Top 15 Cloud-basierte Webentwicklungstools
Veröffentlicht: 2017-12-07Cloud Computing ist, wenn Sie sich auf das Internet verlassen, um Ihre Aufgaben zu erledigen. Früher haben Menschen Programme oder Apps über heruntergeladene Software auf einem Server in ihren Gebäuden ausgeführt.
Cloud Computing hingegen ermöglicht es Menschen, von überall aus zu arbeiten, wenn sie über eine Internetverbindung verfügen. Das spart viel Zeit und senkt die Softwareentwicklungskosten.
Die Verwendung von Cloud-Tools bietet viele Vorteile.
- Es beseitigt die Sorge um die Ausrüstung, ihre Funktionalität, Lagerung und Sicherheit. Ihre einzige Sorge sollte die Mietzahlung sein.
- Sie können die Dienste von jedem Ort und jedem Gerät mit Internetverbindung abrufen.
- Die Rechenleistung bleibt kein Thema, da die mehrdeutigen Berechnungen von den Servern des Cloud-Anbieters durchgeführt werden.
Mit anderen Worten, Cloud-Dienste vermehren sich von Tag zu Tag und werden schnell zur neuen Normalität. Tatsächlich prognostizierte Gartner, dass der globale Markt für öffentliche Clod-Dienste im Jahr 2017 um 18 % wachsen würde, was einem Gesamtwert von 246,8 Milliarden US-Dollar im Vergleich zu 209,2 Milliarden US-Dollar im Jahr 2016 entspricht.
Unbestreitbar wird die Cloud als entfernter Speicher bezeichnet, in dem der Benutzer für das Speichern von Informationen bezahlt. Cloud-Dienste werden in unseren Smartphones und Computern verwendet, um etwas Festplattenplatz zu sparen. Dadurch können wir von überall auf unsere Informationen zugreifen. In ähnlicher Weise nutzen Webentwickler auch Cloud-Dienste, um Zeit zu sparen und somit die Gesamtkosten zu senken. Dies ist sowohl für Entwickler als auch für Kunden rentabel.
Die Mehrheit der Webentwicklungstools scheint das Verfahren zur Entwicklung einer webbasierten App mit der sich schnell entwickelnden Webentwicklungsbranche zu modernisieren. Dies hat auch Entwicklern geholfen, die Lernkurve zu überwinden.
Es gibt viele Grundlagen zur Entwicklung von Web-Apps, für die ein Entwickler Informationen in verschiedenen Bereichen benötigt. Daher müssen alle Webentwickler cloudbasierte Lösungen in ihre App integrieren, damit Benutzer Informationen online speichern können.
Die Cloud-basierte App-Entwicklung ist für die Entwickler von Vorteil. Dies liegt daran, dass es die Fähigkeit zur Selbstbereitstellung von Wachstum und herausfordernden Umgebungen bietet, sodass Sie mit App-Builds fortfahren können, ohne darauf warten zu müssen, dass Software und Hardware im Rechenzentrum angezeigt werden.
Darüber hinaus können verschiedene Sprachen (Ruby, PHP, Python oder Java) verwendet werden, um App-Logik zu erstellen. Ein Entwickler verwendet eher eine Verschmelzung von JavaScript, HTML und CSS, um eine optisch ansprechende Web-App zu verdichten.
In diesem Artikel stellt IQVIS als Unternehmen, das sich professionell mit Mobil- und Webentwicklung beschäftigt, die Liste der fünfzehn effektivsten Cloud-basierten Webentwicklungstools vor.
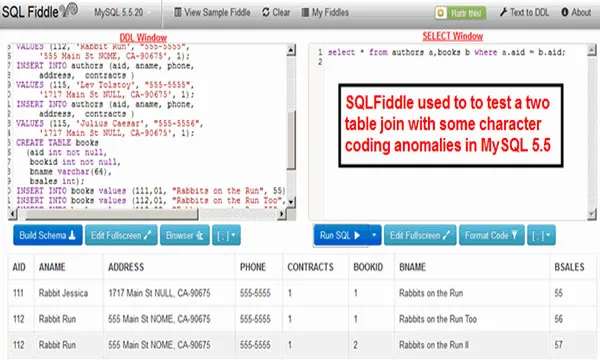
1. SQL-Geige

