20 wunderbare Kirchen-Website-Designs
Veröffentlicht: 2019-08-09Früher gingen mehr Menschen in die Kirche, wenn sie von Gott hörten oder an ihn dachten. In der heutigen Zeit, in der jeder so mit seinem Leben beschäftigt ist, entscheiden sich viele Menschen jedoch dafür, ihre Gebete einfach bequem zu Hause, bei der Arbeit oder wo immer sie es für richtig halten, zu lesen. In der heutigen Zeit, in der das Internet den Markt beherrscht, dessen Hauptvorteile Komfort und Bequemlichkeit sind, ist es für Kirchen unerlässlich geworden, eine Online-Präsenz aufzubauen, um Menschen über ihren Standort und ihre Mission zu informieren und es ihnen sogar zu ermöglichen, direkt an die Kirche zu spenden über die Website.
Wenn Sie für eine Kirche verantwortlich sind und eine Online-Präsenz aufbauen möchten, oder Sie ein Designer sind und einen Kunden haben, der dasselbe benötigt, müssen Sie sicherstellen, dass Sie alle richtigen Punkte auf der Website abdecken. Ihre allererste Aufgabe hinter einer Online-Präsenz sollte es sein, alle interessierten Personen an einem einzigen Ort zu versammeln und sie über alle zukünftigen Veranstaltungen zu informieren. Die zweite Aufgabe sollte darin bestehen, das Bewusstsein für die neuen Mitglieder zu schärfen, die bereit sind, beizutreten, sowie für die Touristen und Besucher. Hier sind 20 der schönsten Designs für Kirchenwebsites, die den oben genannten Kriterien entsprechen sollten, und wir hoffen, dass sie Sie dazu inspirieren werden, ein schönes Design für Kirchenwebsites zu erstellen, das seiner Mission gut dient:
1. Kathedrale Metropolitan:
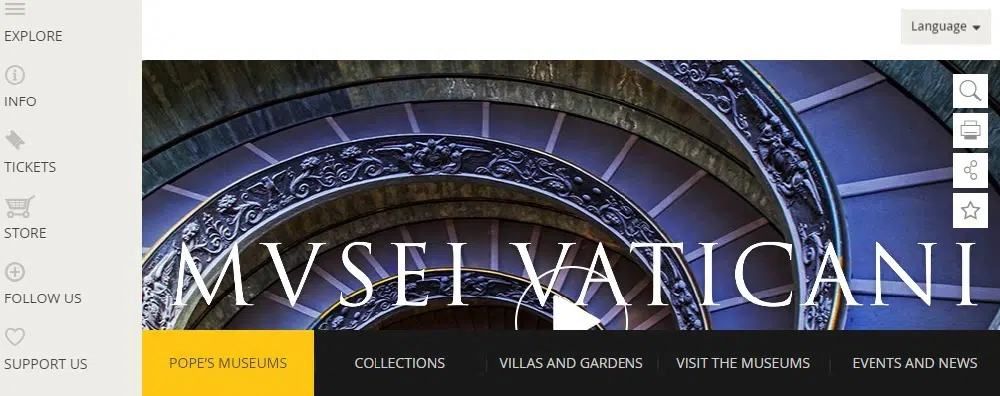
Cathedral Metropolitan, eine Kirche mit Sitz in Rio de Janeiro, hat eine sehr bedeutende Online-Präsenz. Das Website-Design ist eine Mischung aus modernen elementaren. Es sieht aufgrund seines Farbschemas und der handverlesenen Widgets subtil aus. Die kritischen Informationen werden auf herkömmliche Weise getrennt, was es den Besuchern leicht macht, ihre Interessen zu entdecken. Es hat eine großartige UX/UI, was es zu einer benutzerfreundlichen Website macht. Es ist in mehreren Sprachen zugänglich. Die Seitennavigationsleiste enthält Elemente wie eine 360-Grad-Ansicht, einen Kalender, Details zu sozialen Medien und mehr.
