12 Farbkontrast-Barrierefreiheits-Tools zur Verbesserung Ihres Website-Designs
Veröffentlicht: 2019-09-05Mehr als 4 % der Bevölkerung sind farbenblind, und verschiedene Arten von Sehbehinderungen können die Benutzerfreundlichkeit und Lesbarkeit Ihrer Website beeinträchtigen. Die farbliche Zugänglichkeit sorgt für einen ausreichenden Kontrast zwischen Vorder- und Hintergrund und stellt sicher, dass die Navigation und die interaktiven Elemente erkennbar sind. Bedenken hinsichtlich der Barrierefreiheit reichen von allem bis hin zu Navigation, Texteigenschaften, Audio, Feedback und Farbe. Sie sollten also erwägen, Ihre Website so zu gestalten, dass sie für alle zugänglich ist, unabhängig davon, wie Ihre Benutzer Farben sehen. Das Hauptanliegen von Farbe und Zugänglichkeit ist der Kontrast. Es gibt viele Barrierefreiheits-Tools, die ein verständliches Website-Design bieten können. Hier sind 12 Farbbarriere-Tools, mit denen Sie Ihr Website-Design verbessern können.
1. Farbsicher:
Color Safe wurde von Adrian Rapp und Donielle Berg (Salesforce UX Engineer) entworfen. Es ist eine Webanwendung, die Designern hilft, Farbkombinationen auszuwählen, die den WCAG 2.0-Richtlinien entsprechen, die für Menschen mit unterschiedlichen visuellen Fähigkeiten erstellt wurden. Sie müssen den Hex-Code für die Schriftfamilie, die Textgröße, die Schriftstärke, die Hintergrundfarbe und den WCAG-Standard eingeben. Das Tool generiert eine Palette von Optionen für Ihre Textfarbe. Die erstellte Palette kann nach allgemeinen Farbgruppen und Auswahlen angeordnet werden, die oben auf dem Bildschirm in der Vorschau angezeigt werden können. Das Tool verwendet eine verhältnisbasierte Formel, um Paletten zu generieren und Farbkombinationen zu bestimmen. Wenn Sie den WCAG-Standard nicht auswählen, verwendet das Tool Richtlinien auf AA-Niveau. Wenn Sie jedoch eine Website für eine Regierung oder ein Unternehmen entwerfen, benötigen Sie AAA-Spezifikationen. Sie können AAA-Spezifikationen im WCAG-Dropdown-Menü auswählen, und die erzeugten Farben werden übereinstimmen.
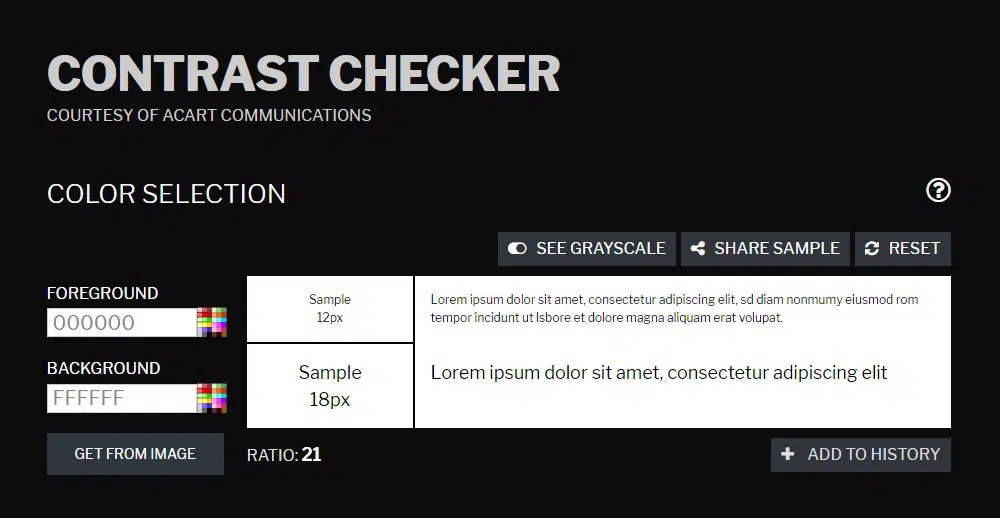
2. Kontrastprüfer:
Mit dem Kontrastprüfer können Sie eine Farbe für Vorder- und Hintergrund auf dem Bildschirm auswählen und sofort ein Muster für 12pt und 18pt erhalten. Das Muster wird dann anhand verschiedener WCAG-Sichtstandards wie AA, AAA, AA 18pt, AAA 18pt, Farben (bestanden oder nicht bestanden) und Farbunterschiedszahl geprüft. Sie haben eine Option bereitgestellt, um sofort zwischen Farbe und Graustufen zu wechseln. Darüber hinaus können Sie sogar die Muster Ihrer Schecks teilen und zurücksetzen. Der Kontrastprüfer zeigt auch das Verhältnis von Vorder- und Hintergrundfarbe an. Eine einzigartige Funktion dieses Tools ist die Möglichkeit, Farben aus Bildern zu extrahieren. Wenn Sie also einen Farbton von einem Bild im Sinn haben, können Sie ihn einfach hochladen, um die Vorder- oder Hintergrundfarbe auszuwählen. Sie können das Beispiel sogar als PDF zum späteren Nachschlagen speichern. Sie bieten auch eine Option, um Ihre Prüfungen zum Verlauf hinzuzufügen, damit Sie sie einfach vergleichen können.
