15 Farbschema-Generatoren zur Verwendung im Jahr 2020
Veröffentlicht: 2020-01-21Da das Website-Design heutzutage spezifisch und umfassend ist, wird die Auswahl eines Farbschemas fast so wichtig wie der Inhalt selbst. Eine Palette zu entwickeln, die nicht nur kreativ und professionell, sondern auch einzigartig ist, kann manchmal eine sehr zeitaufwändige Aufgabe sein. Um diesen problematischen Aspekt zu entschärfen, gibt es online kostenlos mehrere Farbschema-Generatoren, die Ihnen dabei helfen können, Farbpaletten basierend auf Trends und Farbschemata zu finden, die Ihrer Website einen Vorteil verleihen können. Sie enthalten auch Hex-(Farb-)Codes, die die Identifizierung der Farben beim Entwerfen der Website erleichtern.
Hier sind zunächst einige Tipps, die Ihnen bei der Auswahl einer kräftigen Farbpalette helfen können:
1: Verschiedene Arten von Farbpaletten
Es gibt vier Möglichkeiten, einen Farbsatz zu bestimmen und auszuwählen:
- Monochrom: Wie der Name schon sagt, konzentriert sich ein monochromatisches Schema auf verschiedene Schattierungen und Tönungen einer einzigen Farbe. Website-Designer verwenden dieses Tool am häufigsten, da es die Möglichkeit einer visuellen Unterbrechung beim Scrollen durch die Website außer Kraft setzt.
- Analog: Dieses Farbschema bezieht sich auf alle drei oder fünf Farben, die auf dem Farbkreis benachbart sind. Wenn Sie also eine Primärfarbe auswählen, werden die Farben auf beiden Seiten davon zwangsläufig für das Farbschema sorgen.
- Komplementär: Ähnlich wie das analoge Farbschema konzentriert sich dieser Typ auf die entgegengesetzten Farben auf dem Farbkreis. Wenn Sie eine Primärfarbe auswählen, wird die direkt gegenüberliegende für das Farbschema verwendet. Dieser Typ ergibt zwangsläufig einen kontrastreicheren Effekt als andere.
- Triadisch: Dieses Farbschema enthält ein Dreieck aus drei Primärfarben im Farbschema. Diese Palette ist die beste, um einen visuellen Kontrast auf Ihrer Webseite hervorzuheben.
2: Betrachten Sie eine Farbpsychologie
Farben sind notwendigerweise dafür bekannt, bestimmte Emotionen im Kopf des Betrachters hervorzurufen. Gelb ist zum Beispiel dafür bekannt, Freude, Glück und Energie hervorzurufen. Aus diesem Grund verwenden die meisten Food- und Work-out-Websites die Farbe Gelb – damit sie vor Energie platzt!
3: Verwenden von Farbtrends
Es ist ein absolutes Muss, Farbtrends zu berücksichtigen, bevor Sie eine Palette für Ihre Website auswählen. Besonders wenn Ihr Design sich wie eine neue Marke oder ein Start-up anfühlt, ist es positiv, sich die dynamische Welt der Farbtrends anzusehen, um ein breiteres Publikum anzusprechen. Sie können aus einer Vielzahl von Mustern wie dem flachen Farbtrend, den Metro-Farben und vielen mehr wählen.
4: Echte Fotoinspirationen
Eine Geschichte ist immer glaubwürdiger, wenn sie aus persönlicher Erfahrung stammt. Und eine Website ist nichts anderes als eine Darstellung von Fachwissen. Viele sind besorgter, Sie können erwägen, Farben aus realen Bildern auszuwählen, die dann in eine geeignete Website umgewandelt werden können. Mit der Verwendung von Farbschema-Generatoranwendungen können Sie sofort Farben ableiten, die ideal zu Ihren realen Bildern passen.
