Erstellen von Gatsby-Designs für WordPress-betriebene Websites
Veröffentlicht: 2022-03-10Gatsby ist ein Open-Source-Framework, das auf React aufbaut. Mit Gatsby können Sie Daten von (fast) überall abrufen und daraus statische oder dynamische Websites erstellen. Die Daten können aus einem CMS gezogen werden, was definitiv WordPress auf den Tisch bringt. Sie erhalten die Vorteile einer statischen Website (Geschwindigkeit, Sicherheit, statisches Hosting), während Sie Ihre Inhalte weiterhin über ein WordPress-Dashboard verwalten.
Eine der Besonderheiten des Gatsby-Frameworks besteht darin, dass es Themen als Anpassungstool vorschlägt. Als jemand mit einem starken Hintergrund in WordPress finde ich das Konzept der Gatsby-Themen besonders ansprechend. Früher habe ich WordPress-Themes entworfen und entwickelt. Mit dem wachsenden Interesse an Jamstack-Lösungen bin ich jedoch nach und nach auf die Arbeit mit WordPress als Headless-CMS umgestiegen. In diesem Artikel möchte ich einige Konzepte teilen, die ich aus diesem Übergang gelernt habe.
Hinweis: Bevor wir fortfahren, konzentrieren wir uns auf die Tools, die wir verwenden werden. Gatsby bietet ein offizielles gatsby-source-wordpress-Plugin. Damit es funktioniert, müssen wir unser WordPress-Ende vorbereiten. Genauer gesagt müssen wir die Gatsby-ähnlichen WordPress-Daten über eine GraphQL-API verfügbar machen. In der Praxis bedeutet das die Installation von zwei WordPress-Plugins WPGraphQL und WPGatsby. Beide sind über das offizielle WordPress-Plugin-Repository verfügbar und erfordern keine Konfiguration.
Was sind Gatsby-Themen?
Das Gatsby-Design ist eine Reihe gemeinsam genutzter Funktionen, die in einem Node.js-Paket abstrahiert sind. Ein Thema ist daher dazu bestimmt, veröffentlicht (in einer Registrierung wie npm) und als installierbare Abhängigkeit wiederverwendet zu werden.
Da wir hier von Gatsby und WordPress sprechen, werde ich es gleich klarstellen – es gibt Ähnlichkeiten mit WordPress-Themes, aber wir sollten den Begriff WordPress-Themes nicht mit Gatsby-Themes gleichsetzen. Für jemanden mit WordPress-Hintergrund (wie ich) kann die Dissoziation am Anfang herausfordernd sein.
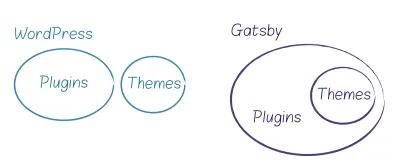
Ein WordPress-Theme ist ein obligatorisches System von Vorlagen, das definiert, was wir im Frontend sehen. Die Verantwortung für ein gutes WordPress-Theme endet hier. Es sollte keine Funktionalitäten einführen, da Funktionalitäten das Gebiet der Plugins sind. Daher gibt es im WordPress-Ökosystem eine strikte Trennung zwischen Themes und Plugins. Themes sollten sich um die Präsentationsebene kümmern, und Plugins kümmern sich um die funktionalen Aspekte.
Nach der Gatsby-Definition sind Themes für Funktionalitäten zuständig . Sollten wir sie dann nicht Plugins nennen? Tatsächlich hat Gatsby, wie WordPress, sowohl Plugins als auch Themes. Plugins sind genau wie Themes installierbare Node.js-Pakete, die Gatsby-APIs implementieren. Und tatsächlich ist ein Gatsby-Thema ein Gatsby-Plugin. Wenn ein Plugin einen Abschnitt, eine Seite oder einen Teil einer Seite auf einer Website besitzt, nennen wir es ein Thema.