2. Kirche von Nordindien:
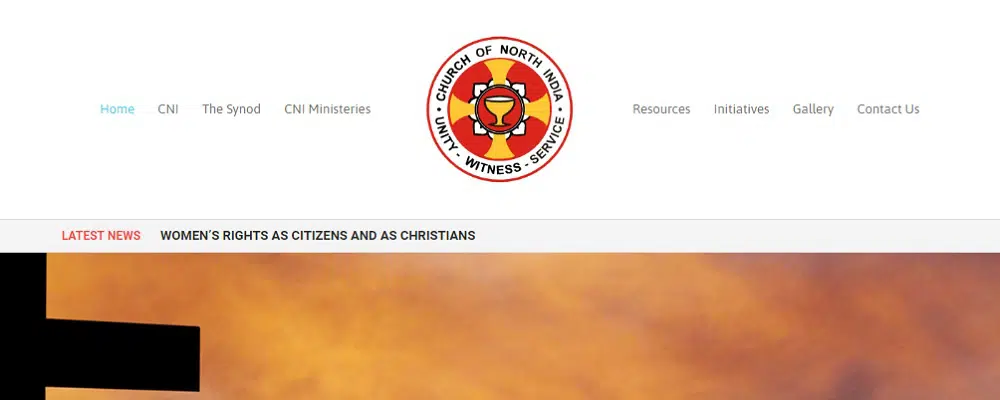
Die Church of North India gehört zu den berühmtesten Kirchen in Gujarat, Indien. Es hat ein sehr einfaches Designthema. Die Benutzeroberfläche wurde sehr intelligent ausgewählt, um die Hauptschwierigkeiten wie Navigation und Menüleisten zu ignorieren. Das Logo ist oben sichtbar, wenn der Besucher die Website betritt. Die auf der Website verwendete Typografie ergänzt das Gesamtdesign. Eines der besten Merkmale dieser Website ist die Leiste „Neueste Nachrichten“, die ganz oben blinkt und den Besuchern hilft, die aktuellen Ereignisse zu verfolgen.
3. Kölner Dom:
Das für die Website des Kölner Doms ausgewählte Template ist einfach, aber elegant, da es nur ein Bild im Hintergrund zur Ergänzung und Social-Media-Balken in der Fußzeile enthält. Die Farben sind weich und beruhigend für die Augen, was es auch für die Besucher ein wenig augenfreundlicher macht. Alle Informationen rund um die Kirche sind über die Menüleiste oben rechts in der Kopfzeile sowie mehrere Rubriken in der Fußzeile abrufbar. Es zeigt mit einem Klick eine 360-Grad-Ansicht der gesamten Kirche. Es hat auch eine Suchschaltfläche oben rechts, mit der die Besucher mühelos zu jedem Abschnitt ihrer Wahl navigieren können. Es kann in mehreren Sprachen darauf zugegriffen werden; machen es den Touristen leicht.
4. Westminster-Abtei:
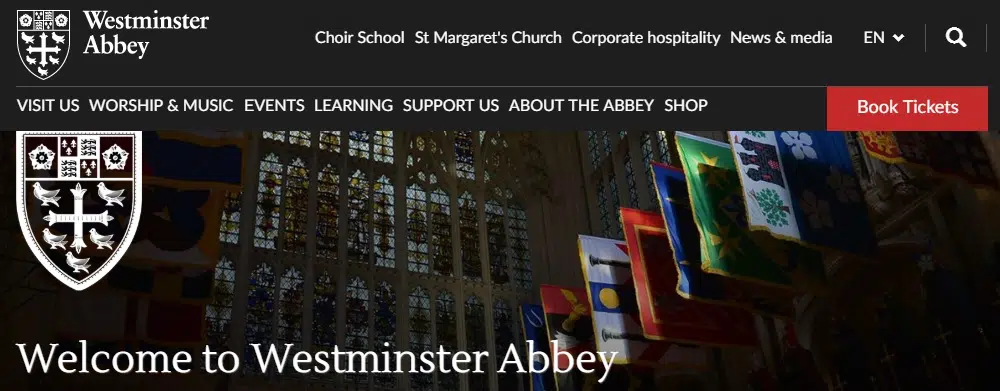
Die gesamte Website hat eine Kombination aus verschiedenen Blau- und Kastanientönen, was sie attraktiv macht. Es hat oben eine Suchleiste, die den Besuchern hilft, die erforderlichen Informationen zu sammeln. Oben rechts (unterhalb der Such- und Sprachleiste) gibt es die Möglichkeit, Tickets zu kaufen, was es für die Touristen einfach und zeitsparend macht. Das Hauptmerkmal dieser Website ist die Funktion „Today's Service“. Es zeigt den gesamten Zeitplan des Tages oben an. Die Mitglieder und Besucher müssen nicht tief eintauchen, um nach den täglichen Informationen zu suchen, was wiederum Zeit spart.