Es ist ein Online-Tool, um Abfragen auszuwerten und den Vergleich in SQL-Anweisungen in verschiedenen Datenbank-Backends zu ziehen. Das Mounten jeder Datenbank erfordert häufig einige Anstrengungen, insbesondere wenn wir das Ergebnis der Abfrage in unterschiedlichen Situationen sehen möchten. Es hat zwei Tafeln. Auf der rechten Seite werden SQL-Anweisungen eingefügt, während Sie auf der linken Seite Datenbankstrukturen anzeigen und Tabellen erstellen können.
Zu den wichtigsten Vorteilen gehören:
- Sie können die SQL-Datenbank zum Aufskalieren von Architekturen verwenden, die billige Standardhardware verwenden. Unternehmen können ein hohes Maß an Leistung, Skalierbarkeit und Verfügbarkeit zu sehr geringen Kosten erreichen.
- Es ist wichtig, dass eine webbasierte App jederzeit verfügbar und zugänglich ist. Eine Unterbrechung kann sich enorm nachteilig auf die Kundenbindung auswirken. Web-Assets möchten, dass ihre Datenbank-Boards einen hohen Code-Wert, Verantwortlichkeitsakzeptanz, schnelle Wiederaufnahme und Wiedereinstellung, lebhafte Anpassung an die kumulative Arbeitsbelastung und einfache Wartungs- und Upgrade-Vorgänge aufweisen.
- Der Bedienkomfort, da es eine außergewöhnliche Schnellstartfähigkeit mit der Regelzeit von der Softwareübertragung bis zur Einrichtungsdurchführung in weniger als fünfzehn Minuten bietet.
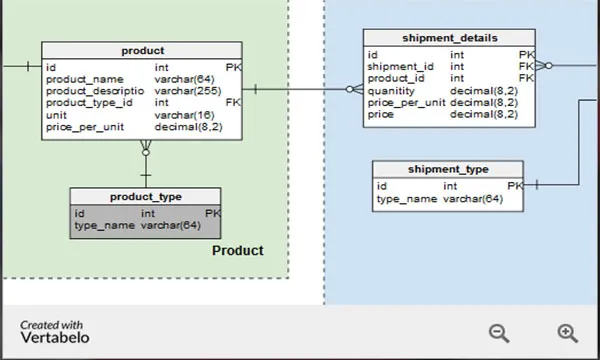
2. Vertabello

Es ermöglicht Ihnen, Datenbankmodelle für die besten Anbieter wie IBM, SQL Server, SQLite und Oracle zu entwerfen. Sie können die aktuelle Datenbankstruktur aus dem Reverse-Engineering-Tool, SQL oder XML übertragen. Nachdem Sie ein Modell entworfen haben, können Sie SQL vorbereiten, um den Code für verschiedene ORMs und für Vertableo Mobile ORM zu verwenden.
Wenn Sie sich für eine Reihe von Tools dieser Art entscheiden, ist das Sortiment von Vertabelo völlig akzeptabel. Das Arbeiten mit Datenbanken wird durch Folgendes erheblich vereinfacht:
- Benutzerfreundliche Triangulation und Schnittstelle
- Unfreiwillig einlösbare Modelle und Versionsverfolgung
- Unterstützung von IBM DB2 9.7, PostgreSQL 9.x, MySQL 5.5, Microsoft SQL Server 2012, SQLite 3.7.x, Oracle 11g, HSQLDB 2.3 Datenbanken
- Weitere Möglichkeiten und Tools
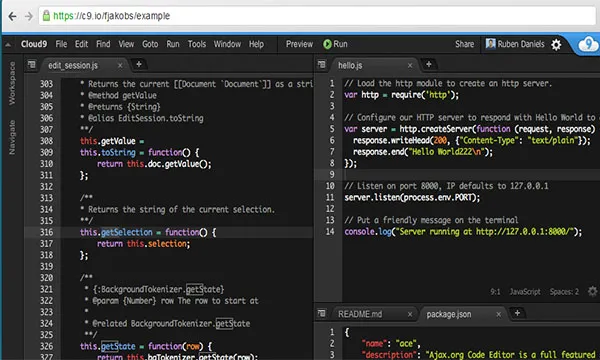
3. Wolke 9

