Erstellen einer WordPress-Website mit Gutenberg: Erste Beobachtungen
Veröffentlicht: 2018-08-21Wenn Sie die ganze Aufregung um Gutenberg, den neuen WordPress-Editor, verfolgt haben, wissen Sie, dass sich viele Benutzer eine sehr starke Meinung darüber gebildet haben. Aber abgesehen von all dem Drama, wie ist es, damit tatsächlich eine Website zu erstellen?
Da WordPress 5.0 immer näher rückt, beschloss ich, dass es an der Zeit war, endlich zu sehen, wozu Gutenberg fähig ist. Obwohl ich einige Tests durchgeführt hatte (vielleicht besser als herumspielen beschrieben), hatte ich die Plugin-Version des Editors noch nicht in meinen Standard-Workflow aufgenommen.
Ich dachte, ich fange ziemlich klein an. Also habe ich Gutenberg auf einer Website im Broschürenstil installiert, die ich neu gestalte. Unten sind ein paar Gedanken zu meinen Erfahrungen, wobei zu bedenken ist, dass dies immer noch eine Beta-Software ist, die noch einige Fehler auszubügeln hat.
Eine neue Art zu arbeiten
Nachdem ich zuvor die Gutenberg-Benutzeroberfläche gesehen hatte, hatte ich einige grundlegende Erwartungen, was ich erreichen könnte – Dinge, die ich mit dem Classic-Editor nicht so einfach tun könnte:
- Inhalt einfach neu anordnen
- Erstellen Sie einfache mehrspaltige Layouts
- Verwenden Sie benutzerdefinierte Inhaltsblöcke an mehreren Stellen wieder
Es genügt zu sagen, dass ich keine ausgewachsene Art der Bearbeitung von Seitenerstellern erwartet (noch gewollt) habe. Zum Glück gibt Gutenberg nicht vor, dies zu tun, und es ist wirklich nicht für diese Art von Aufgabe gedacht.
Insgesamt würde ich sagen, dass die Dinge in diesen Bereichen ziemlich gut gelaufen sind:
Inhalte neu anordnen
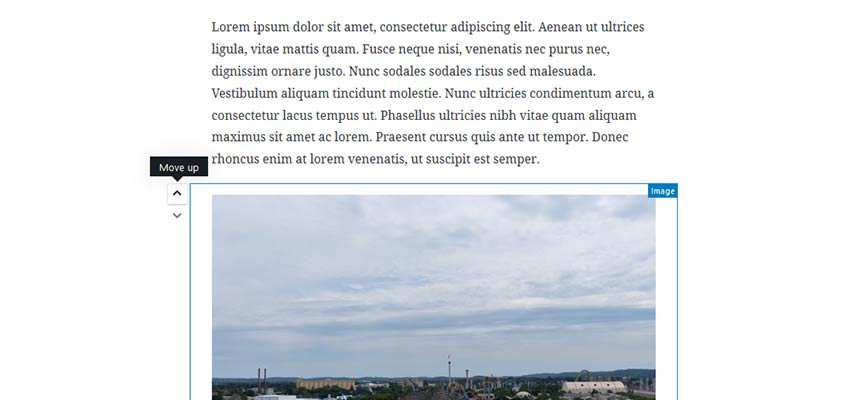
Das Umschalten von Inhalten auf einer Seite war einfach genug, indem Sie die kleinen Pfeile verwenden, die angezeigt werden, wenn Sie mit der Maus über einen Block fahren. Allerdings konnte ich Inhalte, die in Spalten angeordnet waren, nicht horizontal umschalten. Zumindest, wenn diese Funktionalität verfügbar ist, konnte ich es nicht herausfinden.

Mehrspaltige Layouts
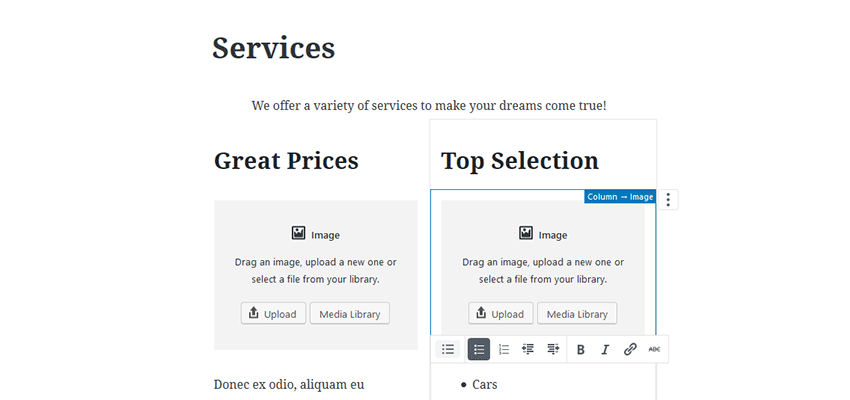
Diese Funktion befindet sich noch in der Beta-Phase, hat aber funktioniert. Das einzige Problem, auf das ich stieß, bestand darin, verschiedene Blöcke zu Spalten hinzuzufügen und dann eine bestimmte Spalte mit meinem Cursor auszuwählen. Die riesige Menge an Gitterlinien, die beim Bewegen der Maus über eine Spalte erschienen, war manchmal etwas verwirrend (obwohl Version 3.6 des Plugins dies etwas zu beruhigen schien).
Am Frontend musste ich einige CSS anpassen, damit die Flexbox-basierten Spalten auf mobilen Bildschirmen übereinander gestapelt werden können. Das ist nicht unbedingt eine schlechte Sache, da Theme-Entwickler die volle Kontrolle über diese Art von Designentscheidungen übernehmen wollen.

