Erstellen von mobilen Apps mit Ionic und React
Veröffentlicht: 2022-03-10Ionic hat kürzlich Unterstützung für React hinzugefügt; Daher können React-Entwickler jetzt die Vorteile von Ionic nutzen, um hybride mobile Apps und progressive Web-Apps (PWAs) zu erstellen. In diesem Beitrag zeigen wir Ihnen, wie Sie mit der Verwendung von Ionic mit React beginnen, indem Sie eine einfache Demo-App von Grund auf neu erstellen.
Voraussetzungen
Um diesem Tutorial richtig folgen zu können, benötigen Sie die folgenden Voraussetzungen:
- aktuelle Versionen von Node.js und npm, die auf Ihrem System installiert sind,
- Grundkenntnisse in TypeScript und React.
Sie können überprüfen, ob Sie die neueste Node.js-Version (v10) installiert haben, indem Sie den folgenden Befehl ausführen:
$ node -vWir stellen React und Ionic vor
Beginnen wir mit einer kurzen Einführung in React und Ionic.
Laut offizieller Website:
„React ist eine deklarative, effiziente und flexible JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. Damit können Sie komplexe UIs aus kleinen und isolierten Codestücken zusammenstellen, die als ‚Komponenten‘ bezeichnet werden.“
React konzentriert sich auf das Erstellen von Benutzeroberflächen und bietet keine integrierten Tools für die üblichen Aufgaben, die in der Webentwicklung erforderlich sind, wie z. B. das Abrufen von Remote-Daten und das Routing, sodass Sie für diese Aufgaben einige vorhandene Bibliotheken von Drittanbietern verwenden müssen.
Laut der Ionic-Website:
„Ionic Framework ist das kostenlose Open-Source-Toolkit für mobile Benutzeroberflächen zur Entwicklung hochwertiger plattformübergreifender Apps für natives iOS, Android und das Web – alles aus einer einzigen Codebasis.“
Im Grunde handelt es sich um eine Reihe von UI-Komponenten, die Sie mit einfachem JavaScript oder einem beliebigen gängigen Front-End-Framework oder einer Bibliothek wie Angular, React oder Vue verwenden können, um eine hybride mobile App und PWA zu erstellen.
In diesem Tutorial sehen und verwenden wir einige ionische UI-Komponenten wie die folgenden:
- IonMenu: Damit wird eine Navigationsschublade von der Seite der aktuellen Ansicht eingeschoben.
- IonToolbar: Diese oberen Leisten sind über oder unter dem Inhalt positioniert.
- IonHeader: Diese übergeordnete Komponente enthält die Toolbar-Komponente.
- IonContent: Diese Komponente bietet einen Inhaltsbereich mit Methoden zur Steuerung des scrollbaren Bereichs und anderer Dinge. Sie benötigen nur eine Inhaltskomponente in einer einzigen Ansicht.
- IonList: Diese Komponente enthält Elemente mit ähnlichen Dateninhalten wie Bilder und Text. Es besteht aus IonItem-Objekten.
- IonItem: Diese Komponente kann Text, Symbole, Avatare, Bilder, Eingaben und andere native oder benutzerdefinierte Elemente enthalten.
- IonButton: Diese Komponente stellt ein anklickbares Element bereit, das in einem Formular oder überall dort verwendet werden kann, wo einfache, standardmäßige Schaltflächenfunktionen benötigt werden.
Installieren von Ionic CLI v5
Die Befehlszeilenschnittstelle (CLI) von Ionic, Version 5, unterstützt die Erstellung von Ionic-Projekten basierend auf React. Beginnen wir also mit der Installation des Tools von npm.
Öffnen Sie eine CLI und führen Sie den folgenden Befehl aus:
$ npm install -g ionicZum Zeitpunkt des Schreibens ist die CLI v5.2.3 von Ionic die neueste.
Hinweis : *Je nachdem, wie Sie Node.js in Ihrem System installiert haben, müssen Sie möglicherweise sudo vor Ihrem Befehl in macOS oder Linux hinzufügen oder die Eingabeaufforderung als Administrator in Windows ausführen, wenn Sie Berechtigungsfehler erhalten. Sie können Ihre npm-Berechtigungen auch einfach korrigieren oder ein Tool wie nvm verwenden.*
Installieren Sie als Nächstes Cordova Resources (das zum lokalen Generieren von Cordova-Ressourcen verwendet wird) und Native Run (zum Bereitstellen von App-Binärdateien auf Geräten):
$ npm install -g cordova-res native-runDiese sind nur erforderlich, wenn Sie Ihre Anwendung auf einem echten Mobilgerät oder Emulator testen möchten.