Cloud9 dient als Plattform, die einen funktionsfähigen Code mit dem gesamten Ubuntu-Arbeitsbereich in der Cloud für Ruby, Python, node.js, HTML und PHP liefert. Diese Arbeitsbereiche werden durch Docker-Ubuntu-Ampullen motorisiert. Das Tool besteht aus einer Konversation, die es Designern ermöglicht, innerhalb der IDE miteinander in Verbindung zu treten.
Darüber hinaus können Sie Ihren Code für Cloud-Plattformen wie On-Premise-Server, Heroku, Cloud Foundry und Windows Azure bereitstellen. Mit Cloud9 können Sie offline arbeiten, da Cloud-basierte Reproduktionen von Code mit eingeschränkten Kopien koordiniert werden.
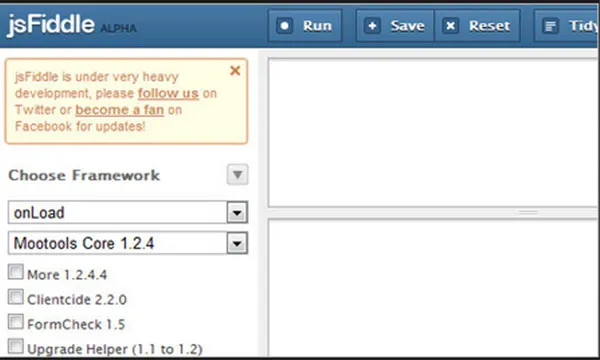
4. JSFIDDLE

JSFIDDLE ist ein Operational Publishing Supervisor für Webextrakte für JavaScript, HTML und CSS. Das Gerät finanziert zahlreiche Erweiterungen und Frameworks wie: ExtJS, JSBlocks, Vue, Brick, Lo-Dash, jTypes, Minified, svg.js, React, Paper.js CreateJS, D3, qooxdoo, FabricJS, KineticJS, Bonsai, Underscore, Ember, AngularJS, Knockout.js, React.js, Three.js, RightJS, Processing.js, Dojo.js.
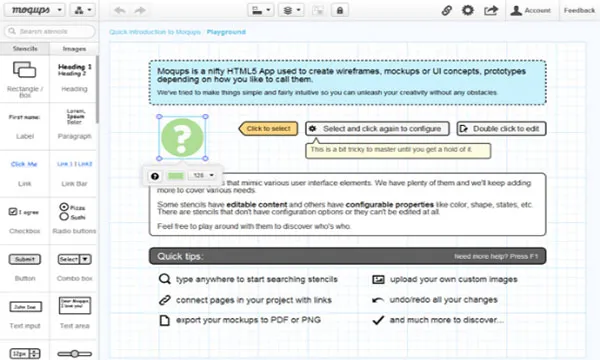
5. Moqups

Dies ist eine HTML5-App für Designer. Es wird verwendet, um Prototypen, UI-Konzepte, Mockups und Wireframes zu entwickeln. Die Seitenleiste der Apps, die auf der linken Seite angezeigt wird, ist voll von verschiedenen Objekten, die darauf vorbereitet sind, per Drag & Drop auf Ihr Drahtmodell gezogen zu werden.
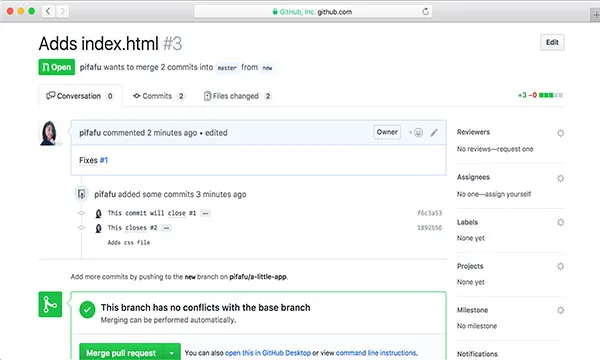
6. GITHUB

Die Vielfalt der Nutzung dieser Cloud-basierten Webentwicklungsplattform bewältigt eine große Vielfalt von Umständen: von privaten Open-Source-Forschungsprojekten bis hin zu kommerziellen Projekten zahlreicher Größenordnung.
Github schlägt die nachfolgenden Chancen vor:
- Analyse und Hosting des Codes
- Confab des Codes mit der Designer-Community
- Projektorganisation
- Diskussion und Studium neuer Projekte und Ideen
Github hat eine riesige Community von Urhebern aufgebaut, die vom Service überzeugt sind, ihre Softwareprodukte platzieren und die vom Service nicht übernommenen Tools energisch anwenden. Infolgedessen bietet Github eine außergewöhnliche Auswahl an Projekten und Informationen, und es ist sehr geeignet, mit einer so vollständigen Quelle zu arbeiten.