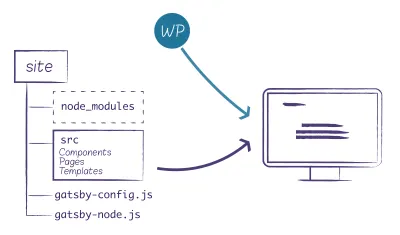
Darüber hinaus erfordert Gatsby im Gegensatz zu WordPress keine Verwendung von Themen zum Erstellen einer Website. Stattdessen würden Sie wahrscheinlich mit der Erstellung Ihrer Website beginnen, indem Sie ein Projekt einrichten, das wie folgt strukturiert ist:

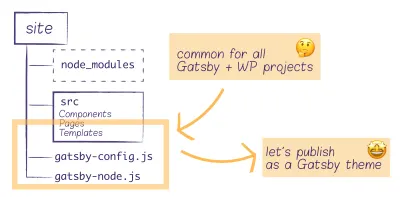
Das ist in Ordnung, bis Sie mehr als eine Website pflegen müssen. In diesem Fall möchten Sie möglicherweise die gemeinsamen Teile des Prozesses abstrahieren und separat verwalten (Version und Update).

Dank des Gatsby-Designsystems können Sie die gemeinsam genutzten Teile in einem Paket (oder mehreren Paketen) bündeln, die Pakete veröffentlichen und schließlich in zahlreichen Anwendungen installieren. Beachten Sie, dass ich die Pluralform -Pakete verwendet habe – Sie können mehrere Themen innerhalb eines Projekts kombinieren.
Untergeordnete Themen und Schatten
Bei der Arbeit mit Gatsby und WordPress werden Sie einige Kernfunktionalitäten identifizieren, die allen Projekten gemeinsam sind. Ich meine hier: die Daten beschaffen und die Seiten dynamisch aufbauen. Es scheint sinnvoll, ein Thema zu haben, das sich um die Datenbeschaffungslogik und die Erstellung der Seiten kümmert. Andererseits kann sich die Art und Weise, wie Sie Ihre Seiten anzeigen, von einem Projekt zum anderen ändern. Was auch immer Sie auf der Kernebene festlegen, Sie müssen es wahrscheinlich irgendwann überschreiben.
Einer der möglichen Ansätze besteht darin, ein zentrales (übergeordnetes) Thema zu haben und untergeordnete Themen auf dem zentralen Thema aufzubauen.
Was meine ich mit einem Gatsby-Child-Theme?
Fahren wir mit einem Vergleich der untergeordneten WordPress-Themes fort. Untergeordnete Themen von WordPress ermöglichen es uns, Funktionalitäten hinzuzufügen und Vorlagen zu überschreiben. Sie bieten eine sichere Möglichkeit, ein vorhandenes Thema zu erweitern und zu ändern.
Ein Gatsby-Child-Theme verwendet ein Parent-Theme als Plugin. Wir können dann das Konzept des Shadowing verwenden, das dem Child-Theme die Möglichkeit gibt, die Parent-Theme-Dateien zu überschreiben; das ist vergleichbar mit dem Überschreiben von WordPress-Vorlagen in einem Child-Theme. Shadowing bedeutet, dass wir Dateien aus dem im Webpack-Bundle enthaltenen src -Verzeichnis überschreiben können. Es ist erwähnenswert, dass Shadowing auf Projektebene möglich ist (wo wir unsere Themen als Pakete konsumieren). Wir werden es später in diesem Artikel in Aktion sehen.
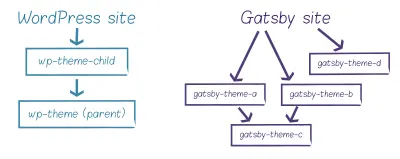
Bei WordPress sind wir auf nur ein Parent-Theme, nur ein Child-Theme beschränkt und es ist keine weitere Verkettung möglich. Mit der Flexibilität von Gatsby-Designs können wir noch viel weiter gehen. Es ist möglich, verschiedene Konfigurationen von Kind-Eltern-Ketten aufzubauen.

Sehen wir uns jetzt das Gatsby-Theming in Aktion an. In unserem Beispiel erstellen wir zwei Themen, gatsby-theme-wp-parent und das untergeordnete Thema gatsby-theme-wp-child . Ich habe dieses Setup der Einfachheit halber gewählt. In einem realen Szenario möchten Sie Ihre Funktionen möglicherweise in mehrere Themen zerlegen, von denen jedes eine bestimmte Verantwortung hat.