Jetzt, da wir wissen, was genau hilft, das perfekte Farbschema zu finden, sind hier einige kostenlose und fantastische Farbschema-Generatoren, die Sie im Jahr 2020 verwenden können:
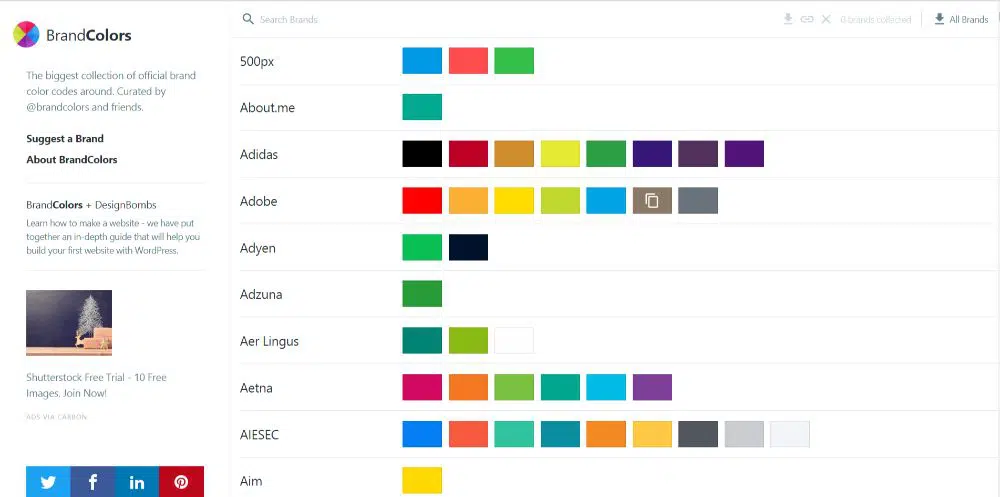
1. Markenfarben
Während es manchmal einfacher ist, ein Farbschema von einer aufstrebenden Marke auszuwählen, ist BrandColors Ihre Anlaufstelle. Mit einer Sammlung fast aller Farbschemata von beliebten Websites ist BrandColors ein Farbschemagenerator mit einer einfachen Benutzeroberfläche und einer Bank praktisch unbegrenzter Farbpaletten, aus denen Sie den Hex-Code einfach kopieren können. Es ist eine natürliche, lang anhaltende Lösung für Ihre Farbprobleme.
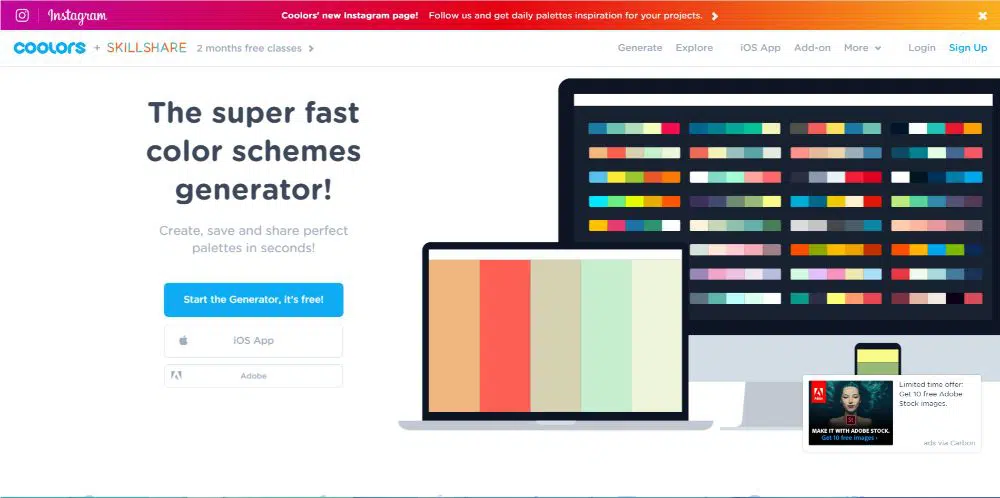
2. Coolors.co
Coolors.co ist ein superspaßiger und einfach zu bedienender Farbschema-Generator, der Ihnen eine große Auswahl an Optionen bietet, aus denen Sie eine Farbpalette erstellen können. Sie können mehrere Farbschemata erstellen und auch eine Galerie mit Themen durchsuchen, die von anderen Benutzern erstellt wurden. Diese App bietet auch die Möglichkeit, ein Konto zu erstellen und Ihre Schemata mit der Cloud zu synchronisieren, um sie später zu verwenden und auch Sammlungen zu erstellen.
Die Benutzeroberfläche dieser Anwendung ist für Anfänger komfortabel und kann als zusätzliche Qualität auch professionelle Ergebnisse liefern.
