimitris Raptis, das zu ändern. Seine Lösung: CopyPalette.

Mit CopyPalette können Sie mühelos Farbpaletten erstellen. Sie müssen lediglich eine Grundfarbe, das Kontrastverhältnis der Farbtöne und die Anzahl der gewünschten Farbvariationen auswählen, und das Tool generiert eine perfekt ausgewogene Farbpalette, die Sie kopieren und in Ihren Favoriten einfügen können Design-Tool. Eine echte Zeitersparnis.
Farbskalen für Datenvisualisierungen
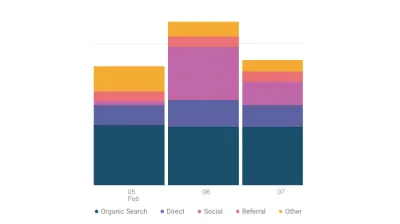
Verschiedene Arten von Datenvisualisierungen haben unterschiedliche Anforderungen an Farbe. Wenn Sie beispielsweise Tortendiagramme, gruppierte Balkendiagramme oder Karten entwerfen, ist es möglicherweise eine gute Idee, eine Reihe von Farben auszuwählen, die visuell äquidistant sind. Dadurch ist gewährleistet, dass sie leicht unterschieden und mit dem Schlüssel verglichen werden können. Der von Learn UI Design bereitgestellte Data Color Picker hilft Ihnen, solche visuell gleich weit entfernten Paletten basierend auf zwei von Ihnen angegebenen Endpunktfarben zu erstellen.

Für die Fälle, in denen Sie den Wert einer einzelnen Variablen in Ihrer Visualisierung anzeigen möchten und daher nur eine Farbskala basierend auf einer Farbe benötigen (wobei eine dunklere Variation einen höheren Wert darstellt und eine neutrale Farbe einen Wert näher an Null), Da ist der Single Hue Scale-Generator.
Nicht zuletzt sind abweichende Farben am nützlichsten für Visualisierungen, bei denen Sie einen Übergang von einem Extrem über eine neutrale Mitte zu einem entgegengesetzten Extrem zeigen (ein gängiges Beispiel ist eine Karte „Wie demokratisch/republikanisch ist jeder Bundesstaat in den USA“). . Der Divergent Color Scale-Generator hilft Ihnen, die beste Skala für solche Anlässe zu finden. Ein leistungsstarkes Trio, um Ihre Datenvisualisierungen auf die nächste Stufe zu heben.
Farbpaletten-Inspiration aus der realen Welt
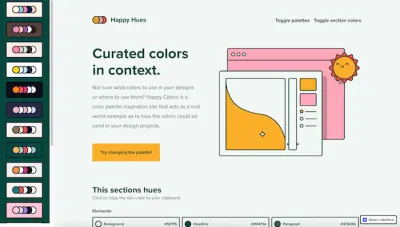
Es gibt viele fantastische Websites, die Ihnen helfen, inspirierende Farbpaletten zu finden. Wenn Sie sich jedoch für eine Palette entschieden haben, die Ihnen gefällt, bleibt die größte Frage immer noch unbeantwortet: Wie sollten Sie die Farben auf Ihr Design anwenden? Happy Hues ist hier, um zu helfen.

Happy Hues gibt Ihnen Inspiration für Farbpaletten und fungiert gleichzeitig als reales Beispiel dafür, wie die Farben in Ihrem Design verwendet werden könnten. Ändern Sie einfach die Palette, und die Happy Hues-Website ändert ihre Farben, um Ihnen zu zeigen, wie Ihre Lieblingspalette in einem tatsächlichen Design aussieht. Klug!
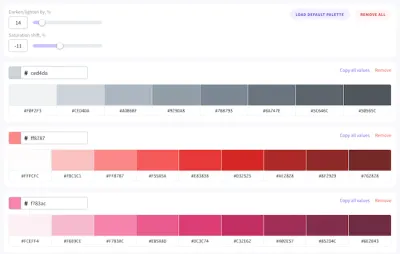
Farbton-Generator
Ein weiteres nützliches Werkzeug für den Umgang mit Farbe ist der Farbtongenerator, den Vitaly Rtishchev und Vlad Shilov entwickelt haben. Sie können einen Hex-Wert eingeben und das Tool zeigt Ihnen eine Reihe von helleren und dunkleren Farbtönen.