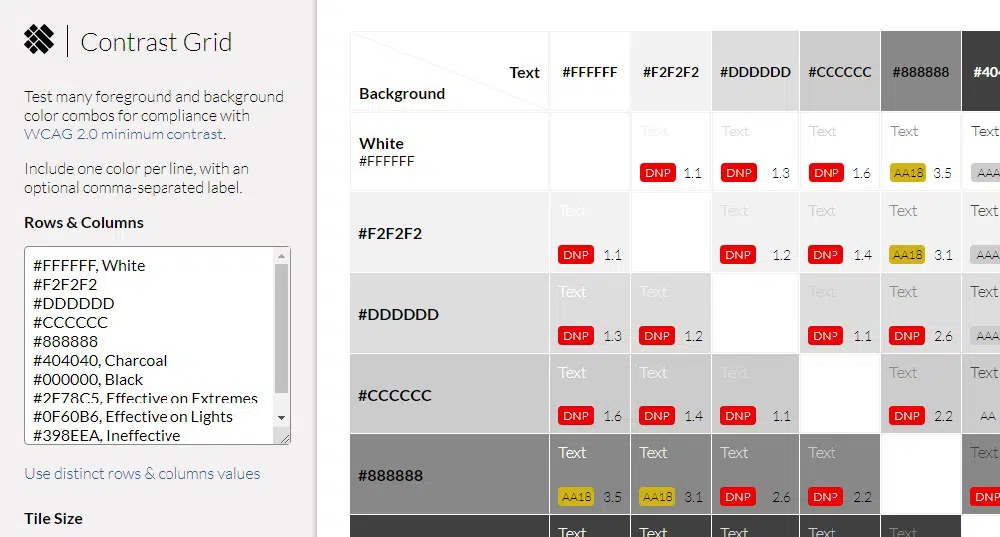
3. Kontrastgitter:
Contrast Grid hilft Ihnen, Hintergrund- und Vordergrundkombinationen auf Konformität mit den WCAG 2.0-Standards zu testen. Sie haben ein Beispiel verschiedener Farbkombinationen mit Blau, Schwarz und Weiß gezeigt. Sie können Hex-Werte eingeben, um Ihre Farbkombinationen zu erstellen und zu vergleichen. Die Rasteranzeige, die sie bieten, eignet sich hervorragend für die Auswahl von Farben für Ihr Website-Design. Das Raster zeigt auch an, ob die Farbkombination gemäß dem WCAG-Standard bestanden oder nicht bestanden hat und unter welchen Bedingungen. Sie können die Kachelgröße zwischen klein (80 x 80), mittel (100 x 100) und groß (150 x 150) wählen. Sie haben das Speichern der Datei vereinfacht, indem sie es den Benutzern ermöglicht haben, das Raster im HTML- und CSS-Format zur späteren Bezugnahme zu speichern. Sie können das Raster sogar auf einer Social-Media-Plattform teilen. Insgesamt ist dieses Tool großartig, um eine Website zu entwerfen, die es Menschen mit leichten bis extremen Sehproblemen ermöglicht, durch Ihre Website zu gehen.