5. Eichenkirche:
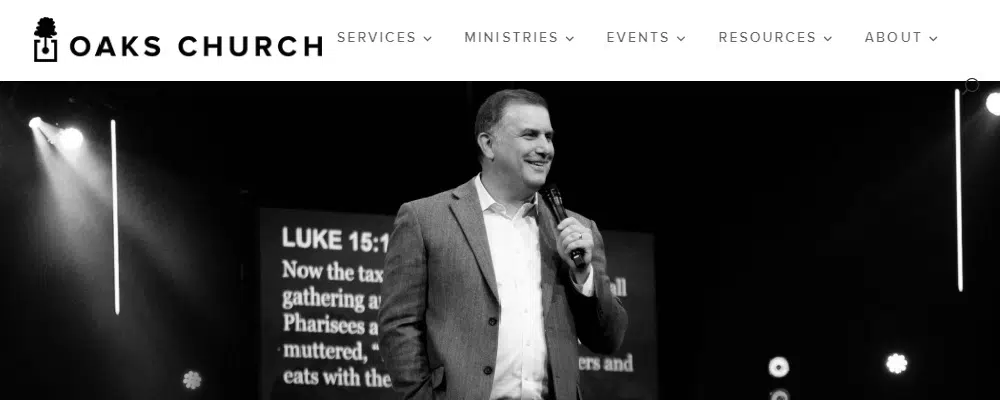
Oaks Church hat eine einfache einseitige Website mit einem monochromen Thema. Das gesamte Farbschema basiert auf Graustufen und ist größtenteils schwarz und weiß. Es hat große Bildblöcke auf der Startseite, die den Titel aller angebotenen Dienste zeigen. Das inspirierende monochrome Bild eines älteren Motivationsredners dient als Inspiration für die Besucher. Die Kopf- und Fußzeilenspalten sind sehr systematisch getrennt, was es dem Benutzer erleichtert, zu navigieren und zu den erforderlichen Informationen zu springen.
6. Kathedrale von Brazilien:
Das Farbthema der Website ist Pastellrosa, das sie beruhigend und friedlich aussehen lässt. Es hat ein sauberes und elegantes Aussehen, wodurch es im Vergleich zu anderen Website-Designs etwas raffinierter aussieht. Das Kopfbild der Website zeigt die Friedensbotschaft. Die richtige Auswahl an Typografie ist hier ein 'Add-on'. Ein weiteres wichtiges Merkmal ist, dass auf die Website in mehreren Sprachen zugegriffen werden kann. Die Navigationsleiste ist ungewöhnlich links auf der Homepage platziert und verleiht der Website ein einzigartiges Aussehen.
7. Die Sixtinische Kapelle:
Die Sixtinische Kapelle hat eine kurze einseitige Website mit einer begrenzten Anzahl von Optionen für die Besucher. Der Designer hat taktvoll versucht, jeden Winkel zu nutzen. Es beginnt mit einer kurzen Video- und Fotogalerie in der Mitte der Seite, die den Besuchern den Zugriff auf die erforderlichen Informationen ermöglicht, ohne viel Zeit zu verschwenden. Es hat eine ausgezeichnete Funktion „Drucken“ direkt unter der Suchschaltfläche auf der linken Seite der Website, die es den Benutzern ermöglicht, die erwähnten Details auf einer einzigen Seite auszudrucken. Dies ist die erste Website, auf der es eine „Teilen“-Option gibt. Die Benutzer können auch das „Stern“-Symbol verwenden, um ihre „Favoriten“ auf der Website mit einem Lesezeichen zu versehen.