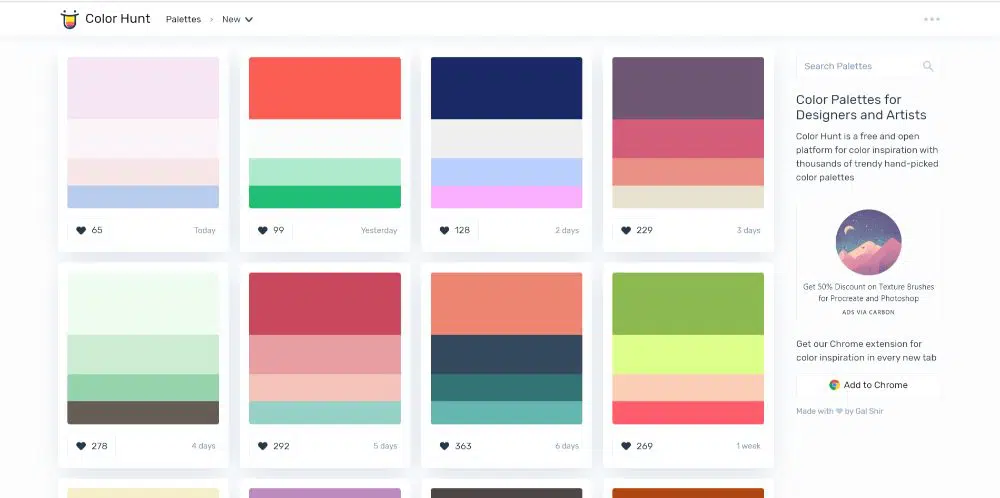
3. Farbjagd
Color Hunt ist ein Online-Farbschema-Generator, der seine Paletten von Designern und Farbexperten ableitet. Sie können schnell eine große Auswahl an Farbpaletten durchgehen, die speziell von Webdesignern erstellt und für jeden kostenlos zugänglich gemacht wurden. Sie können ganz einfach eine Farbpalette auswählen und mit der Gestaltung Ihrer Website beginnen. Sie bieten auch die Möglichkeit, Ihre Farbauswahl zu treffen, aber das kann Zeit und Fachwissen erfordern.
Aber Sie können immer mit den vier oben genannten Hauptschlüsselpunkten als Ausgangspunkt beginnen.
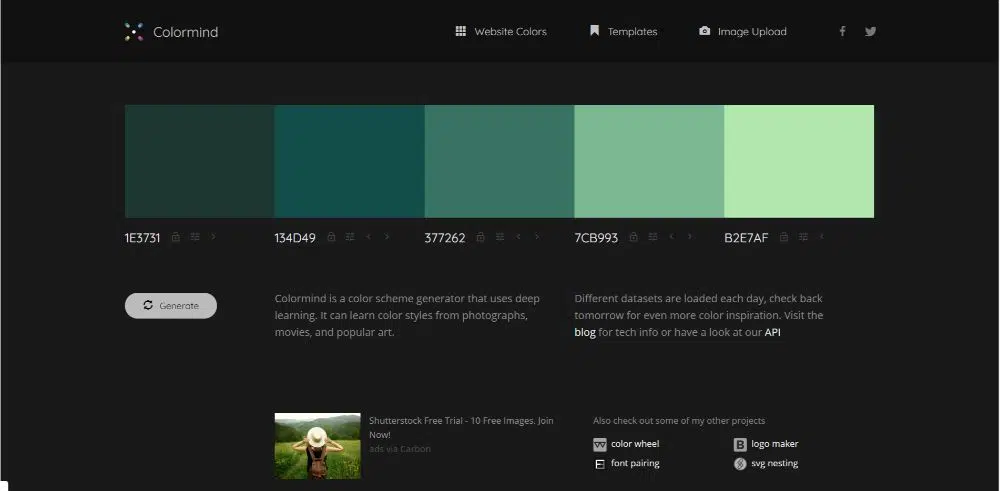
4. ColorMind
Colormind ist ein fabelhafter Online-Farbschema-Generator für Anfänger, die eine Vorschau benötigen, wie die Website aussehen wird. Es bietet diese fantastische Funktion, mit der Sie Ihre Farbauswahl an einer Designvorlage ausprobieren und sehen können, ob sie für die Stimmung funktioniert, die Sie versuchen, oder nicht. Sie können auch zwischen Material- und Papierfarbdesigns wählen.
Zusätzlich zu all diesen Funktionen ist die wichtigste, dass Sie mit dieser Anwendung ein Bild hochladen und von dort aus Farben auswählen können, um die Website zuordenbarer und themenfreundlicher zu machen. ColorMind enthält auch Erweiterungen wie BrandMark (LogoMaker) und FontJoy, mit denen Sie eine Schriftart bestimmen können.