Erstellen eines ionischen und reagierenden Projekts
Lassen Sie uns nun ein Projekt erstellen, das auf React basiert. Gehen Sie zurück zu Ihrem Terminal, vergewissern Sie sich, dass Sie sich in Ihrem Arbeitsverzeichnis befinden, und führen Sie den folgenden Befehl aus:
$ ionic start myApp --type=react Wir verwenden --type=react , um ein Projekt basierend auf React zu generieren. Als nächstes müssen Sie eine Startvorlage aus den verfügbaren auswählen. Wählen wir das Seitenmenü für eine sidemenu mit einem Seitenmenü und einer Navigation.
Nachdem Sie das Projekt generiert und die Abhängigkeiten installiert haben, können Sie Ihre App mit den folgenden Befehlen lokal bereitstellen:
$ cd ./myApp $ ionic serveIhre App ist über die Adresse https://localhost:8100 verfügbar, und Sie können tatsächlich Ihren Webbrowser verwenden, um damit zu spielen.
Ionic wird als hybrides mobiles Framework bezeichnet, da es Webtechnologien nutzt, die ursprünglich zum Erstellen von Web-Apps entwickelt wurden, zusammen mit einem nativen Container (Cordova oder Capacitor), um mobile Apps zu erstellen, ohne native Technologien für die Zielplattformen wie Java zu verwenden oder Kotlin für Android oder Swift für iOS.
Da Ihre mobile App eigentlich eine Webanwendung ist, können Sie die meisten Entwicklungen durchführen, indem Sie in einem Webbrowser testen, ohne einen Emulator oder ein echtes mobiles Gerät zu verwenden, mit Ausnahme des Testens nativer Gerätefunktionen wie der Kamera oder des SQLite-Speichers, falls Sie Ich habe sie in Ihrer App verwendet. Tatsächlich ist es sogar möglich, bestimmte Techniken zu verwenden, um die Plugins nachzuahmen, die die nativen Funktionen bereitstellen, und die gesamten Tests während der Entwicklung in Ihrem Webbrowser durchzuführen.
Reinigung unseres Projekts
Wir haben die Grundstruktur der App mit zwei Seiten (Home und Liste) und einem Menü. Lassen Sie uns die Listenseite entfernen, da es sich nur um Boilerplate-Code handelt.
Entfernen Sie zuerst die Datei src/pages/List.tsx , öffnen Sie dann die Datei src/App.tsx und entfernen Sie den Eintrag für die Listenseite aus dem appPages Array:
const appPages: AppPage[] = [ { title: 'Home', url: '/home', icon: home } ];Entfernen Sie außerdem den Import der Listenseite aus der Datei:
import List from './pages/List'; Entfernen Sie als Nächstes <Route path="/:tab(home)/list" component={List} exact={true} /> aus der App -Komponente:
const App: React.FunctionComponent = () => ( <IonApp> <IonReactRouter> <IonSplitPane content> <Menu appPages={appPages} /> <IonPage> <IonRouterOutlet> <Route path="/:tab(home)" component={Home} exact={true} /> <Route exact path="/" render={() => <Redirect to="/home" />} /> </IonRouterOutlet> </IonPage> </IonSplitPane> </IonReactRouter> </IonApp> ); export default App; Die App -Komponente ist die Stammkomponente, die von unserer Anwendung gerendert wird. Wenn Sie die Datei src/index.tsx , finden Sie den folgenden Code:
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(<App />, document.getElementById('root')); Die Methode render() wird verwendet, um ein React-Element in das DOM im bereitgestellten root Element zu rendern.
Thematisierung der App
Nachdem wir unser Ionic-Projekt erstellt, bedient und bereinigt haben, wollen wir nun sehen, wie wir die Farben der Benutzeroberfläche ändern können, damit sie professioneller aussieht.