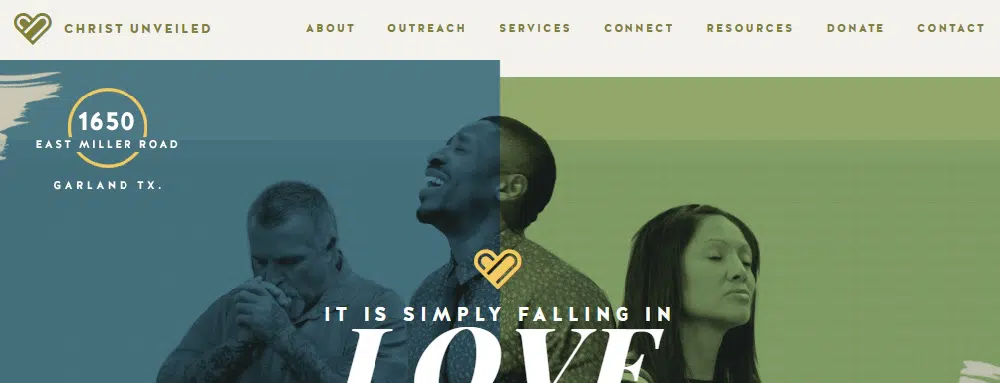
8. Christus enthüllte Kirche:
Die Website der Christ Unveiled-Kirche zeigt ein Bild der Anhänger, das ihr Vertrauen und ihren Glauben an Gott darstellt. Das Farbschema und die Typografie ergänzen sich gut. Es verfügt über drei direkte Call-to-Action-Schaltflächen, die ihren Zweck, ihre Mission und ihren Prozess sehr deutlich zeigen. Es hat auch einen separaten Abschnitt für einen Zeitplan, der eine klare Kommunikation über die Zeitpläne und das Programm von ihrem Ende an zeigt. Es verfügt über gut gestaltete Call-to-Action-Schaltflächen, die strategisch platziert sind, um die Aufmerksamkeit der Besucher zu erregen.
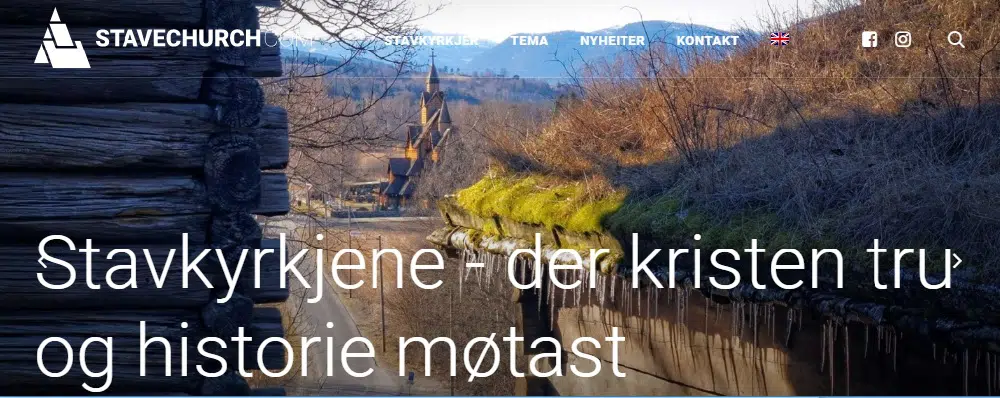
9. Stabkirche Borgund:

Die Website der Borgund Stabkirche verfügt über eine sehr reaktionsschnelle und benutzerfreundliche UX und UI. Es ist eine kleine einseitige Website, die voller hochwertiger Bilder ist. Die Social-Media-Menüs werden auch als separate Blöcke anstelle von Symbolen angezeigt, was es für die Benutzer attraktiver macht, darauf zu klicken und mehr über laufende Aktivitäten zu erfahren. Die Navigationsleiste ermöglicht es Ihnen, sie zu kontaktieren, ihren Fokus zu kennen und mit den neuesten Nachrichten auf dem Laufenden zu bleiben. Sie haben eine informative Homepage, die beschreibt, wie sie die Kirche gegründet haben, und bekannte Einblicke darüber.