Wir veröffentlichen unsere Themen, installieren sie in einem Projekt und fügen weitere Anpassungen durch Shadowing auf Projektebene hinzu.

Entwicklung einrichten
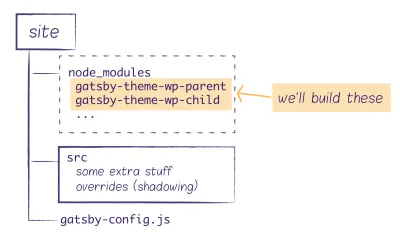
Die letzte Abbildung zeigt die Struktur des Endnutzerprojekts ( Site) , wo die Themen verwendet werden. Sie werden als Abhängigkeiten des Projekts installiert. Dieses Setup geht davon aus, dass die Themen über ein npm-Repository verfügbar sind, was bedeutet, dass wir sie bereits veröffentlicht haben. Wir sind noch nicht da. Wir müssen zuerst die übergeordneten und untergeordneten Themen erstellen . Aber wie sieht das Entwicklungssetup aus? Unsere Themen sind zwei unabhängige Pakete, aber wir müssen sie während der Entwicklung parallel innerhalb eines einzigen Projekts bearbeiten. Außerdem wollen wir im selben Projekt eine Demo aufsetzen, die die Themes direkt umsetzt.
Eine der möglichen Lösungen sind Garnarbeitsplätze. Mit Garn-Arbeitsbereichen arbeiten wir in einem einzigen Mono-Repo mit einer einzigen Sperrdatei auf der Ebene des Projektstamms. Darüber hinaus können die Abhängigkeiten miteinander verknüpft werden, was bedeutet, dass die Arbeitsbereiche voneinander abhängig sind und wir während der Entwicklung die lokalen Versionen verwenden.
Wie richte ich Garn-Arbeitsbereiche ein? Stellen Sie zunächst sicher, dass Garn global installiert ist. Fügen Sie als Nächstes im Stammverzeichnis Ihres Monorepos die Datei package.json hinzu, die die Arbeitsbereiche angibt:
{ "private": true, "workspaces": [ "packages/*", "demo" ] } Jetzt ist jedes Thema ein Unterordner innerhalb von packages mit einer eigenen Datei package.json und einem leeren Haupteintrag index.js . So gehe ich bei jedem Thema vor, das ich hinzufüge:
mkdir packages/gatsby-theme-wp-parent touch packages/gatsby-theme-wp-parent/package.json packages/gatsby-theme-wp-parent/index.js Mit der package.json wie folgt:
{ "name": "@pehaa/gatsby-theme-wp-parent", "version": "1.0.0", "license": "MIT", "main": "index.js" } Wir werden das Thema Veröffentlichung ein wenig weiter besprechen. Beachten wir jedoch für den Moment, dass wir unsere Themen als bereichsbezogene Pakete veröffentlichen werden. Ich verwende hier meinen Spitznamen @pehaa als Geltungsbereich. Denken Sie daran, dass Sie, wenn Sie sich entscheiden, bereichsbezogene Pakete in der öffentlichen npm-Registrierung https://registry.npmjs.org zu veröffentlichen, den öffentlichen Zugriff explizit angeben und Folgendes zu ihren package.json Dateien hinzufügen müssen:
"publishConfig": { "access": "public" } Neben Themen benötigen wir auch einen demo -Arbeitsbereich, in dem wir unseren Code ausprobieren. Die Demo muss ein "private" Paket sein, da sie nicht veröffentlicht werden soll.