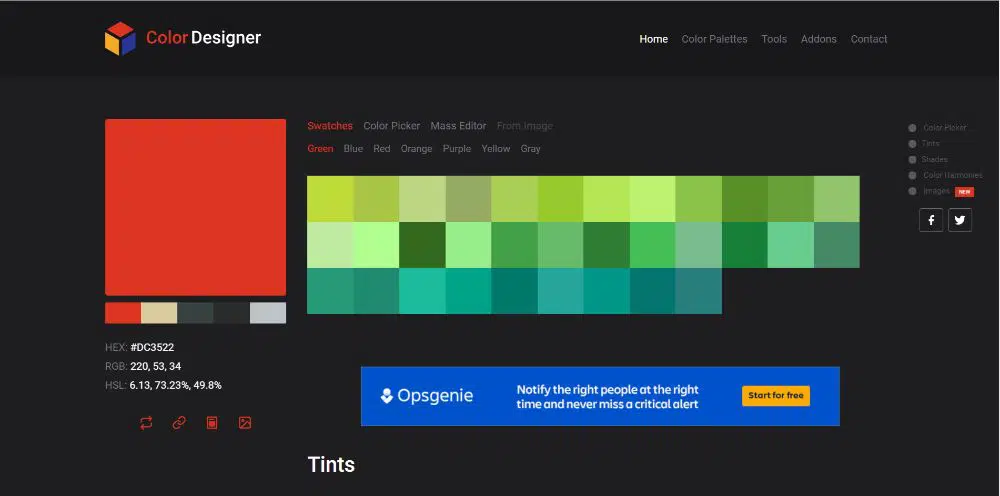
5. Farbdesigner
Color Designer ist ein etwas komplizierter Online-Farbschema-Generator und bietet erweiterte Tools zum Erstellen professioneller Farbthemen und -paletten. Die App bietet Ihnen drei Möglichkeiten, Ihre Paletten zu erstellen: Farbfelder, Farbauswahl und Masseneditor. Jede Option hat ihre Vorteile.
Sobald Sie sich endgültig für eine bestimmte Farbe entschieden haben, bietet Ihnen Color Designer die Möglichkeit, aus einer Palette von Farbtönen, Schattierungen und Farbharmonien dieselbe Farbe auszuwählen. Sie können mit einer großen Auswahl an Auswahlen experimentieren, was es für Anfänger nur etwas kompliziert macht.
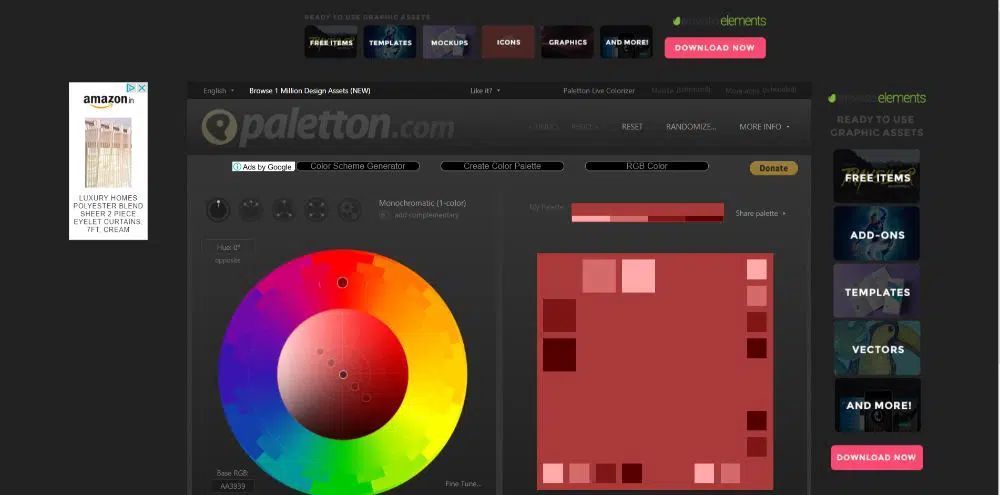
6. Paletten
Auf den ersten Blick mag das Layout von Paletton abschreckend wirken, aber es ist ohne Zweifel ein sehr effizienter und bequemer Online-Farbschema-Generator. Obwohl wir sagen müssen, dass dieser Generator für Anfänger etwas fortgeschritten und anspruchsvoll sein mag, bietet er viel mehr Optionen als alle anderen oben genannten. Paletton ist der erste Generator, der Ihnen auch die Freiheit gibt, nach den primären Farbschemata auszuwählen, einschließlich monochromatischer sowie triadischer.
Diese Anwendung ist eher für fortgeschrittene Designer und leidenschaftliche Amateure geeignet, die gerne mit Farbschemata experimentieren und jedes Mal neue, frische Farben ausprobieren.