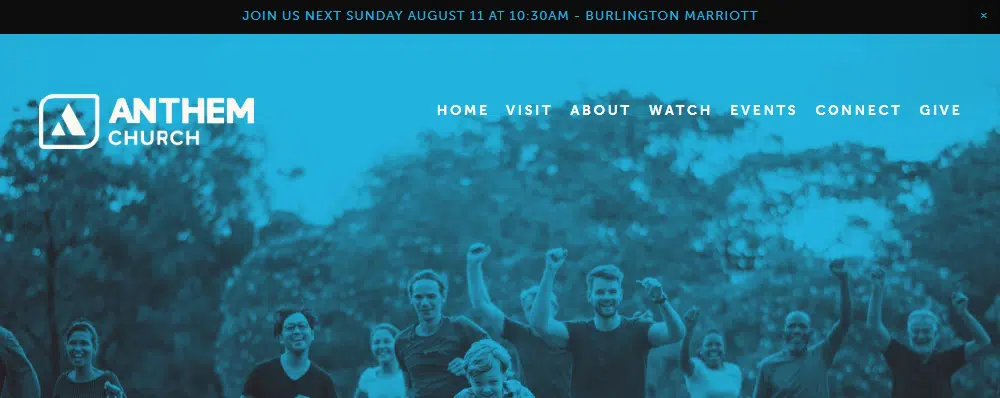
10. Hymnenkirche:
Der Slogan der Website ist sehr ansprechend. Der Hintergrund unterstützt die Bewegung, die sie fördern. Die allererste Leiste „Planen Sie Ihren Besuch“ führt den Benutzer zu den notwendigen Informationen. Die wichtigsten Informationen wie Ort und Zeiten werden jedoch oben auf der Webseite angegeben. Es verfügt über eine Zusatzfunktion, die eine Live-Karte zusammen mit Parkdetails anzeigt. Es ist unter Berücksichtigung der Erstbesucher konzipiert. Sie haben auch Originalfotografien auf ihrer Website gezeigt, damit die Website den Besuchern vertraut erscheint.
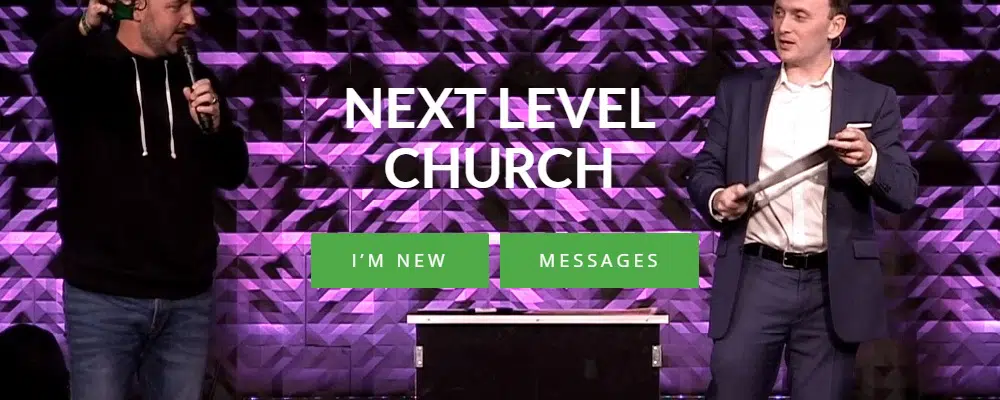
11. Kirche der nächsten Stufe:
Die Website sieht so aus, als wäre sie ausschließlich für Neueinsteiger konzipiert. Es hat einen prominenten Call-to-Action „Ich bin neu“, der den nächsten Schritt für die neuen Benutzer angibt. Es hat ein Hintergrundvideo, das die Aktivitäten und Erfahrungen der Kirche zeigt. Dies ist eine solche Kirche, die an mehreren Orten errichtet wird. Daher ist es notwendig, den Benutzern die genauen Informationen zu den Orten und Veranstaltungszeiten zur Verfügung zu stellen. Es hat ein Kontaktformular sowie ein Suchsymbol, um den Besuchern über die Orte zu helfen. Es gibt Möglichkeiten, sie über verschiedene soziale Medien zu kontaktieren.
12. Golgatha-Kirche:
Calvary Church ist eine unkomplizierte und benutzerfreundliche Website. Es ist ziemlich auf den Punkt in seiner Kommunikation. Der Zweck und die Mission werden durch den Slogan sehr klar definiert. Die Bereiche sind geschickt getrennt mit der Überschrift „Für jeden etwas“. Der Ort und die Zeiten werden korrekt in der Fußzeile der Seite erwähnt, was die Navigation für den Benutzer sehr einfach macht. Die Navigationsleiste enthält Abschnitte wie Unterrichten, Verbinden und mehr.