4. Farben:
Farben werden von MRMRS erstellt. Es ist ein einfaches Tool zum Entwerfen einer Website, die für alle zugänglich ist. Sie haben 90 vorgefertigte Farbkombinationen für die Gestaltung einer barrierefreien Website. Farben haben auf ihrer Website einen anderen Stil. Sie enthalten Informationen zu WCAG, Kontrastverhältnis und Größenleitfaden. Das Farbkontrastverhältnis reicht von 3 bis 19, und die Kombinationen sind in drei verschiedenen Größen erhältlich. Die in diesen Kombinationen enthaltenen WCAG-Standards sind AA, AAA, AA groß und AAA groß. Die Kombinationen umfassen alle Primärfarben wie Weiß, Schwarz, Rosa, Grün, Blau usw. für den Vordergrund sowie die Hintergrundfarbe. Sie können teilen, wenn Sie einige Farbkombinationen mögen. Wenn Sie jedoch Ihre Kombinationen erstellen möchten, ist dies mit diesem Tool nicht möglich. Sie sollten dieses Farbkontrast-Tool also nicht verwenden, wenn Sie Ihre Farbkombinationen anpassen möchten. Aber wenn Sie sich inspirieren lassen möchten, hat dieses Tool viel zu bieten.
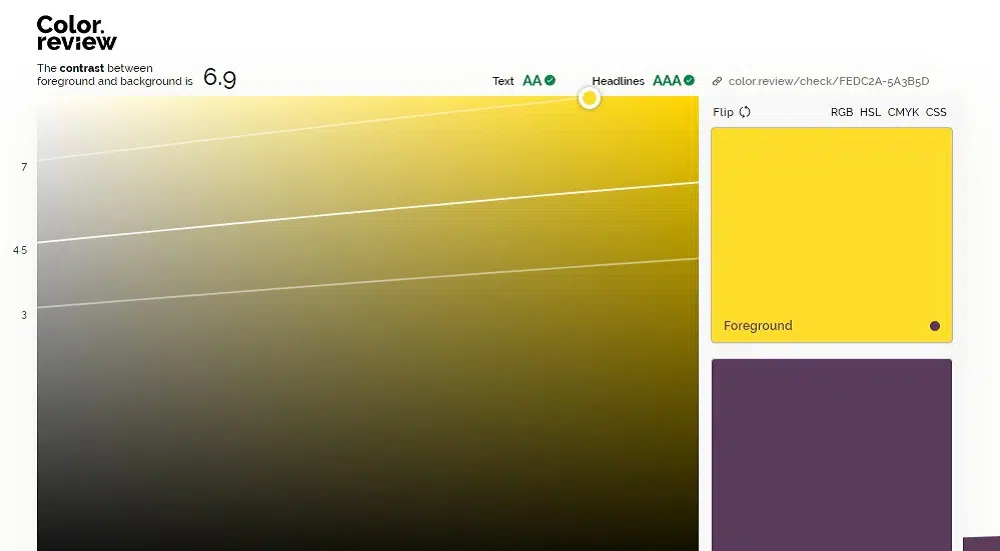
5. Farbüberprüfung:
Die Farbprüfung ist ein ausgezeichnetes Werkzeug zur Auswahl von Farben, um eine Website zu entwerfen, die den WCAG-Standards entspricht. Sie haben eine großartige Leiste erstellt, um Farben für Vorder- und Hintergrund auszuwählen. Sie haben die Möglichkeit, RGB-, HSL-, CMYK- und CSS-Werte für jede Farbe anzuzeigen. Sie können sogar die Farbe zwischen Hintergrund und Vordergrund wechseln und das Ergebnis als Scroll sehen. Das Beispiel erklärt die Zugänglichkeit und die Farben, damit Sie verstehen, was Menschen mit Sehproblemen durchmachen und wie sie es lösen können. Sie haben oben eine Funktion bereitgestellt, um auch das Kontrastverhältnis anzuzeigen. Der Text und die Überschrift werden anhand einer Reihe von WCAG-Standards geprüft, um die Lesbarkeit zu bestimmen. Sie können sogar die Hintergrundfarbe zufällig ändern, um zu sehen, wie schwierig das Lesen mit den falschen Farben ist. Sie können die App für Android, iPhone, Win und OS X erhalten.