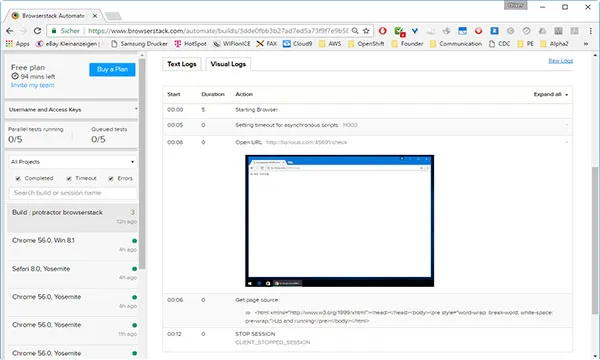
7. Browser-Stack

Mit diesem Service können Sie schnell automatisierte und manuelle Tests in verschiedenen echten Browsern durchführen. Die angebotenen Wahrscheinlichkeiten umfassen:
- Wahrscheinlichkeit, einen Browser und konforme Browsertypen auszuwählen
- Erstellen von Screenshots von Seiten im unfreiwilligen Modus per Klick (diverse Zusammenführungen von geänderten Auflösungen und Browsern)
- Vergleichbare unfreiwillige Cloud-Tests in geänderten Browsern
- Natives Testen von internen und privaten Servern; wirksame Korrekturstruktur
Durch den Einsatz solcher Cloud-basierten Tools für die Webentwicklung spart das Team also Zeit für Analysen und Kassen für die Beschaffung eines Parks von Testmitteln.
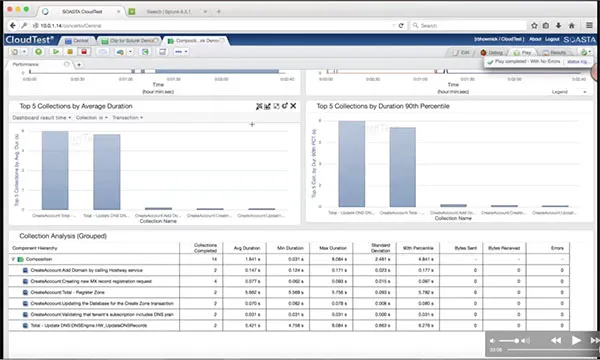
8. SOSTA

Dies ist ein geeignetes herkömmliches Werkzeug, um die Präsentation zu untersuchen und Kapazitätstests durchzuführen. Folgende Chancen werden präsentiert:
- Effiziente und genaue Auswertung basierend auf der neuen Real User Monitoring-Technologie.
- Übergang vom alltäglichen Testen zum unaufhörlichen Testen (durch die gesamte Arbeit am Softwareprodukt, Eröffnung mit dem Erweiterungsprozess)
- Auswahl an Maßstab und Ort der Analyse (Anzahl der Benutzer)
In einem breiten Spektrum hat Soasta die Möglichkeit, das Produkt oder eine neumodische Form des Produkts zu untersuchen, basierend auf der tatsächlichen Beteiligung von Benutzern, die sich in unterschiedlichen Teilen der Welt befinden. Aus Sicht der Bewunderung kann die nachfolgende Einrichtung tatsächlich als führend im Bereich des Quellcode-Managements (SCM) bezeichnet werden.
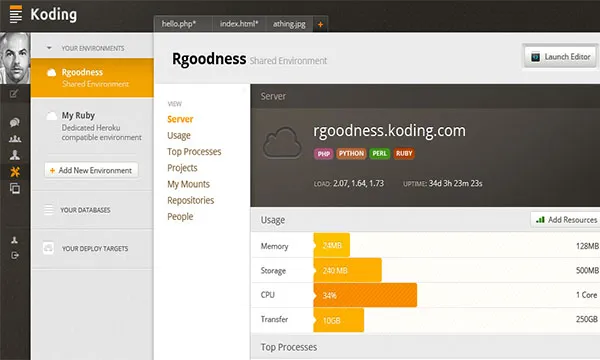
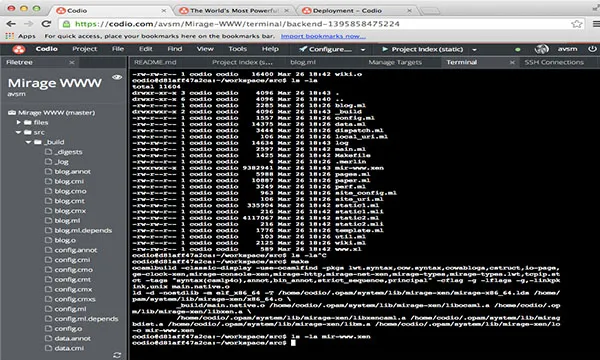
9. Kodierung