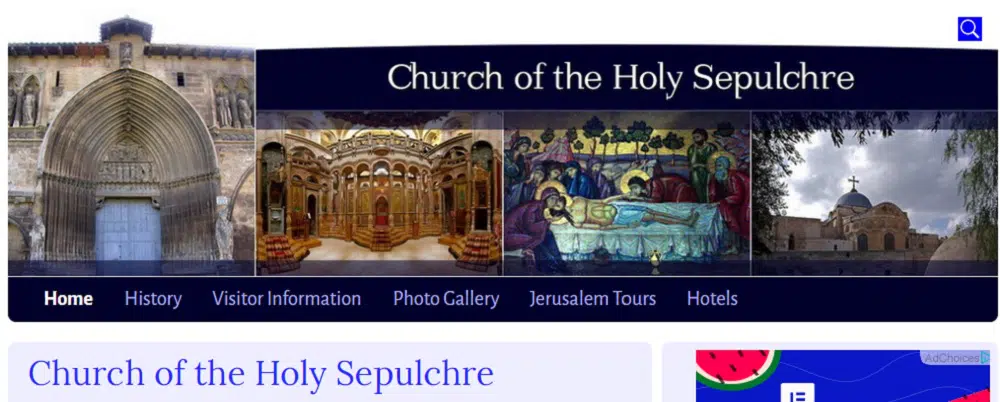
13. Grabeskirche:
Die Website beginnt mit einer Fotogalerie, gefolgt von einer Navigationsleiste. Es hat eine Schaltfläche „Suchen“ ganz oben auf der Website, die dem Benutzer hilft, in alle benötigten Informationen einzutauchen. Die gesamte Homepage ist mit Informationen und Geschichte der Kirche bedeckt, was die Neugier der neuen Benutzer beantwortet. Es hat eine gute Ladegeschwindigkeit im Vergleich zu anderen Websites. Die Website hat jedoch keinen Call-to-Action auf der Startseite.
14. Weiße Kapelle:
Die Website ist ganz in Weiß und schlicht gehalten. Es hat eine laufende Zeitleiste, die die Informationen über das nächste Gebet anzeigt. Es ist die erste Website, die über eine Online-Gebetsfunktion verfügt. Neben der Suchleiste und der Menüleiste oben rechts hat es auch eine sehr übersichtliche Fußzeile, die Kontaktdaten und kirchliche Arbeitszeiten sehr genau anzeigt.
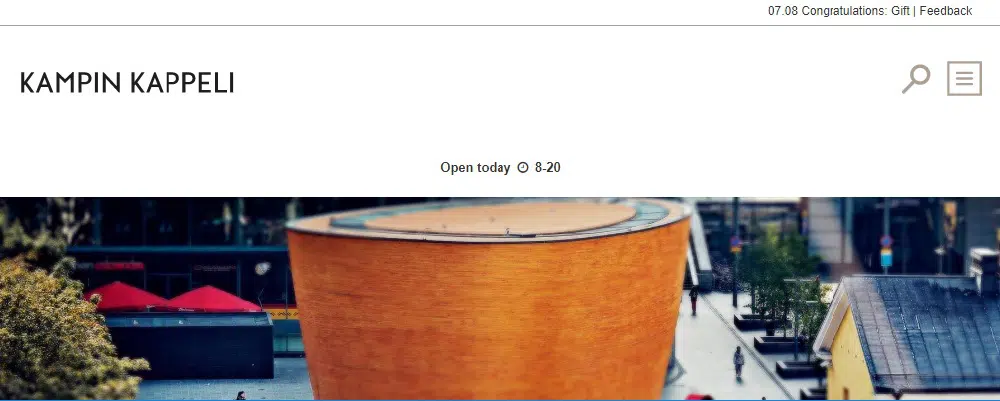
15. Kampin Kappeli:
Die Website von Kampin Kappeli hat eine ähnliche Struktur wie die vorherige, aber mit einem besseren Layout und Farbschema. Es ist eine kurze Seite mit einem klaren Zweck. Sie haben ein Video für die Homepage eingefügt, das die Seite optisch ansprechend macht. Das Add-On ist der Name des Ortes und die Zeitleiste oben auf der Seite. Es hat eine mehrsprachige Einrichtung für die Touristen.
