Herumklicken: Die Verwendung kreisförmiger Mauszeiger
Veröffentlicht: 2020-04-01Erst kürzlich haben wir über einen winzigen Trend bei Mauszeigern gesprochen und ein Dutzend Beispiele für einsame, aber auffällige Effekte untersucht. Heute ist es wieder ins Rampenlicht gerückt, diesmal mit einer anderen interessanten Idee.
Es scheint, dass Webdesigner eine besondere Neigung dazu haben, mit unserem einzigen Gerät herumzuspielen, um sich über den Bildschirm zu bewegen. Zweifellos gewinnen Cursor heutzutage an Popularität. Die Gründe dafür können vielfältig sein: Angefangen beim einfachen Wunsch, dem Alltäglichen zu entfliehen, bis hin zum brennenden Ehrgeiz, das Web zu einem besseren Ort zu machen.
Wir sind in eine Ära interaktiver Schnittstellen eingetreten. Der Mauszeiger ist ein wesentlicher Bestandteil all dieser grandiosen Lösungen. Es ist nur logisch, dass es einige Änderungen erfährt, um den aktuellen Anforderungen gerecht zu werden und zu einem nahtlosen Erlebnis beizutragen.
Es scheint, dass die Zeit gekommen ist, einige Experimente mit seiner Form durchzuführen, indem man den langweiligen Pfeil beiseite wirft und sich für etwas Eleganteres und Raffinierteres entscheidet, wie zum Beispiel einen Kreis. Die runde Form fügt sich ideal in moderne Schnittstellen mit interaktiven Leinwänden und Animationen ein. Es fühlt sich natürlich und anmutig an. Und es taucht immer auf – unauffällig zieht es die Aufmerksamkeit auf sich.
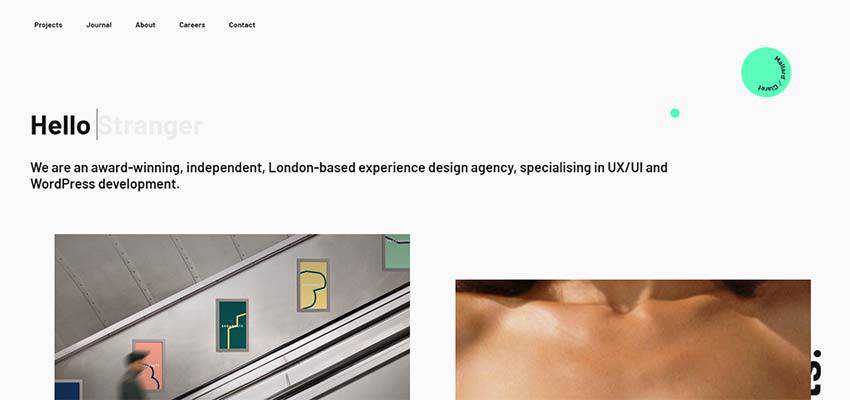
Letzte Kunstprojekte / Maraka
Denken wir an Last Art Projects und Maraka, deren Teams diesen winzigen Trend zu ihrem Vorteil nutzen.
Last Art Projects hat ein wunderschönes zweifarbiges Thema, das mit Illustrationen im Linienstil und hohlem Dekor bevölkert ist. Hier passt der Cursor perfekt ins Konzept. Es besteht aus zwei Kreisen. Der Ring vorne ist ein Cursor, während ein dunkler Kreis hinten ein Schwanz ist. Zusammen sehen sie wie ein Ziel aus, das die Aufmerksamkeit auf natürliche Weise auf den Bildschirm lenkt.


Maraka hat die Cursorform geändert, aber nicht nur zu dekorativen Zwecken. Hier wird es als visueller Hinweis für Online-Besucher verwendet. Daher zeigt es einen Links- oder Rechtspfeil, wenn es erkennt, dass Sie durch die Folien blättern möchten. Und es verwandelt sich in einen regulären Vollkreis (mit einem relativ großen, halbtransparenten sekundären Kreis), wenn Sie auf den Zielbereich wie Links, Bildunterschriften oder Navigation treffen.