Blöcke wiederverwenden
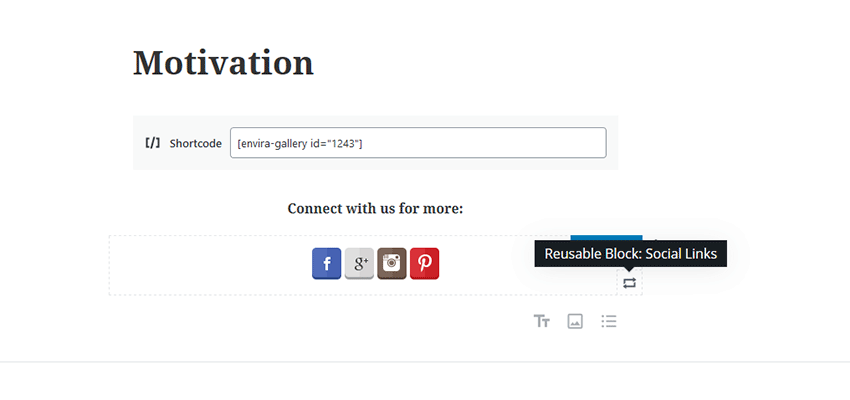
Eine der netten Funktionen von Gutenberg ist die Möglichkeit, einen von Ihnen erstellten Inhaltsblock für die wiederholte Verwendung zu speichern. Ich habe festgestellt, dass ich dies mit einer Reihe von Social-Media-Symbolen tun konnte, die ich eingerichtet habe. Ich habe den Block erstellt, gespeichert und ohne Probleme mehreren Seiten hinzugefügt.
Was wirklich beeindruckend war, war, dass ich diesen wiederverwendbaren Block bearbeiten und speichern konnte, und diese bearbeitete Version wurde automatisch auf jeder Seite angezeigt, auf der ich sie verwendet hatte. Dies war eine echte Zeitersparnis.

Wie sieht es mit bestehenden Inhalten aus?
Ich wollte auch sehen, was mit den vorhandenen Inhalten der Website passieren würde, die ich in eine neue Installation von WordPress importiert hatte. Standardmäßig hat Gutenberg diesen Inhalt in einen „Classic“-Block platziert, der dem WordPress Classic-Editor ziemlich ähnlich ist. An der Front sah alles wie erwartet aus.
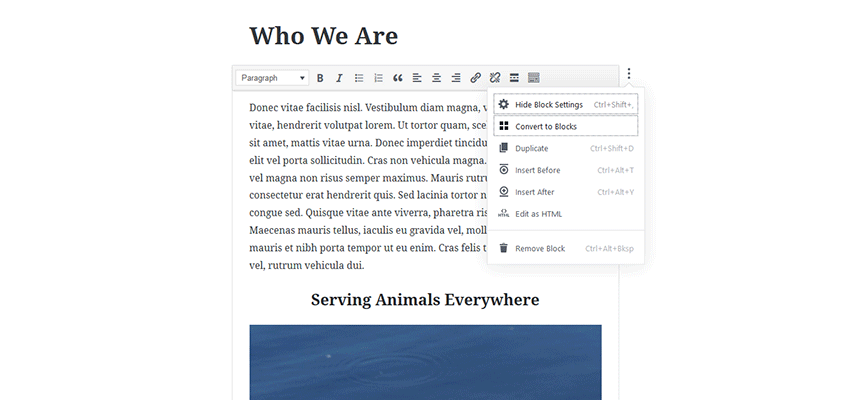
Ich hatte die Möglichkeit, diesen Inhalt zur weiteren Bearbeitung in eine Reihe geeigneter Blöcke umzuwandeln. Aus meiner Erfahrung hat der Editor das ganz gut gehandhabt. Beispielsweise wurden Bilder in einen „Bild“-Block platziert, ungeordnete Listen in einen „Listen“-Block und so weiter. Ich freue mich, berichten zu können, dass bei diesem Prozess nichts fehl am Platz zu sein schien.