Passen Sie zum Anpassen der Farbserie einfach den Prozentsatz an, um den Sie die Originalfarbe aufhellen/abdunkeln möchten, und ändern Sie die Sättigungsverschiebung. Wenn Sie mit dem Ergebnis zufrieden sind, können Sie die Hex-Werte einer Farbe oder der gesamten Palette mit einem Klick kopieren.
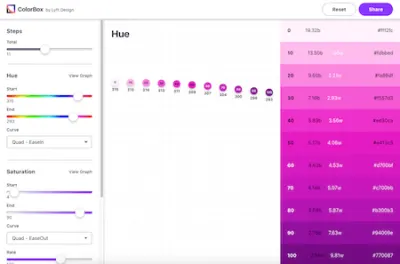
Farbe leicht gemacht
Über Farbe zu sprechen kann schwierig sein. Was der eine als lila bezeichnet, könnte für den nächsten Maulbeere sein. Aber welche Farbe meinen sie eigentlich? Um Missverständnissen vorzubeugen, hat sich das Designteam von Lyft ein ganz eigenes Farbsystem ausgedacht, das für Designer und Entwickler leicht zu erlernen ist und gleichzeitig Barrierefreiheit berücksichtigt. Sie haben es als Open Source bereitgestellt, damit auch Ihr Team davon Gebrauch machen kann: Begrüßen Sie ColorBox!

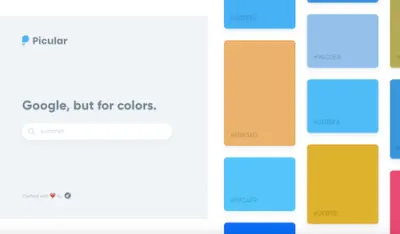
Google, aber für Farben
Sie geben einen Suchbegriff ein und erhalten eine Linkliste. So funktionieren Suchmaschinen normalerweise, oder? Picular ist anders. Anstatt nach relevanten Websites zu suchen, präsentiert Ihnen Picular Farben, die Ihrer Suche entsprechen. „Summer“ zum Beispiel wird verschiedene Blautöne zurückgeben, zusammen mit einigen sandigen Gelb- und Brauntönen und einem Hauch von Rosa. Jede Farbe ist mit ihrem Hex-Wert beschriftet. Wenn Sie sie also in einem Projekt verwenden möchten, klicken Sie einfach darauf und sie wird in Ihre Zwischenablage kopiert.

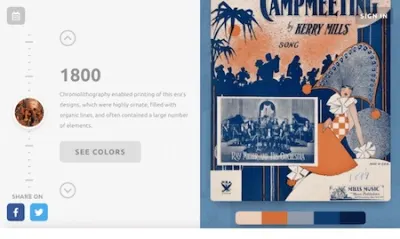
Farbinspiration aus vergessenen Zeiten
Wie wäre es mit einer etwas anderen Farbinspiration? Color Leap wurde von Brandon Shepherd zum Leben erweckt und nimmt Sie mit auf eine Reise durch 4.000 Jahre Farbgeschichte.
Von 2.000 v. Chr. bis in die 1960er Jahre zeigt das Projekt 180 Farbpaletten aus 12 verschiedenen Epochen, von denen jede die Farbsprache ihrer Zeit repräsentiert. Faszinierend!

Zugängliche Farbpaletten erstellen
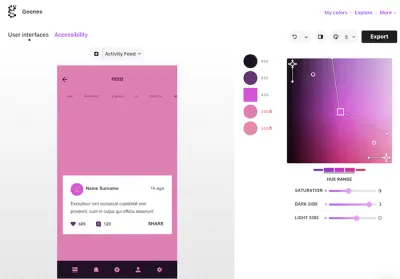
Das Finden der perfekten Tönung oder Nuance einer Farbe ist nicht nur eine Frage des Geschmacks, sondern auch der Zugänglichkeit. Denn bei fehlendem Farbkontrast kann ein Produkt im schlimmsten Fall sogar für Menschen mit Sehbehinderung unbrauchbar werden. Ein sehr detaillierter Kontrastprüfer, der Ihnen hilft, potenzielle Fallstricke im Voraus zu erkennen, stammt von Gianluca Gini: Geenes.


