Erstellen von „Topple Trump“, einem interaktiven webbasierten Quizspiel (Fallstudie)
Veröffentlicht: 2022-03-10Anmerkung des Herausgebers : Wenn es um Wahlen geht, haben wir alle die Wahl, wie wir unsere Meinungen und Überzeugungen ausdrücken. Einige Designer und Entwickler nutzen ihre Fähigkeiten, um ihre Wahl in einer Person weiter zu artikulieren. Hier ist ein Blick darauf, wie Topple Trump!, ein interaktives, responsives Quizspiel , entworfen und gebaut wurde – kombiniert mit einigen wertvollen Lektionen, die auf dem Weg gelernt wurden. In diesem Artikel geht es um Techniken und Strategien, also vermeide bitte politisches Feuer in den Kommentaren.
Ein Online-Quiz zu erstellen, das einfach zu bedienen ist, toll aussieht und wirklich Spaß macht, ist eine Sache. Es auf die polarisierende Präsidentschaftskampagne von Donald Trump zu stützen, ist eine andere.
Weiterführende Literatur zu SmashingMag: Link
- Gamification und UX: Wo Benutzer gewinnen oder verlieren
- So erstellen Sie ein SpriteKit-Spiel in Swift 3
- Kombination von UX-Design und Psychologie zur Änderung des Benutzerverhaltens
Die Idee von Parallax-Regisseur und -Entwickler Andy Fitch, Topple Trump! hat zahlreiche Preise gewonnen. Aber es war eine echte Teamleistung, die das Spiel zum Leben erweckt hat. Hier ist ein Blick darauf, wie genau das passiert ist, der den Entwicklungsprozess, Designüberlegungen und einige wertvolle Lektionen berührt, die auf dem Weg gelernt wurden.

Wie es funktioniert
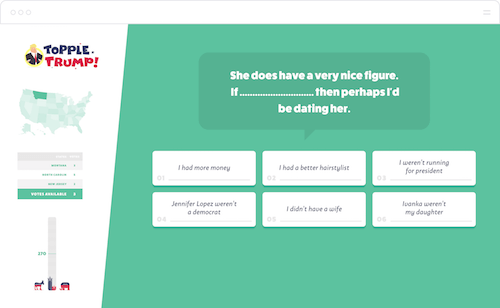
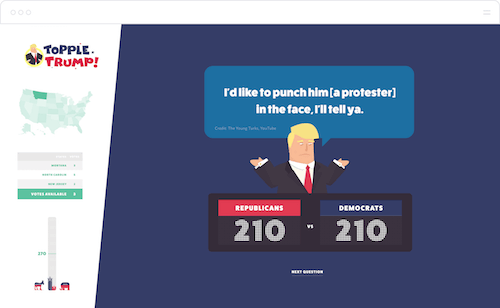
Im Spiel werden die Spieler eingeladen, tatsächliche Aussagen von Donald Trump während seiner Präsidentschaftskampagne zu lesen – aber mit fehlenden entscheidenden Worten. Sie müssen die Lücke füllen, indem sie aus sechs möglichen Antworten auswählen, von denen nur eine wahr ist. Um zu zeigen, ob sie richtig geraten haben, werden die Spieler mit dem entsprechenden Soundbite behandelt.

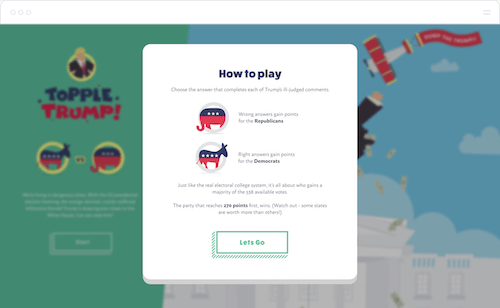
Der Sinn des Spiels besteht darin, Trump daran zu hindern, Stimmen zu bekommen. Jedes Mal, wenn der Spieler eine richtige Antwort gibt – oder mit anderen Worten, die echte lächerliche Aussage identifiziert – werden den Demokraten Punkte gutgeschrieben. Wenn der Spieler den richtigen Hetzsatz nicht erkennt, gehen die Stimmen an die Republikanische Partei. Im Einklang mit der echten Präsidentschaftswahl gewinnt die Partei, die 270 Stimmen (eine Mehrheit von möglichen 538 in allen US-Bundesstaaten) erreicht. Mit anderen Worten, wenn es dem Spieler gelingt, die Demokraten zuerst über die Linie zu bringen, werden sie Trump stürzen.