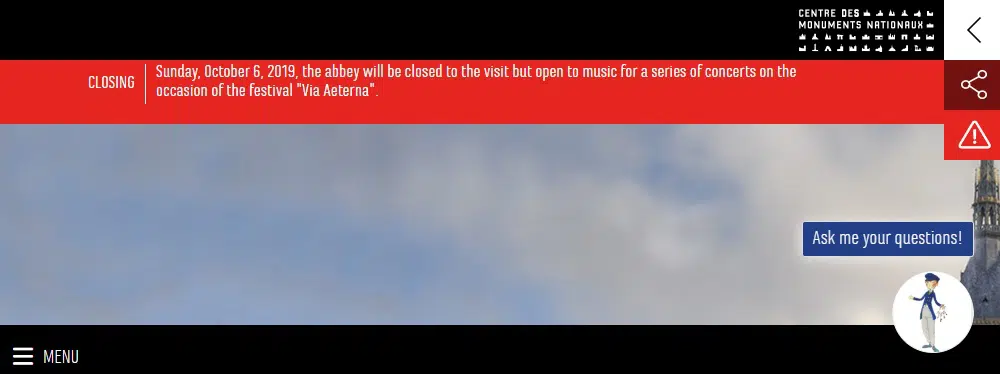
16. Abtei Mont St. Michel:
Die Abtei Mont St. Michel hat eine Website mit einem Freeze-Menü in der Fußzeile. Die Social-Media-Bereiche werden genau in der Mitte der Website platziert, zusammen mit den separaten Symbolen in der Fußzeile. Der Pro-Punkt auf der Website ist die Registerkarte „Wettervorhersage“ sowie die Option „Live-Chat“ am Ende der Website. Die Website enthält auch Fotogalerien früherer Veranstaltungen.
17. Kirche seiner Gegenwart:
Church of His Presence hatte einen anderen kastanienbraunen Farbton, der es attraktiv aussehen lässt. Es hat kein separates Navigationsmenü. Der gesamte Inhalt wird auf der Startseite angezeigt; macht es jedem Benutzer leicht. Es hat ein Spendenformular sowie ein Abonnementformular auf derselben Seite, die ihren Zweck hervorheben. Die Veranstaltungen und Zeiten werden am Ende der Website separat dargestellt, was es dem Benutzer wiederum erleichtert, die wesentlichen Details zu notieren.
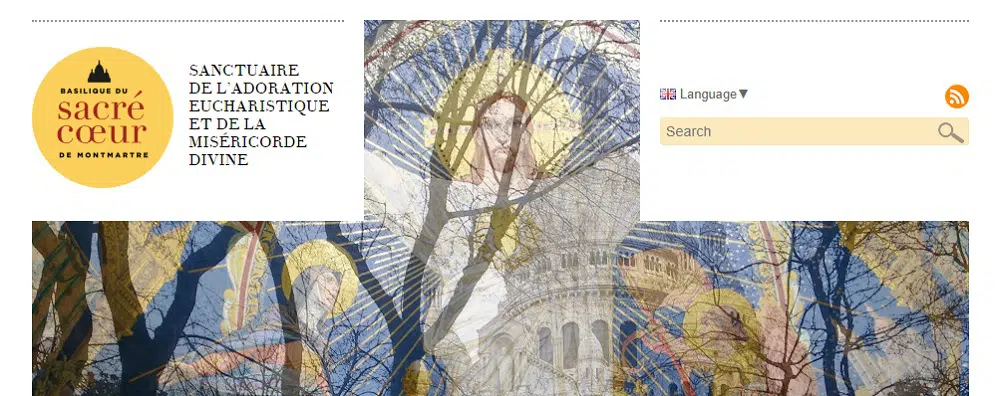
18. Die Basilika des Heiligen Herzens von Paris:
Die Website ist sehr reaktionsschnell und interaktiv. Die wichtigen Informationen werden am Ende der Website in der Fußzeile platziert und schaffen Platz für informative Blogs und Videos, die die Geschichte erklären. Es hat eine sehr skurrile Funktion „Audioguide“ für die Besucher. Es ist die richtige Art der Präsentation für Touristen und Neuankömmlinge. Es hat auch ein Sprachmenü oben rechts auf der Website und hilft so Nicht-Lokalitäten beim schnellen Zugriff.