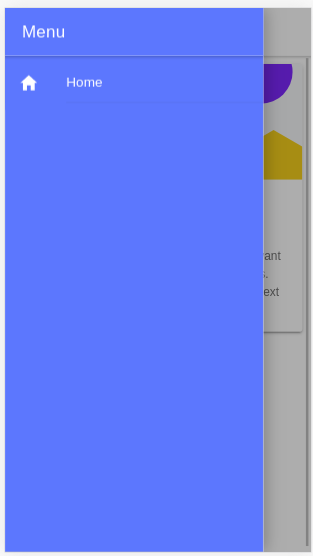
Beginnen wir mit dem Seitenmenü. Öffnen Sie die Datei src/components/Menu.tsx und fügen Sie den UI-Komponenten IonToolbar , IonContent , IonList und IonItem ein color mit einem primary hinzu:
const Menu: React.FunctionComponent = ({ appPages }) => ( <IonMenu content> <IonHeader> <IonToolbar color="primary"> <IonTitle>Menu</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary"> <IonList style= {{ background : '#3880ff'}} color="primary"> {appPages.map((appPage, index) => { return ( <IonMenuToggle key={index} auto-hide="false"> <IonItem color="primary" href={appPage.url}> <IonIcon slot="start" icon={appPage.icon} /> <IonLabel>{appPage.title}</IonLabel> </IonItem> </IonMenuToggle> ); })} </IonList> </IonContent> </IonMenu> );const Menu: React.FunctionComponent = ({ appPages }) => ( <IonMenu content> <IonHeader> <IonToolbar color="primary"> <IonTitle>Menu</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary"> <IonList style= {{ background : '#3880ff'}} color="primary"> {appPages.map((appPage, index) => { return ( <IonMenuToggle key={index} auto-hide="false"> <IonItem color="primary" href={appPage.url}> <IonIcon slot="start" icon={appPage.icon} /> <IonLabel>{appPage.title}</IonLabel> </IonItem> </IonMenuToggle> ); })} </IonList> </IonContent> </IonMenu> );
Ionic bietet einige Standardfarben (primär, sekundär, tertiär, Erfolg, Warnung, Gefahr, hell, mittel und dunkel), die verwendet werden können, um die Farbe von UI-Komponenten zu ändern. Eine Farbe kann auf eine Ionic-Komponente angewendet werden, um die Standardfarben mithilfe des color zu ändern. Weitere Informationen finden Sie unter „Farben“.
Diese Farben haben Standardwerte, aber Sie können sie über einige vordefinierte CSS-Variablen anpassen. Siehe „Farben ändern“.
Dies ist ein Screenshot unseres Menüs:

Als Nächstes ändern wir die Farbe der Startseite. Öffnen Sie die Datei src/pages/Home.tsx und setzen Sie das color der Komponenten IonToolbar und IonContent auf primary :
const HomePage: React.FunctionComponent = () => { return ( <> <IonHeader> <IonToolbar color="primary"> <IonButtons slot="start"> <IonMenuButton /> </IonButtons> <IonTitle>Home</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary" > </IonContent> </> ); };Dies ist ein Screenshot der Seite:

Installieren von Axios und Verwenden einer REST-API
Wir werden sehen, wie Axios installiert und eine RESTful-API eines Drittanbieters in unserer Anwendung verwendet wird, und wir werden auch sehen, wie die abgerufenen Daten mithilfe von Ionic-Karten- und Listenkomponenten angezeigt werden.
Nachdem wir unsere Anwendung thematisiert haben, sehen wir uns nun an, wie Daten mit Axios abgerufen werden. Wir verwenden die von NewsAPI.org verfügbare Drittanbieter-API.
Zuerst müssen wir uns einen API-Schlüssel besorgen, damit wir mit der API kommunizieren können. Gehen Sie zur Registrierungsseite, geben Sie Ihre Daten ein und registrieren Sie ein Konto. Sie erhalten einen API-Schlüssel; notieren Sie es, und lassen Sie uns fortfahren.
Gehen Sie zurück zu Ihrem Terminal und führen Sie den folgenden Befehl aus, um Axios zu installieren:
$ npm install axios --save Öffnen Sie als Nächstes die Datei src/pages/Home.tsx und beginnen Sie mit dem Importieren von Axios und IonButton :
import { IonButton } from '@ionic/react'; import axios from 'axios'; Definieren Sie als Nächstes die konstanten Variablen API_KEY und URL :
const API_KEY = "<YOUR_API_KEY_HERE>"; const URL = `https://newsapi.org/v2/top-headlines?sources=techcrunch&apiKey=${API_KEY}`;In der URL-Variable fügen wir einen Endpunkt hinzu, um die Top-Schlagzeilen von unserer Quelle TechCrunch zu erhalten. Sie können jede beliebige Quelle aus den verfügbaren Quellen verwenden.