// demo/package.json { "private": true, "name": "demo", "version": "1.0.0", "scripts": { "build": "gatsby build", "develop": "gatsby develop", "clean": "gatsby clean" } }Mit der Einrichtung der Arbeitsbereiche können wir die Entwicklungs- oder Build-Skripte von überall in unserem Monorepo ausführen, indem wir das Skript und den Arbeitsbereich wie folgt angeben:
yarn workspace demo develop Übrigens sind Sie nicht auf eine einzelne demo beschränkt. Beispielsweise enthält unser GatsbyWPThemes -Monorepo mehrere Demos, die wir dem examples hinzufügen. In diesem Fall definiert die Datei package.json auf Stammebene Arbeitsbereiche wie folgt:
"workspaces": [ "packages/*", "examples/*" ]Erstellen von Gatsby-Themen
Zuerst müssen wir react , respond react-dom und gatsby . Wir müssen diese drei als Peer-Abhängigkeiten ( -P ) in jedem Design und als Abhängigkeiten in unserer Demo installieren. Wir installieren auch das Parent-Theme als Abhängigkeit des Child-Themes und das Child-Theme als Abhängigkeit der Demo.
yarn workspace @pehaa/gatsby-theme-wp-parent add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add "@pehaa/gatsby-theme-wp-parent@*" yarn workspace demo add react react-dom gatsby "@pehaa/gatsby-theme-wp-child@*" Hinweis : Sie können @pehaa/gatsby-theme-wp-parent oder @pehaa/gatsby-theme-wp-child nicht ohne eine Versionsnummer hinzufügen. Sie müssen es entweder als @* oder @1.0.0 angeben. Ohne sie versucht npm, das Paket aus dem Repository abzurufen, anstatt das lokale zu verwenden. Später, wenn wir unsere Pakete mit Lerna veröffentlichen, werden alle * automatisch auf die aktuellen Themenversionen aktualisiert und synchron gehalten.
Übergeordnetes Thema
Konzentrieren wir uns nun auf das übergeordnete Thema und seine Abhängigkeiten:
yarn workspace @pehaa/gatsby-theme-wp-parent add gatsby-source-wordpress gatsby-plugin-image gatsby-plugin-sharp gatsby-transformer-sharp gatsby-awesome-pagination Die Verantwortung unseres übergeordneten Themas besteht darin, das Quell-Plugin und drei Plugins zu laden, die zum Verarbeiten und Anzeigen von Bildern erforderlich sind. Wir laden sie alle in die Datei gatsby-config.js .
// gatsby-config.js module.exports = (options) => { return { plugins: [ 'gatsby-plugin-sharp', // must have for gatsby 'gatsby-transformer-sharp', // must have for gatsby images 'gatsby-plugin-image', { resolve: 'gatsby-source-wordpress', options: { url: `${options.wordPressUrl}/graphql`, }, }, ], } } Neben der Beschaffung der Inhalte müssen wir Routen für unsere WordPress-Inhalte dynamisch erstellen. Wir müssen Routen für statische WordPress-Seiten, einzelne Posts, Blog-Archive, Kategorie-Archive und Tag-Archive erstellen. Gatsby stellt die createPages API als Teil der Gatsby-Knoten-API bereit. Werfen wir einen Blick auf den Code, der für die Erstellung einzelner Posts verantwortlich ist.
exports.createPages = async ({ graphql, actions }) => { const { createPage } = actions const postsQuery = await graphql(` query GET_POSTS { allWpPost(sort: {order: DESC, fields: date}) { edges { node { uri id } } } } `) const posts = postsQuery.data.allWpPost.edges posts.forEach(({ node }) => { createPage({ path: node.uri, component: path.resolve('../src/templates/post-query.js'), context: { // Data passed to context is available in page queries as GraphQL variables // we need to add the post id here // so our blog post template knows which blog post it should display id: node.id }, }) }) }Den vollständigen Code finden Sie in diesem GitHub-Repository. Möglicherweise stellen Sie fest, dass dies je nach Seitentyp unterschiedlich ist. Anders verhält es sich bei einem Post, einer Seite oder einem Archiv, insbesondere bei der für Letzteres implementierten Paginierung. Dennoch folgt es dem gleichen Muster:
- Führen Sie eine
graphql-Abfrage „Elemente abrufen“ aus. - Schleife über die resultierenden Elemente und führe die
createPagefür jedes Element aus, indem du Folgendes übergibst:- der Weg,
-
component— die Vorlagendatei; Gatsby muss wissen, was jede Seite anzeigen soll, -
context– welche Daten auch immer die Vorlage (bereitgestellt imcomponent) benötigt.
Da wir uns nicht um den UI-Teil innerhalb des Parent-Themes kümmern wollen, delegieren wir ihn an die Komponente, die wir im Child-Theme schattieren werden.

