Gedanken zum Erstellen einer WordPress-Website von Grund auf neu (ohne Code)
Veröffentlicht: 2020-02-12In den letzten zehn Jahren habe ich (fast) täglich mit WordPress gearbeitet. Es ist meine bevorzugte Lösung zum Erstellen von Websites für Kunden jeder Größe.
Und da ich mehr Erfahrung mit dem sehr beliebten CMS gesammelt habe, habe ich mich dafür ausgesprochen, WordPress-Themes von Grund auf neu zu erstellen. Heutzutage verwende ich ein ziemlich einfaches Starter-Theme, das auf Underscores basiert. Es ist genau so aufgebaut, wie ich es mag, und hilft mir, neue Projekte schnell an den Start zu bringen.
Aber wie bei allem anderen im WordPress-Ökosystem gibt es viele Möglichkeiten, wie wir Dinge tun. Der Ansatz, den ich bevorzuge, ist nicht für jeden Entwickler geeignet. Es ist auch nicht immer die realistischste Lösung für bestimmte Kunden (insbesondere für diejenigen mit knappem Budget).
Heute möchte ich meine Erfahrungen beim Erstellen einer Website auf eine andere Art und Weise teilen: Mit einem WordPress-Seitenerstellungs-Plug-in und einem begleitenden „leeren“ Starter-Theme. Ich werde Sie über die Vor- und Nachteile des Prozesses informieren und Ihnen einige Tipps geben, wie Sie das Beste daraus machen können. Lass uns anfangen!
Hintergrund des Projekts
Ich wurde von einem langjährigen Kunden angesprochen, der ein Redesign seiner älteren HTML-Website wünschte. Sie wollten die Vorteile, die mit der Verwendung von WordPress einhergehen, hatten aber nicht das Budget für einen vollwertigen benutzerdefinierten Build.
Die Idee, ein branchenspezifisches kommerzielles WordPress-Theme zu kaufen, wurde erwähnt. Nun, es ist an sich nichts falsch daran, ein Thema zu kaufen und etwas Inhalt hineinzuwerfen. In vielen Fällen wird es gut funktionieren.
Aber es scheint oft, dass zusätzliche Kosten mit der Überarbeitung des Aussehens und/oder der Funktionalität verbunden sind, um den Spezifikationen eines Kunden (oder, schlimmer noch, meinen Erwartungen) zu entsprechen. Selbst dann können Sie nur begrenzt viel tun, ohne das Thema, das Budget des Kunden oder beides vollständig zu zerstören.
Vor diesem Hintergrund begann ich, mich nach einer Alternative umzusehen. Ich hatte kürzlich angefangen, mit Beaver Builder herumzuspielen, einem beliebten Seitenerstellungs-Plug-in für WordPress (Vollständige Offenlegung: Sie bezahlen mich nicht dafür, das zu sagen, es war einfach zufällig das Tool, das ich verwendet habe. Es gibt andere, ähnliche Produkte auf der Markt auch eine Überlegung wert.)
Sie enthalten ein Rahmenthema (und ein verwandtes untergeordnetes Thema) mit einigen ihrer kommerziellen Pakete, mit denen Sie im Wesentlichen eine ganze Website erstellen können – Kopfzeile, Fußzeile und Inhalt – mit einer Kombination aus dem WordPress Customizer und dem Seitenersteller.
Wie hat es funktioniert? Lesen Sie weiter, um es herauszufinden…
Der Startpunkt
Die ersten Schritte des Prozesses sind jedem ziemlich vertraut, der eine Website mit WordPress erstellt hat:
- Erstellen Sie eine neue Installation von WordPress;
- Installieren und aktivieren Sie das Thema;
- Installieren und aktivieren Sie das Seitenerstellungs-Plugin;
Von dort erhalten Sie eine im Wesentlichen leere Tafel. Es ist eigentlich nicht viel anders als das, was ich sehe, wenn ich mein eigenes Underscores-basiertes Starter-Theme aktiviere.
Der Vorteil davon ist, dass das Thema nicht viele vorgefasste Meinungen darüber hat, was Sie bauen möchten. Das bedeutet, dass ein Designer theoretisch ein Design-Mockup erstellen und es anschließend zum Leben erwecken könnte. Das heißt, solange sie verstehen, was das Thema kann und was nicht.
Aber wie wir herausfinden werden, gibt es einige Optionen für diejenigen, die etwas Fertigeres wollen.

Verwenden des WordPress-Customizers
Der WordPress Customizer ist ein integriertes Tool, mit dem Sie verschiedene themenbezogene Einstellungen optimieren und die Ergebnisse in Echtzeit sehen können. Es sollte eine universelle Benutzeroberfläche für die Themeneinrichtung bieten, im Gegensatz zu den maßgeschneiderten Optionsfeldern, die viele Themen implementiert haben.