Mit dem Tool können Sie an Farbtonbereichen und Sättigung basteln und die Farbpaletten auf eines von drei auswählbaren UI-Modellen anwenden. Nach dem Auftragen können Sie verschiedene Arten von Sehstörungen auslösen, um zu sehen, wie betroffene Personen die Farben sehen, und schließlich eine fundierte Entscheidung über die besten Töne für Ihre Palette treffen. Um die Farben sofort zu verwenden, kopieren Sie einfach ihren Code und fügen Sie ihn ein oder exportieren Sie ihn nach Sketch.
Entwerfen zugänglicher Farbsysteme
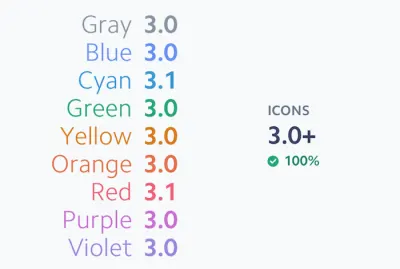
Der richtige Farbkontrast ist ein wesentlicher Bestandteil, um sicherzustellen, dass nicht nur Menschen mit Sehbehinderungen Ihr Produkt problemlos verwenden können, sondern auch alle anderen, wenn sie sich in Umgebungen mit wenig Licht befinden oder ältere Bildschirme verwenden. Wenn Sie jedoch schon einmal versucht haben, selbst ein zugängliches Farbsystem zu erstellen, wissen Sie wahrscheinlich, dass dies eine ziemliche Herausforderung sein kann.

Das Team von Stripe beschloss, sich der Herausforderung zu stellen und ihr bestehendes Farbsystem neu zu gestalten. Die Vorteile, die es sofort bieten sollte: Barrierefreiheitsrichtlinien erfüllen, klare und lebendige Farbtöne verwenden, die Benutzer leicht voneinander unterscheiden können, und eine konsistente visuelle Gewichtung haben, ohne dass eine Farbe Vorrang vor einer anderen zu haben scheint. Wenn Sie neugierig sind, mehr über ihren Ansatz zu erfahren, wird Ihnen ihr Blogbeitrag wertvolle Einblicke geben.
Richtiges Farbmanagement
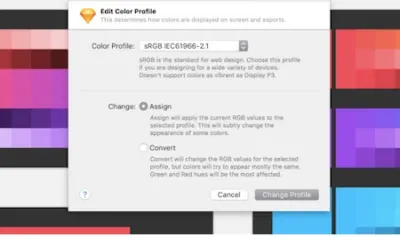
Farbmanagement ist wichtig, aber sind die Einstellungen, die Sie vorgenommen haben, wirklich die besten für Ihre Assets und die Plattformen, für die Sie entwerfen? Schließlich müssen Sie sich auf das verlassen können, was Sie auf Ihrem Bildschirm sehen. Sie ist nicht nur bei der Farbwahl entscheidend, sondern auch bei der Beurteilung von Kontrast und Lesbarkeit.

Um Ihnen zu helfen, Ihr Farbmanagement zu verbessern, hat das Team von bjango alles zusammengefasst, was Sie darüber wissen müssen. Sie erfahren, wie Sie den besten Farbraum für Ihre Anforderungen auswählen und wann Sie ein Farbprofil zuweisen sollten und wann es besser ist, in eines umzuwandeln. Als Bonus wirft der Artikel auch einen Blick auf beliebte Designprogramme und wie man das Beste aus ihren Farbverwaltungsoptionen herausholt.
CSS-Verlaufsgenerator und Ressourcen
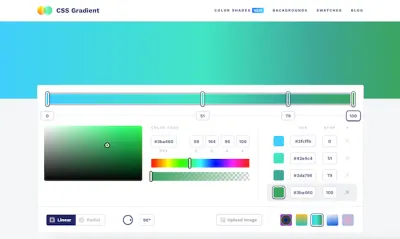
CSS-Verläufe sind eine schnelle Möglichkeit, Ihrem Design eine frische und freundliche Note zu verleihen. Ein fantastisches kleines Tool, mit dem Sie sowohl lineare als auch radiale Farbverläufe generieren und implementieren können, ist CSS Gradient. Sobald Sie die Farben eingegeben haben, die Sie in Ihren Verlauf aufnehmen möchten, können Sie die Position der Übergänge auf einem Schieberegler anpassen. Der CSS-Code spiegelt die Änderungen in Echtzeit wider und kann mit nur einem Klick in die Zwischenablage kopiert werden.