// src/templates/post-query.js import { graphql } from "gatsby" import Post from "../components/Post" export default Post export const pageQuery = graphql` query ($id: String!) { wpPost(id: { eq: $id }) { # query all usefull data } } ` Die Post -Komponente hat Zugriff auf die Daten der graphql Seitenabfrage, die in der Vorlagendatei definiert ist. Unsere Komponente erhält die Abfrageergebnisse über Props als props.data . Unsere Komponentendatei ist von der Vorlage getrennt, hat aber Zugriff auf ihre Daten. Mit diesem Setup können wir die Post Komponente spiegeln, ohne die Abfrage neu schreiben zu müssen.
// src/components/Post.js import React from 'react' const Post = (props) => { return <pre>{JSON.stringify(props.data, null, 2)}</pre> } export default PostKind-Thema
Kommen wir nun zum Child-Theme und fügen seine Abhängigkeiten hinzu.
Hinweis : Ich habe mich entschieden, die Chakra-Benutzeroberfläche als Komponentenbibliothek zu verwenden, sie basiert auf Emotionen und wird mit einem eigenen Gatsby-Plugin geliefert. Wir müssen auch WordPress-inhaltsspezifische Stile aus @wordpress/block-library installieren.
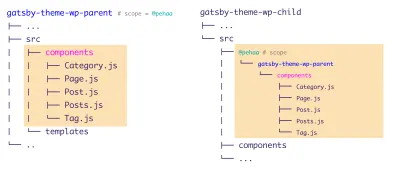
yarn workspace @pehaa/gatsby-theme-wp-child add @chakra-ui/gatsby-plugin @chakra-ui/react @emotion/react @emotion/styled @wordpress/block-library framer-motion gatsby-plugin-webfonts html-react-parser Die Verantwortung des Child-Themes ist der UI-Teil, und wir müssen die Bare-Bone-Ausgabe überschreiben, die vom Parent-Theme generiert wird. Damit das Shadowing funktioniert, müssen wir der Dateistruktur des Parent-Themes folgen. Um beispielsweise die Post -Komponente von gatsby-theme-wp-parent/src/components/Post.js zu überschreiben, müssen wir eine Post.js -Datei in gatsby-theme-wp-child/src/@pehaa/gatsby-theme-wp-parent/components . Der Zwischenordner @pehaa entspricht dem Umfang des gatsby-theme-wp-parent .

Übergeben von Optionen an Themen
Wir laden und konfigurieren Gatsby-Plugins in einer gatsby-config.js Datei. Wir werden drei Konfigurationsdateien in unserem Setup haben, eine auf jeder Ebene, unser übergeordnetes Thema, das untergeordnete Thema und die Demo.
├── demo │ └── gatsby-config.js ├── packages │ ├── gatsby-theme-wp-child │ │ └── gatsby-config.js │ └── gatsby-theme-wp-parent │ └── gatsby-config.js └── ...Auf der Demo-Ebene lädt die Konfiguration das untergeordnete Thema wie folgt:
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: '@pehaa/gatsby-theme-wp-child', options: { wordPressUrl: process.env.GATSBY_WP_URL, /* other options */ }, }, ], }Wie Sie oben sehen können, übergeben wir Optionen an das untergeordnete Thema. Diese sind in der Konfigurationsdatei auf der Ebene des untergeordneten Themas verfügbar. Das ist möglich, da Gatsby-Plugins die Konfiguration als Funktion exportiert haben. Wenn wir also ein Plugin laden, das einige Optionen bereitstellt, erhält das Plugin diese als Argument seiner Konfigurationsfunktion. Insbesondere können die Optionen, die wir an ein Theme übergeben, wie folgt an das übergeordnete Theme „weitergeleitet“ werden:
// gatsby-theme-wp-child/gatsby-config.js const defaultFonts = ... module.exports = (options) => { // destructure option to extract fonts const {fonts, ...rest} = options return { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-parent`, options: { // "forward" the options gatsby-theme-wp-child options to its parent theme ...rest } }, '@chakra-ui/gatsby-plugin', { resolve: `gatsby-plugin-webfonts`, options: { fonts: fonts || defaultFonts }, }, ], } }Schauen wir uns den obigen Code noch einmal an. Beachten Sie, dass wir Schriftarten auf der untergeordneten Themenebene definieren, aber wir behalten uns die Möglichkeit vor, sie über Themenoptionen zu ändern.