Entwicklung der Idee
Während eines unserer Hack Day Brainstormings kamen wir auf die Idee, all die unangenehmen Dinge, die Donald Trump in den Nachrichten gesagt hat, zu nehmen und sie in eine Kraft für das Gute zu kanalisieren. Als Fans von Webspielen wie Fibbage, Quiplash und Bomb Corp haben wir uns gefragt, ob es möglich wäre, Trumps lächerliche Rhetorik in ein echtes Quiz zu verwandeln.
Nachdem wir alle jüngsten Aussagen von Trump recherchiert und zusammengetragen hatten, hatten wir eine Grundlage, auf der wir unsere Idee aufbauen konnten. Ein Großteil der Quizlogik wurde in den ersten paar Wochen geschrieben, aber es brauchte den Input des gesamten Teams, wenn es zu etwas Besonderem entwickelt werden sollte. Dies war kein Kundenprojekt, also mussten wir Zeit und Ressourcen finden, wo immer wir konnten.
In den frühen Tagen, Topple Trump! entwickelte sich zu einer Art entferntem Cousin von Cards Against Humanity, bei dem Spieler Aussagen aus verschiedenen Karten zusammensetzen. Aber um die Dinge einfach zu halten, haben wir das Projekt auf ein einfacheres Quiz im Stil des Ausfüllens der Lücken reduziert. Wenn das Spielen Spaß machen soll, so dachten wir, muss es so einfach und unkompliziert wie möglich sein. Dazu musste die Benutzeroberfläche intuitiv sein.

Benutzeroberfläche: Entwerfen eines spielbaren Spiels
Um die Dinge zum Laufen zu bringen, haben wir zunächst eine sehr einfache Benutzeroberfläche erstellt, mit der Punktzahl und einer Karte der USA auf der linken Seite und einigen nicht gestalteten Fragen auf der rechten Seite. Wireframing wurde mit Bleistift erstellt, und es wurde schnell klar, dass wir alle auf einer Wellenlänge waren. Wir haben einige erste Entwürfe nachgebaut, die am Ende von so hoher Qualität waren, dass wir uns alle ein bisschen auf das Ergebnis gefreut haben.
Wir haben die User Journey ausführlich besprochen. Wir haben überraschend wenige Iterationen durchlaufen, bevor wir den idealen Punkt gefunden haben – je mehr wir herausfanden, wie Spieler mit der Website interagieren würden, desto mehr fühlte sich das Quiz wie eine echte Sache an. Fragen und Antworten wurden davon bestimmt, wie viele anständige Audiozitate wir finden konnten. Zum Glück mangelte es uns nicht an Material. Es war vielleicht eine der unterhaltsamsten (wenn auch verstörendsten) Untersuchungen, die wir je durchgeführt haben.

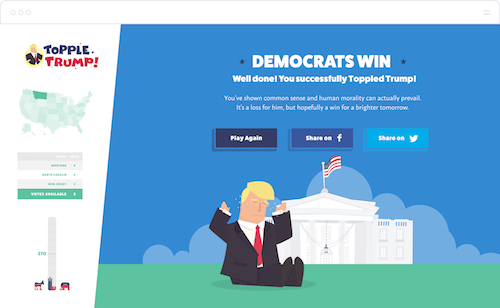
Ein paar Wochen der Entwicklung vergingen, aber der User Journey fehlte ein zufriedenstellendes Ende. Frühe Versionen des Spiels hatten am Ende ein paar grundlegende Nachrichten, eine informierte den Spieler darüber, dass er gewonnen hatte, und eine andere, die ihm mitteilte, dass er verloren hatte. Diese in richtige End-of-Game-Bildschirme mit komplizierten SVG-Animationen einzuarbeiten, hat dem Social-Sharing-Aspekt des Spiels wirklich Leben eingehaucht – ein Bereich, den die Leute oft vernachlässigen, der aber für die Sensibilisierung von entscheidender Bedeutung ist. Die Sharing-Grafiken wurden thematisiert, um einen Sieg oder eine Niederlage klar anzuzeigen, indem sie die entsprechende Hintergrundfarbe und das Bild von Trump sowie die Punktzahl des Spielers zeigten.