Beide Beispiele zeigen uns, wie eine einfache Kreisform Wunder bewirken kann. Es ist so natürlich und elegant in seinem Verhalten, dass es sich wie ein idealer Partner für all diese modernen Extravaganzen anfühlt. Betrachten wir auch einige andere fantastische Beispiele.
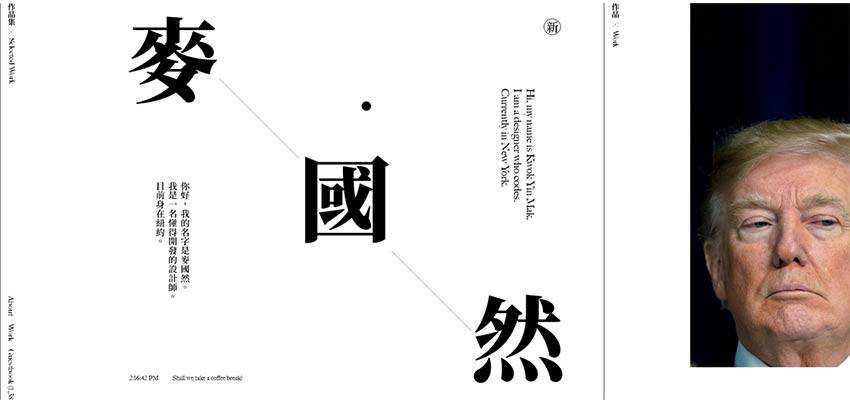
Kwok Yin Mak
Kwok Yin Mak hat ein geräumiges Design mit traditioneller Schwarz-Weiß-Färbung und vertikalem Rhythmus. Japanische Schriftzeichen stehlen hier die Show. Die Atmosphäre ist edel und authentisch. Sie müssen zugeben, eine standardmäßige Pfeilform würde hier primitiv aussehen, aber eine kreisförmige Form ist eine andere Sache. Es spielt schön mit allen Details und fühlt sich wie zu Hause.

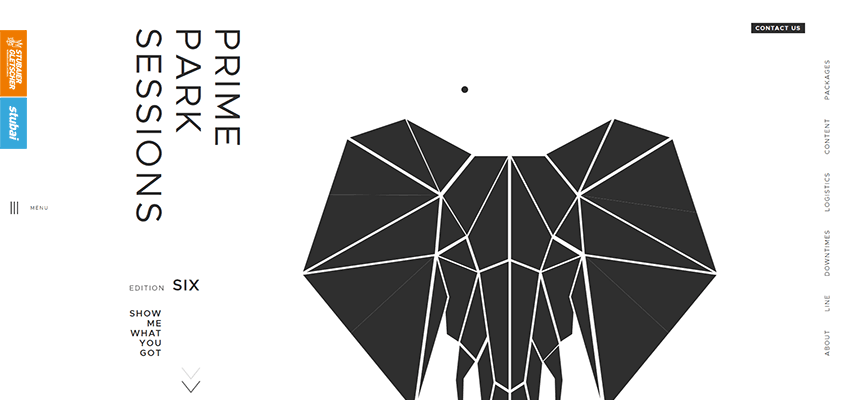
Prime Park-Sitzungen
Das Design von Prime Park Sessions zeichnet sich durch eine schöne geometrische Ästhetik aus. Der komplizierte polygonale Elefant, die vertikale Navigation an den Seiten und jede Menge Weißraum. Hier passt der kleine schwarze Punkt eines Cursors wie angegossen und trifft das Thema gekonnt.

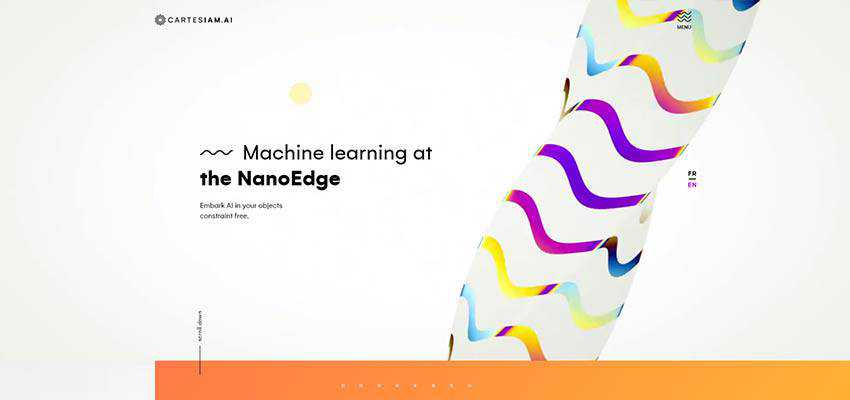
Cartesiam
Die majestätische Wellenform gibt bei Cartesiam den Ton an. Der Heldenbereich bietet eine schöne abstrakte Animation, die hell und fließend ist. Hier ist der Mauszeiger ein relativ großer Kreis mit mittlerer Transparenz. Dank seiner göttlichen Kurven und seines geschmeidigen Verhaltens fällt es natürlich ins Auge und passt gleichzeitig perfekt zum eleganten Gefolge.