Aber es gibt mehr als nur den Farbverlaufsgenerator, die Website bietet auch hilfreiche Inhalte rund um Farbverläufe: technische Artikel, Farbverlaufsbeispiele aus realen Projekten, Tutorials und Referenzen wie Sammlungen von Farbtönen, Farbverlaufsmuster und mehr Inspiration. Ein umfassender Blick auf Farbverläufe und ihre Verwendung.
Erstellen Sie ganz einfach CSS-Farbverläufe
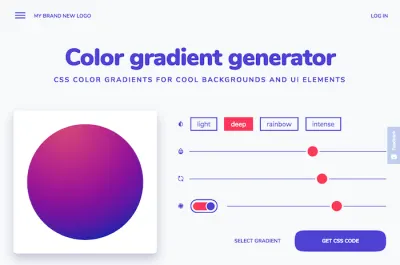
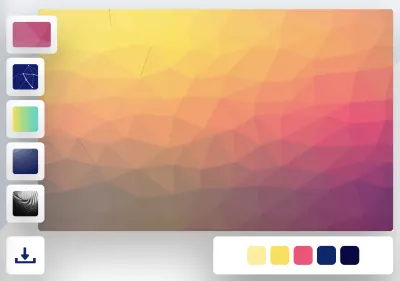
Die Handauswahl von Farben für einen Farbverlauf erfordert Designerfahrung und ein gutes Verständnis der Farbharmonie. Wenn Sie einen Farbverlauf für einen Hintergrund oder für UI-Elemente benötigen, sich aber nicht sicher genug fühlen, um die Aufgabe selbst anzugehen (oder wenn Sie es eilig haben), hat der Farbverlaufsgenerator, den die Leute von My Brand New Logo erstellt haben, einen Ich halt dir den Rücken frei.

Angetrieben von Farbverlaufsalgorithmen erstellt der Generator ausgewogene Farbverläufe basierend auf einer von Ihnen ausgewählten Farbe. Es gibt vier verschiedene Farbverlaufsstile, die von dezent über einen Perlmutteffekt bis hin zu einem intensiven, tiefen Farbverlauf reichen. Sie können den Verlauf mit Schiebereglern anpassen und, sobald Sie mit dem Ergebnis zufrieden sind, den generierten CSS-Code kopieren und einfügen, um ihn in Ihrem Projekt zu verwenden. Hübsch!
Benutzerfreundliche CSS-Verläufe
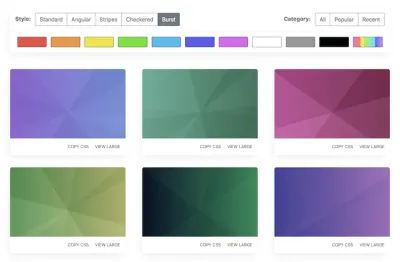
Ein weiteres praktisches Tool, das die Mühe beseitigt und die Verwendung von Farbverläufen zu einem einfachen Vorgang des Kopierens und Einfügens macht, ist Gradient Magic, eine Galerie einzigartiger CSS-Verläufe mit allem, was von Standardverläufen bis hin zu eckigen, gestreiften, karierten und Burst-Verläufen reicht. Um Ihren Favoriten zu finden, können Sie die Galerie nach Stil und Farbe durchsuchen. Eine tolle Ergänzung für jeden Werkzeugkasten!

Ein Weg nach vorne zu schöneren Farbverläufen
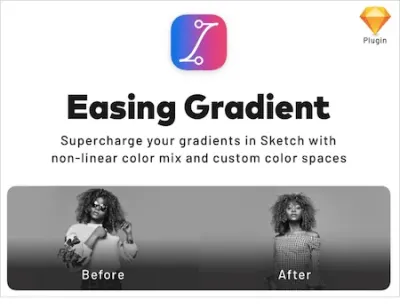
Farbverläufe sehen oft nicht so glatt aus, wie Sie es sich erhoffen. Das Problem sind harte Kanten, insbesondere dort, wo der Farbverlauf beginnt und endet. Um Ihnen zu helfen, schönere Ergebnisse zu erzielen, hat Andreas Larsen ein kleines Sketch-Plugin entwickelt: Easing Gradient.

Das Plugin macht Ihre Farbverläufe so unsichtbar wie möglich, damit sie den Text oder die Benutzeroberfläche, die Sie darüber platzieren, nicht beeinträchtigen. Sie können das Plugin mit Sketch Runner installieren oder das Paket über GitHub herunterladen. Übrigens gibt es auch ein PostCSS-Plugin, das dasselbe tut, sowie eine handcodierte Lösung.
Entdecken Sie die Kraft hinter CSS-Verläufen
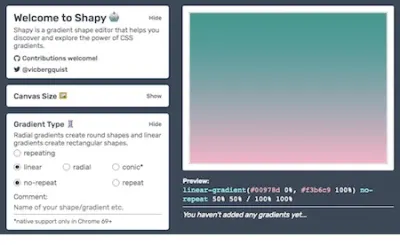
Formschön. Hinter dem niedlichen Namen verbirgt sich ein mächtiges Werkzeug: ein von Victoria Bergquist erstellter Verlaufsform-Editor. Mit Shapy können Sie die Leistungsfähigkeit von CSS-Verläufen entdecken und erkunden, indem Sie Formen und Bilder erstellen, indem Sie Verläufe auf einem einzigen div -Tag überlagern und verschieben. Verwenden Sie einfach die Schieberegler, um die Leinwandgröße, den Verlaufstyp, die Farbstopps und die Boxdetails anzupassen, und wenn Sie mit dem, was Sie in der Vorschau sehen, zufrieden sind, können Sie das CSS mit einem Klick kopieren. Praktisch!