Benutzererfahrung: Entwerfen eines schönen Spiels
Jedes einzelne Element der Website wurde sorgfältig geprüft, wobei der Text, die Musik, die Soundeffekte und die Erzählung des Spielshow-Moderators alle ausgewählt oder erstellt wurden, um den augenzwinkernden Ton des Spiels zu ergänzen und zu verbessern. Von den neutralen Farben der Hintergründe und US-Bundesstaaten (Grün bzw. Gelb zur Unterscheidung vom politisch assoziierten Rot und Blau) bis hin zur sorgfältigen Formulierung der Anweisungen wurde kein Detail übersehen.

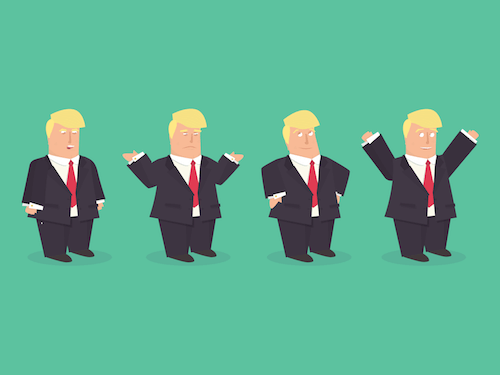
Da Trump im Mittelpunkt des Spiels steht, haben wir uns ziemlich früh entschieden, ihn überlebensgroß darzustellen. Wir begannen damit, Schlüsselelemente wie seine Haare, Gesichtszüge und einzigartigen Manierismen zu untersuchen – all die Dinge, die ihn sofort erkennbar machen. Wir hatten gehört, dass er für seine kleinen Hände bekannt ist, also wurde dies bei den ersten Skizzen berücksichtigt.

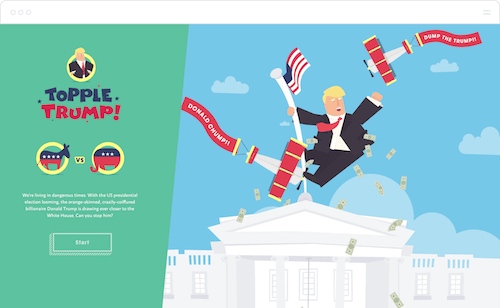
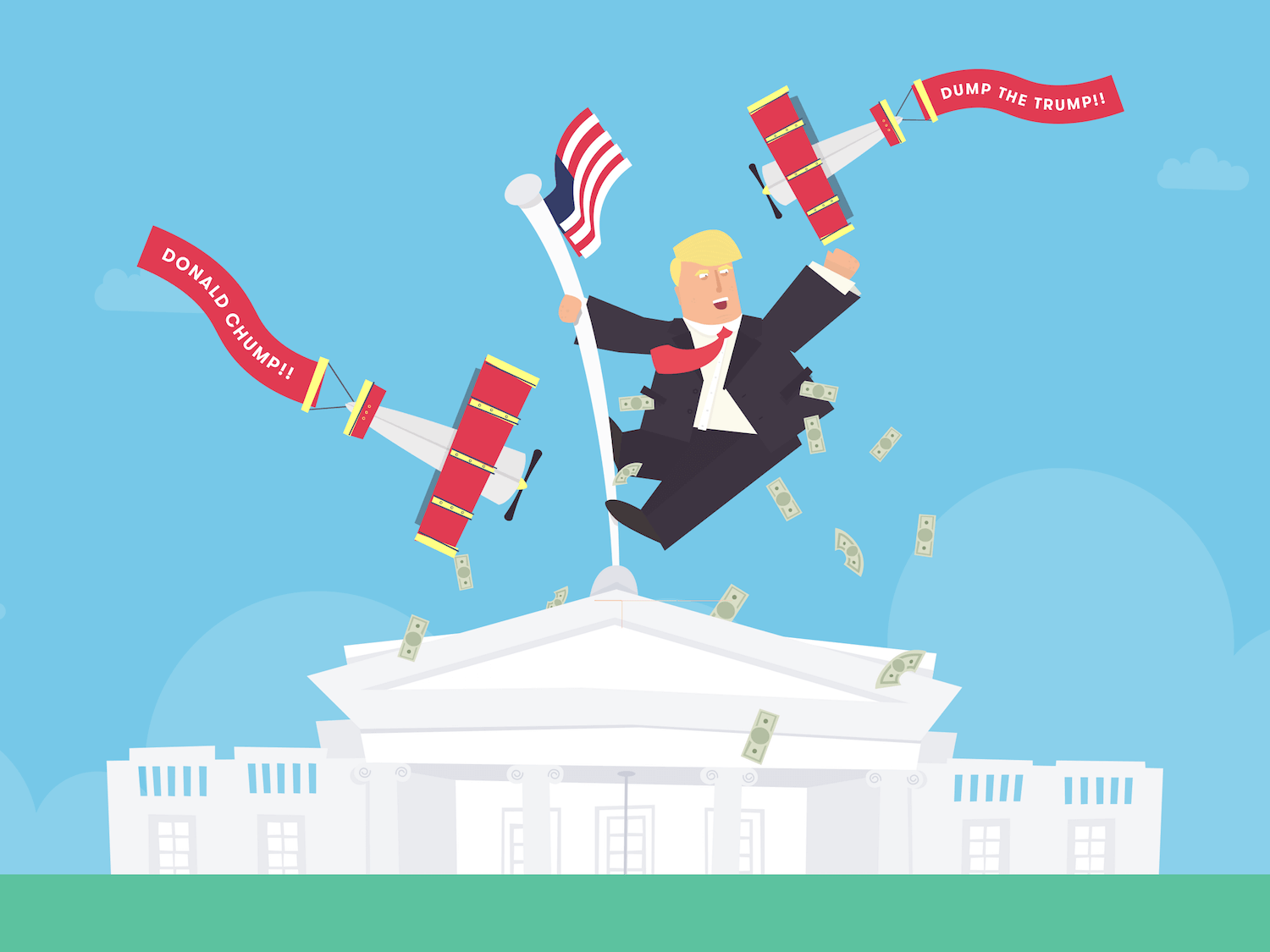
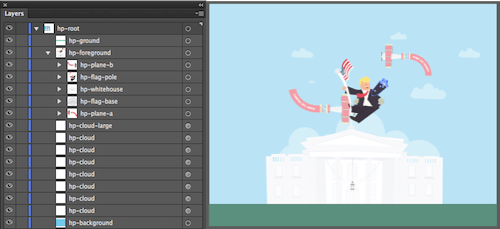
Um den Gesamtstil unbeschwert zu halten, haben wir alles einfach gehalten. Wir strebten eine breite Karikatur an, keine exakte Nachbildung – indem wir seine Persönlichkeit bis zum Äußersten übertrieben, überlegten wir, wie er sich positionieren und wo er stehen könnte. Für