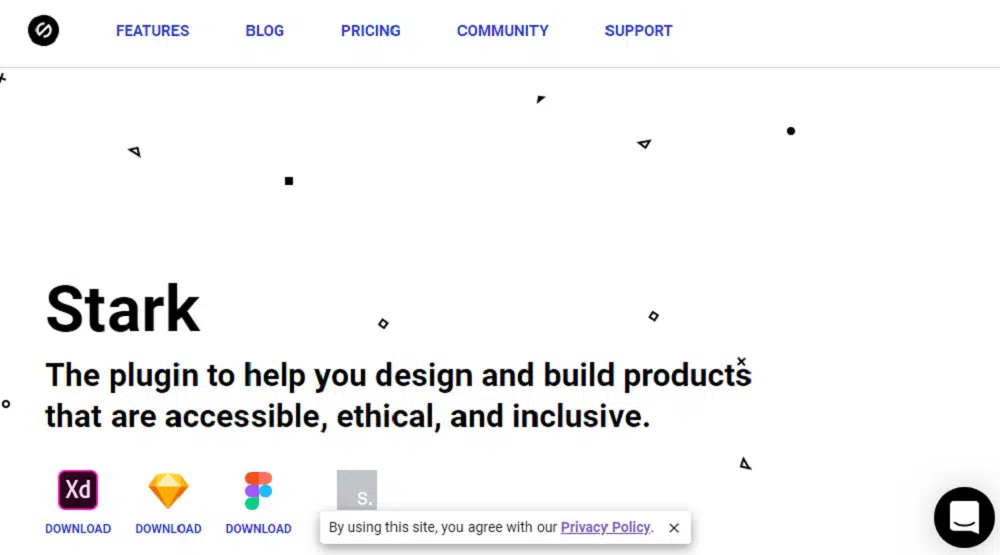
6. Stark:
Stark ist ein Adobe XD- und Sketch-Plugin. Es ist ein hervorragendes Werkzeug, um Ihnen bei der Gestaltung einer Website zu helfen, die ethisch, barrierefrei und integrativ ist. Stark enthält einen Kontrastprüfer, der sicherstellt, dass Ihre visuellen Elemente, Typografie und Farben gut zusammenarbeiten und für Lesbarkeit, Kontrast und Lesbarkeit sorgen. Sie haben auch eine Farbenblind-Simulation, um verschiedene Formen von Farbenblindheit zu simulieren, indem sie eine Vorschau Ihrer Arbeit anzeigen und bei Bedarf Anpassungen vorschlagen. Stark führt in Kürze eine Funktion ein, bei der Sie aus einer Reihe von kontrastfreundlichen Farbkombinationen derselben Familie auswählen können, wenn Ihre Farben die WCAG-Prüfungen nicht bestehen. Daneben planen sie auch die Einführung verschiedener Exportoptionen, darunter PNG-, JPG-, @1-, @2- und @3-Erweiterungen. Sie haben drei Preispläne, wie Basics, Pro Plan und Team Plan. Die kostenlose Basisversion deckt die meisten notwendigen Funktionen ab. Wenn Sie jedoch etwas Fortgeschrittenes wünschen, können Sie sich für einen Pro-Plan entscheiden, der 20 US-Dollar pro Jahr kostet.

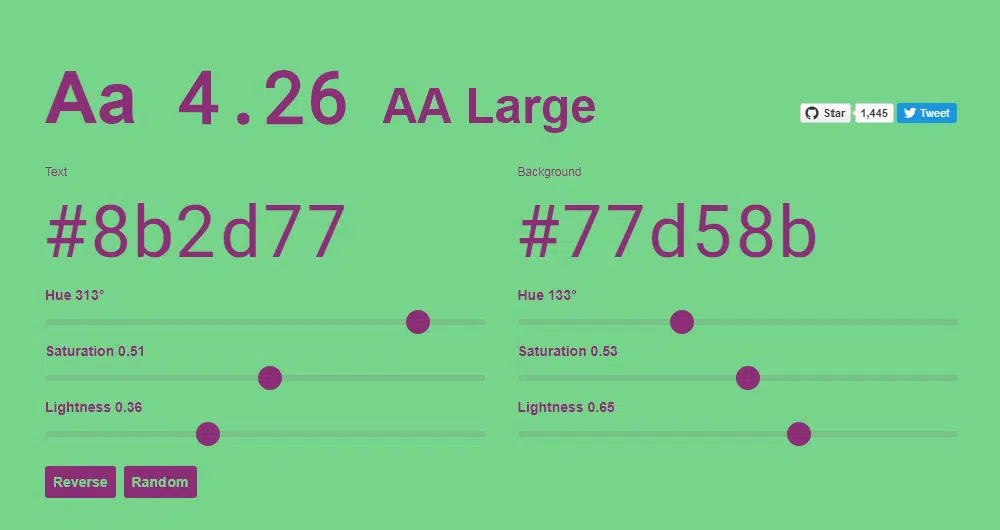
7. Einfärbbar:
Colorable überprüft den Kontrast von Farbkombinationen anhand des Unterschieds in der Leuchtdichte, sodass jede Farbe unterscheidbar ist. Sie können die Farbe von Text und Hintergrund ändern, um verschiedene Farbkombinationen für die Zugänglichkeit der Website zu testen. Die Farben werden in Hex-Werten dargestellt, sodass Sie sie überall verwenden können, wo Sie möchten. Mit dem Tool können Sie verschiedene Eigenschaften wie Farbton, Sättigung und Helligkeit der