Hinweis : Stellen Sie sicher, dass Sie Ihren eigenen API-Schlüssel in die API_KEY Variable einfügen.
Definieren Sie als Nächstes die Methode fetchArticles() wie folgt:
const fetchArticles = () => { return axios({ url: URL, method: 'get' }).then(response => { console.log(response); return response.data; }) }; Wir rufen einfach die axios() Methode auf, um eine GET-Anforderung an den News-Endpunkt zu senden, und das Ergebnis der Methode ist ein Promise, das aufgelöst werden muss, um die News-Daten zu erhalten.
Aktualisieren Sie als Nächstes die HomePage -Komponente wie folgt, um die Methode fetchArticles() und das zurückgegebene Promise aufzulösen:
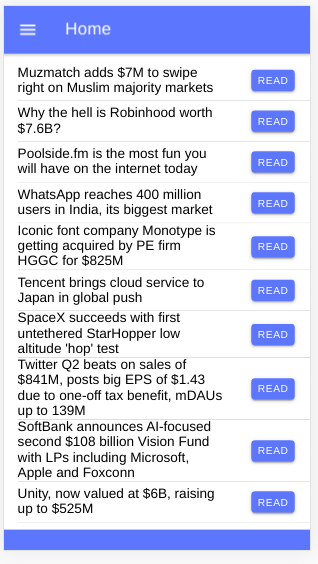
const HomePage: React.FunctionComponent = () => { const [articles, setArticles] = React.useState([]); const items: any[] = []; React.useEffect(() => { fetchArticles().then(data => setArticles(data.articles)); }, []); return ( <> <IonHeader> <IonToolbar color="primary"> <IonButtons slot="start"> <IonMenuButton /> </IonButtons> <IonTitle>Home</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary" > <IonList color="primary"> { articles.map(a => { return ( <IonItem> {a['title']} <IonButton href={a['url']} color="primary" slot="end">Read</IonButton> </IonItem> ); }) } </IonList> </IonContent> </> ); }; In unserer Funktionskomponente rufen wir zuerst den useState() Hook von React auf, um die articles zu erstellen, die die Nachrichtenartikel enthält, nachdem wir sie von der API abgerufen haben.
useState() gibt die Zustandsvariable zurück, die das leere Array als Anfangswert und eine Funktion hat, mit der wir den Wert der Variablen ändern können. Wir verwenden eine destrukturierende Zuweisung, um die Werte aus dem zurückgegebenen Paar in unterschiedliche Variablen (z. B. articles und setArticles() ) zu entpacken.
Als nächstes rufen wir den useEffect() auf, um einen Nebeneffekt in unserer Komponente auszuführen. In unserem Fall besteht der Nebeneffekt darin, Daten von der Nachrichten-API mit der Methode fetchArticles() , die ein Versprechen zurückgibt. Sobald das Versprechen aufgelöst ist, rufen wir die setArticles() Methode auf, um die News-Daten der articles -Variablen zuzuweisen.
Sowohl useState() als useEffect() sind eingebaute React-Hooks, die in React 16.8 eingeführt wurden; Sie lassen Sie einfach den Status und andere React-Funktionen verwenden, ohne eine Klasse schreiben zu müssen. Der useEffect() entspricht dem Aufruf der Lebenszyklusmethoden „ componentDidMount “, „ componentDidUpdate “ und „ componentWillUnmount “, die in klassenbasierten Komponenten kombiniert werden.
Schließlich iterieren wir in der Ansichtsvorlage mit der Methode map() über das Array der articles und zeigen den Titel jedes Nachrichtenartikels in einem IonItem -Element der IonList Komponente sowie eine Schaltfläche an, die uns auf die Seite der kompletter Artikel.
Dies ist ein Screenshot der Seite:

Den Quellcode finden Sie in diesem GitHub-Repository.
Fazit
In diesem Tutorial haben wir begonnen, sowohl Ionic als auch React zu verwenden und sie verwendet, um eine einfache mobile Anwendung zu erstellen, die Nachrichtendaten von einer API eines Drittanbieters mithilfe des Axios-Clients abruft und anzeigt. Wir haben auch gesehen, wie Hooks in React verwendet werden – nämlich die useState() und useEffect() – um Zustände zu erstellen und Nebeneffekte innerhalb von React-Funktionskomponenten auszuführen. Bei Ionic haben wir gesehen, wie einfach es ist, ein Projekt basierend auf React zu generieren und wie wir die Anwendung mithilfe der Farbattribute von Komponenten thematisieren können.