die Zielseite kamen wir auf die Idee, Trump an der Spitze des Weißen Hauses zu haben, um Flugzeuge abzuwehren. Es passte perfekt zu der Idee von Topple Trump! – schließlich gibt das Spiel den Spielern die Möglichkeit, ihn von seinem Platz zu stoßen.

Nachdem die Figurenillustrationen fertiggestellt waren, diskutierten wir die Arten der Animation. Wir haben die Vektordateien in ihre Bestandteile zerlegt und dabei sehr darauf geachtet, jedem einen eindeutigen Namen zu geben, damit er später in JavaScript ausgewählt werden kann. Nach der Animation wurden die Dateien als SVGs exportiert. Wir haben die GreenSock-Animationsbibliothek wegen ihrer hohen Leistung, browserübergreifenden Kompatibilität und benutzerfreundlichen API verwendet. Jede Animation auf der Website ist eine Funktion, die aus mehreren verschachtelten Zeitleisten besteht, die angehalten und zusammen abgespielt werden können.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
Die Visuals kamen ziemlich schnell zusammen, und kurz darauf hatten wir eine skurrile Hintergrundmusik an Ort und Stelle. Aber wir hatten trotzdem das Gefühl, dass etwas fehlt. In Anlehnung an einige unserer Lieblingsspiele kamen wir auf die Idee eines Spielshow-Moderators oder Erzählers – einer, der von Trumps Zitaten genauso amüsiert ist wie wir. Wir haben ein Skript entworfen und es auf VoiceBunny hochgeladen.