Farben anpassen. Das Ergebnis wird sofort auf der Haupthomepage selbst angezeigt. Die Website hat unterschiedliche Textgrößen, sodass Sie verstehen können, wie die Website mit verschiedenen Kombinationen aussehen wird. Gleichzeitig prüft das Tool den WCAG-Standard und zeigt an, ob die Kombinationen diesen erfüllen. Sie haben eine Option zum Umkehren von Farben für Text und Hintergrund hinzugefügt. Sie können zufällig Kombinationen auswählen, wenn Sie nicht sicher sind, was funktioniert. Sie haben auch die Möglichkeit geboten, Ihre Kreativität zu teilen. Insgesamt ist die Seite einfach zu bedienen und löst das Problem.
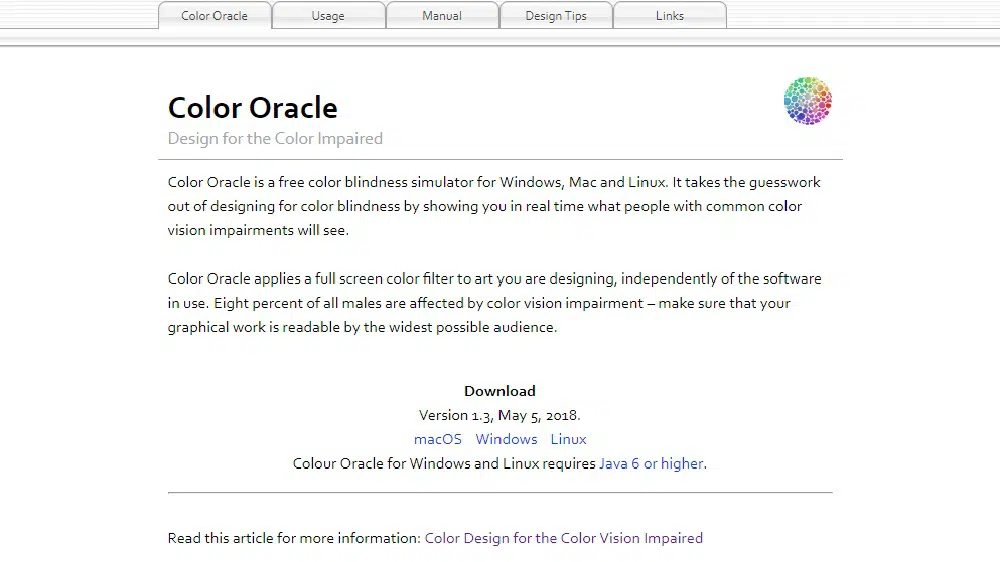
8. Farborakel:
Farborakel wurde von Berny Jenny entworfen und von Nathaniel Vaughn Kelso getestet. Es ist ein Simulator für Farbenblindheit, um die Farben auf Ihrer Website zu verbessern. Sie analysieren Ihre Arbeit und zeigen Ihnen in Echtzeit, wie Menschen mit Farbsehstörungen die Website sehen. Das Farborakel nimmt den gesamten Bildschirm ein und wendet den Filter auf die Kunst an, an der Sie arbeiten, ohne von der verwendeten Software unterbrochen zu werden. Sie sind die ersten, die die Auswirkungen verschiedener Sehprobleme wie Deuteranopie, Protanopie und Tritanopie zeigen. Sie haben verschiedene Filter, um die Farben für Vorder- und Hintergrund auszuwählen. Color Oracle verwendet den besten Algorithmus, um diese Funktionen bereitzustellen. Allerdings ist eine stark gesättigte Farbe mit der aktuellen Version des Farborakels manchmal schwer zu simulieren. Die App ist für iOS, Windows und Linux verfügbar. Color Oracle ist eine kostenlose Anwendung, die sich hervorragend für die Gestaltung einer barrierefreien Website eignet.