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, fonts: { google: [{family: "Rubik"}], }, }, }, ], }Bei der Konfiguration unserer Themen sollten wir daran denken, dass ein Thema nur ein Paket ist und der Endbenutzer nicht direkt auf seinen Code zugreift. Daher ist es eine gute Idee, vorauszudenken und die richtigen Einstellungen verfügbar zu machen. Wenn unser Design ein Plugin lädt, das konfiguriert werden muss, sollten wir wahrscheinlich die Plugin-Optionen von der Projektebene (Demo) bis ganz nach unten weitergeben.
Schauen wir uns ein Beispiel an. Unser übergeordnetes Thema verwendet das gatsby-source-wordpress Plugin, das die Daten von WordPress abruft. Dieses Plugin enthält eine Reihe von Optionen, von denen einige möglicherweise für den Build-Prozess entscheidend sind, wie schema.requestConcurrency oder schema.timeout . Aber auch hier ist das übergeordnete Design nur ein Paket, und der Endbenutzer kann seine gatsby-config Datei nicht bearbeiten. Es mag offensichtlich erscheinen, aber wir haben es in der ersten Version von Gatsby WP Themes irgendwie verpasst. Mit einer schnellen Lösung kann der Benutzer jedoch die gatsby-plugin-source-wordpress Optionen aus der Projektkonfiguration übergeben …
// user's project gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, gatsbySourceWordPressOptions: {}, // ... }, }, ], }… über das Child- und Parent-Theme zum Ziel-Plugin:
// packages/gatsby-theme-wp-parent/gatsby-config.js module.exports = (options) => { return { plugins: [ // ... { resolve: `gatsby-plugin-source-wordpress`, options: { url: `${options.wordPressUrl}/graphql`, ...options.gatsbySourceWordPressOptions }, }, ], } }CSS-Design
Die CSS-in-JS-Lösungen, die Themen unterstützen, scheinen gut zu Gatsby-Themen zu passen. Unser untergeordnetes Gatsby-Design wird das Chakra-UI-Framework verwenden, und wir werden sein CSS-Design leicht anpassen. Ja, Chakra UI verwendet auch den Begriff eines „Themas“. In diesem Zusammenhang ist ein Thema ein JavaScript-Objekt, das Stilwerte, Skalen und/oder Design-Token des Designsystems speichert. Um Verwirrung zu vermeiden, werde ich es als „CSS-Thema“ bezeichnen. Wir haben bereits die erforderlichen @chakra-ui Pakete zusammen mit dem Gatsby-Plugin @chakra-ui/gatsby-plugin . Lassen Sie uns den Code des Plugins untersuchen, um herauszufinden, wie es funktioniert. Es hüllt unsere Gatsby-Anwendung tatsächlich in den ChakraProvider und stellt die Datei src/theme.js zum Shadowing bereit, sodass wir wie folgt fortfahren können:
/* packages/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme.js */ import { extendTheme } from "@chakra-ui/react" const theme = { fonts: { body: "Karma, sans-serif", heading: "Poppins, sans-serif", }, styles: { global: { body: { color: "gray.700", fontSize: "xl", }, }, }, components: { Button: { baseStyle: { borderRadius: "3xl", }, defaultProps: { colorScheme: "red", }, }, }, } export default extendTheme(theme) Wieder einmal haben wir das Konzept der Schatten verwendet. Der Schlüsselaspekt hier ist der Ort, an dem wir die Datei theme.js erstellt haben.
Später werden wir sehen, wie man das CSS-Design auf der Projektebene des Benutzers schattiert.
Veröffentlichen von Themen mit Lerna
Sobald Ihre Themen fertig sind, müssen Sie sie veröffentlichen. Wenn Sie Ihren Code öffentlich teilen möchten, werden Sie ihn höchstwahrscheinlich in der öffentlichen npm-Registrierung veröffentlichen. Und wenn Sie noch nie zuvor ein Paket veröffentlicht haben, können Sie sich mit dem Prozess vertraut machen, indem Sie auf Ihrem lokalen Computer mit Verdaccio spielen.