Für diejenigen, die es nicht wissen, ist VoiceBunny ein fantastischer Service, um Sprecher zu finden. Suchen Sie einfach nach den sanften Tönen, die Ihren Anforderungen am besten entsprechen, senden Sie ihnen Ihr Skript mit Hinweisen zur Lieferung, und sie werden sich innerhalb weniger Stunden mit MP3- und WAV-Dateien bei Ihnen melden. Dadurch war es supereinfach, die Dateien zu bearbeiten und ins Spiel zu ziehen.
Über den Bau
Die Website ist auf Expose – unserem eigenen Content-Management-System (CMS) – aufgebaut und bietet eine zuverlässige und vielseitige Grundlage. Es baut auf CakePHP auf und bietet ein solides Framework für die Verwaltung der Quizdaten. Die überwiegende Mehrheit der Website besteht aus JavaScript mit separaten Modulen (Quiz, Fragen, Cookies, Laden, Karte, Sounds, Timer, Animation und Voiceover), die alle miteinander interagieren.
Dabei haben wir einige wirklich coole Technologien implementiert, darunter eine gespaltene Version von HTML5 Audio Read-Along, um die Antworten im Takt der Soundbites hervorzuheben – wir haben dies sorgfältig mit jedem Wort in jedem einzelnen Zitat im gesamten Spiel verbunden. Mit ein wenig Hilfe von der Service Worker API und dem hervorragenden Service Worker Precache-Modul von Google haben wir auch dafür gesorgt, dass die Website offline läuft, was bedeutet, dass die Leute spielen können, auch wenn sie außerhalb der Reichweite von Wi-Fi sind.
Wir haben eine benutzerdefinierte Datenbank erstellt, um alle Antworten für das Quiz zu verwalten. Es gibt eine richtige Antwort und acht falsche Antworten für jede Frage, und sechs Antworten werden gleichzeitig angezeigt, sodass jedes Mal, wenn eine Frage ausgewählt wird, fünf falsche Antworten zufällig zusammen mit der richtigen ausgewählt werden.
Das Spiel nutzt die neueste HTTP/2-Unterstützung von Amazon CloudFront voll aus, die die Bereitstellung von Ressourcen über eine einzige TCP-Verbindung ermöglicht. Dies ist ein großer Gewinn für die Leistung in Mobilfunknetzen, insbesondere in denen die Latenz immer hoch ist. Und natürlich reagiert es vollständig und funktioniert gut auf allen Arten von Geräten – aber das brachte seine eigenen Herausforderungen mit sich.
Aufgrund der Komplexität dessen, was zu einem bestimmten Zeitpunkt während des Spiels auf dem Bildschirm zu sehen ist, mussten wir wirklich hart arbeiten, um das Maß an Reaktionsfähigkeit zu erreichen, das wir brauchten. Zum Beispiel stellte die schräge Trennwand zwischen dem Punkte- (oder Fortschritts-) Panel auf der linken Seite und dem Hauptspielbereich auf der rechten Seite einige echte Herausforderungen dar. Wir wollten eine Benutzeroberfläche, die so viele Informationen wie möglich auf dem Bildschirm anzeigt, ohne den Inhalt einzuengen oder Schriftarten auf unleserliche Größen zu reduzieren.
Der erste Schritt, den wir unternommen haben, war der offensichtliche – die Dinge kleiner zu machen. Dem sind jedoch Grenzen gesetzt, also mussten wir auch einige Elemente entfernen, die für das Spiel nicht unbedingt notwendig waren – den Schnickschnack. Beispielsweise enthält das Bewertungsfeld vier Teile – das Logo, die Zustandskarte, eine Abstimmungstabelle für die aktuelle Frage und die Bewertungsleiste. Auf großen Bildschirmen sind diese in einer einzigen Spalte gestapelt, und für etwas kleinere Bildschirme mussten wir die Punkteleiste verkleinern und sie in einer Linie mit der Abstimmungstabelle anzeigen. Wir mussten auch die Parteimaskottchen entfernen, die als nicht wesentlich erachtet wurden – wir entschieden, dass die Farben der Balken anzeigen würden, welche Partitur wem gehört.