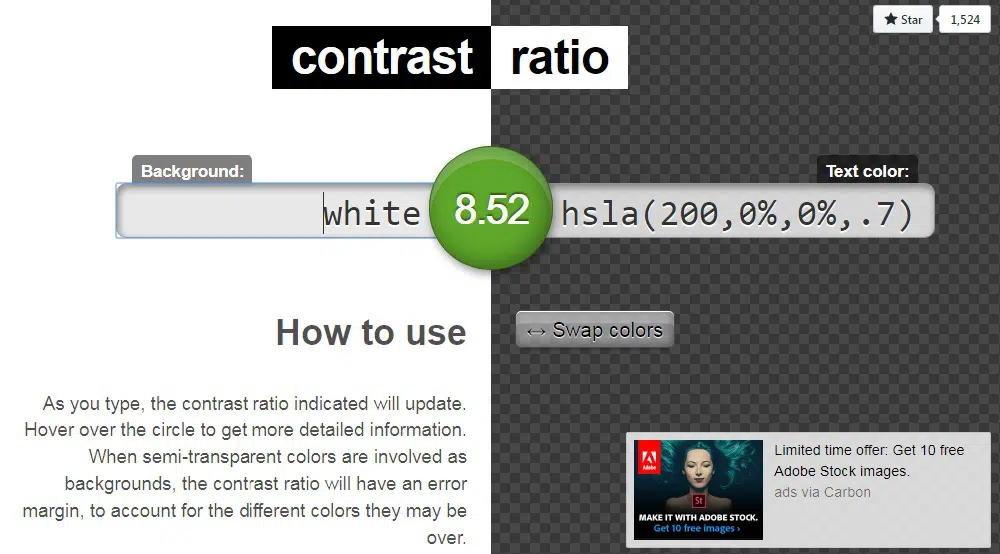
9. Kontrastverhältnis:
Das Kontrastverhältnis wurde von Lea Verou entwickelt, mit dem Sie verschiedene Farbkombinationen testen können. Das Kontrastverhältnis zeigt sogar die Kontrastzahl der Kombination an. Wenn Sie den Mauszeiger über den Kreis bewegen, erhalten Sie weitere Details über den Standard, den die Farbkombination erfüllt. Das Tool akzeptiert alle Formate zur Farbauswahl, einschließlich HSL, Hex, RGB und mehr. Wenn Sie halbtransparente Farben haben, zeigt das Kontrastverhältnis eine Fehlerspanne, um die verschiedenen Farben zu berücksichtigen, die sie möglicherweise überschreiten. Sie haben unterschiedliche Textgrößen und Schriftarten im Normal- und Fettformat, um die Lesbarkeit der Farbkombinationen zu demonstrieren. Sie können sogar die Farben von Hintergrund und Vordergrund austauschen, um zu verstehen, was funktioniert. Sie haben eine versteckte Funktion, bei der Sie die Auf- und Ab-Funktionen drücken, wenn Sie sich über einer Zahl innerhalb des funktionalen Farbfelds befinden, und die Zahlen mit erhöhen oder verringern.
