Auswahl der besten Farbpalette für Ihre Website
Veröffentlicht: 2019-03-08Die Wahl der richtigen Farbpalette im Website-Design ist wichtig. Viele Menschen betrachten es jedoch nur als eine ästhetische Wahl. Tatsächlich rufen unterschiedliche Farben beim Betrachter unterschiedliche Emotionen hervor und verändern gleichzeitig die Wahrnehmung des jeweiligen Unternehmens. Es gilt, Ihr Unternehmen mit den besten Farben ins richtige Licht zu rücken.
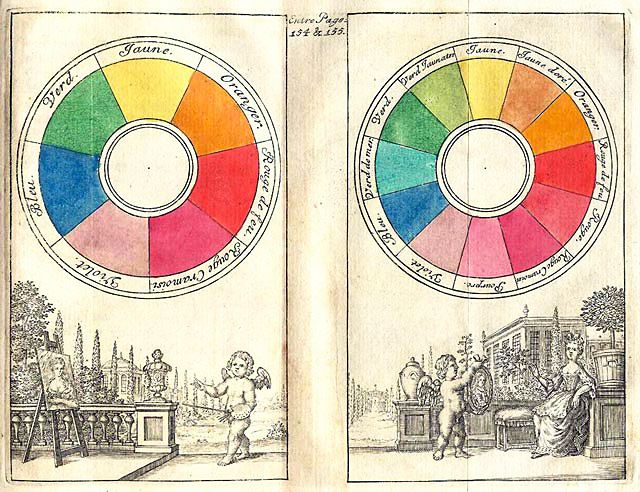
Das erste aufgezeichnete Farbrad wurde 1666 von Sir Isaac Newton entwickelt. Obwohl sich diese kreisförmigen Farbdiagramme im Laufe der Jahre leicht verändert haben und einige ihr genaues Layout diskutieren, sind ihre Schlüsselelemente gleich geblieben.

Um das Rad herum sind die Grundfarben Blau, Gelb und Rot angeordnet. Sekundärfarben, die grün, orange und lila sind, passen zwischen die primären Abschnitte. Lila liegt zwischen Rot und Blau, da dies die beiden Farben sind, die für die Herstellung von Lila erforderlich sind. Grün und Orange folgen in ihrer Platzierung. Tertiärfarben werden auf die gleiche Weise hinzugefügt – indem benachbarte Farben kombiniert und dann das Ergebnis zwischen ihnen angezeigt werden.
Farben auf gegenüberliegenden Seiten des Rades sind komplementär. Der maximale Kontrast, den diese Kombinationen erzeugen, kann bei richtiger Anwendung das Beste aus jeder Farbe herausholen. Beispiele sind grüne Pflanzen mit violetten Blüten oder blaue Hemden mit gelbem Rand.
Farbtheorie ist ein Gebiet, dem einige ihr Leben gewidmet haben, und hinter der Farbabstimmung und -kombination steckt viel Wissenschaft. Von Webdesignern über Krankenhäuser, Kindergärtnerinnen bis hin zu Nachrichtenagenturen haben unterschiedliche Farben jedoch unterschiedliche emotionale und psychologische Auswirkungen auf die Betrachter. Wie nutzen Sie dies am besten im Website-Design?
Leuchtendes Rot, Schwarz und Weiß
In der Natur ist Rot häufig ein Gefahrenzeichen – denken Sie an Erdbeerpfeilgiftfrösche oder eine Anthurie. Menschen haben sich dahingehend entwickelt, dass Rot eine anregende Farbe ist, die sofort Aufmerksamkeit erregt. Nachrichtenseiten verwenden diese Farbe häufig, um ein Gefühl der Dringlichkeit zu vermitteln. Rot kann bei Patienten sogar den Blutdruck erhöhen. Daher muss man es mit Bedacht anwenden – zu viel Rot kann ein Gefühl von Wut oder Reizüberflutung hervorrufen.
Versuchen Sie, Rot mit Schwarz und Weiß zu kombinieren. Diese Deckenfarben fördern weiterhin das kraftvolle Gefühl roter Schriftarten und Menüleisten und bieten gleichzeitig einen sauberen Hintergrund, um es auszugleichen. Verwenden Sie diese Kombination in Designs, die Kraft und Bedeutung vermitteln:

Mittleres Orange, gedämpftes Blaugrün und Beige
Orange vermittelt ein freundliches, energetisierendes und fröhliches Gefühl. Es ist die heiligste aller Farben im Hinduismus, in dem es Reinheit darstellt. In puncto Design ist diese Farbe sehr vielseitig. Tieferes Orange kann ein Gefühl von Flamme hervorrufen, während auf der anderen Seite des Spektrums ein helles Orange karikaturistisch wirkt.
Als Primärfarbe in einem Design ist Orange anregend und macht Spaß. Obwohl es genauso gut als unauffällige Hintergrundfarbe funktioniert, begrüßen viele den kühnen und hellen Look, wenn Orange auf Websites nach vorne platziert wird. Dies ist besonders geeignet für jüngere Zielgruppen und Websites, die sich selbst nicht zu ernst nehmen. Probieren Sie ein mittleres Orange mit gedämpftem Blaugrün und Beige aus:

Lebendiges Gelb, Schwarz und Grau
Gelb ist eine fröhliche Farbe, die in ihren helleren Tönen Begeisterung auslöst. Es kann jedoch ein Gefühl von Altertum und Respekt bedeuten. In alten Kulturen war Gelb aufgrund ihrer spirituellen Beziehung zur Sonne eine Farbe der Götter und Könige. In der jüngeren Geschichte spielten helle Gelbtöne eine herausragende Rolle im viktorianischen Design, insbesondere in wohlhabenden Gegenden.
Für einen raffinierten, hellen Look sind lebhafte Gelbtöne in Kombination mit Grau und Schwarz eine ausgezeichnete Wahl. Schwarz und Grau sind traditionell professionelle Farben, die ein sachliches Gefühl vermitteln. Das Hinzufügen von Gelb schafft Wärme, ohne die Raffinesse zu beeinträchtigen:

Mutiges Grün, Beige und Weiß
Grün ist eine perfekte Kombination aus kühlem Blau und warmem Gelb. Es behält die beruhigende und energetisierende Wirkung beider Farben bei und schafft ein Gefühl der Ausgeglichenheit. Tief in der Erde verwurzelt wirken Grüntöne gemütlich und vermitteln ein Gefühl von Geborgenheit. Frische, Vitalität und Reichtum werden alle mit der Farbe Grün assoziiert. Es repräsentiert auch das Herzchakra und ist ein Symbol für Gleichgewicht und Natur.

Wenn Sie Grün als zentrale Farbe in einem Design verwenden, lassen Sie die Erdtöne durch, ohne aufdringlich zu wirken. Versuchen Sie, helle Beige- und Elfenbeintöne zu verwenden, um ein kräftiges Grün zu ergänzen. Die Sicherheit und Ausgewogenheit der Farbe überträgt sich in dieser Kombination auf das Publikum, ohne einen eindeutig von Bäumen inspirierten Look zu malen:

Königsblau, Hellgelb, Grau
Um ein Gefühl von Stärke und Stabilität ohne Düsterkeit zu fördern, probieren Sie ein tiefes Königsblau mit Akzenten in Hellgelb und Grau. Dunkelblau wird mit dem Ozean in Verbindung gebracht und gibt ihm ein Gefühl von Weite. Königsblau ruft auch ein Gefühl von Vertrauen, Intelligenz und Autorität hervor. Blau hat sich jedoch auch entwickelt, um Traurigkeit darzustellen.
Die Kombination von Königsblau mit Hellgelb schafft eine perfekte Balance. Diese beiden Farben stehen sich auf dem Farbkreis gegenüber, wodurch sie sich ergänzen und einander hervorheben. Blassgelb hellt das Gesamtbild auf, bewahrt die Würde des Königsblaus und verhindert, dass es in eine traurige Farbwahl kippt:

Lavendel, Hellrosa und Elfenbein
Die Farbe Lavendel beruhigt Geist und Nerven und hat gleichzeitig eine erhebende Wirkung auf den Betrachter. Menschen verwenden häufig Lavendelpflanzen, um sich zu entspannen und besser zu schlafen. Dieser blassviolette Farbton ist eine schöne Kulisse für elegante Designs. Sich strikt an Lavendel zu halten, kann jedoch eine übermäßig schläfrige Wirkung auf den Betrachter haben.
Kombinieren Sie Lavendel mit leuchtenden Pinktönen, um das Auge zu unterhalten. Wenn Sie diese Töne über einem neutralen Stoff wie Elfenbein verwenden, können sie strahlen, ohne überwältigend zu wirken:

Magenta und Dunkelgrau
Weisheit, Intellekt und Wissen sind alle mit der Farbe Grau verbunden. Diese klassische Farbe ist elegant und würdevoll und repräsentiert eine ruhige Autorität. Es ruht zwischen den Extremen von Schwarz und Weiß und ist sehr ausgewogen. Magenta macht Spaß, ist aufregend und anregend. Ähnlich wie Rot wurde es mit erhöhter Herzfrequenz und erhöhtem Blutdruck in Verbindung gebracht.
Magenta ist eine leidenschaftliche und mutige Farbe mit einem echten Gefühl der Freude. Durch die Kombination dieser beiden sehr unterschiedlichen Farben entsteht ein wunderschöner Look. Die Paarung von hell und mutig mit raffiniert und ruhig schafft Interesse und vermittelt gleichzeitig Autorität:

Erstellen Sie Ihre Palette
Die obigen Vorschläge sind nur einige Beispiele für großartige Farbpaletten, die Sie beim Erstellen Ihrer Website verwenden können. Es ist durchaus üblich, dass Designer bei der Farbauswahl immer wieder in die gleichen Gewohnheiten verfallen. Denken Sie daran, dass persönliche Vorlieben gegenüber der Markenidentität des Unternehmens in den Hintergrund treten müssen.
Beginnen Sie damit, einige Wörter aufzuschreiben, die Ihre Marke beschreiben – raffiniert, lustig, intelligent oder skurril könnten Beispiele sein. Überlegen Sie als Nächstes, welche Farben Ihrer Zielgruppe diesen Sinn vermitteln. Berücksichtigen Sie die Emotionen, von denen Sie hoffen, dass die Website sie vermitteln wird, sowie das, wozu die Website die Benutzer inspirieren soll. Beispielsweise sollte eine Bäckerei keine Schwarz-Weiß-Designs verwenden – dies wird die Menschen nicht zum Essen anregen.
Sobald Sie ein Zielgefühl und Primärfarben für das Design haben, haben Sie keine Angst zu experimentieren. Manchmal ergänzen sich Farben, von denen Sie annehmen, dass sie kollidieren, tatsächlich. Ebenso können zu ähnliche Töne zu Monotonie führen. Genießen Sie den Designprozess und fördern Sie Ihre Markenidentität.
Vielleicht möchten Sie auch erfahren, was die Farben Ihres E-Commerce-Shops über Sie aussagen.