Für Nicht-Desktop-Benutzer ist das Infofenster ausgeblendet und in der Fußzeile wird eine Schaltfläche „Fortschritt anzeigen“ angezeigt. Wir können nicht erwarten, dass Benutzer ständig auf diese Schaltfläche klicken, also brauchten wir eine Möglichkeit, ihnen jederzeit die aktuelle Punktzahl anzuzeigen. Dazu zeigen wir mobilen Nutzern eine speziell gestaltete Anzeigetafel am oberen Bildschirmrand.
Auch bei kleinen Bildschirmen haben wir uns entschieden, auf überflüssige Dekoration zu verzichten; Mit zunehmender Bildschirmgröße werden diese Elemente besser sichtbar. Auf Mobilgeräten sind der Hauptbildschirm mit Fragen, Punktzahlen und Stimmen am oberen Rand des Bildschirms und wichtige Spielschaltflächen am unteren Rand fixiert. Unabhängig davon, welche Geräte die Leute verwenden, wollten wir alles tun, um das Spielerlebnis so erfüllend wie möglich zu gestalten.

Benutzertests und Feedback
Vor dem Start haben wir die Website auf UserTesting gestellt, um Feedback von echten Benutzern zu erhalten. Viele der anfänglichen Kommentare waren positiv, insbesondere was das Erscheinungsbild des Spiels betrifft, und selbst diejenigen, die sich nicht besonders politisch engagieren, fanden es angenehm zu spielen. Aber auch eine Reihe von Problemen wurde angesprochen.
In erster Linie hatten die Leute Mühe, die Fragen rechtzeitig zu beantworten. Wir hatten ziemlich spät einen Timer hinzugefügt, um ein Gefühl der Dringlichkeit zu vermitteln; Es begann ursprünglich, als der Erzähler zu sprechen begann, und dauerte nur 20 Sekunden. Es war bald ziemlich offensichtlich, dass die Leute Schwierigkeiten hatten, die Frage zu lesen, während der Erzähler sprach, neun mögliche Antworten zu verdauen und ihre Auswahl zu treffen. Um dies zu beheben, haben wir den Timer auf 30 Sekunden erhöht, die Anzahl der möglichen Antworten auf sechs reduziert und dafür gesorgt, dass der Timer nicht gestartet wird, bis der Erzähler seine Zeile beendet hat.
Es gab ein weiteres Problem mit dem Soundmix auf den Endbildschirmen; Die laute Musik übertönte den Erzähler. Eine schnelle erneute Bearbeitung hat dies behoben. Wir hatten auch ein großes Problem mit der Darstellung auf bestimmten Bildschirmgrößen. Obwohl das Spiel vollständig reaktionsfähig war, mussten die Spieler auf Bildschirmen mit niedriger Auflösung nach unten scrollen, um die Schaltfläche „Nächste Frage“ zu finden, was alles andere als ideal war. Unsere Antwort darauf war, die Schaltfläche an einer festen Position am unteren Bildschirmrand direkt über der Fußleiste zu platzieren, die die Spielsteuerung und Schaltflächen zum Teilen enthält, um so das Gefühl eines nativen mobilen Erlebnisses zu verstärken und sicherzustellen, dass eine Benutzeroberfläche vorhanden ist Das für das Spiel wesentliche Element ist nicht nur über der Falte sichtbar, sondern genau dort platziert, wo Sie es erwarten würden.
Der letzte Schliff
Damit jedes Spiel wirklich glänzt – egal wie augenzwinkernd – braucht es Politur. In den letzten Tagen vor dem Start haben wir viel Zeit damit verbracht, sicherzustellen, dass alles so raffiniert wie möglich ist. Dazu gehörten strenge Tests durch alle Teammitglieder, das Auffinden von Fehlern und das Beheben von Fehlern, z. B. Probleme mit der Bewertungsmathematik und der Darstellung der Website auf Geräten mit geringem Marktanteil. Wir haben auch die Spielanleitung verfeinert und vereinfacht und die Animation für das „gute Ende“ aktualisiert, sodass Trump weint und mit den Beinen strampelt.
Wir haben zusätzliche Soundeffekte und neue Farben hinzugefügt, wenn Spieler auf eine Antwortkachel klicken und zur nächsten Frage gehen. Frühere Versionen des Spiels enthielten eingebettete YouTube-Videos, die zeigten, wie der echte Trump seine Aussagen machte; Mit dem illustrativen Stil des Spiels stachen diese heraus wie ein wunder Daumen. Indem wir den Comic-Trump in die Antwortbildschirme brachten, konnten wir seine Präsenz durchgehend aufrechterhalten und das Spiel wirklich zusammenhalten.