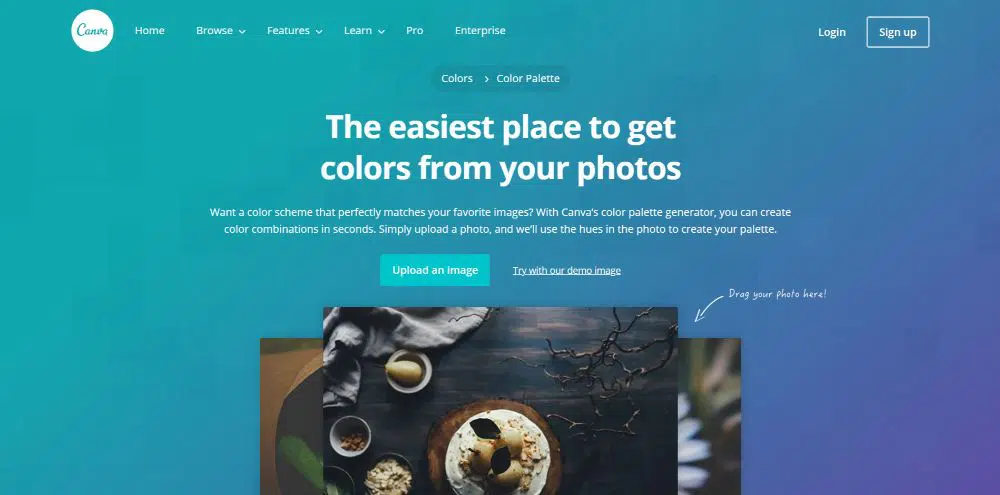
7. Canva-Farbpalettengenerator

Canva bietet eine breite Palette von Anwendungen und Funktionen, wobei Color Generator ein solches benutzerfreundliches Tool ist. Es ist einfach und super benutzerfreundlich in dem Sinne, dass es eine minimale Anzahl von Schritten umfasst, um Ihre Farbpalette auszuwählen. Nur ein einfacher Schritt – Laden Sie ein Bild hoch, und das Tool hilft Ihnen, darauf basierend Primärfarben zu finden. Es eignet sich am besten für natürliche Farbtöne und Schattierungen.
Obwohl dies ein notwendiger Online-Farbschemagenerator mit eingeschränkten Funktionen sein könnte, funktioniert es sowohl für Anfänger als auch für Profis perfekt. Auf den Basisfarben können Sie immer nach Ihren Bedürfnissen aufbauen.
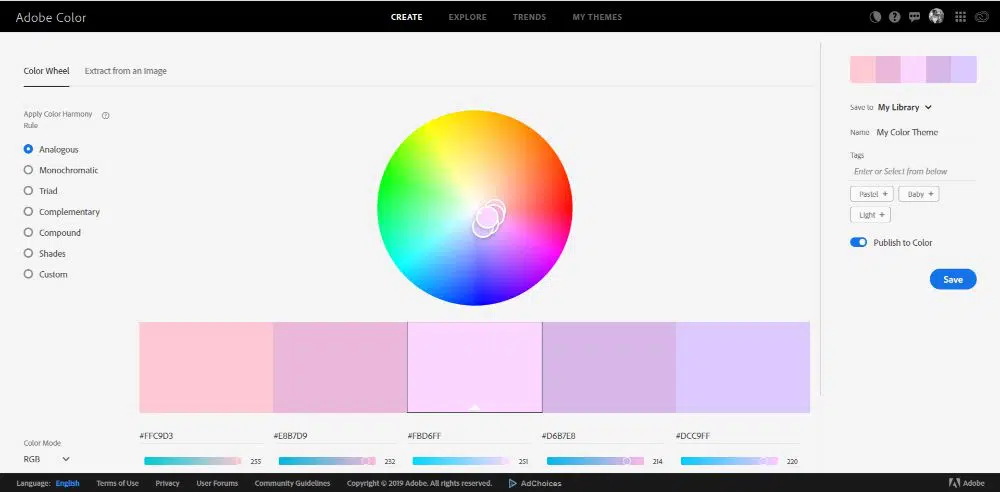
8. Adobe-Farbrad
Genau wie das erweiterte Layout ist Adobe Color Wheel ein ausgeklügeltes Online-Tool zur Erstellung von Farbschemata, das speziell für professionelle Webdesigner entwickelt wurde. Sie können Grundfarben basierend auf mehreren Farbschemata auswählen – wie monochromatisch, analog sowie triadisch und viele mehr.
Abgesehen von seinen Grundfunktionen können Sie ein Bild hochladen und daraus auch eine Farbpalette ableiten. Darüber hinaus können Sie Ihr Farbschema in der Bibliothek speichern und Tags hinzufügen, die es weiter leicht zugänglich machen.