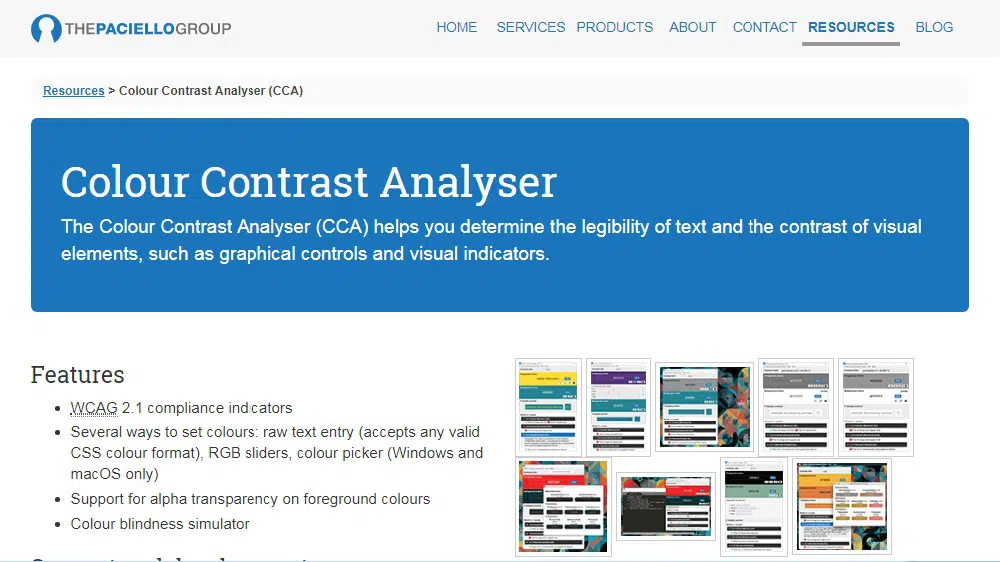
10. Farbkontrastanalysator:
Mit dem Farbkontrastanalysator können Sie die Lesbarkeit des Vordergrunds und den Kontrast von visuellen Elementen wie visuellen Indikatoren und grafischen Steuerelementen bestimmen. Sie können Farben für Text und Hintergrund auswählen, indem Sie RGB-Schieberegler, Farbwähler (nur Windows und iOS) und Rohtexteingabe (jedes CSS-Farbformat wird akzeptiert) ziehen. Sie haben verschiedene Filter, um die Farben zu erhöhen oder zu verringern. Mit dem Farbkontrastanalysator können Sie Farbkombinationen festlegen, um die Helligkeits- oder Helligkeits-/Farbalgorithmen zu verwenden, die alle ausgewählten Farben gegen verschiedene Arten von Farbenblindheit prüfen und in der Vorschau anzeigen. Sie verwenden WCAG 2.1-Standards, um verschiedene Farbkombinationen zu testen und unterschiedliche Farbverhältnisse anzuzeigen. Das Tool unterstützt Alpha-Transparenz bei Textfarben und gibt detaillierte Informationen zu allen Sehbehinderungen. Color Contrast Analyzer ist eine nette Anwendung, die alles tut, außer eine Webseite zu analysieren. Die App steht für Mac OS X und Windows zum Download bereit.
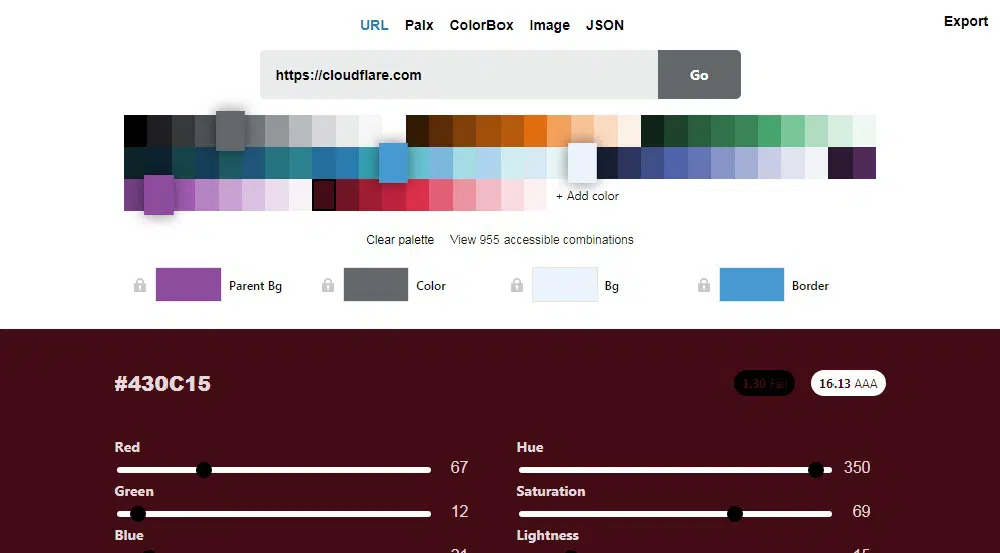
11. Wolkenflare:
Cloudflare enthält alle Funktionen, um Ihre Website zugänglich zu machen. Sie können Farben mithilfe des Rasters auswählen oder mithilfe von RGB-Wert, Farbton, Sättigung und Helligkeit anpassen. Ob Ihre Farbkombinationen dem WCAG-Standard entsprechen, sehen Sie im Muster selbst. Wenn Sie durch die Website scrollen, werden Sie eine Funktion finden, mit der Sie verschiedene Farbkombinationen (eine Mischung aus 4 Farben) spielen können, und Sie können diejenigen favorisieren, die Ihnen gefallen. Das Gute an der Diashow ist, dass sie verschiedene Symbole sowie Texte in verschiedenen Größen enthält, damit Sie verstehen, welche Kombinationen funktionieren. Sie können auch die Randstärke und Randpolsterung für das Muster auswählen. Sie haben 920 vorgefertigte verfügbare Kombinationen, aus denen Sie wählen können. Sie haben am Ende der Homepage unterschiedliche Sehbehinderungen mit dem Prozentsatz der darunter leidenden Personen dargestellt. Sie können verschiedene Sehprobleme auswählen, um in Echtzeit zu sehen, wie sie verschiedene Farben sehen.