Hier greift das Beaver Builder Theme auf den Customizer zu und bietet zahlreiche Optionen. Unter den Highlights:
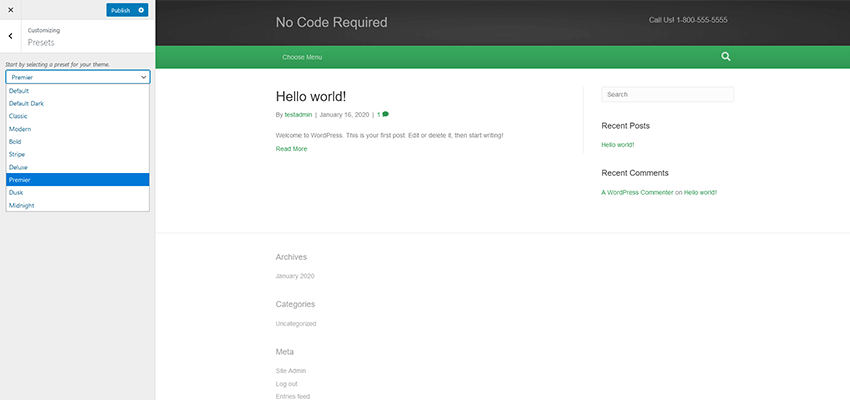
Voreinstellungen
Wählen Sie aus einer Auswahl vorgefertigter Farbschemata. Diese Stile können über andere Customizer-Optionen oder CSS ersetzt werden.

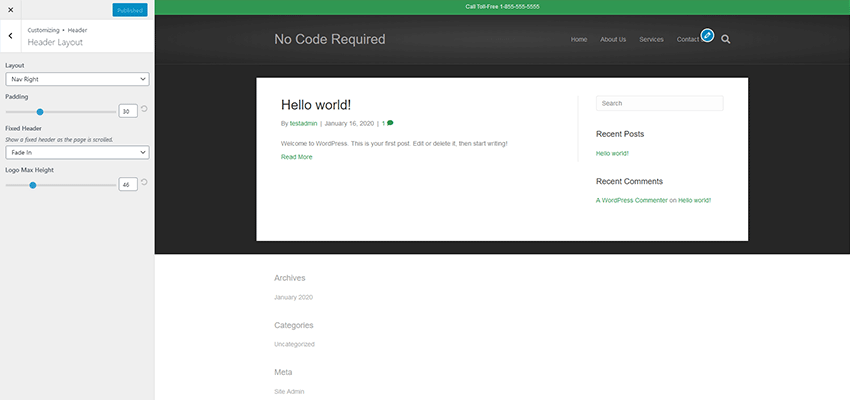
Header
Hier gibt es eine Vielzahl von Einstellungen für Layout, Logoplatzierung und Navigation. Die Option für einen „klebrigen“ Header ist enthalten, was eine nette Geste ist. Die Layouts decken mehrere gängige Szenarien ab.

Inhalt
Wählen Sie Hintergrundfarben und Seitenlayouts für Ihren Blog, einzelne Beiträge, Beitragsarchive und WooCommerce-Vorlagen.
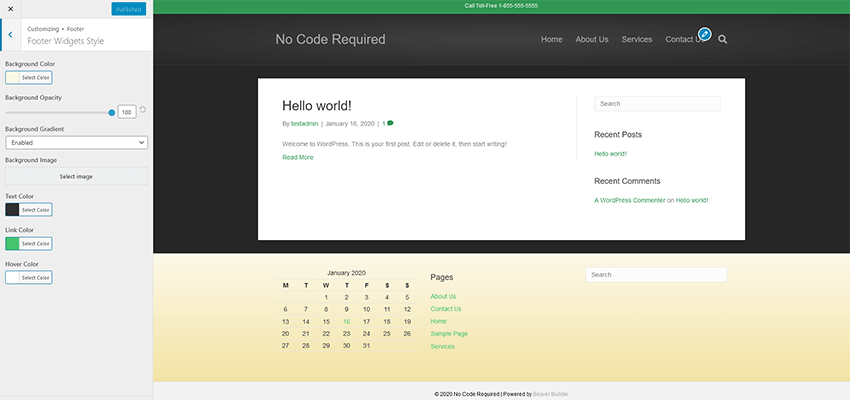
Fusszeile
Die Fußzeile der Website kann gestaltet und Widgets hinzugefügt werden, um verschiedene Arten von Inhalten zu verarbeiten. Standardmäßig gibt es hier einige Einschränkungen. Zum Beispiel wollte ich integrierte Social-Media-Profil-Links oben im Footer-Widget-Bereich platzieren (sie werden so eingestellt, dass sie unter den Widgets angezeigt werden) – was nicht unterstützt wird. Zum Glück hat ein Code-Snippet, das ich gefunden habe, dies über einen WordPress-Shortcode ermöglicht.