Regenbogenverläufe mit Reaktion
Josh Comeau liebt kreative Experimente. In seinem schönen persönlichen Blog stellt er Akkordeons mit Soundeffekten, auffälligem Konfetti-Modus, unerwartet freundlichen Pop-ups und vielen anderen Dingen vor. Außerdem eine Reihe wunderbarer Tutorials für alle möglichen ungewöhnlichen Effekte mit React.

Beispielsweise hat Josh mitgeteilt, wie er Magical Rainbow Gradients mit CSS Houdini und React Hooks erstellt hat (siehe GitHub-Repo). Ein wunderbares kleines Tutorial, um Ihre Website oder App zum Strahlen zu bringen. Buchstäblich.
Erstellen Sie farbenfrohe Hintergründe mit wenigen Klicks
Eine coole Hintergrundgrafik kann die Aufmerksamkeit auf einen Blogbeitrag lenken, Ihr Social-Media-Profil verbessern oder einfach den Startbildschirm Ihres Telefons auffrischen. Um das Erstellen abstrakter und farbenfroher Hintergründe zum Kinderspiel zu machen, vereint Moe Amayas Projekt Cool Backgrounds jetzt die besten JavaScript-Hintergrundgeneratoren an einem Ort.

Schnelle Tipps für den Modus mit hohem Kontrast
Das Entwerfen für verschiedene Anzeigemodi kann einige unvorhergesehene Überraschungen mit sich bringen. Insbesondere der Windows-Modus mit hohem Kontrast verhält sich anders als andere Anzeigemodi des Betriebssystems und setzt erstellte Farben vollständig durch benutzerdefinierte Farben außer Kraft. Glücklicherweise gibt es oft einfache Lösungen für die meisten Probleme mit dem Modus mit hohem Kontrast.

In ihrem Artikel „Quick Tips for High Contrast Mode“ gibt Sarah Higley fünf Tipps zur Behebung von Bugs im High Contrast Mode. Dazu gehören benutzerdefinierte Fokusstile, der Umgang mit SVGs, die Verwendung der -ms-high-contrast Medienabfrage, um die Farbauswahl eines Benutzers zu berücksichtigen, sowie das, was Sie beim Testen beachten sollten. Ein praktischer kleiner Ratgeber. Wenn Sie tiefer in das Thema eintauchen möchten, hat Sarah auch einige weiterführende Leseressourcen gesammelt.
Button-Kontrastprüfer
Haben Ihre Tasten genug Kontrast? Der von Aditus entwickelte Button Contrast Checker hilft Ihnen dabei, dies herauszufinden. Geben Sie Ihre Domain ein und das Tool testet, ob die Schaltflächen auf der Website mit WCAG 2.1 konform sind.

Um für realistische Ergebnisse zu sorgen, testet der Checker nicht nur den Default-Zustand der Buttons, sondern berücksichtigt auch Hover- und Focus-Zustände sowie den angrenzenden Hintergrund. Ein nettes Detail: Jedes Mal, wenn Sie eine Seite scannen, werden die Ergebnisse in einer eindeutigen URL gespeichert, die Sie mit Ihrem Team teilen können. Ein wertvoller kleiner Helfer.
Tutorial zum Wechseln des Dunkelmodus
Ein Schalter für den Dunkel-/Hellmodus ist ein nettes Feature. Aber wie setzt man das konkret um? Sebastiano Guerriero führt Sie durch die notwendigen Schritte. Sein Ansatz zeigt, wie Sie ein dunkles Design für Ihr Projekt erstellen und dann mithilfe von benutzerdefinierten CSS-Eigenschaften von einem standardmäßigen hellen Design zu diesem wechseln, wenn ein bestimmtes Datenattribut oder eine bestimmte Klasse zum body-Element hinzugefügt wird.

Einpacken
Es gibt buchstäblich Hunderte von Ressourcen zum Thema Farbe, und wir hoffen, dass sich einige der hier aufgeführten bei Ihrer täglichen Arbeit als nützlich erweisen werden – und Ihnen vor allem dabei helfen, einige zeitaufwändige Routineaufgaben zu vermeiden.
Allen viel Spaß beim Bookmarken!