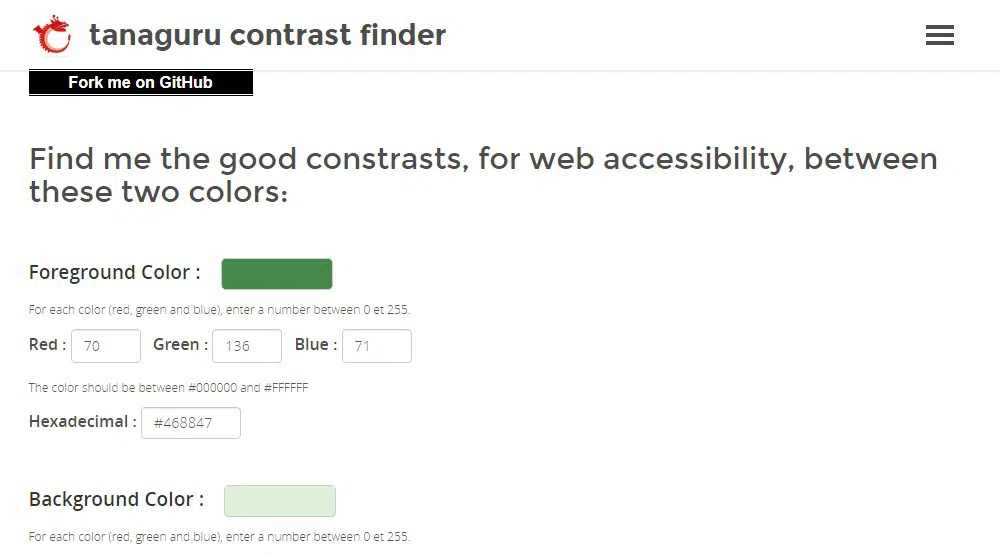
12. Tanaguru-Kontrastsucher:
Mit Tanaguru Contrast Finder können Sie den Kontrast auswählen, der die Zugänglichkeit Ihrer Website verbessert. Dieses Tool hilft Ihnen bei der Auswahl von Farben basierend auf dem Hex-Wert sowie dem RGB-Wert, während der Farbton in kleinen Kästchen angezeigt wird. Sie können die Werte mithilfe der Pfeile innerhalb der Zahlen erhöhen oder verringern, um verschiedene Farbtöne innerhalb derselben Familie auszuwählen. Sie können das Mindestverhältnis von 3, 4,5 und 7 für Ihren Text und Hintergrund auswählen. Wenn Sie einen Wert (Vordergrund oder Hintergrund) konstant halten und den anderen ändern möchten, haben sie den Abschnitt „Komponente zum Bearbeiten“ für diese Funktion angegeben. Sie können mit Farben herumspielen, indem Sie „Gültige Farben um den Anfangswert herum“ oder „Bereich gültiger Farben“ auswählen. Das Ergebnis, das Sie erhalten, nachdem Sie alle Werte übermittelt haben, wird kreativ angezeigt. Das Beispiel besteht aus verschiedenen Textgrößen zusammen mit fettem und normalem Format, um dem Benutzer zu helfen, mehr zu verstehen.
Bei der Gestaltung einer Website ist Barrierefreiheit von entscheidender Bedeutung. Auch wenn Sie keine Sehbehinderung haben, ist es manchmal gut, einen Schritt zurückzutreten und aus der Perspektive anderer Menschen zu denken, die unter solchen Problemen leiden. Denken Sie also am besten an die Zugänglichkeit und verwenden Sie diese Tools, um das Design Ihrer Website zu verbessern.