Bei Gatsby WP Themes verwenden wir einen Premium-Service von Cloudsmith. Cloudsmith unterstützt voll ausgestattete Registrierungen für npm-Pakete mit der Premium-Option für private Registrierungen und einer kostenlosen Lösung für die öffentlichen. Ich werde mit einer kostenlosen Cloudsmith-Lösung fortfahren. Sobald Sie Ihr Konto erstellt haben, erstellen Sie ein neues Repository; meins ist pehaa/gatsby-wp-theming .

Um Änderungen an Ihrer Cloudsmith-Registrierung über Ihre Befehlszeile vorzunehmen, müssen Sie Ihre Anmeldedaten für diese Registrierung angeben. Tipp einfach:
npm login --registry=https://npm.cloudsmith.io/organistion/repository_name/und Sie werden nach Ihrem Benutzernamen, Ihrem Passwort (das Ihr API-SCHLÜSSEL ist) und Ihrer E-Mail-Adresse gefragt.
Bei einem Git-Repository mit mehreren Paketen möchten Sie möglicherweise Lerna verwenden, um die Veröffentlichung zu erleichtern. Lerna passt gut zu Garnarbeitsplätzen. Sie können Lerna CLI global mit npm install --global lerna . Um es in unserem Projekt zu initiieren, führen wir den folgenden Befehl aus:
lerna init --independent Der obige Befehl erstellt eine lerna.json -Datei im Stammverzeichnis des Monorepos. Sie müssen "useWorkspaces" : true und "npmClient": "yarn" manuell hinzufügen; Möglicherweise müssen Sie auch command.publish.registry angeben, wenn es sich nicht um das standardmäßige öffentliche npm handelt.
{ "npmClient": "yarn", "useWorkspaces": true, "version": "independent", "command": { "publish": { "registry": "https://cloudsmith.io/organisation/repository_name" } } } Dann veröffentlicht der Befehl lerna publish Pakete, die sich seit der letzten Version geändert haben. Standardmäßig führt Lerna Eingabeaufforderungen für die Versionsänderung jedes zu aktualisierenden Pakets aus. Sie können die Eingabeaufforderungen überspringen, indem Sie Folgendes ausführen:
lerna publish [major|minor|patch|premajor|preminor|prepatch|prerelease] --yesSie können Lerna auch so konfigurieren, dass es die Conventional Commits Specification verwendet, um den Versionsstoß zu ermitteln und CHANGELOG.md-Dateien zu generieren. Mit all den verfügbaren Optionen sollten Sie in der Lage sein, die Art und Weise, wie Sie Lerna verwenden, an Ihren Arbeitsablauf anzupassen.
Verwenden eines Designs in einem Projekt
Lassen Sie uns nun den Entwicklungsserver stoppen und die Benutzerperspektive einnehmen. Wir erstellen ein neues Projekt, gatsby-wp-site , das gatsby-theme-wp-child als ein aus dem npm-Repository installiertes Paket implementiert. In unserem Projektordner werden wir unsere vier Abhängigkeiten installieren: gatsby , react , respond react-dom und das Theme selbst. Da wir Cloudsmith zum Veröffentlichen @pehaa -Scoped-Paketen verwendet haben, müssen wir eine .npmrc -Datei hinzufügen, in der wir @pehaa -Scoped-Repository wie folgt angeben:
mkdir gatsby-wp-site cd gatsby-wp-site echo "@pehaa:registry=https://npm.cloudsmith.io/pehaa/gatsby-wp-theming/" >> .npmrc yarn init -yp yarn add react react-dom gatsby @pehaa/gatsby-theme-wp-child Unsere Seite ist fast fertig. Wir müssen nur eine gatsby-config.file , um das Theme zu laden und die WordPress-URL bereitzustellen. Sobald dies erledigt ist, können wir gatsby build .
// gatsby-config.js module.exports = { plugins: [ { resolve: "@pehaa/gatsby-theme-wp-child", options: { wordPressUrl: "https://yourwordpress.website" } } ] }Unsere Seite ist fertig.