Code
Wenn Sie bestimmten CSS-, JavaScript- oder anderen Code in Ihre Website einfügen möchten, können Sie dies hier tun. Dies könnte nützlich sein, wenn Sie Google Analytics oder Pixel-Tracking-Code hinzufügen möchten.
Das Urteil
Alles in allem hatte der Customizer genug Optionen, um mir zu helfen, das grundlegende Aussehen und Layout meiner Website zu erstellen. Es ist nicht ganz so robust wie das, was ich von einem benutzerdefinierten Thema gewohnt bin, aber das ist zu erwarten. Der springende Punkt hier ist die schnelle Entwicklung und die Vermeidung von Code.
Das Beaver Builder Theme hat genau das getan, da ich in der Lage war, die Dinge innerhalb einer halben Stunde so einzurichten, wie ich es wollte. Jegliche Mängel sind sozusagen der Preis, den Sie bei einem Projekt mit niedrigerem Budget zahlen.
Seiten erstellen
Ich werde hier nicht viel Zeit darauf verwenden, ins Detail zu gehen – aus zwei Gründen. Erstens waren meine Anforderungen an die verschiedenen Seiten der Website nicht sehr kompliziert. Zweitens ist der Seitenersteller selbst dem Thema nachgeordnet. Aber es gibt noch einige Dinge, die es wert sind, erwähnt zu werden.
Die Homepage war ziemlich schnell aufgebaut – und nicht von Grund auf neu. Meinem Kunden gefiel eine der vorgefertigten Seitenvorlagen von Beaver Builder. Das Einrichten war nur eine Frage des Importierens der Vorlage und des anschließenden Hackens, um die Dinge anzupassen, die wir behalten wollten, und die Dinge zu entfernen, die wir nicht wollten. Darüber hinaus gab es einige zusätzliche Module, die über den Seitenersteller hinzugefügt werden konnten. Funktionen wie Post-Karussells und On-Scroll-Animationen fügten etwas Persönlichkeit hinzu.
Sekundärseiten waren extrem einfach. Ich habe ein Seitentitelmodul erstellt, das einen Fotohintergrund verwendet, und es zur wiederholten Verwendung auf anderen Seiten gespeichert. Von da an musste nur noch der Rest des Inhalts hinzugefügt und schön formatiert werden.
Der einzige Knackpunkt, den ich hatte, war die Integration von Gravity Forms. Da der Seitenersteller weder den WordPress-Gutenberg-Blockeditor noch den klassischen Editor verwendet (die beide vom beliebten Formular-Plugin unterstützt werden), musste ich manuell einen Shortcode in ein Texteditor-Modul einfügen. Dies war kein großes Problem, könnte aber für einen Kunden, der mit dem Prozess nicht vertraut ist, schwierig sein.

Das Urteil
Der Seitenaufbau verlief ziemlich genau wie erwartet. Benutzerfreundlichkeit ist das Verkaufsargument dieser Plugins und dieses hier ist genau das Richtige. Verschiedene Module ließen sich einfach per Drag-and-Drop auf die Seite ziehen, und mehrspaltige Layouts waren einfach zu konfigurieren. Alles war responsiv und konnte auch speziell an die Bildschirmgröße angepasst werden.
Die Anzahl der enthaltenen Module war solide und deckte praktisch alles ab, was das Projekt erforderte. Wenn einige ausgefallenere Funktionen benötigt werden, gibt es eine Reihe verfügbarer Add-On-Pakete von Drittanbietern, die helfen können.
Gesamteindrücke
Alles in allem muss ich sagen, dass dies eine bessere Erfahrung war als die, die ich normalerweise mit vorgefertigten Themen gemacht habe. Die Tatsache, dass ich mit etwas Grundlegendem beginnen und es entsprechend den Anforderungen des Projekts aufbauen konnte, entsprach eher meinem bevorzugten Arbeitsablauf.
Um ehrlich zu sein, musste ich ein paar zusätzliche Bits Code implementieren, um alles zu erreichen, was ich wollte. Der oben erwähnte Shortcode für Social-Media-Profillinks und ein bisschen zusätzliches JavaScript haben mir geholfen, die Seite abzurunden. Beide wurden über die Datei functions.php des Child-Themes in die Warteschlange gestellt, sodass sie bei zukünftigen Theme-Updates nicht überschrieben werden.
Ich fand dies eine praktikable Option für einfache Projekte. Es gibt einige Szenarien, wie die Verwendung von benutzerdefinierten Feldern oder bedingten Inhalten, in denen es immer noch sinnvoller sein kann, sich für ein vollwertiges benutzerdefiniertes Design zu entscheiden. Aber diese Art von Funktionen sind oft ohnehin für größere Budgets gedacht.
Wenn Sie also ein Entwickler sind, der schnell eine sparsame neue Website entwickeln möchte – aber ohne die Insignien eines Drittanbieter-Themes, ist dies möglicherweise der richtige Weg. Erkenne einfach, dass du innerhalb der Parameter dessen leben musst, was da ist. Andernfalls ist es an der Zeit, diesen Code-Editor zu starten.
* Hinweis: Die Bilder in diesem Beitrag dienen nur der Veranschaulichung – sie spiegeln nicht das tatsächlich beschriebene Projekt wider.