9. Chroma
Khroma ist ein fortschrittlicher, moderner Online-Farbschemagenerator, der KI-Technologie verwendet, um Ihnen bei der Auswahl kreativer Farbpaletten zu helfen. Es funktioniert Schritt für Schritt: Zuerst können Sie 50 verschiedene Farben auswählen, um die KI zu trainieren, verschiedene Farbpaletten basierend auf Ihrer Auswahl zu erstellen. Dann erhalten Sie eine Vielzahl von Kombinationen, die von der KI erstellt wurden, um die Palette zu finden, die zu Ihrem Projekt passt.
Dies ist ein einzigartiges Farbschema-Generator-Tool, mit dem Sie aus einer Vielfalt auswählen können, die durch Ihre Auswahl generiert wurde.
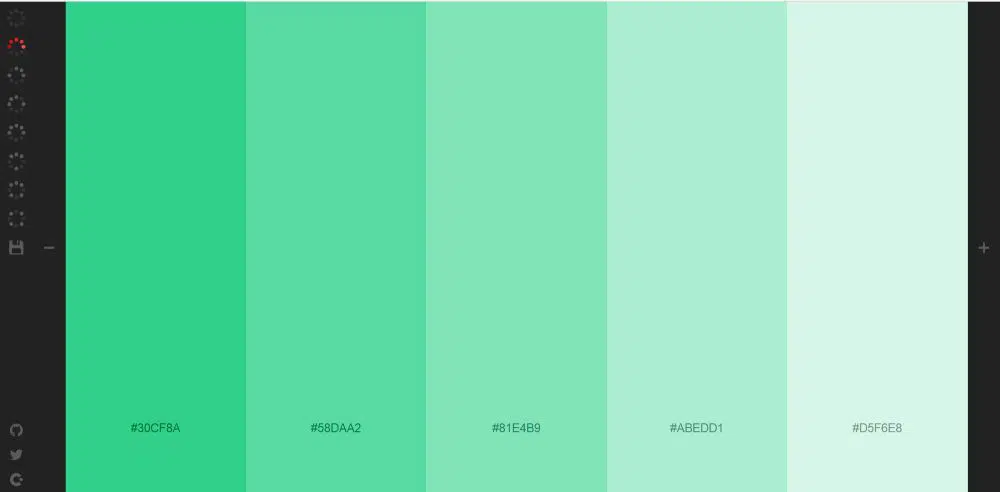
10. Farbraum
ColorSpace ist ein außergewöhnlich grafischer Online-Farbschema-Generator. Es ist absolut sicher, anfängertauglich und super komfortabel zu bedienen. Ein einfacher Schritt, um es zu schaffen – Wählen Sie eine Grundfarbe und kopieren Sie ihren Hex-Code in die Anwendung. Es erstellt eine Vielzahl von Farbkombinationen unter Berücksichtigung Ihrer primären Grundfarbe und bietet eine große Auswahl an Farbschemata zur Auswahl.
In einer Welt voller Farben macht diese Anwendung Spaß, ist einfach, vielseitig, farbenfroh und vor allem superschnell!
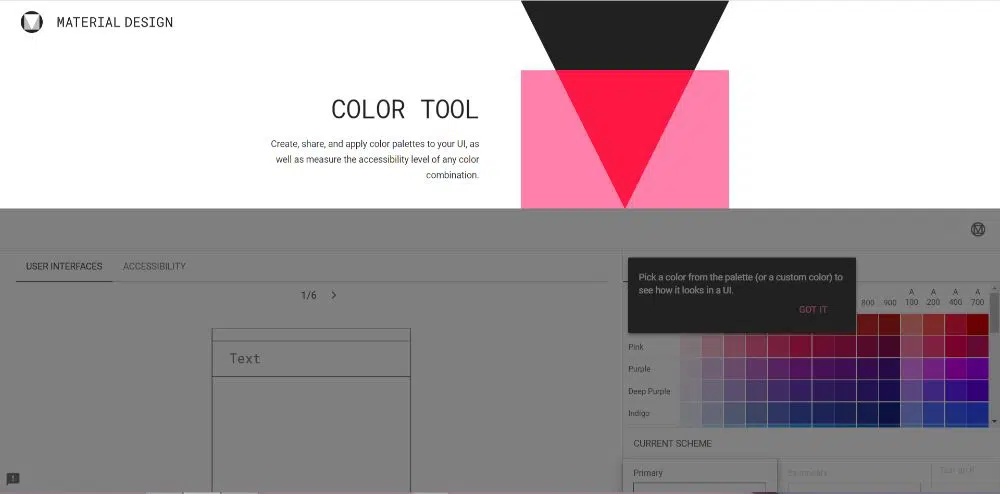
11. Farbtool
Wenn Sie nach einem fortschrittlichen Online-Farbschema-Generator zum Entwerfen Ihrer Webseite suchen, dann ist Color Tool Ihre absolute Anlaufstelle! Mit diesem Tool können Sie Materialdesign-Farbpaletten über die Benutzeroberfläche und Barrierefreiheitskategorien Ihres Designs erstellen.