Was ist mit Anpassung? Wir können immer noch Schatten nutzen. Außerdem hat die Projektebene bei der Beschattung immer Vorrang. Sehen wir es uns in Aktion an, indem wir die Footer-Komponente überschreiben. Im Moment ist unsere Fußzeile in @pehaa/gatsby-theme-wp-child/src/components/Footer.js . Wir müssen den src Ordner erstellen und die folgende Dateistruktur neu erstellen:
gatsby-wp-site ├── src │ └── @pehaa │ └── gatsby-theme-wp-child │ └── components │ └── Footer.jsMit der obigen Dateistruktur sind wir bereit, eine neue Version der Fußzeile der Website bereitzustellen. Zum Beispiel:
import React from "react" import { useStaticQuery, graphql } from "gatsby" import { Box } from "@chakra-ui/react" const Footer = () => { const data = useStaticQuery(graphql` query { wp { generalSettings { title } } } `) return ( <Box as="footer" p="6" fontSize="sm" bg="gray.700" color="white" mt="auto" textAlign="center" > <b>{data.wp.generalSettings.title}</b> - Built with WordPress and GatsbyJS </Box> ) } export default Footer Lassen Sie uns abschließend sehen, wie wir mit dem CSS-Design arbeiten können. Mit dem folgenden Code, der sich richtig in src/@chakra-ui/gatsby-plugin/theme.js , können Sie das Standarddesign innerhalb des Projekts erweitern.
// src/@chakra-ui/gatsby-plugin/theme.js import { extendTheme } from "@chakra-ui/react" const theme = { /* ... */ } export default extendTheme(theme) In den meisten Fällen ist dies nicht genau das, was Sie brauchen. Das neue CSS-Design ignoriert das von gatsby-theme-wp-child , wohingegen Sie stattdessen das CSS-Design erweitern möchten, das im untergeordneten Gatsby-Design festgelegt ist. Letzteres ist möglich, da Sie mit der Funktion extendTheme mehrere Objekte übergeben können. Damit es funktioniert, müssen Sie das CSS-Design aus gatsby-theme-wp-child importieren und es als zweites Argument an die Funktion extendTheme :
// src/@chakra-ui/gatsby-plugin/theme.js import theme from "@pehaa/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme" import { extendTheme } from "@chakra-ui/react" const extendedTheme = { fonts: { body: "Rubik, sans-serif", heading: "Rubik, sans-serif", }, /* ... */ } export default extendTheme(extendedTheme, theme) 
Sie können die Site hier live sehen, sie wird vom Hauptzweig dieses GitHub-Repos bereitgestellt.
Einpacken
Sie haben gerade Gatsby-Themen in Aktion gesehen. Mit dem Themenansatz können Sie schnell mehrere Gatsby-Sites einrichten, wobei der größte Teil ihres Codes in den Themenpaketen verwaltet wird. Wir haben auch gesehen, wie man Teile des Projekts in Pakete aufteilt und wie man Shadowing nutzt.
In unserem Beispiel haben wir die Einrichtung mit zwei Themen mit einer Eltern-Kind-Beziehung zwischen den Themen befolgt. Dies ist möglicherweise nicht immer eine ideale Wahl.
Manchmal möchten Sie vielleicht mit der Anpassung der Benutzeroberfläche ziemlich weit gehen. In diesem Fall könntest du erwägen, das Parent-Theme direkt zu laden und zu schattieren, anstatt das Child-Theme zu verwenden. In einem realen Szenario würden Sie sich wahrscheinlich für einige Themen auf untergeordneter Ebene entscheiden, die für verschiedene, wiederverwendbare Teile der Benutzeroberfläche (z. B. Kommentare, Formulare oder Suche) verantwortlich sind.
Weiterführende Literatur zum Smashing Magazine
- Erstellen einer API mit Gatsby-Funktionen
- Gatsby Serverless Functions und die Internationale Raumstation
- Monetarisieren Sie Open-Source-Software mit Gatsby-Funktionen und Stripe
- Smashing Podcast Folge 20 mit Marcy Sutton: Was ist Gatsby?