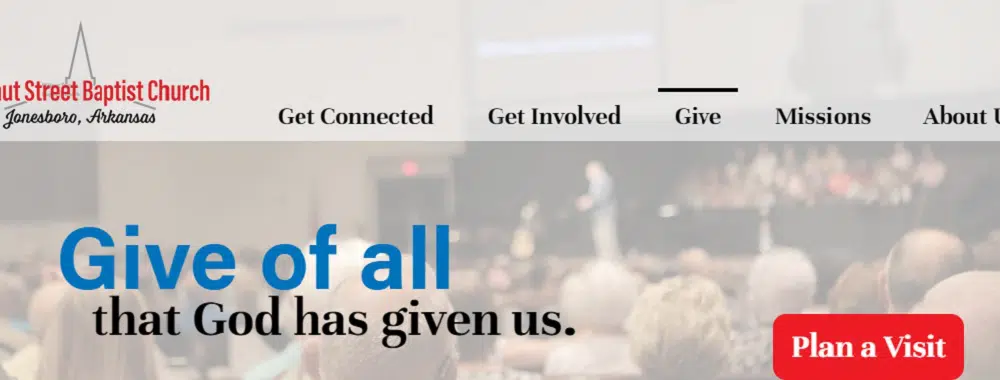
19. Walnut Street Baptist Church:
Die Website sieht aufgrund der Verwendung lebendiger Farben schön aus. Die Typografie ergänzt das Farbschema sehr gut. Es hat auch einen Testimonial-Bereich in der Videoform, genau in der Mitte. Sie haben eine Liste der bevorstehenden Veranstaltungen am Ende der Willkommensseite gegeben. Es hat einen attraktiven Call-to-Action-Button „Besuch planen“ unten, der es den Benutzern ermöglicht, ihre Besuche zu buchen und zu planen.
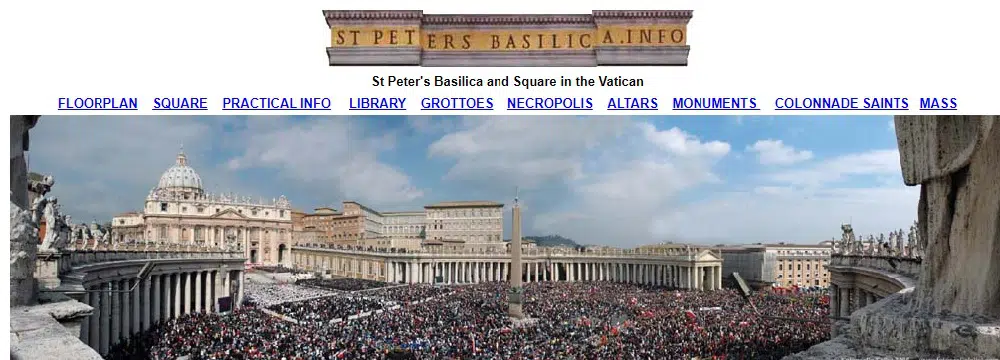
20. Petersdom 20:
Das Layout der Website ist im Vergleich zu anderen Websites durchschnittlich, aber was sie unter die Top-20-Liste bringt, ist ihr Inhalt. Die Website konzentriert sich ganz auf Information und Wissen und nicht nur auf Layout und Typografie. Die Absicht ist, die Besucher über die Kirche und ihre verwandten Themen aufzuklären. Die Kontaktdaten finden Sie ganz einfach am Ende der Website.
Die oben genannten 20 Beispiele für das Design von Kirchenwebsites zeigen, dass die Definition von Kriterien wie Design, Inhalt und Informationen sehr wichtig sind, um eine attraktive Kirchenwebsite zu erstellen. Wenn Sie also auch nur eines dieser Kriterien verfehlen, wird die Benutzererfahrung Ihrer Website negativ beeinflusst.
Welches Kirchen-Website-Design ist Ihr Favorit und warum?