Dieses Tool bietet eine Funktion einer kontinuierlichen Live-Vorschau, während Sie Farben für die Palette auswählen, was eines der vielen Attribute ist, die diese App besitzt. Während sich dieses Tool für Anfänger als etwas komplizierter erweisen könnte, ist es perfekt für professionelle Webdesigner, die mit diesem Tool eine umfangreiche Galerie von Paletten erstellen können.
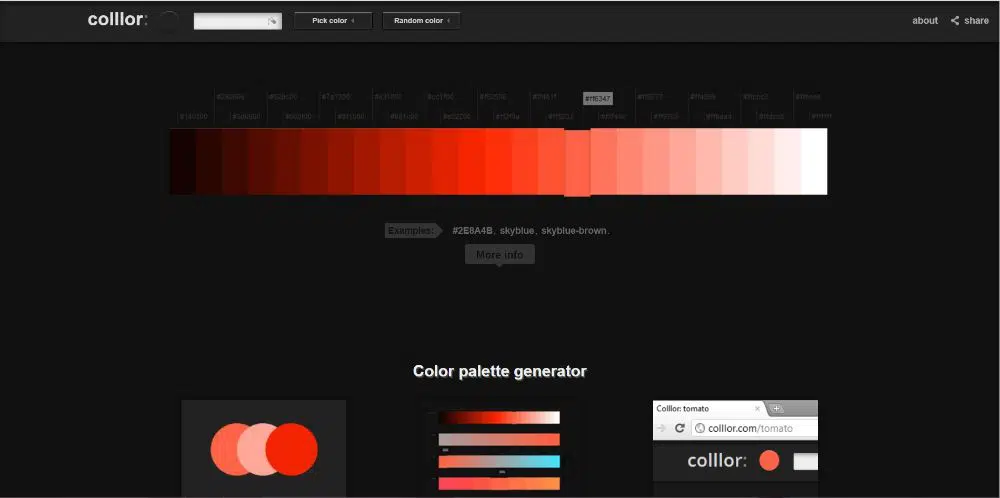
12. Farbe
Collor ist ein einfacher und sicherer Online-Farbschema-Generator, der sowohl für Anfänger als auch für fortgeschrittene Webdesigner verfügbar ist. Basierend auf einem einfachen Schritt ist diese App praktisch und liefert ein lebendiges Ergebnis. Sie treffen eine Auswahl der Grundfarbe zusammen mit Sekundärfarben, und das Tool generiert verschiedene Farbpaletten, aus denen Sie dann auswählen und anpassen können.
Es ist ein ziemlich vielseitiger Farbpalettengenerator in dem Sinne, dass es aus zahlreichen Schattierungen, Tönungen und Farbtönen besteht, aus denen Sie Ihre Primärfarben auswählen können, was wiederum die Chancen auf eine abwechslungsreiche und einzigartige Farbpalette erhöht. Der einzige Ausweg dieses Tools besteht darin, dass es ein in Ihrem Browser aktiviertes Flash-Plug-In erfordert, um ausgeführt zu werden.
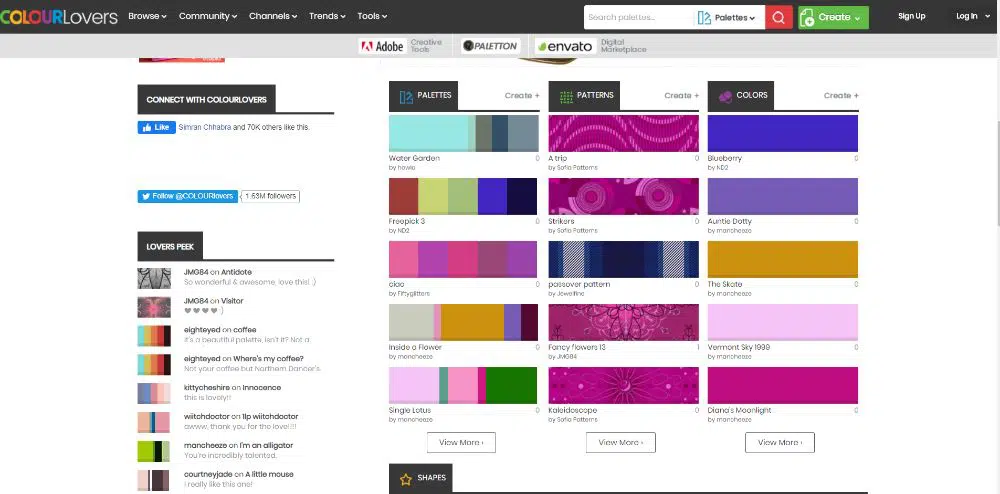
13. Farbliebhaber
ColorLovers ist ein Online-Farbschema-Generator mit mehreren Funktionen, der die Vorlieben und Niveaus von Anfängern und fortgeschrittenen Webdesignern kombiniert. Erstens können Sie aus einem Pool vorgefertigter Vorlagen von Farbschemata anderer Benutzer auswählen und bei Bedarf Änderungen daran vornehmen. Zweitens können Sie Ihre Palette erstellen, indem Sie Farben auswählen, die Ihrer Meinung nach zu Ihrem Thema und Webdesign passen.