Was wir entdeckt haben
Ein Spiel zu entwickeln, das auf etwas so Aktuellem basiert, macht extrem viel Spaß und ist lohnend. Bei der Art von Websites, die wir im Allgemeinen erstellen, ist es selten, dass wir uns an Spielen versuchen (obwohl wir dafür bekannt sind), also war es eine erfrischende Erfahrung, die es erforderte, dass wir die Dinge aus einem ganz neuen Blickwinkel betrachten.
Obwohl dies kein Kundenprojekt war, haben wir uns eine ziemlich strenge Frist gesetzt. Letztendlich musste das Spiel vor den Präsidentschaftswahlen im November fertig sein, aber wir wollten, dass es vor dem Ende des Sommers fertig ist, vor den großen Debatten. Wir waren auch besorgt, dass Trump etwas sagen oder tun könnte, das ihn vom Rennen disqualifizieren würde, was das ganze Unterfangen zu einer massiven Zeitverschwendung gemacht hätte.
Aufgrund dieses kurzen Zeitrahmens haben wir ziemlich vielen Mitarbeitern erlaubt, sich auf den Build zu stürzen – wahrscheinlich so viele wie nie zuvor für ein Hack Day-Projekt. Wir mussten unser Spiel mit verzweigten Arbeitsabläufen wirklich verbessern und mehr denn je darauf achten, uns nicht gegenseitig auf die Füße zu treten – mit anderen Worten, wir mussten ständig überprüfen, ob alle auf das gleiche Ziel hinarbeiten.
Ein Projekt wie dieses ist wirklich eine großartige Möglichkeit, die Grenzen des Teams auszutesten und Verbesserungspotenziale zu identifizieren. Während des gesamten Prozesses haben wir viel über Service Worker und HTTP/2 gelernt, womit wir nicht viel Erfahrung hatten.
Markteinführung, Anerkennung und Auszeichnungen
Wir haben uns viel Mühe gegeben, den Launch zu planen. Wir haben einen Ad-hoc -Twitter-Account eingerichtet, um das Spiel zu promoten und alle eingehenden Anfragen zu bearbeiten – dadurch blieb unser Hauptaccount für unsere regelmäßigen Nachrichten frei. Wir haben eine Auswahl an benutzerdefinierten Social-Media-Assets und geplanten Beiträgen für Live-Debatten oder neue Kontroversen entworfen.
Konsistenz war während der gesamten Marketingphase wichtig. Zum Beispiel generierte die Sharing-Funktion am Ende des Spiels den Hashtag #ToppleTrump, den wir wo immer möglich verwendet haben. Wir haben auch darauf geachtet, den Satz „Es ist das Spiel, das Sie gerne hassen werden!“ zu verwenden. — eine Zeile, die vom Erzähler geäußert wird, sobald die Zielseite geladen wird.

#ToppleTrump zu verwenden, um das Bewusstsein zu schärfen. (Große Vorschau)Wir haben in unserem eigenen Blog über das Spiel geschrieben und die Geschichte auf Medium veröffentlicht. Wir haben eine riesige Liste von Medienkontakten zusammengestellt, die am besten geeigneten Auszeichnungen recherchiert und relevante Unternehmen und Einzelpersonen aus den Bereichen Design, Entwicklung und Politik angesprochen. Darüber hinaus mussten wir nur hoffen, dass die Leute das Spiel als unterhaltsam empfanden!
Seit dem Start hat das Spiel unglaubliches Feedback erhalten. Es wurde von Menschen in über 150 Ländern gespielt, und die Website hat – bisher – über eine Viertelmillion Zugriffe verzeichnet. Wir haben einige nette Reaktionen auf Twitter erhalten, sowie einige fantastische Berichte von The Creators Project, Prolific North und dem AV Club. Wir haben es auch geschafft, die Website des Tages von den CSS Design Awards zu ergattern, ganz zu schweigen von der Website des Tages (plus einer lobenden Erwähnung) von den unvergleichlichen Awwwards. Zuletzt wurde das Spiel für die Website des Monats nominiert und trat gegen Spotify und Google an.