Lernkurve
Abgesehen von der Angst, dass „Zeug nicht funktioniert“, war die größte Sorge, die ich hatte, wie lange es dauern würde, mich an die Verwendung eines neuen Editors zu gewöhnen. Schließlich ist es etwas ganz anderes, auf einer Testseite herumzuspielen, als etwas für einen Kunden zu bauen.
Die ersten paar Stunden mit Gutenberg waren etwas frustrierend, da ich schnell seine Macken und Prozesse entdeckte. Ich vermute, ein Teil davon kam einfach daher, dass ich auf eine Weise arbeiten musste, an die ich nicht gewöhnt war. Im Laufe der Jahre habe ich dazu tendiert, benutzerdefinierte Felder für viele layoutbezogene Aufgaben zu verwenden. Ich hatte es im Grunde genommen aufgegeben, den Classic-Editor für alles zu verwenden, was auch nur ein bisschen kompliziert war. Es war also etwas gewöhnungsbedürftig, sich etwas mehr auf den Editor selbst zu verlassen.
Dennoch war ich nach einiger Übung im Allgemeinen in der Lage, die Dinge zu erreichen, die ich tun musste. Die Benutzeroberfläche ist so intuitiv, dass Sie damit beginnen können, einen Angriffsplan für den Aufbau einer Seite zu erstellen. Sobald Sie einen Plan haben, können Sie sich an die Aufgabe machen, alles zusammenzubringen.
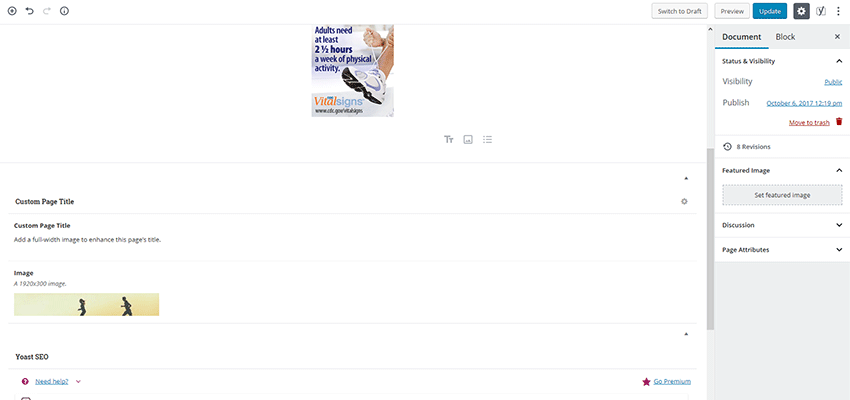
Ein Punkt, der durchweg frustrierend blieb, war die Platzierung und (in einigen Fällen) das Verschwinden von benutzerdefinierten Metaboxen. Für Uneingeweihte sind dies Kästchen, die von Themen und Plugins auf dem Bearbeitungsbildschirm platziert werden. Beispielsweise kann Ihr SEO-Plugin eine Metabox hinzufügen, mit der Sie die Seitenoptimierung optimieren können.
Einige Elemente, wie z. B. benutzerdefinierte Felder, wurden am unteren Rand des Bildschirms angezeigt (fair genug, obwohl diese Art der Platzierung im Classic-Editor bisher einfacher zu steuern ist). Andere Boxen sind rechts unten ziehharmonikaartig zusammengefaltet. Aber ich habe ein paar Plugins gefunden, deren Metaboxen überhaupt nicht angezeigt wurden.

Im Moment bestand die einzige Lösung für diese fehlenden Meta-Boxen darin, vorübergehend zum Classic-Editor zurückzukehren. Von dort aus konnte ich die Einstellungen optimieren, die ich brauchte, bevor ich zurück zu Gutenberg wechselte. Nichts ist dabei kaputt gegangen, aber es war trotzdem unbequem.
Da Meta-Boxen ein so wichtiger Teil davon sind, wie Entwickler WordPress anpassen, scheint es nur, dass mehr Sorgfalt darauf verwendet werden sollte, wie sie hier implementiert werden. Obwohl ich die technischen Gründe für die Entscheidungsfindung des Entwicklungsteams nicht unbedingt verstehe, kann ich sagen, dass ich denke, dass eine bessere Integration eine Menge Ärger und Ärger von den Benutzern ersparen würde.
Was fehlt?
Als ich Gutenberg zum Erstellen von Inhalten verwendete, kam ich immer wieder auf sein großes Potenzial zurück. Aber der Editor ist noch nicht ganz da.
Ein Teil davon sind die unzähligen Bugs und Usability-Probleme, die behoben werden müssen. Da dieses Plugin jedoch mehr angenommen und viel Feedback erhalten hat, würde ich erwarten, dass ein Großteil davon erledigt wird, bevor der Editor in den Kern integriert wird.
Die andere Hälfte der Gleichung besteht darin, die kreativen Dinge zu sehen, die die WordPress-Community tut, um das Gesamterlebnis weiter zu verbessern. Da benutzerdefinierte Blöcke erstellt werden können, werden wir sicherlich einige wirklich nützliche Dinge sehen, die der Mischung hinzugefügt werden.
Im Moment bietet uns die Verwendung von Gutenberg in seiner Standardform eine Möglichkeit, Inhalte so anzupassen, wie wir es mit dem Classic-Editor nicht konnten. Aber es werden diese Extras sein, die von der Community kommen, die die Dinge wirklich auf die nächste Stufe bringen werden.
Alles in allem würde ich sagen, dass Gutenberg bei weitem nicht das Zugunglück ist, das manche behaupten. Aber es wird viel mehr Feinabstimmung und Beteiligung der Community erfordern, um sein volles Potenzial auszuschöpfen.