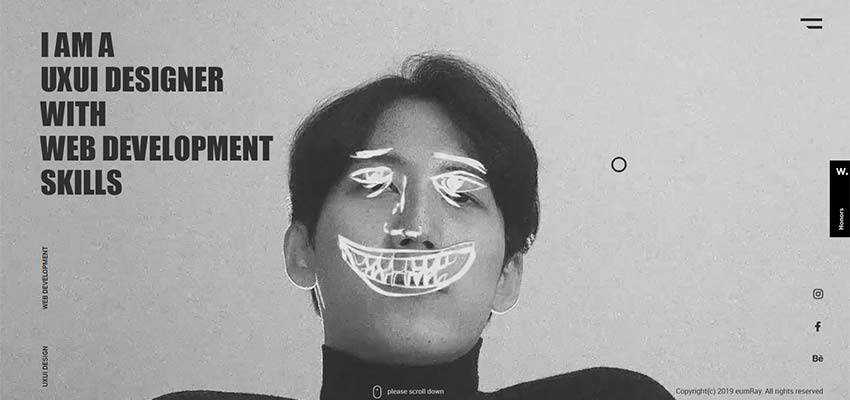
Eum Ray
Das Portfolio von Eum Ray hat ein gewisses Maß an Persönlichkeit. Der Künstler ist bestrebt, sein inneres Genie zu zeigen. Kein Wunder also, dass hier alles durchdacht ist. Sogar der Mauszeiger hebt sich durch seinen hohlen Stil und seine runde Form von der Masse ab.

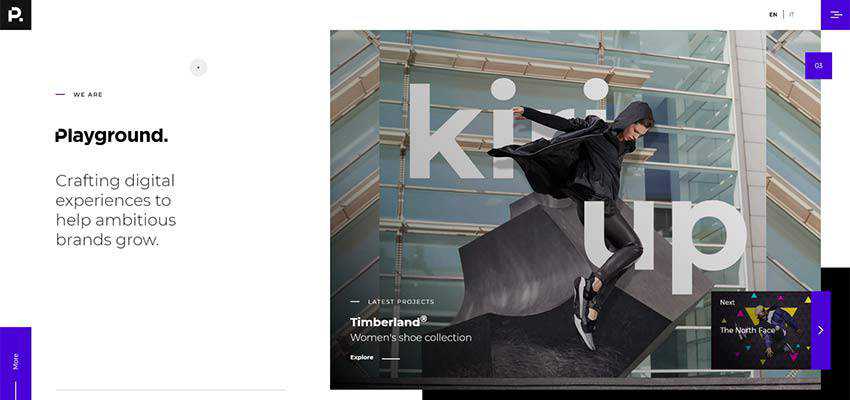
Spielplatz
Dieser Trend wird auch verwendet, um Prioritäten zu identifizieren und den entscheidenden Details visuelles Gewicht zu verleihen. Schauen Sie sich Playground an.
Das Team hinter Playground beschäftigt zwei Kreise. Der kleine Kreis dient als Cursor, während der große als „Follower“ dient. Zusammen machen sie Bewegungen über den Bildschirm deutlicher. Und das ist noch nicht alles: Der Zeiger hat zwei Arten von Verhalten. Wenn der Cursor auf einen Schieberegler, einen Hamburger-Button oder einen Link trifft, wächst er und deutet auf die Bedeutung dieser Elemente hin. Wenn es diese Bereiche verlässt, schrumpft es wieder auf die normale Größe, sodass Besucher die Benutzeroberfläche ohne großen Aufwand erkunden können.

Tappezzeria Novecento
Tappezzeria Novecento hat einen inhaltslastigen Heldenbereich mit großem Image und viel Inhalt. Es ist nur natürlich, dass das Team hinter dem Design beschlossen hat, den Cursor stärker hervorzuheben. Ähnlich wie im Fall von Playground hat es zwei Kreise: Einer ist ein Cursor selbst und der andere ist sein Schwanz. Es hat auch eine ähnliche Farbgebung, was es zu einem perfekten letzten Schliff macht.