Koding unterscheidet sich von den ehemaligen Cloud-basierten Tools für Webentwickler, mittlerweile diese vollständig integrierte Entwicklungsumgebung (IDE). Dies ist eine geeignete Einrichtung, die alles bietet, was Sie zum Erstellen und Ausführen einer App in der Cloud benötigen. Darüber hinaus umfasst es ein soziales Netzwerk, eine Umgebung, die für die Kommunikation von Entwicklern entwickelt wurde. Hier sind die Einrichtungen, die es bietet:
- Assoziation des Teams nicht nur mit dem Code, sondern auch mit der wachsenden Umgebung
- Ermittlungsinstrumente erlauben es, Unzulänglichkeiten im Arbeitsablauf zu erkennen und gezielt zu beseitigen
- Sie können zwischen einer „Wolke“ und einer nahe gelegenen verbundenen Form von Codierung wählen
- Bereitstellung für zahlreiche Softwaredesignsprachen, einschließlich Ruby, C, Go, Java, JavaScript, Perl, PHP, C++, Python.
Koding hortet Ihre Bemühungen und Zeit, die erforderlich sind, um Ihre eigene Wachstumsumgebung einzurichten, und erleichtert es neuen Entwicklern, das Team zu verbinden. Die nächste Stufe, die häufig die Nutzung von Cloud-Diensten erfordert, ist die Analyse. Nicht alle Trupps verfügen über geeignete Geräte, um das fertige Produkt und seine Typen zu untersuchen.
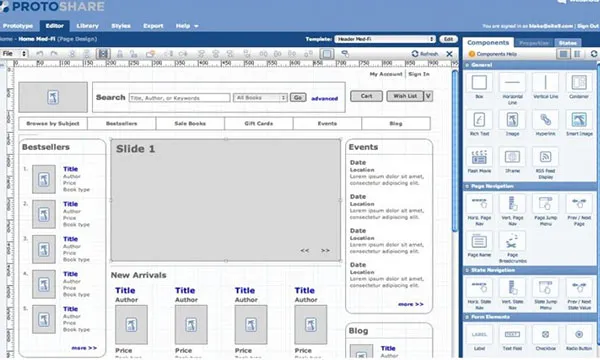
10. ProtoShare

Eine zusätzliche wertvolle Einrichtung ist ein geeignetes Prototyping-Instrument, mit dem Prototypen und Mockups von Apps und Websites gleichermaßen erstellt und diskutiert werden können. Mit Hilfe dieses Tools können die Squad-Mitglieder Prototypen in Echtzeit diskutieren und anpassen. Die Gesetzgeber des Squads können dem Käufer Prototypen validieren, um zu regeln, ob sie ihrer Vision und ihren Anforderungen entsprechen.
Die von Protoshare bereitgestellten Wahrscheinlichkeiten:
- Wahrscheinlichkeit, Ihre eigenen Prototypmuster in all Ihren Schemata anzupassen
- Wahrscheinlichkeit, kommunizierende Rudimente zu verbessern
- Wahrscheinlichkeit, Prototypen an einem Ort zu halten und Feedback von Kunden und Kollegen zu akzeptieren
- Eine reichhaltige Auswahl an vorgefertigten Oberflächenelementen, Formen, Schriftarten und Farben.
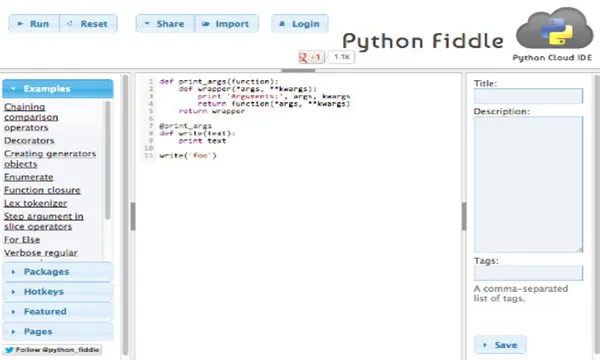
11. Python-Geige