Drittens bietet Ihnen das Tool auch die Möglichkeit, ein Bild hochzuladen und daraus Farben zu extrahieren – eine authentische Technik für eine einzigartige Farbpalette. Alles in allem ist ColorLovers das richtige Ziel, das alle Möglichkeiten kombiniert, die Sie bei der Auswahl von Farben für eine Website wählen können.
14. Farbcode
ColorCode ist ein super lustiger und einfach zu bedienender Online-Farbschema-Generator, der es Ihnen nicht nur bequem macht, ein Farbschema auszuwählen, sondern auch den Prozess zum Vergnügen macht! Alles, was Sie tun müssen, ist, mit der Maus über die Farben zu fahren und mit einem Linksklick diejenigen auszuwählen, die Ihnen gefallen. Sie können dies tun, indem Sie die verschiedenen Farbschemaoptionen in der Seitenleiste durchlaufen – einschließlich analog und triadisch.
Dieses Tool ist eine gute Übung für Anfänger und kann sich auch für professionelle Webdesigner als sehr hilfreich erweisen, und das Beste daran ist, dass das Ergebnis in beiden Fällen phänomenal ist!
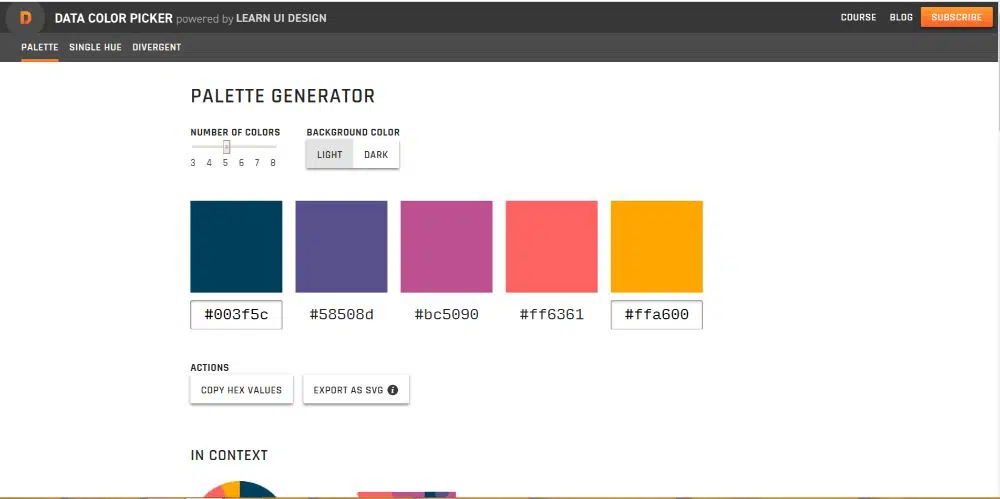
15. Farbwähler für Daten
Data Color Picker ist ein großartiger Online-Farbschema-Generator, der einfach zu bedienen ist und über Funktionen verfügt, mit denen Sie Ihre Suche filtern können, um die besten Ergebnisse zu erzielen. Sie können Farben aus zwei Paletten auswählen – nämlich Single Hue (monochromatisch) und Divergent (ein Extrem, ein Neutral und ein anderes Extrem).
Die von diesem Tool bereitgestellten Filter sind mehrere Farben und Hintergrundfarben. Es gibt Ihnen ein Bild davon, wie die Farben vor einem hellen und einem dunkleren Hintergrund aussehen würden. Sie können auch Farben nach Ihren Wünschen auswählen und anpassen.
Wer sagt also, dass nur professionelle Website-Designer eine einzigartige Farbauswahl für ihre Website-Projekte treffen können? Mit diesen oben genannten Top-15-Online-Farbschema-Generatoren für 2020 können Sie sie jetzt kostenlos implementieren und sich schöne Farbkombinationen einfallen lassen, wenn Sie Ihre neue Website gestalten!