Stockente und Claret
Mallard and Claret beweist, dass ein kreisförmiger Mauszeiger auch in den gängigsten Arten von Websites seinen Platz finden kann. Eigentlich finden Sie zwei runde Formen. Der erste ist ein Link zum Footer-Bereich, der zufällig auch eine Art Logotyp ist. Und der andere ist ein Mauszeiger. Es ist klein und lebhaft. Es macht die Benutzererfahrung auf diesem Blog etwas unterhaltsamer als gewöhnlich.

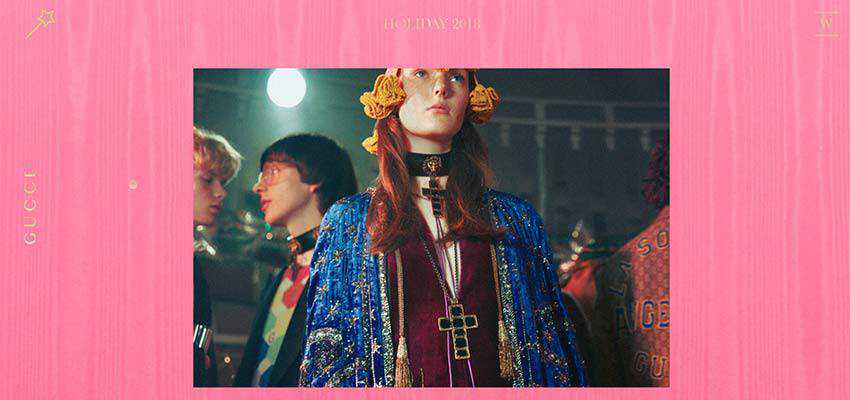
Geschenk von Gucci
Dem großen Namen hier aber leider kein gutes Beispiel zu folgen. Gift by Gucci hat auch einen kreisförmigen Mauszeiger. Es fügt hier sicherlich seinen Charme hinzu, und die Interaktion mit der dynamischen Leinwand fühlt sich natürlicher an. Ein schlechter Kontrast zwischen Hintergrund und Vordergrund ruiniert jedoch die Benutzererfahrung. Der goldene Kreis ist vor einem rosa Hintergrund kaum wahrnehmbar. Das ist schade.

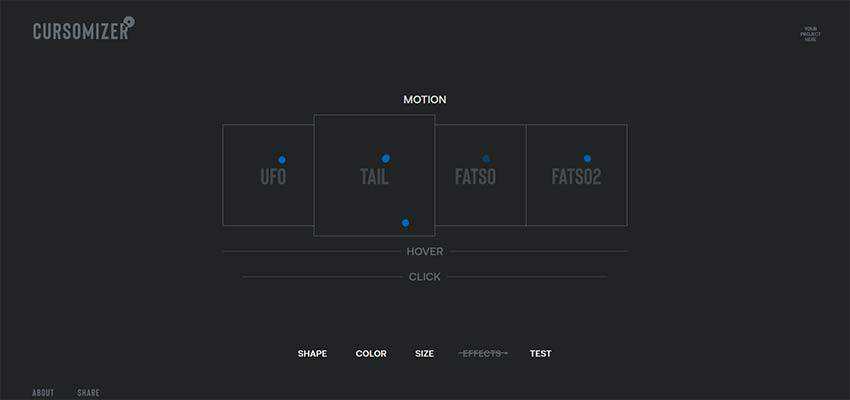
Bonus-Tool: Cursomizer
Wenn Sie bereit sind, den generischen pfeilförmigen Cursor loszuwerden, dann haben wir ein spannendes Projekt zum Ausprobieren. Es heißt Cursomizer. Und es tut, was es verspricht – Sie können den Cursor anpassen. Es ist ein kleiner Spielplatz, auf dem Sie Größe, Farbe, Hover-Effekt und Klickeffekte für den Cursor festlegen und sein endgültiges Aussehen und Verhalten in einer Live-Vorschau genießen können. Es ist sehr praktisch.

Kreise haben einfach etwas an sich
Es ist immer wieder schön zu sehen, wie triviale Dinge, denen wir manchmal nicht die gebührende Ehre erweisen, einen zweiten Wind bekommen.
Natürlich haben wir viele angepasste Cursor gesehen. Kreisförmige Zeiger haben jedoch etwas Göttliches. Es fühlt sich an, als würden sie schweben und sich sanft über den Bildschirm bewegen. Zusammen mit einem anderen kleinen Trend, auch bekannt als kreisförmige Mausspuren, sehen sie noch raffinierter aus.