Python Fiddle ist auch bekannt als Python Cloud IDE mit einer Python-Konsole und einem Syntax-Highlighter, der es Ihnen ermöglicht, Python-Code von verschiedenen Browsern aus auszuführen, der Lösung beizutreten, um Überlauf zu stapeln und Abfälle von anderen Websites zu importieren. Darüber hinaus wird es von Autovervollständigungscode unterstützt und unterstützt viele Python-Pakete: ply, mako, jinja2, Cheetah, asciitable und allegory.
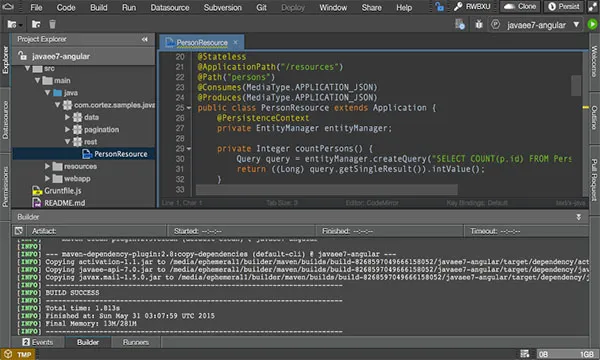
12. Codenvy

Codenvy ist eine Docker-basierte Entwicklungsumgebung, die eine IDE, Quellcode-Manager-Integration, Build-Umgebungen und Debugging-Tools enthält. Sie können ein neues Projekt in einer der folgenden Sprachen erstellen: C++, Go, Java, JavaScript, PHP, Python, Ruby oder ein vorhandenes Projekt aus einem Git-Repository importieren. Darüber hinaus bietet codeenvy viele Beispiele basierend auf verschiedenen Technologien (Android, Spring und Angular).
13. Kodio

Es ist eine vom Browser erstellte mehrsprachige IDE mit einem eigenen Ubuntu-Beispiel zum Auswerten des Codes. Dieses Tool wird durch zusätzliche Funktionen wie Browserintegration, Go, JavaScript, C++, C, Syntaxhervorhebung, CSS und HTML unterstützt.
14. Überall codieren

Es ist eine Web-IDE mit zusätzlichen Strukturen, die von einer Cloud-App bereitgestellt werden, wie z. B. Syntaxhervorhebung, Zusammenarbeit in Echtzeit und gemeinsame Nutzung von Dateien.
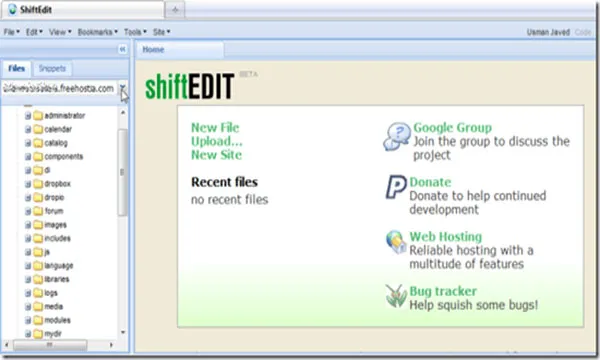
15. ShiftBearbeiten

Es bietet eine funktionsfähige IDE mit Code-Erstellung für die Syntaxprüfung, PHP-Code-Unterstützung, CSS- und HTML-Tags. Sie können mühelos Dateien von Amazon S3, FTP, Google Drive, Dropbox, WebDAV und SFTP verwenden. Die App betont Offline-Unterstützung, Springen zu Zeilenklammern, automatische Codevervollständigung und Echtzeit-Syntax-Debugging.
Fazit
Auch wenn es einige Unzulänglichkeiten gab, erlauben die erläuterten Dienste und ihre Äquivalente merklich Geld und Zeit während des Entwicklungsprozesses. Verzichten Sie daher nicht auf die tatsächliche Hilfeleistung. Sie möchten die empfohlenen Cloud-basierten Webentwicklungstools umsichtig lernen, ihre Kompetenzen mit den zukünftigen Zahlungstaktiken abgleichen und die Dienste auswählen, die die Verbesserung der Verfahren zum Umsatz von Kunden und Entwicklern unterstützen!
